---
Heaven Burns Red / ヘブンバーンズレッド / 绯染天空(常昵称为红烧天堂),是Key社与Wright Flight Studios深度合作开发出的手机游戏。
游戏在麻枝准及其所代表的老派Gal Game风格基础上融入二次元氪金抽卡手游要素,成为2022年日本手游营收榜上的一匹黑马。
游戏凭借出色的制作,获评Google Play日区2022年年度最佳游戏、最受玩家欢迎游戏、最佳剧情游戏,Fami通·电击文库2022最佳游戏APP、最佳配乐、最佳新游。

这款游戏制作精美,其UI界面突出的风格化设计、丰富的动效反馈与完善的世界观契合度也是一大亮点。
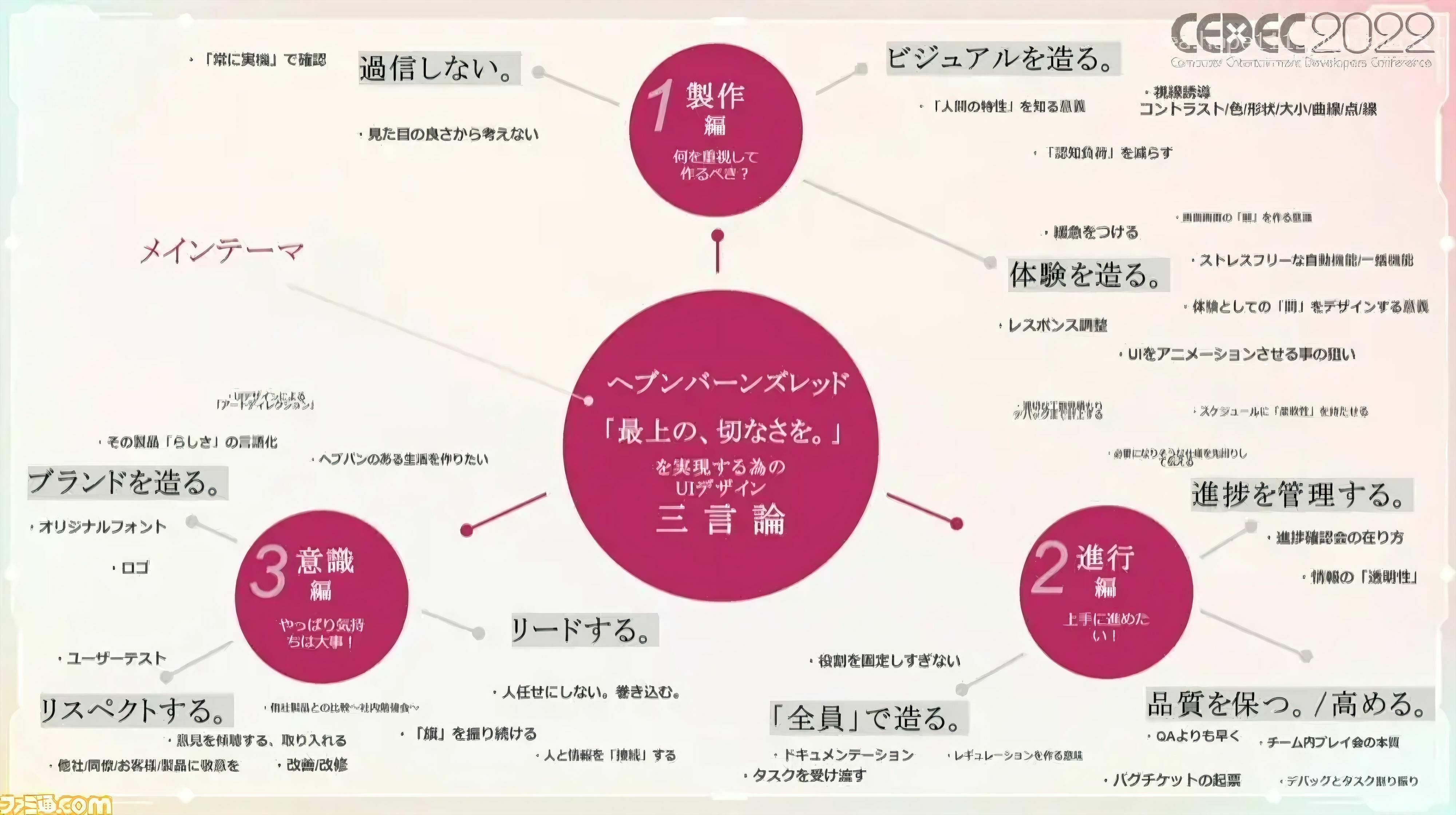
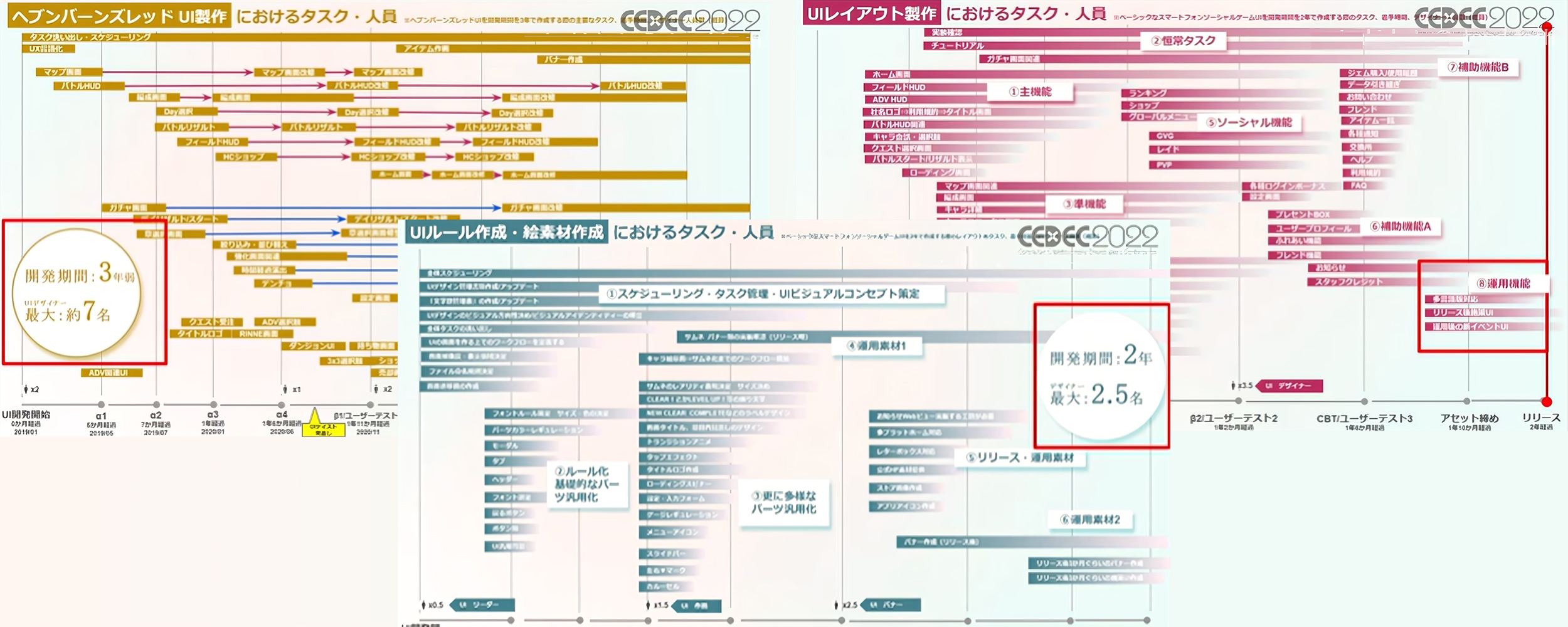
制作组也曾在日本的著名游戏展会CEDEC上分享过他们的UI设计原则,以及UI制作流程甘特图。


但这款UI的易用性长期以来受到过不少玩家诟病。
在两个月前的1.5周年版本中,制作组响应玩家要求,大幅变更——不如说完全重做——了主界面的UI设计。
实际上,几乎全是老二次元的老玩家们应该看得出来,这次主界面大改势在必行的根本原因,恐怕不是UX优化,而是为了在主界面添加新实装的(同样长期以来呼声巨大并且与玩家消费欲望息息相关的)更换看板角色的功能。
不过本篇浅析中,暂不考虑这些因素,我们单纯看看这款游戏的UI。
游戏UI的改版带来了什么好处?又保留了什么未能解决的问题?

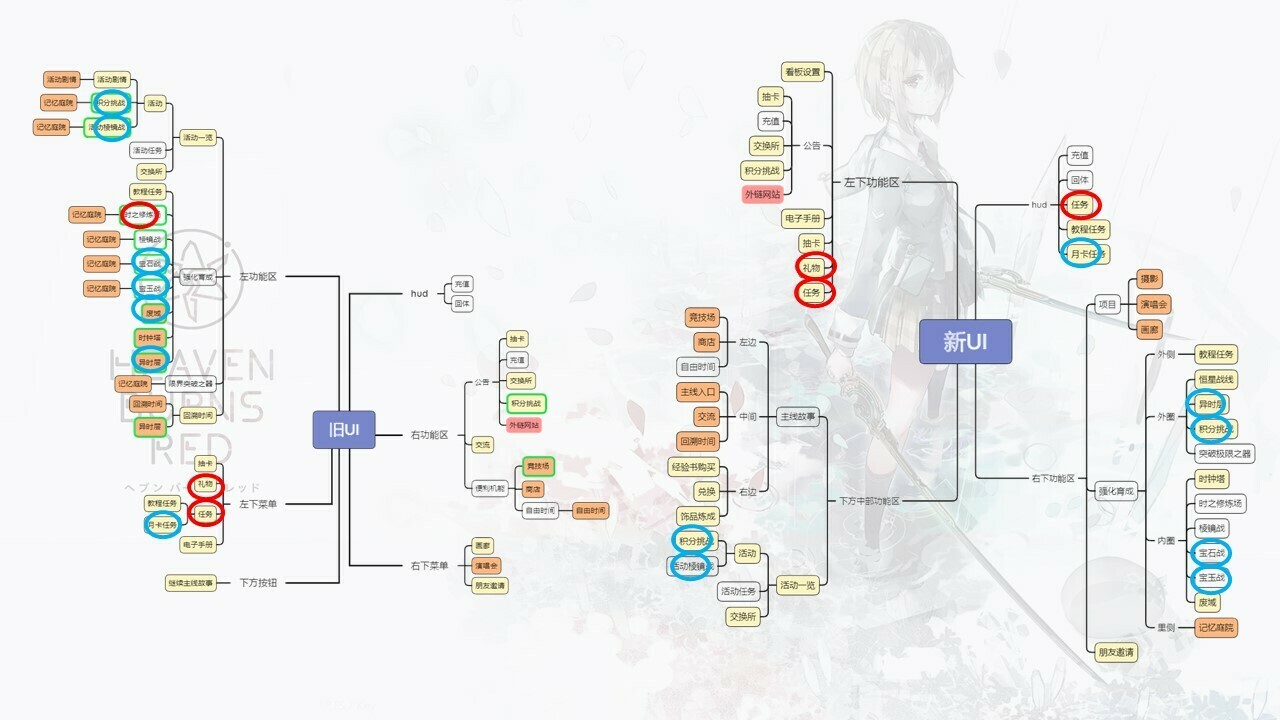
新UI保留了原本界面中就存在的“圆弧形”设计元素,保持了与旧版界面整体印象的统一。
中心的圆形被大幅扩大,以便在屏幕中央区域展示可更换的看板角色。

新UI支持在屏幕中央放置喜欢的角色立绘,并且部分立绘可以播放live2D效果和粒子特效。
虽然大部分立绘当中,角色都能占据屏幕中央的位置,并且视线看向玩家。但总有一些异类的立绘,要么会让主界面显得不太平衡,要么会用耀眼的光束特效切割屏幕。
这也是没办法的事。它们对主界面UI呈现效果的最大影响,大概是左下方的公告栏变得不太显眼了。
新版主界面布局最重要的改变,是将几乎所有功能都移动到了下方的导航栏区域。
通常来说,手游UI都会将常用按钮放在靠近屏幕下方的位置,这有利于习惯使用大拇指操作的玩家方便地使用各项功能。
相比之下,旧UI最常点击的活动入口与强化/育成选单入口都在屏幕偏上方的位置,这对大拇指玩家(甚至单手横屏玩家)来说就不算特别友好:因为大拇指在点击屏幕上方时,手掌大鱼际部分非常容易误触屏幕的下方按钮。
此外,新UI在右上方增设了一个任务栏,用来展示即将完成的任务,包括正在进行的限时任务。将未完成的限时任务展示在主屏,对大批已经无欲无求的老玩家来说,是一个不错的提醒。
新版UI的一大特点是“折叠”。
绝大部分玩法入口都被折叠进了下方的几个选单之中。
这一设计其实在更早的版本中就已初见端倪。

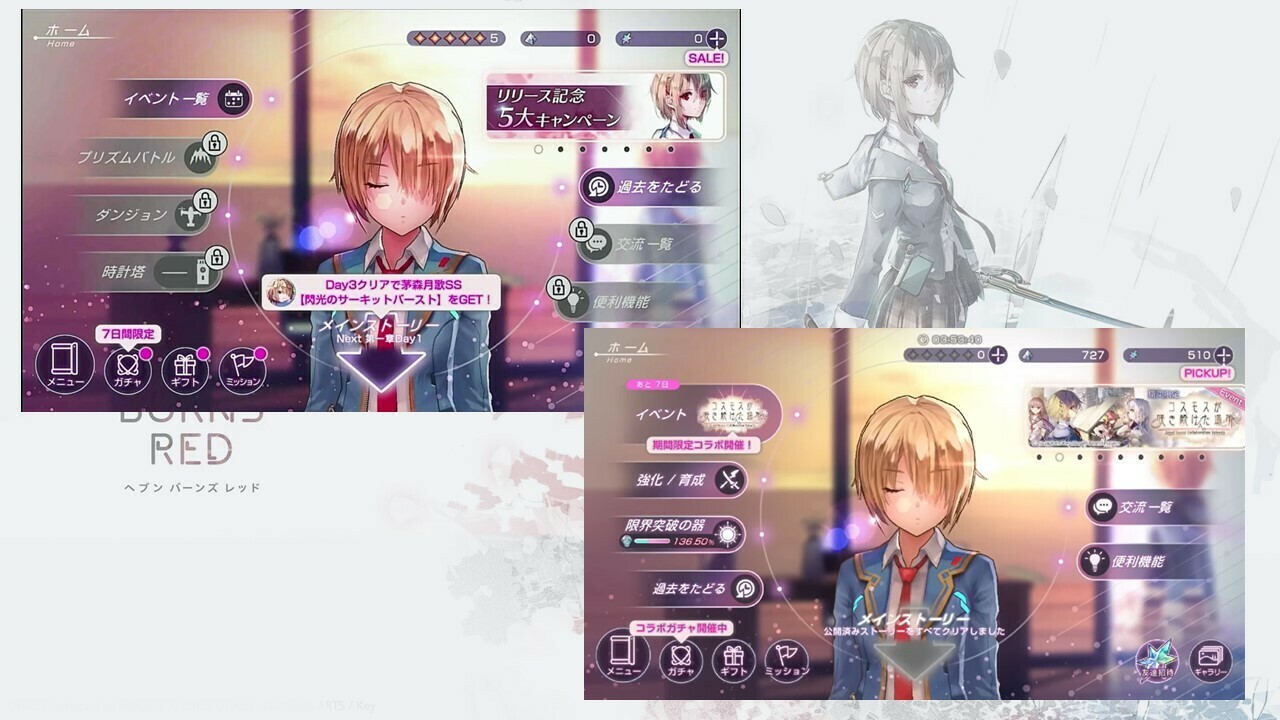
上图中,左边的是游戏刚开服时的主界面,右边是一周年时期的主界面。
两款UI的基本布局大致相同。
回溯时间功能被移动到了左边。作为游戏中后期较少会用到的功能,尽管它与右侧的交流一览、便利功能存在世界观与内容上的联系,但从易用性的角度考虑,将它放去不那么显眼的位置也是理所应当。
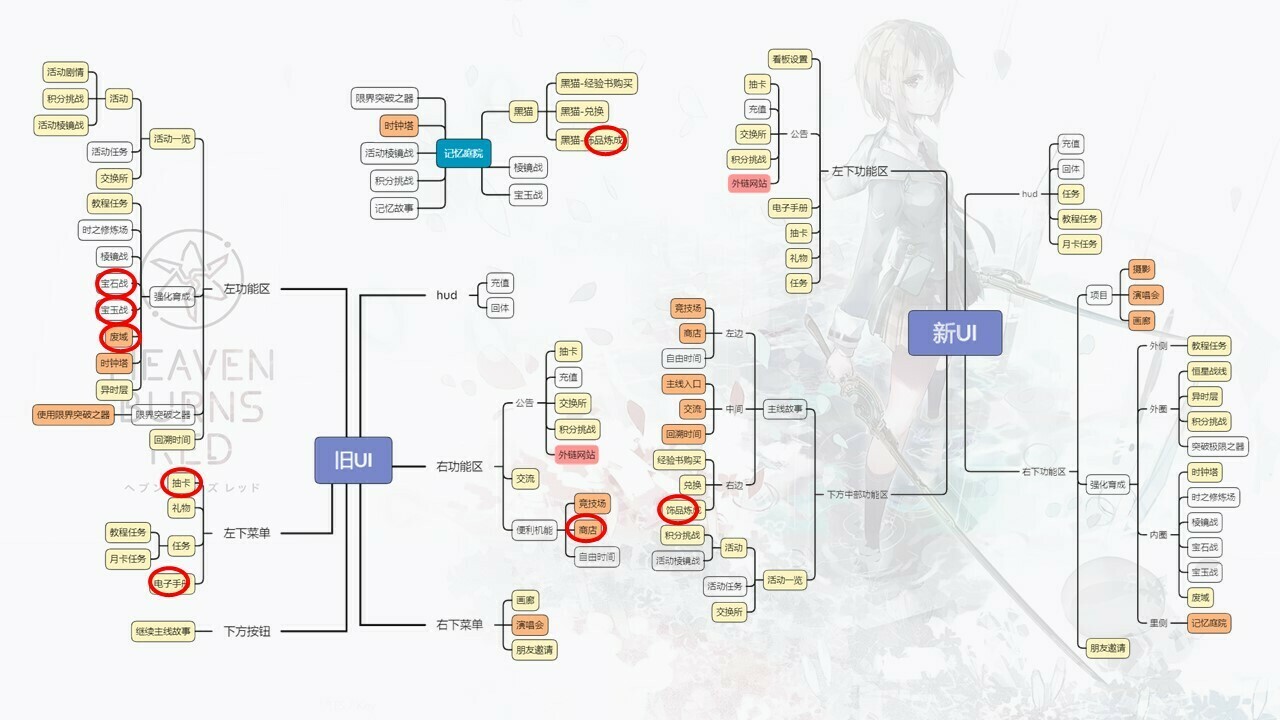
由于新增了一系列新功能,棱镜战、废域、时钟塔功能被折叠进了强化育成菜单中。这样的好处,除了给主界面腾出空间之外,还有通过降低“误触成本”提升界面的易用性。
在开服版本界面中,点击废域或时钟塔,都会导致玩家被直接传送到“记忆庭园”场景中。“记忆庭园”场景和主界面之间的移动,需要经过一次白屏加载,一来一回就是五秒以上。
这一误触惩罚是较为高昂的。因此1周年版本中,将这些功能折叠起来,有助于减少界面的误触成本,从而增加UI易用性。
1周年版本中新加入界面的“限界突破之器”,原本也应该是一个会导致玩家传送进“记忆庭园”场景的按钮。但制作组特地给它设置了一个毫无意义的确认弹窗:只有点击确认使用,才会被传送到“记忆庭园”,打开真正的限界突破之器功能。
至此,玩家不再能够从主界面通过一次点击直接传送到“记忆庭园”,这就大大减少了玩家的误触成本。
当然,这个毫无意义的确认弹窗会增加玩家使用此功能时的操作次数。不过限界突破之器这一功能最快每三个月才能使用一次,增加一步确认操作不会产生什么影响。作为一个给长期游玩的玩家放出的福利功能,把它放在主页有一定的用户留存意义。
在最新的1.5周年版本中,则直接对废域、时钟塔功能入口的点击逻辑进行了修改,现在点击这两个入口已经不再会导致玩家被传送到“记忆庭园”。

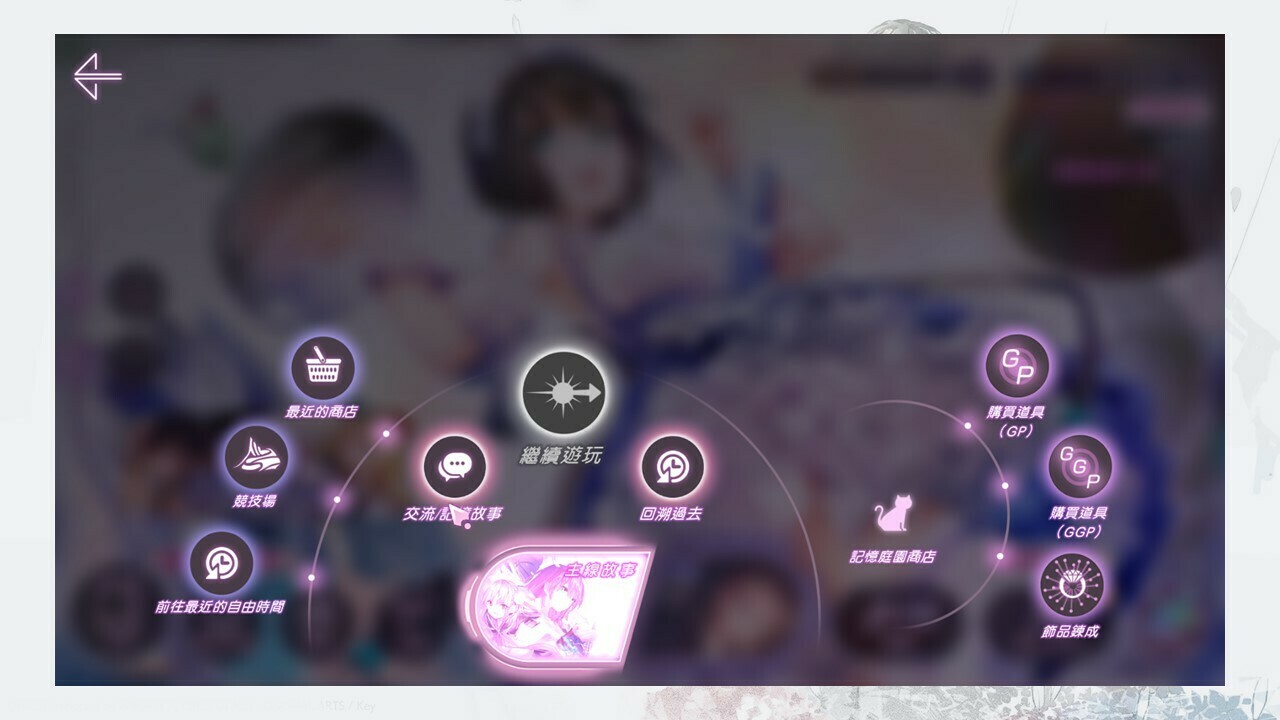
接下来,对比一下新旧UI的强化/育成选单。
在1.5周年版本中,记忆庭园入口被放进了强化/育成选单。
这一改动的原因是:会导致跳转进记忆庭园中的功能,已经全部移动到强化/育成选单中,只有这个界面能够与记忆庭园产生联系。
(新版本游戏内,活动棱镜战功能不再会跳转进记忆庭园。)
突破极限之器被放进了强化/育成选单。
这一改动大概是因为:作为一条每周只能通过周常任务缓慢上涨一点点的量谱,它对玩家的影响力十分有限。
· 它放在主界面并不能刺激玩家更肝——肝了也没有用;
· 它不会提醒玩家明天记得登录——周常任务每周才会刷新一次;
· 活动商店中,突破材料的可兑换数量大幅增加,这项功能就显得越来越鸡肋。
将这项鸡肋功能折叠到菜单里,不再占用主界面空间,是合理的选择。
“积分挑战”也被移到了强化/育成选单内。
至此,除了活动棱镜战,与后期不太用得上的竞技场之外,几乎所有的战斗相关功能都被搬到了强化/育成界面中。
至于活动棱镜战为什么没有放进强化/育成选单,为什么没有把所有常用的战斗玩法都集中放在一起,我认为制作组这样做的原因是:
活动棱镜战是活动的一部分,而不是日常的一部分;
活动棱镜战与活动剧情、活动商店强绑定,将活动棱镜战放在活动界面有助于提升活动内容的存在感,使玩家在推完活动剧情后也会较频繁地开启活动界面,回想起活动剧情,加深玩家对活动中核心剧情概念的印象。
强化/育成选单界面的布局发生了较大改变。
这一布局改变是按钮数量增加后的不得不做出的调整。
通常来说,当一个界面中充满了各种功能入口的时候,界面会被认为“易用性较差”。因为有一个经典的心理学法则“米勒法则”(或称7±2法则),即人的短期记忆可以同时认知并判断大约7样并列的东西。
发展到快餐互联网时代的今天,这项法则已经几乎要变成5±2。5个并排的入口就已经足够让玩家产生“入口太多,一眼看不过来,让我再仔细看看”这样的感受,从而增加操作的知觉成本。
新界面为了增强易用性,做出了两点调整:
· 第一,将按钮分成了内圈和外圈两块主要区域,并且两块区域的按钮采用不同的形状表现(这很重要,只有按钮形状不同时这个分区才是有效的),这样每块区域中,玩家需要同时被处理的信息量就减少了;
· 第二,相比于旧版界面上几乎可以看作是一竖排的排列方式,内圈里的六个按钮采用了一个弧度更大的圆弧,在圆弧当中各个元素之间的位置关系比在竖排中更加清晰,因为人脑通常对角度比对距离更加敏感。
不过,虽然与“强化/育成”选单应用了类似的布局设计思路,在它旁边的“主线故事”选单,在我看来却是一个失败的设计。

新UI增设了一个“主线故事”选单,将旧UI主界面上的“便利功能”选单,以及交流、回溯过去、继续游玩主线故事这些功能入口移动了进来。
这些功能都是老玩家很少会用到的功能,将它们集中在一起,对老玩家来说,是对主屏幕空间利用率的极大提高。
尤其是旧UI主界面上,主角身下的“黄金位置”永远放着一个“全部主线已经游玩完毕”的不能点的按钮,实在是一种对显示屏的浪费。
至于右边的黑猫为什么放进这个界面,我只能猜测是制作组没地方放了,随手丢进来的。
与强化育成界面相似,这个界面同样有大量的功能入口,制作组同样试图通过将它们分成三组,以符合米勒法则。
但是,这个界面的设计有一项致命问题:
它的三个分组中,所有按钮的形状、大小、风格十分接近。
这导致玩家并不能通过第一印象区分开这三组按钮,换言之,这个分组白分了。
当玩家无法通过第一印象区分开这三组按钮时,将会容易产生“它们只是没排整齐”的直觉反应。这种不整齐感反而会加剧“一眼看不过来”的状况。
制作组也许对这一点是有所意识的。
中间的三个按钮,与两侧的两组按钮相比,颜色、发光都有不同的表现。制作组通过这些手段试图突出这三个按钮,以使得三个分组能够成立。
但是,这太不明显了。

刚刚的分析基本上仅从外观出发。
在下面的部分,我们将会分别扮演三名不同游玩阶段的玩家,把三种玩家的日常游玩需求作为案例(avatar),以在具体使用情境中继续找找刚刚遗漏的一些要点。

第一位:正在清体力的新手玩家
新手玩家可以通过棱镜战或废域清体力。如果时间充裕,也会考虑耗费体力清一清“交流”剧情,或者挑战一下时钟塔的一次性成就关卡。
新手玩家的日常体验看似在改版前后变化不大。实际上,有一项容易被忽略的重要改变:
UI改版后,“教程任务”这一功能的体验发生了极大变化。
原本教程任务入口隐藏在任务界面中,不方便随时查看未完成的任务;此外,教程任务的完成周期长,通常查看了也不可能立刻针对性地完成。
在旧UI中,被折叠起来的教程任务更像是一种成就,随着日常的进行逐渐自然而然地完成,而不是需要针对性地为之努力的目标。
但在新UI中,未完成的教程任务也会出现在屏幕左上区域中,新手玩家打开主界面就会看到下一个待完成的教程任务。
这就使得教程任务对所有新玩家来说都是明确的目标,而不是只有少数急于挖石头的人才会关注的矿源,更不是某种隐藏成就。

第二位:正在清体力的老手玩家
对老玩家来说,右侧的交流基本开完,便利功能中的商店和自由时间都已经毕业,竞技场也被时之修炼场取代。
也就是说,老玩家用得上的所有功能都在左侧。
这可能会在潜意识中让老玩家形成忽略右半屏内容的习惯。
而负责向玩家展示特殊登录奖励、提醒玩家注意限时扭蛋或吸引玩家购买特惠礼包的公告栏在右半屏。这不是个好现象。
在新UI中,屏幕左中右都有了需要经常进入的地方。公告栏也被移动到了左下方。
虽然由于live2D看板的加入,公告栏不再是屏幕中特别显眼的元素,左下方这个十分靠近几大主要功能按钮的位置,还是足够引起玩家注意的。
此外,改版后的游戏里,棱镜战、活动棱镜战、宝石棱镜战胜利后可以直接回到主界面,而不是出现在记忆庭园,这也使得老玩家在清体力时需要等待更少的白屏加载,降低了使用界面的时间成本与情绪成本。

第三位:遇到挫折,正在寻求战力强化的玩家。
这名玩家在旧UI中,会遇到一个重大问题:
作为提升战力的重要手段,“饰品炼成”这一功能居然在主界面没有入口。
玩家需要点击强化育成或限界突破之器中的功能,使得自己进入记忆庭园,然后与黑猫对话,才能找到饰品炼成的入口。
这是交互设计中的一个大忌:当我想找功能A的入口时,必须先进入一个和A毫不相关的功能B。
这样的流程是违反操作直觉的,会增加玩家操作的知觉成本,降低易用性。
新版界面中,饰品炼成被直接放进了主线故事菜单内。
至少,它在主界面有入口了。
等等?主线故事???这个位置实在令人意想不到,这依然是一个极为违背直觉的入口。
我猜制作组是觉得“强化/育成”选单内功能实在太多,不好再把黑猫也加进去,于是就把它随便丢到了这里。
好在饰品炼成功能并不特别常用。炼成过于低下的成功率,使得愿意每凑齐5颗炼成材料就来炼一把的人,绝对是少数中的少数。打开一次炼成界面,就能轻易扫空清两个月体力积攒下来的资源,不得不说,这真的是一款对老玩家来说体力价值极其低下,以至于让人毫无上线清体力欲望的游戏。
故此,这一设计选择的影响不算巨大。

以上这些粗糙的分析主要围绕“易用性”这个话题展开。
“易用性”的评价标准众说纷纭,这里我主观地选取了一些适用于评价电子游戏UI的标准,整理得很不全面也没什么条理,凑合着用用。
电子游戏界面的易用性大体上可以拆解为三个维度:操作量,难度,情绪反馈。
操作量包括类型与次数。
“类型”指的是,从一个长列表中拖动到指定位置的操作,或者画出某个特定手势的操作,无论从精力还是时间角度,其真实操作量都远远大于按下某个按钮。
难度包括认知难度,学习难度和操作难度。
认知难度指玩家是否容易知道接下来要干什么,包括玩家是否能得到决策所需的完善指引,以及玩家能否在上个厕所回来之后立刻想起来刚刚玩到哪儿;
学习难度指玩家是否容易记住整个操作流程,是否容易记住每个按钮的大概位置,并且绝对不会和其他操作搞混;
操作难度指玩家是否容易顺利完成操作流程,不容易误触,或被界面误导点进错误的目标,以至于造成时间、情感或资产的损失。
情绪反馈主要指操作符合玩家期望的能力,分为结果和过程两方面。
操作结果是否符合期望,主要取决于玩家是否认为这次操作是有效率的,不会觉得自己做了没有回报或收效甚微的重复操作或低效操作(例如为了将背包中的垃圾卖掉需要点击几百次),也不会让玩家陷入不符合预期的等待(在大战之前的加载符合预期,但为了一段已经重复了无数次毫无新信息的过场动画而加载是不符合预期的)。
而对操作过程的期望主要来自四个方面。
一是现实直觉。玩家会期望点击大门切换场景,点击书本放大阅读,可交互元素的外观表现能够与交互含义相匹配。
二是世界观直觉。玩家会期望向游戏剧情中小卖部唯一的店员佐月麻里购买道具,而不是一只黑猫(尽管可能在世界观设定中向黑猫购买道具才合理,但由于这部分世界观并未在游戏中得到充分叙述,因此即使合理也不会符合玩家直觉)。
三是一般操作习惯,指玩家在其他游戏,或者在使用手机、电脑操作系统时养成的习惯。
四是本游戏操作习惯,或称设计的一致性。例如在本游戏中,确认按钮会放在取消按钮的右边,菜单按钮会放在屏幕的左下角。

在这次UI大改中,还有两项让高难玩家们有些不满的UI设计没有得到改进。
其一是右上角的Overdrive量表通过有效hit次数累积,但不显示具体的数字,且角色攻击与技能的hit次数未被标注,只有少数技能在技能描述中说明了hit次数;
其二是场上角色发动中的被动技能效果只在每回合开始前快速闪过,无法在战斗中查看。
第一项问题导致高难挑战中,玩家很难面对boss随机应变,只能依赖于查阅每个角色的具体攻击段数数据,并自己在游戏外打开excel统计每一回合的有效hit次数,才能准确掌握在战斗中极为重要的Overdrive量表信息。
第二项问题则导致一些对角色不太熟悉的玩家忽略掉一些角色的被动技能,尤其是满突破的S稀有度角色,其被动技能往往具备较高价值且获得难度相对较低。
推测制作组可能认为这类战斗体验的提升并不必要。
在半年前,这款游戏经历了角色成长数值重做,难度大幅下调之后,新人玩家将角色升至满级,即可轻松通过大部分关卡;而关心战斗内容,积极参与高难挑战的玩家,自己会为自己的战斗操作排时间轴,他们总会想办法解决这些问题。
如果要在战斗中显示Overdrive量表信息和hit数信息,这些信息的显示应该弱于技能使用次数和SP消耗的信息。但目前的技能使用次数和SP消耗的信息采用了与技能描述同样大小、融为一体的字体。
个人认为,制作组在这个界面上的表达目的,是希望弱化数值显示,降低玩家对具体数值的关注,营造传统JRPG的角色扮演感。
要显示hit数信息,如果它不采用相同字体字号,就会显得突兀,违背弱化数值显示的目的;如果采用相同字色字号,hit数就会抢夺焦点,弱化更重要的技能使用次数和SP消耗信息。
综合来看弊大于利。
如果要在角色状态栏中显示被动技能效果,就势必要面临一个问题:很多被动技能的作用对象是其他角色,例如前排全体加攻、怪物防御降低、后排SP回复增加等等,这些技能应该显示在谁的身上呢?
如果显示在技能拥有者身上,它将无法描述战斗中真正会起作用的效果;如果显示在效果拥有者的身上,每个角色都会拥有一个奇长无比的状态栏。
在制作组看来这大概也弊大于利。