---
Heaven Burns Red / ヘブンバーンズレッド / 緋染天空(常暱稱為紅燒天堂),是Key社與Wright Flight Studios深度合作開發出的手機遊戲。
遊戲在麻枝準及其所代表的老派Gal Game風格基礎上融入二次元氪金抽卡手遊要素,成為2022年日本手遊營收榜上的一匹黑馬。
遊戲憑藉出色的製作,獲評Google Play日區2022年年度最佳遊戲、最受玩家歡迎遊戲、最佳劇情遊戲,Fami通·電擊文庫2022最佳遊戲APP、最佳配樂、最佳新遊。

這款遊戲製作精美,其UI界面突出的風格化設計、豐富的動效反饋與完善的世界觀契合度也是一大亮點。
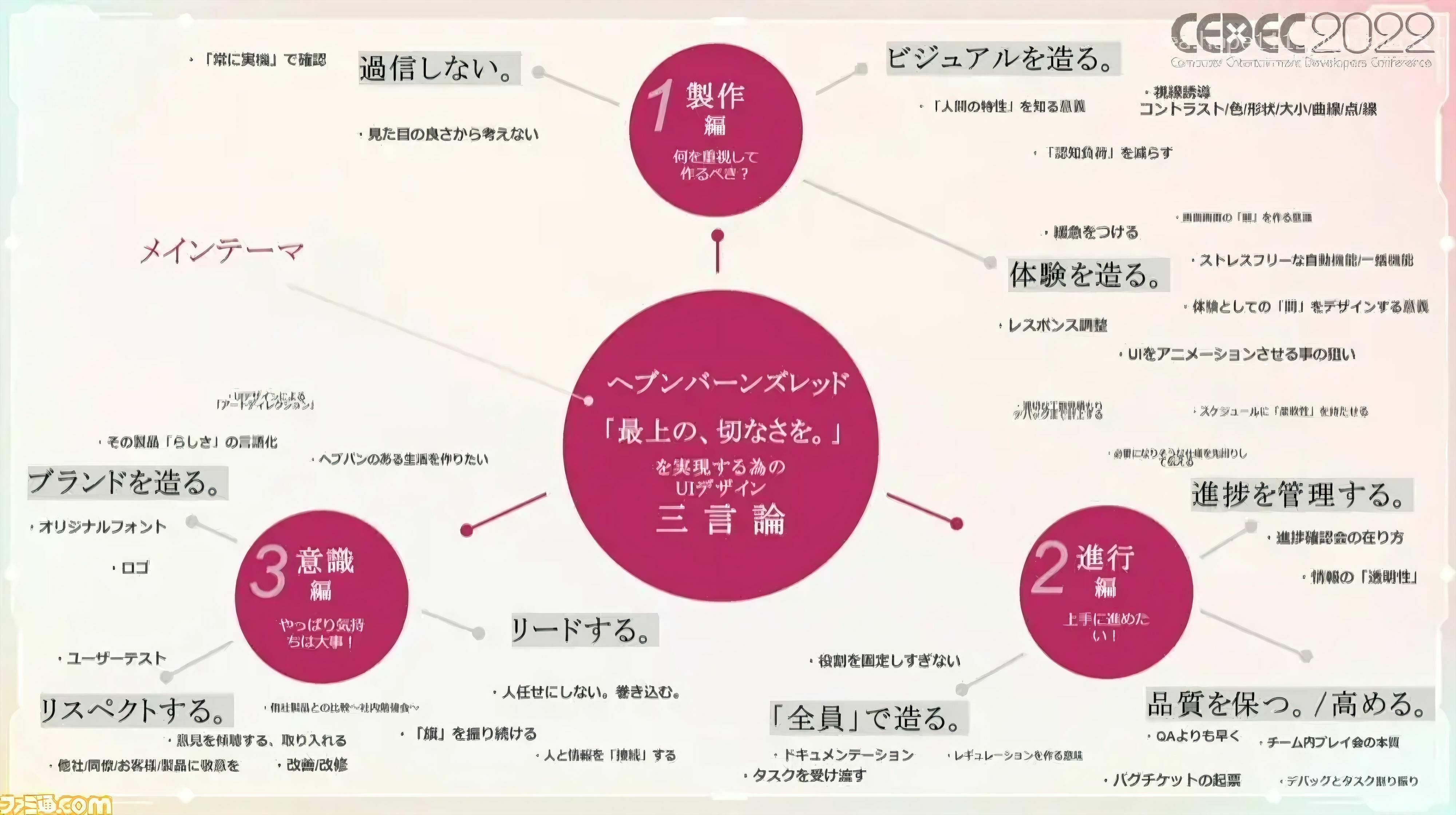
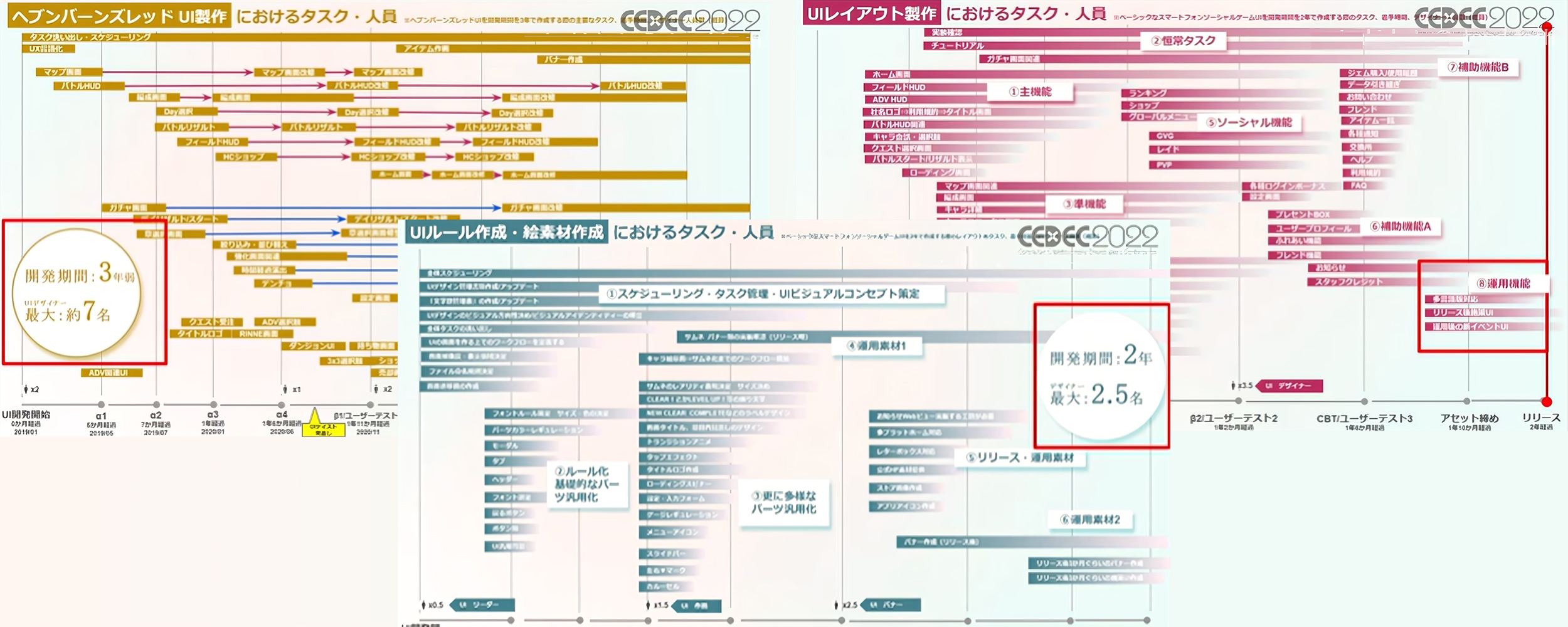
製作組也曾在日本的著名遊戲展會CEDEC上分享過他們的UI設計原則,以及UI製作流程甘特圖。


但這款UI的易用性長期以來受到過不少玩家詬病。
在兩個月前的1.5週年版本中,製作組響應玩家要求,大幅變更——不如說完全重做——了主界面的UI設計。
實際上,幾乎全是老二次元的老玩家們應該看得出來,這次主界面大改勢在必行的根本原因,恐怕不是UX優化,而是為了在主界面添加新實裝的(同樣長期以來呼聲巨大並且與玩家消費慾望息息相關的)更換看板角色的功能。
不過本篇淺析中,暫不考慮這些因素,我們單純看看這款遊戲的UI。
遊戲UI的改版帶來了什麼好處?又保留了什麼未能解決的問題?

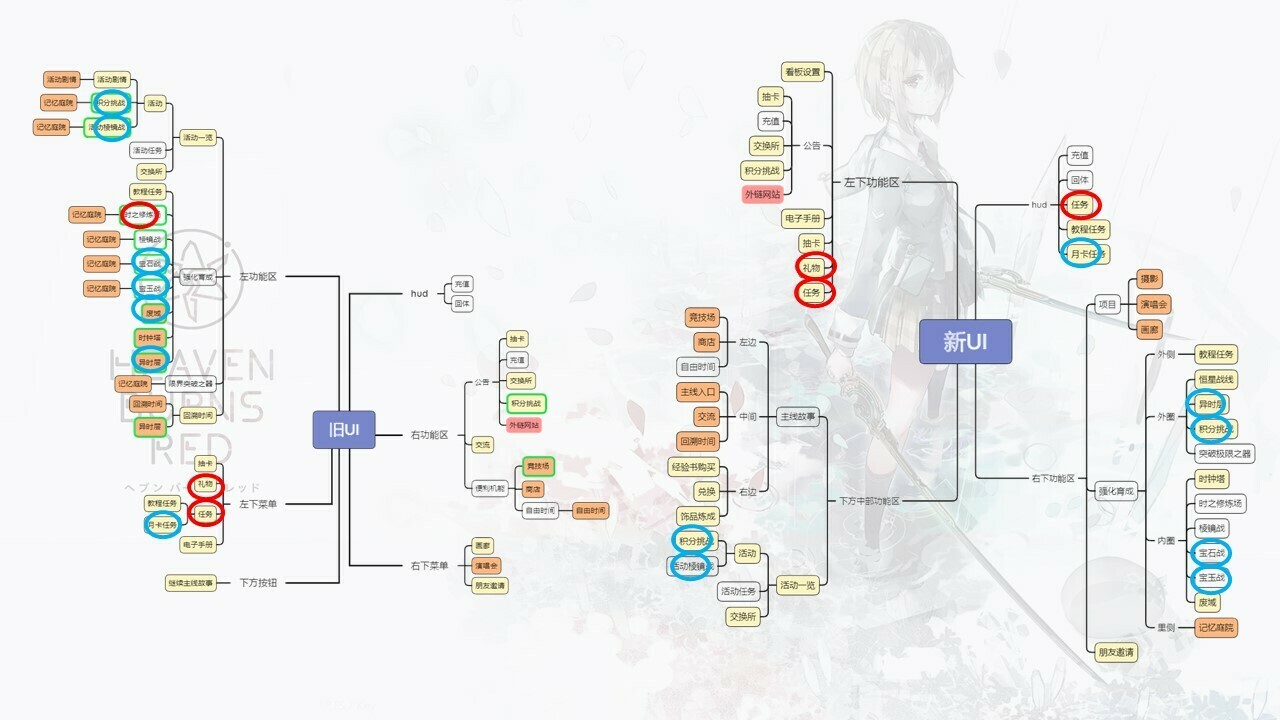
新UI保留了原本界面中就存在的“圓弧形”設計元素,保持了與舊版界面整體印象的統一。
中心的圓形被大幅擴大,以便在屏幕中央區域展示可更換的看板角色。

新UI支持在屏幕中央放置喜歡的角色立繪,並且部分立繪可以播放live2D效果和粒子特效。
雖然大部分立繪當中,角色都能佔據屏幕中央的位置,並且視線看向玩家。但總有一些異類的立繪,要麼會讓主界面顯得不太平衡,要麼會用耀眼的光束特效切割屏幕。
這也是沒辦法的事。它們對主界面UI呈現效果的最大影響,大概是左下方的公告欄變得不太顯眼了。
新版主界面佈局最重要的改變,是將幾乎所有功能都移動到了下方的導航欄區域。
通常來說,手遊UI都會將常用按鈕放在靠近屏幕下方的位置,這有利於習慣使用大拇指操作的玩家方便地使用各項功能。
相比之下,舊UI最常點擊的活動入口與強化/育成選單入口都在屏幕偏上方的位置,這對大拇指玩家(甚至單手橫屏玩家)來說就不算特別友好:因為大拇指在點擊屏幕上方時,手掌大魚際部分非常容易誤觸屏幕的下方按鈕。
此外,新UI在右上方增設了一個任務欄,用來展示即將完成的任務,包括正在進行的限時任務。將未完成的限時任務展示在主屏,對大批已經無慾無求的老玩家來說,是一個不錯的提醒。
新版UI的一大特點是“摺疊”。
絕大部分玩法入口都被摺疊進了下方的幾個選單之中。
這一設計其實在更早的版本中就已初見端倪。

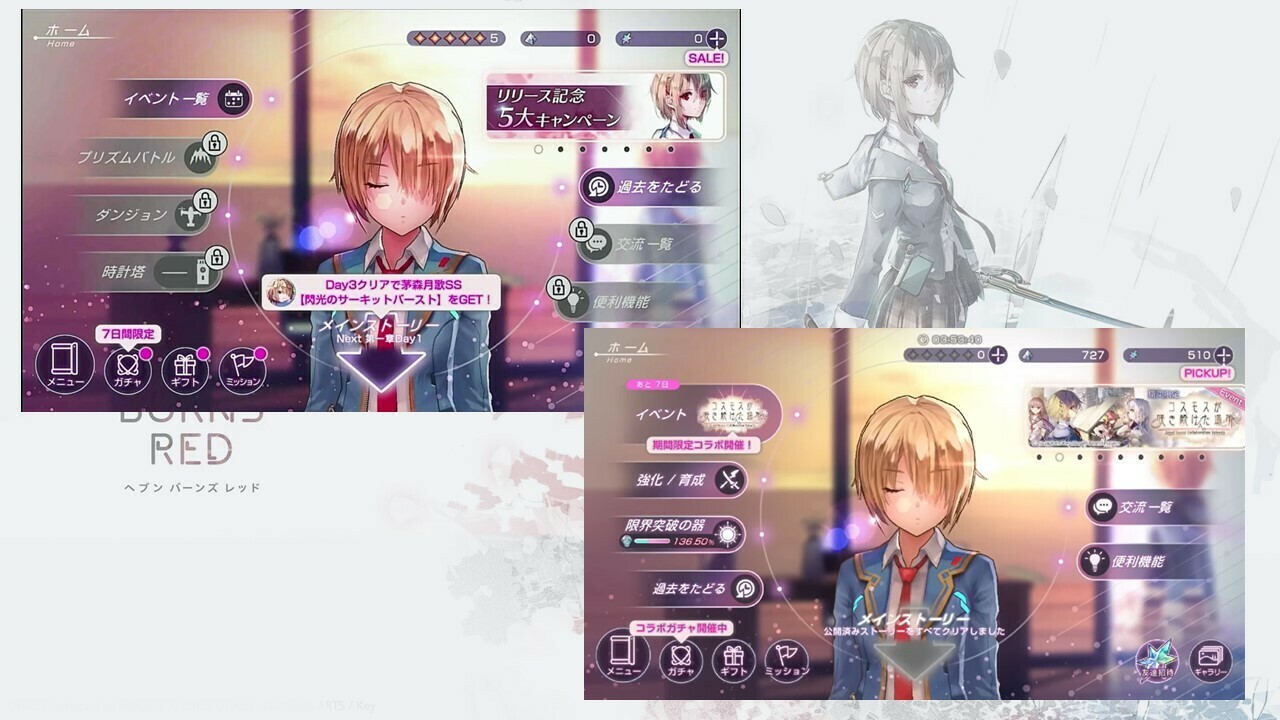
上圖中,左邊的是遊戲剛開服時的主界面,右邊是一週年時期的主界面。
兩款UI的基本佈局大致相同。
回溯時間功能被移動到了左邊。作為遊戲中後期較少會用到的功能,儘管它與右側的交流一覽、便利功能存在世界觀與內容上的聯繫,但從易用性的角度考慮,將它放去不那麼顯眼的位置也是理所應當。
由於新增了一系列新功能,稜鏡戰、廢域、時鐘塔功能被摺疊進了強化育成菜單中。這樣的好處,除了給主界面騰出空間之外,還有通過降低“誤觸成本”提升界面的易用性。
在開服版本界面中,點擊廢域或時鐘塔,都會導致玩家被直接傳送到“記憶庭園”場景中。“記憶庭園”場景和主界面之間的移動,需要經過一次白屏加載,一來一回就是五秒以上。
這一誤觸懲罰是較為高昂的。因此1週年版本中,將這些功能摺疊起來,有助於減少界面的誤觸成本,從而增加UI易用性。
1週年版本中新加入界面的“限界突破之器”,原本也應該是一個會導致玩家傳送進“記憶庭園”場景的按鈕。但製作組特地給它設置了一個毫無意義的確認彈窗:只有點擊確認使用,才會被傳送到“記憶庭園”,打開真正的限界突破之器功能。
至此,玩家不再能夠從主界面通過一次點擊直接傳送到“記憶庭園”,這就大大減少了玩家的誤觸成本。
當然,這個毫無意義的確認彈窗會增加玩家使用此功能時的操作次數。不過限界突破之器這一功能最快每三個月才能使用一次,增加一步確認操作不會產生什麼影響。作為一個給長期遊玩的玩家放出的福利功能,把它放在主頁有一定的用戶留存意義。
在最新的1.5週年版本中,則直接對廢域、時鐘塔功能入口的點擊邏輯進行了修改,現在點擊這兩個入口已經不再會導致玩家被傳送到“記憶庭園”。

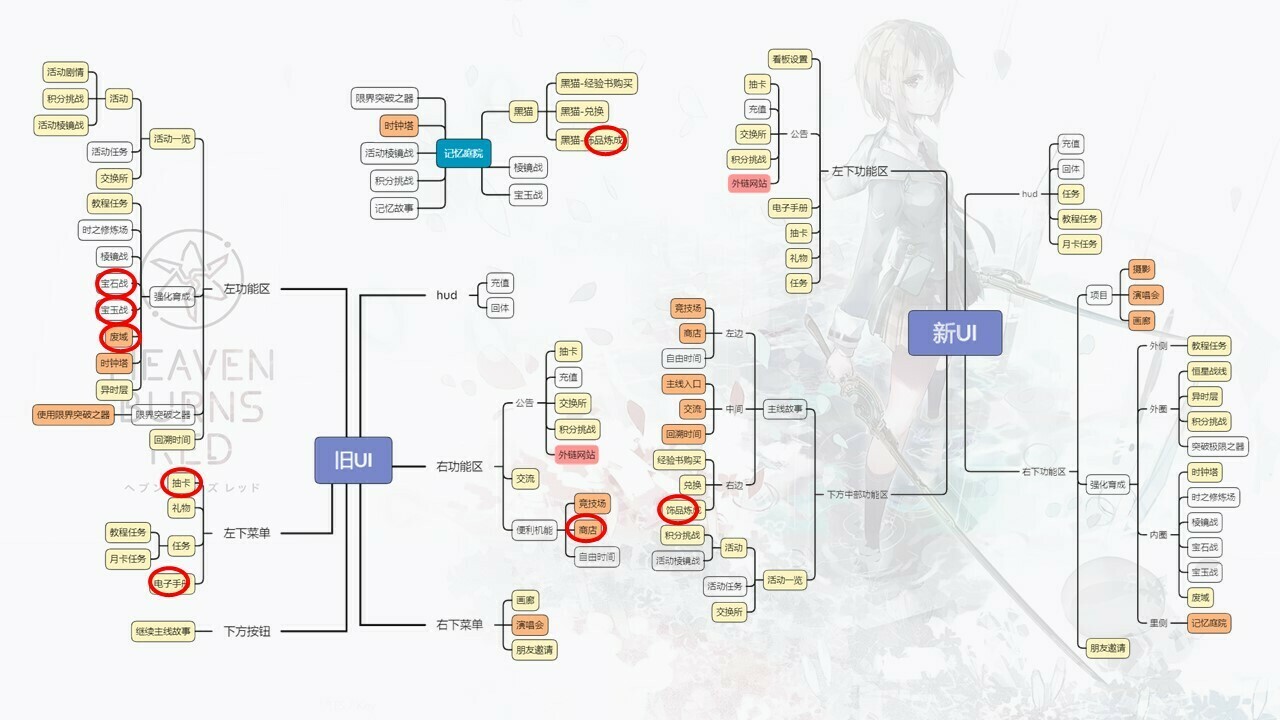
接下來,對比一下新舊UI的強化/育成選單。
在1.5週年版本中,記憶庭園入口被放進了強化/育成選單。
這一改動的原因是:會導致跳轉進記憶庭園中的功能,已經全部移動到強化/育成選單中,只有這個界面能夠與記憶庭園產生聯繫。
(新版本遊戲內,活動稜鏡戰功能不再會跳轉進記憶庭園。)
突破極限之器被放進了強化/育成選單。
這一改動大概是因為:作為一條每週只能通過周常任務緩慢上漲一點點的量譜,它對玩家的影響力十分有限。
· 它放在主界面並不能刺激玩家更肝——肝了也沒有用;
· 它不會提醒玩家明天記得登錄——周常任務每週才會刷新一次;
· 活動商店中,突破材料的可兌換數量大幅增加,這項功能就顯得越來越雞肋。
將這項雞肋功能摺疊到菜單裡,不再佔用主界面空間,是合理的選擇。
“積分挑戰”也被移到了強化/育成選單內。
至此,除了活動稜鏡戰,與後期不太用得上的競技場之外,幾乎所有的戰鬥相關功能都被搬到了強化/育成界面中。
至於活動稜鏡戰為什麼沒有放進強化/育成選單,為什麼沒有把所有常用的戰鬥玩法都集中放在一起,我認為製作組這樣做的原因是:
活動稜鏡戰是活動的一部分,而不是日常的一部分;
活動稜鏡戰與活動劇情、活動商店強綁定,將活動稜鏡戰放在活動界面有助於提升活動內容的存在感,使玩家在推完活動劇情後也會較頻繁地開啟活動界面,回想起活動劇情,加深玩家對活動中核心劇情概念的印象。
強化/育成選單界面的佈局發生了較大改變。
這一佈局改變是按鈕數量增加後的不得不做出的調整。
通常來說,當一個界面中充滿了各種功能入口的時候,界面會被認為“易用性較差”。因為有一個經典的心理學法則“米勒法則”(或稱7±2法則),即人的短期記憶可以同時認知並判斷大約7樣並列的東西。
發展到快餐互聯網時代的今天,這項法則已經幾乎要變成5±2。5個並排的入口就已經足夠讓玩家產生“入口太多,一眼看不過來,讓我再仔細看看”這樣的感受,從而增加操作的知覺成本。
新界面為了增強易用性,做出了兩點調整:
· 第一,將按鈕分成了內圈和外圈兩塊主要區域,並且兩塊區域的按鈕採用不同的形狀表現(這很重要,只有按鈕形狀不同時這個分區才是有效的),這樣每塊區域中,玩家需要同時被處理的信息量就減少了;
· 第二,相比於舊版界面上幾乎可以看作是一豎排的排列方式,內圈裡的六個按鈕採用了一個弧度更大的圓弧,在圓弧當中各個元素之間的位置關係比在豎排中更加清晰,因為人腦通常對角度比對距離更加敏感。
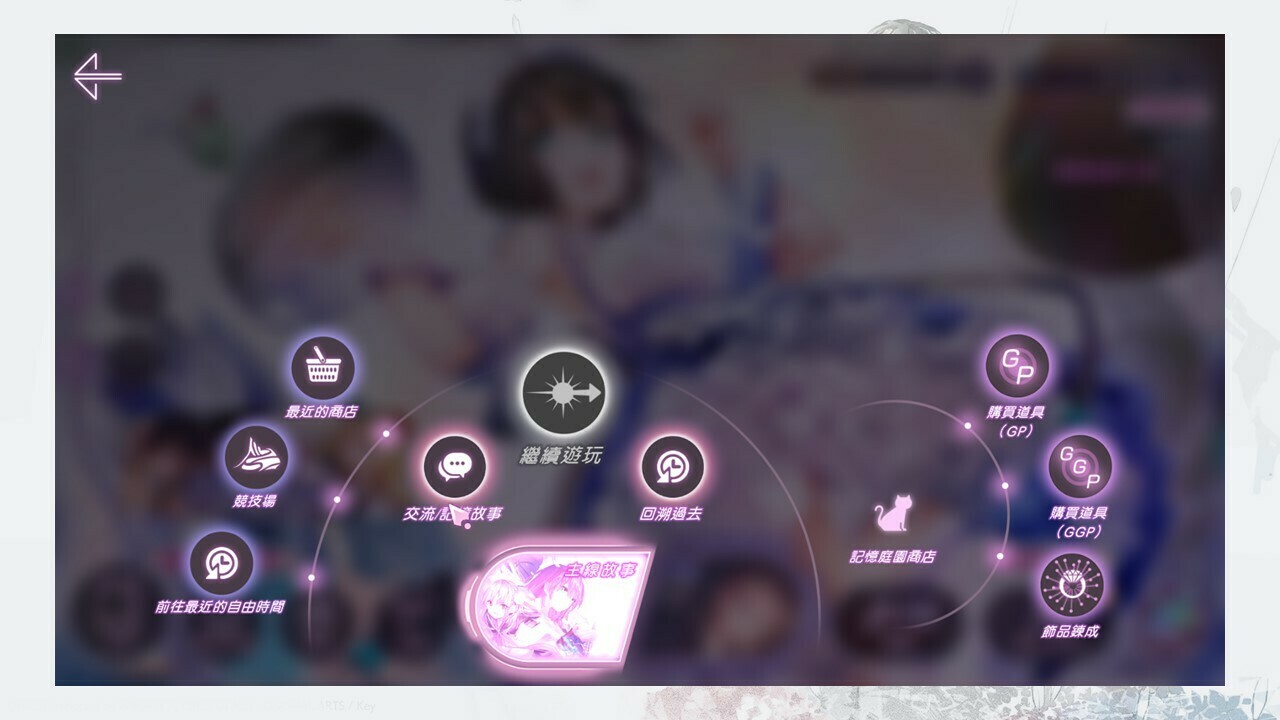
不過,雖然與“強化/育成”選單應用了類似的佈局設計思路,在它旁邊的“主線故事”選單,在我看來卻是一個失敗的設計。

新UI增設了一個“主線故事”選單,將舊UI主界面上的“便利功能”選單,以及交流、回溯過去、繼續遊玩主線故事這些功能入口移動了進來。
這些功能都是老玩家很少會用到的功能,將它們集中在一起,對老玩家來說,是對主屏幕空間利用率的極大提高。
尤其是舊UI主界面上,主角身下的“黃金位置”永遠放著一個“全部主線已經遊玩完畢”的不能點的按鈕,實在是一種對顯示屏的浪費。
至於右邊的黑貓為什麼放進這個界面,我只能猜測是製作組沒地方放了,隨手丟進來的。
與強化育成界面相似,這個界面同樣有大量的功能入口,製作組同樣試圖通過將它們分成三組,以符合米勒法則。
但是,這個界面的設計有一項致命問題:
它的三個分組中,所有按鈕的形狀、大小、風格十分接近。
這導致玩家並不能通過第一印象區分開這三組按鈕,換言之,這個分組白分了。
當玩家無法通過第一印象區分開這三組按鈕時,將會容易產生“它們只是沒排整齊”的直覺反應。這種不整齊感反而會加劇“一眼看不過來”的狀況。
製作組也許對這一點是有所意識的。
中間的三個按鈕,與兩側的兩組按鈕相比,顏色、發光都有不同的表現。製作組通過這些手段試圖突出這三個按鈕,以使得三個分組能夠成立。
但是,這太不明顯了。

剛剛的分析基本上僅從外觀出發。
在下面的部分,我們將會分別扮演三名不同遊玩階段的玩家,把三種玩家的日常遊玩需求作為案例(avatar),以在具體使用情境中繼續找找剛剛遺漏的一些要點。

第一位:正在清體力的新手玩家
新手玩家可以通過稜鏡戰或廢域清體力。如果時間充裕,也會考慮耗費體力清一清“交流”劇情,或者挑戰一下時鐘塔的一次性成就關卡。
新手玩家的日常體驗看似在改版前後變化不大。實際上,有一項容易被忽略的重要改變:
UI改版後,“教程任務”這一功能的體驗發生了極大變化。
原本教程任務入口隱藏在任務界面中,不方便隨時查看未完成的任務;此外,教程任務的完成周期長,通常查看了也不可能立刻針對性地完成。
在舊UI中,被摺疊起來的教程任務更像是一種成就,隨著日常的進行逐漸自然而然地完成,而不是需要針對性地為之努力的目標。
但在新UI中,未完成的教程任務也會出現在屏幕左上區域中,新手玩家打開主界面就會看到下一個待完成的教程任務。
這就使得教程任務對所有新玩家來說都是明確的目標,而不是隻有少數急於挖石頭的人才會關注的礦源,更不是某種隱藏成就。

第二位:正在清體力的老手玩家
對老玩家來說,右側的交流基本開完,便利功能中的商店和自由時間都已經畢業,競技場也被時之修煉場取代。
也就是說,老玩家用得上的所有功能都在左側。
這可能會在潛意識中讓老玩家形成忽略右半屏內容的習慣。
而負責向玩家展示特殊登錄獎勵、提醒玩家注意限時扭蛋或吸引玩家購買特惠禮包的公告欄在右半屏。這不是個好現象。
在新UI中,屏幕左中右都有了需要經常進入的地方。公告欄也被移動到了左下方。
雖然由於live2D看板的加入,公告欄不再是屏幕中特別顯眼的元素,左下方這個十分靠近幾大主要功能按鈕的位置,還是足夠引起玩家注意的。
此外,改版後的遊戲裡,稜鏡戰、活動稜鏡戰、寶石稜鏡戰勝利後可以直接回到主界面,而不是出現在記憶庭園,這也使得老玩家在清體力時需要等待更少的白屏加載,降低了使用界面的時間成本與情緒成本。

第三位:遇到挫折,正在尋求戰力強化的玩家。
這名玩家在舊UI中,會遇到一個重大問題:
作為提升戰力的重要手段,“飾品煉成”這一功能居然在主界面沒有入口。
玩家需要點擊強化育成或限界突破之器中的功能,使得自己進入記憶庭園,然後與黑貓對話,才能找到飾品煉成的入口。
這是交互設計中的一個大忌:當我想找功能A的入口時,必須先進入一個和A毫不相關的功能B。
這樣的流程是違反操作直覺的,會增加玩家操作的知覺成本,降低易用性。
新版界面中,飾品煉成被直接放進了主線故事菜單內。
至少,它在主界面有入口了。
等等?主線故事???這個位置實在令人意想不到,這依然是一個極為違背直覺的入口。
我猜製作組是覺得“強化/育成”選單內功能實在太多,不好再把黑貓也加進去,於是就把它隨便丟到了這裡。
好在飾品煉成功能並不特別常用。煉成過於低下的成功率,使得願意每湊齊5顆煉成材料就來煉一把的人,絕對是少數中的少數。打開一次煉成界面,就能輕易掃空清兩個月體力積攢下來的資源,不得不說,這真的是一款對老玩家來說體力價值極其低下,以至於讓人毫無上線清體力慾望的遊戲。
故此,這一設計選擇的影響不算巨大。

以上這些粗糙的分析主要圍繞“易用性”這個話題展開。
“易用性”的評價標準眾說紛紜,這裡我主觀地選取了一些適用於評價電子遊戲UI的標準,整理得很不全面也沒什麼條理,湊合著用用。
電子遊戲界面的易用性大體上可以拆解為三個維度:操作量,難度,情緒反饋。
操作量包括類型與次數。
“類型”指的是,從一個長列表中拖動到指定位置的操作,或者畫出某個特定手勢的操作,無論從精力還是時間角度,其真實操作量都遠遠大於按下某個按鈕。
難度包括認知難度,學習難度和操作難度。
認知難度指玩家是否容易知道接下來要幹什麼,包括玩家是否能得到決策所需的完善指引,以及玩家能否在上個廁所回來之後立刻想起來剛剛玩到哪兒;
學習難度指玩家是否容易記住整個操作流程,是否容易記住每個按鈕的大概位置,並且絕對不會和其他操作搞混;
操作難度指玩家是否容易順利完成操作流程,不容易誤觸,或被界面誤導點進錯誤的目標,以至於造成時間、情感或資產的損失。
情緒反饋主要指操作符合玩家期望的能力,分為結果和過程兩方面。
操作結果是否符合期望,主要取決於玩家是否認為這次操作是有效率的,不會覺得自己做了沒有回報或收效甚微的重複操作或低效操作(例如為了將揹包中的垃圾賣掉需要點擊幾百次),也不會讓玩家陷入不符合預期的等待(在大戰之前的加載符合預期,但為了一段已經重複了無數次毫無新信息的過場動畫而加載是不符合預期的)。
而對操作過程的期望主要來自四個方面。
一是現實直覺。玩家會期望點擊大門切換場景,點擊書本放大閱讀,可交互元素的外觀表現能夠與交互含義相匹配。
二是世界觀直覺。玩家會期望向遊戲劇情中小賣部唯一的店員佐月麻裡購買道具,而不是一隻黑貓(儘管可能在世界觀設定中向黑貓購買道具才合理,但由於這部分世界觀並未在遊戲中得到充分敘述,因此即使合理也不會符合玩家直覺)。
三是一般操作習慣,指玩家在其他遊戲,或者在使用手機、電腦操作系統時養成的習慣。
四是本遊戲操作習慣,或稱設計的一致性。例如在本遊戲中,確認按鈕會放在取消按鈕的右邊,菜單按鈕會放在屏幕的左下角。

在這次UI大改中,還有兩項讓高難玩家們有些不滿的UI設計沒有得到改進。
其一是右上角的Overdrive量表通過有效hit次數累積,但不顯示具體的數字,且角色攻擊與技能的hit次數未被標註,只有少數技能在技能描述中說明了hit次數;
其二是場上角色發動中的被動技能效果只在每回合開始前快速閃過,無法在戰鬥中查看。
第一項問題導致高難挑戰中,玩家很難面對boss隨機應變,只能依賴於查閱每個角色的具體攻擊段數數據,並自己在遊戲外打開excel統計每一回合的有效hit次數,才能準確掌握在戰鬥中極為重要的Overdrive量表信息。
第二項問題則導致一些對角色不太熟悉的玩家忽略掉一些角色的被動技能,尤其是滿突破的S稀有度角色,其被動技能往往具備較高價值且獲得難度相對較低。
推測製作組可能認為這類戰鬥體驗的提升並不必要。
在半年前,這款遊戲經歷了角色成長數值重做,難度大幅下調之後,新人玩家將角色升至滿級,即可輕鬆通過大部分關卡;而關心戰鬥內容,積極參與高難挑戰的玩家,自己會為自己的戰鬥操作排時間軸,他們總會想辦法解決這些問題。
如果要在戰鬥中顯示Overdrive量表信息和hit數信息,這些信息的顯示應該弱於技能使用次數和SP消耗的信息。但目前的技能使用次數和SP消耗的信息採用了與技能描述同樣大小、融為一體的字體。
個人認為,製作組在這個界面上的表達目的,是希望弱化數值顯示,降低玩家對具體數值的關注,營造傳統JRPG的角色扮演感。
要顯示hit數信息,如果它不採用相同字體字號,就會顯得突兀,違背弱化數值顯示的目的;如果採用相同字色字號,hit數就會搶奪焦點,弱化更重要的技能使用次數和SP消耗信息。
綜合來看弊大於利。
如果要在角色狀態欄中顯示被動技能效果,就勢必要面臨一個問題:很多被動技能的作用對象是其他角色,例如前排全體加攻、怪物防禦降低、後排SP回覆增加等等,這些技能應該顯示在誰的身上呢?
如果顯示在技能擁有者身上,它將無法描述戰鬥中真正會起作用的效果;如果顯示在效果擁有者的身上,每個角色都會擁有一個奇長無比的狀態欄。
在製作組看來這大概也弊大於利。