我就直奔主题了,本人是一名UI设计师,用机核也一年多了,纯粹出于对设计的爱好以及在使用机核APP的过程中有一些非常主观的看法(没有相对客观),因此就个人偏好去对APP进行了一些“不成熟的想法”实践。作为设计师不看数据用户画像等做一些YY的设计真的非常开心,机核的大家看到的话也请多多提出看法,我也能从中学习到一些好的建议。
因为不了解机核后台数据,所以以下设计都是基于我的猜测。
机核本身品牌的色彩是红色,但是产品内更多体现的有点类似苹果设计的中性风格。一般来讲像这种服务人群比较细分的产品,品牌设计上应该有些识别性,以及更强的调性,这对于产品应该是好的。

这也是最近几个月机核上线分类的时候给我更加明显的感觉(我能感觉到是想体现调性)。
但是关于分类的话,从功能角度要第一时间给用户提供区分,所以色彩是能在最短时间体现差异的方式,并不是说黑白不能做出很好的效果,只是黑白的配色加上“面性”图标,本身又都是圆底,导致削弱了图形本身的差异和特点。我自己在使用过程中确实分辨起来会慢一些。
引发我想Redesign的也是这个分类设计的上线。
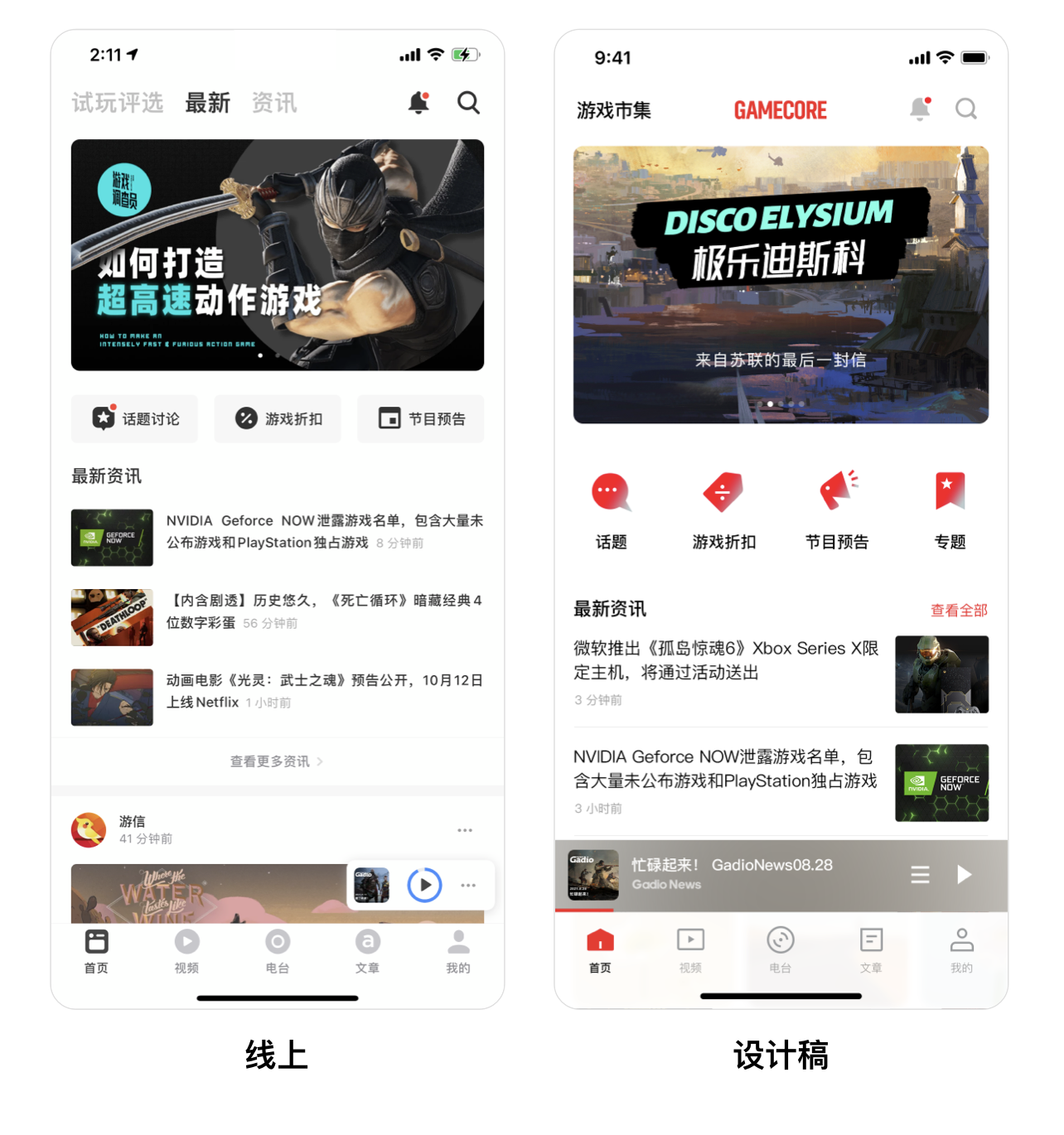
产品的首页
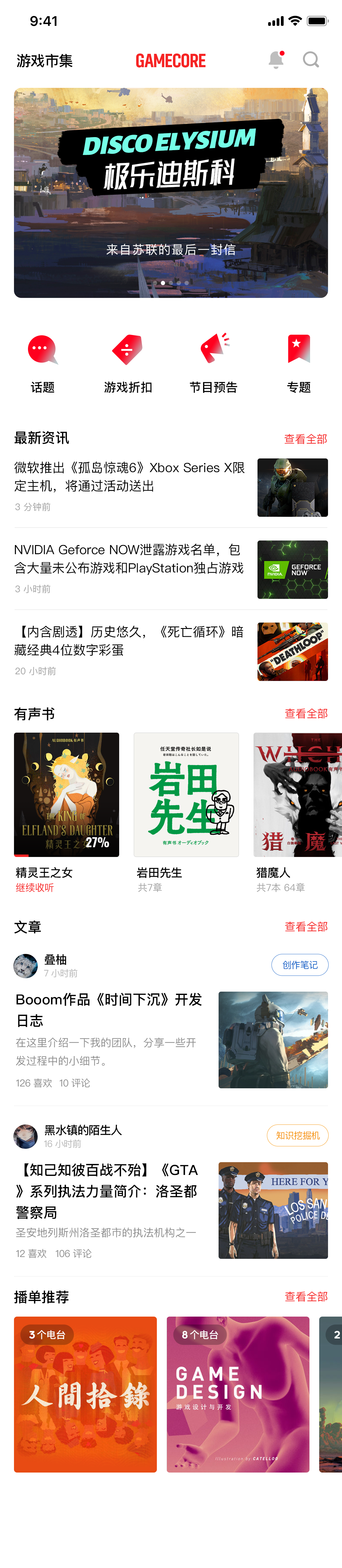
感觉首页的结构有些零碎,首页顶部的资讯栏目跟其它的导航应该不是一个类别,即便变成一个类别也经过增加其它Tab。但由于顶部空间有限,也不太好加,而且第一屏已经展示了资讯,如果用户想要看资讯应该可以从这个栏目进入。下面的分类入口不够强调,我在这里加入了品牌的红色作为基调,并把我经常想第一时间找的专题加入了进来,请看首页设计图。

并且把机核产品Logo加入了进来,长期使用能提高品牌的传播。
作为机核最重要的电台播放功能,这个右下角的小悬浮设计,是有些不完美的。因为只展示了3个栏目封面、控制单元以及更多选项按钮。当我有快捷需求的时候,很难满足我,并且在浏览FEED流的时候会有内容露出,不断的干扰视线,所以下面我改成了类似音乐播放组件的通栏设计,这样进度的感知会更强,增加了栏目标题(左右滑动是可以切换电台的,算是小惊喜,大多数用户可能发现不了,参考Spotify的设计)以及播放列表。至于更多按钮,我的思考是一般用户在这里都是需要快捷操作而更多按钮里面的功能只有三个,播放列表、查看电台和关闭播放器,而查看电台和关闭播放器都是可以做到播放全屏页面的操作。
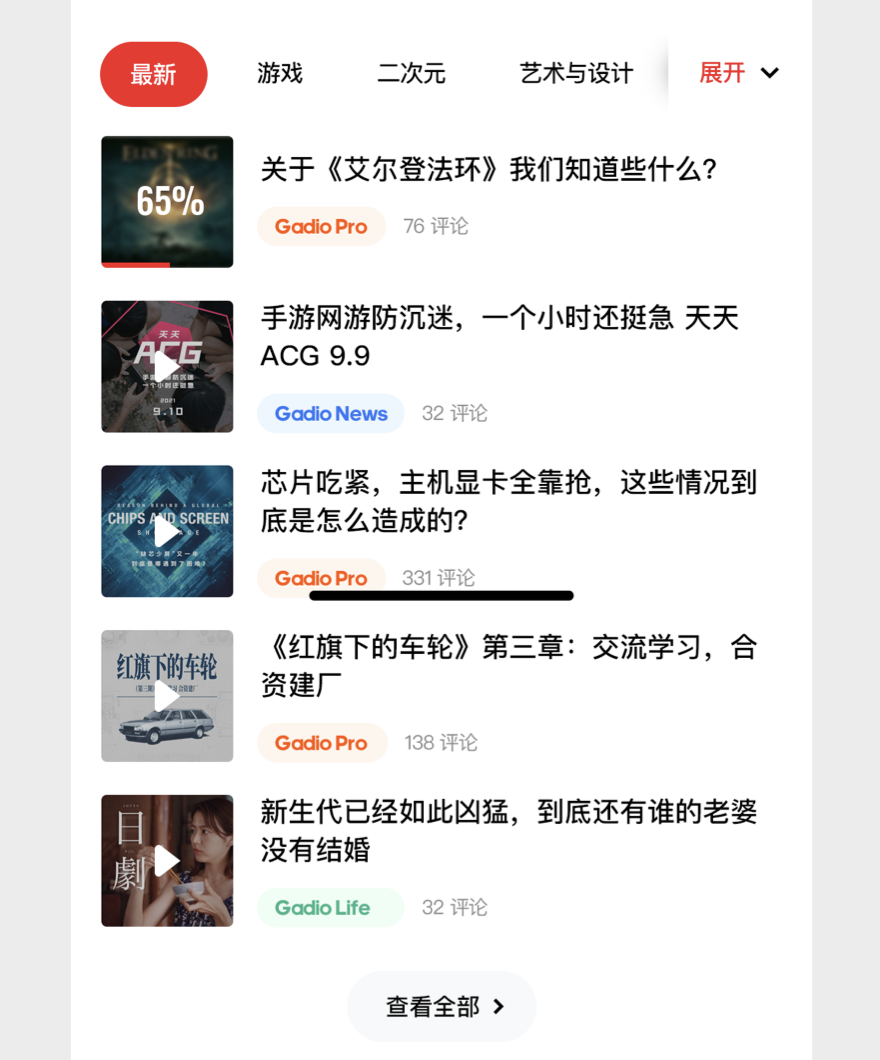
至于首页FEED目前线上的栏目变化较少,所以我采用不同栏目展示2-3个穿插,既能浏览栏目内容的同时也能展示更多的栏目。

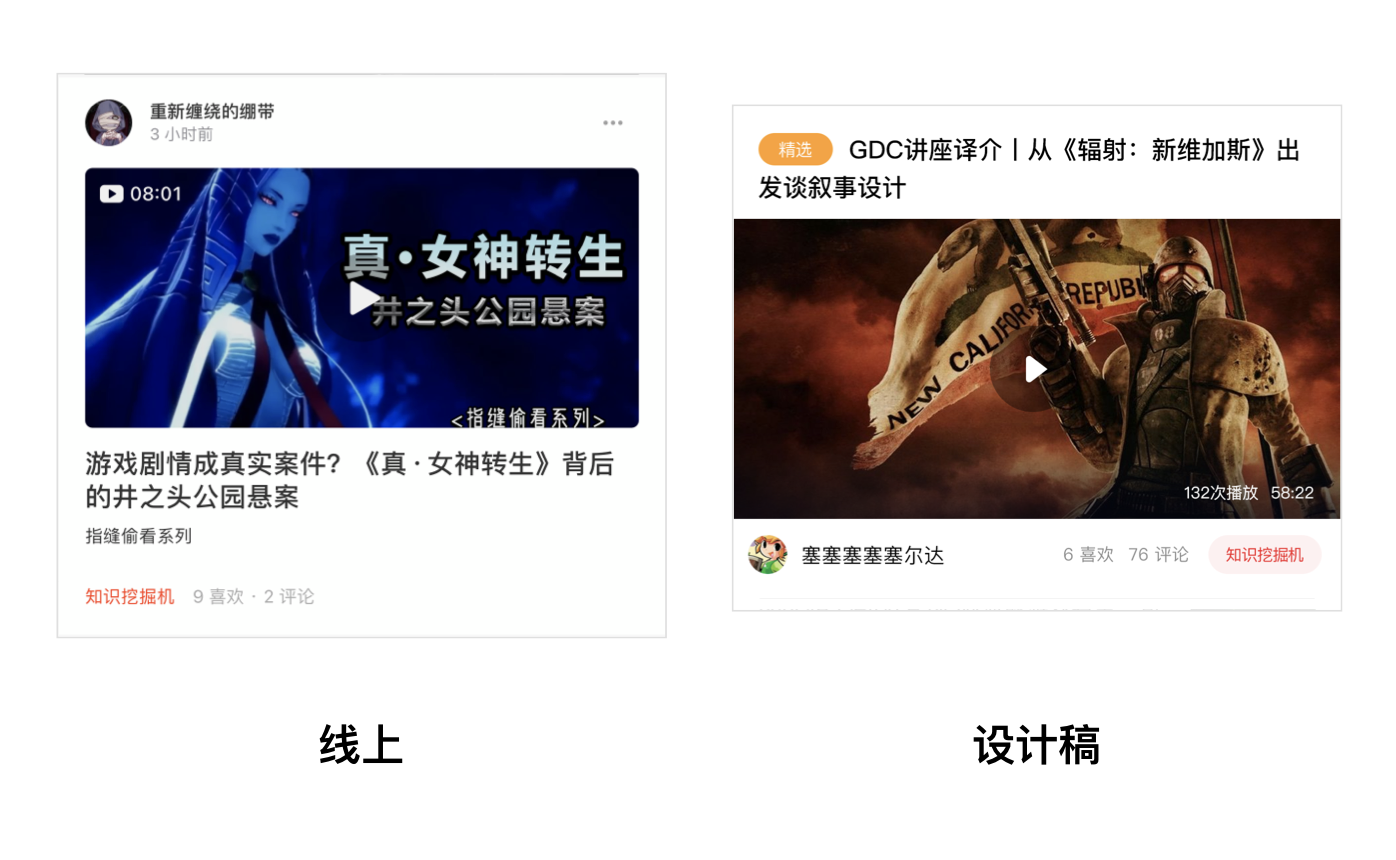
关于视频页面
视频页顶部的推荐视频虽然想多展示一些视频,但是缩小后并不突出,我将单个视频比例放大变成轮播形式,这样能更好的突出推荐视频内容又能自动轮播滑动切换。单个视频也重新构建了,之前视频是单个卡片设计,而且标题在图片下方,这样第一时间是不容易了解视频主题的,根据古腾堡原理,从左至右从上到下阅读顺序,标题应该放在顶部能更快的了解到视频的主题。至于用户名与评论和标签都统一放到下面,变成一个视觉块,这样就由3块构成单个视频模块,视频也变成通开的设计能更好沉浸视频内容(当WiFi环境可以自动播放视频),层次更清晰,也更“简约”,整体面积也相对缩小,这样也能展示更多视频。

对比图

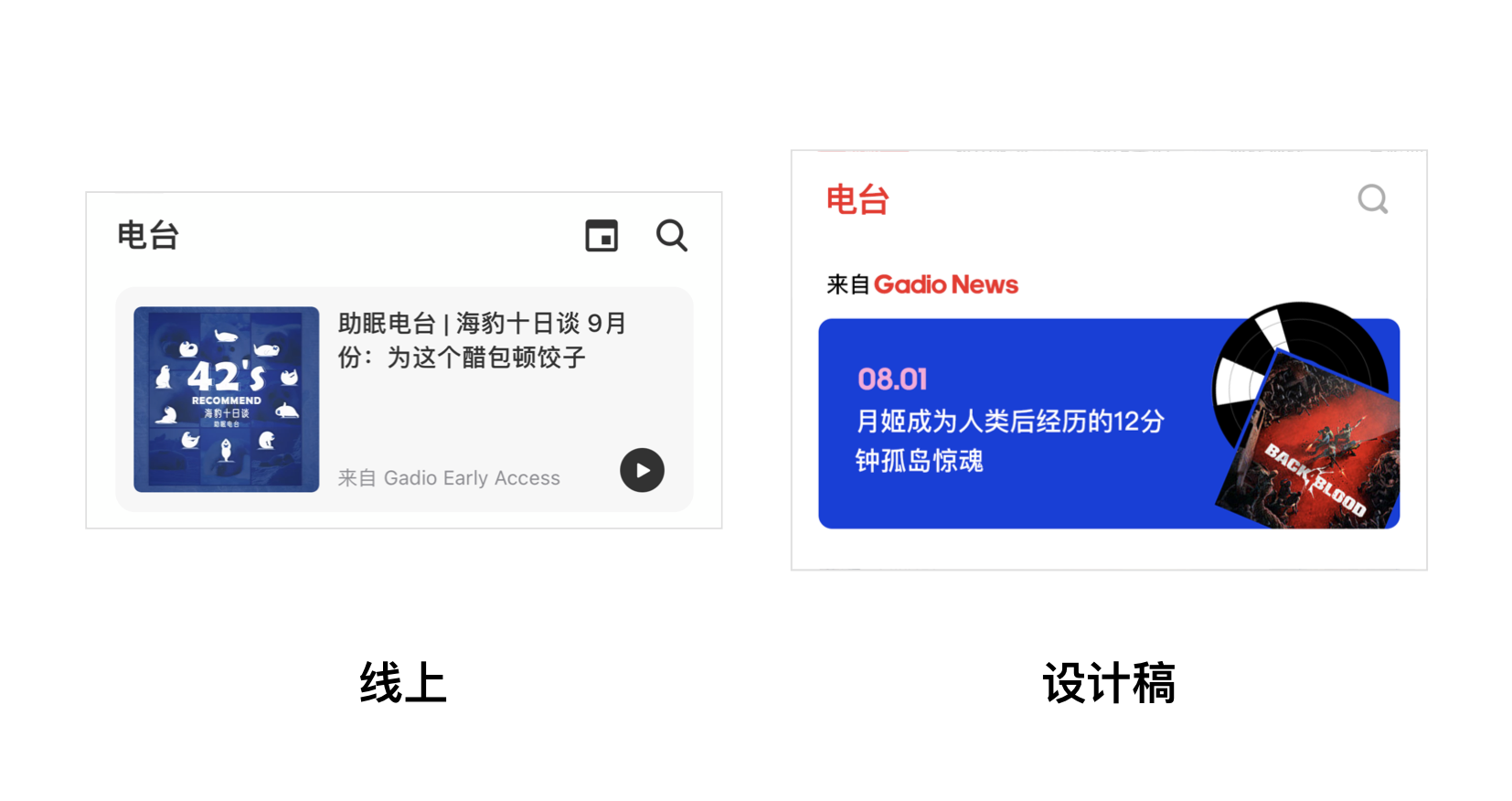
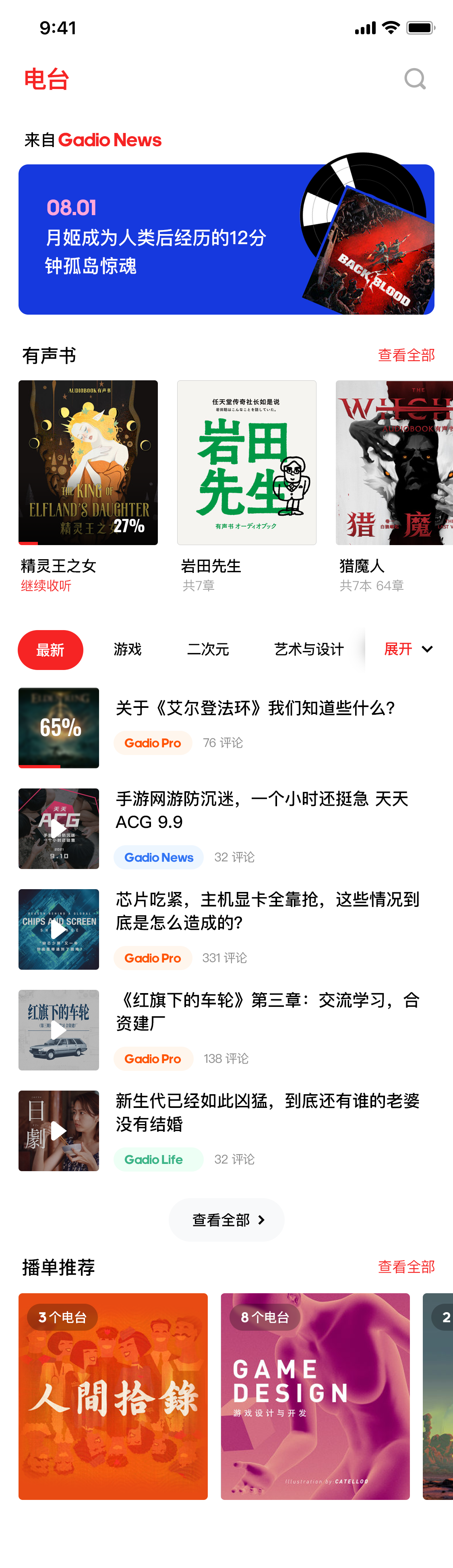
电台页
我感觉这可是机核最重要功能了吧,前面也提到了分类的问题,所以整体重构了页面的结构,首先是推荐!推荐一定要有推荐的权重,所以我设计了比较大的banner,标题放大根据电台匹配不同配色的背景,做了插画风格破开版面的封面设计,增加一些视觉表现的活力,并且放大电台来源(Gadio New等)。

第二个栏目把有声书拆分出来,更明确更清晰地展示内容。个人觉得有声书虽然是音频形式,但是和电台还是不属于一个内容分类的,下面将分类变成了滑动Tab,把分类与电台推荐和最新电台合并,更简单更直观地去找内容,用户想要看单个分类电台的话,点击查看全部也能很好满足用户的需求。同时把播放图标和封面图整合设计,放大进度,提高用户对于未播放完成的感知,不同标签的电台用不同颜色能更好的区分。

最下面是用户想要找对应的播单推荐,整体设计展示。

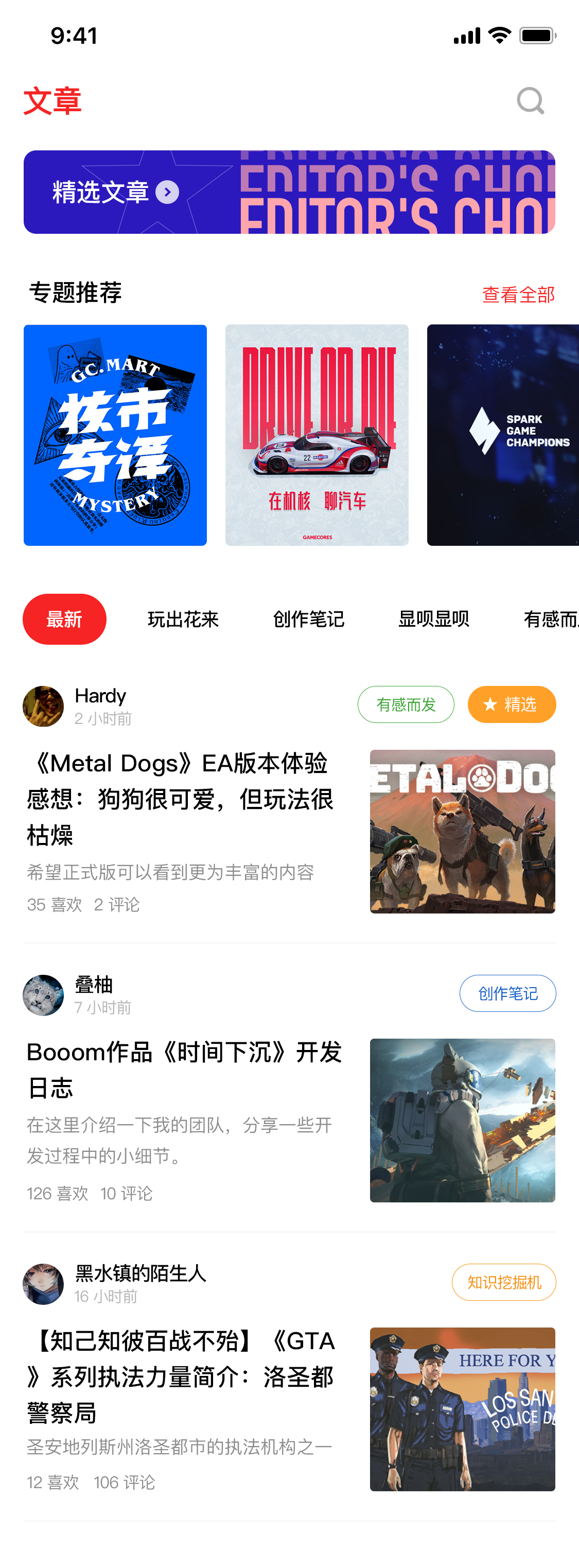
文章页
文章页结构上没有太大的改动,首先是一周精选的入口缺少一些精选的感觉,尝试了突出设计,缩小了专题的面积,留出更多文章的展示空间。
和之前单个视频的设计思路类似,突出标题,图片本身带来的内容比较模糊,所以从左至右依次展示。


文章页整体
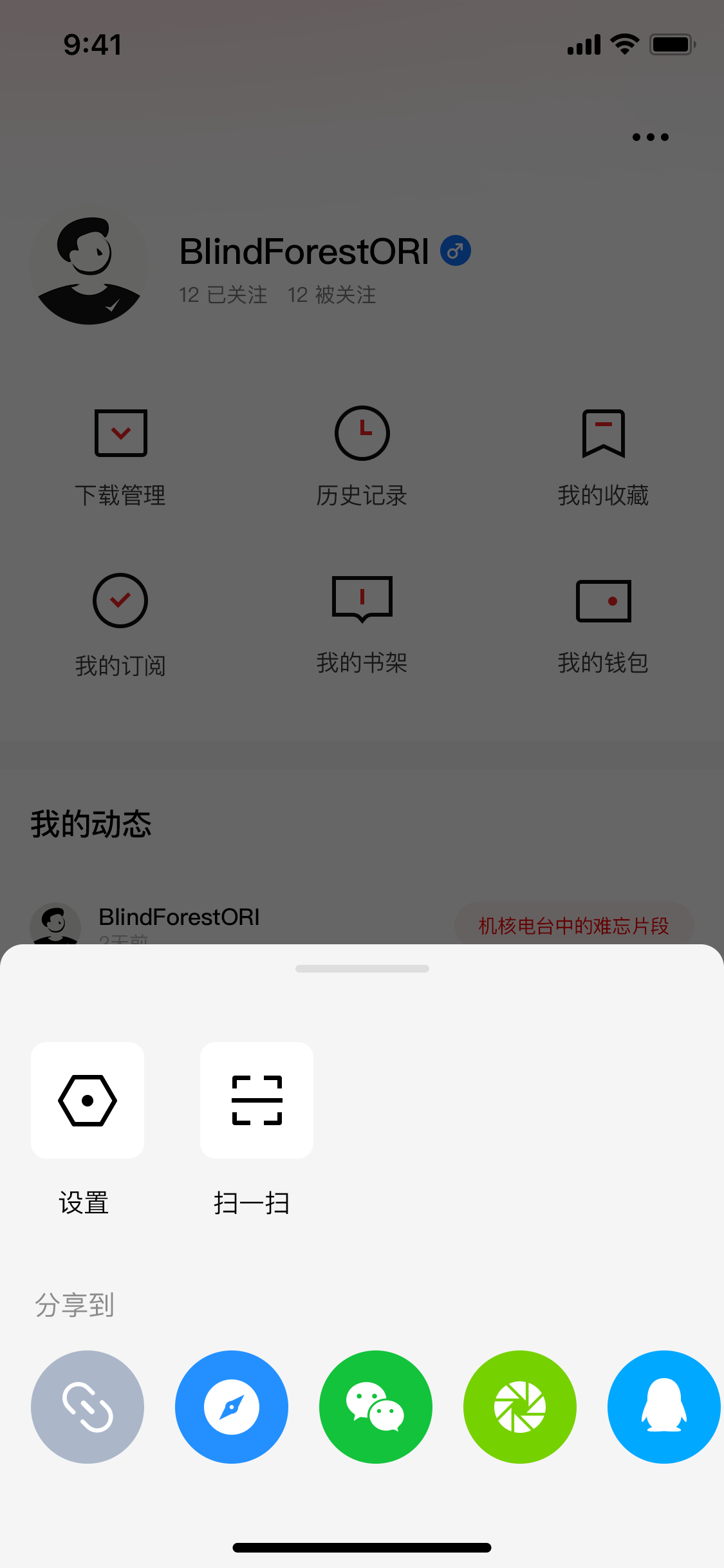
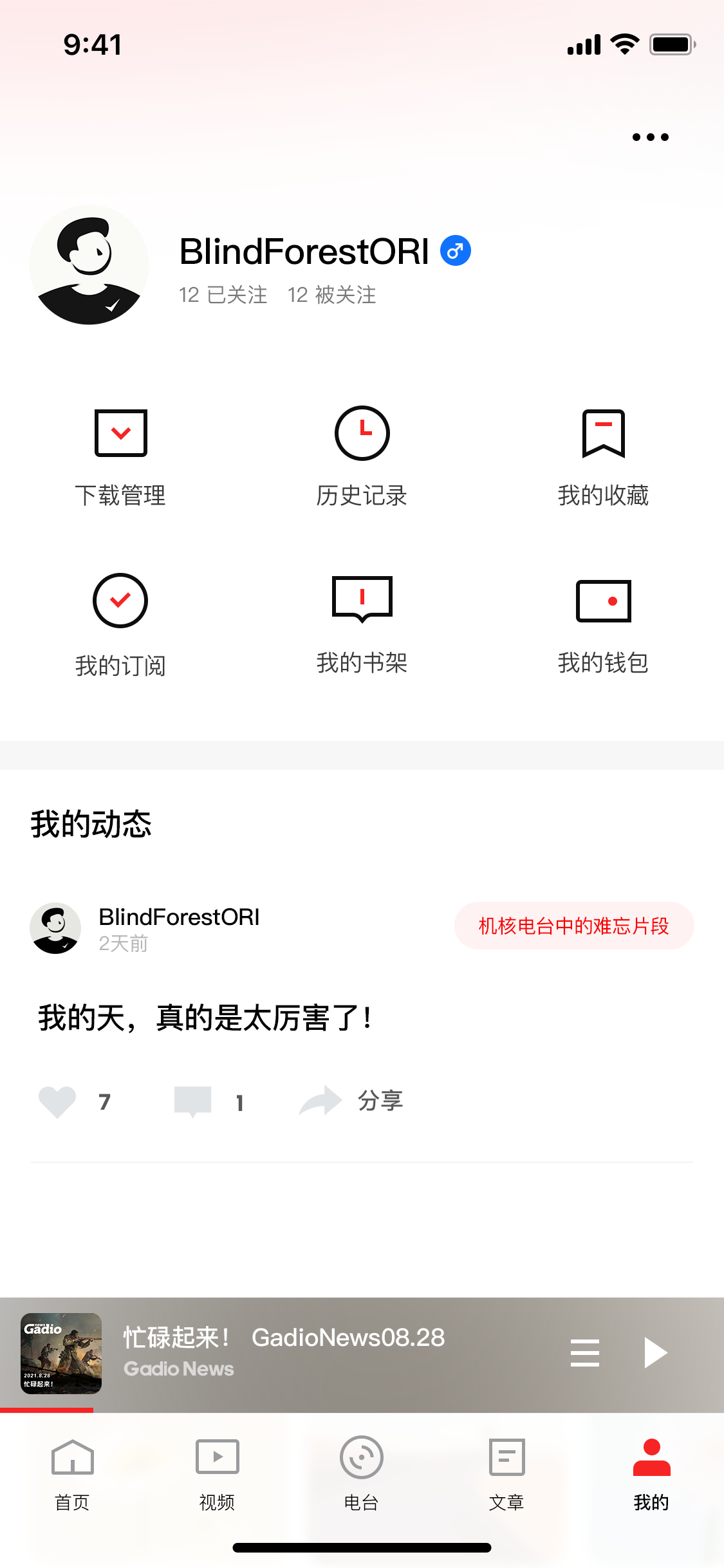
我的页面
右上角三个功能作为低频不常用的功能整合到一个按钮中,都在一个浮窗展示。

图标用采用新的语言,主色“核心红”搭配黑色放大更突出展示功能入口。


整体展示
尾声
由于是工作之余设计的飞机稿,很多图标和细节包括没有数据支撑,所有有很多不足的点,但是希望拿给机核来讨论讨论,大家也可以作为机核的用户来提提建议什么的,没有组件化页没有整个品牌的设计体系思考展示等等,不过还是暂且将这套称作"Core UI"哈哈哈。写完发现忘记设计预告入口了——僵硬。希望哪怕有一点可以给机核提供一些优化思路也算是很开心的,以上,加油💪🏻!BTW如果可以西蒙一定要在电台点评一下哈!
