我就直奔主題了,本人是一名UI設計師,用機核也一年多了,純粹出於對設計的愛好以及在使用機核APP的過程中有一些非常主觀的看法(沒有相對客觀),因此就個人偏好去對APP進行了一些“不成熟的想法”實踐。作為設計師不看數據用戶畫像等做一些YY的設計真的非常開心,機核的大家看到的話也請多多提出看法,我也能從中學習到一些好的建議。
因為不瞭解機核後臺數據,所以以下設計都是基於我的猜測。
機核本身品牌的色彩是紅色,但是產品內更多體現的有點類似蘋果設計的中性風格。一般來講像這種服務人群比較細分的產品,品牌設計上應該有些識別性,以及更強的調性,這對於產品應該是好的。

這也是最近幾個月機核上線分類的時候給我更加明顯的感覺(我能感覺到是想體現調性)。
但是關於分類的話,從功能角度要第一時間給用戶提供區分,所以色彩是能在最短時間體現差異的方式,並不是說黑白不能做出很好的效果,只是黑白的配色加上“面性”圖標,本身又都是圓底,導致削弱了圖形本身的差異和特點。我自己在使用過程中確實分辨起來會慢一些。
引發我想Redesign的也是這個分類設計的上線。
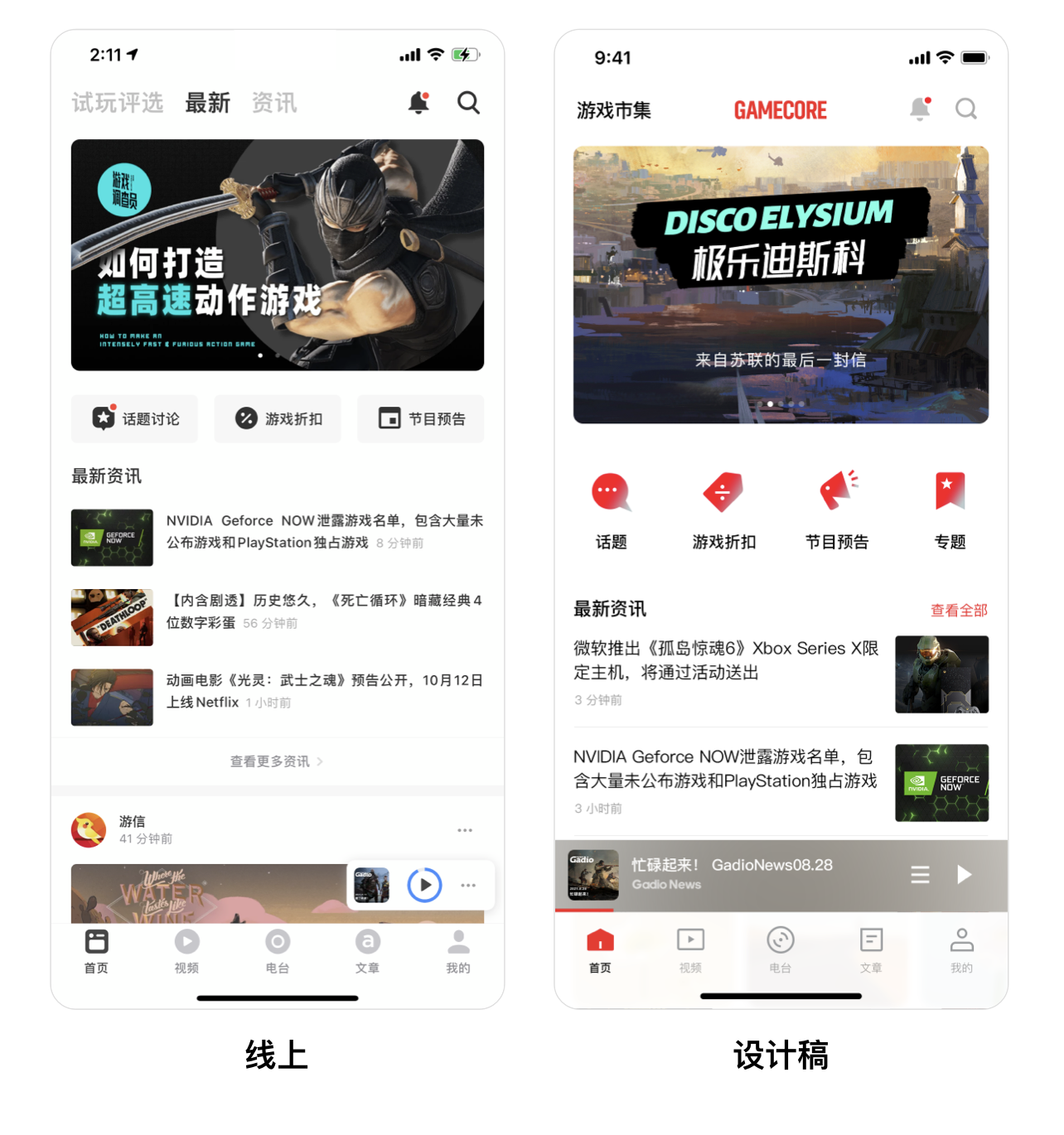
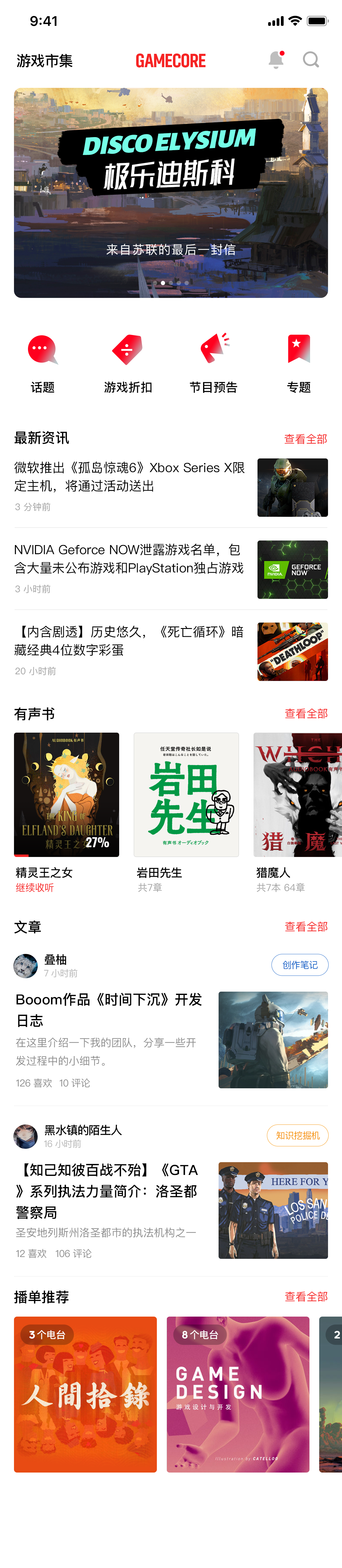
產品的首頁
感覺首頁的結構有些零碎,首頁頂部的資訊欄目跟其它的導航應該不是一個類別,即便變成一個類別也經過增加其它Tab。但由於頂部空間有限,也不太好加,而且第一屏已經展示了資訊,如果用戶想要看資訊應該可以從這個欄目進入。下面的分類入口不夠強調,我在這裡加入了品牌的紅色作為基調,並把我經常想第一時間找的專題加入了進來,請看首頁設計圖。

並且把機核產品Logo加入了進來,長期使用能提高品牌的傳播。
作為機核最重要的電臺播放功能,這個右下角的小懸浮設計,是有些不完美的。因為只展示了3個欄目封面、控制單元以及更多選項按鈕。當我有快捷需求的時候,很難滿足我,並且在瀏覽FEED流的時候會有內容露出,不斷的干擾視線,所以下面我改成了類似音樂播放組件的通欄設計,這樣進度的感知會更強,增加了欄目標題(左右滑動是可以切換電臺的,算是小驚喜,大多數用戶可能發現不了,參考Spotify的設計)以及播放列表。至於更多按鈕,我的思考是一般用戶在這裡都是需要快捷操作而更多按鈕裡面的功能只有三個,播放列表、查看電臺和關閉播放器,而查看電臺和關閉播放器都是可以做到播放全屏頁面的操作。
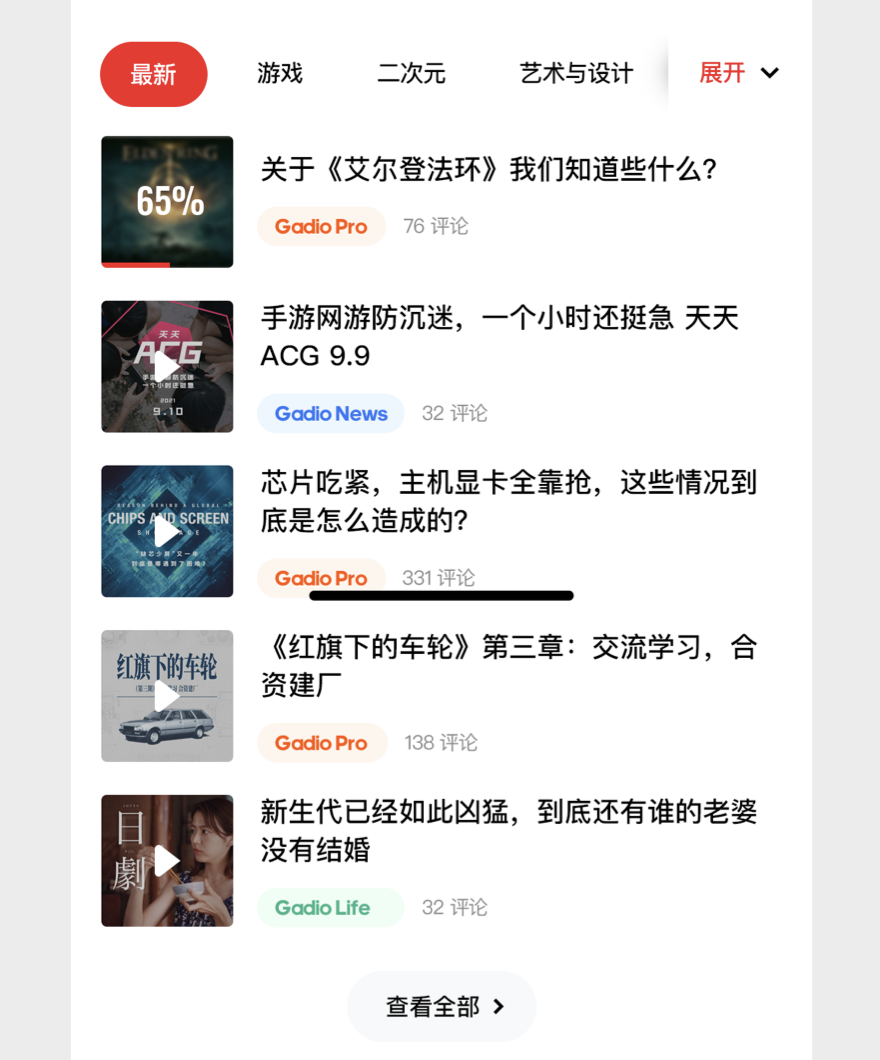
至於首頁FEED目前線上的欄目變化較少,所以我採用不同欄目展示2-3個穿插,既能瀏覽欄目內容的同時也能展示更多的欄目。

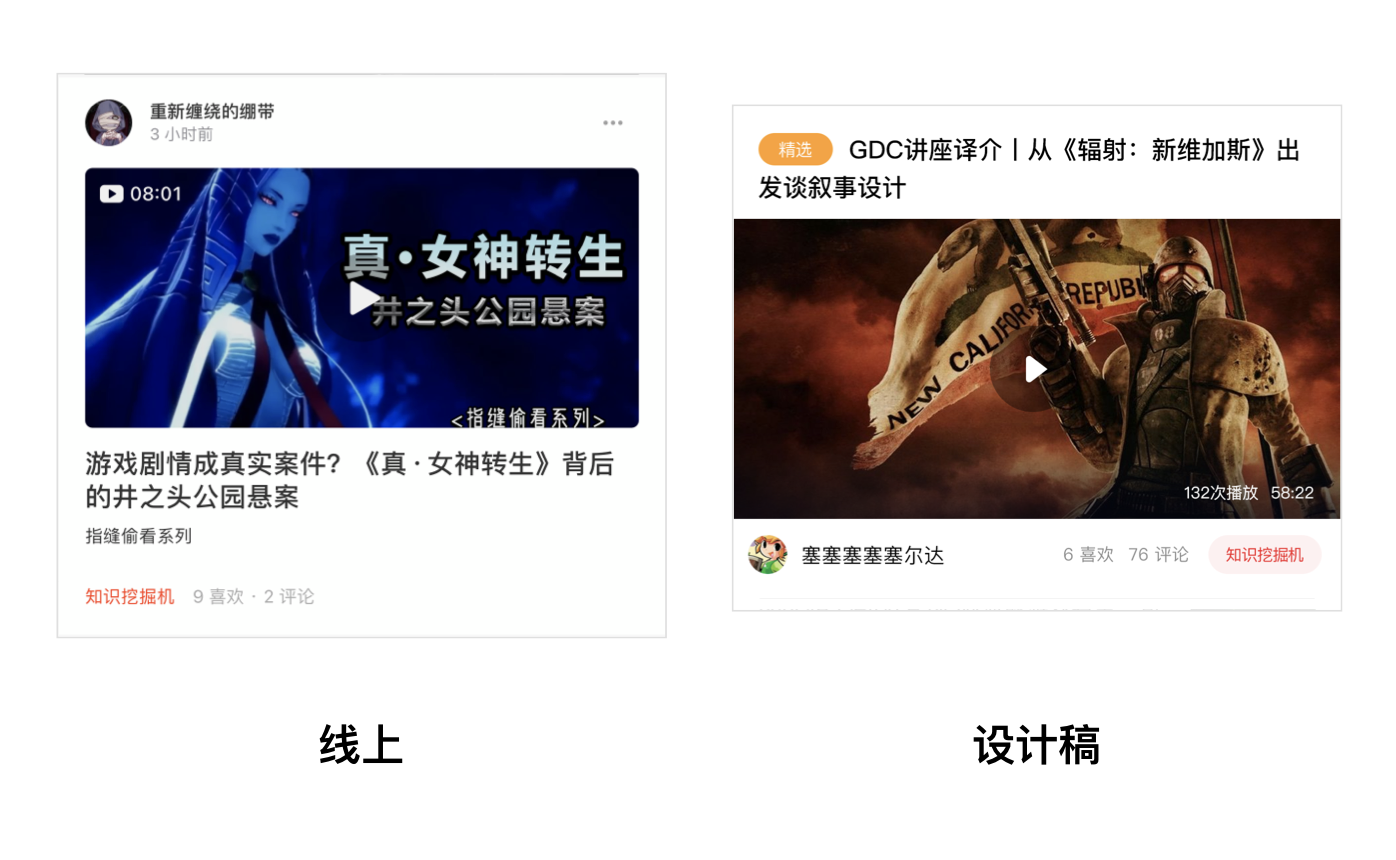
關於視頻頁面
視頻頁頂部的推薦視頻雖然想多展示一些視頻,但是縮小後並不突出,我將單個視頻比例放大變成輪播形式,這樣能更好的突出推薦視頻內容又能自動輪播滑動切換。單個視頻也重新構建了,之前視頻是單個卡片設計,而且標題在圖片下方,這樣第一時間是不容易瞭解視頻主題的,根據古騰堡原理,從左至右從上到下閱讀順序,標題應該放在頂部能更快的瞭解到視頻的主題。至於用戶名與評論和標籤都統一放到下面,變成一個視覺塊,這樣就由3塊構成單個視頻模塊,視頻也變成通開的設計能更好沉浸視頻內容(當WiFi環境可以自動播放視頻),層次更清晰,也更“簡約”,整體面積也相對縮小,這樣也能展示更多視頻。

對比圖

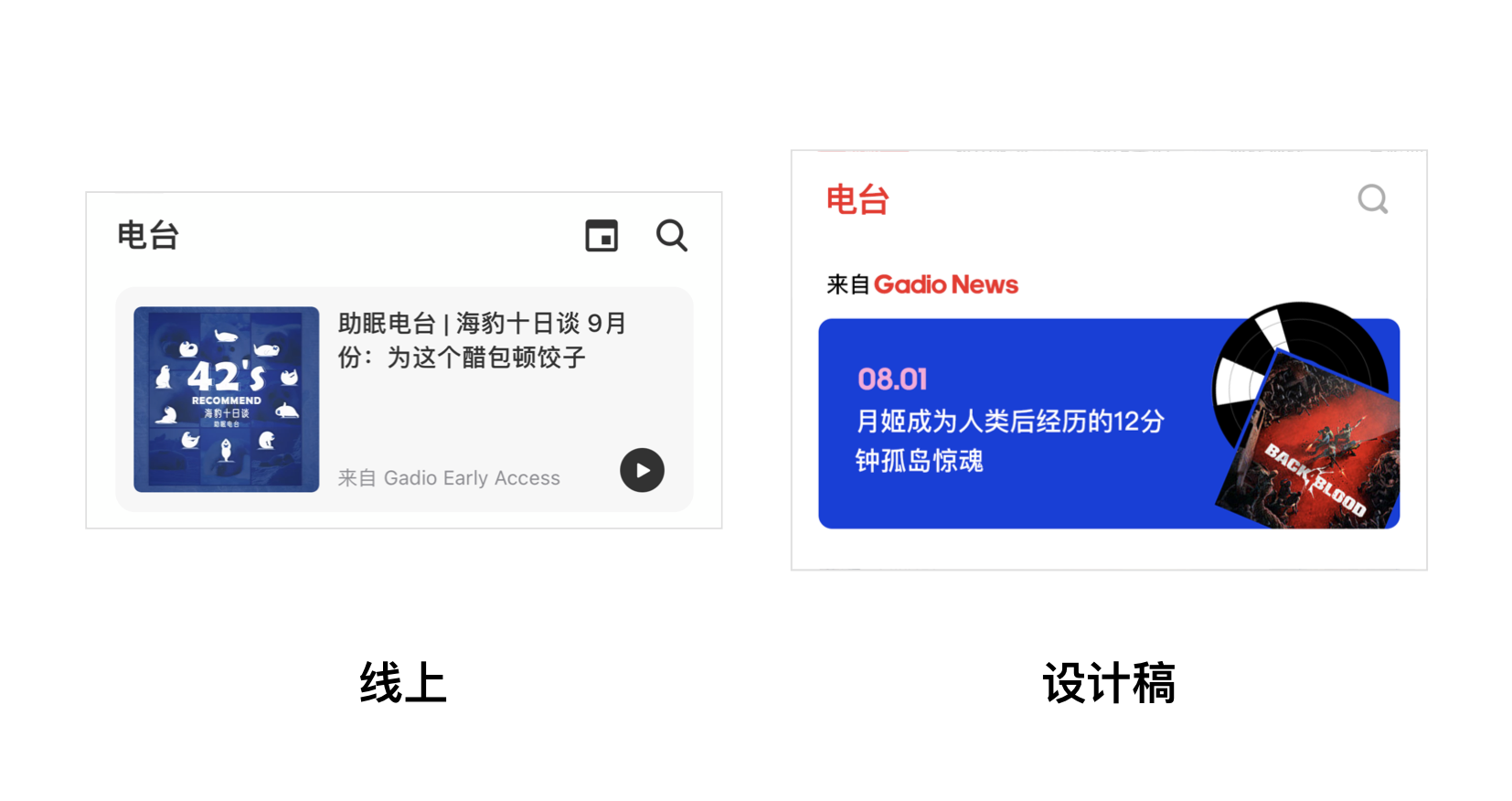
電臺頁
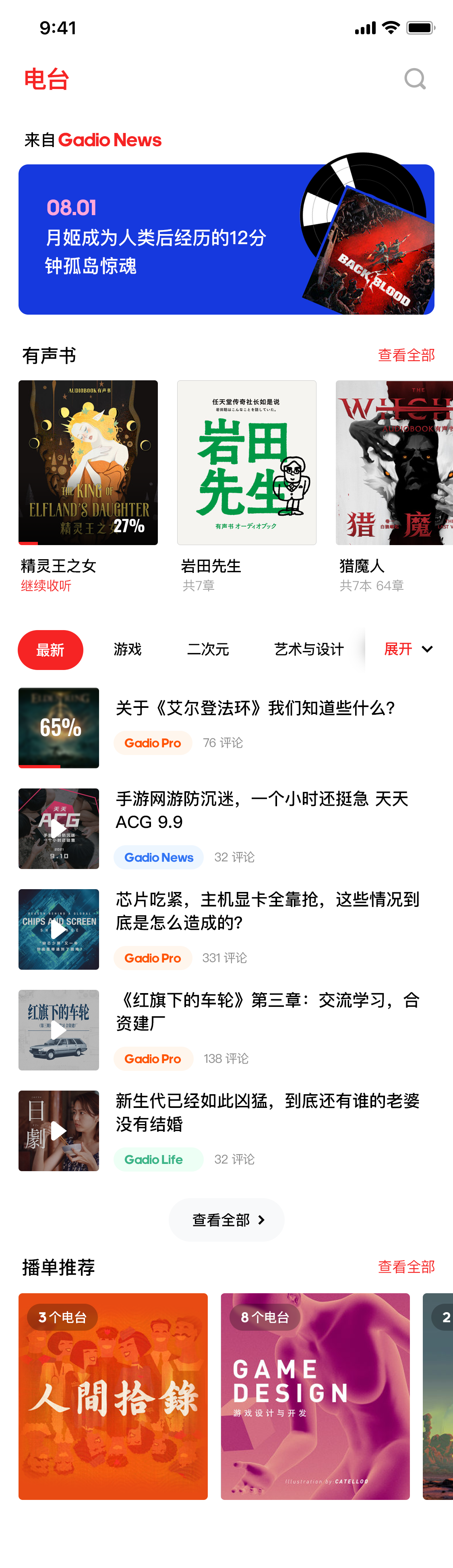
我感覺這可是機核最重要功能了吧,前面也提到了分類的問題,所以整體重構了頁面的結構,首先是推薦!推薦一定要有推薦的權重,所以我設計了比較大的banner,標題放大根據電臺匹配不同配色的背景,做了插畫風格破開版面的封面設計,增加一些視覺表現的活力,並且放大電臺來源(Gadio New等)。

第二個欄目把有聲書拆分出來,更明確更清晰地展示內容。個人覺得有聲書雖然是音頻形式,但是和電臺還是不屬於一個內容分類的,下面將分類變成了滑動Tab,把分類與電臺推薦和最新電臺合併,更簡單更直觀地去找內容,用戶想要看單個分類電臺的話,點擊查看全部也能很好滿足用戶的需求。同時把播放圖標和封面圖整合設計,放大進度,提高用戶對於未播放完成的感知,不同標籤的電臺用不同顏色能更好的區分。

最下面是用戶想要找對應的播單推薦,整體設計展示。

文章頁
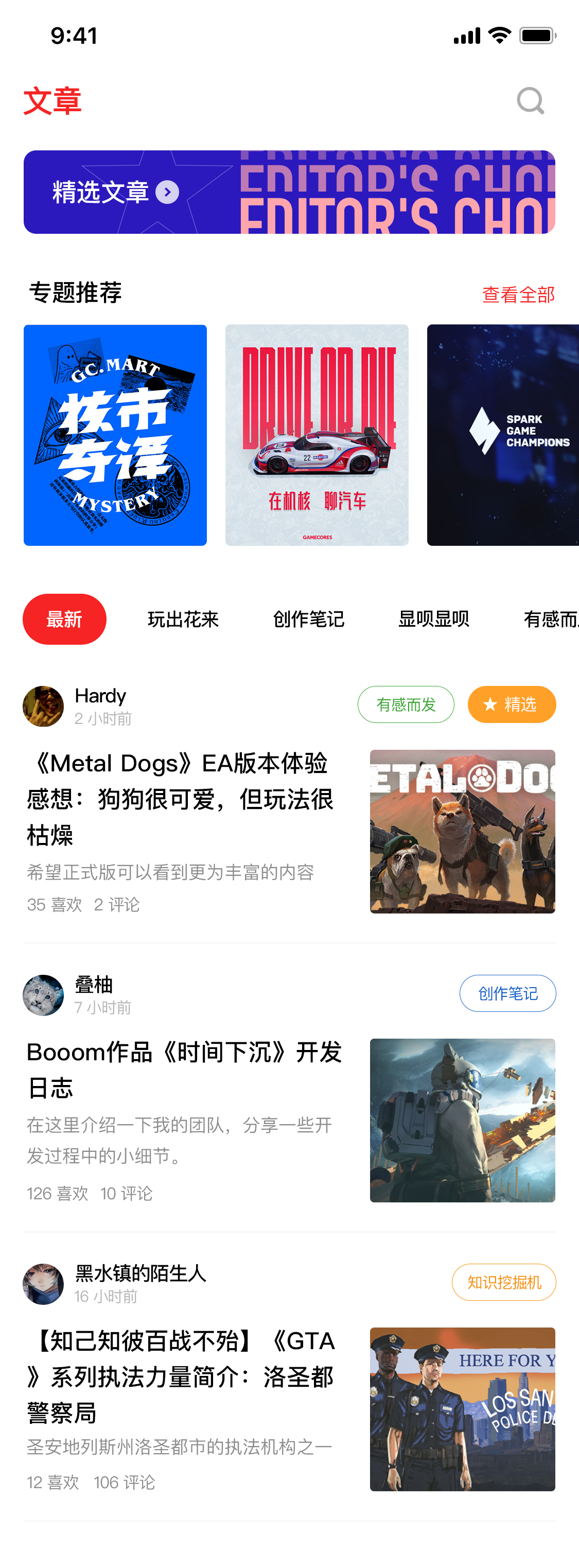
文章頁結構上沒有太大的改動,首先是一週精選的入口缺少一些精選的感覺,嘗試了突出設計,縮小了專題的面積,留出更多文章的展示空間。
和之前單個視頻的設計思路類似,突出標題,圖片本身帶來的內容比較模糊,所以從左至右依次展示。


文章頁整體
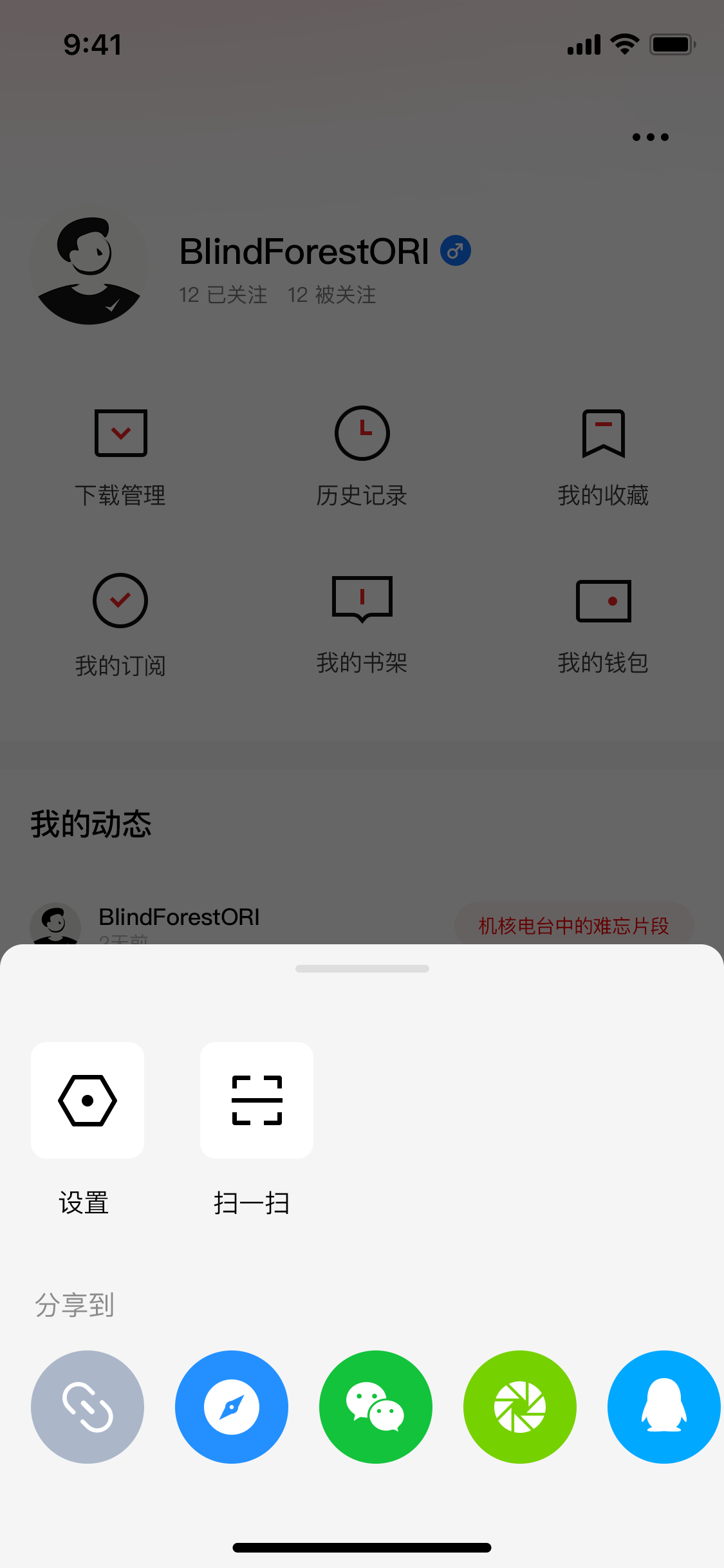
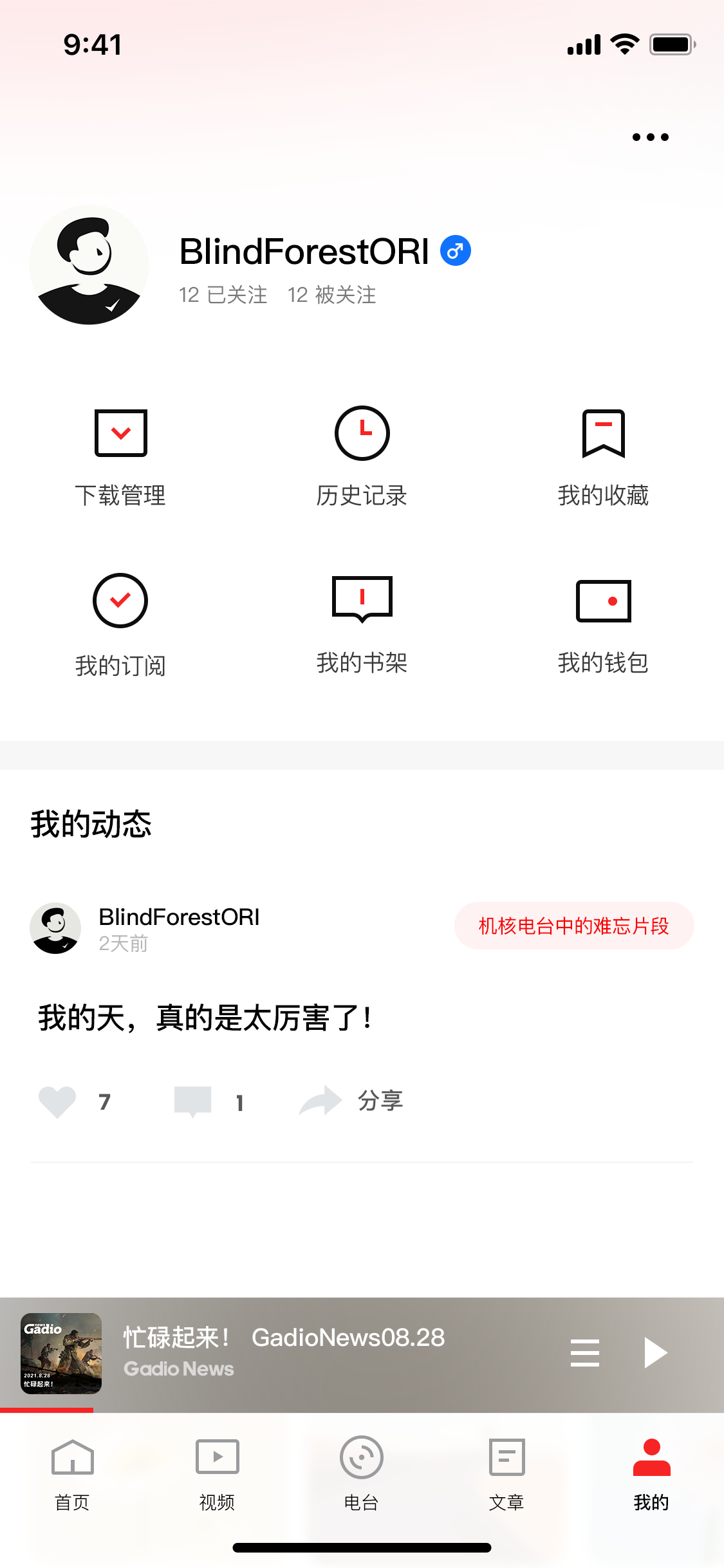
我的頁面
右上角三個功能作為低頻不常用的功能整合到一個按鈕中,都在一個浮窗展示。

圖標用採用新的語言,主色“核心紅”搭配黑色放大更突出展示功能入口。


整體展示
尾聲
由於是工作之餘設計的飛機稿,很多圖標和細節包括沒有數據支撐,所有有很多不足的點,但是希望拿給機核來討論討論,大家也可以作為機核的用戶來提提建議什麼的,沒有組件化頁沒有整個品牌的設計體系思考展示等等,不過還是暫且將這套稱作"Core UI"哈哈哈。寫完發現忘記設計預告入口了——僵硬。希望哪怕有一點可以給機核提供一些優化思路也算是很開心的,以上,加油💪🏻!BTW如果可以西蒙一定要在電臺點評一下哈!
