Rules 规则
现在给出如下工具:
16帧卡片,16种颜色;
现在给出如下动作:
复制帧,粘贴帧,绘制,撤销;
现在给出如下交互:
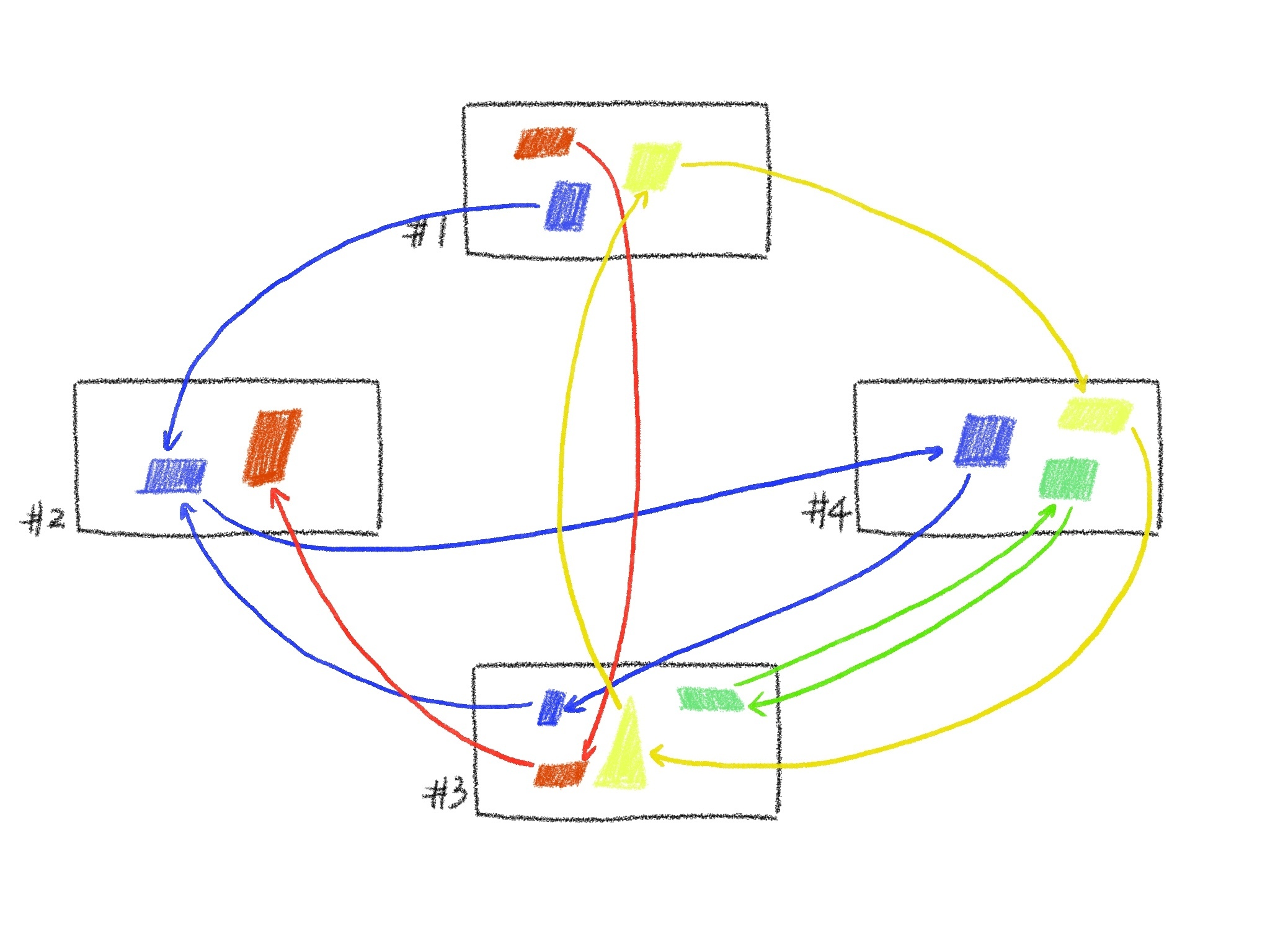
用色块对不同帧进行链接;
好的,现在,请开始创作。

flick game的创作界面 www.flickgame.org
Emergence 涌现
a brief start
这是一种非常粗糙、简便形式的制作。flick, 用鞭子轻轻一打、手指快速拨弄一撮头发、草草翻阅,以及用鼠标轻击,有限的工具以及无限延展的时间并不要求我精雕细琢,而是去sketch——快速开始、快速收尾。
绘制一些线条,填充一些色块,制造一些联系:
一个红色的苹果出现在第1帧,一滴血出现在第4帧——那么它们就产生了一个链接; 第1帧的红色苹果边上放了一把灰色的刀,而灰色的刀则被用来砍断了一个人的手指,这是第3帧; 凶手是谁?线索首先出现在了第4帧,一只绿色的鹦鹉在血滴下来的瞬间扑棱一下飞走了; 第5帧是街道一角,一个中景,地上散落了几根绿色羽毛,画面的左上角占据着一扇没关紧的窗; 窗框是暗蓝色的,大海也是,夜空也是。这些诗意的场景出现在了第7与第8帧,尽管它对破解谜题并无帮助; 第9帧是一个幽深的梦,梦被灰色的雾霭所覆盖,远方是一片蓝色的海,海上升起一轮红彤彤的太阳; 现在来到了最后一帧,它与第1、4、5、9帧进行着链接,画面上出现了一罐只剩一半的白色安眠药,而细致的玩家则会发现,这些链接到的帧的背景全都是白色。
色块:最小单元的动机
当我面对一张白纸、一块拥有无限向下延伸潜能的屏幕,当我拥有一支笔、成千上百块汉字、一些声响、记忆、想象,我却不知道该如何下笔。这是一个有关动机如何拓展成纹样的难题。
但flick game却教会了我如何进行叙事:用画笔挑选一个颜色随机涂制色块——颜色成为线索,而形状则成为解谜的关键。不同形状的颜色在不同帧之间回转,如超链接那般前进。

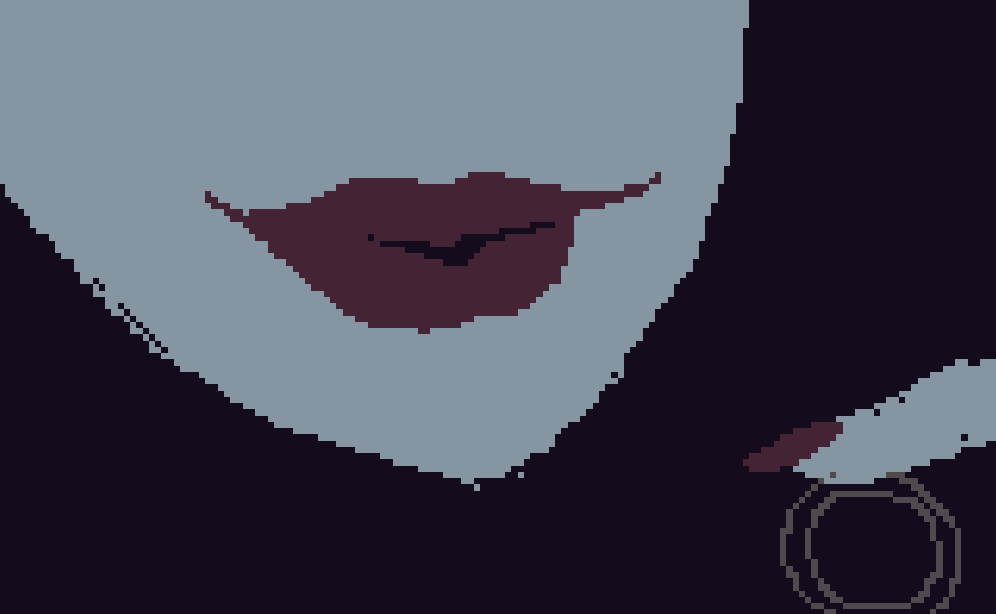
侦探正点燃一支烟

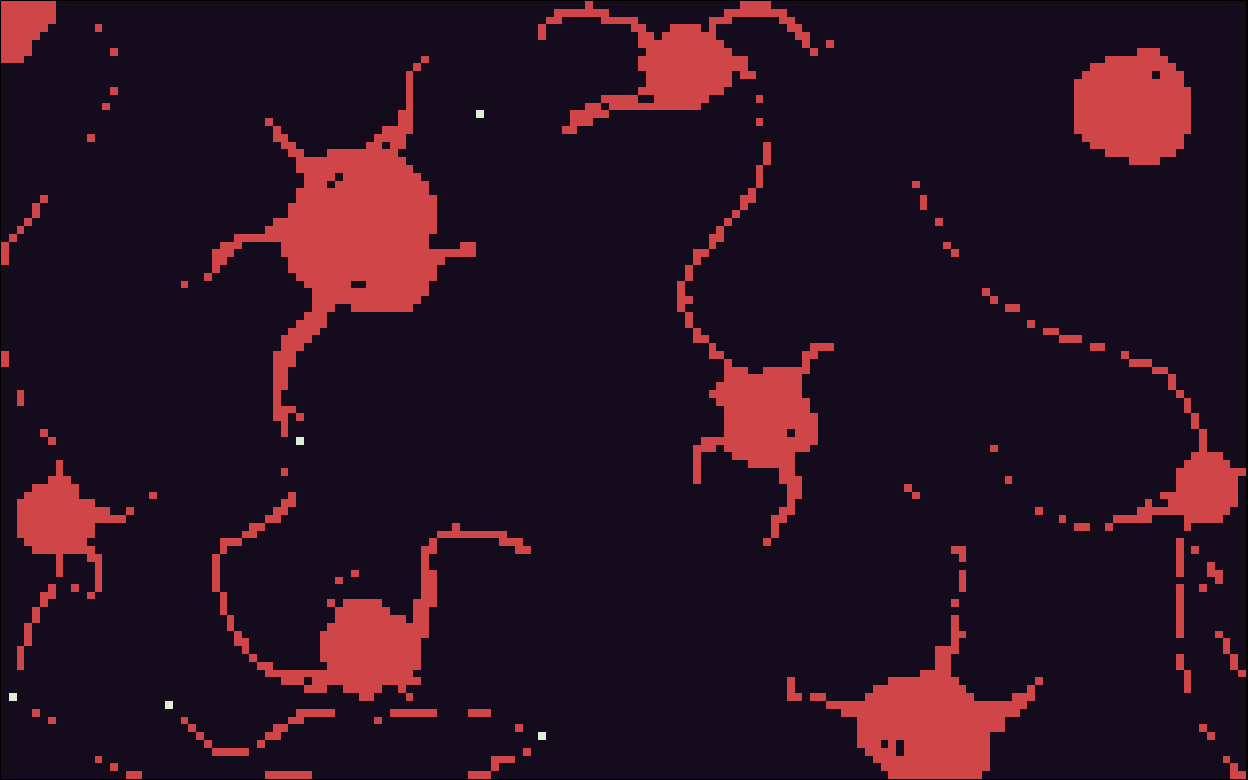
与此同时,一颗小行星与另一颗发生相撞
自由的帧:非线性叙事的思路

非线性叙事的思路在于,不止一个中心、不止一条路径。
如果说一帧就是一个场景,那场景中出现的任意一个元素都可以形成一个视角、关联进一段叙事。场景在不同条件下得到激活——元素A,元素B,还是元素C?激活的元素不同、进入场景的方式不同、对这帧场景的解释与描述也有所不同。同一帧场景,却由于克里克(click)之神降临处的不同,而进入到不同的路径之中。如果希望尽可能丰富与填充这段叙事,那就没有回头,只好前进。
帧是独立的,“第x帧”中的数字X只是一种标记,而不代表顺序。
箭头是单向的,却不指向胶片中的“后”一帧,而是除自己以外的其他任意一帧。
这对我来说就形成了一种自由的叙事。
Games 我的一些尝试
如果你感兴趣的话。

flickgame1-一场由烟雾引发的小行星撞击引发的车祸
点击跳转

flickgame2-侦探的选择
点击跳转

flickgame3-电脑病毒也能越过一万光年
点击跳转
End 介绍
Flickgame是一个由Stephen Lavelle开发的简单而有趣的点击游戏制作工具,游玩的宗旨是:click & play,就像ps机 point & shoot 那样简单。尽管它的游戏方式很简单,开发方式也很简单,但是在我业余时间在画布上涂涂抹抹时,却感受到一股轻盈的乐趣。这个工具就像魔术师一样激发了我的想象力,以及教会我叙事的诀窍。所以我决心写下这样一篇文章。