Rules 規則
現在給出如下工具:
16幀卡片,16種顏色;
現在給出如下動作:
複製幀,粘貼幀,繪製,撤銷;
現在給出如下交互:
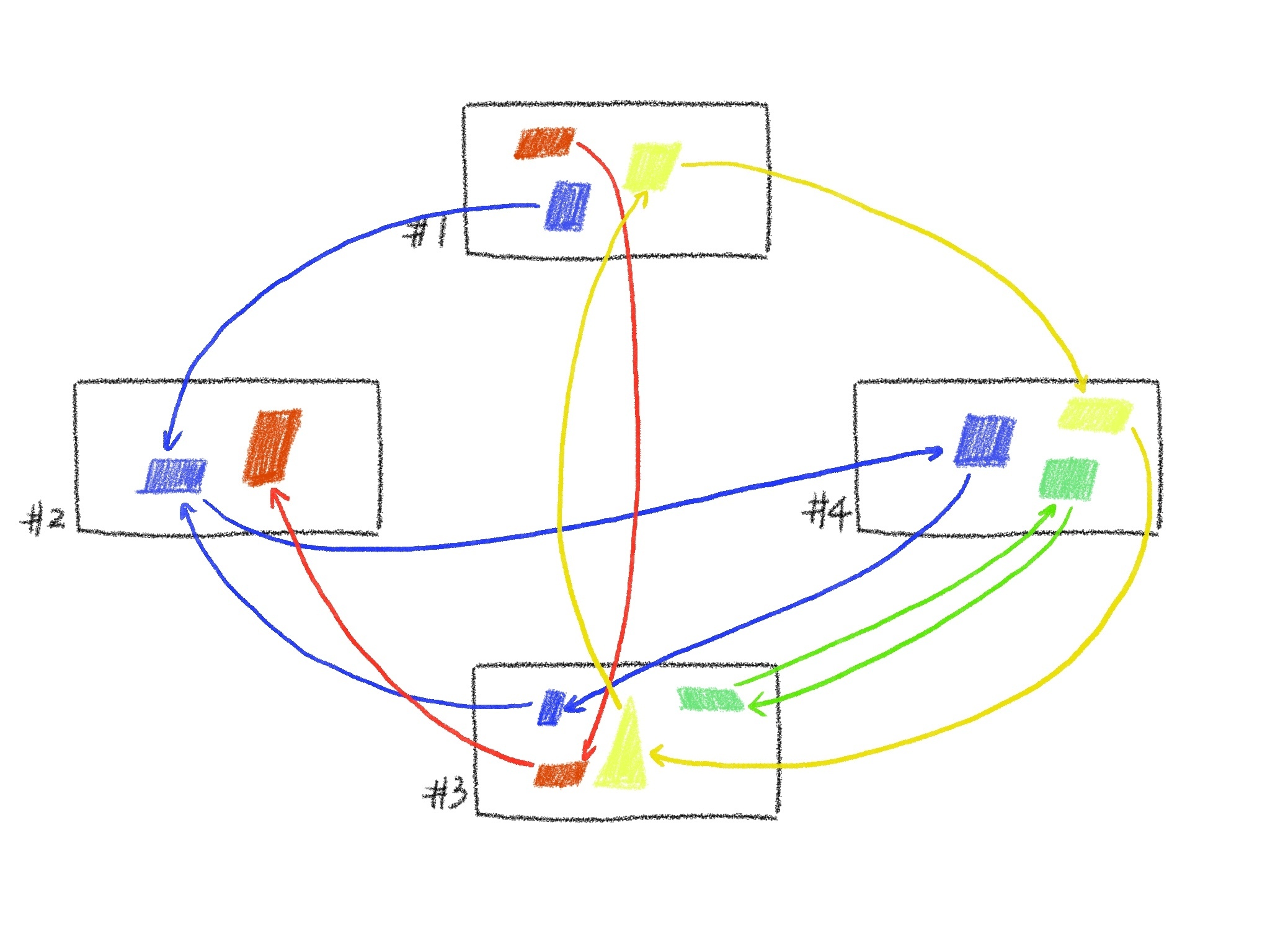
用色塊對不同幀進行鏈接;
好的,現在,請開始創作。

flick game的創作界面 www.flickgame.org
Emergence 湧現
a brief start
這是一種非常粗糙、簡便形式的製作。flick, 用鞭子輕輕一打、手指快速撥弄一撮頭髮、草草翻閱,以及用鼠標輕擊,有限的工具以及無限延展的時間並不要求我精雕細琢,而是去sketch——快速開始、快速收尾。
繪製一些線條,填充一些色塊,製造一些聯繫:
一個紅色的蘋果出現在第1幀,一滴血出現在第4幀——那麼它們就產生了一個鏈接; 第1幀的紅色蘋果邊上放了一把灰色的刀,而灰色的刀則被用來砍斷了一個人的手指,這是第3幀; 兇手是誰?線索首先出現在了第4幀,一隻綠色的鸚鵡在血滴下來的瞬間撲稜一下飛走了; 第5幀是街道一角,一箇中景,地上散落了幾根綠色羽毛,畫面的左上角佔據著一扇沒關緊的窗; 窗框是暗藍色的,大海也是,夜空也是。這些詩意的場景出現在了第7與第8幀,儘管它對破解謎題並無幫助; 第9幀是一個幽深的夢,夢被灰色的霧靄所覆蓋,遠方是一片藍色的海,海上升起一輪紅彤彤的太陽; 現在來到了最後一幀,它與第1、4、5、9幀進行著鏈接,畫面上出現了一罐只剩一半的白色安眠藥,而細緻的玩家則會發現,這些鏈接到的幀的背景全都是白色。
色塊:最小單元的動機
當我面對一張白紙、一塊擁有無限向下延伸潛能的屏幕,當我擁有一支筆、成千上百塊漢字、一些聲響、記憶、想象,我卻不知道該如何下筆。這是一個有關動機如何拓展成紋樣的難題。
但flick game卻教會了我如何進行敘事:用畫筆挑選一個顏色隨機塗制色塊——顏色成為線索,而形狀則成為解謎的關鍵。不同形狀的顏色在不同幀之間迴轉,如超鏈接那般前進。

偵探正點燃一支菸

與此同時,一顆小行星與另一顆發生相撞
自由的幀:非線性敘事的思路

非線性敘事的思路在於,不止一箇中心、不止一條路徑。
如果說一幀就是一個場景,那場景中出現的任意一個元素都可以形成一個視角、關聯進一段敘事。場景在不同條件下得到激活——元素A,元素B,還是元素C?激活的元素不同、進入場景的方式不同、對這幀場景的解釋與描述也有所不同。同一幀場景,卻由於克里克(click)之神降臨處的不同,而進入到不同的路徑之中。如果希望儘可能豐富與填充這段敘事,那就沒有回頭,只好前進。
幀是獨立的,“第x幀”中的數字X只是一種標記,而不代表順序。
箭頭是單向的,卻不指向膠片中的“後”一幀,而是除自己以外的其他任意一幀。
這對我來說就形成了一種自由的敘事。
Games 我的一些嘗試
如果你感興趣的話。

flickgame1-一場由煙霧引發的小行星撞擊引發的車禍
點擊跳轉

flickgame2-偵探的選擇
點擊跳轉

flickgame3-電腦病毒也能越過一萬光年
點擊跳轉
End 介紹
Flickgame是一個由Stephen Lavelle開發的簡單而有趣的點擊遊戲製作工具,遊玩的宗旨是:click & play,就像ps機 point & shoot 那樣簡單。儘管它的遊戲方式很簡單,開發方式也很簡單,但是在我業餘時間在畫布上塗塗抹抹時,卻感受到一股輕盈的樂趣。這個工具就像魔術師一樣激發了我的想象力,以及教會我敘事的訣竅。所以我決心寫下這樣一篇文章。