#20
*本次展示的素材为DEMO均为内容。
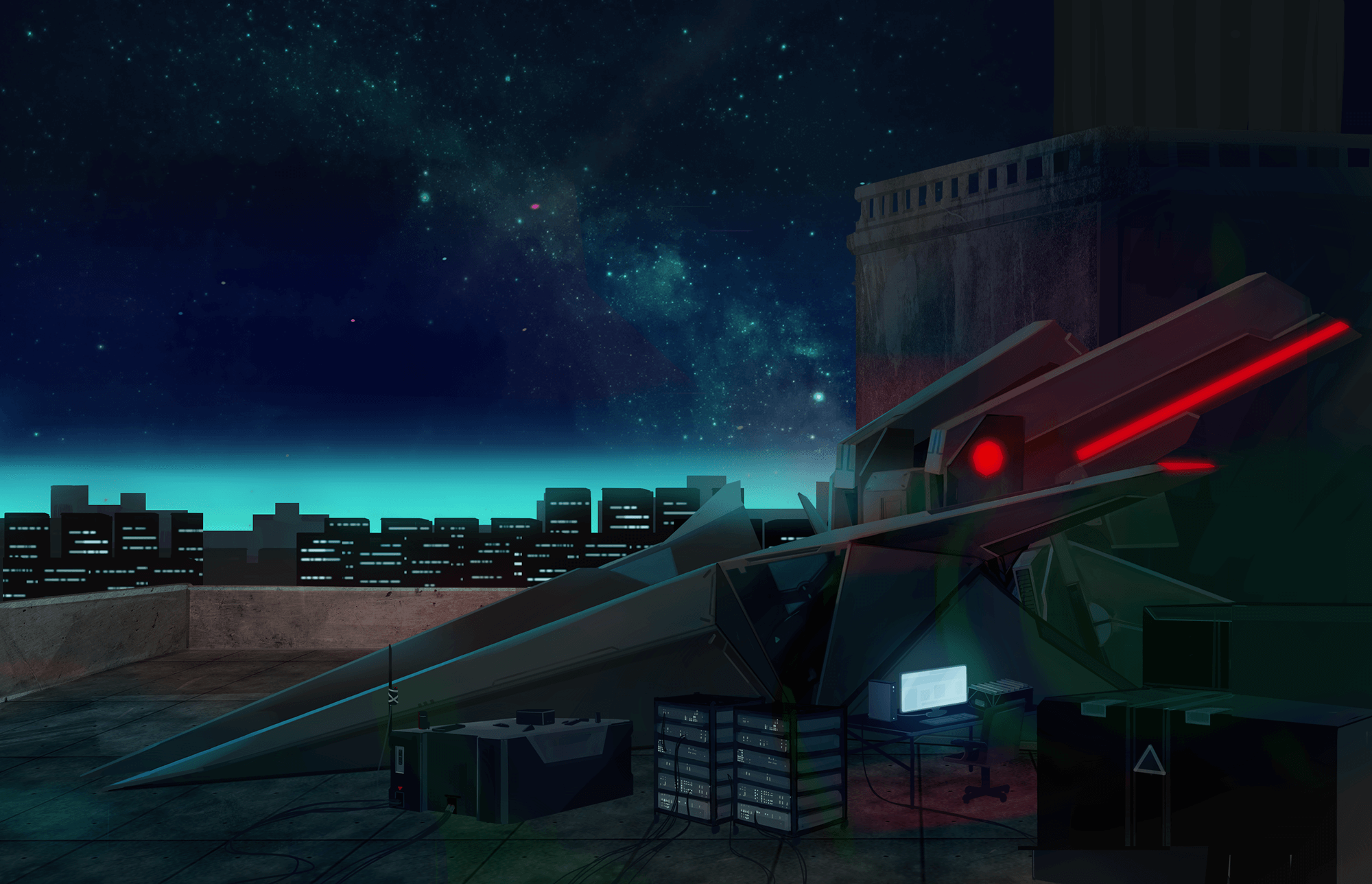
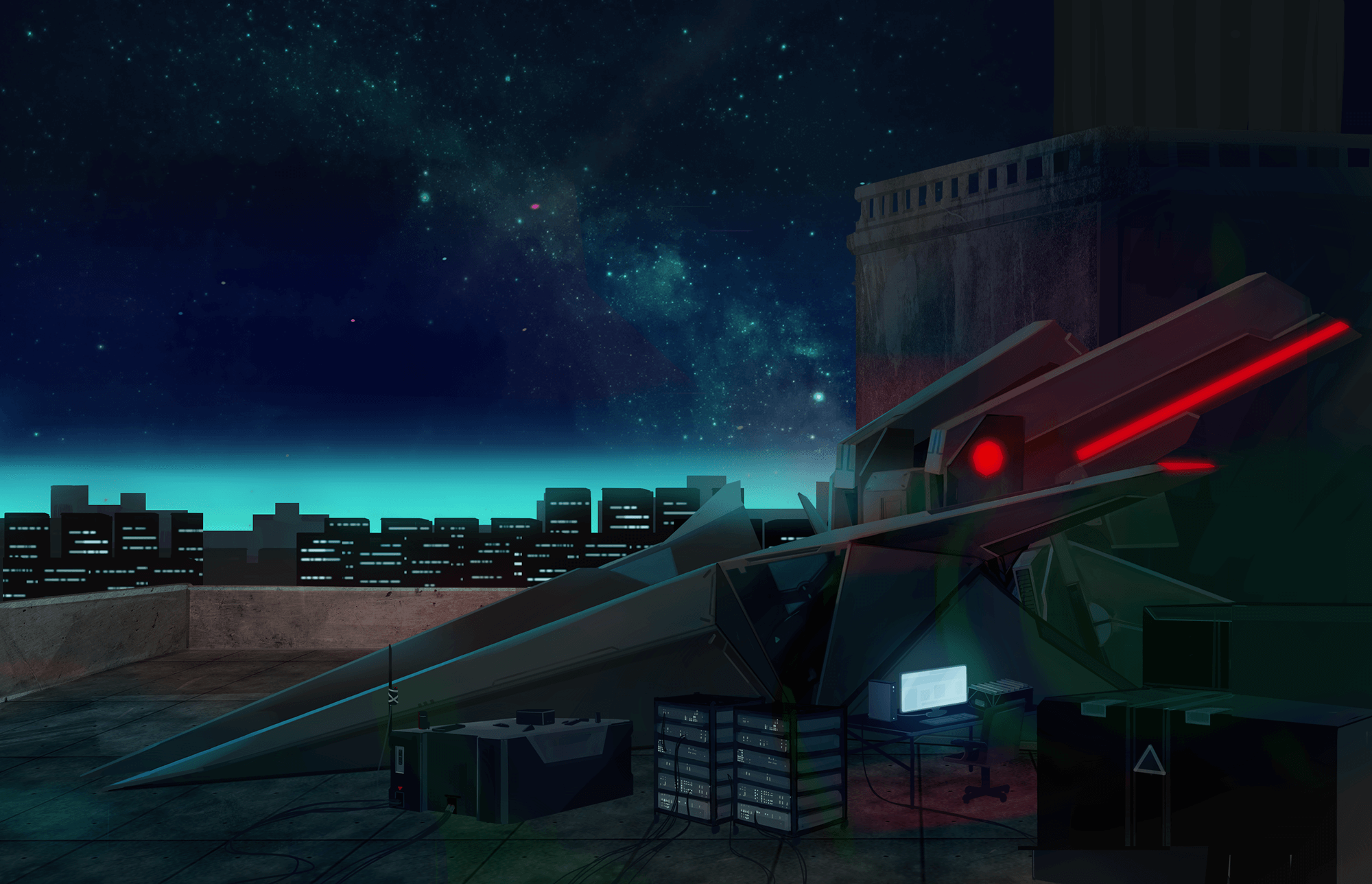
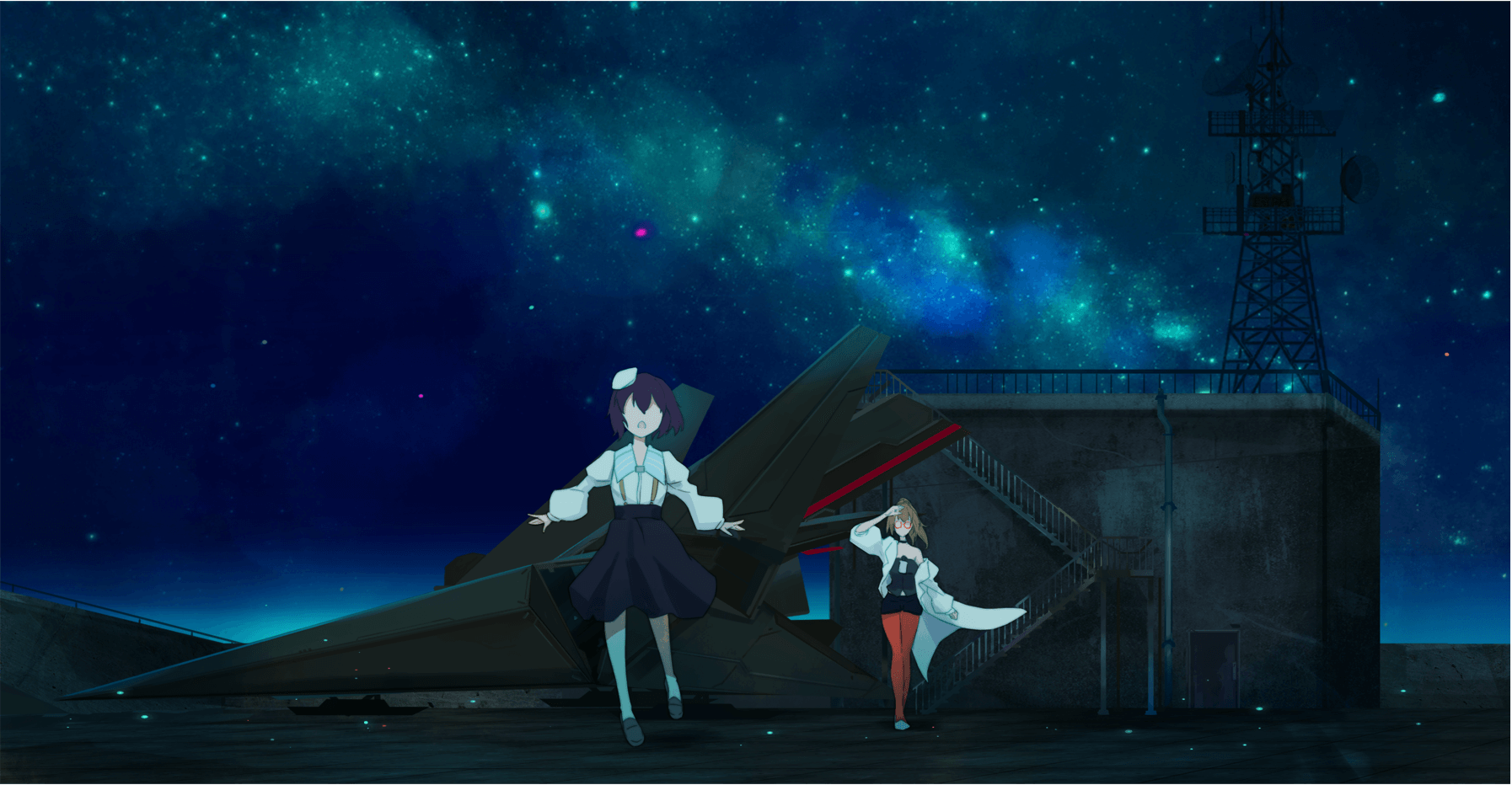
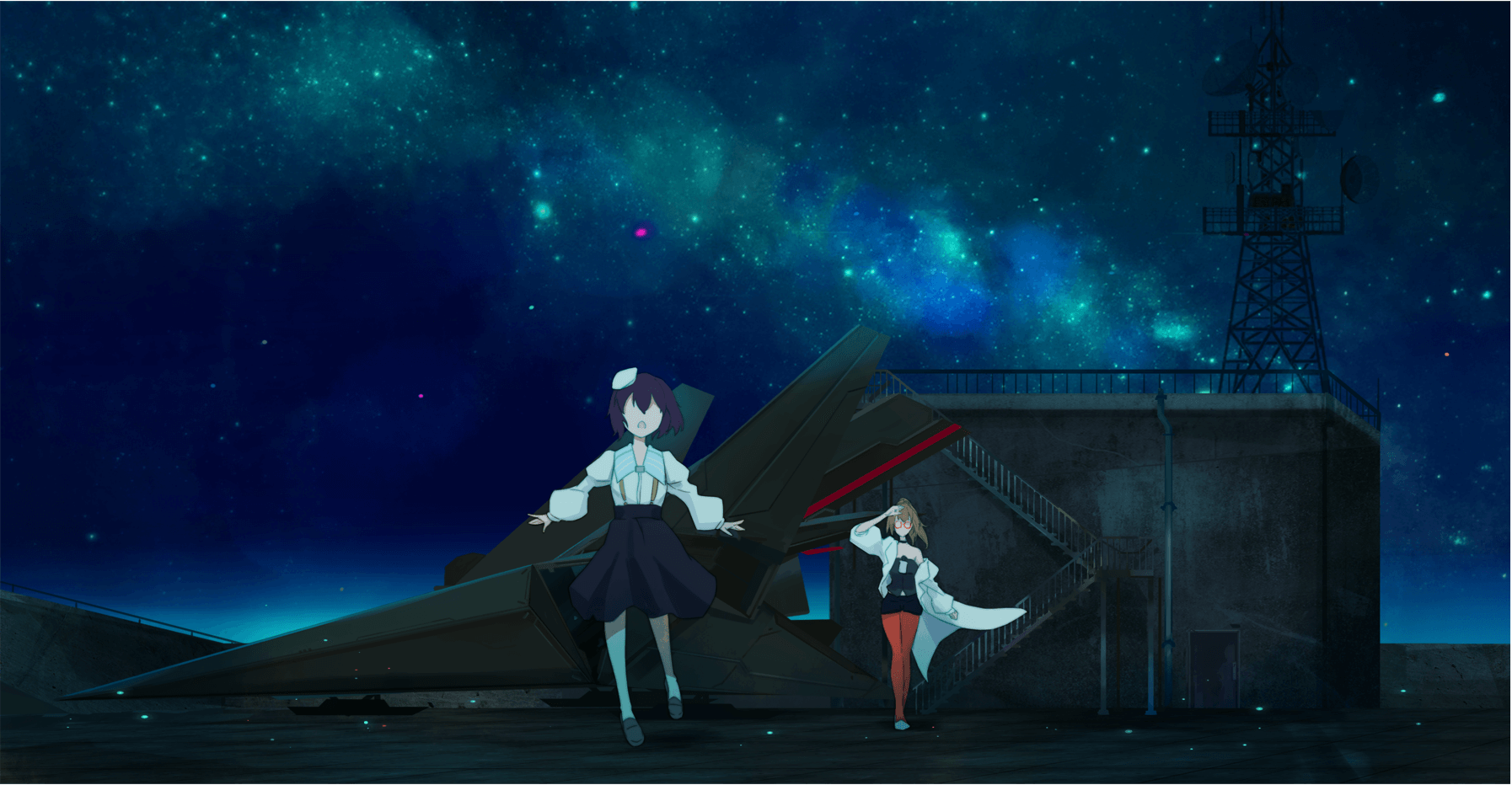
我的个人习惯喜欢先定一个主色调,再基于主色调调整,每个篇章都会有一个主色调,DEMO的【空洞篇】则是以青绿色为基调,大部分场景都用了墨绿和青色,再用一点明度和饱和度较高的颜色点缀。







1 / 3
背景图片整体色调
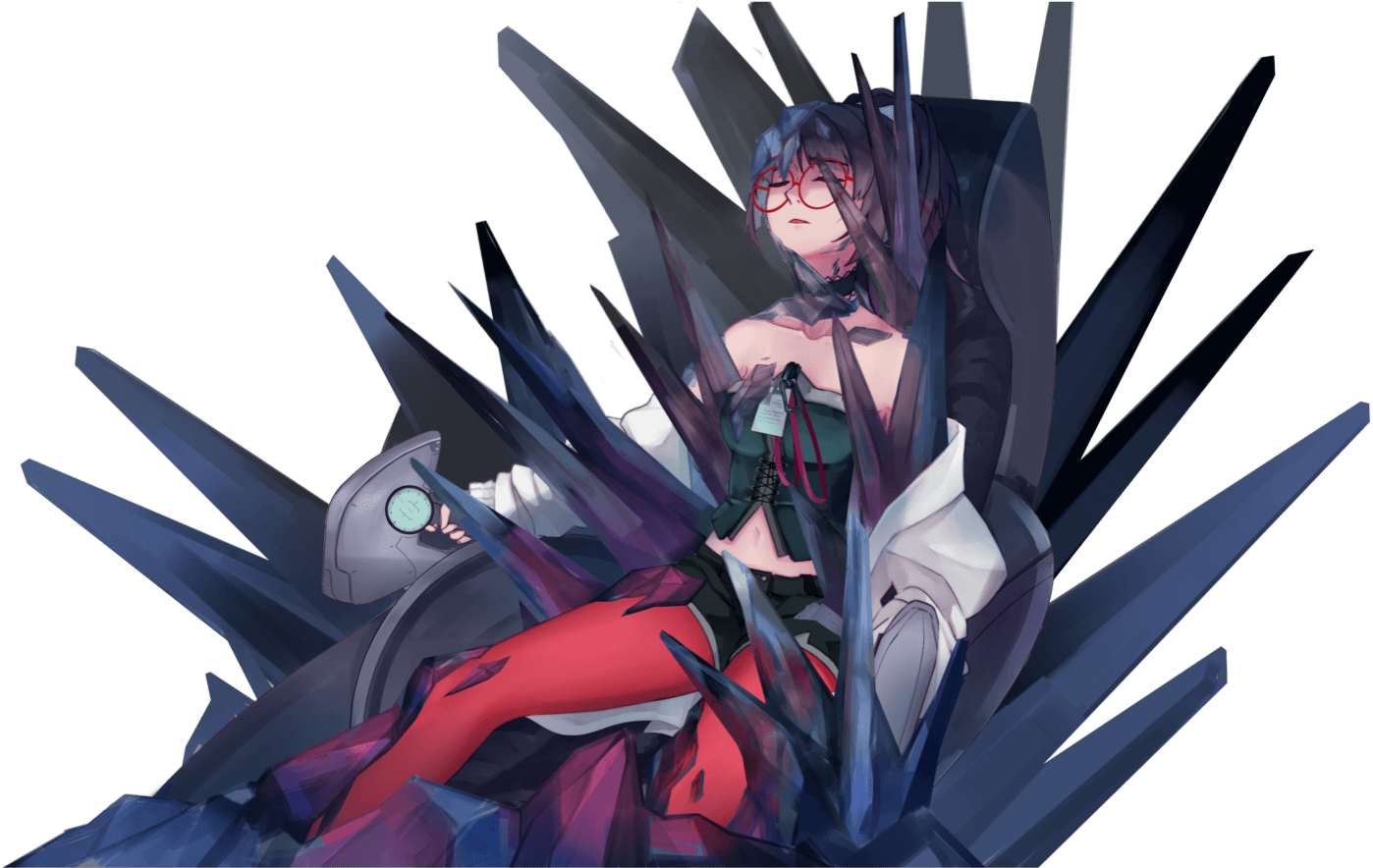
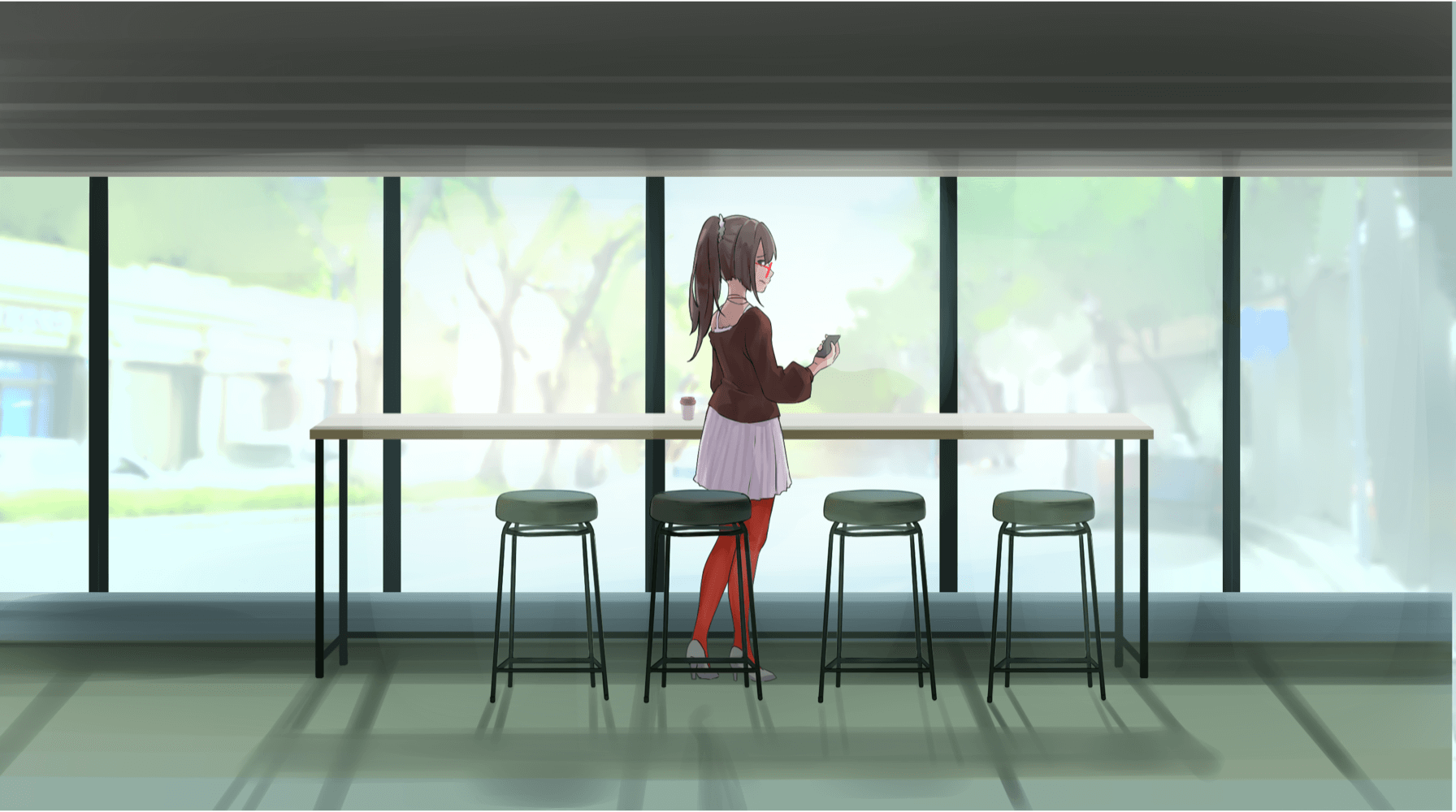
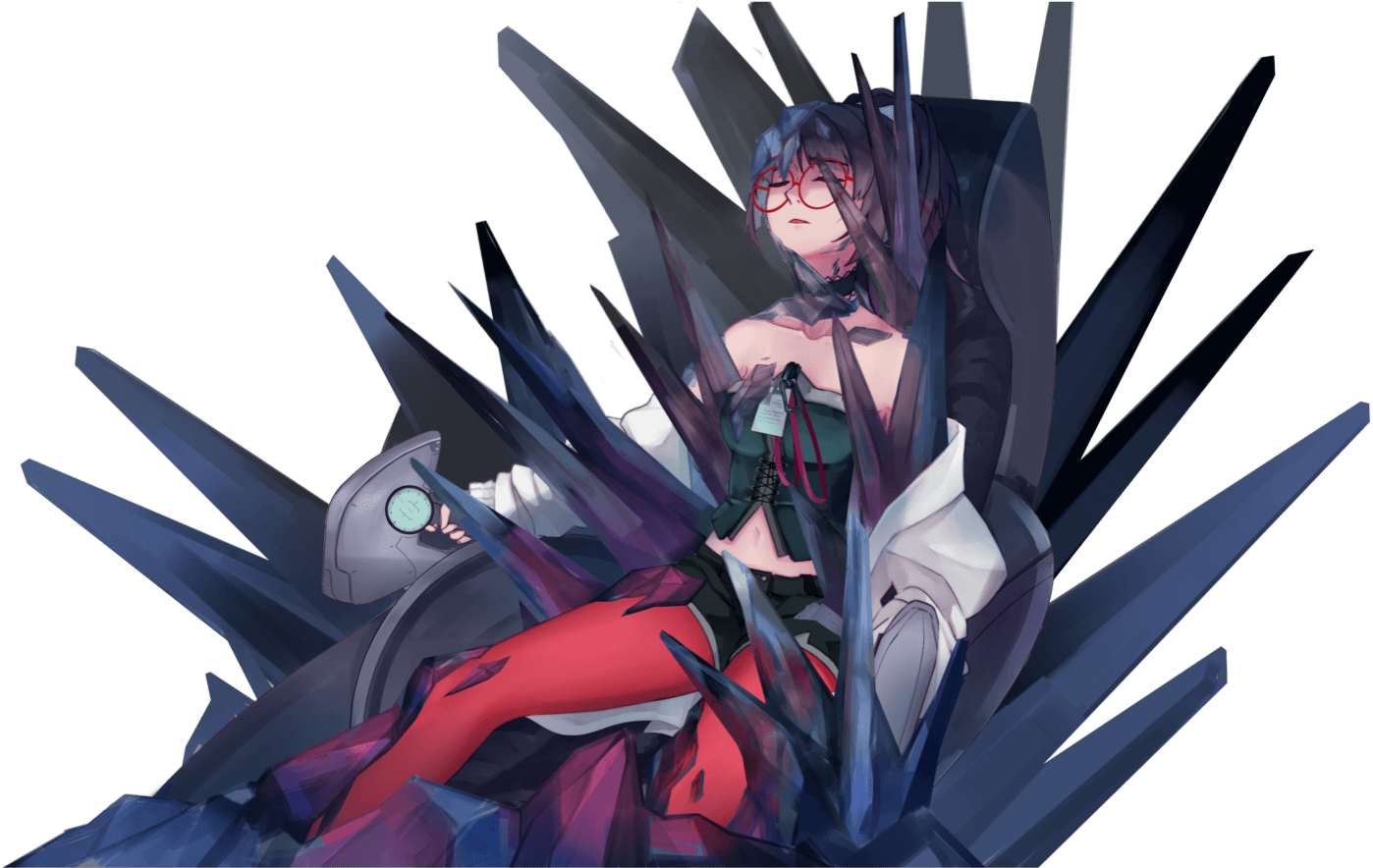
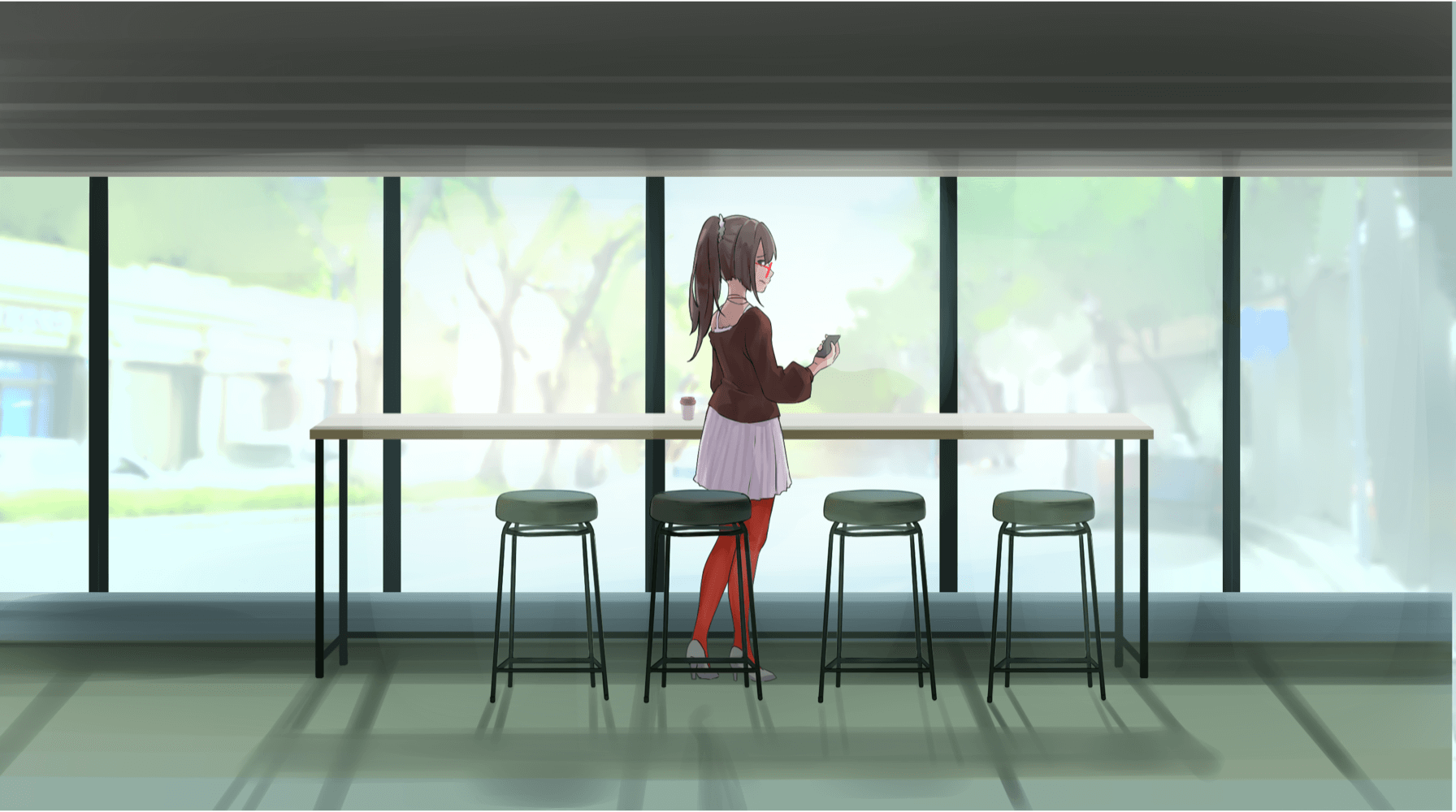
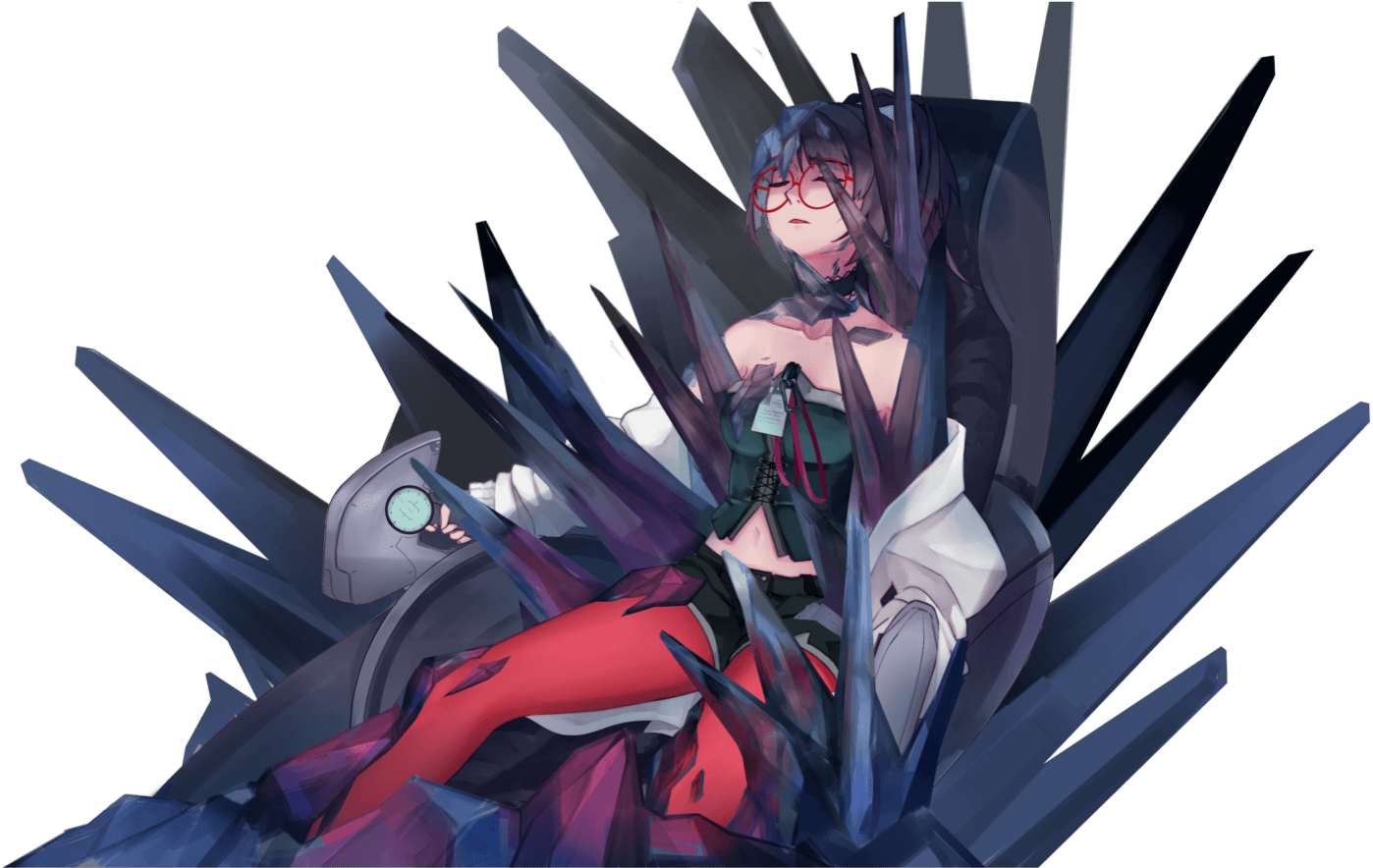
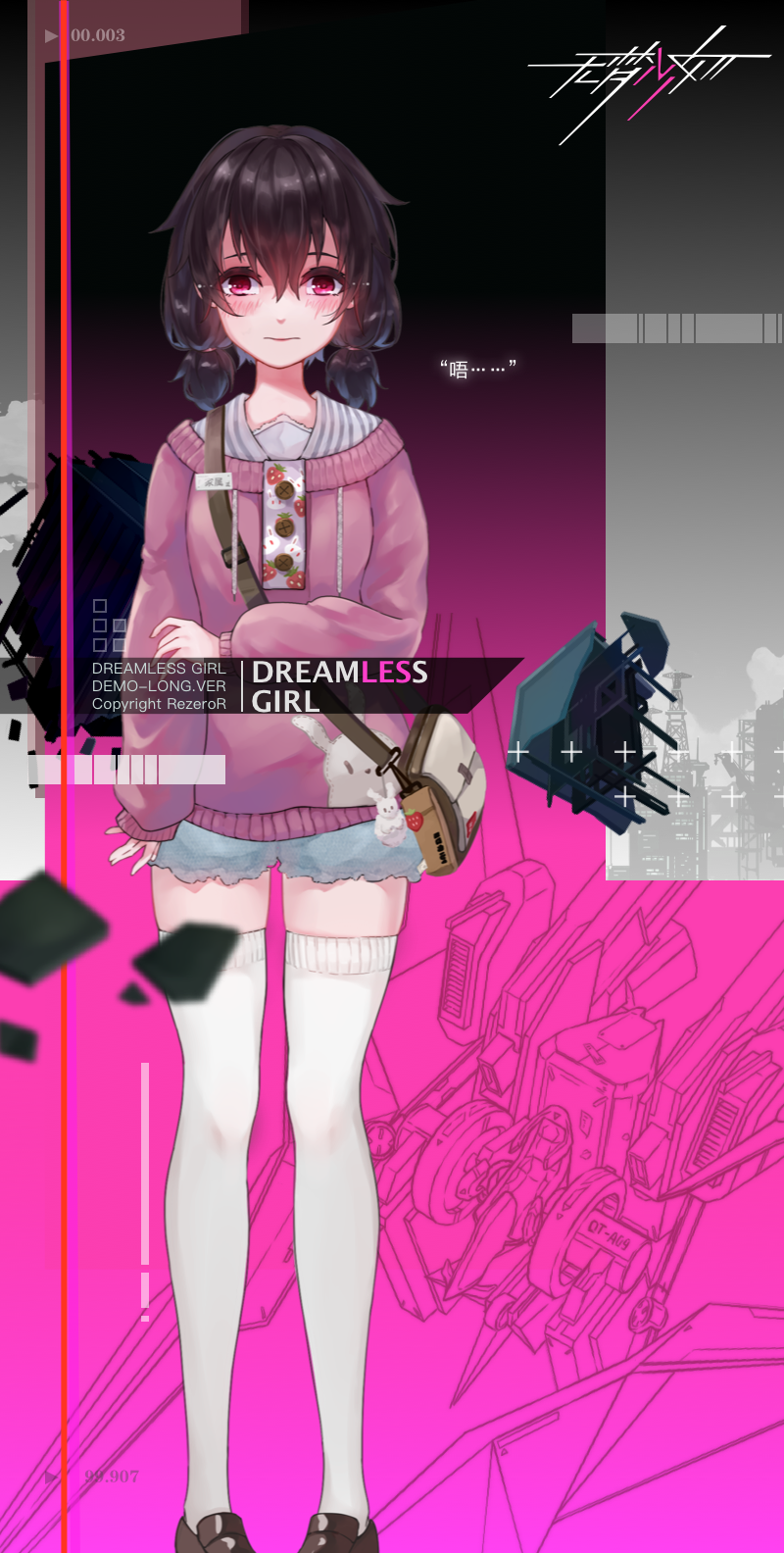
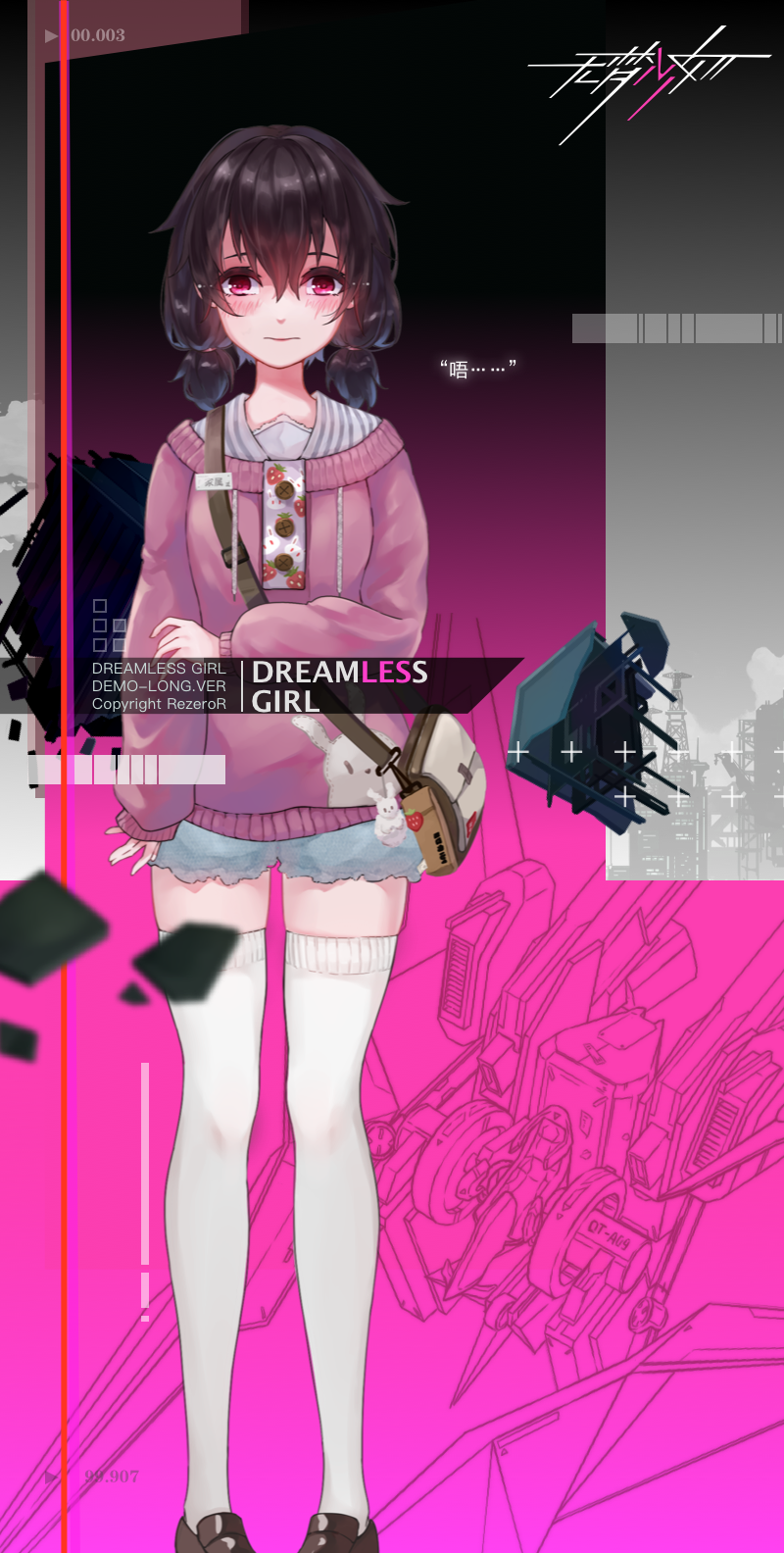
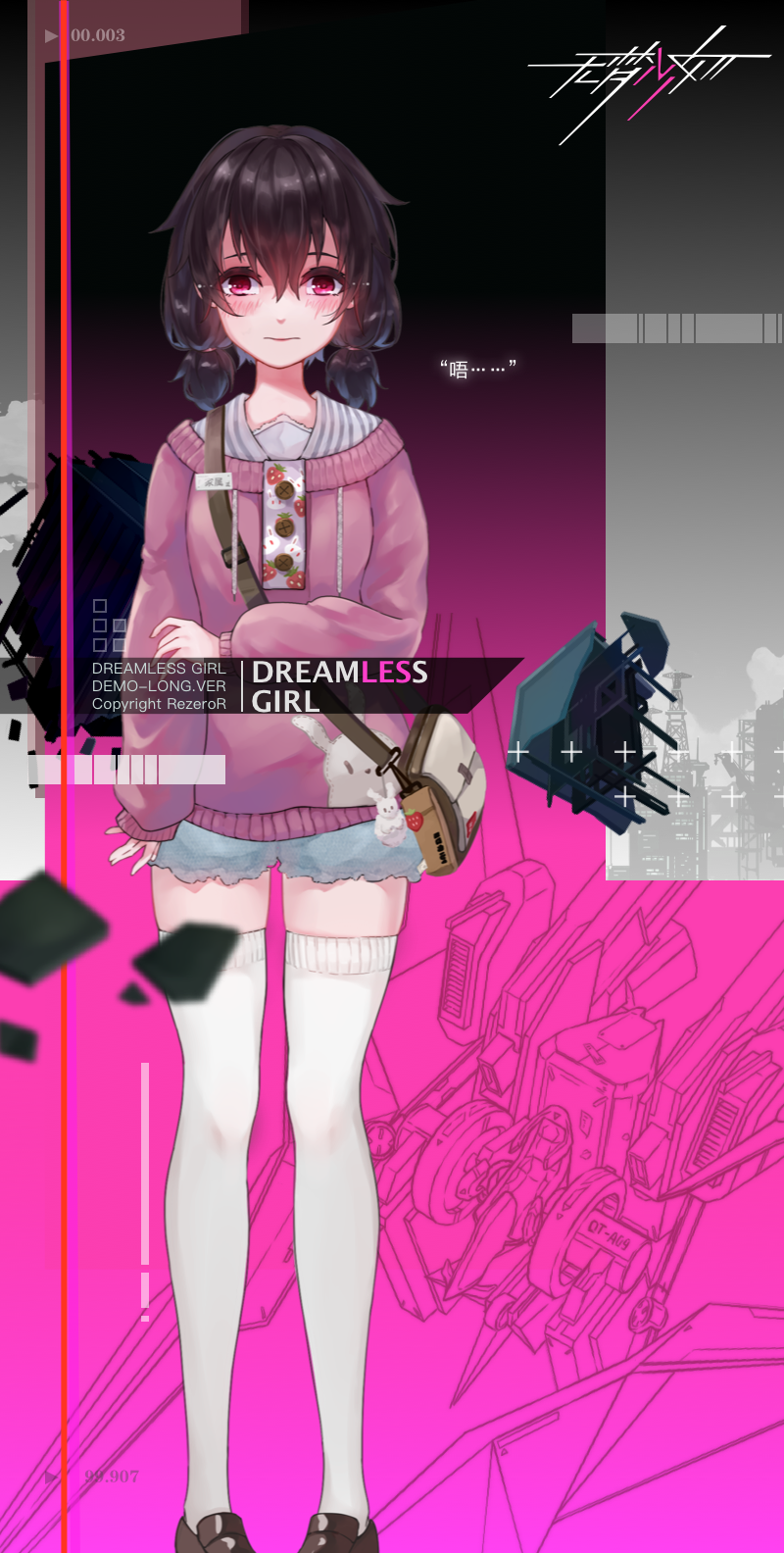
为了突出主角【直子】 ,在她身上用了大片红色,以便在主色调中跳出来。本作故事以现实为背景,日常部分的服饰相对朴素,而梦中的部分,则相对浮夸,毕竟不用考虑实际用处。角色本身为了进一步突出红色,其他部分则是饱和度较低的黑白,再加入一点色彩偏向性较弱的颜色搭配。


03

01

02

03

01

02

03
1 / 3
角色在场景中
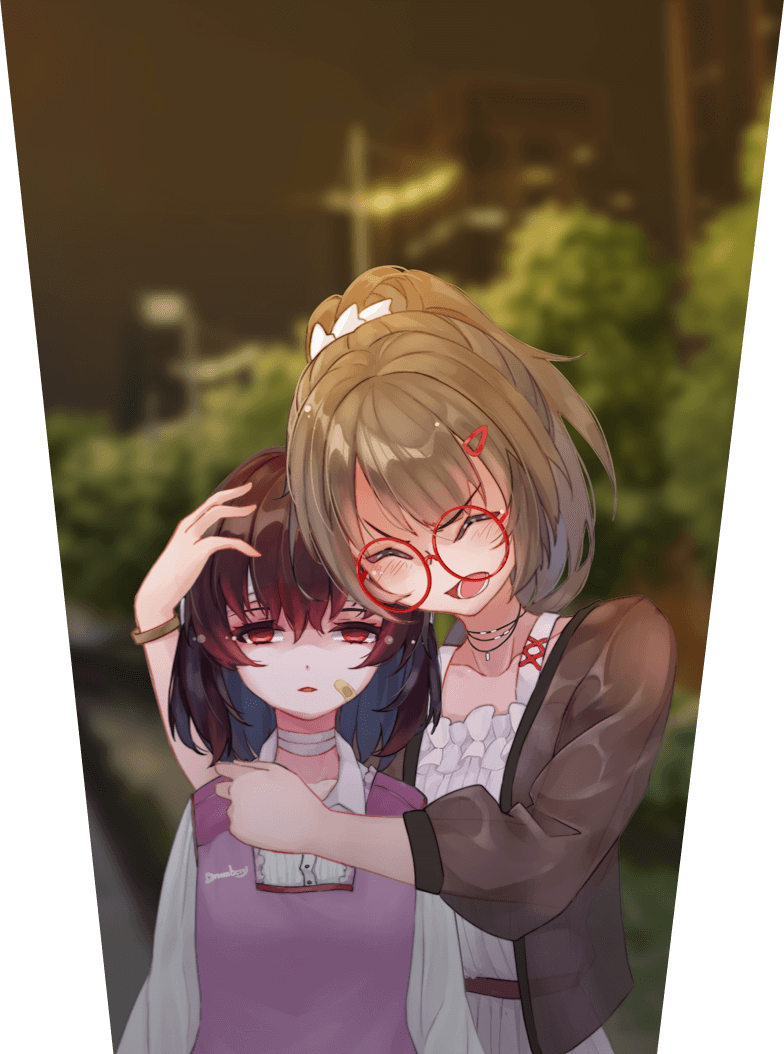
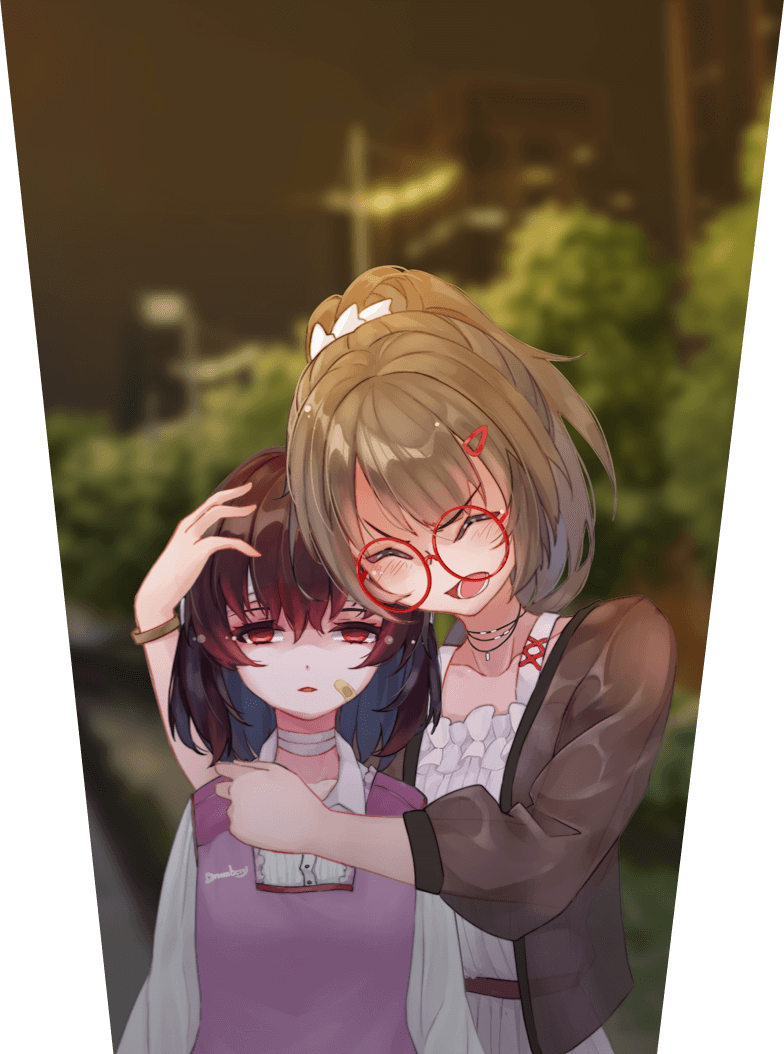
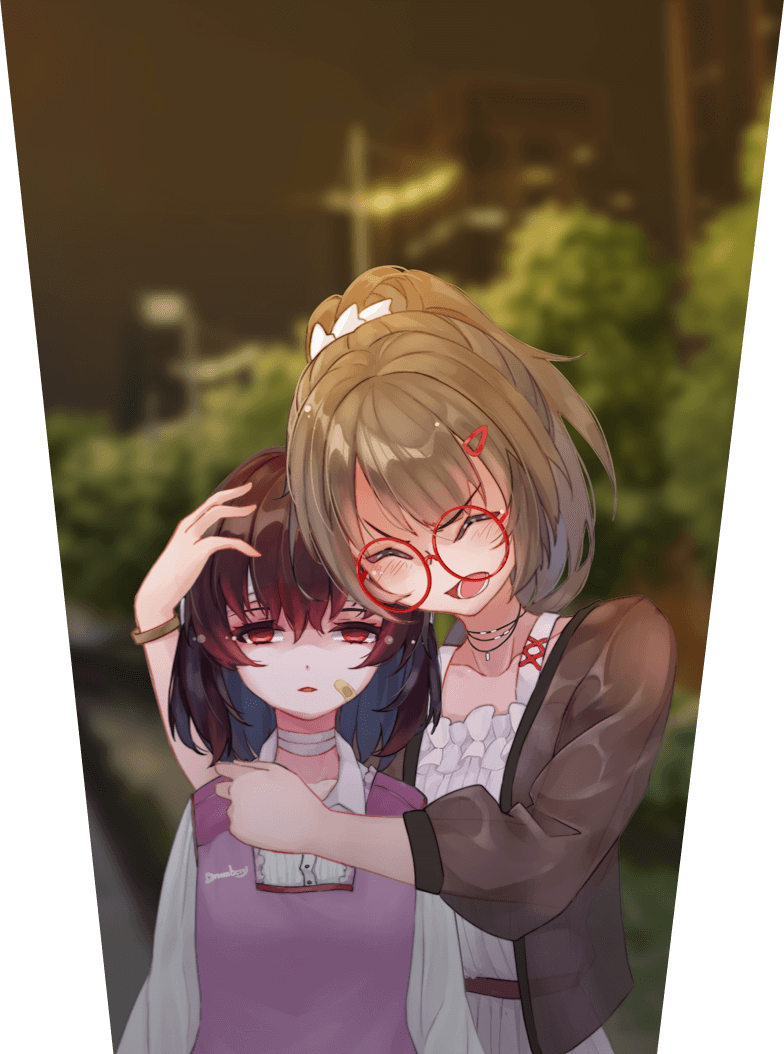
第二主角【慕灯】则用了偏红的紫色。作为配合直子的暖色,同一阵营用了相似的颜色。除了主颜色外,其余部分也用比较饱和度较低的颜色。
造型上为了减少CG部分的工作量,角色的设计也尽量简化。因为要复用骨骼动画,所以不同服装也要保持同样的姿势。








1 / 3
每个大章的首页是对应的角色融入到背景图中,UI元素配色也会跟随主角的设定。

对外物料的搭配也遵循主色调+角色配色。以大面积的主色调打底,再搭配点缀的补色或对比色。整体思路上其实是偷懒取巧,没有用复杂的配色,而是以低饱和度主色调+高饱和辅助色,但这样能保证作品用色的统一性和辨别度。







1 / 3
最后打个小广告,咱们年前即将进行内测,有兴趣的路过的小伙伴欢迎进群 722738978 了解详情,感谢了!!!
