先叠个甲:本文来自一位仍在求职中的无业UX专业毕业生,全文内容纸上谈兵,脱离实践,难堪大用,敬请见谅。
这款广告投放无孔不入,应该没人能在它的洗脑广告轰炸下幸免的猪妖砍树爆装备的游戏《寻道大千》,自2023年7月上线以来,至今时已连续四个月霸榜微信小游戏畅销榜。
游戏一面在广告中喊着“躺平”、“逍遥自在做个小妖”,一面在开箱玩法基础上加入了大量重度RPG手游要素。
游戏在采用经久不衰的修仙题材的同时,也对今年从上美影动画片《中国奇谭》中走出来的“小妖”概念进行了进一步的提炼、借鉴与发扬。

尽管围绕《寻道大千》的讨论基本上集中于其宣发模式、盈利模式和玩法循环,这款游戏的美术、交互表现也是质量过硬的。
其制作组此前就曾开发出爆款游戏《叫我大掌柜》,制作组对“通俗化的国风美术表现”得心应手,具有相当不错的表现设计实力。
今天我们就单从交互设计的角度粗浅地鉴赏一下这款游戏。
可能有人会说:天哪,这些界面设计,要么是从XXX游戏中直接搬来,要么是大家所有人都这么做早就不新鲜了,有什么值得分析的?作者真是少见多怪。
这款小游戏的玩家可没有各位那么见多识广。所以,请将这些千丝万缕的既视感,以及涉及万物起源的深奥问题暂时悬搁,让我们单纯地鉴赏一下 《寻道大千》这款游戏在“外表”中表现出的成熟界面设计理念。

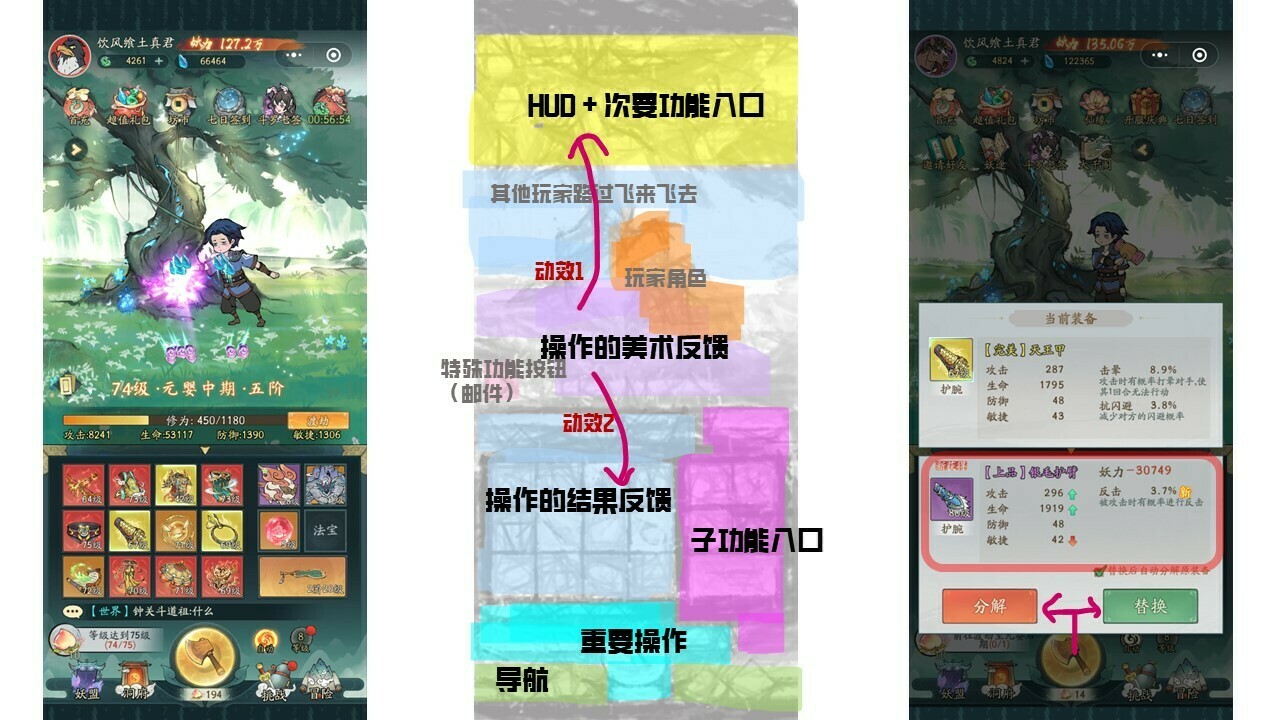
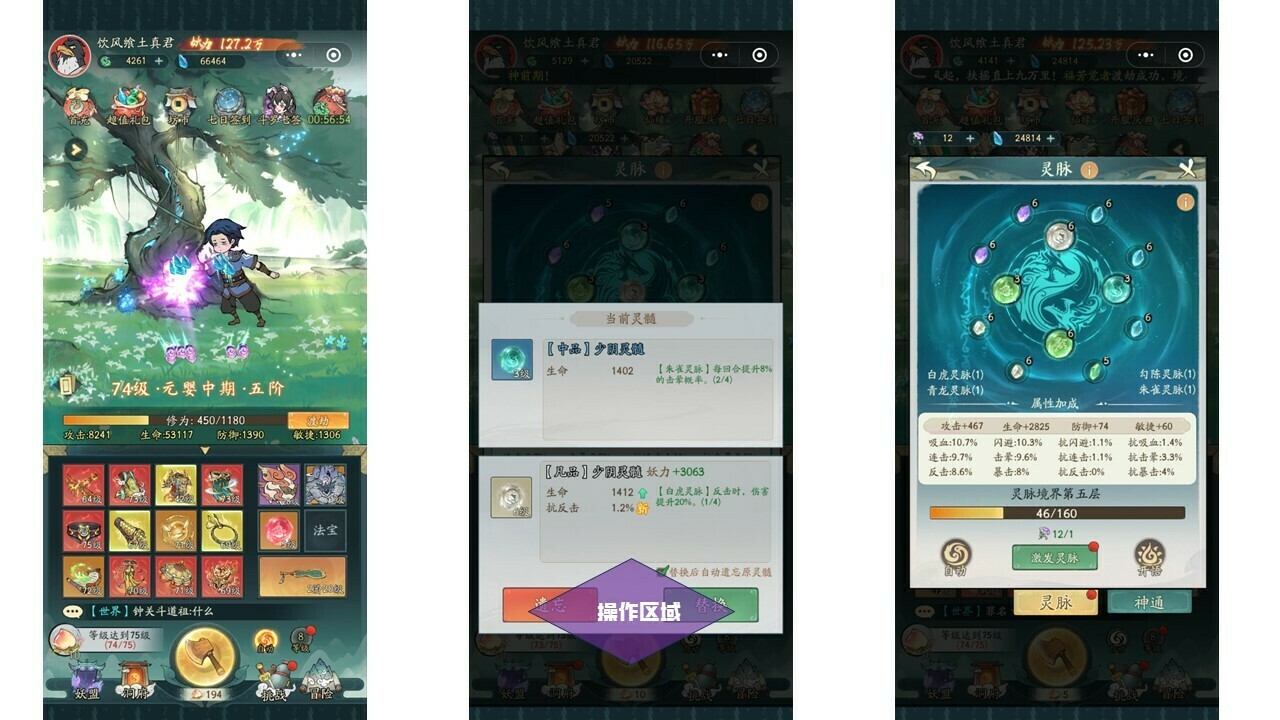
首先,来看看主页面的整体布局。
这个布局看似存在一项明显问题:
对于刚刚打开游戏,对游戏抱有新鲜感的玩家来说,操作的结果反馈,其意义是弱于美术反馈的;对新玩家来说,装备栏和各项数值的意义尚未构建完成,美术表现才是对他们更有意义的东西,因此这些玩家会在点击按钮后,视线跨越一个空荡荡的装备栏,移动半屏幕的长距离,去观看美术表现。
这样的长距离视线移动会令这些玩家感到不适。这也是为什么重视美术表现的二次元游戏往往不会采用这样的分割设计,往往会将美术反馈区与操作区打通,把结果反馈信息要么放在侧边,要么做成单独的弹窗,而不是放在两者之间,哪怕这个结果反馈非常重要。
但这里可不是二次元,这里是修仙。
如果将美术反馈区域与操作区域联通,势必会引导玩家更多地关注美术表现。
但这款游戏的美术表现尽管质量扎实,但资源量不足,重复性高,关注美术表现的玩家很快就会看腻。
所以从游玩的一开始,游戏就在弱化美术表现的重要性,将美术表现与操作区域分隔开来就是必要手段之一。
制作组以此来强制玩家更少地关注画面表现反馈,尤其是对已经完成数值意义构建的玩家来说,让他们忘掉砍树的动作,专心享受闪闪发光的仙品装备才是正途。
当这些玩家偶尔(时隔许久地)扫到一眼上方的人物动画时,说不定还会赞叹一句,这小人砍树的动画砍得真带劲。
此外,这个布局中有一项看起来很“不自然”的设计:
斧子按钮被沉在导航栏的中央,将导航栏分成两半。
斧子按钮无论逻辑上还是重要性层级上,都和导航栏完全不同,制作组却让它横亘在导航栏中央,乍看之下实在有些突兀。
此外,屏幕最下方的导航栏并不是拇指点击最舒适的位置,通常这般重要的按钮,位置会稍微再向上放一些。
这一设计看似不合理,实则有其理由。
在后面的章节中,会在一个特殊使用场景下提到这一设计带来的好处。

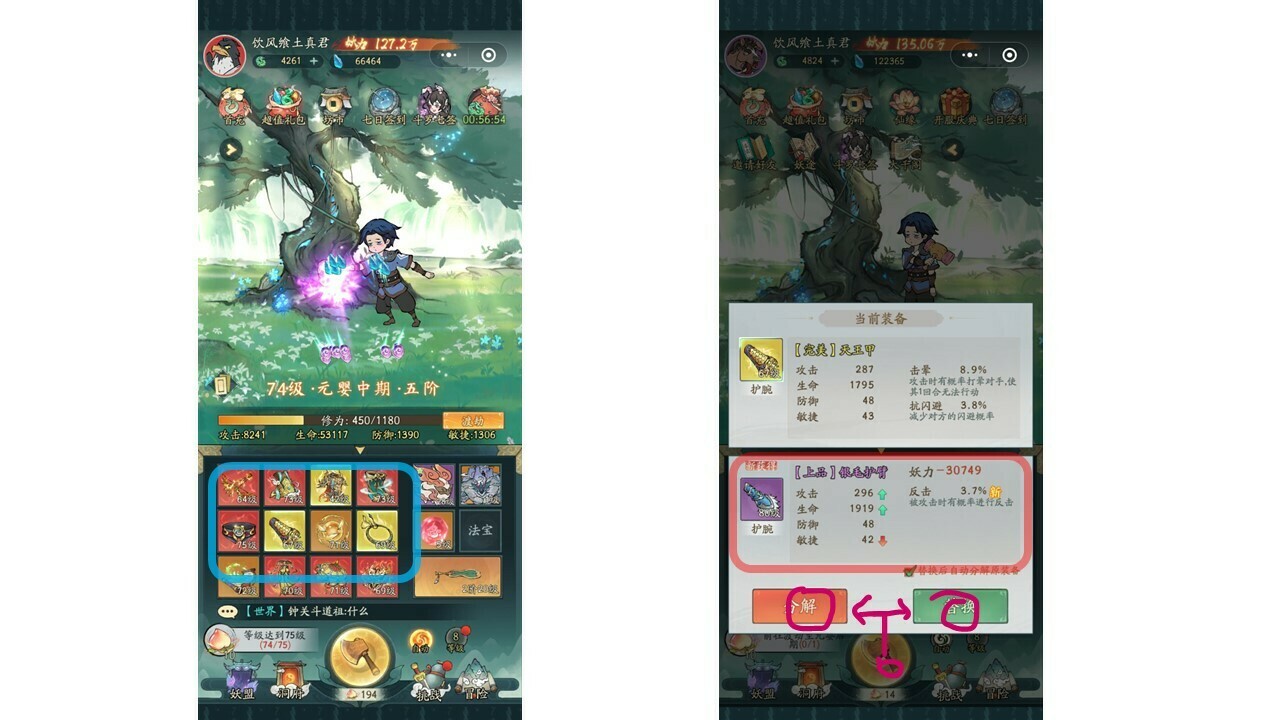
我们再来看看玩家在主界面进行的操作:
点击斧子按钮,会弹出右图中的弹窗,玩家需要判断获得的装备信息后,点击分解或替换按钮中的一个,然后重复上述过程。
斧子按钮到下一步的分解替换按钮,两个操作点之间有一条很短的向上的路径,这条向上的路径会引导玩家关注上方区域。那里是界面的主要信息——新装备的属性和妖力值(也就是战力)的对比。
同时,这个选择装备界面的主信息区与主页的装备栏位置是重叠的。
在熟悉分解与替换的操作(一般来说点击两次就算熟悉)之后,玩家不再需要将视线移动到按钮上以完成点击分解或替换的操作,这使得玩家的视线会停留在这块主信息区。
也就是说,选择界面关闭,回到主页后,玩家的视线会暂留在红框位置,而这里正是装备栏,是给予玩家结果反馈的地方。
因此玩家可以第一时间注意到替换装备为主页带来的变化,强化获得感。

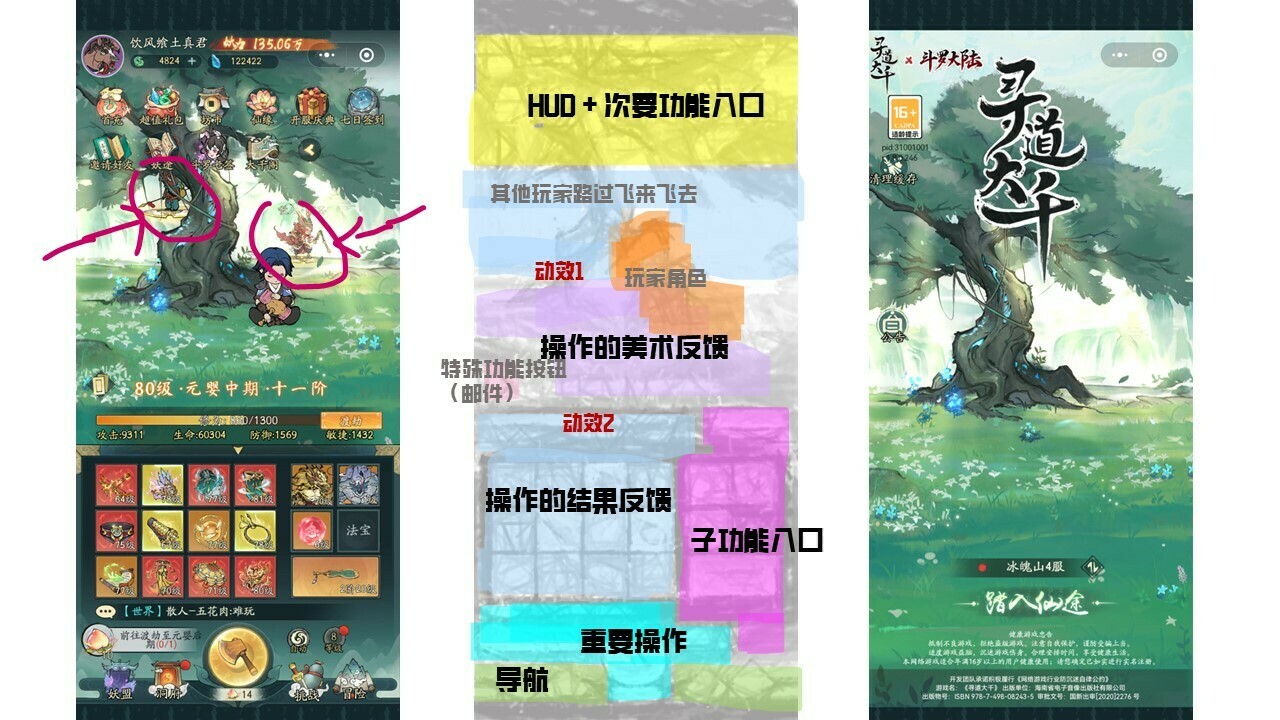
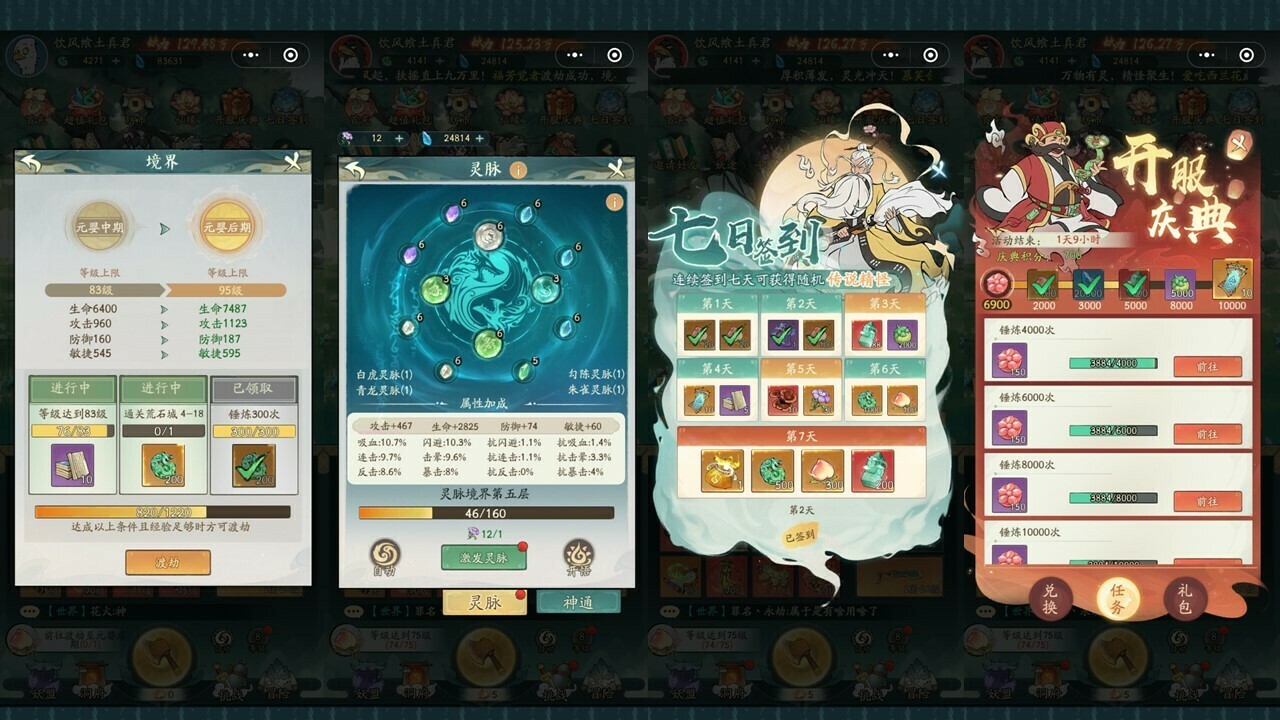
主界面还有一项也许不太重要,但我个人认为是点睛之笔的设计。
在主界面的树荫深处,光影特效之后,偶尔会有其他玩家脚踩着筋斗云等等飞行法器,头顶着乱七八糟的称号飞过。
这让界面的上半屏显得十分杂乱。而这种杂乱和“不重要”的感觉正是符合期望的。
高贵的B站用户或Taptap用户对游戏最常见评价是:一眼看过去都是礼包、充值活动,不玩。
这款游戏把礼包充值入口毫无章法地堆在屏幕上方,满满两排,这些入口的存在感却不算高。一方面是刚刚提到的,玩家视线基本被始终集中在下半屏,几乎不会去看上半屏的内容;另一方面,就要归功于这些飞来飞去的其他玩家。
它们起到了两个作用:
第一,给美术表现区域增加动态,避免一成不变,持续吸引玩家的视线;
第二,它们带来了庞大的无用信息量,足以扰乱玩家的判断能力。如果飞过去的不是搭配着各色皮肤坐骑称号(尤其是当玩家意识到,自己也能变成那样)的玩家,而是固定的几个NPC(难以带来太多信息量)的话,效果恐怕要大打折扣。
如此一来,这款游戏上方的杂乱与不重要,使得玩家只在真正需要获取资源时才会注意它们。这不仅减少了对新玩家游戏体验的打扰,对留存有所裨益,也在某种程度上通过让玩家主动(指将视线焦点从屏幕下方移动到屏幕上方,即花费了极少量的精力,去做平时不会做的事)寻找入口来增进玩家的购买欲望。
额外提一嘴,其实在进入游戏前的登录界面上……上半屏就已经很杂乱了。这块区域仿佛某种杂物间,帮助UI设计师解决一个个没地方放的入口图标。

再看看其它系统的界面。可以注意到突出的两个设计原则。
第一,大部分重要操作都位于屏幕下方,紫色菱形指示的这一小块范围内。就连在大多游戏中被放在画面中央的“确认取消弹窗”也被放在了画面下方。
有必要先提一嘴,为什么将“确认取消弹窗”放在屏幕中央是常规操作。
放在正中间的设计有三样好处:
第一是放在正中间,构图比较平衡、好看;
第二是正中间和下方操作区域之间有一定的距离,不论是将手指移动到中间,还是将视线移动到中间,都需要花费玩家一定的时间,这会使玩家获得一个用于决策、思考的时机,让玩家不需要双手离开屏幕去做决策、思考,而是在手指移动的过程中完成思考,用制造停顿的方式反而保证游玩的流畅;
第三是正中间的弹窗会在关闭后引导玩家视线停留在屏幕中央,而屏幕中央的位置通常是游戏美术表现的主要区域,玩家会从美术表现中立刻得到操作反馈。
这款游戏不采用正中间的理由,与上面三条一一对应:
第一,这款游戏严格遵循着“重心偏下”的画面规则,玩家已经建立起了“上半屏不重要”的意识,放在下面对这款游戏的玩家来说是平衡的,放在中间反而才是破坏画面平衡;
第二,这款游戏主打的就是一个简单直接,其决策内容非常浅显易读(游戏的策略深度更多在战略层面,而不在按钮决策的层面),玩家在快速决定是与否时主打一个不假思索,减轻决策疲劳,不需要进行节奏停顿,只需要手指原地连点;
第三,如之前小节中对主界面布局设计的分析所述,这款游戏不强调通过美术表现进行的反馈,不希望玩家过度关注美术表现,而是希望玩家更多关注结果信息带来的成长反馈,因此放在中间并不合适。

第二,这款游戏中,大部分界面都自上而下可依次分成几块:
关闭按钮、hud与不重要功能(例如玩法说明)、副表现区(包括美术表现和次要信息表现)、主表现区、主功能区(有时和主表现区结合为一)、副功能区(例如切换分页、导航功能等)、关闭按钮。
此外,部分不好归类的功能(主要是有一定重要性,但又并非主要功能的按钮)会被安排在界面侧边,主表现区或主功能区附近,例如主页的邮件按钮,召唤界面的观看广告免费召唤按钮等。
基本原则是,副内容在上,主内容在下。
这种“头轻脚重”的设计,与“操作区域放在屏幕下方”的原则相互作用,实质上缩短了信息与操作之间的距离,加快了游戏的游玩节奏。
这一条听起来像是废话。大概因为现在手机上的竖屏游戏几乎没有不快节奏的。
不过,如果哪一天,我要做一个美术表现极其华丽丰富,玩家每个操作都会过动画而且次次动画都不一样还百看不腻的游戏(也许会是……乙女游戏?),我会建议UI不要将重要信息都堆去屏幕下方,让动画充分带动玩家的视线移动,用丰富多变的UI(相对于规则性强、容易记忆、可以程式化闭眼操作的“好用”UI),给各种动画表现留出足够广阔的舞台。
幻想时间结束。真有这么有钱的项目,大概也不会落在我头上。

浅提一嘴。在进入游戏之前,屏幕中间这条主副内容的分割线就已经出现了。
虽然这没什么大不了的,有经验的主美凭直觉也会这样去构图,但就结果而言,这对玩家形成了一种潜在引导,让这条分割线早于主界面存在,就像埋了个伏笔,仿佛它本来就该在那里。

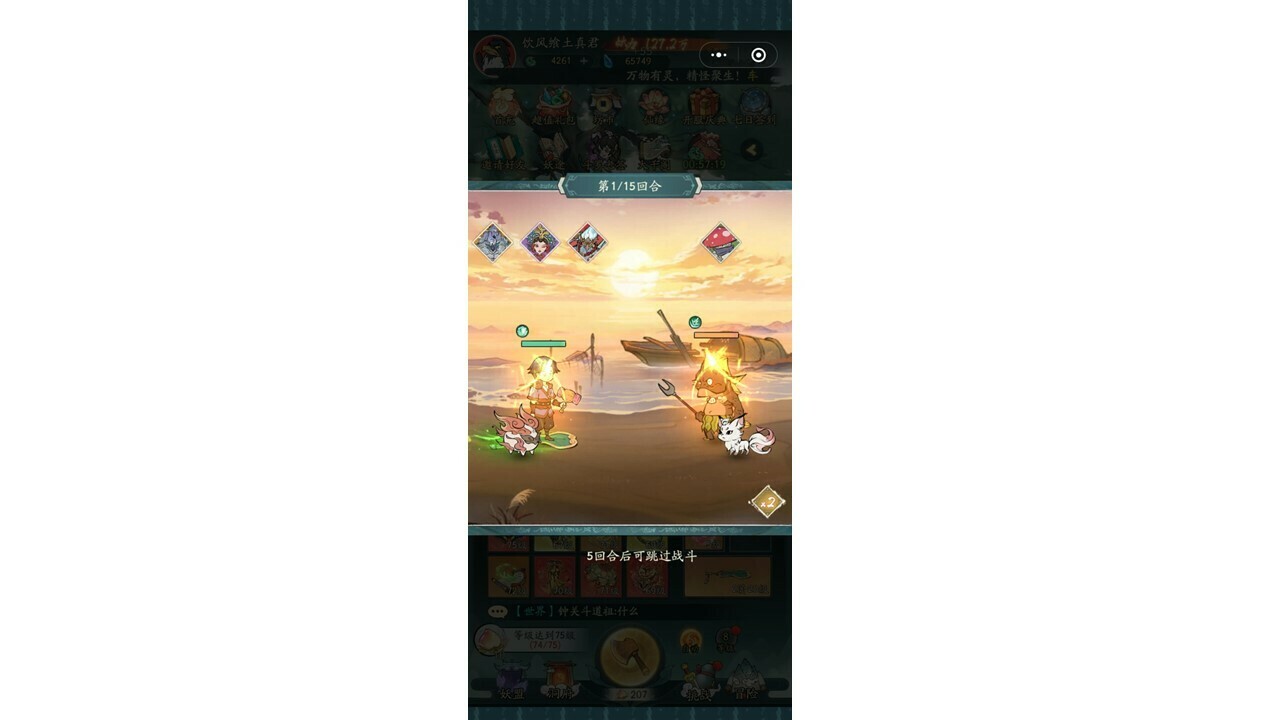
再看战斗界面。
它没有采用上下区块分割,也没有将重心放在下方,而是实实在在地摆在了中间。
在这款游戏的战斗画面中,美术表现与信息表现融为一体。
玩家需要通过画面理解战斗过程,因此界面被放在画面正中间,无需刻意去做偏向下方的设计。
当然,这也有一点不成问题的小问题,就是玩家可能形成了偏向下方的阅读习惯,从而忽视了上方回合数。我在刚开始玩时也疑惑过很久,为什么明明稳赢的局无缘无故地战斗失败,之后才发现了回合数限制的存在。
但因为精怪技能(被动技能)发动时,会在画面上端飘字,一些血牛boss身高也都比较高导致伤害数字出现在画面上方,玩家总会注意到画面顶部的回合数,因此不算太大的毛病。
一个需要注意的亮点是:战斗界面底下露出了主界面的斧头按钮。
当玩家开启自动砍树时,在战斗中砍树也会继续进行,而此时,玩家可以通过观察斧头按钮下方的次数数字是否在变化,判断自动砍树是否因获得理想装备而停止。

其他一些不影响自动砍树的界面,也都会露出斧头按钮。
在开头的章节中提到,斧子按钮被“不合常理地”安排在导航栏中央的理由,大概正是如此。
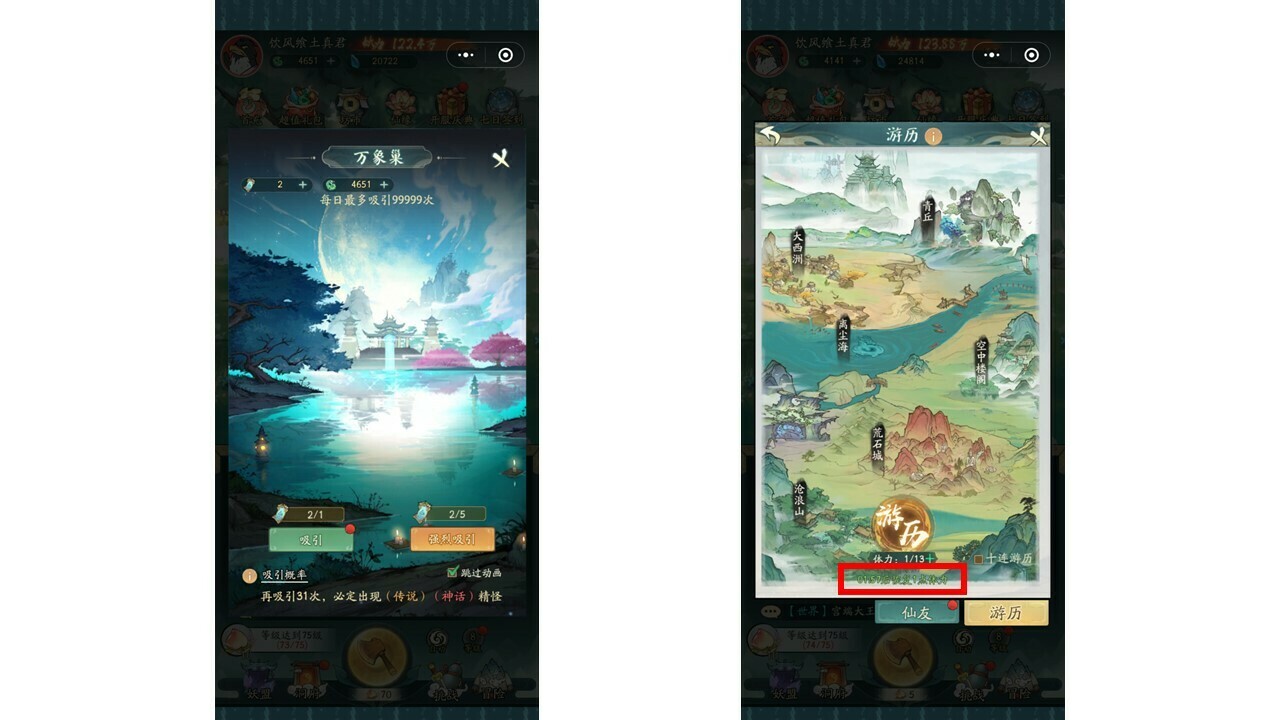
另外提一嘴,召唤和游戏这两个界面由于信息量少,故将大部分界面放给了美术表现,将信息与操作功能集中在一小块,所以看起来没有做明显的区块分割,以保证美术表现的完整。
不过两个界面分别有一处值得商榷的地方:
万象巢界面中,吸引概率按钮和跳过动画按钮的位置似乎过于抢眼,在整体头轻脚重的界面风格中,放在主功能下方且没有进行区块分隔,可能会导致它们抢走习惯于“向下看”的玩家的视觉焦点;
游历界面中,体力恢复时间放在了区块分隔线上,看起来几乎就属于下面的功能区块,几乎要离开主功能区了,这又让它变得过于不显眼。

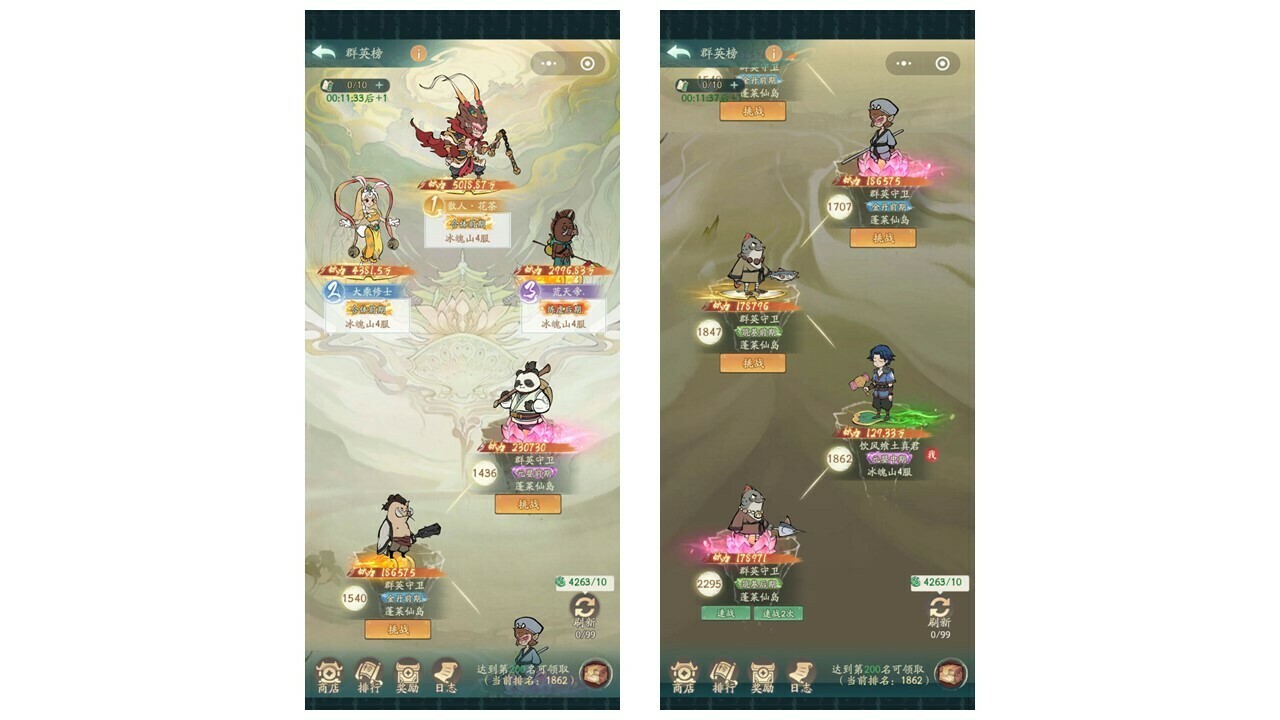
这是一个我个人认为设计十分优秀的界面。
这个界面的神奇之处在于,它将界面拉到两屏的长度,每次进入界面时会有一个简短的动效,短暂展示上半屏后,再定位到下半屏。
这个动效提示了玩家界面是可以滑动的(这也非常关键)。随后,玩家为了最大化收益,需要手动拖拽屏幕到上半屏,查看排名最高的可挑战对手,同时服务器前三位的玩家形象也会出现在画面中。
玩家手动向上拖拽的动作,本身构成了一种“朝圣仪式”。
在这一操作不会特别频繁出现的时候(好吧,其实在这游戏里挺频繁的,毕竟重度游戏;这个操作频繁起来会导致仪式效果降低,甚至变成令人郁闷的反效果,好吧,这是个问题)会起到一种仪式效果,给玩家一种上方值得追求、值得攀登的心理暗示。
这一暗示不仅有利于塑造竞技场强者的荣誉感,也能激发玩家向上爬的欲望。
此外,这一系统中,所有玩家初始都在万名以后,前面塞了许多一刀就能秒掉的NPC(群英守卫),这保证了所有玩家都会习惯一路向上爬的感觉,与这一设计相辅相成,组成了一个向上的表现。

群英榜界面的另一个设计亮点在于之字形的山路。
比较一下同游戏中一个十分类似的PVP竞技场系统。
斗技系统中,对手是常规的纵向单列排布。
虽说纵向单列排布具备天然的从上至下的阅读顺序,但这个顺序关系是弱的。纵向单列列表更像是同级别的,而非高下明确。
纵向单列排布给予玩家的顺序感受更接近于“按顺序列举同一集合内元素”,而不是“得到强调的严格等级顺序”。
这两个界面中,分别采用的两种设计也都符合界面需求。
群英榜是排位赛,斗技是积分赛。斗技系统没有群英榜那么强调排名关系,也没有特别地强调玩家之间的仇恨、互动,在斗技中基本上打谁都一样;
但在群英榜中,被打就会互换位置,玩家间存在单对单的明确仇恨。
这大概是两者设计需求的区别所在。

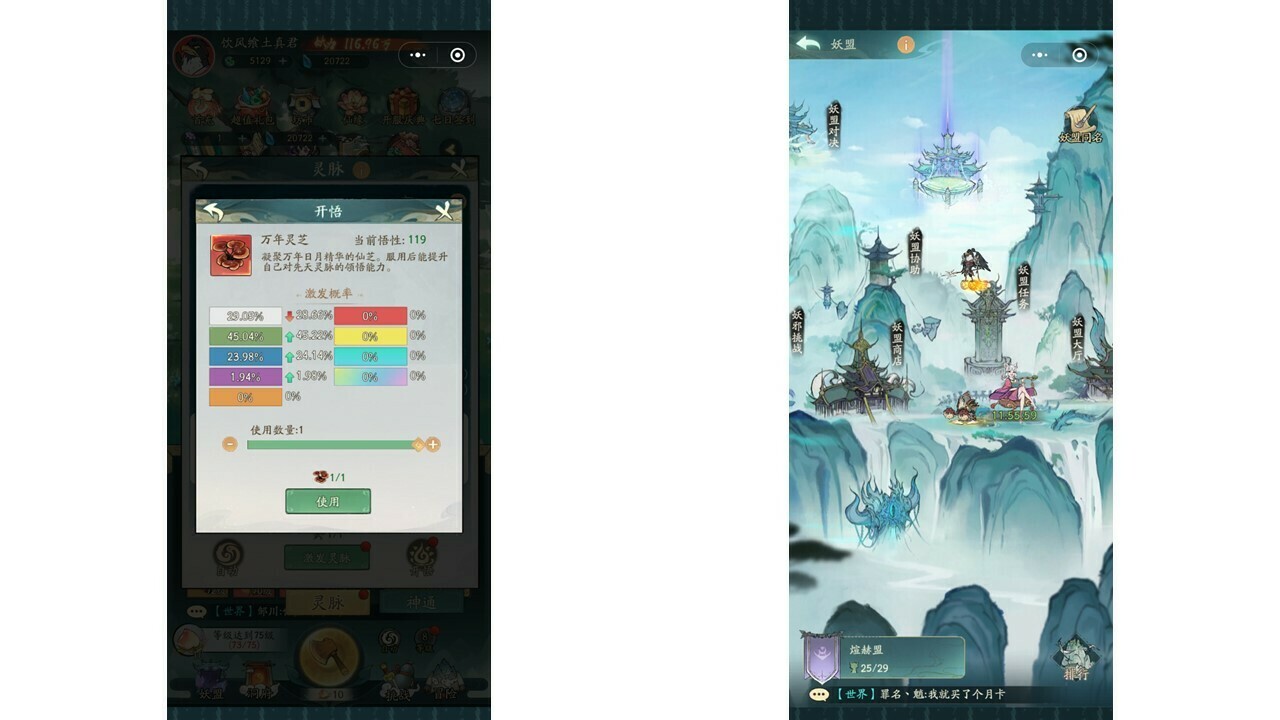
这款游戏里也有些界面让我想要吐槽。比如上面这两个界面。
开悟界面列出了九种品质各自的激发概率。这九种品质被分为两列展示,看起来极为别扭,想必UI与策划一定是吵过一架没有吵赢的。
问题之一:九种品质仅以颜色表示,而这些颜色并没有特别明确的递进关系,左右的分列还进一步地破坏了顺序关系。
问题之二:右侧分列抢走了左侧数字的焦点,使得数字更难被认知。
问题之三:九种品质实在是太多了,按照米勒原则(7+-2原则),哪怕九种颜色竖着排成一列,都已经超过了大多玩家的辨认极限,更何况它还分成了两列,进一步扰乱了视线。
其中最重要是这个“米勒原则”的问题。过多的项目带来的不只是视线扰乱或画面不好看,更是玩家认知上的困难。
繁多的项目会削弱玩家对开悟结果的认识,从而降低获得反馈。
妖盟界面采用了场景式的界面设计。
场景中的功能入口,把最常用的日常玩法入口集中在了中间,限时玩法放在空旷的山头上。
这一场景存在两大问题。
问题之一:各个入口太过于融入场景之中,不够明显,且画面里飞来飞去的其他玩家会进一步扰乱视线;简单的解决方法是给场景加个小光效小特效,或者直接抠个图层add叠上去,让它们都动起来、亮起来。
问题之二:画面……是不是有点太靠上了?整个游戏中玩家养成了向屏幕下方看的习惯,这个界面却突兀地将画面信息重心设置在上三分之一处。也许让美术壮士断腕,舍得放弃一些已经画好的近景,再在上方补一点天空才是更好的选择……
---
以上是一点粗浅的游玩体会和设计鉴赏。大概就是这样。