先疊個甲:本文來自一位仍在求職中的無業UX專業畢業生,全文內容紙上談兵,脫離實踐,難堪大用,敬請見諒。
這款廣告投放無孔不入,應該沒人能在它的洗腦廣告轟炸下倖免的豬妖砍樹爆裝備的遊戲《尋道大千》,自2023年7月上線以來,至今時已連續四個月霸榜微信小遊戲暢銷榜。
遊戲一面在廣告中喊著“躺平”、“逍遙自在做個小妖”,一面在開箱玩法基礎上加入了大量重度RPG手遊要素。
遊戲在採用經久不衰的修仙題材的同時,也對今年從上美影動畫片《中國奇譚》中走出來的“小妖”概念進行了進一步的提煉、借鑑與發揚。

儘管圍繞《尋道大千》的討論基本上集中於其宣發模式、盈利模式和玩法循環,這款遊戲的美術、交互表現也是質量過硬的。
其製作組此前就曾開發出爆款遊戲《叫我大掌櫃》,製作組對“通俗化的國風美術表現”得心應手,具有相當不錯的表現設計實力。
今天我們就單從交互設計的角度粗淺地鑑賞一下這款遊戲。
可能有人會說:天哪,這些界面設計,要麼是從XXX遊戲中直接搬來,要麼是大家所有人都這麼做早就不新鮮了,有什麼值得分析的?作者真是少見多怪。
這款小遊戲的玩家可沒有各位那麼見多識廣。所以,請將這些千絲萬縷的既視感,以及涉及萬物起源的深奧問題暫時懸擱,讓我們單純地鑑賞一下 《尋道大千》這款遊戲在“外表”中表現出的成熟界面設計理念。

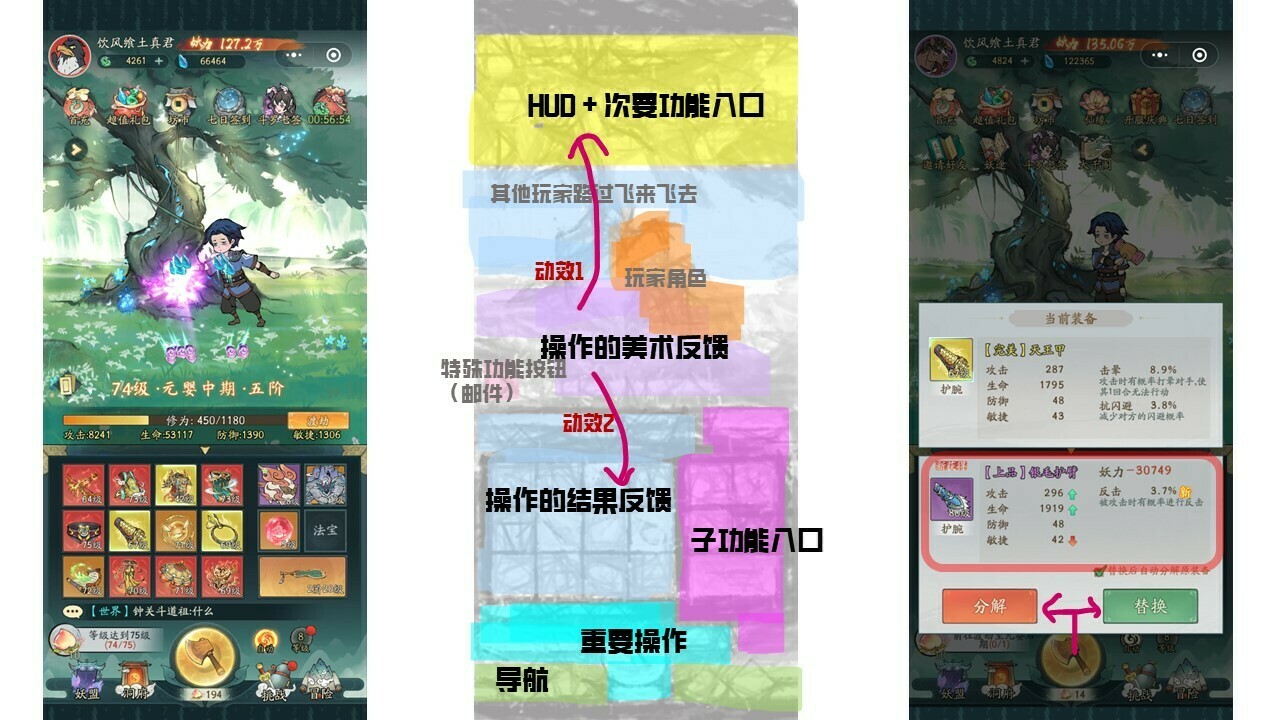
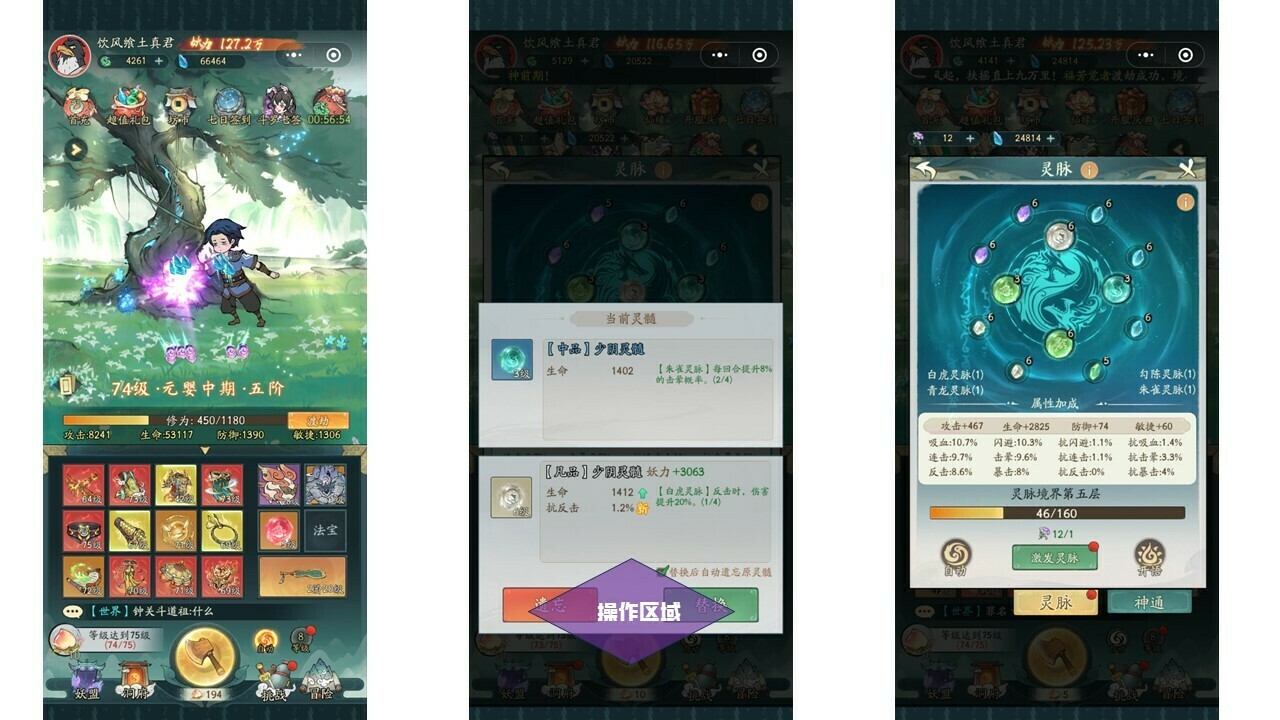
首先,來看看主頁面的整體佈局。
這個佈局看似存在一項明顯問題:
對於剛剛打開遊戲,對遊戲抱有新鮮感的玩家來說,操作的結果反饋,其意義是弱於美術反饋的;對新玩家來說,裝備欄和各項數值的意義尚未構建完成,美術表現才是對他們更有意義的東西,因此這些玩家會在點擊按鈕後,視線跨越一個空蕩蕩的裝備欄,移動半屏幕的長距離,去觀看美術表現。
這樣的長距離視線移動會令這些玩家感到不適。這也是為什麼重視美術表現的二次元遊戲往往不會採用這樣的分割設計,往往會將美術反饋區與操作區打通,把結果反饋信息要麼放在側邊,要麼做成單獨的彈窗,而不是放在兩者之間,哪怕這個結果反饋非常重要。
但這裡可不是二次元,這裡是修仙。
如果將美術反饋區域與操作區域聯通,勢必會引導玩家更多地關注美術表現。
但這款遊戲的美術表現儘管質量紮實,但資源量不足,重複性高,關注美術表現的玩家很快就會看膩。
所以從遊玩的一開始,遊戲就在弱化美術表現的重要性,將美術表現與操作區域分隔開來就是必要手段之一。
製作組以此來強制玩家更少地關注畫面表現反饋,尤其是對已經完成數值意義構建的玩家來說,讓他們忘掉砍樹的動作,專心享受閃閃發光的仙品裝備才是正途。
當這些玩家偶爾(時隔許久地)掃到一眼上方的人物動畫時,說不定還會讚歎一句,這小人砍樹的動畫砍得真帶勁。
此外,這個佈局中有一項看起來很“不自然”的設計:
斧子按鈕被沉在導航欄的中央,將導航欄分成兩半。
斧子按鈕無論邏輯上還是重要性層級上,都和導航欄完全不同,製作組卻讓它橫亙在導航欄中央,乍看之下實在有些突兀。
此外,屏幕最下方的導航欄並不是拇指點擊最舒適的位置,通常這般重要的按鈕,位置會稍微再向上放一些。
這一設計看似不合理,實則有其理由。
在後面的章節中,會在一個特殊使用場景下提到這一設計帶來的好處。

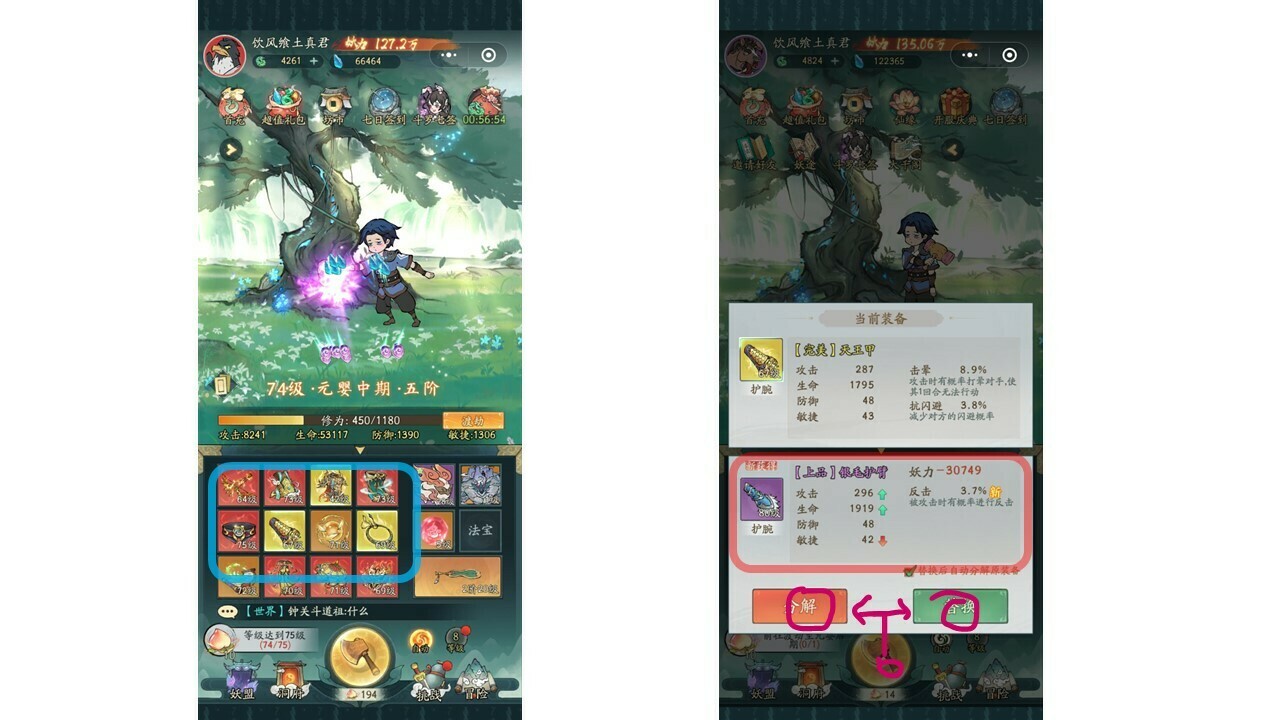
我們再來看看玩家在主界面進行的操作:
點擊斧子按鈕,會彈出右圖中的彈窗,玩家需要判斷獲得的裝備信息後,點擊分解或替換按鈕中的一個,然後重複上述過程。
斧子按鈕到下一步的分解替換按鈕,兩個操作點之間有一條很短的向上的路徑,這條向上的路徑會引導玩家關注上方區域。那裡是界面的主要信息——新裝備的屬性和妖力值(也就是戰力)的對比。
同時,這個選擇裝備界面的主信息區與主頁的裝備欄位置是重疊的。
在熟悉分解與替換的操作(一般來說點擊兩次就算熟悉)之後,玩家不再需要將視線移動到按鈕上以完成點擊分解或替換的操作,這使得玩家的視線會停留在這塊主信息區。
也就是說,選擇界面關閉,回到主頁後,玩家的視線會暫留在紅框位置,而這裡正是裝備欄,是給予玩家結果反饋的地方。
因此玩家可以第一時間注意到替換裝備為主頁帶來的變化,強化獲得感。

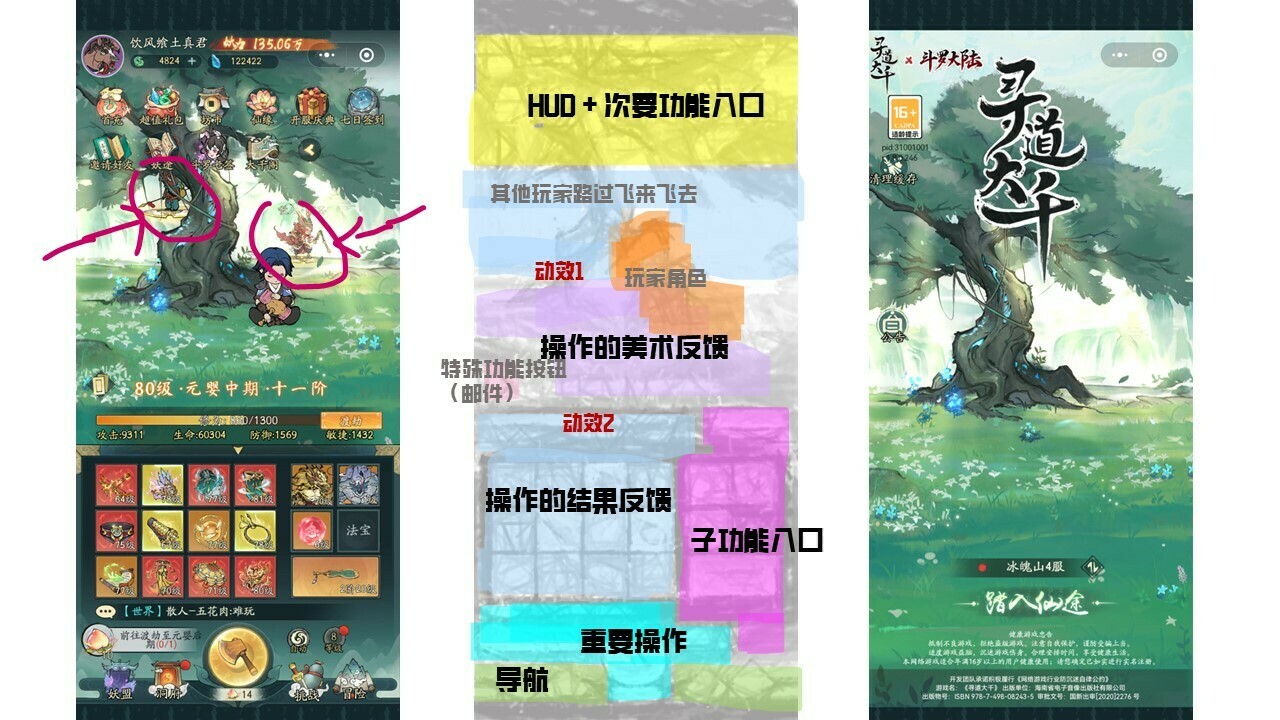
主界面還有一項也許不太重要,但我個人認為是點睛之筆的設計。
在主界面的樹蔭深處,光影特效之後,偶爾會有其他玩家腳踩著筋斗雲等等飛行法器,頭頂著亂七八糟的稱號飛過。
這讓界面的上半屏顯得十分雜亂。而這種雜亂和“不重要”的感覺正是符合期望的。
高貴的B站用戶或Taptap用戶對遊戲最常見評價是:一眼看過去都是禮包、充值活動,不玩。
這款遊戲把禮包充值入口毫無章法地堆在屏幕上方,滿滿兩排,這些入口的存在感卻不算高。一方面是剛剛提到的,玩家視線基本被始終集中在下半屏,幾乎不會去看上半屏的內容;另一方面,就要歸功於這些飛來飛去的其他玩家。
它們起到了兩個作用:
第一,給美術表現區域增加動態,避免一成不變,持續吸引玩家的視線;
第二,它們帶來了龐大的無用信息量,足以擾亂玩家的判斷能力。如果飛過去的不是搭配著各色皮膚坐騎稱號(尤其是當玩家意識到,自己也能變成那樣)的玩家,而是固定的幾個NPC(難以帶來太多信息量)的話,效果恐怕要大打折扣。
如此一來,這款遊戲上方的雜亂與不重要,使得玩家只在真正需要獲取資源時才會注意它們。這不僅減少了對新玩家遊戲體驗的打擾,對留存有所裨益,也在某種程度上通過讓玩家主動(指將視線焦點從屏幕下方移動到屏幕上方,即花費了極少量的精力,去做平時不會做的事)尋找入口來增進玩家的購買慾望。
額外提一嘴,其實在進入遊戲前的登錄界面上……上半屏就已經很雜亂了。這塊區域彷彿某種雜物間,幫助UI設計師解決一個個沒地方放的入口圖標。

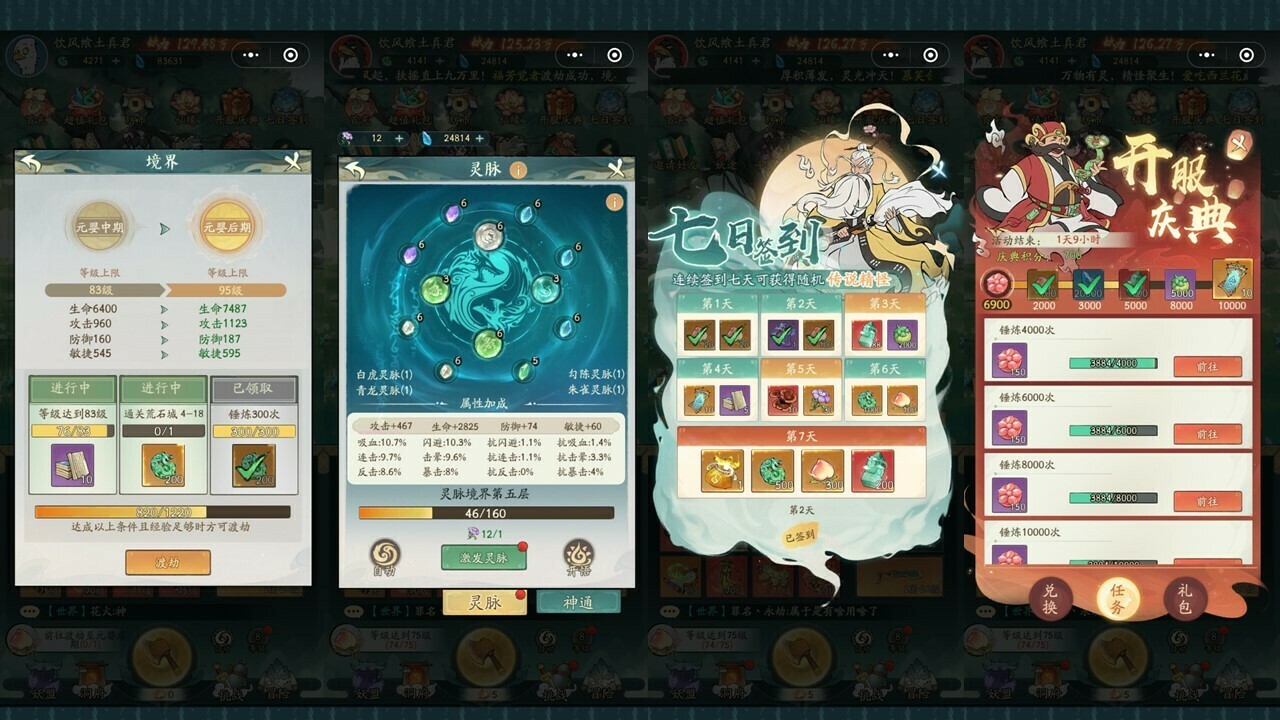
再看看其它系統的界面。可以注意到突出的兩個設計原則。
第一,大部分重要操作都位於屏幕下方,紫色菱形指示的這一小塊範圍內。就連在大多遊戲中被放在畫面中央的“確認取消彈窗”也被放在了畫面下方。
有必要先提一嘴,為什麼將“確認取消彈窗”放在屏幕中央是常規操作。
放在正中間的設計有三樣好處:
第一是放在正中間,構圖比較平衡、好看;
第二是正中間和下方操作區域之間有一定的距離,不論是將手指移動到中間,還是將視線移動到中間,都需要花費玩家一定的時間,這會使玩家獲得一個用於決策、思考的時機,讓玩家不需要雙手離開屏幕去做決策、思考,而是在手指移動的過程中完成思考,用製造停頓的方式反而保證遊玩的流暢;
第三是正中間的彈窗會在關閉後引導玩家視線停留在屏幕中央,而屏幕中央的位置通常是遊戲美術表現的主要區域,玩家會從美術表現中立刻得到操作反饋。
這款遊戲不採用正中間的理由,與上面三條一一對應:
第一,這款遊戲嚴格遵循著“重心偏下”的畫面規則,玩家已經建立起了“上半屏不重要”的意識,放在下面對這款遊戲的玩家來說是平衡的,放在中間反而才是破壞畫面平衡;
第二,這款遊戲主打的就是一個簡單直接,其決策內容非常淺顯易讀(遊戲的策略深度更多在戰略層面,而不在按鈕決策的層面),玩家在快速決定是與否時主打一個不假思索,減輕決策疲勞,不需要進行節奏停頓,只需要手指原地連點;
第三,如之前小節中對主界面佈局設計的分析所述,這款遊戲不強調通過美術表現進行的反饋,不希望玩家過度關注美術表現,而是希望玩家更多關注結果信息帶來的成長反饋,因此放在中間並不合適。

第二,這款遊戲中,大部分界面都自上而下可依次分成幾塊:
關閉按鈕、hud與不重要功能(例如玩法說明)、副表現區(包括美術表現和次要信息表現)、主表現區、主功能區(有時和主表現區結合為一)、副功能區(例如切換分頁、導航功能等)、關閉按鈕。
此外,部分不好歸類的功能(主要是有一定重要性,但又並非主要功能的按鈕)會被安排在界面側邊,主表現區或主功能區附近,例如主頁的郵件按鈕,召喚界面的觀看廣告免費召喚按鈕等。
基本原則是,副內容在上,主內容在下。
這種“頭輕腳重”的設計,與“操作區域放在屏幕下方”的原則相互作用,實質上縮短了信息與操作之間的距離,加快了遊戲的遊玩節奏。
這一條聽起來像是廢話。大概因為現在手機上的豎屏遊戲幾乎沒有不快節奏的。
不過,如果哪一天,我要做一個美術表現極其華麗豐富,玩家每個操作都會過動畫而且次次動畫都不一樣還百看不膩的遊戲(也許會是……乙女遊戲?),我會建議UI不要將重要信息都堆去屏幕下方,讓動畫充分帶動玩家的視線移動,用豐富多變的UI(相對於規則性強、容易記憶、可以程式化閉眼操作的“好用”UI),給各種動畫表現留出足夠廣闊的舞臺。
幻想時間結束。真有這麼有錢的項目,大概也不會落在我頭上。

淺提一嘴。在進入遊戲之前,屏幕中間這條主副內容的分割線就已經出現了。
雖然這沒什麼大不了的,有經驗的主美憑直覺也會這樣去構圖,但就結果而言,這對玩家形成了一種潛在引導,讓這條分割線早於主界面存在,就像埋了個伏筆,彷彿它本來就該在那裡。

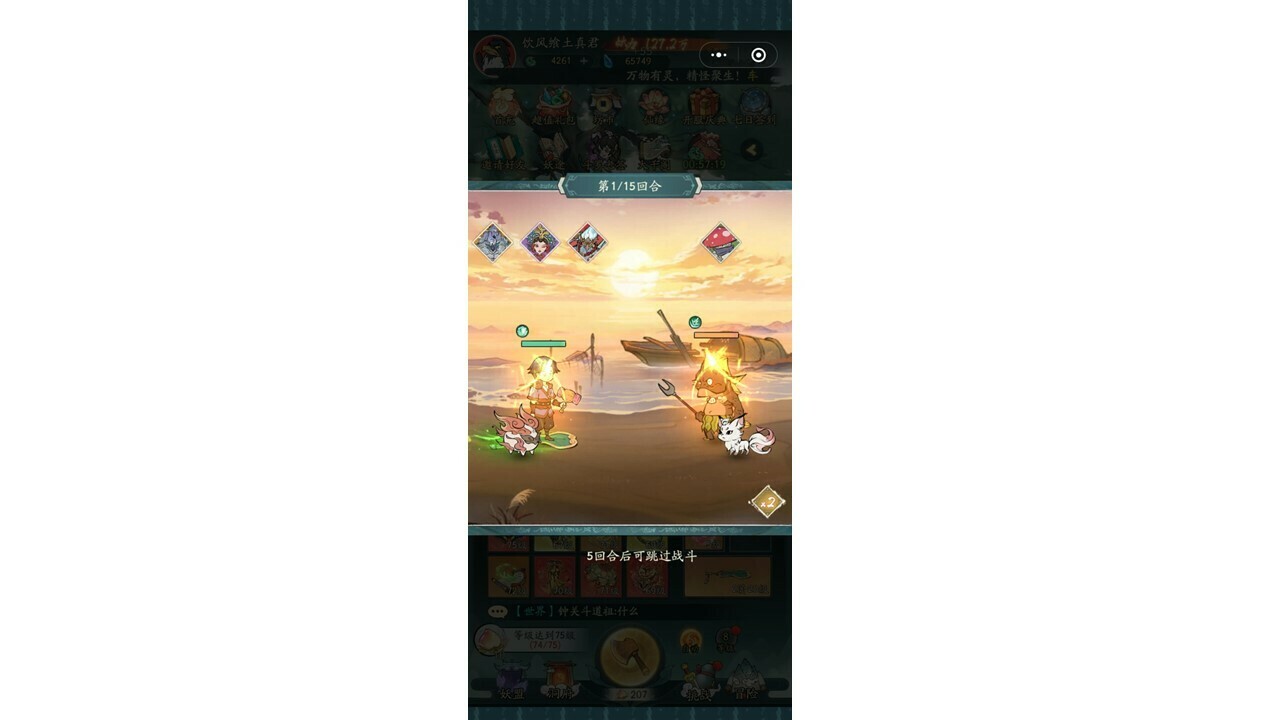
再看戰鬥界面。
它沒有采用上下區塊分割,也沒有將重心放在下方,而是實實在在地擺在了中間。
在這款遊戲的戰鬥畫面中,美術表現與信息表現融為一體。
玩家需要通過畫面理解戰鬥過程,因此界面被放在畫面正中間,無需刻意去做偏向下方的設計。
當然,這也有一點不成問題的小問題,就是玩家可能形成了偏向下方的閱讀習慣,從而忽視了上方回合數。我在剛開始玩時也疑惑過很久,為什麼明明穩贏的局無緣無故地戰鬥失敗,之後才發現了回合數限制的存在。
但因為精怪技能(被動技能)發動時,會在畫面上端飄字,一些血牛boss身高也都比較高導致傷害數字出現在畫面上方,玩家總會注意到畫面頂部的回合數,因此不算太大的毛病。
一個需要注意的亮點是:戰鬥界面底下露出了主界面的斧頭按鈕。
當玩家開啟自動砍樹時,在戰鬥中砍樹也會繼續進行,而此時,玩家可以通過觀察斧頭按鈕下方的次數數字是否在變化,判斷自動砍樹是否因獲得理想裝備而停止。

其他一些不影響自動砍樹的界面,也都會露出斧頭按鈕。
在開頭的章節中提到,斧子按鈕被“不合常理地”安排在導航欄中央的理由,大概正是如此。
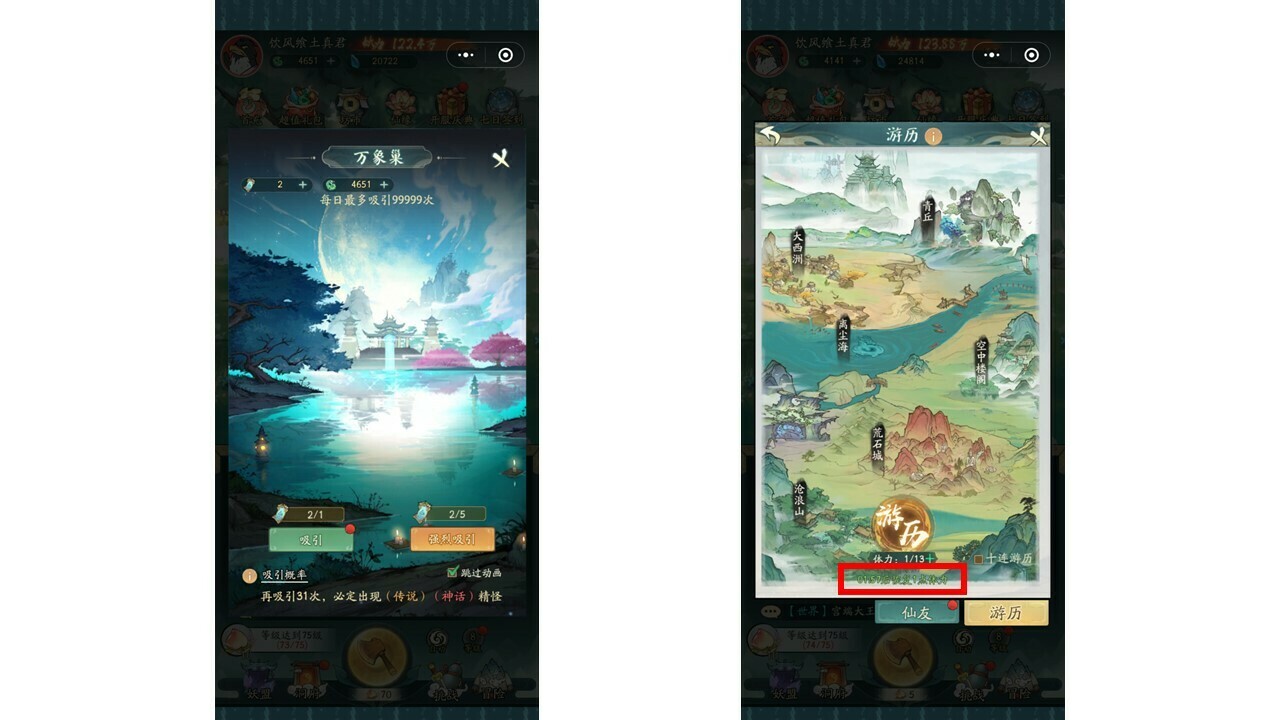
另外提一嘴,召喚和遊戲這兩個界面由於信息量少,故將大部分界面放給了美術表現,將信息與操作功能集中在一小塊,所以看起來沒有做明顯的區塊分割,以保證美術表現的完整。
不過兩個界面分別有一處值得商榷的地方:
萬象巢界面中,吸引概率按鈕和跳過動畫按鈕的位置似乎過於搶眼,在整體頭輕腳重的界面風格中,放在主功能下方且沒有進行區塊分隔,可能會導致它們搶走習慣於“向下看”的玩家的視覺焦點;
遊歷界面中,體力恢復時間放在了區塊分隔線上,看起來幾乎就屬於下面的功能區塊,幾乎要離開主功能區了,這又讓它變得過於不顯眼。

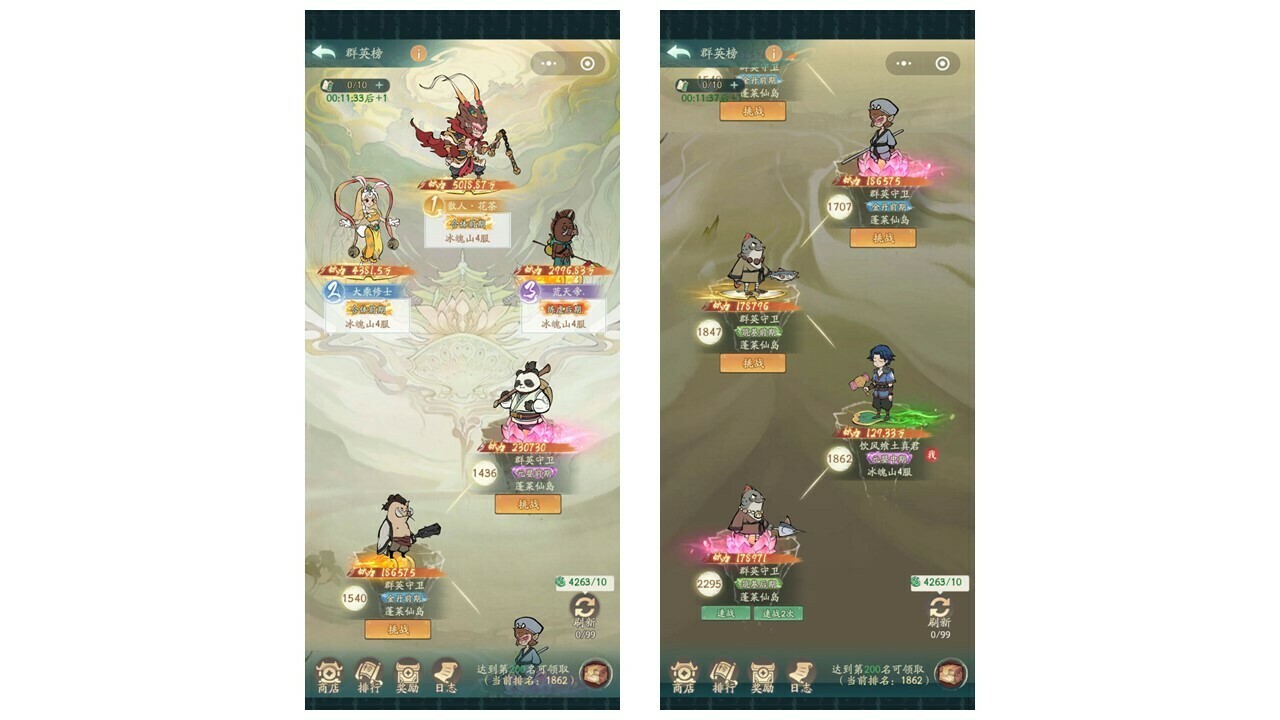
這是一個我個人認為設計十分優秀的界面。
這個界面的神奇之處在於,它將界面拉到兩屏的長度,每次進入界面時會有一個簡短的動效,短暫展示上半屏後,再定位到下半屏。
這個動效提示了玩家界面是可以滑動的(這也非常關鍵)。隨後,玩家為了最大化收益,需要手動拖拽屏幕到上半屏,查看排名最高的可挑戰對手,同時服務器前三位的玩家形象也會出現在畫面中。
玩家手動向上拖拽的動作,本身構成了一種“朝聖儀式”。
在這一操作不會特別頻繁出現的時候(好吧,其實在這遊戲裡挺頻繁的,畢竟重度遊戲;這個操作頻繁起來會導致儀式效果降低,甚至變成令人鬱悶的反效果,好吧,這是個問題)會起到一種儀式效果,給玩家一種上方值得追求、值得攀登的心理暗示。
這一暗示不僅有利於塑造競技場強者的榮譽感,也能激發玩家向上爬的慾望。
此外,這一系統中,所有玩家初始都在萬名以後,前面塞了許多一刀就能秒掉的NPC(群英守衛),這保證了所有玩家都會習慣一路向上爬的感覺,與這一設計相輔相成,組成了一個向上的表現。

群英榜界面的另一個設計亮點在於之字形的山路。
比較一下同遊戲中一個十分類似的PVP競技場系統。
鬥技系統中,對手是常規的縱向單列排布。
雖說縱向單列排布具備天然的從上至下的閱讀順序,但這個順序關係是弱的。縱向單列列表更像是同級別的,而非高下明確。
縱向單列排布給予玩家的順序感受更接近於“按順序列舉同一集合內元素”,而不是“得到強調的嚴格等級順序”。
這兩個界面中,分別採用的兩種設計也都符合界面需求。
群英榜是排位賽,鬥技是積分賽。鬥技系統沒有群英榜那麼強調排名關係,也沒有特別地強調玩家之間的仇恨、互動,在鬥技中基本上打誰都一樣;
但在群英榜中,被打就會互換位置,玩家間存在單對單的明確仇恨。
這大概是兩者設計需求的區別所在。

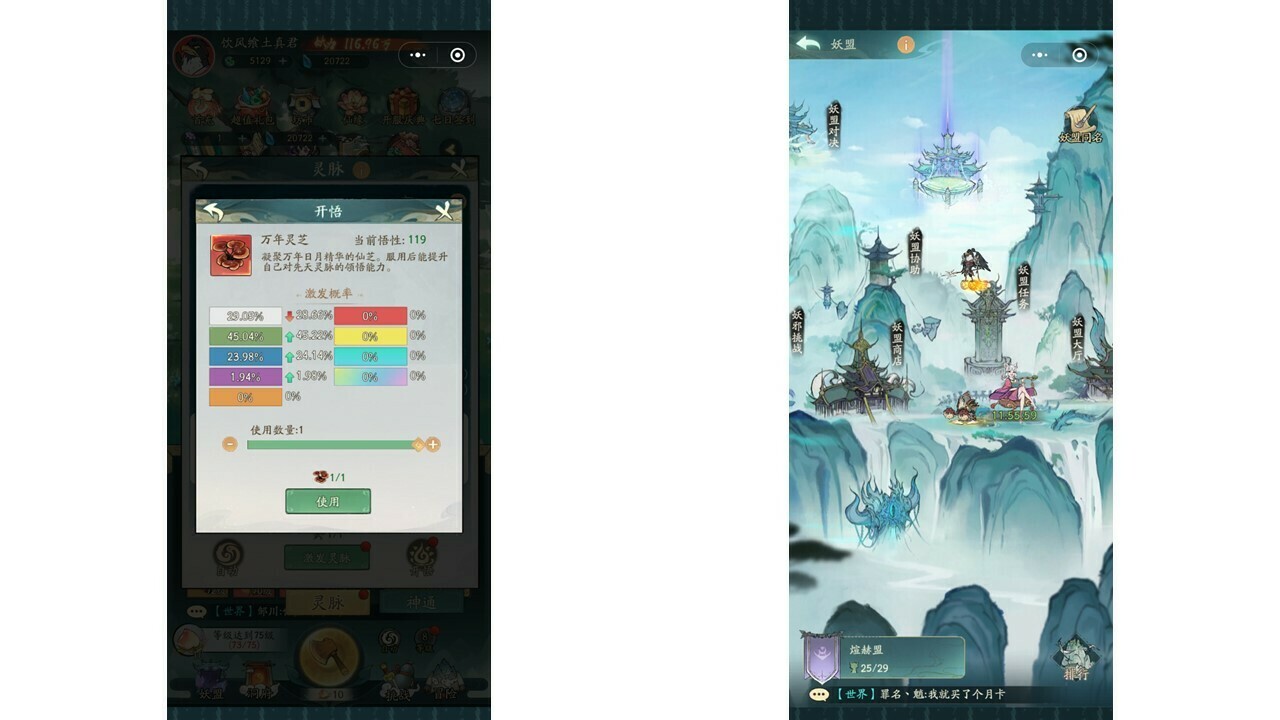
這款遊戲裡也有些界面讓我想要吐槽。比如上面這兩個界面。
開悟界面列出了九種品質各自的激發概率。這九種品質被分為兩列展示,看起來極為彆扭,想必UI與策劃一定是吵過一架沒有吵贏的。
問題之一:九種品質僅以顏色表示,而這些顏色並沒有特別明確的遞進關係,左右的分列還進一步地破壞了順序關係。
問題之二:右側分列搶走了左側數字的焦點,使得數字更難被認知。
問題之三:九種品質實在是太多了,按照米勒原則(7+-2原則),哪怕九種顏色豎著排成一列,都已經超過了大多玩家的辨認極限,更何況它還分成了兩列,進一步擾亂了視線。
其中最重要是這個“米勒原則”的問題。過多的項目帶來的不只是視線擾亂或畫面不好看,更是玩家認知上的困難。
繁多的項目會削弱玩家對開悟結果的認識,從而降低獲得反饋。
妖盟界面採用了場景式的界面設計。
場景中的功能入口,把最常用的日常玩法入口集中在了中間,限時玩法放在空曠的山頭上。
這一場景存在兩大問題。
問題之一:各個入口太過於融入場景之中,不夠明顯,且畫面裡飛來飛去的其他玩家會進一步擾亂視線;簡單的解決方法是給場景加個小光效小特效,或者直接摳個圖層add疊上去,讓它們都動起來、亮起來。
問題之二:畫面……是不是有點太靠上了?整個遊戲中玩家養成了向屏幕下方看的習慣,這個界面卻突兀地將畫面信息重心設置在上三分之一處。也許讓美術壯士斷腕,捨得放棄一些已經畫好的近景,再在上方補一點天空才是更好的選擇……
---
以上是一點粗淺的遊玩體會和設計鑑賞。大概就是這樣。