“世上並沒有什麼好人或是壞人,只是,有著能夠去贖罪之人,和不去贖罪之人而已”
大家好呀,這期是希耶爾學姐!嘗試了新的可能
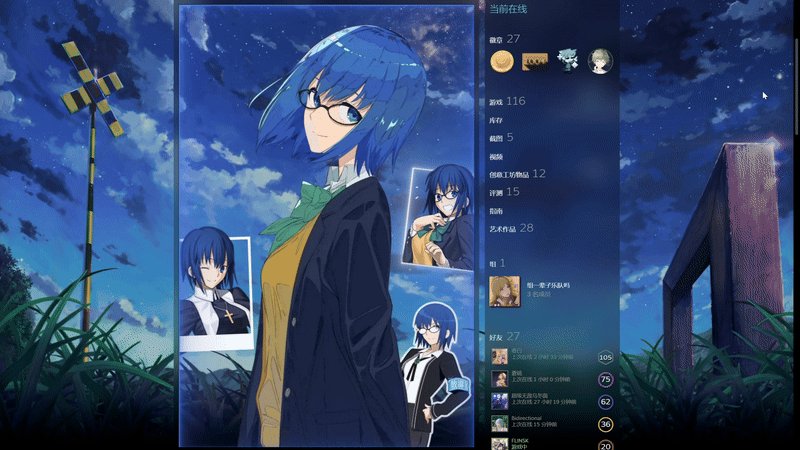
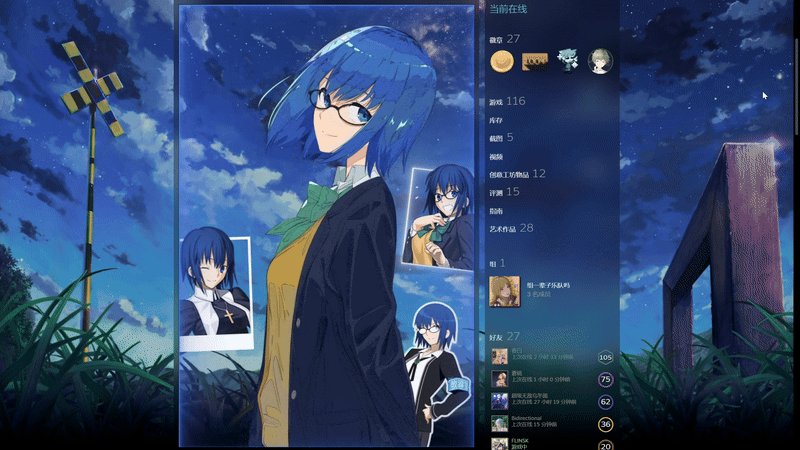
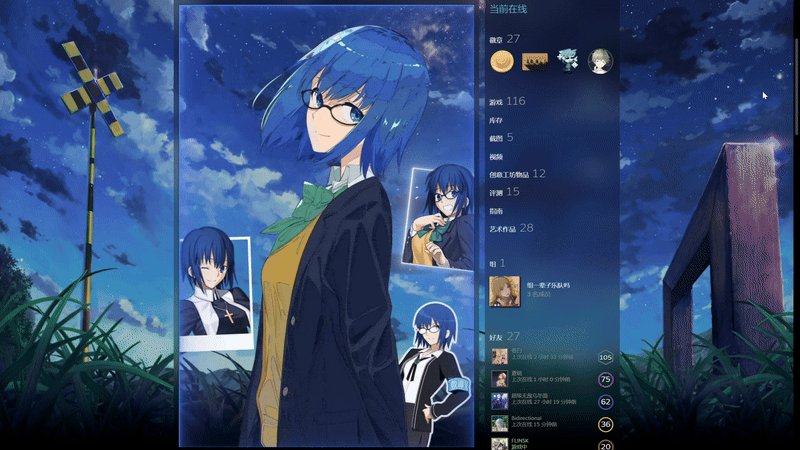
這次給背景添加了遊戲立繪的表情差分,和邊框光效
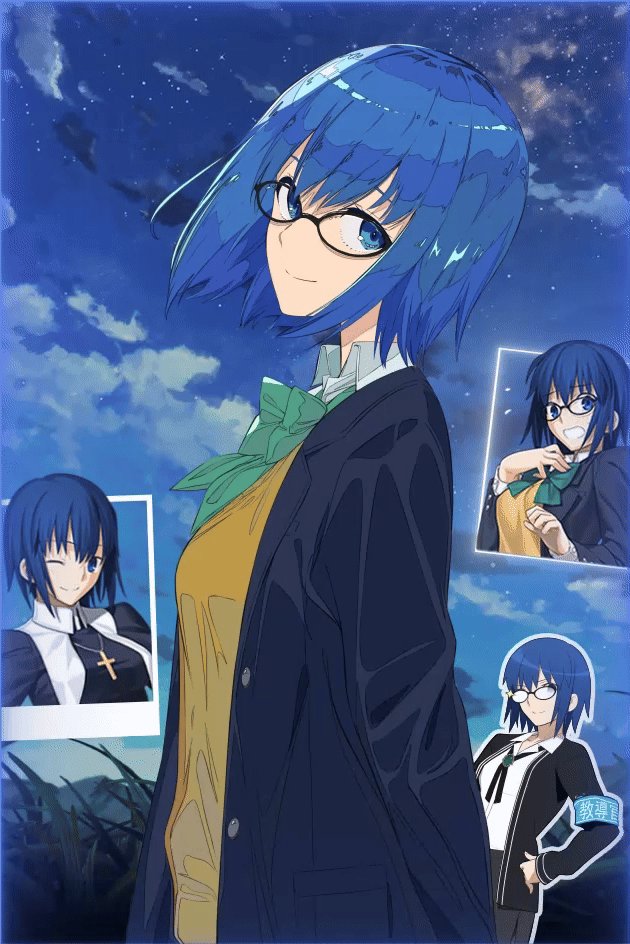
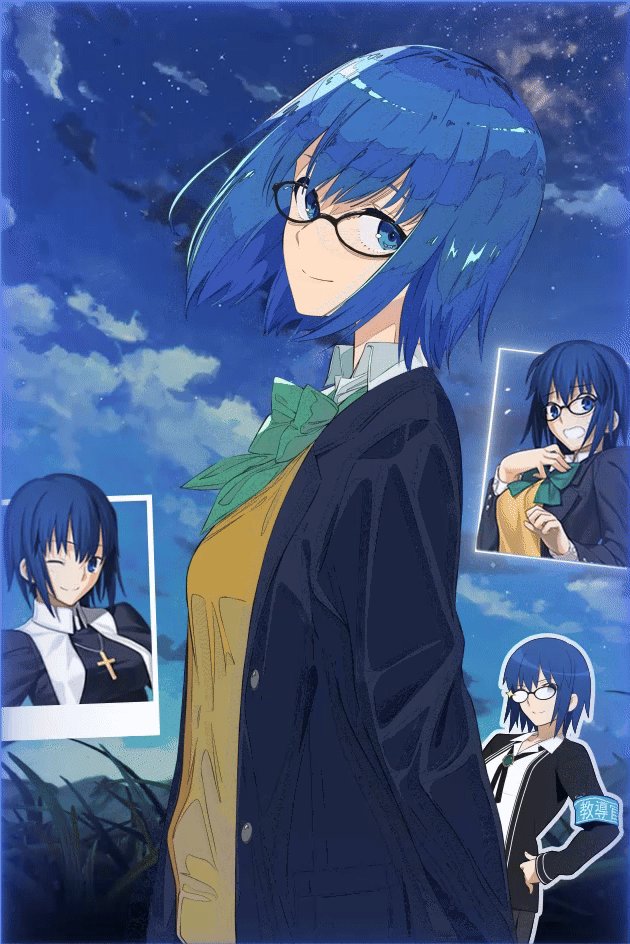
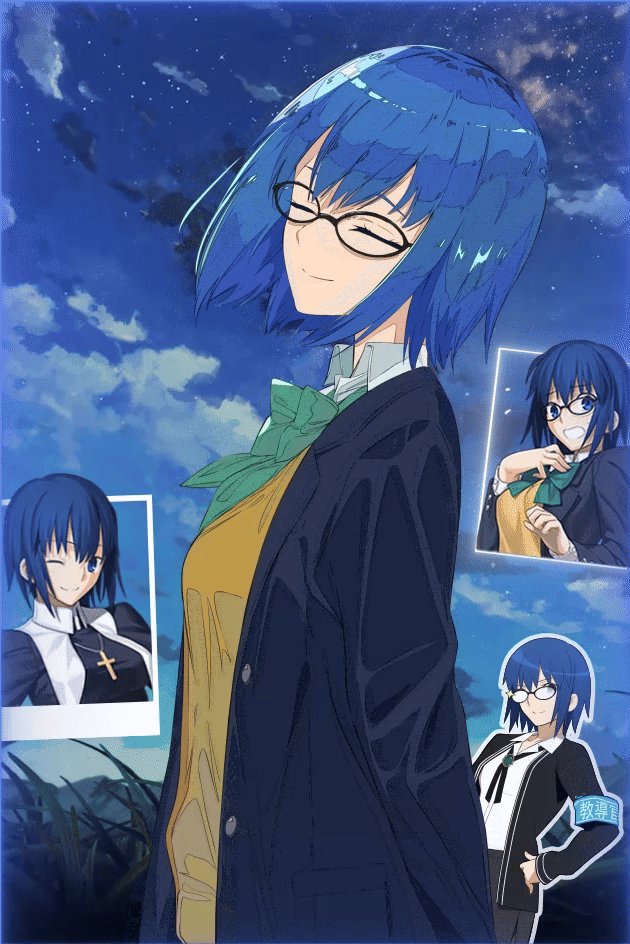
話不多說,先看看效果怎麼樣吧
展框文件資源
網盤分享的文件:學姐
網盤鏈接:https://pan.baidu.com/s/1gTRon567AAd1CDmhzqaEWQ?pwd=35nw 提取碼: 35nw(點我跳轉)
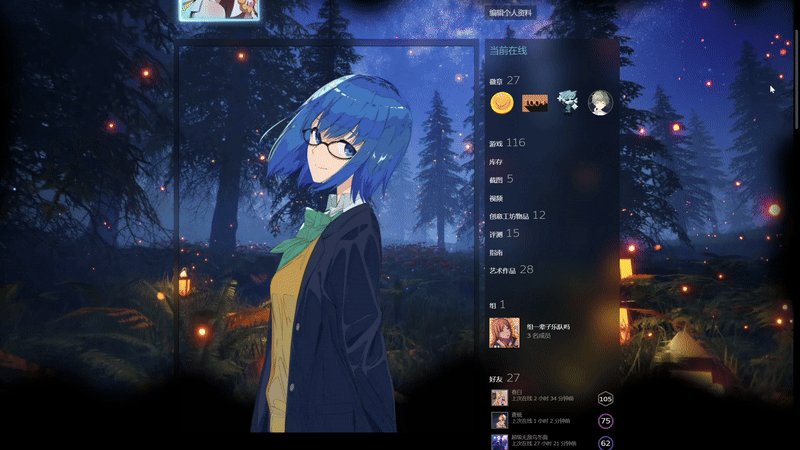
效果展示

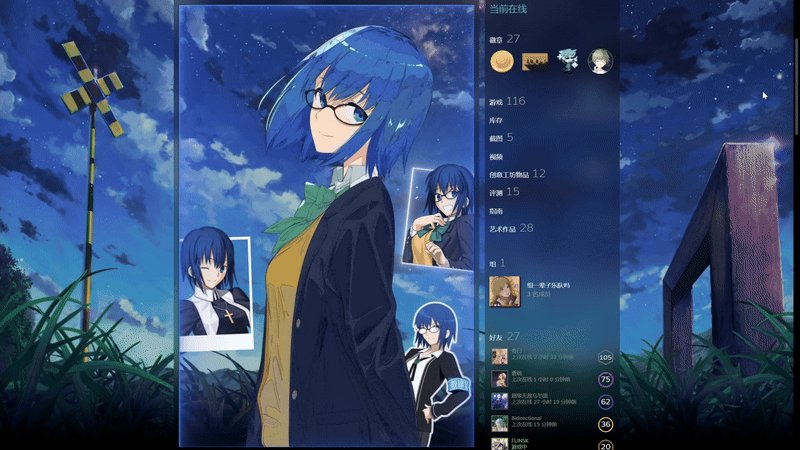
Cloud

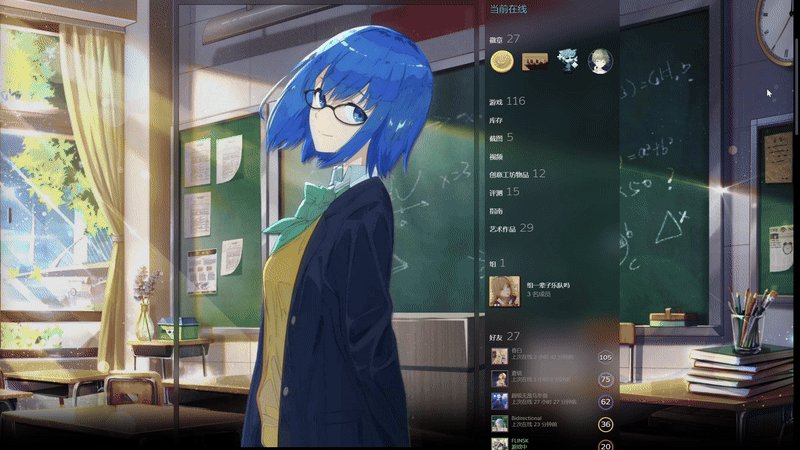
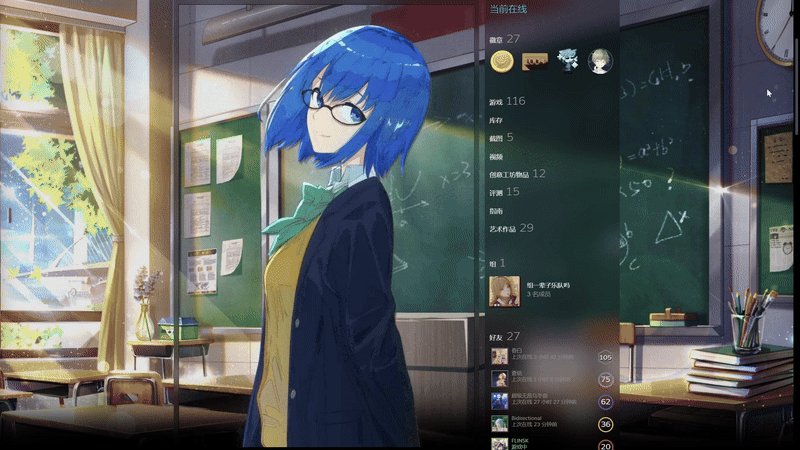
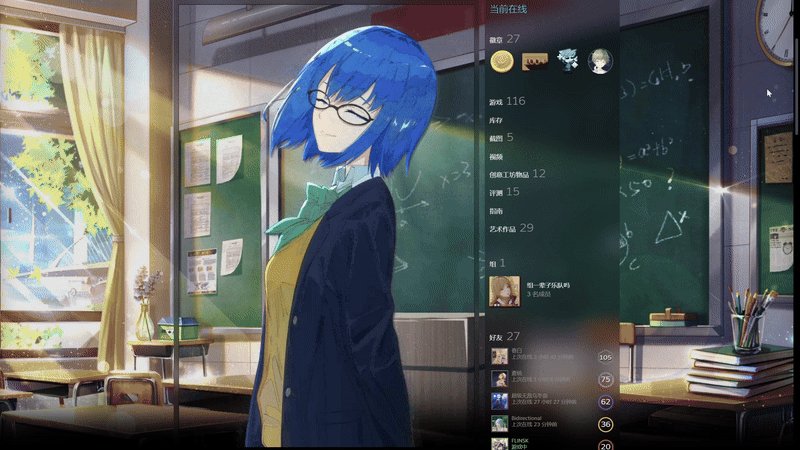
Classroom
添加特效的通病是,又要和畫質打架了



只做了一個背景的效果,也保留了無特效的
原畫二創來自於
pixiv:ゴンタ users/67549695
推特:@xtango3

之前我一直把注意力放在人物整體運動的自然協調上,從而忽視了展框的創新和觀賞性,這次人物的單調使這點因素放大了
雖然我個人喜歡簡約類,但考慮到每個人的喜好是不同的
這段時間也一直在思考如何添加與之相配的元素,比如照片牆,分鏡壁紙等也參考了很多製作者的作品。最後我得出的結論是——並不是每一個角色和場景都適合
這是第一次的嘗試,也是讓我想破腦袋了
不知道大家的想法如何,歡迎評論區留言
前提需求
方法一:steam個人等級達到十級以上自動解鎖精選藝術展框
方法二:在點數商店花費6000點數購買“精選藝術作品展框”
背景使用了
動態:『First Animated Back』『Virtual Cognition Image』
靜態:『Cloud』『Classroom』
背景獲取
『First Animated Back』背景遊戲
Eldrea: SEX Saga(鎖國區)
『Virtual Cognition Image』背景遊戲
『Cloud』背景遊戲
Hentai Girl Linda(鎖國區)
『Classroom』背景遊戲
Hentai Girl Linda(鎖國區)
如果想換其他背景,可以來找我無償裁剪
透明背景效果需要購買消光2主題並使用

上傳展框(需要網頁版)
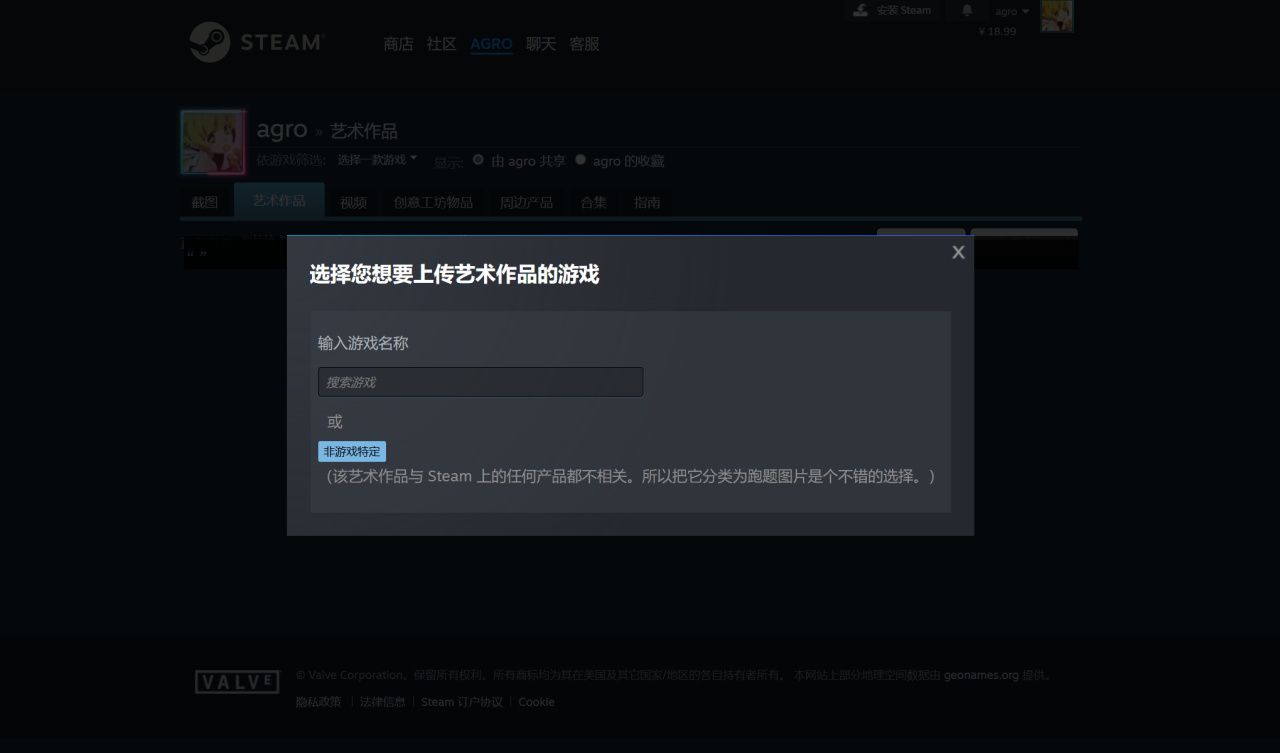
1. 打開個人資料主頁,點擊藝術作品。

2. 點上傳藝術作品,選擇“非遊戲特定”。

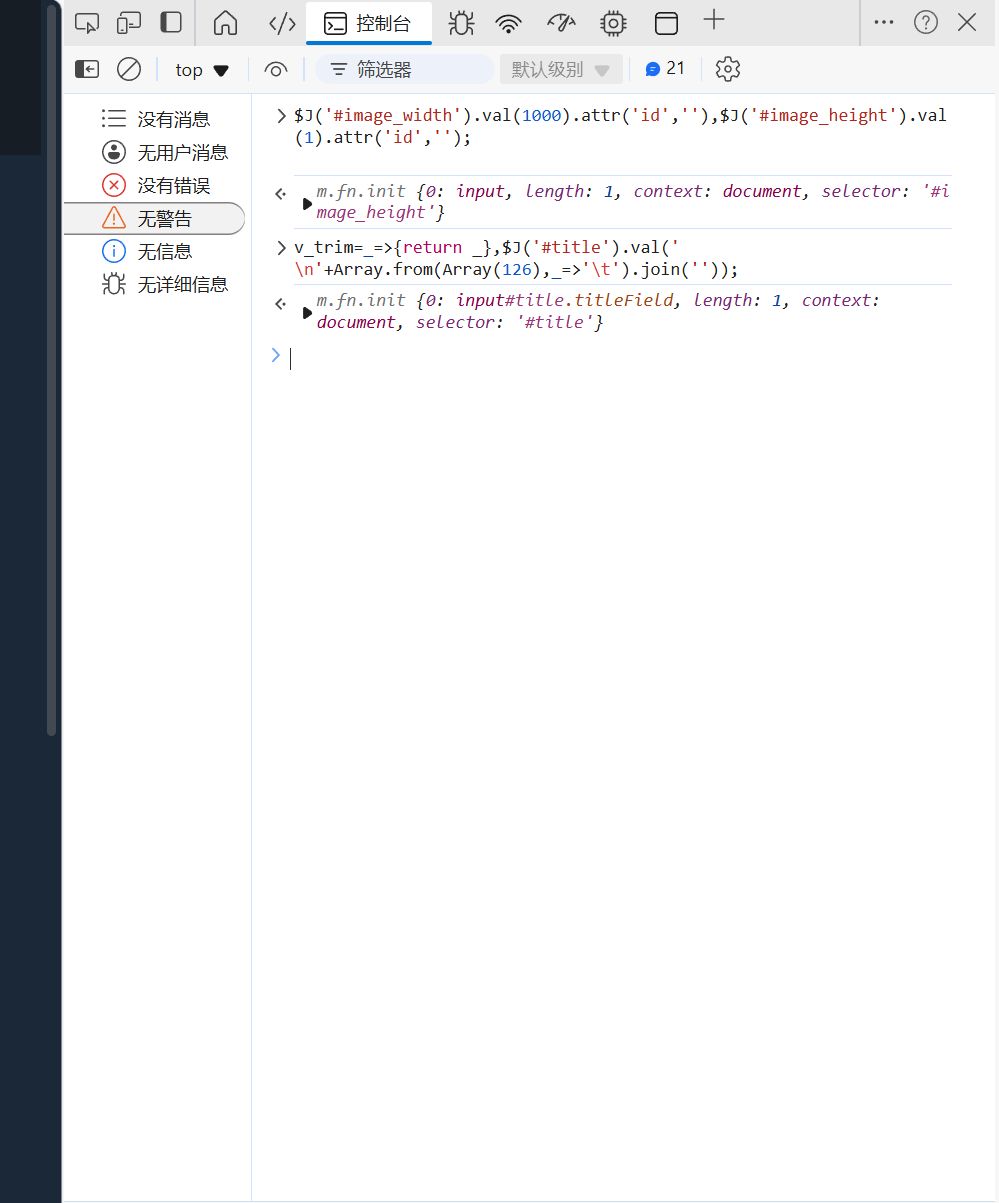
3. 跳轉到上傳網站後,首先按F12鍵彈出控制檯,然後複製粘貼“藝術作品展框代碼”,回車,再複製粘貼“無名代碼”,回車。(如果控制檯提示不能粘貼,輸入“允許粘貼”回車即可)

上傳失敗或者展框大小不對,換一個瀏覽器/加速器再重新上傳
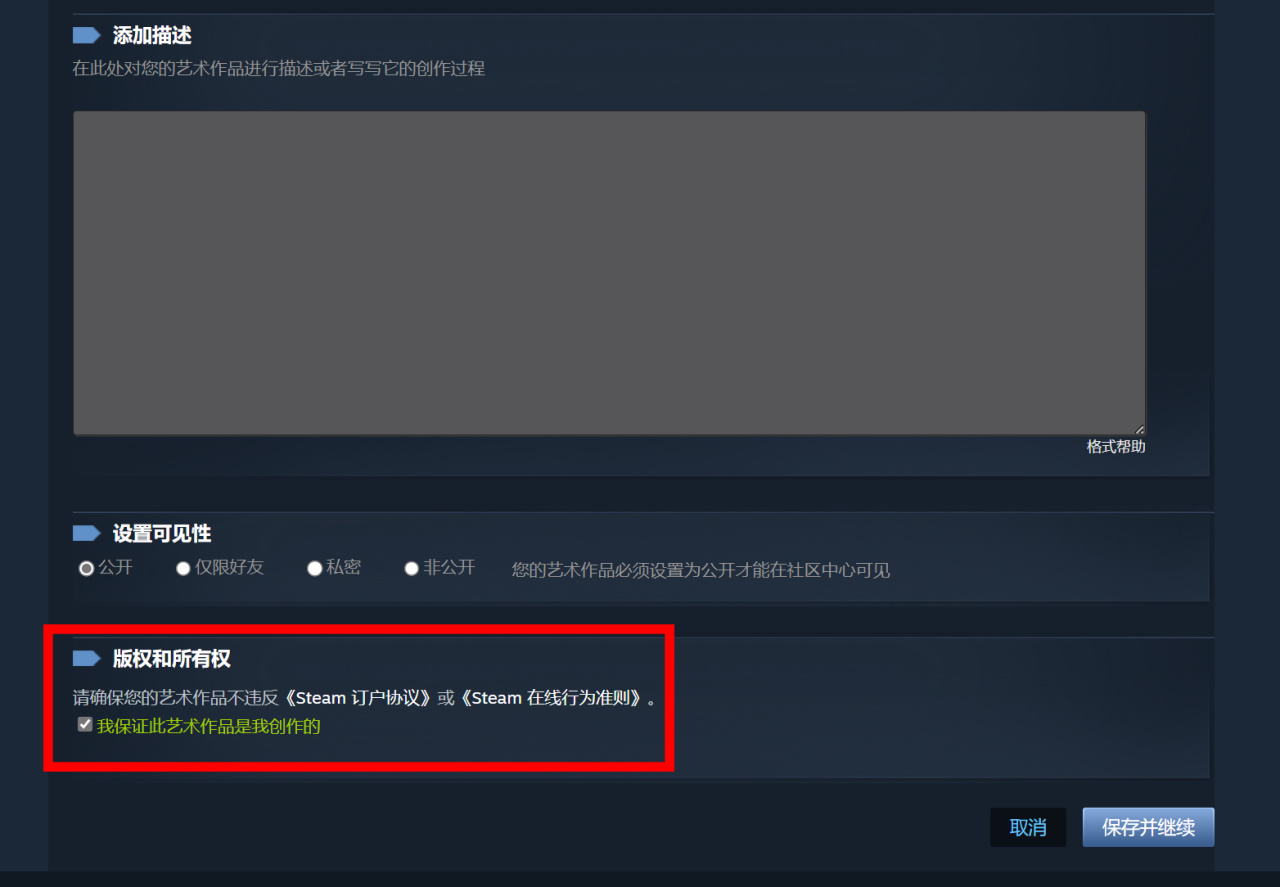
4. 關掉控制檯,上傳GIF文件,保存並繼續。記得勾選“版權和所有權”!

佈置個人展框
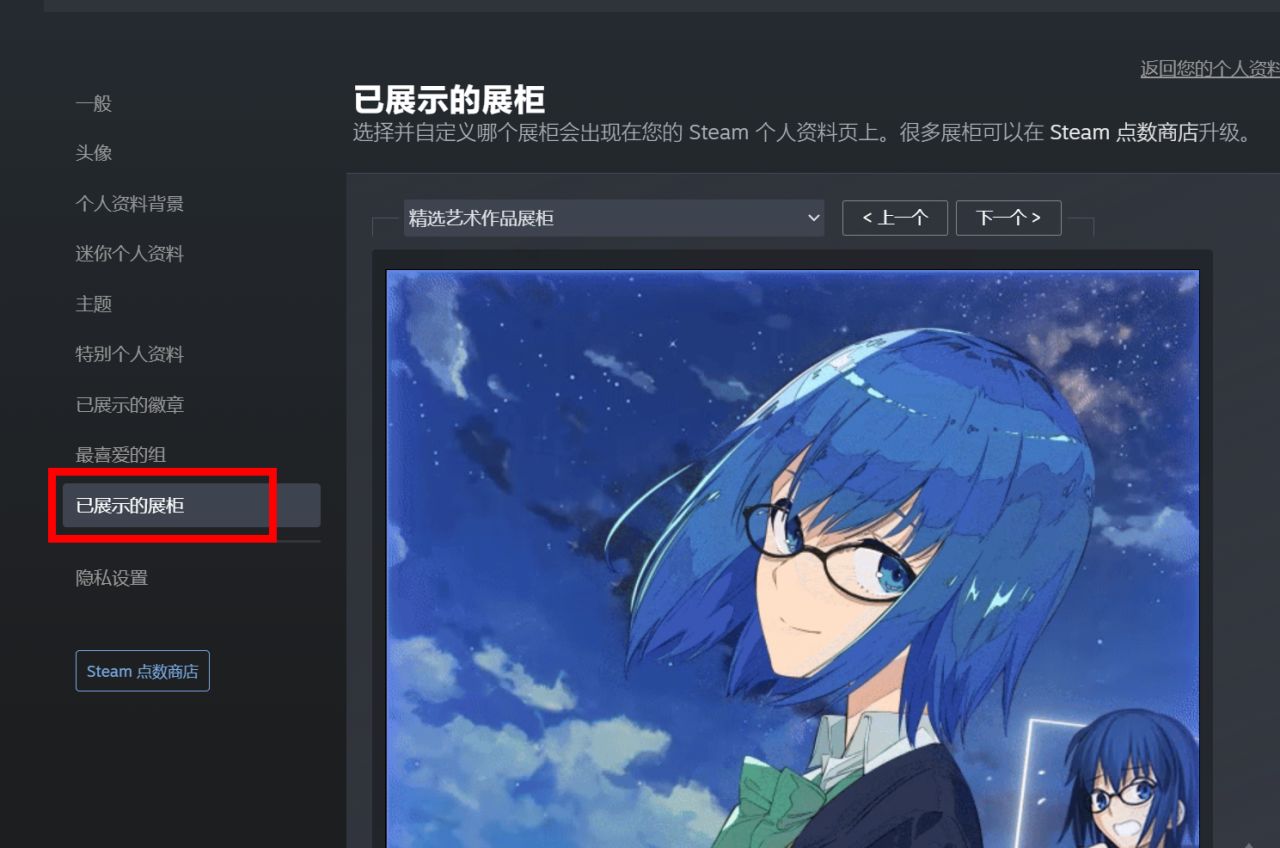
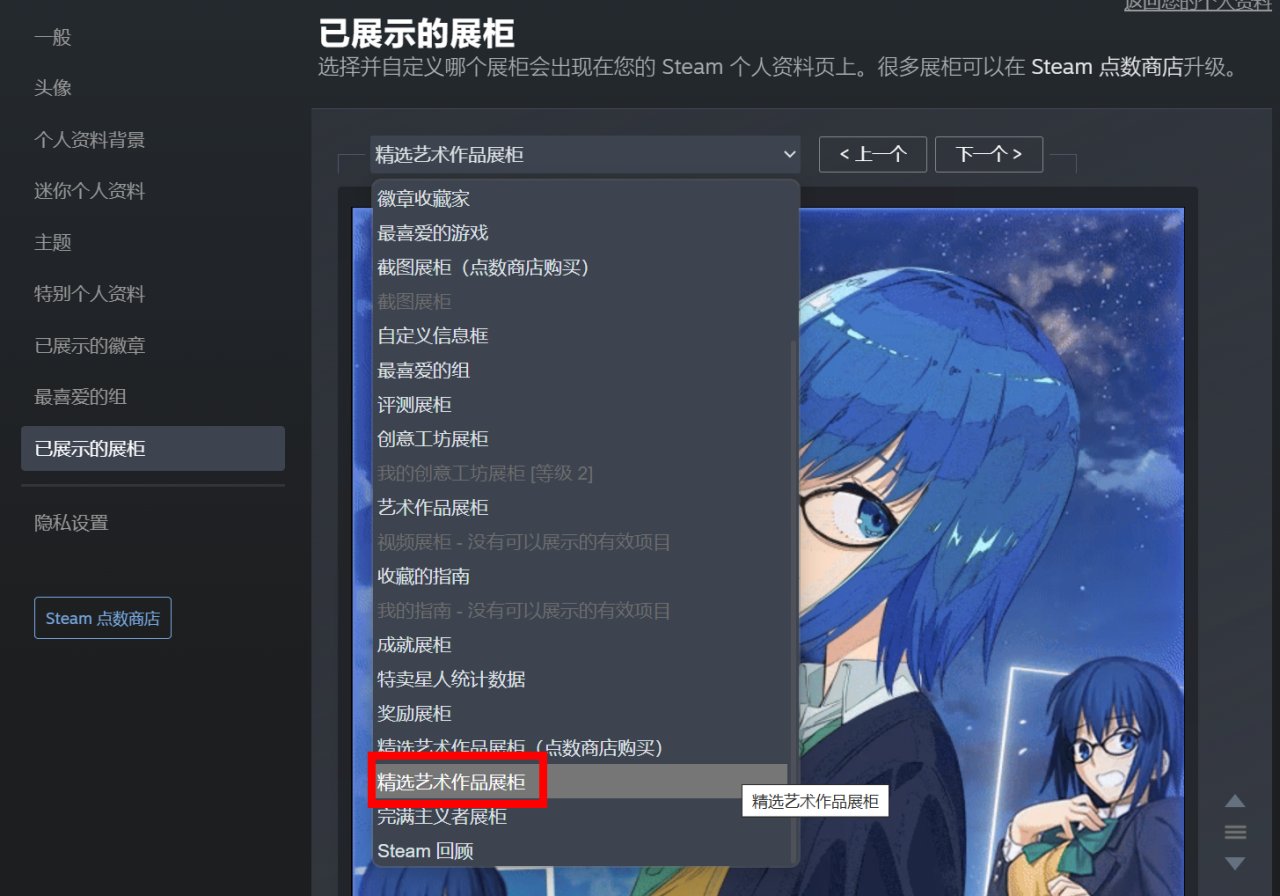
打開編輯個人資料,選擇“已展示的展框”,點擊“精選藝術作品展框”,最後把圖添加上去,保存就完成了



查看個人藝術作品時,顯示黑線是正常的
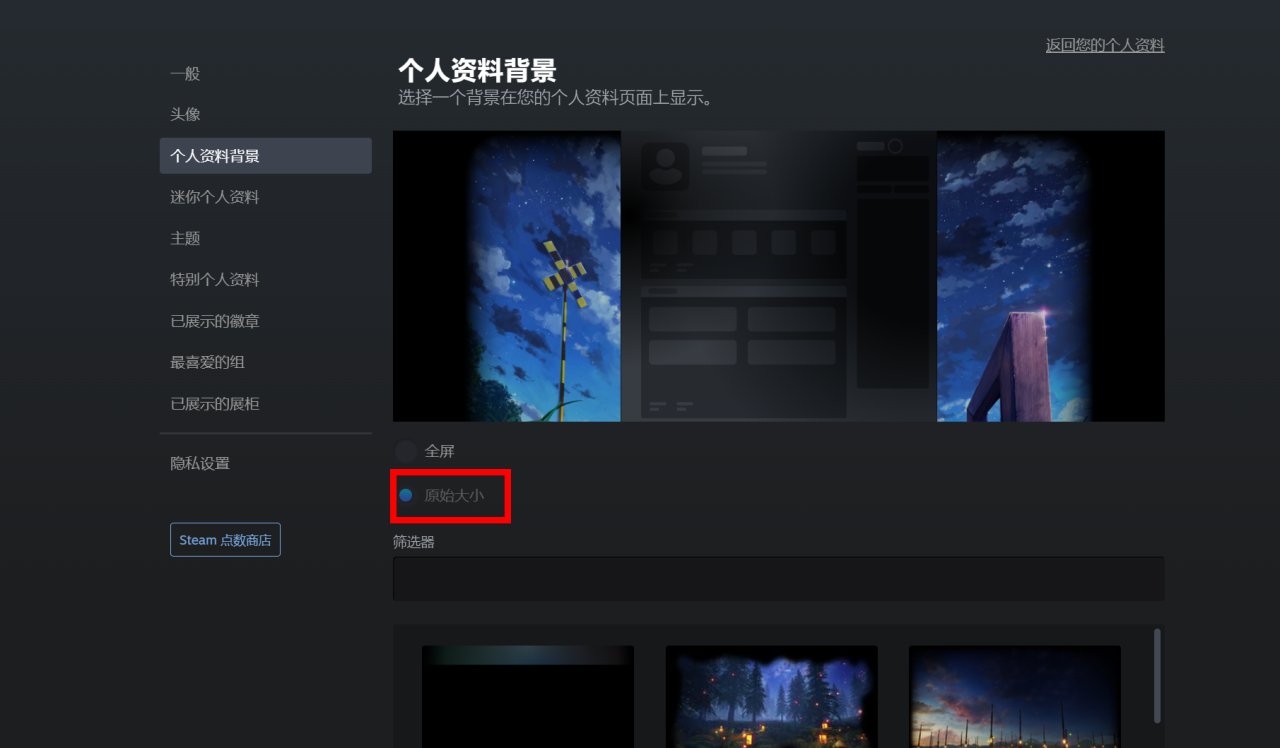
個人資料背景要勾選“原始大小”