“世上并没有什么好人或是坏人,只是,有着能够去赎罪之人,和不去赎罪之人而已”
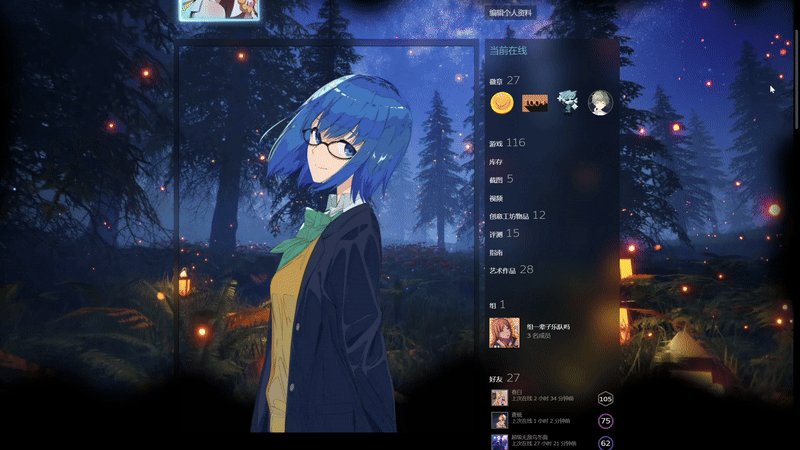
大家好呀,这期是希耶尔学姐!尝试了新的可能
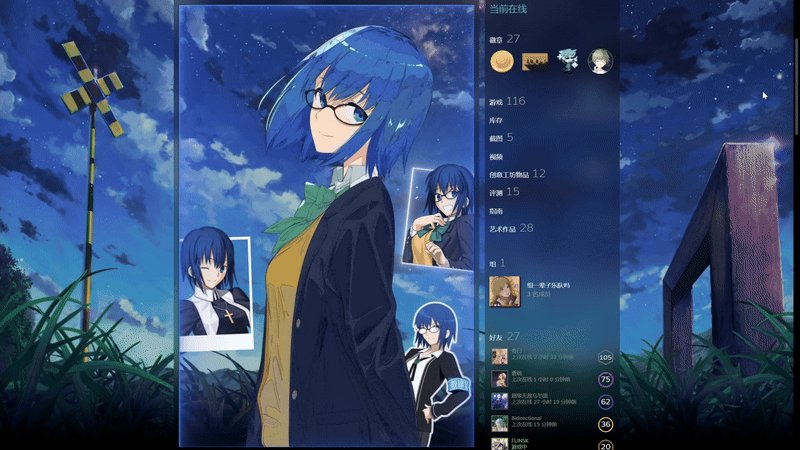
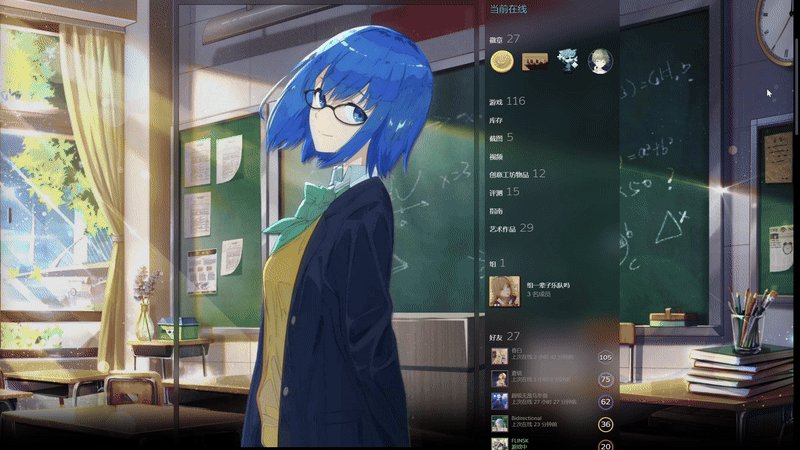
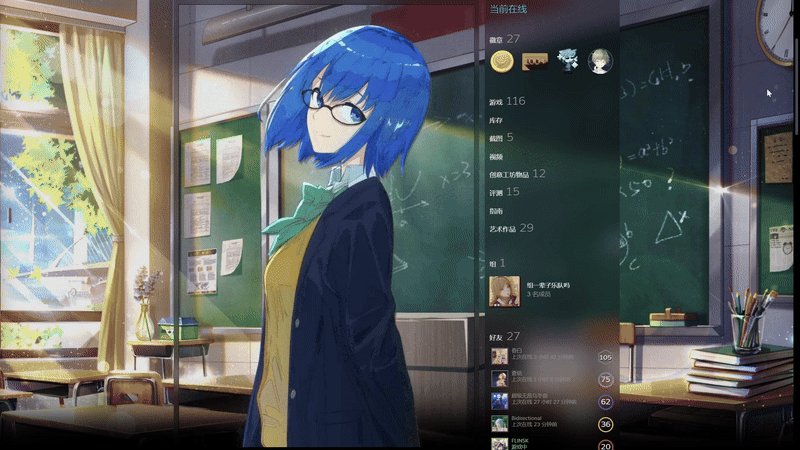
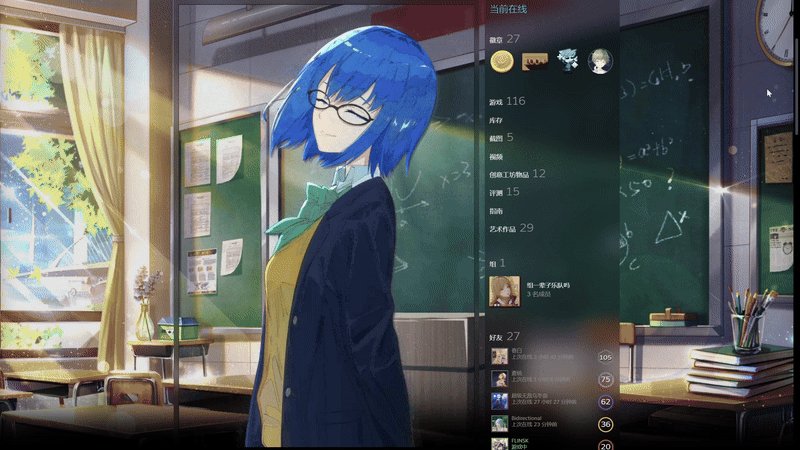
这次给背景添加了游戏立绘的表情差分,和边框光效
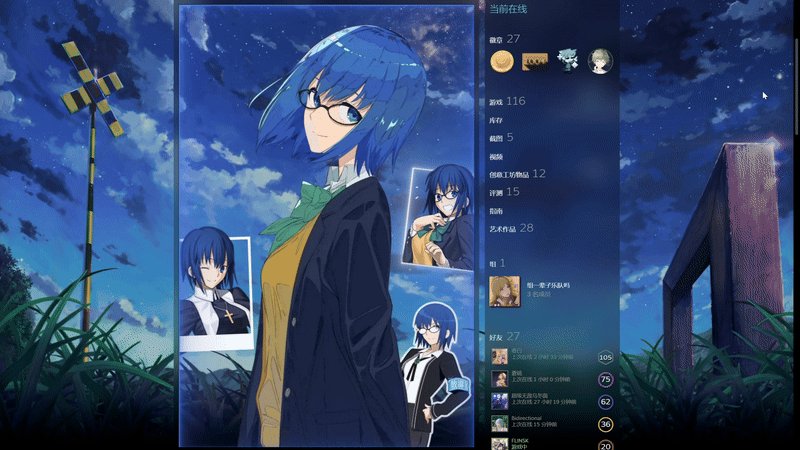
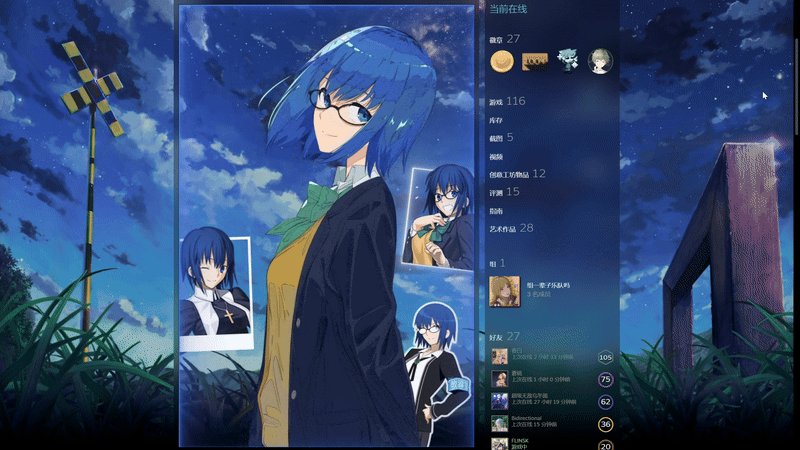
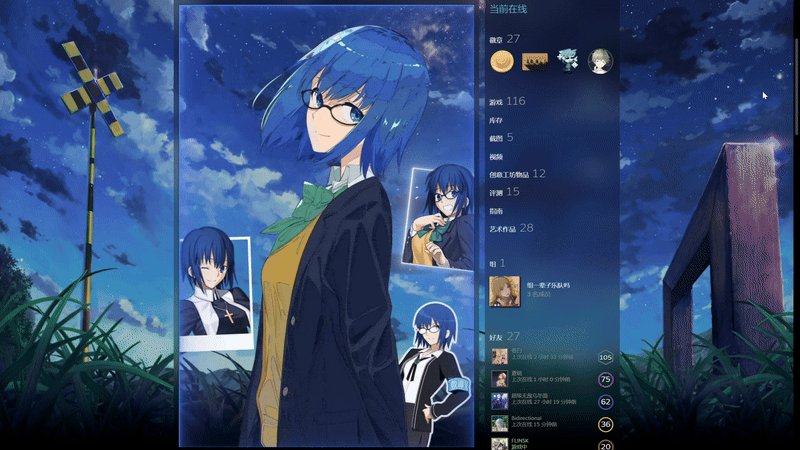
话不多说,先看看效果怎么样吧
展框文件资源
网盘分享的文件:学姐
网盘链接:https://pan.baidu.com/s/1gTRon567AAd1CDmhzqaEWQ?pwd=35nw 提取码: 35nw(点我跳转)
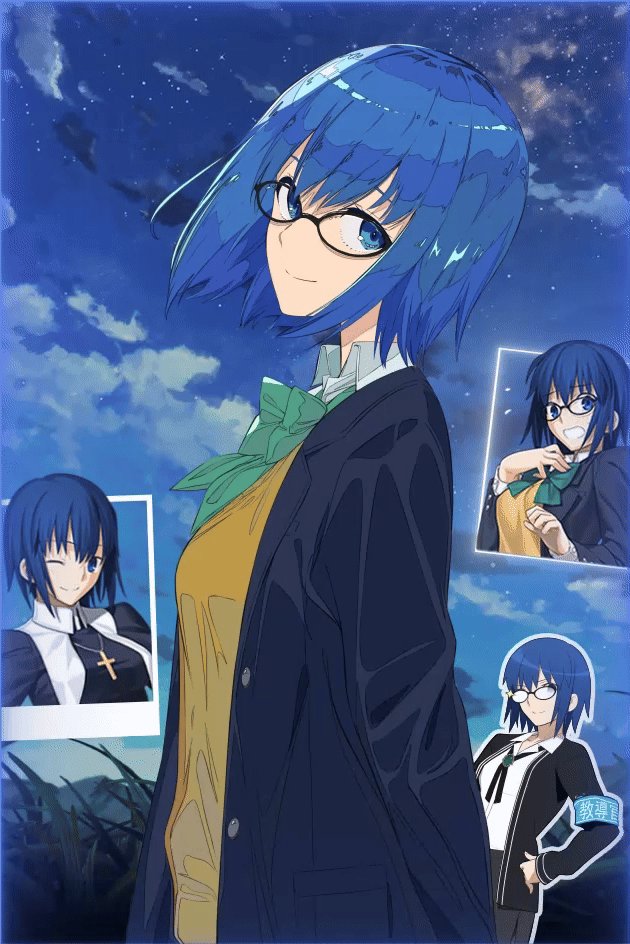
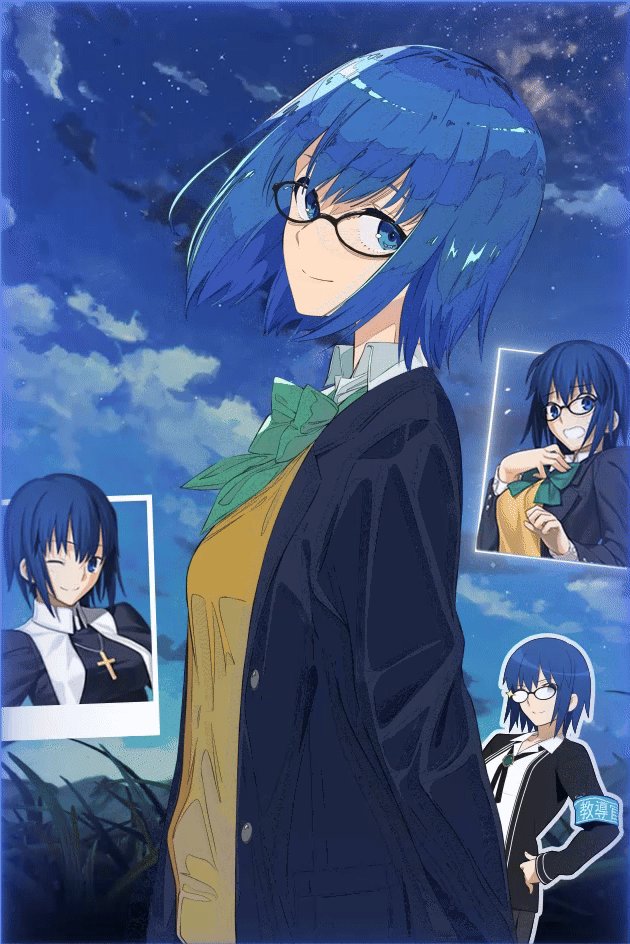
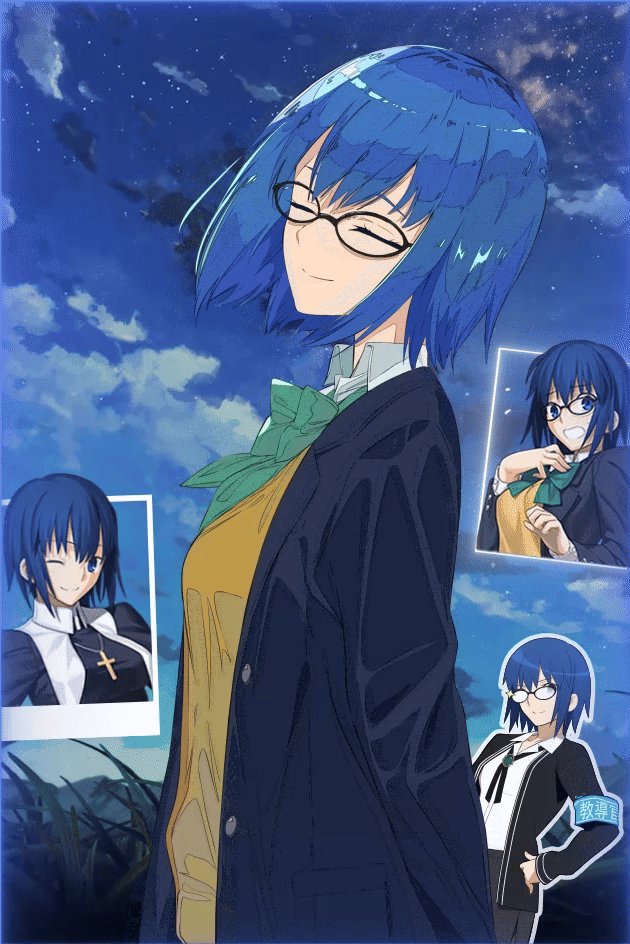
效果展示

Cloud

Classroom
添加特效的通病是,又要和画质打架了



只做了一个背景的效果,也保留了无特效的
原画二创来自于
pixiv:ゴンタ users/67549695
推特:@xtango3

之前我一直把注意力放在人物整体运动的自然协调上,从而忽视了展框的创新和观赏性,这次人物的单调使这点因素放大了
虽然我个人喜欢简约类,但考虑到每个人的喜好是不同的
这段时间也一直在思考如何添加与之相配的元素,比如照片墙,分镜壁纸等也参考了很多制作者的作品。最后我得出的结论是——并不是每一个角色和场景都适合
这是第一次的尝试,也是让我想破脑袋了
不知道大家的想法如何,欢迎评论区留言
前提需求
方法一:steam个人等级达到十级以上自动解锁精选艺术展框
方法二:在点数商店花费6000点数购买“精选艺术作品展框”
背景使用了
动态:『First Animated Back』『Virtual Cognition Image』
静态:『Cloud』『Classroom』
背景获取
『First Animated Back』背景游戏
Eldrea: SEX Saga(锁国区)
『Virtual Cognition Image』背景游戏
『Cloud』背景游戏
Hentai Girl Linda(锁国区)
『Classroom』背景游戏
Hentai Girl Linda(锁国区)
如果想换其他背景,可以来找我无偿裁剪
透明背景效果需要购买消光2主题并使用

上传展框(需要网页版)
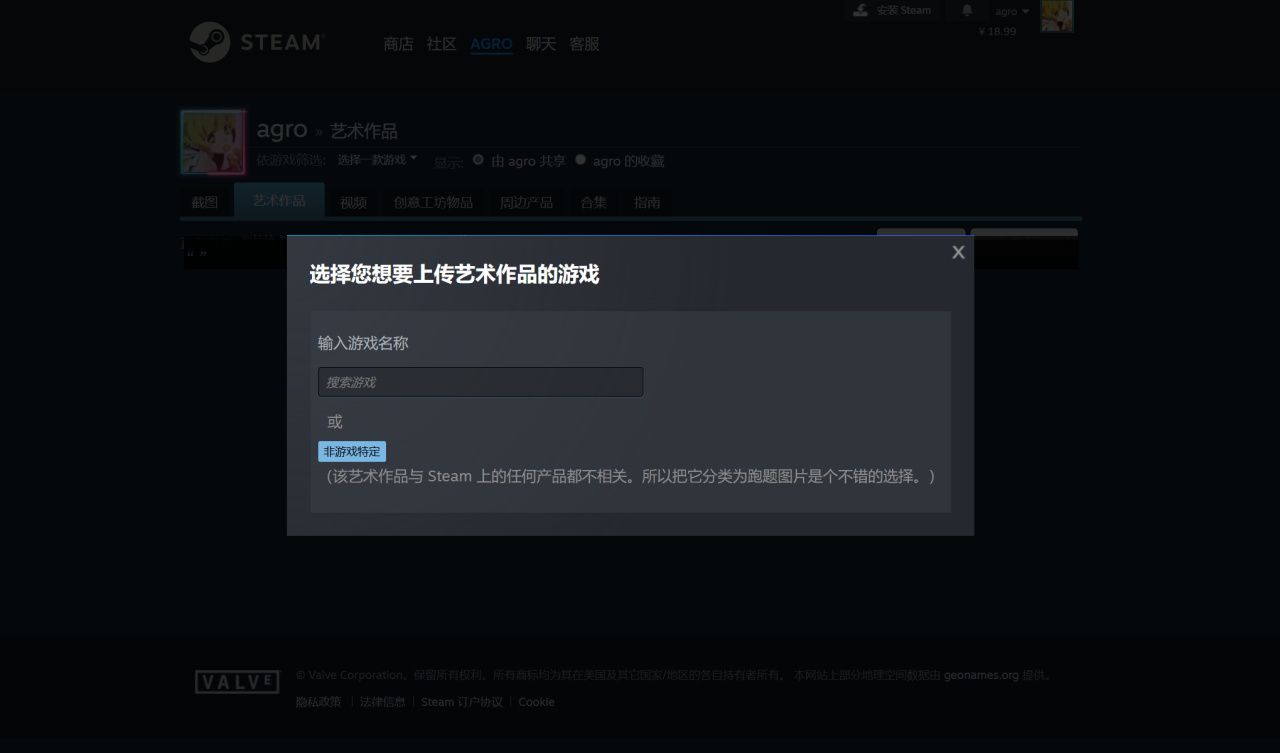
1. 打开个人资料主页,点击艺术作品。

2. 点上传艺术作品,选择“非游戏特定”。

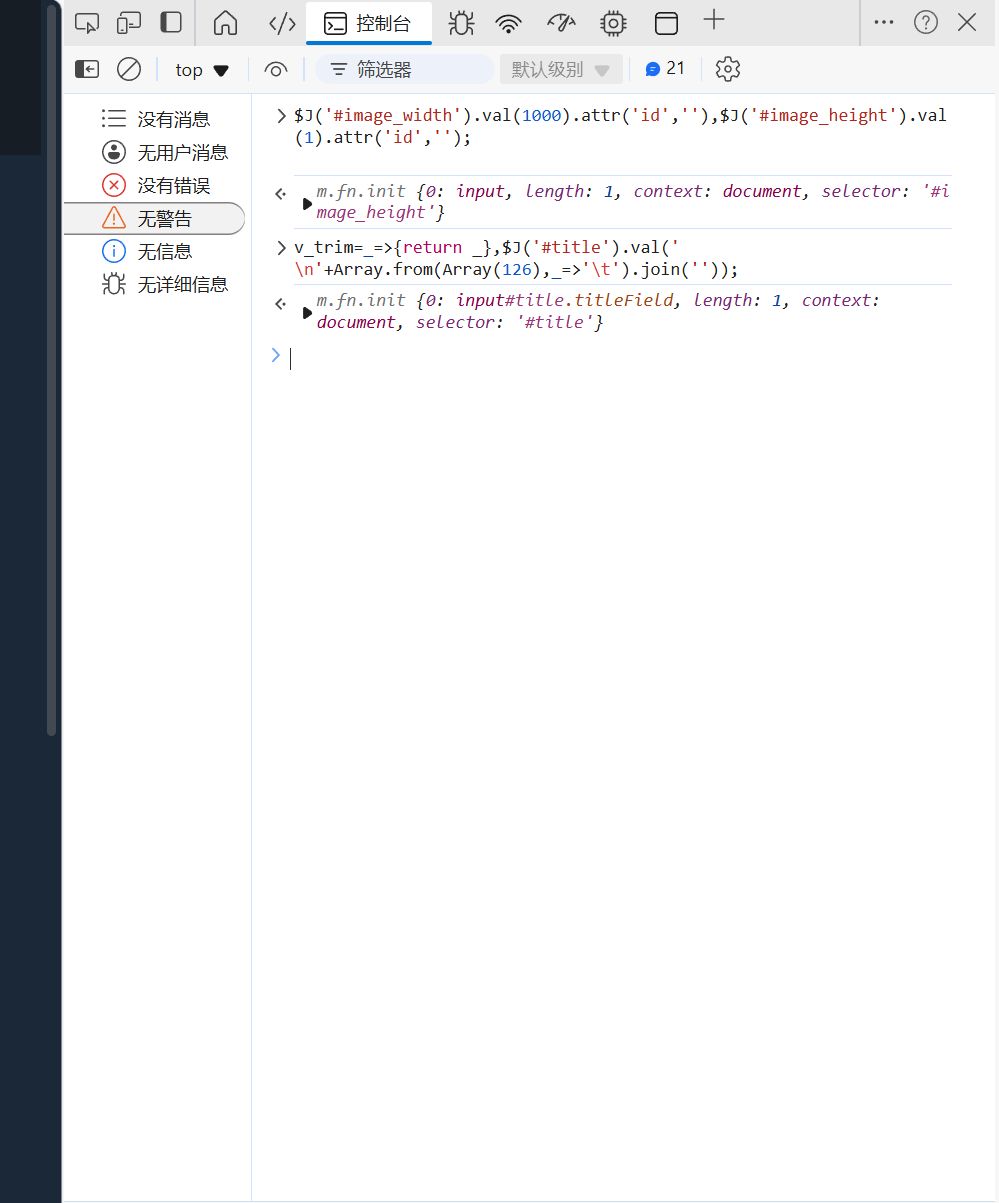
3. 跳转到上传网站后,首先按F12键弹出控制台,然后复制粘贴“艺术作品展框代码”,回车,再复制粘贴“无名代码”,回车。(如果控制台提示不能粘贴,输入“允许粘贴”回车即可)

上传失败或者展框大小不对,换一个浏览器/加速器再重新上传
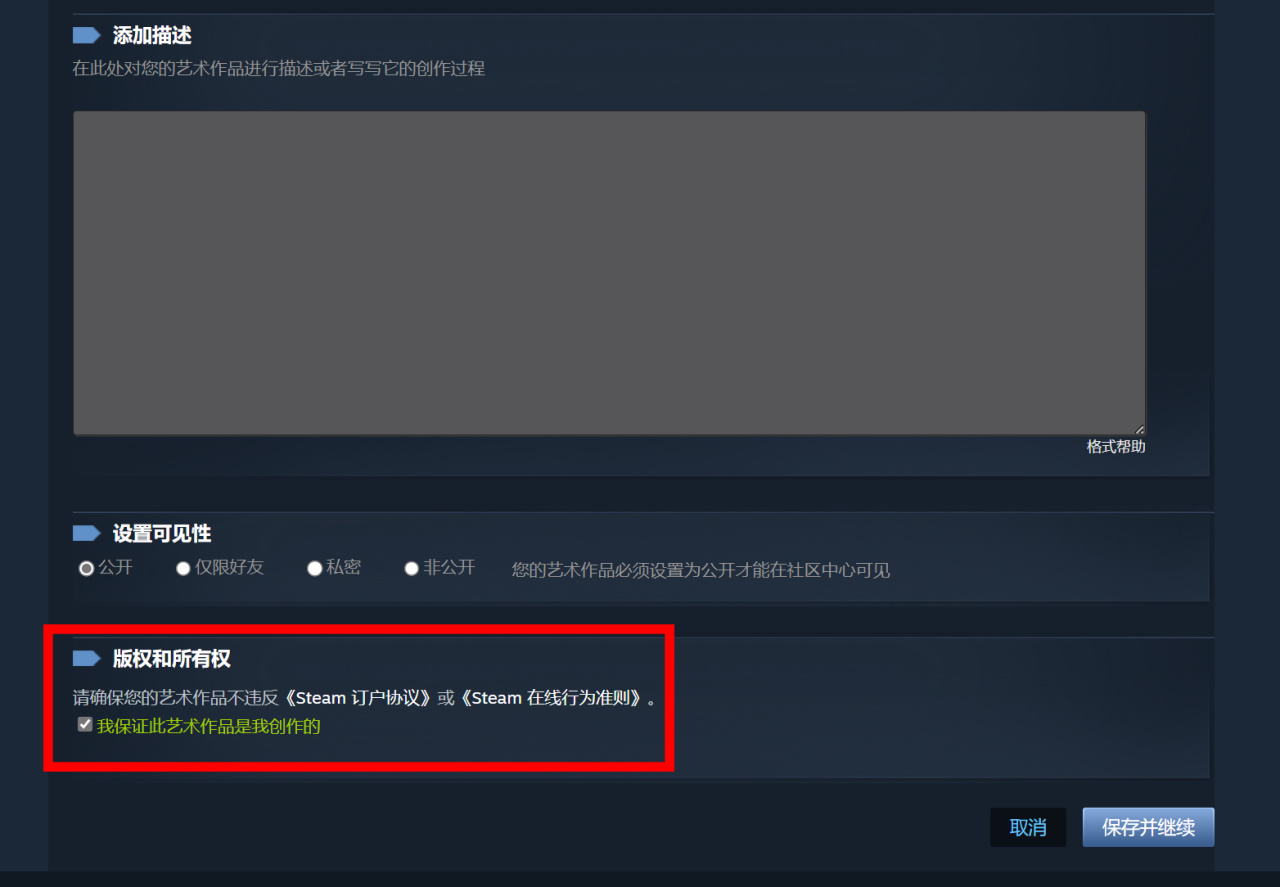
4. 关掉控制台,上传GIF文件,保存并继续。记得勾选“版权和所有权”!

布置个人展框
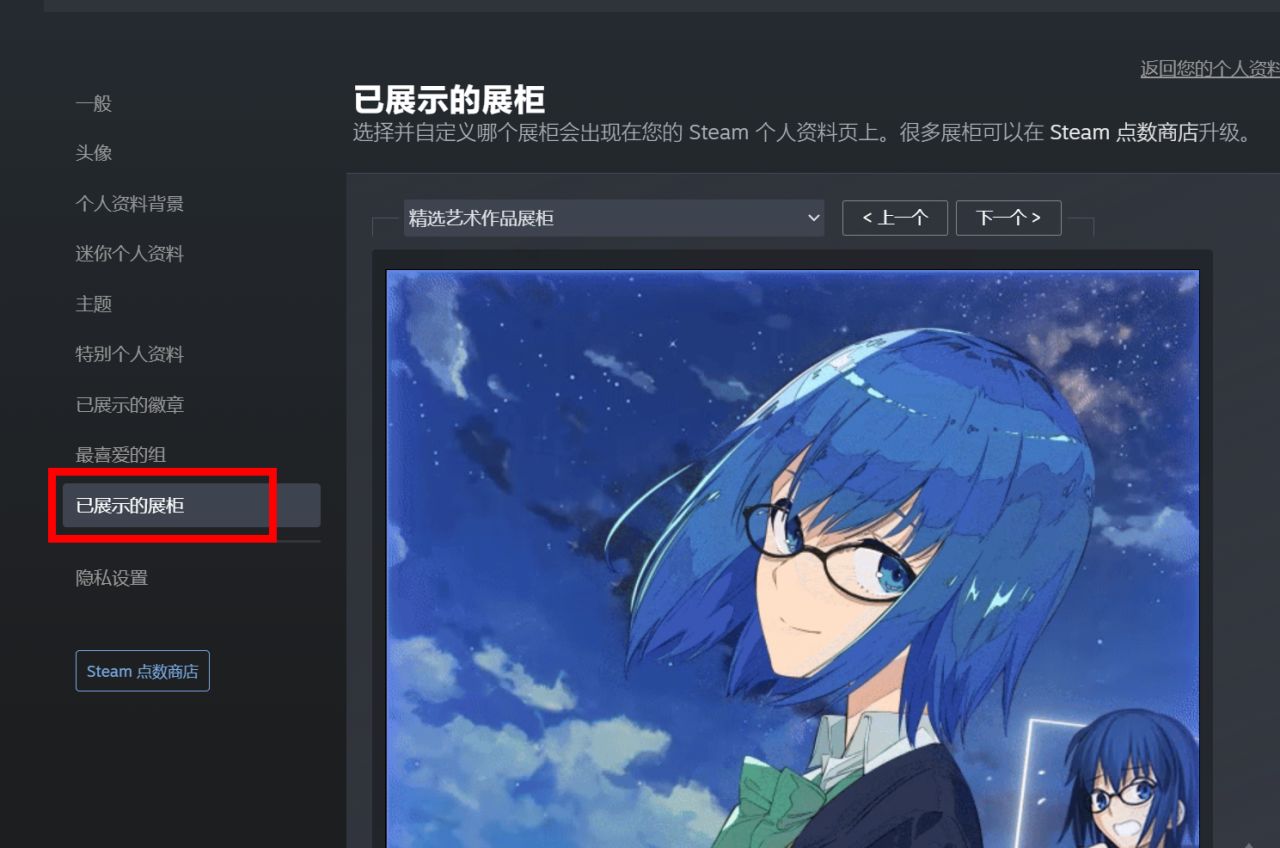
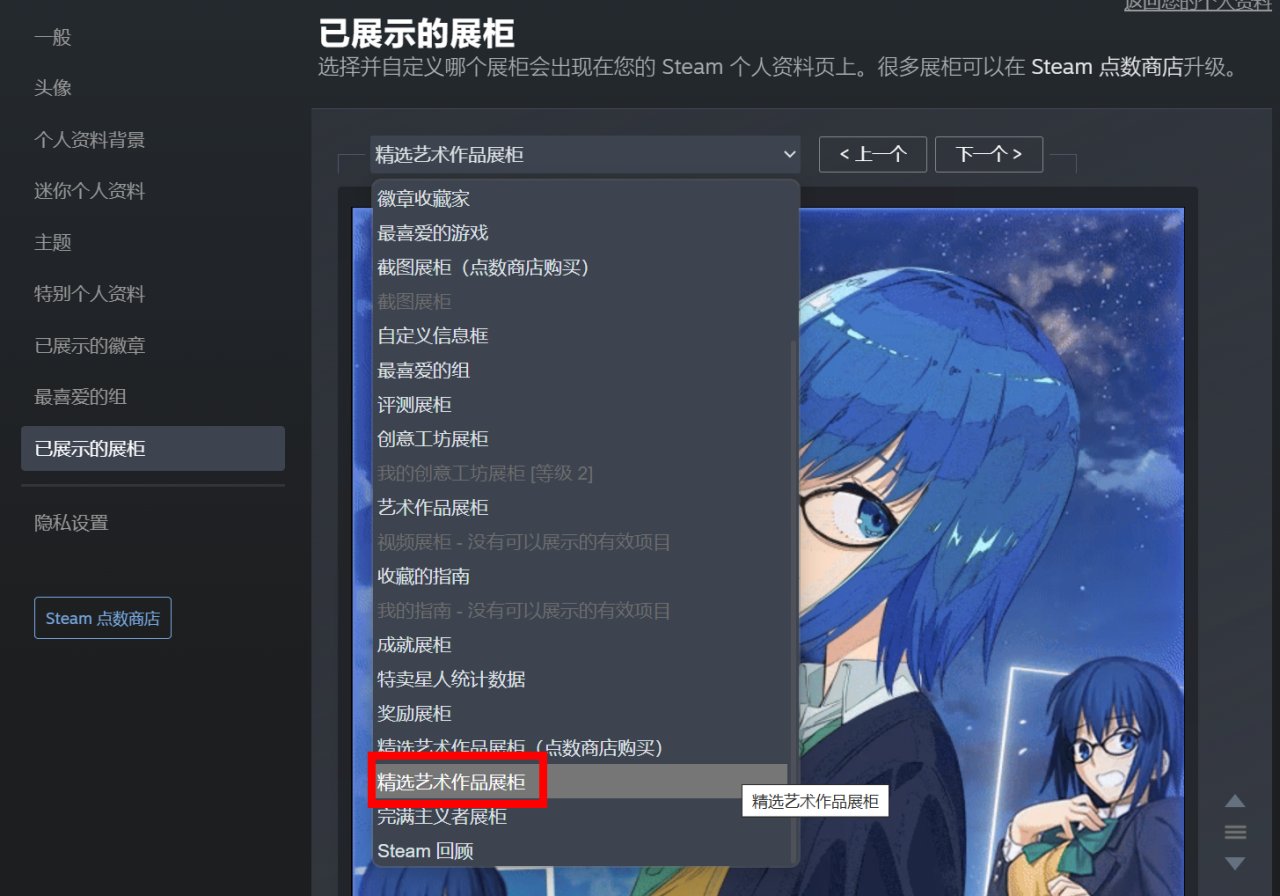
打开编辑个人资料,选择“已展示的展框”,点击“精选艺术作品展框”,最后把图添加上去,保存就完成了



查看个人艺术作品时,显示黑线是正常的
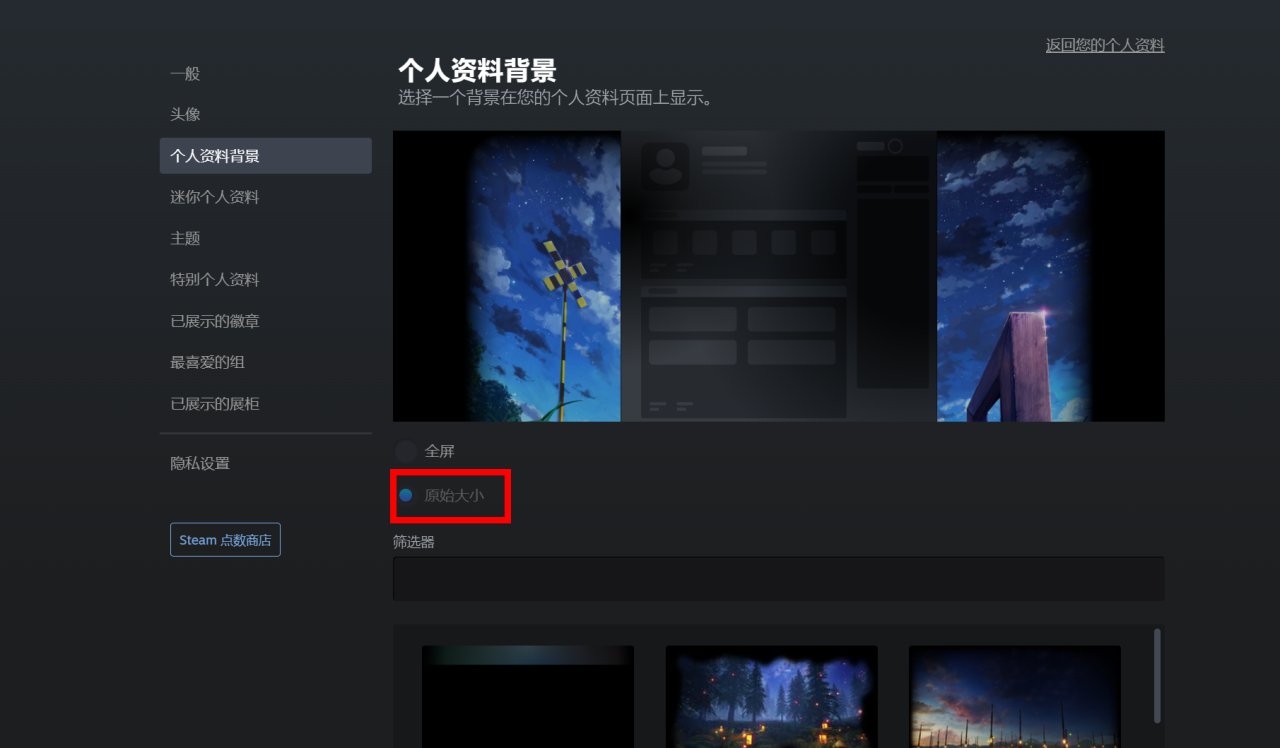
个人资料背景要勾选“原始大小”