2024GGJ作品链接
1. GGJ 2024 “Make Me Laugh”
我感觉自己参加GameJam颇有一种“你出你的题,我做我的游戏”的趋势。我们组在题目出来之前就大致有了各自想做的内容:美术方面,小鸡与小桥分别想要画外星植物与类似《巴别塔圣歌》的素材,小强想做《环世界》的玩法,而我想做类似《王权》的玩法。大家一合计,各自想法并不冲突,一个“外星种田+环世界+王权”的游戏雏形就在脑中成形了。而本次的题目“Make Me Laugh”,我的理解就是搞怪一些的内容,这样就不需要对我们之前的想法做太大的修改。







1 / 3
2. 为什么想要做一个类“王权”的玩法
“想到”与“做到”之间的鸿沟很多时候大于我们对其的想象。当下电子游戏发展迅猛,我们能体验到的大部分游戏早已不是几个人能够完成的。所以我更想要去尝试一些实现简单且有趣的玩法,至少是看上去能够简单实现。
由于ChatGPT等AIGC工具的大火,我觉得做一个文字游戏玩法,再用AI工具堆量,似乎是个可行的思路。在众多文字游戏中,我很中意《王权》简洁的界面展现。所以在这次GGJ中,就想尝试做一个类“王权”的玩法。
3. 玩法设计思路
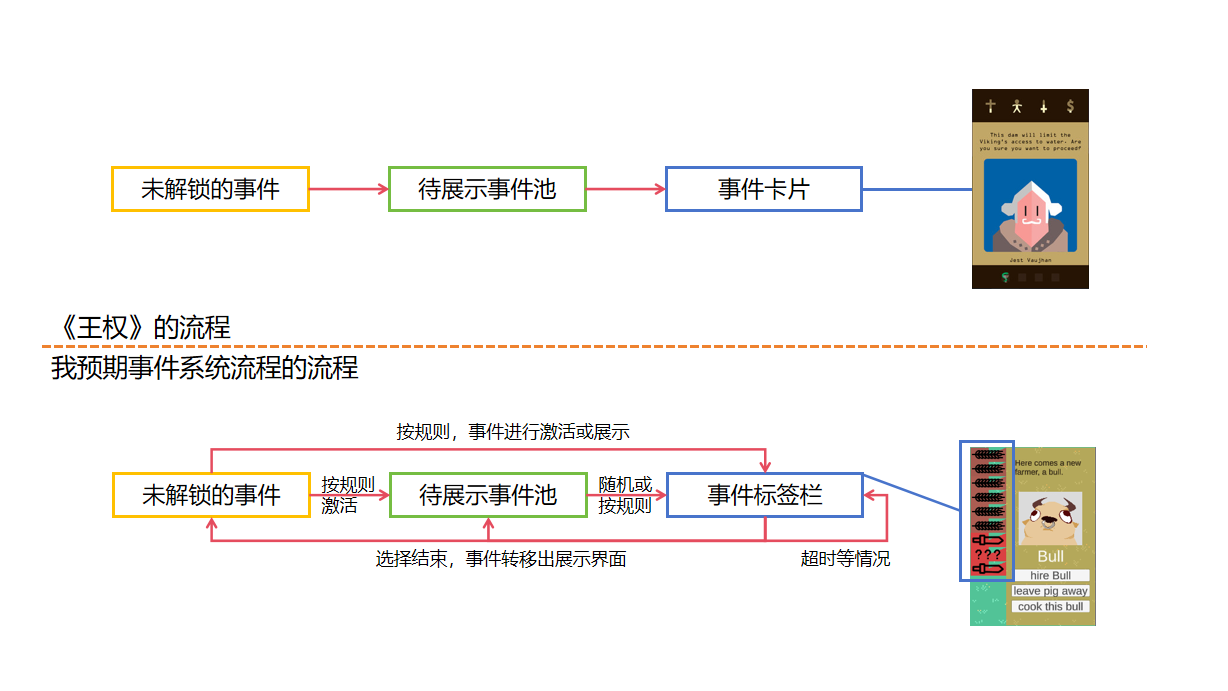
由于我们是想做一个“环世界+王权”的玩法,所以交互是集中在“王权”部分,为了能够增加一些信息密度来匹配“环世界”玩法,所以我将事件卡片的展示界面调整为有标签栏的样子。我期望这样能在事件处理的体验上增加策略感。

与《王权》的卡片机制对比
3.1 事件卡片的数据结构
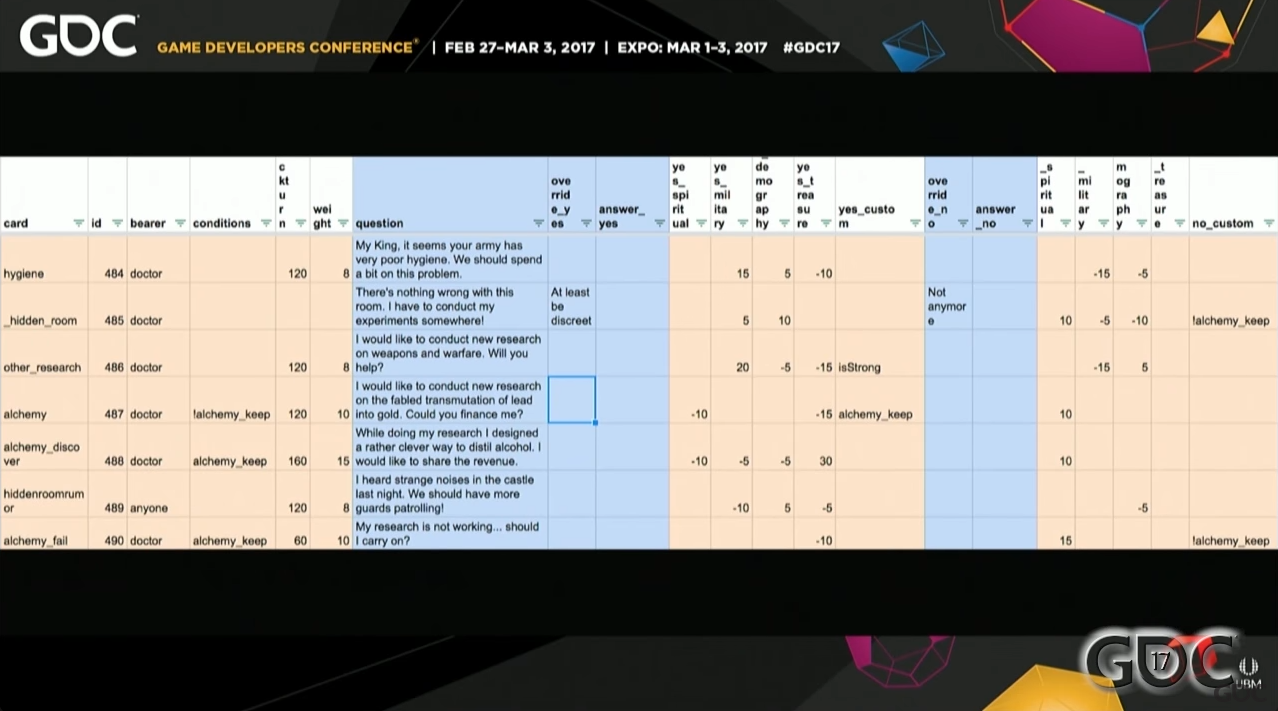
在《王权》制作者的GDC演讲中,我们可以一窥其事件卡片的数值设计。

《王权》制作者的GDC演讲
由于我们本次的功能需求与《王权》并不一致,为了减少不必要的时间开销,所以我就更多以自己的主观感受去设计事件的数据结构。

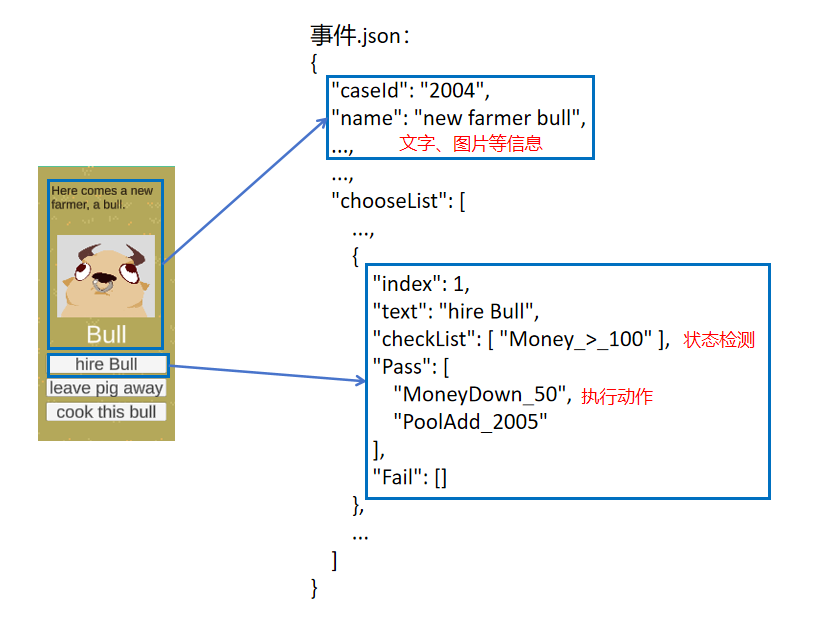
事件卡片的数据结构
3.2 事件系统流程实现
事件系统流程基本是按照预期来实现的,但是其中由于一些临时起意的想法,比如加入事件超时,导致了一些不大不小的问题。这对于一个48小时的GameJam来说还是比较耽误事的。

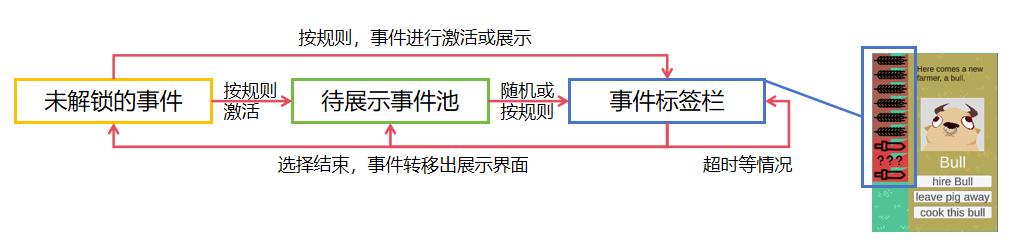
事件系统流程

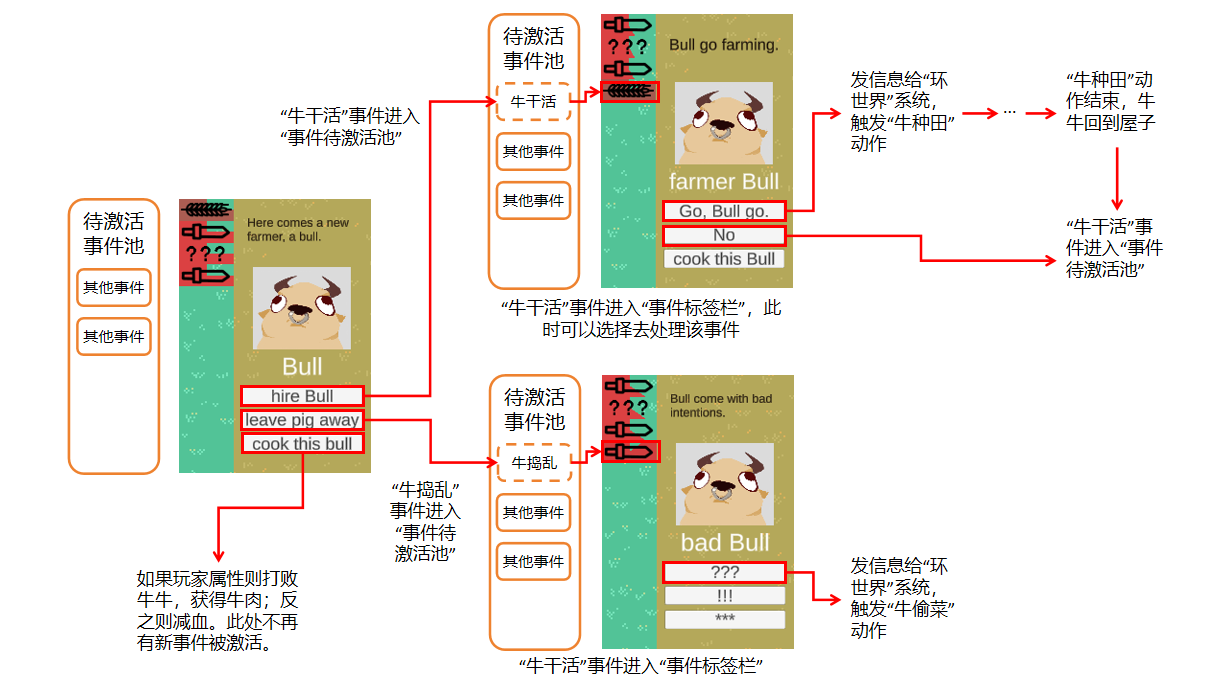
事件系统流程示例
我在期望中对于整个事件系统有着复杂性的追求,并且想要用上AI工具辅助。但是由于时间紧迫和自身操作熟练度的问题,就没有去实现这些想法。
4. 总结
这次依旧是一次较愉快的GameJam体验。少数遗憾归结为我对于不少内容的设计与理解不够到位,导致我们的一些很有意思的脑洞没有实际的去落地。
在此感谢我们的美术小鸡、小桥和小炖所贡献的精美素材、主程小强对程序的专业把控。各位都展现出了“985”级别的水平(笑)。





1 / 2