這絕對會是所有人都會的壁紙教程,裡面的特殊情況我都會有逃課教程
- 開始前準備活動
- 被分解好的圖片(人物無眼圖,背景圖,單人物圖,人物眼睛)或者(背景圖,人物完整無眼圖,人物眼睛)

- 扣的圖決定了你做出壁紙的下限,越精細越好,但是我們本次立志讓所有人都會,所以只用拆分四張圖足矣
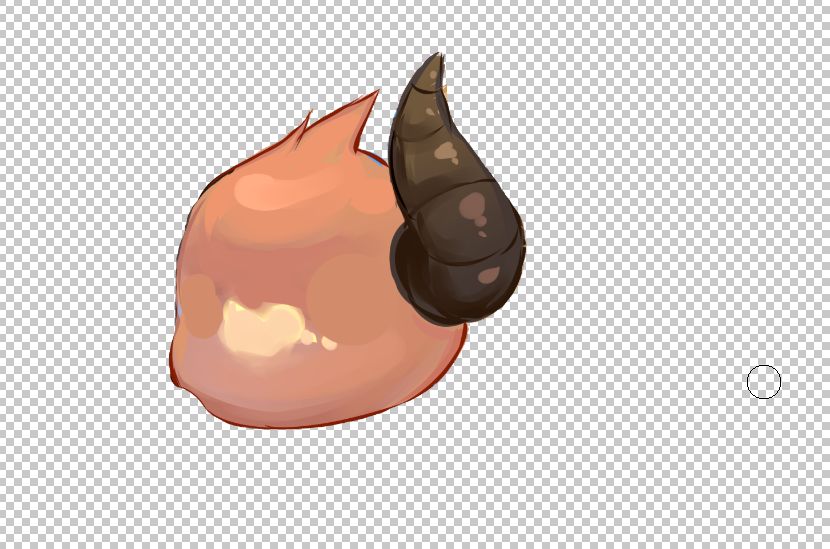
- 扣的人物無眼圖要像這樣如下圖,不然後面的眨眼就無法做出來,當然很多人可能摳不出來,可以使用ai補圖或者我後面的方法逃課
扣完圖之後我們就可以開始製作壁紙了
- 點擊小紅車左下角壁紙編輯器

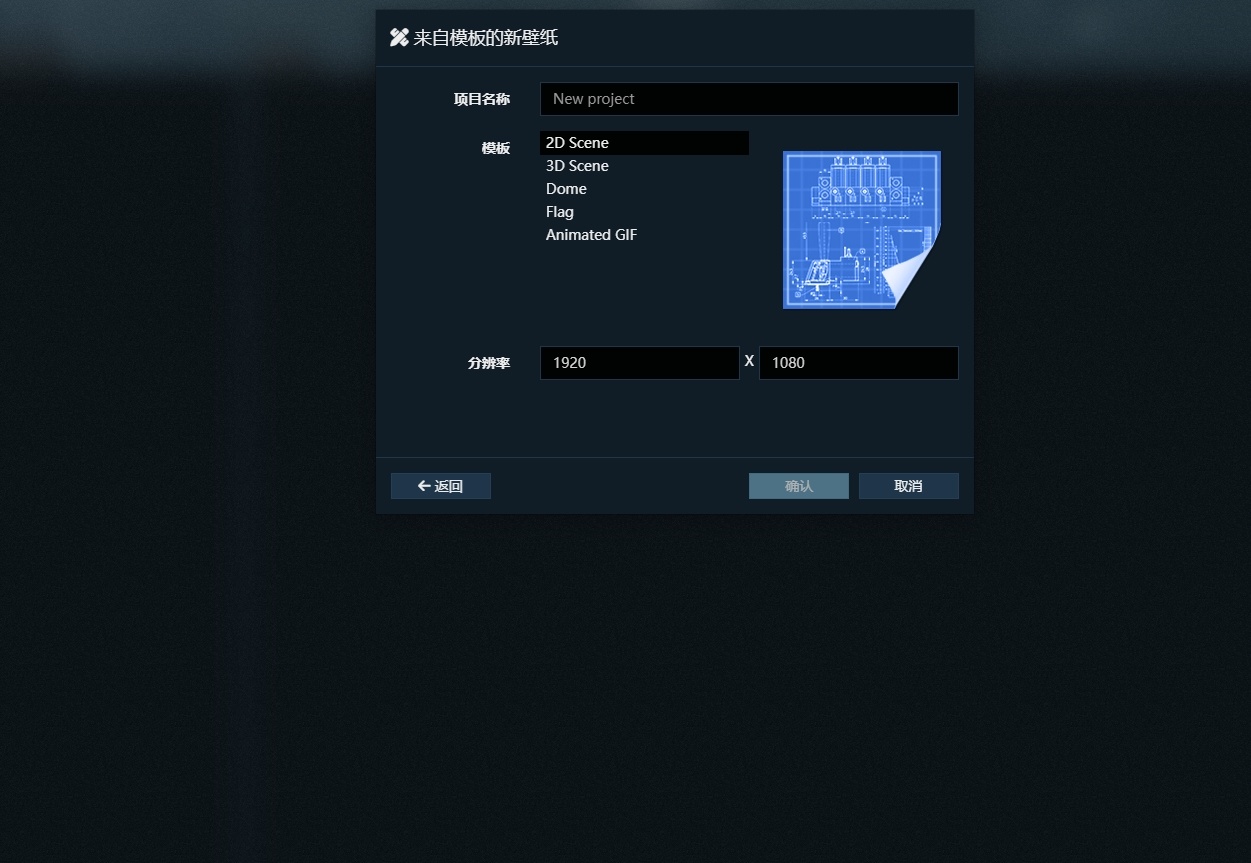
- 選擇使用模板

- 2D模板,分辨率的多少取決於你圖片的分辨率
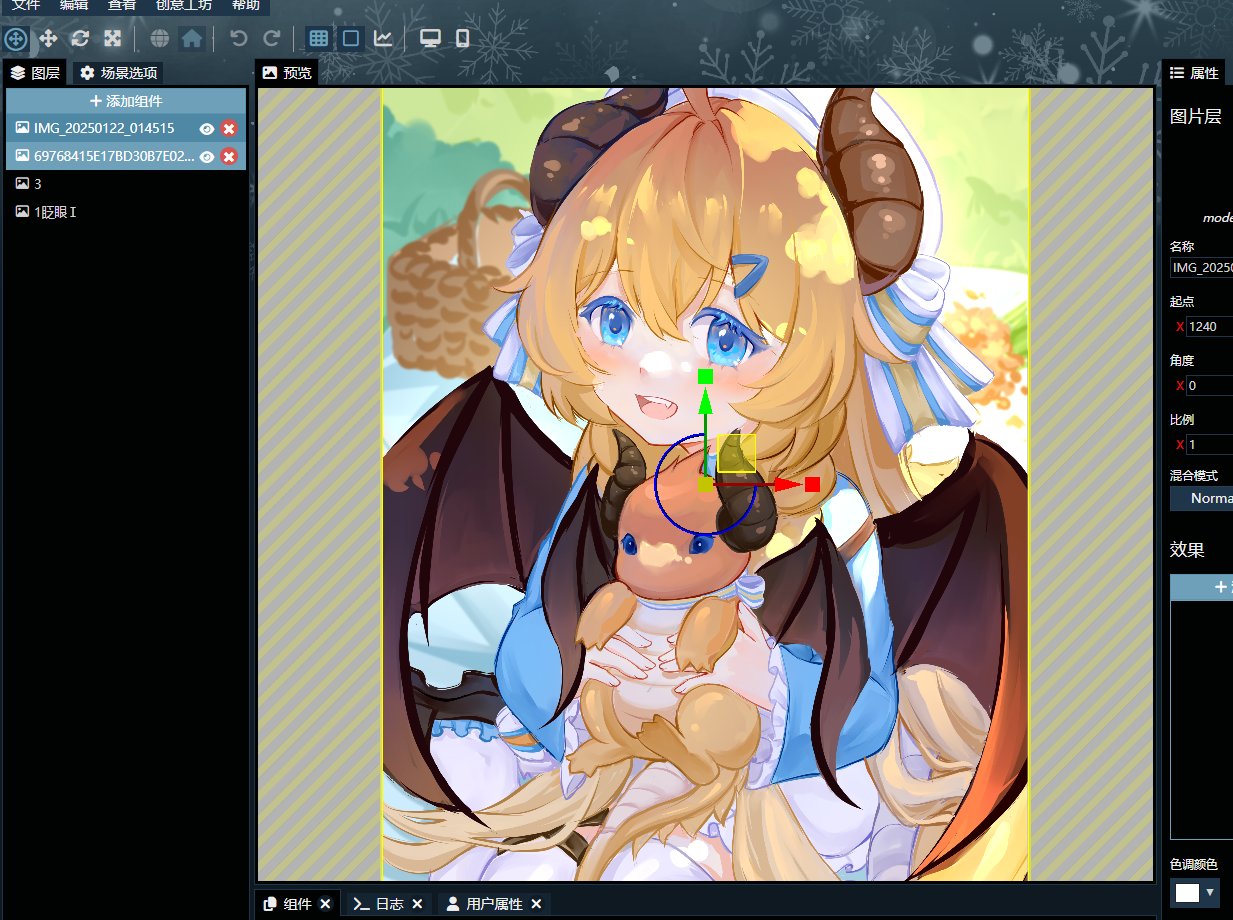
進入壁紙編輯器後
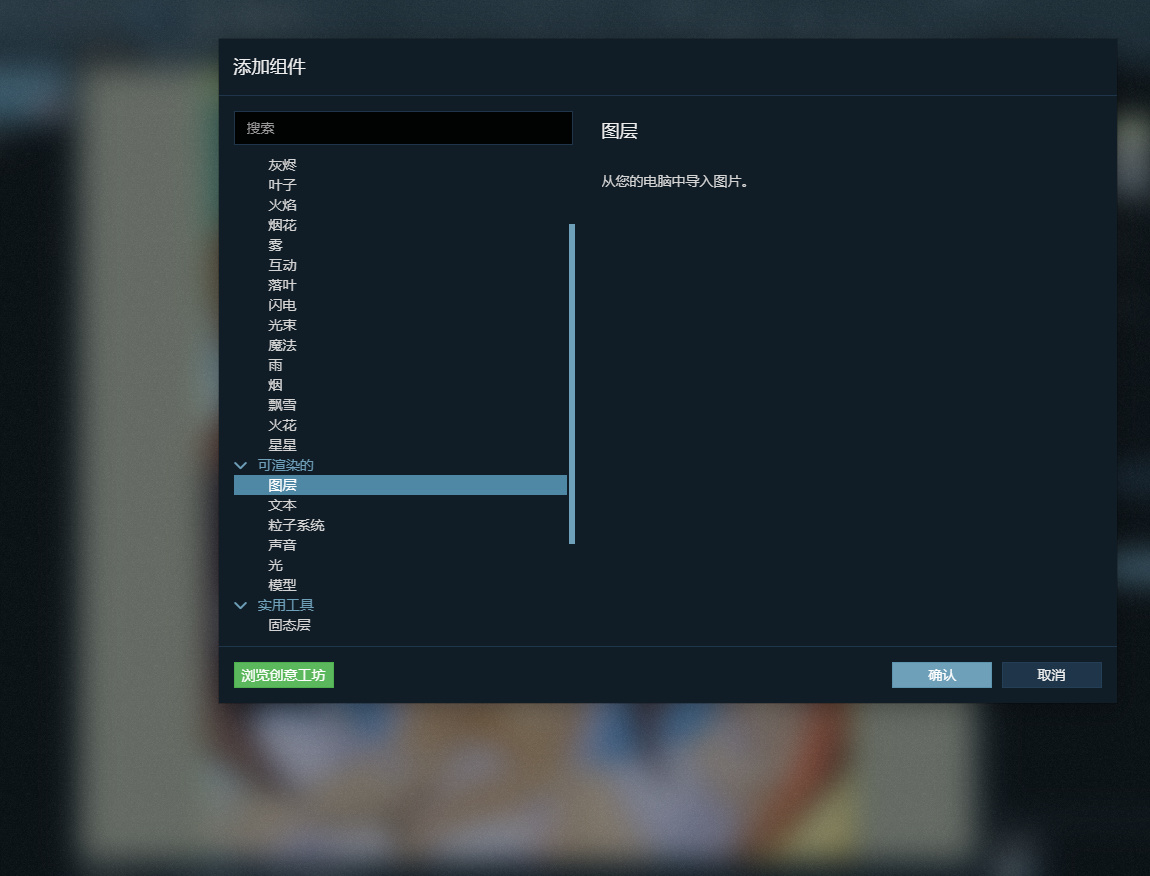
- 選擇添加組件

- 向下找到圖層,點擊確認,依次加入背景,完整人物圖,人物無眼圖,人物眼睛,把人物拼齊

注意注意:是分次依次加入而不是一次性全選加入,不然會變成一個gif格式的小動畫
人物頭髮飄動
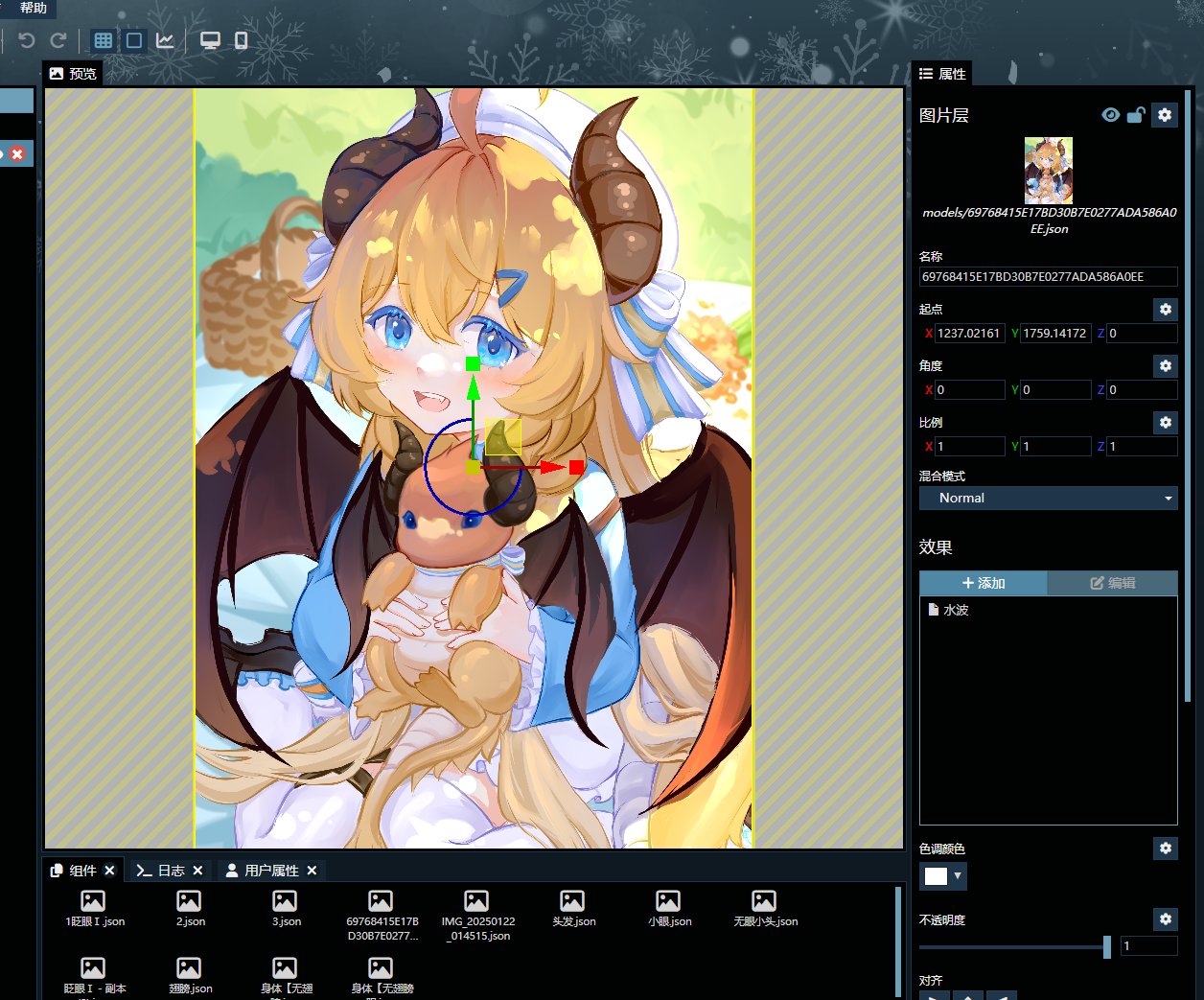
- 我們選中人物完整圖,也就是第二張圖,點擊右邊效果的添加選擇水波

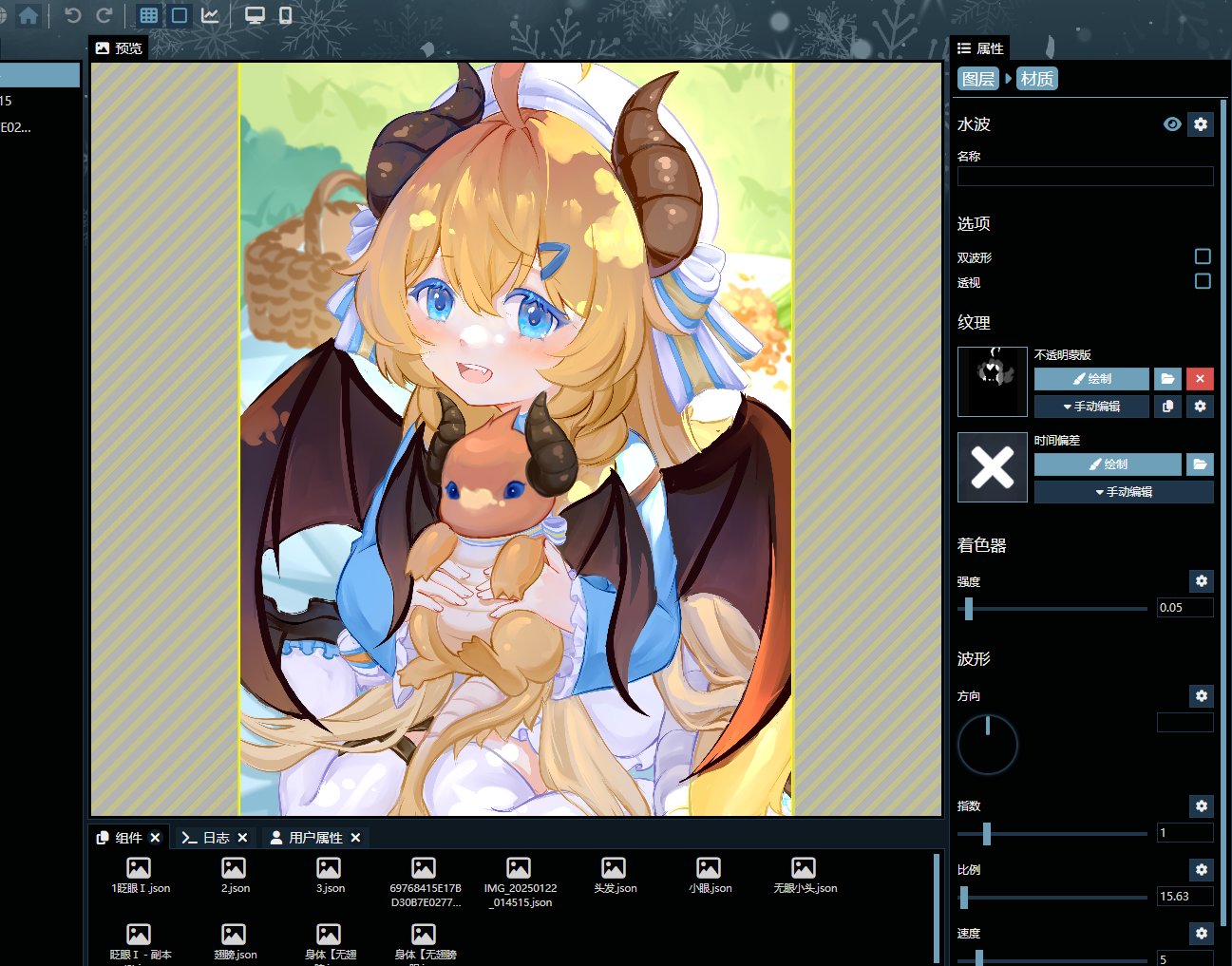
- 隨後右邊的紋理選擇繪製

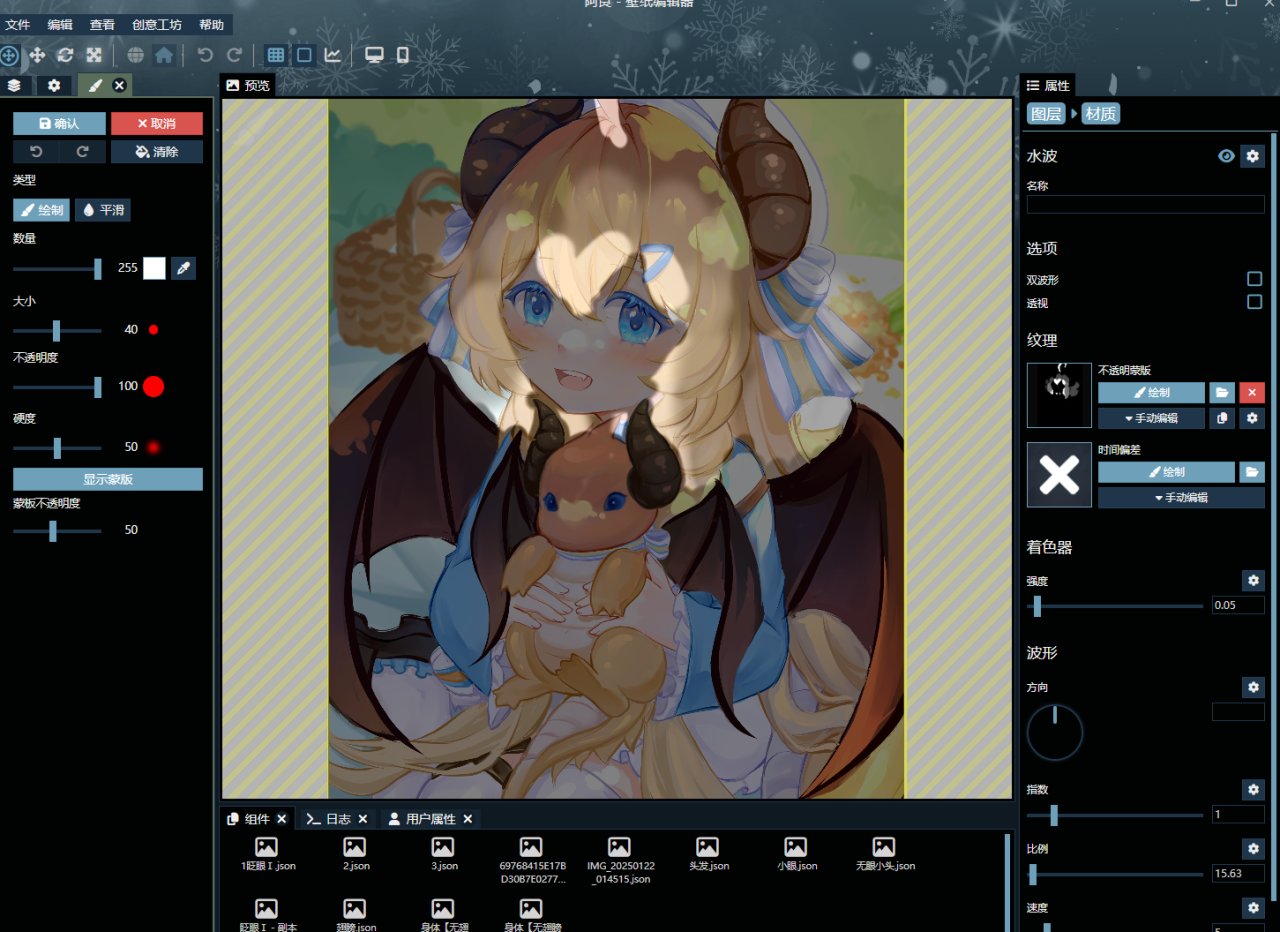
- 點擊顯示蒙版,對於最邊緣的毛髮我們把數量調到最大,依次減小,中間選擇平滑筆刷過渡即可

好了,現在你就已經得到了飄動的頭髮,是不是很簡單,對於衣服邊緣也可以塗抹製作出飄動的效果
人物眨眼的教程
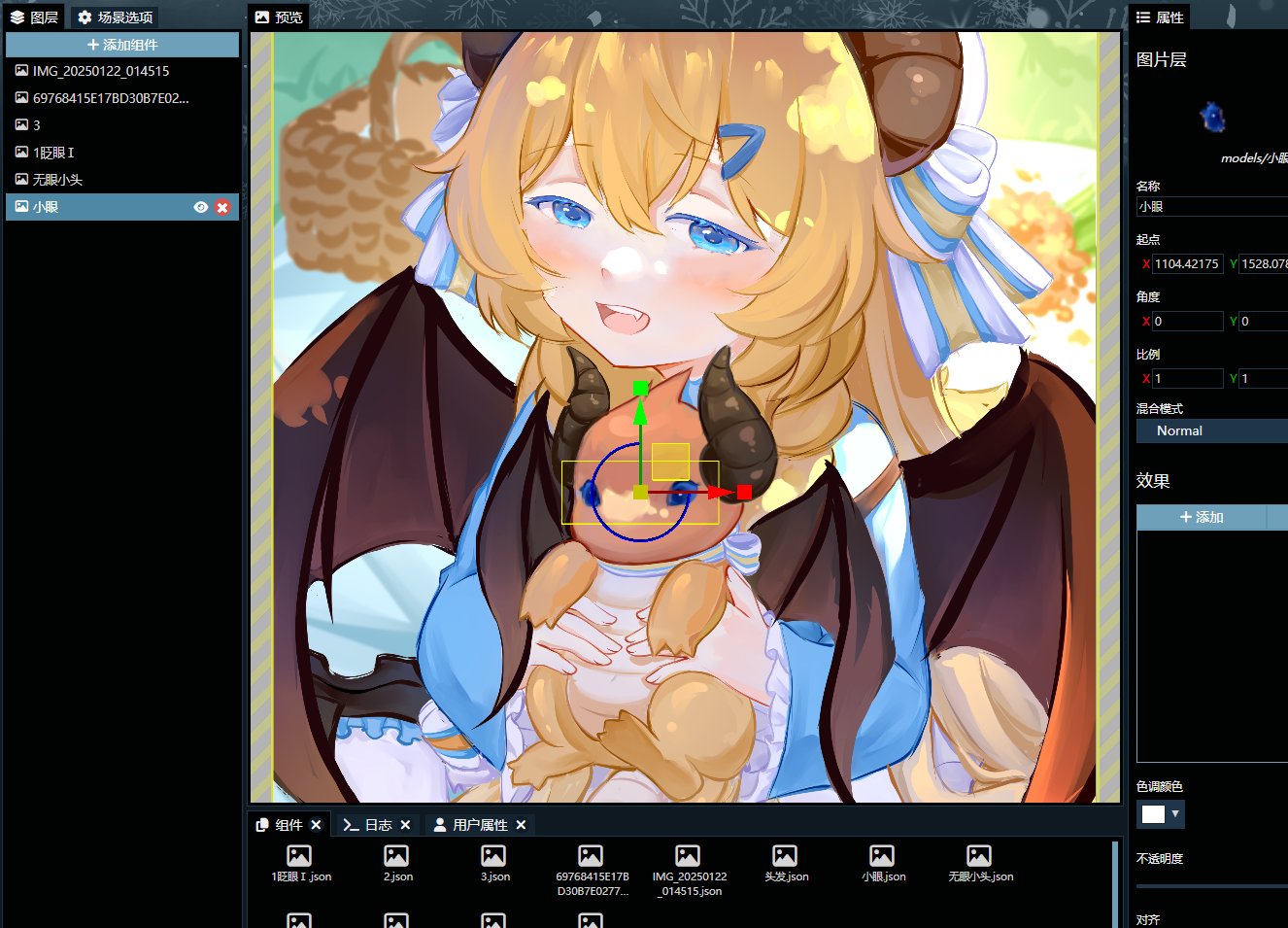
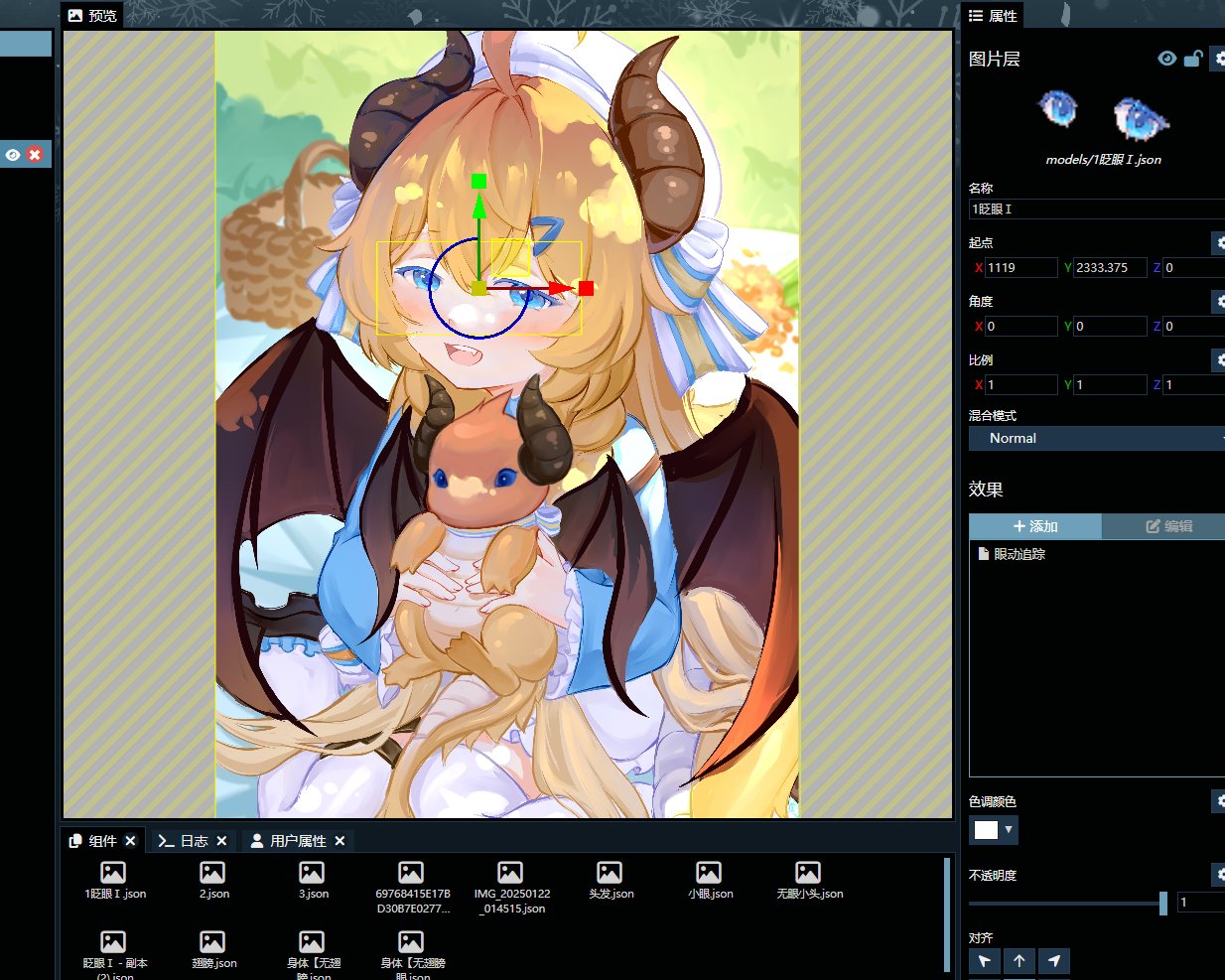
- 首先選中人物眼睛

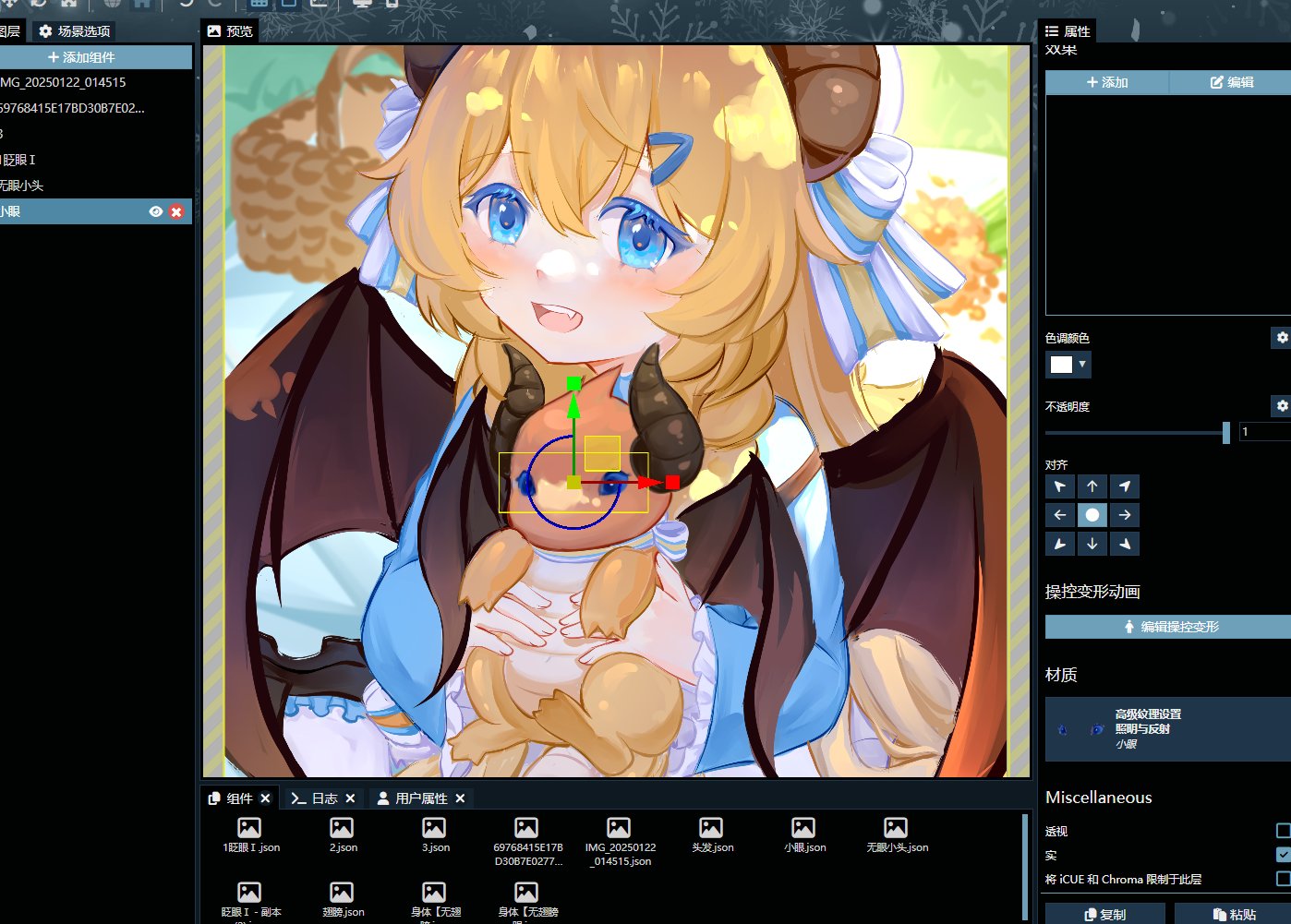
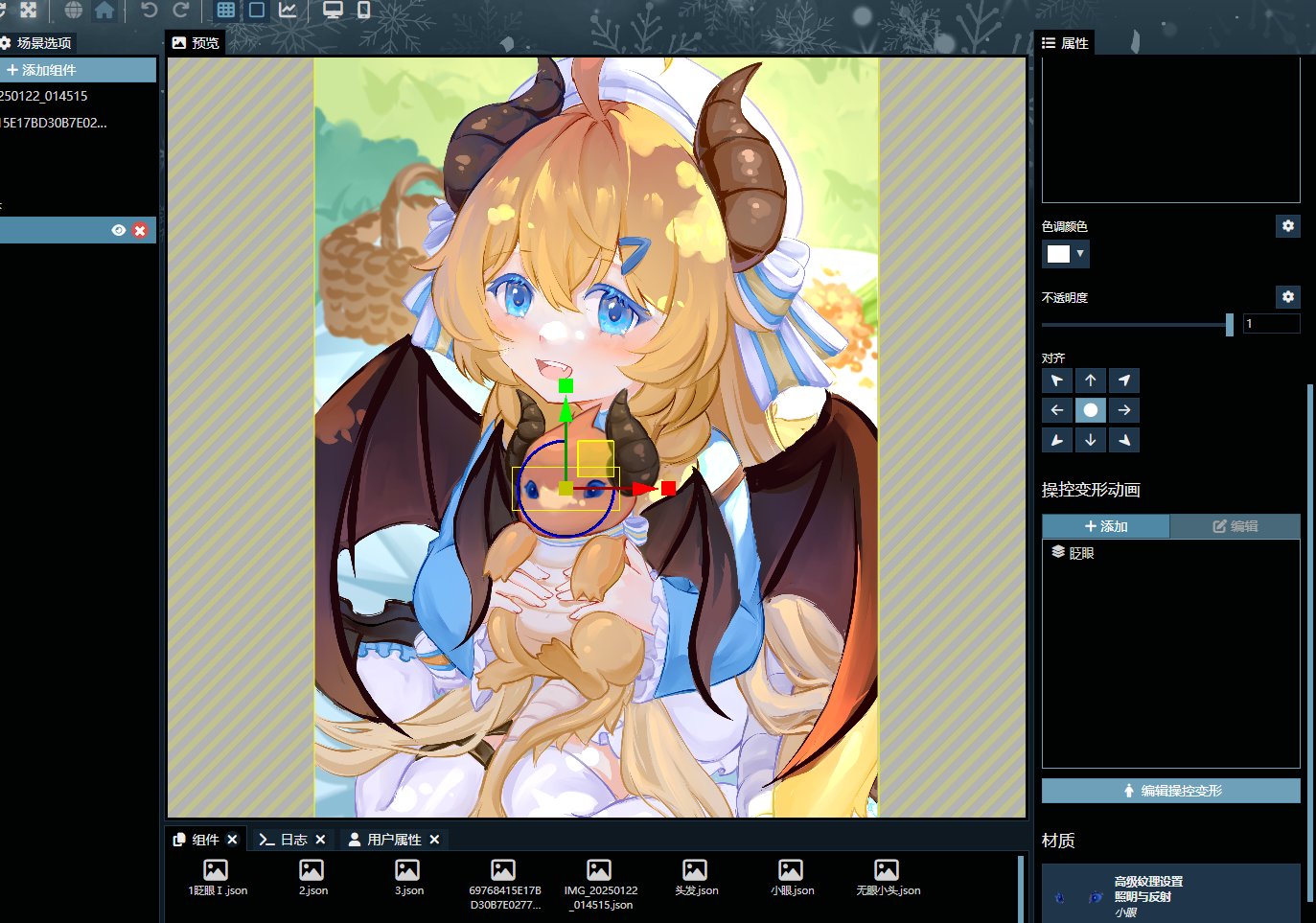
- 右邊屬性往下滑找到“編輯操控變形”

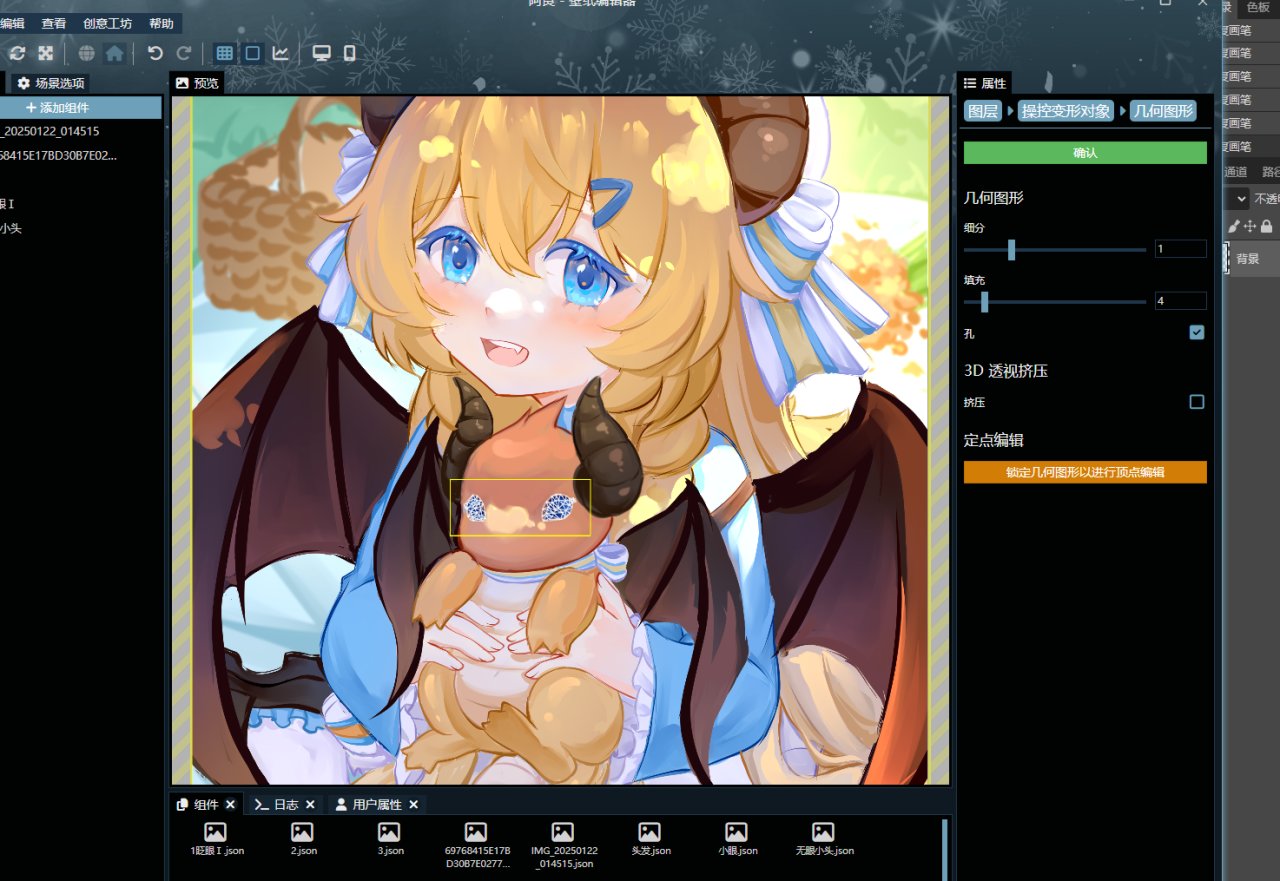
- 創建幾何圖形

填充和細分做到覆蓋整個眼睛即可
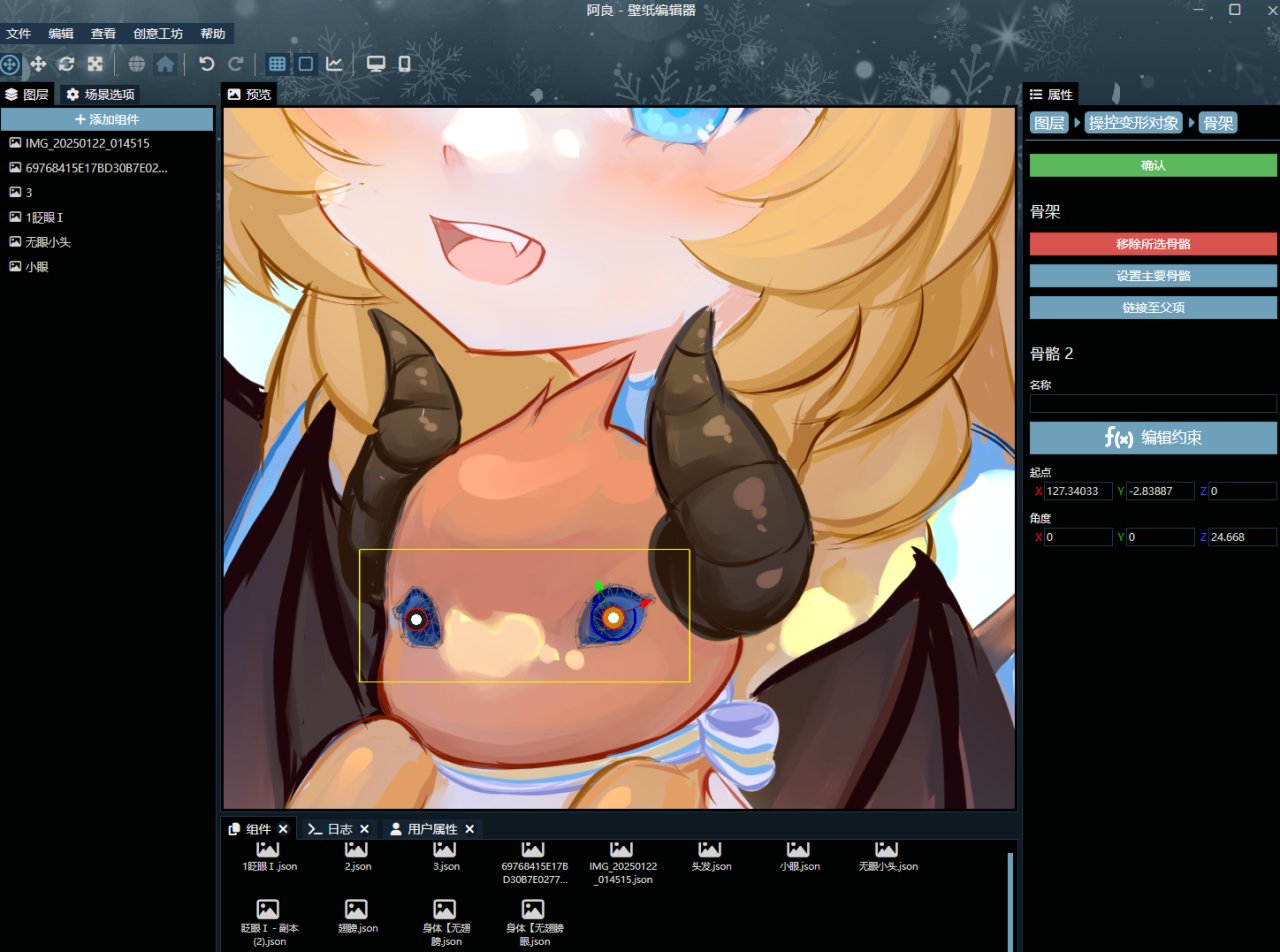
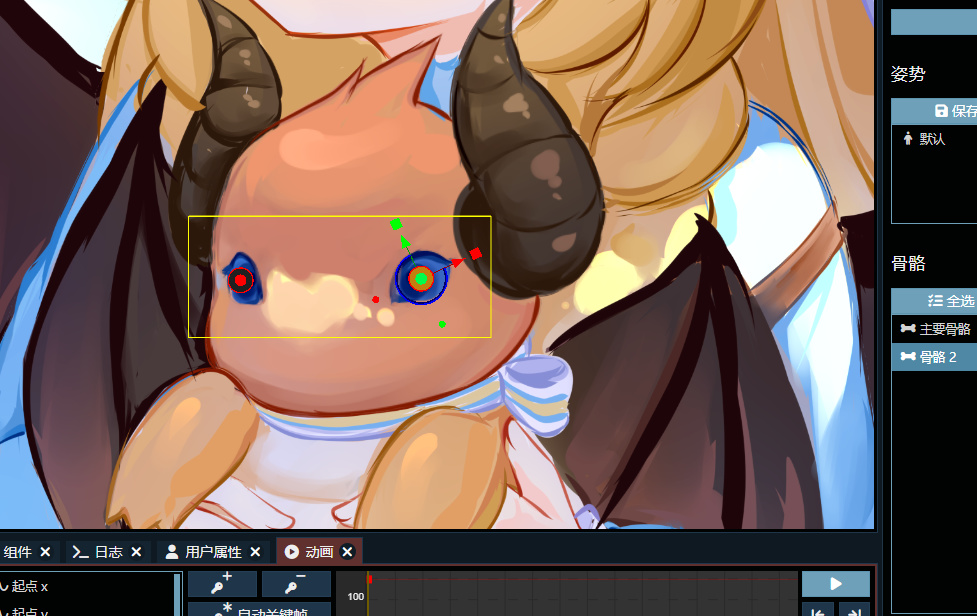
- 然後我們給兩個眼睛各自上單個骨架,骨架再點一次即可取消放置新骨架

- 我們可以通過圓圈調整骨架xy軸位置,而想要做到眨眼我們需要將其x軸或y軸對準要眨眼的方向

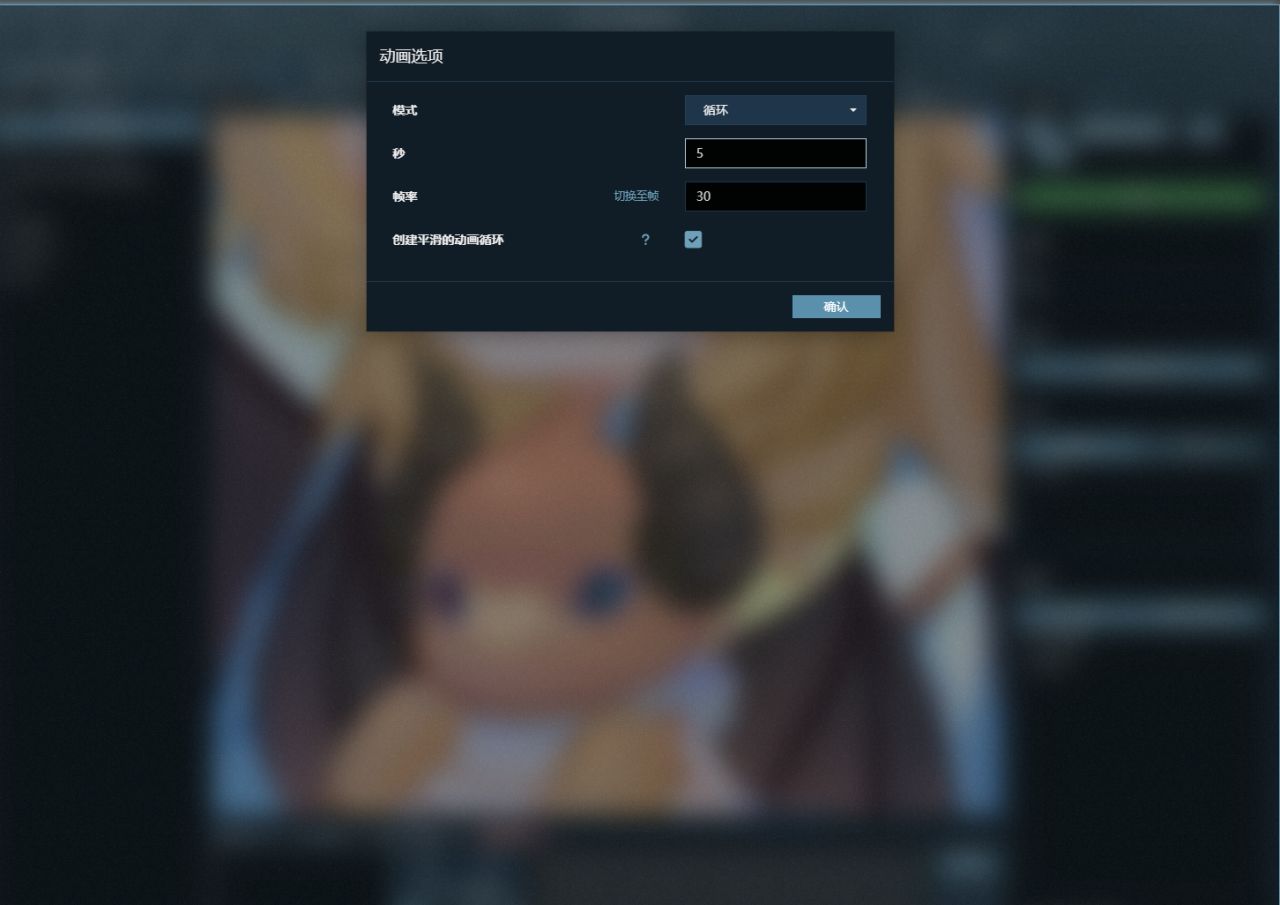
- 骨骼權重不必管,我們直接點擊創建動畫,秒和幀率如圖即可,也就是一秒30幀5秒150幀一個循環,無需創建平滑的動畫循環

- 拖拽小方框一直到閉眼位置(一條線或者看不見眼睛為止)如下圖

接下來就到關鍵的環節了
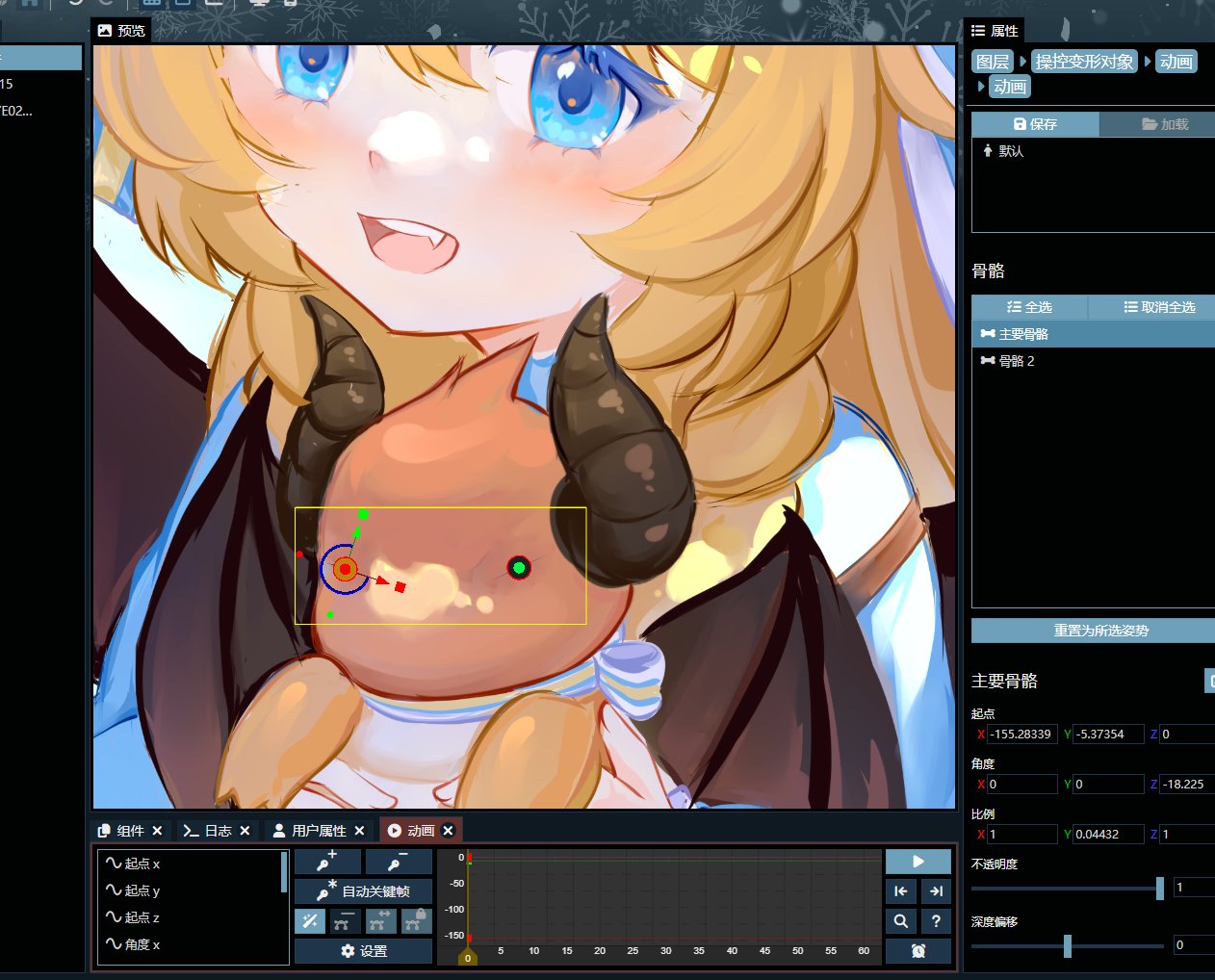
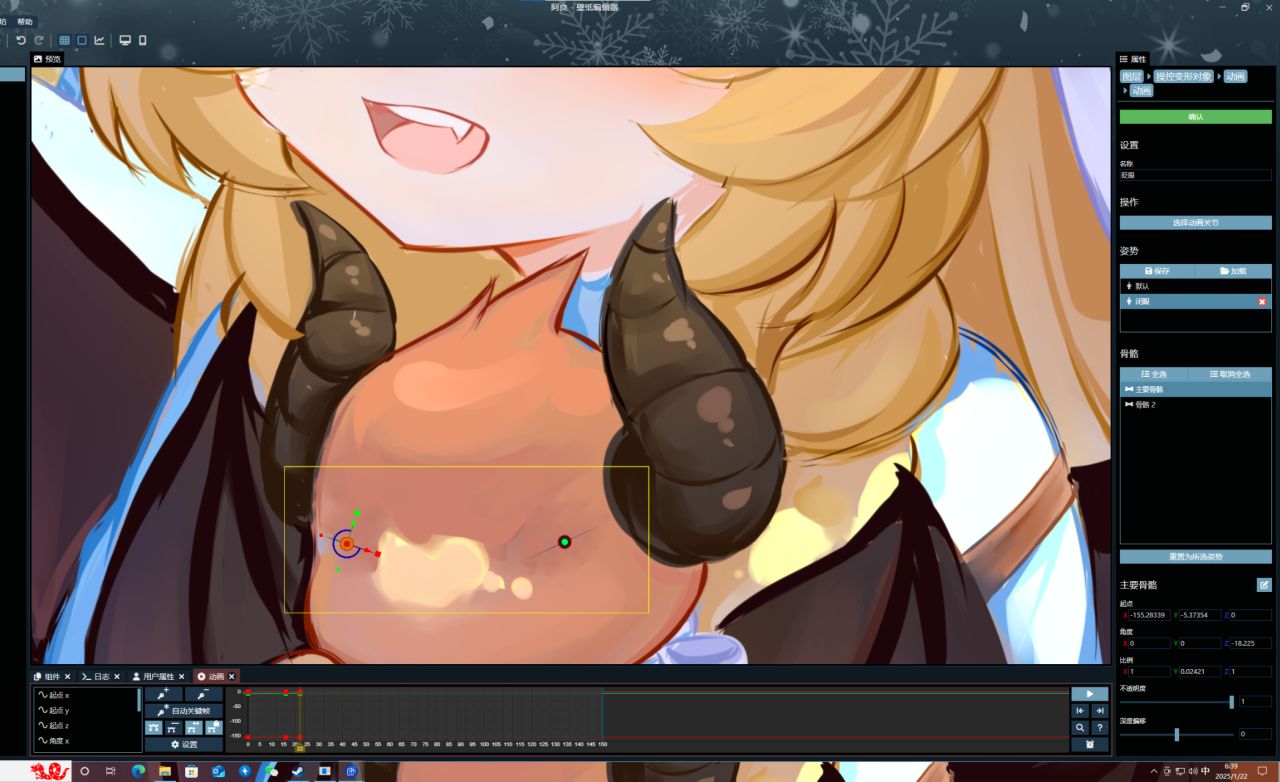
- 如圖,我們首先在初始和末尾兩個位置放置默認動作(右下角兩個剪頭分別是到最前和最後,點擊加載即可放置),隨後我們在任意幀位置再次放置一個默認姿勢,往後推6幀放置閉眼姿勢,再6幀後放置默認姿勢,如此,一個眨眼動畫就完成了

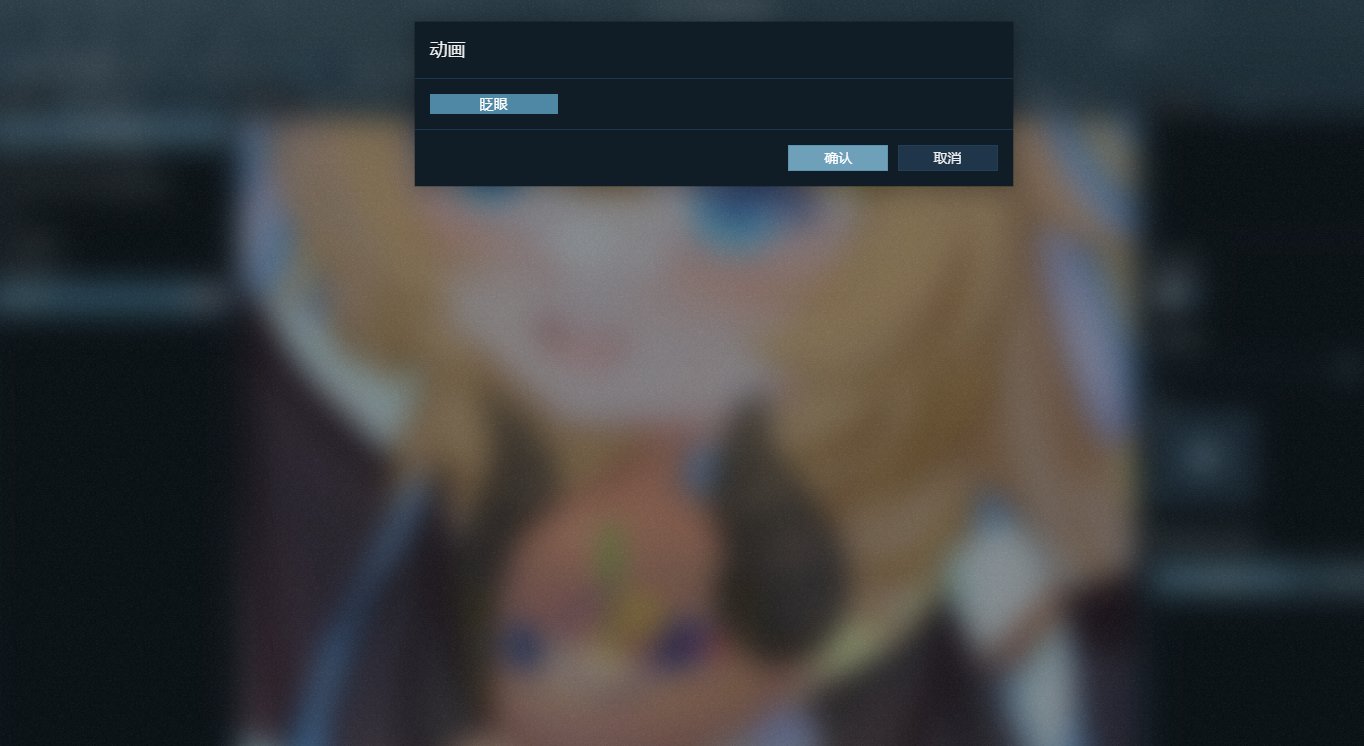
- 隨後在屬性裡的操控變形動畫添加眨眼即可


- 至此,一個壁紙就完成了
逃課小教程(其一)
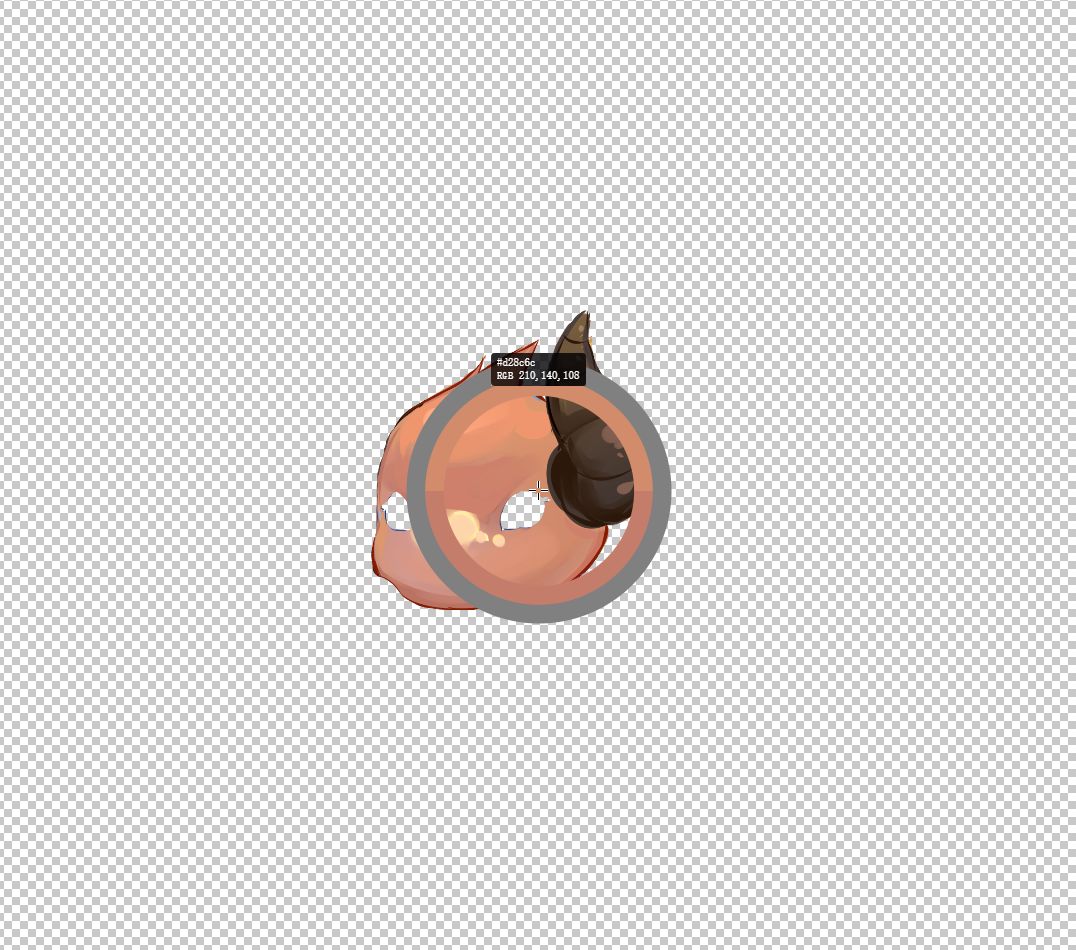
在摳圖時發現摳圖後有兩個窟窿,自己找不到ai補圖軟件怎麼辦
很簡單我自己畫不就是了(bushi)
網站後期放,我怕和諧了

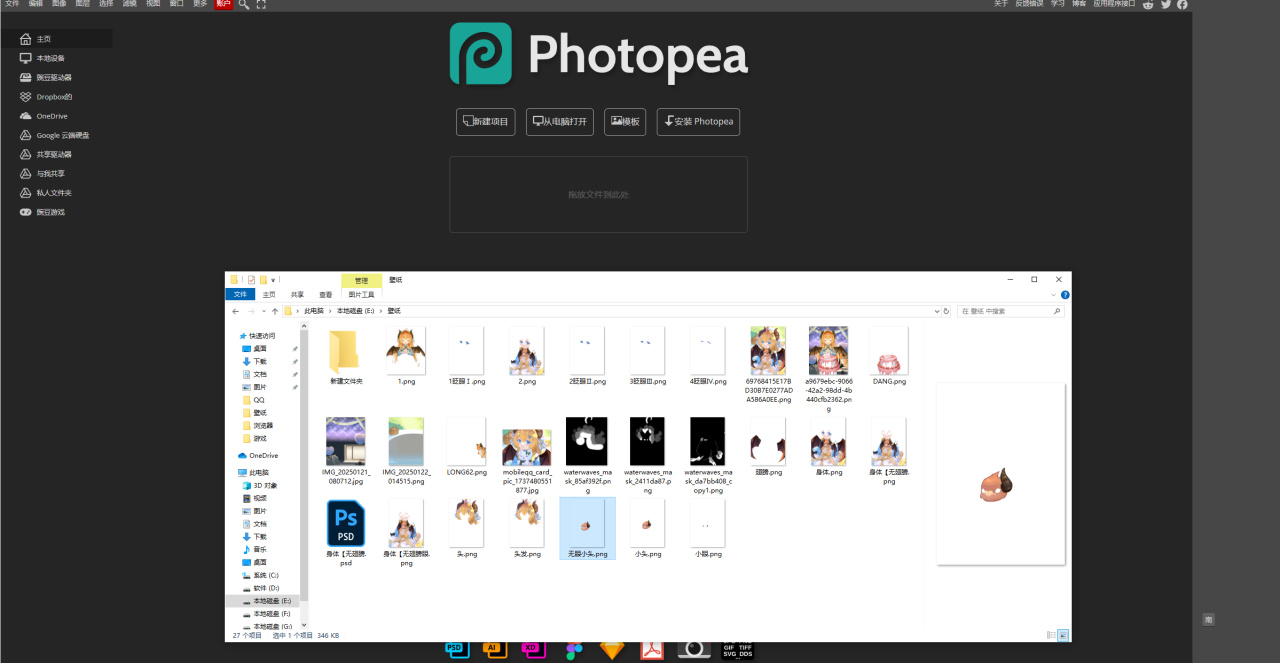
將自己需要補的畫放入網站
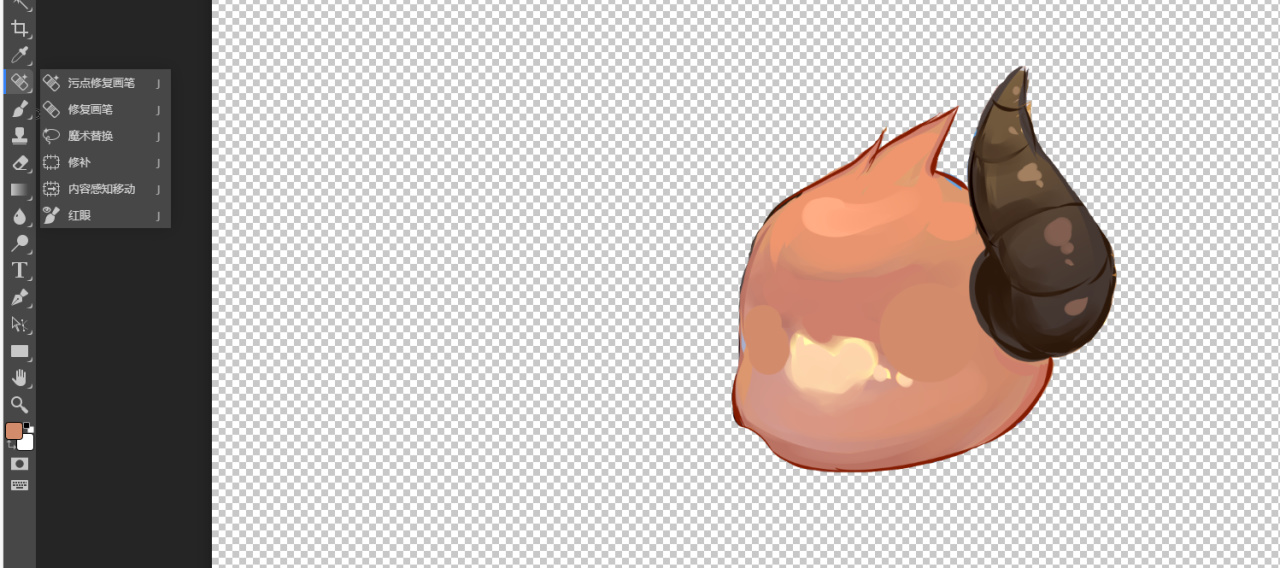
吸色筆吸色

把窟窿補上

使用網站自帶的汙點修復筆刷塗抹

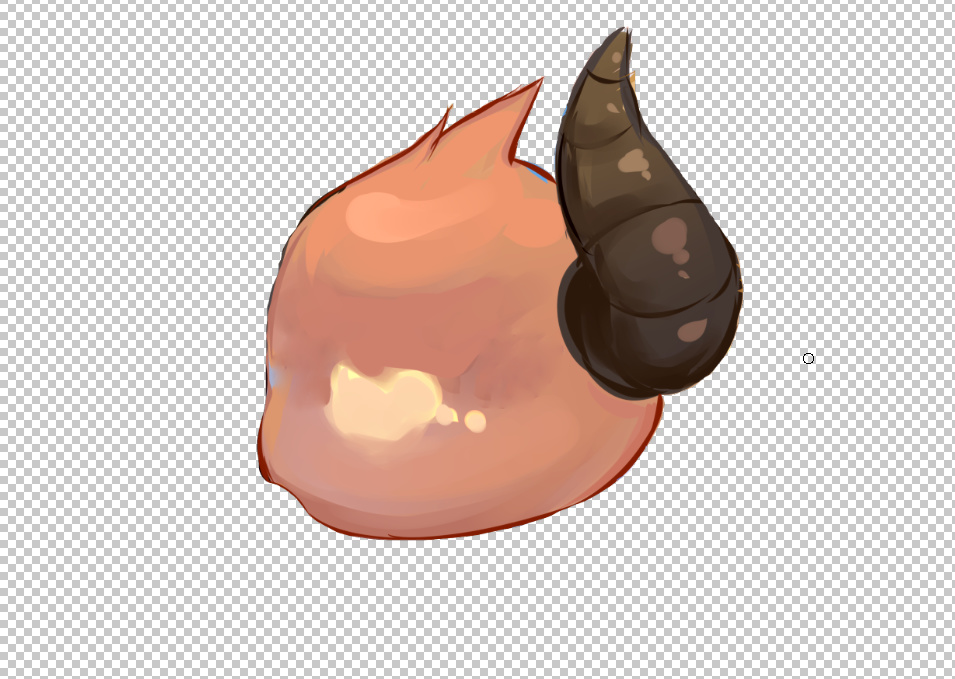
成品(可以多次塗抹用汙點修復讓其更自然)

靈動DLC
在眨眼的基礎上,我們可以點擊右邊的效果,添加眼球追蹤

紋理繪製,將眼球和眼白全部塗抹,這樣眼睛就可以動了哦
小紅車搜索阿良可以找到我的演示案例
還有一件事,點我牛牛
還有其他問題可以在評論區留言,我看到會回覆和二編的