这绝对会是所有人都会的壁纸教程,里面的特殊情况我都会有逃课教程
- 开始前准备活动
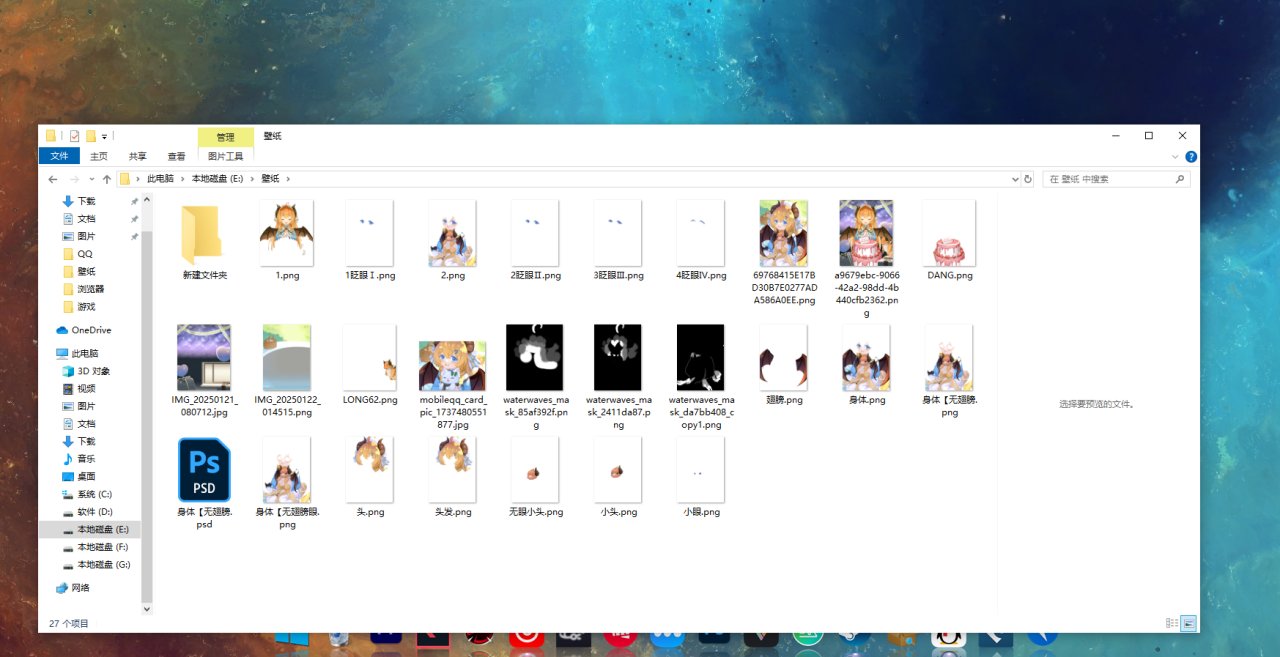
- 被分解好的图片(人物无眼图,背景图,单人物图,人物眼睛)或者(背景图,人物完整无眼图,人物眼睛)

- 扣的图决定了你做出壁纸的下限,越精细越好,但是我们本次立志让所有人都会,所以只用拆分四张图足矣
- 扣的人物无眼图要像这样如下图,不然后面的眨眼就无法做出来,当然很多人可能抠不出来,可以使用ai补图或者我后面的方法逃课
扣完图之后我们就可以开始制作壁纸了
- 点击小红车左下角壁纸编辑器

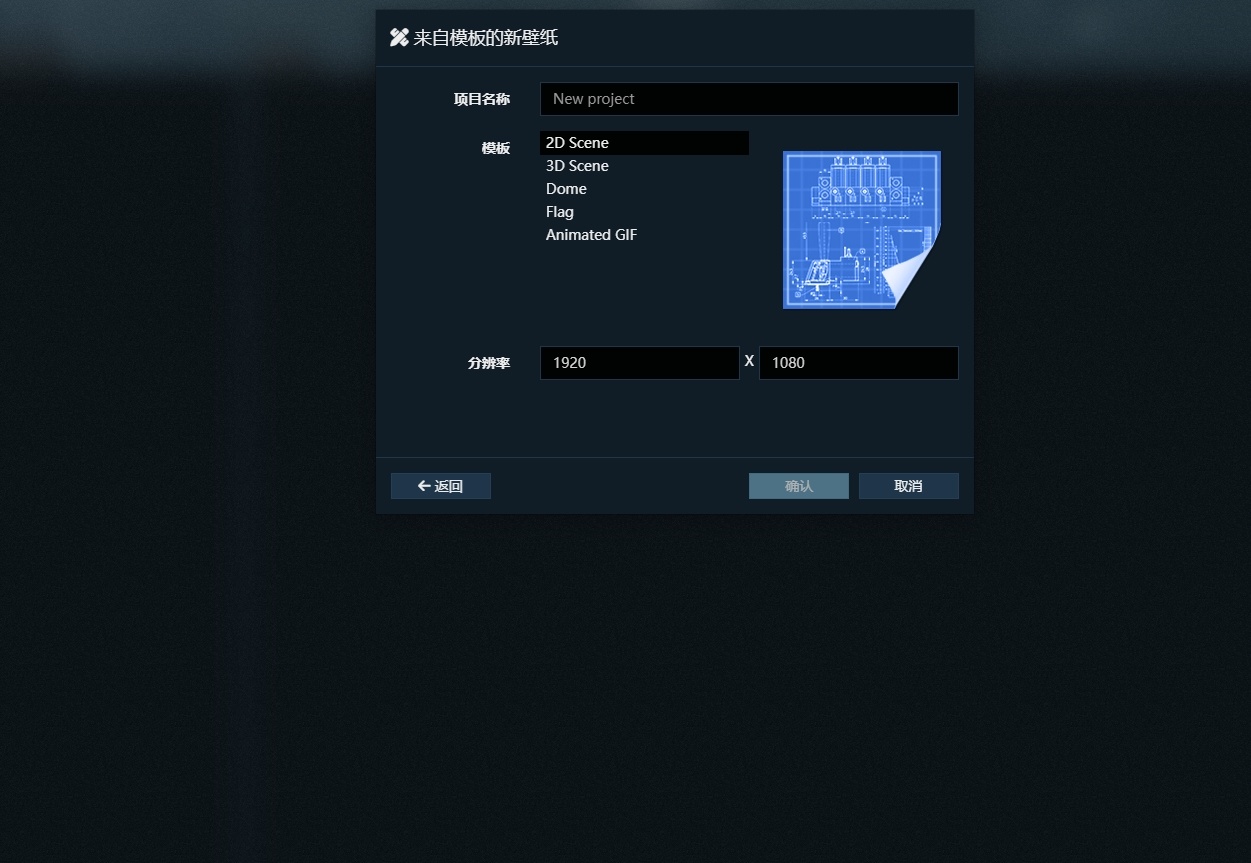
- 选择使用模板

- 2D模板,分辨率的多少取决于你图片的分辨率
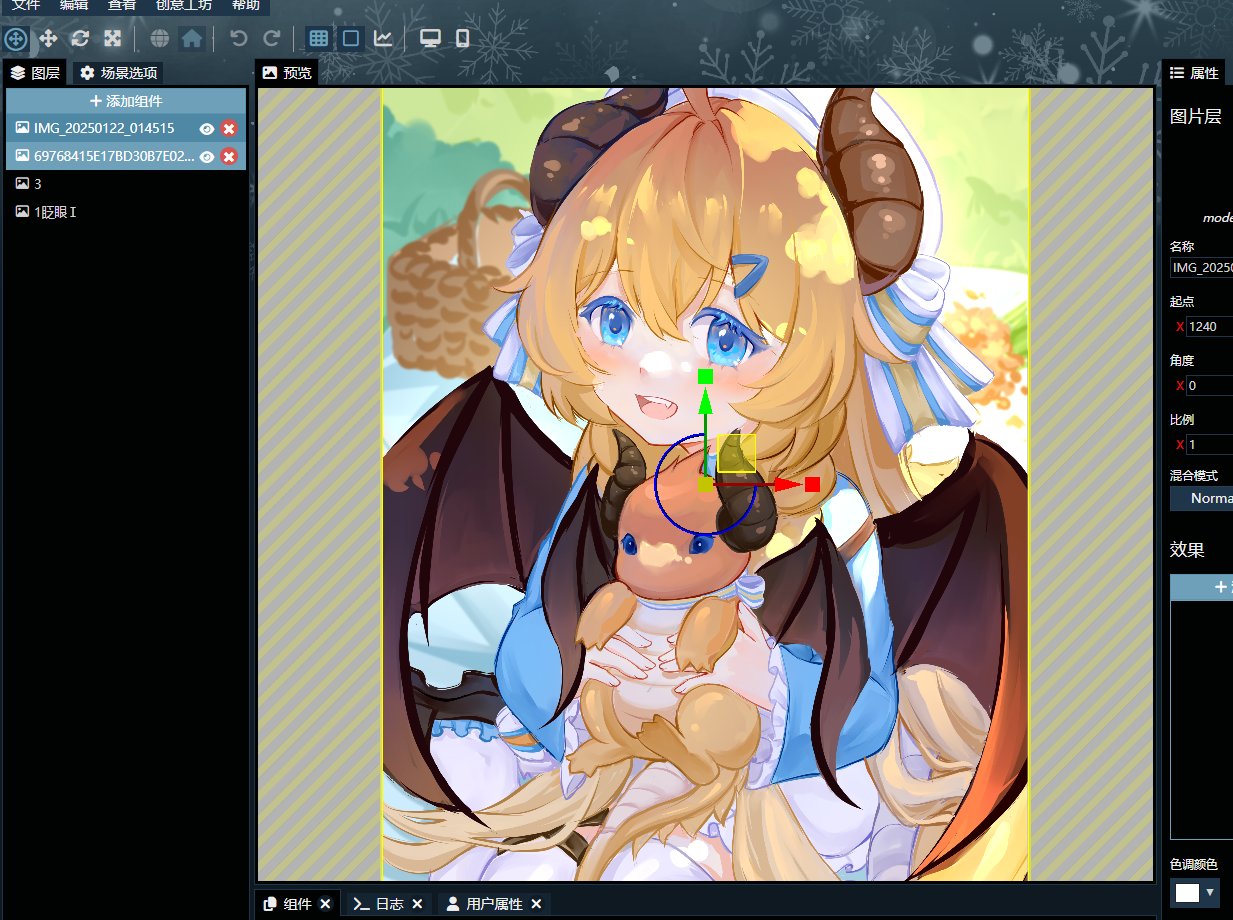
进入壁纸编辑器后
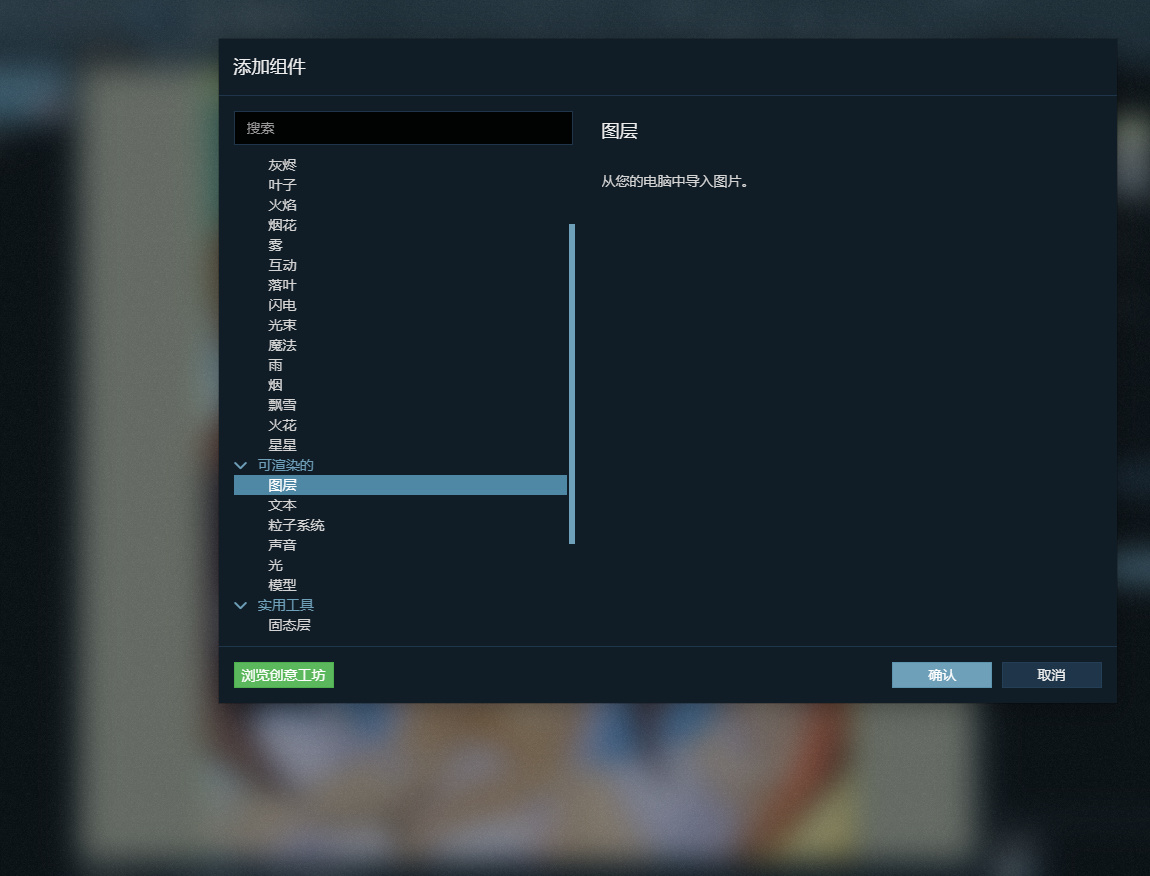
- 选择添加组件

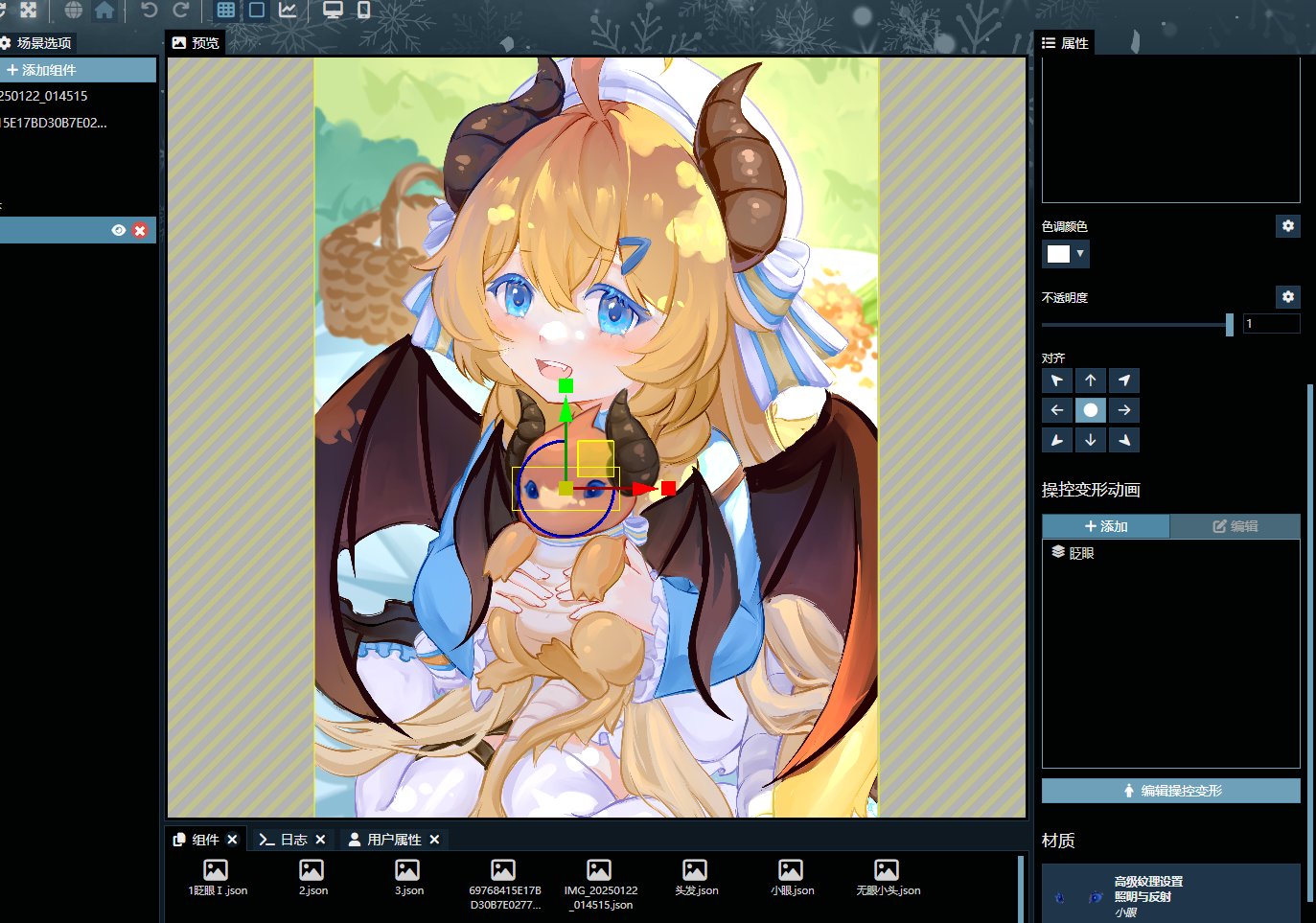
- 向下找到图层,点击确认,依次加入背景,完整人物图,人物无眼图,人物眼睛,把人物拼齐

注意注意:是分次依次加入而不是一次性全选加入,不然会变成一个gif格式的小动画
人物头发飘动
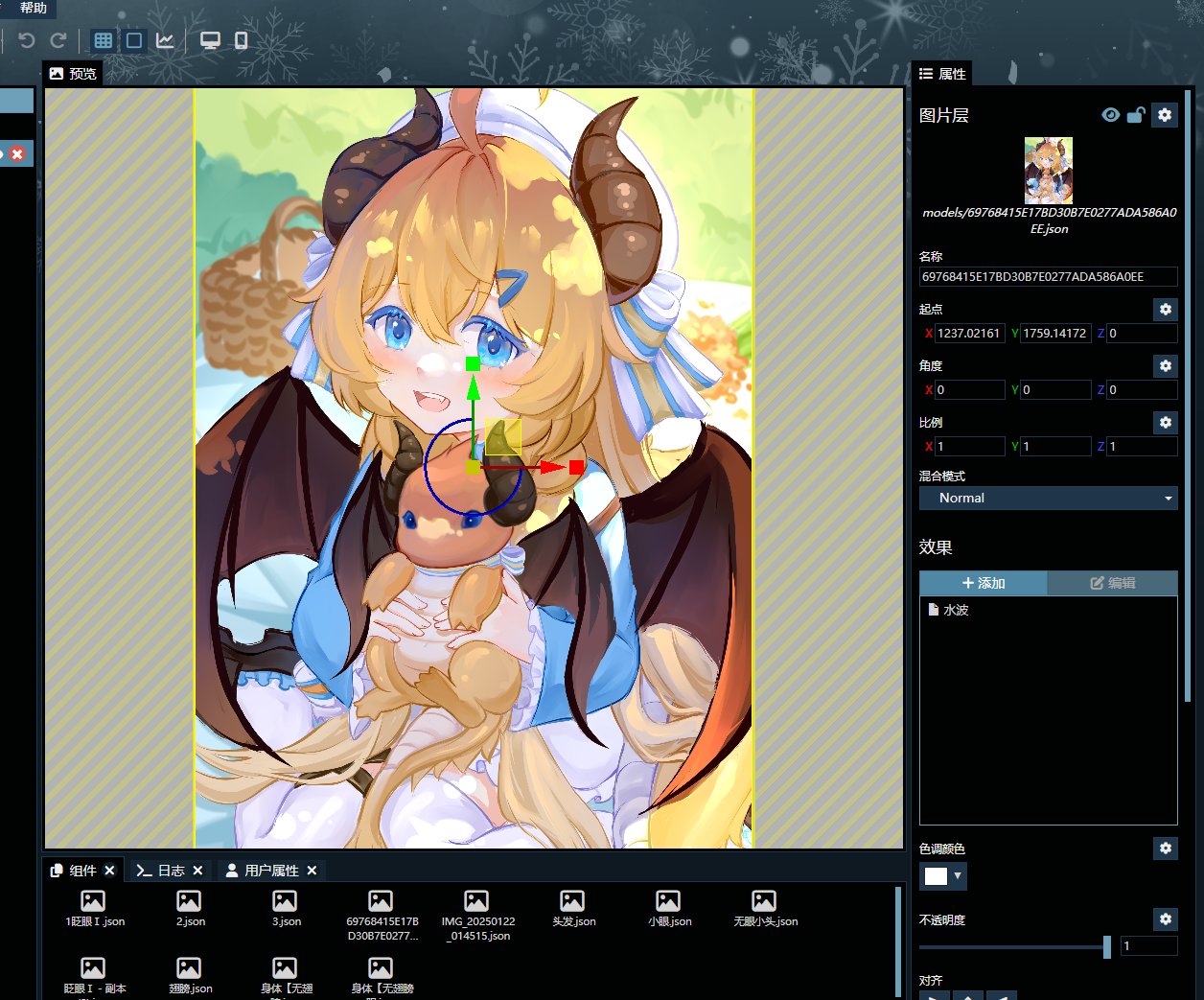
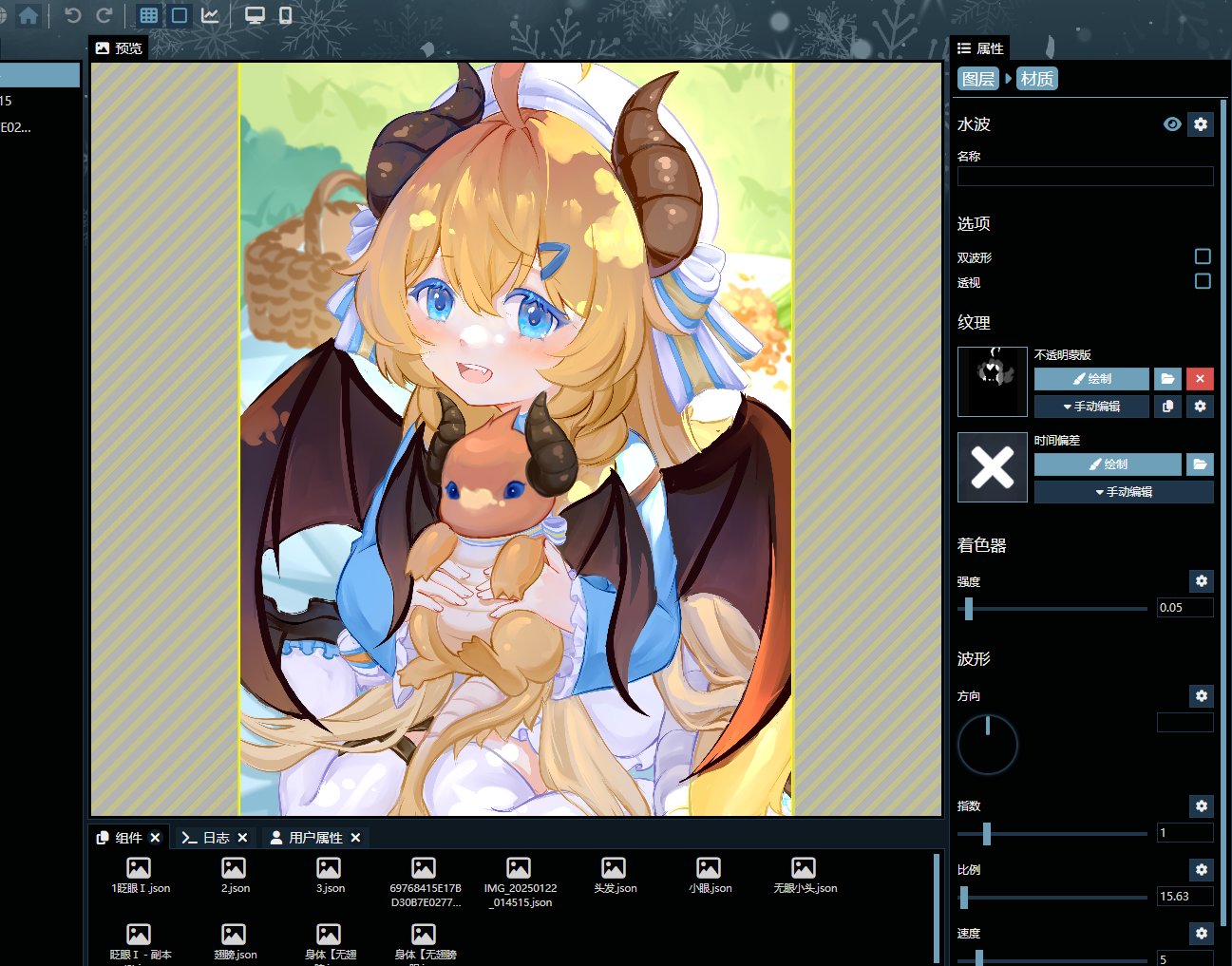
- 我们选中人物完整图,也就是第二张图,点击右边效果的添加选择水波

- 随后右边的纹理选择绘制

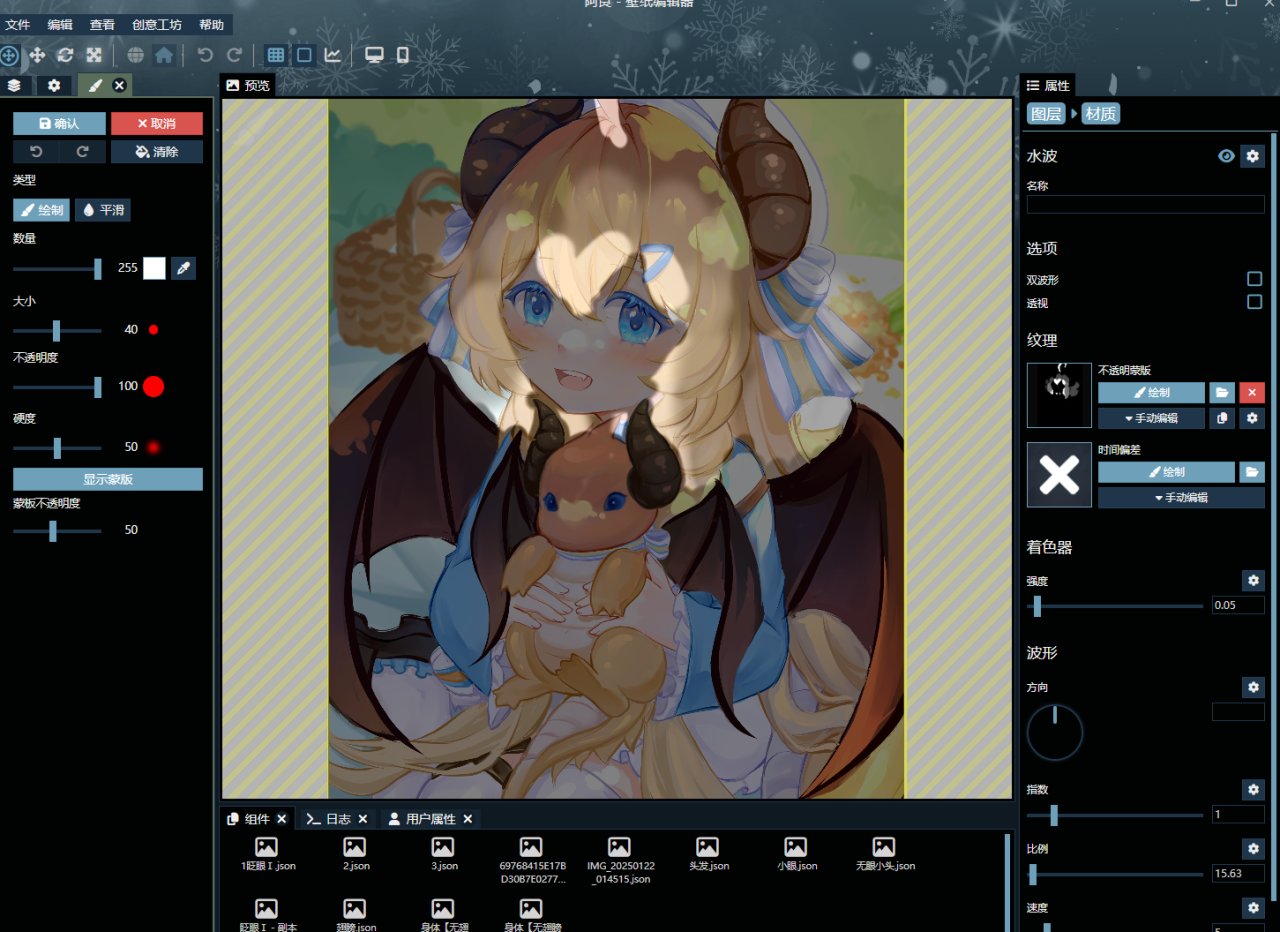
- 点击显示蒙版,对于最边缘的毛发我们把数量调到最大,依次减小,中间选择平滑笔刷过渡即可

好了,现在你就已经得到了飘动的头发,是不是很简单,对于衣服边缘也可以涂抹制作出飘动的效果
人物眨眼的教程
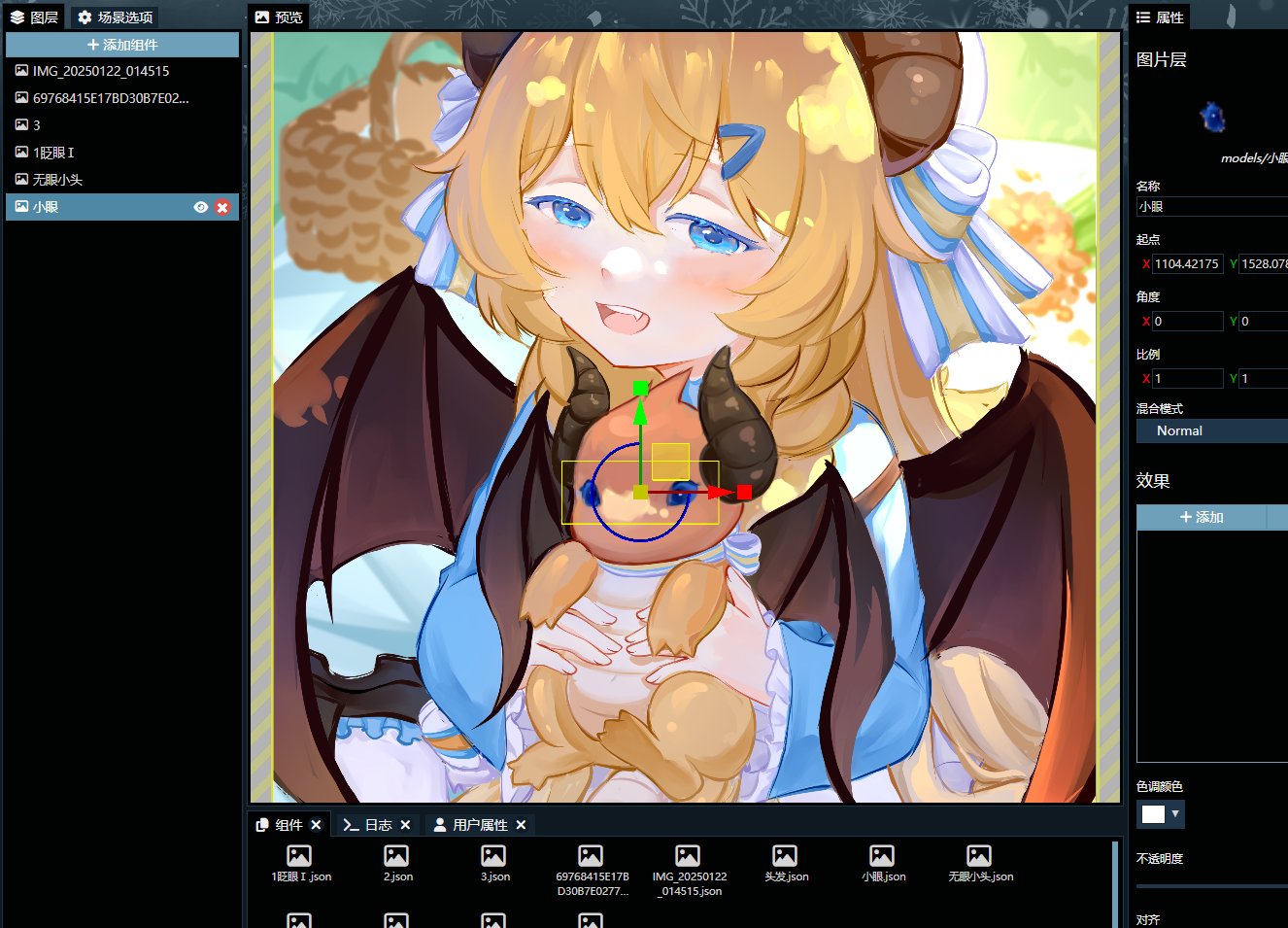
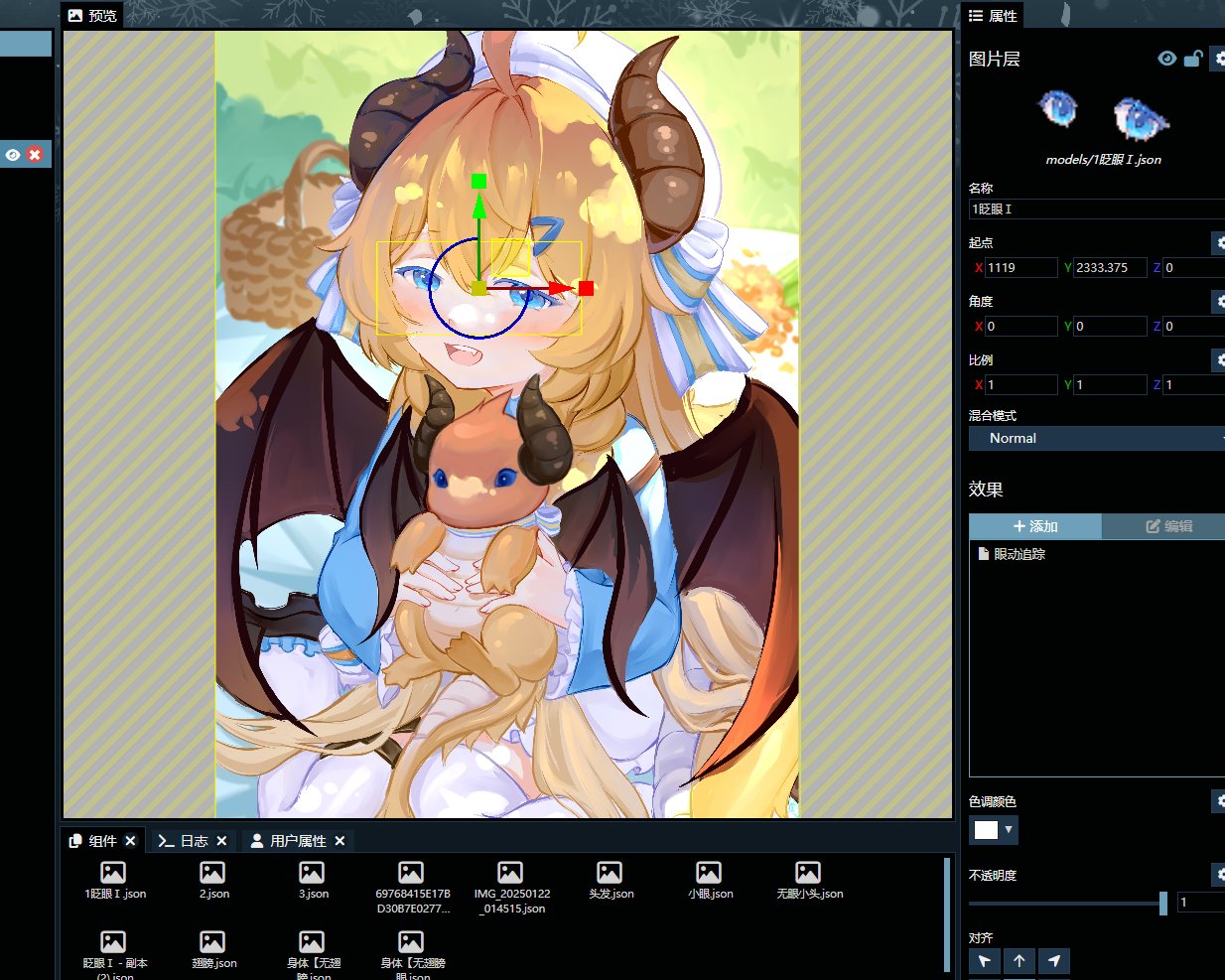
- 首先选中人物眼睛

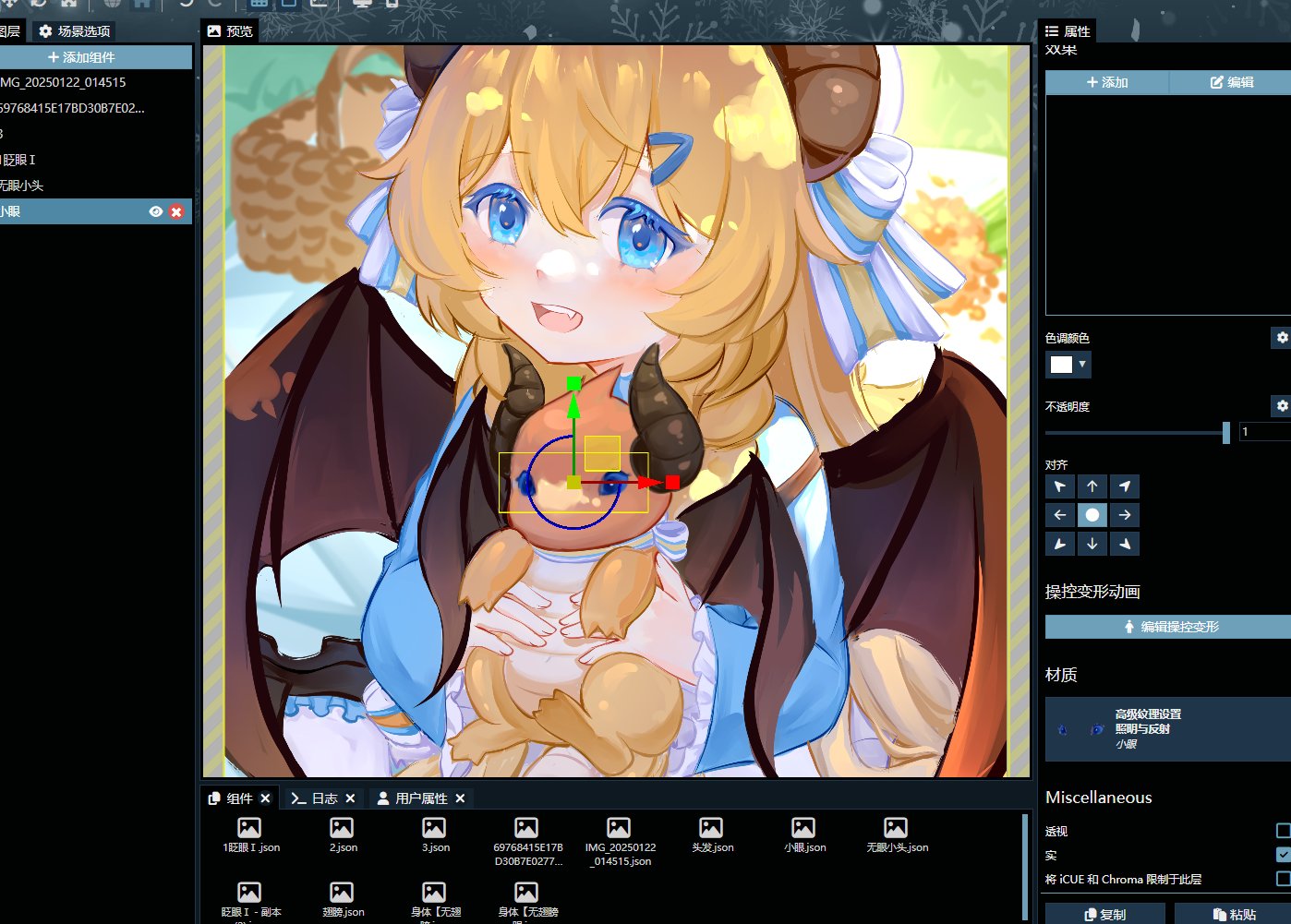
- 右边属性往下滑找到“编辑操控变形”

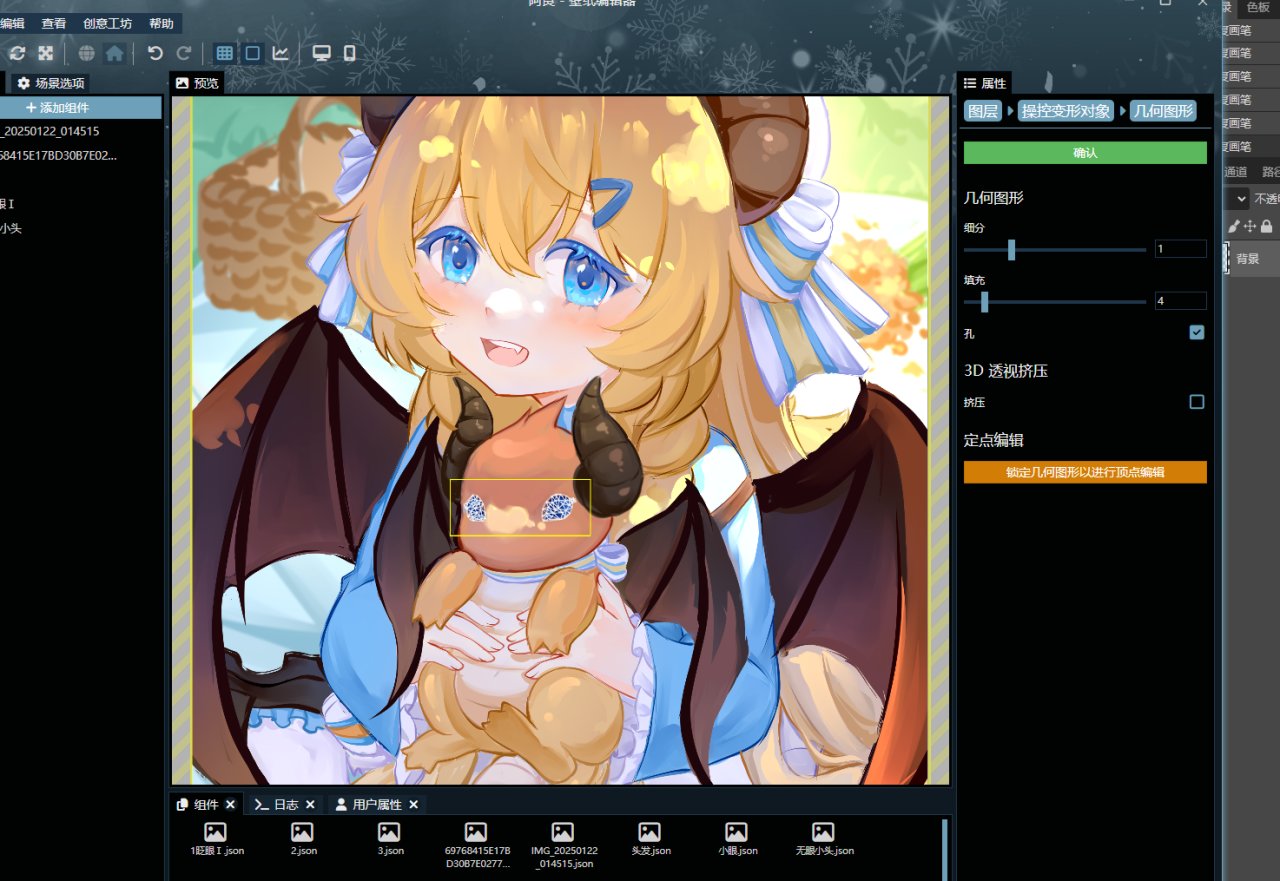
- 创建几何图形

填充和细分做到覆盖整个眼睛即可
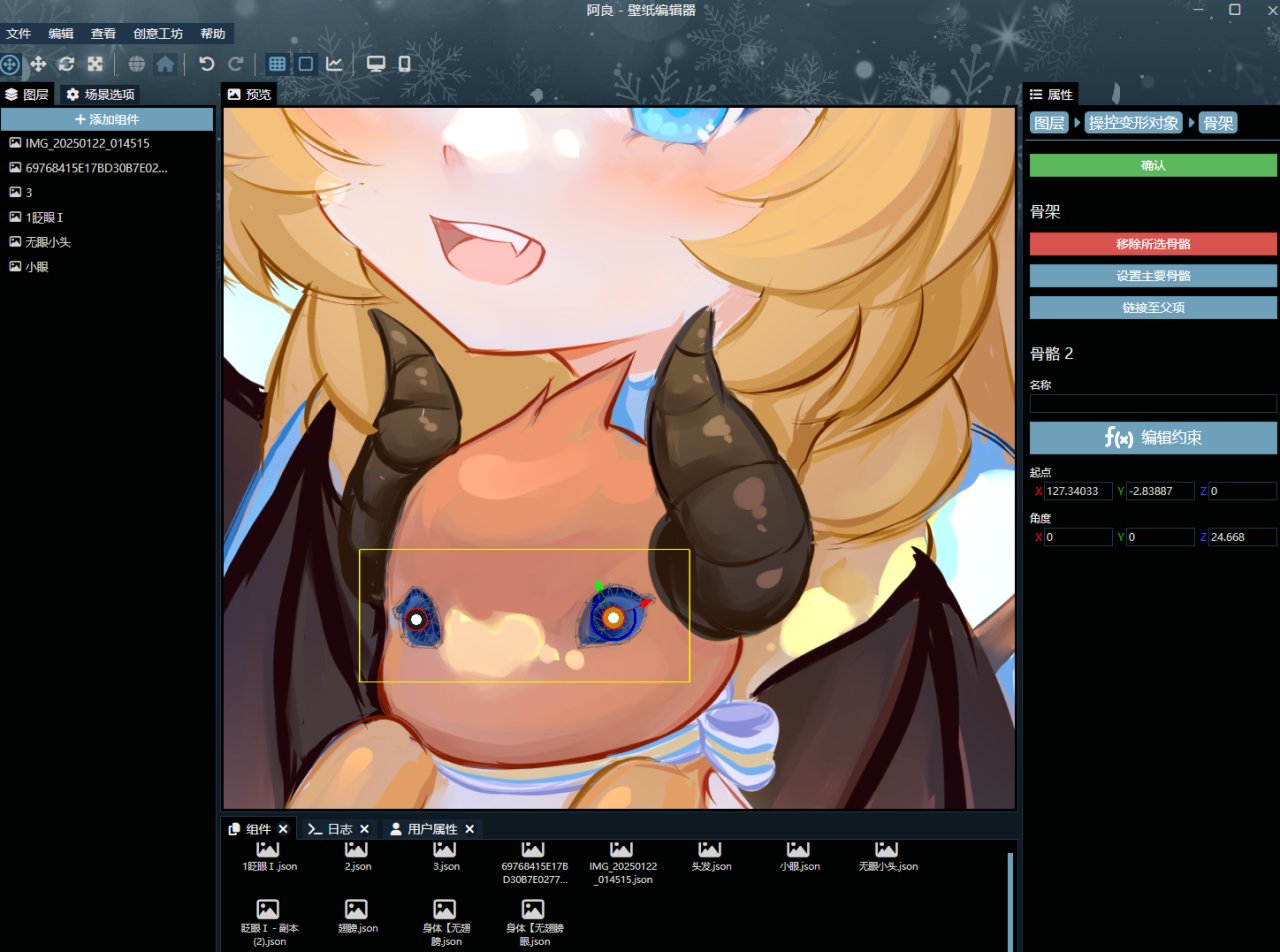
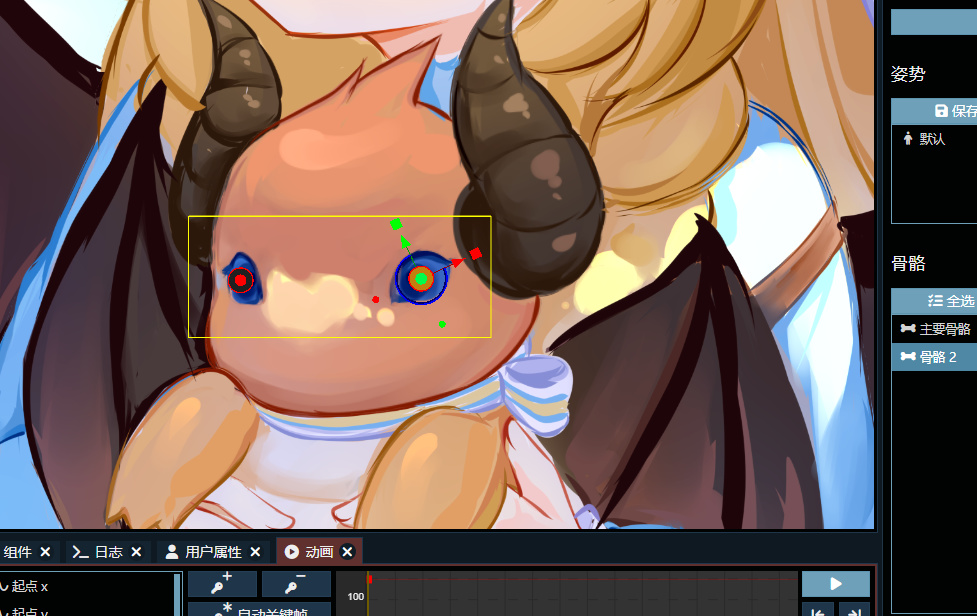
- 然后我们给两个眼睛各自上单个骨架,骨架再点一次即可取消放置新骨架

- 我们可以通过圆圈调整骨架xy轴位置,而想要做到眨眼我们需要将其x轴或y轴对准要眨眼的方向

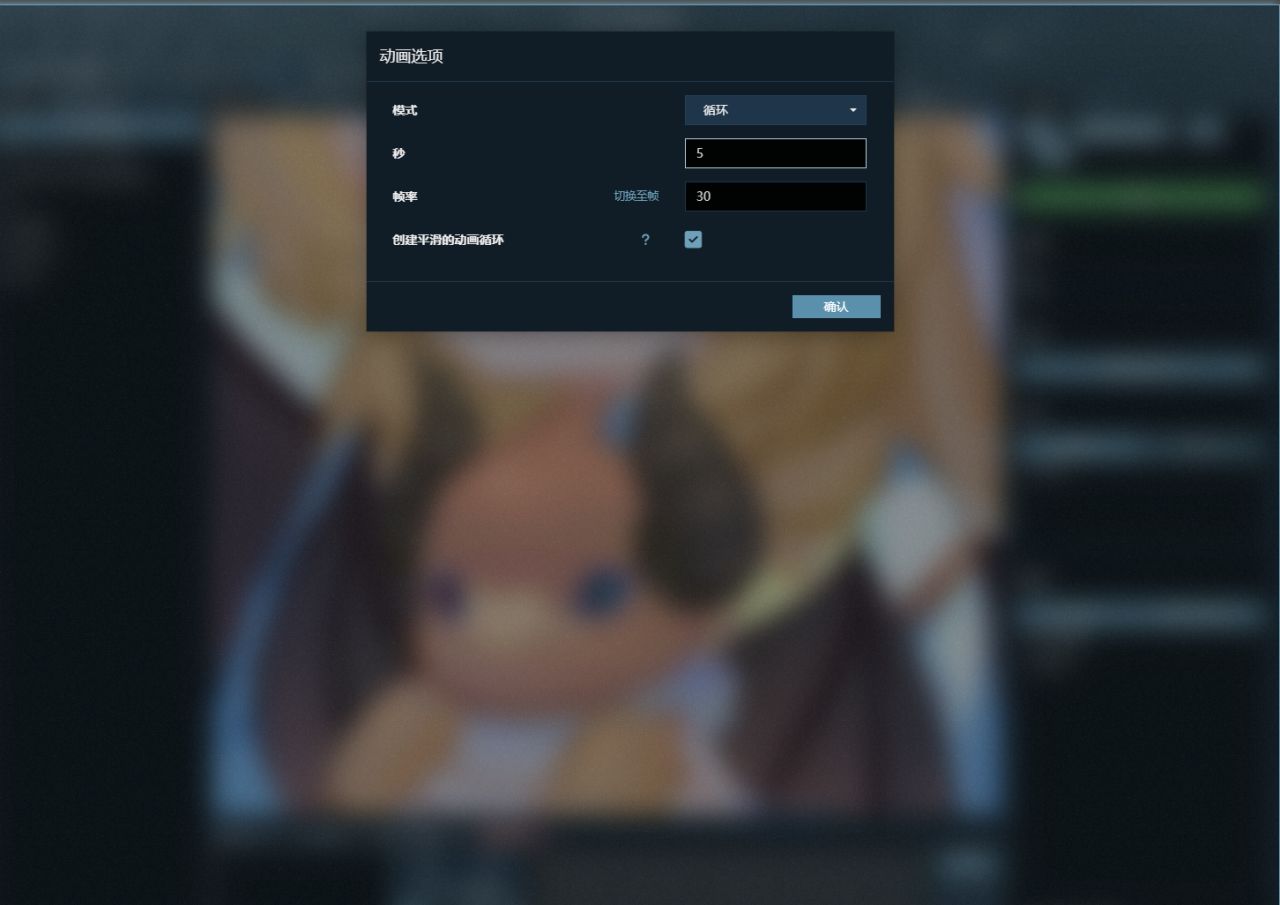
- 骨骼权重不必管,我们直接点击创建动画,秒和帧率如图即可,也就是一秒30帧5秒150帧一个循环,无需创建平滑的动画循环

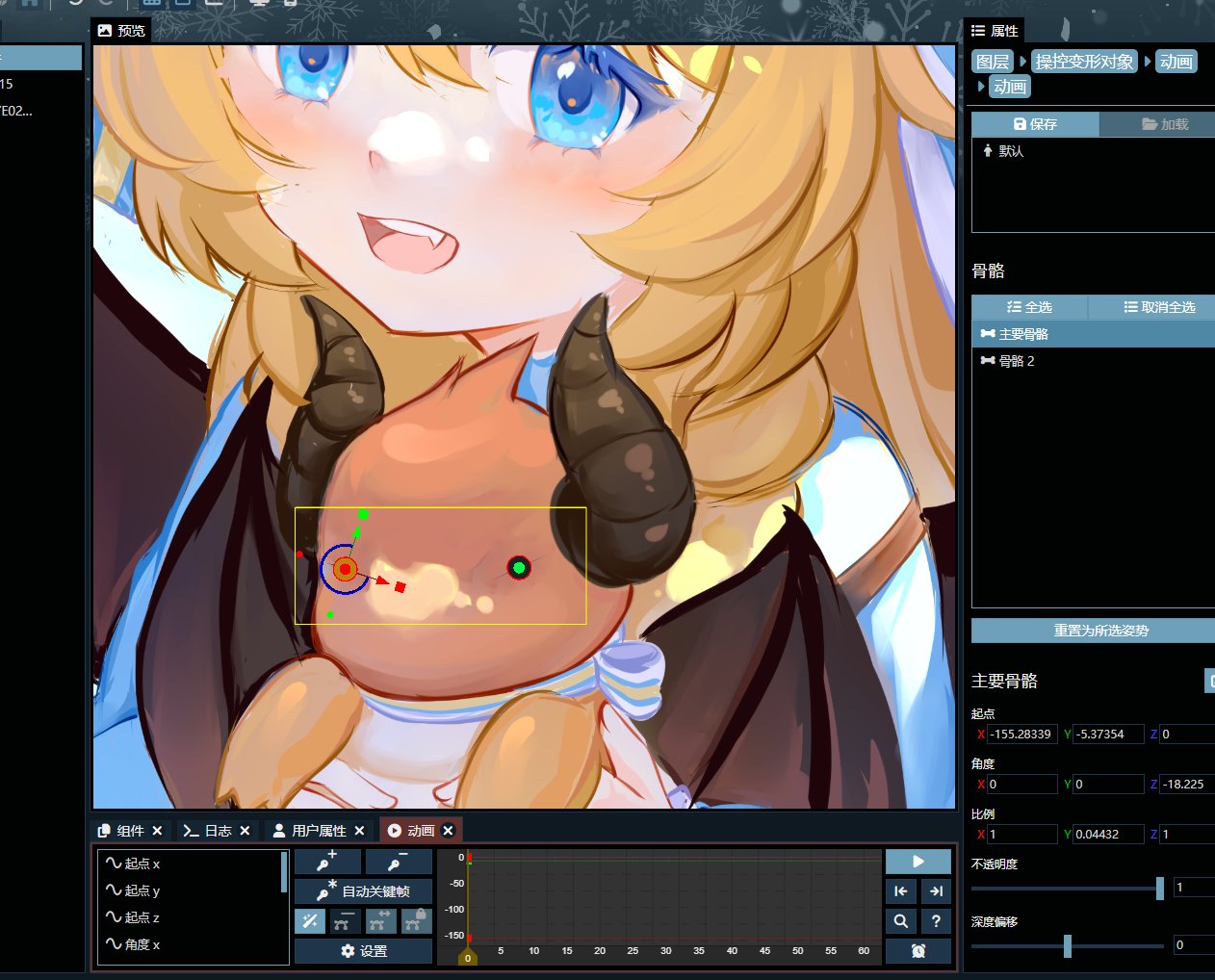
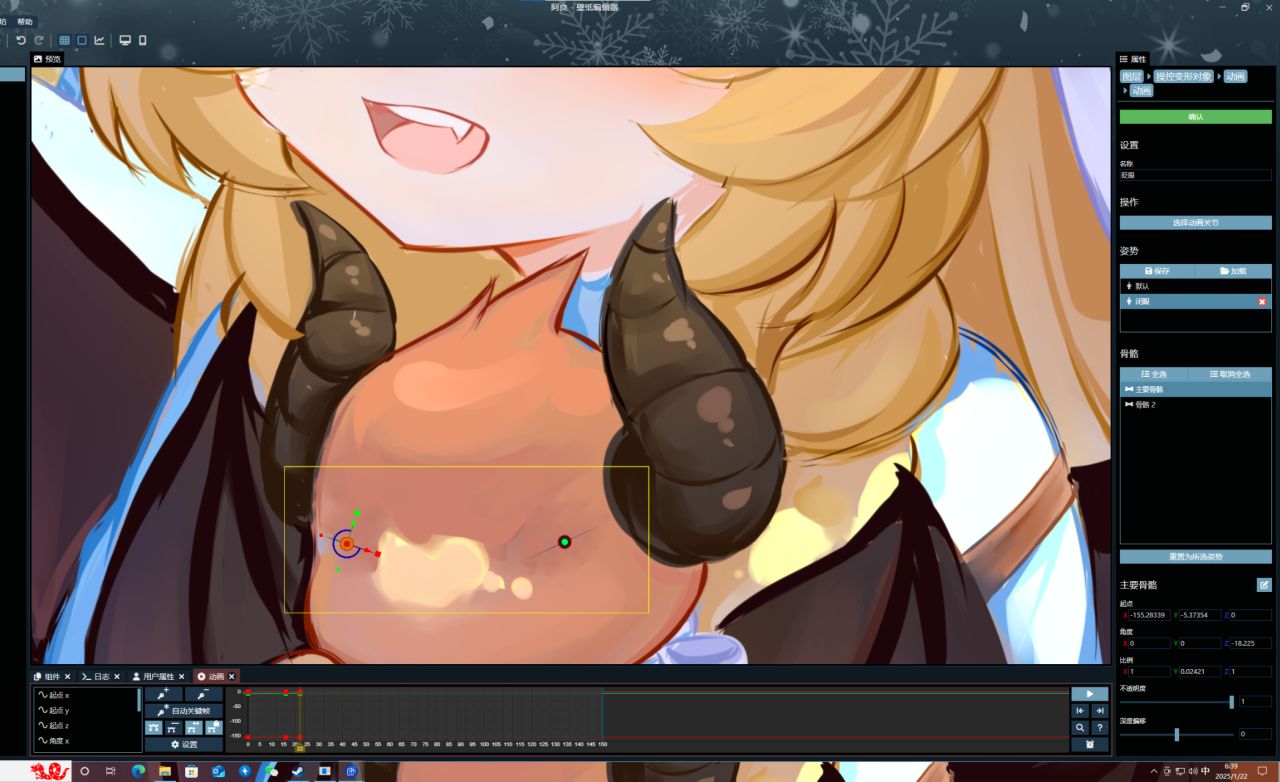
- 拖拽小方框一直到闭眼位置(一条线或者看不见眼睛为止)如下图

接下来就到关键的环节了
- 如图,我们首先在初始和末尾两个位置放置默认动作(右下角两个剪头分别是到最前和最后,点击加载即可放置),随后我们在任意帧位置再次放置一个默认姿势,往后推6帧放置闭眼姿势,再6帧后放置默认姿势,如此,一个眨眼动画就完成了

- 随后在属性里的操控变形动画添加眨眼即可


- 至此,一个壁纸就完成了
逃课小教程(其一)
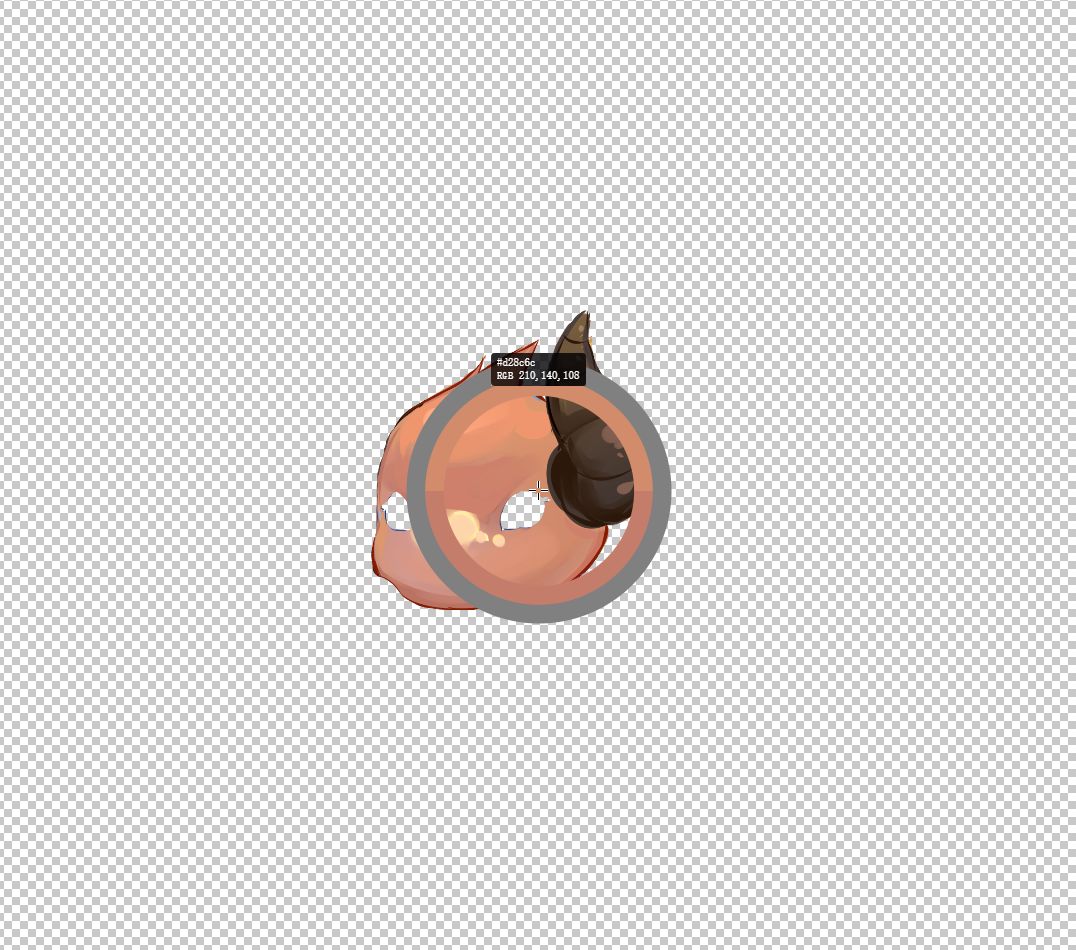
在抠图时发现抠图后有两个窟窿,自己找不到ai补图软件怎么办
很简单我自己画不就是了(bushi)
网站后期放,我怕和谐了

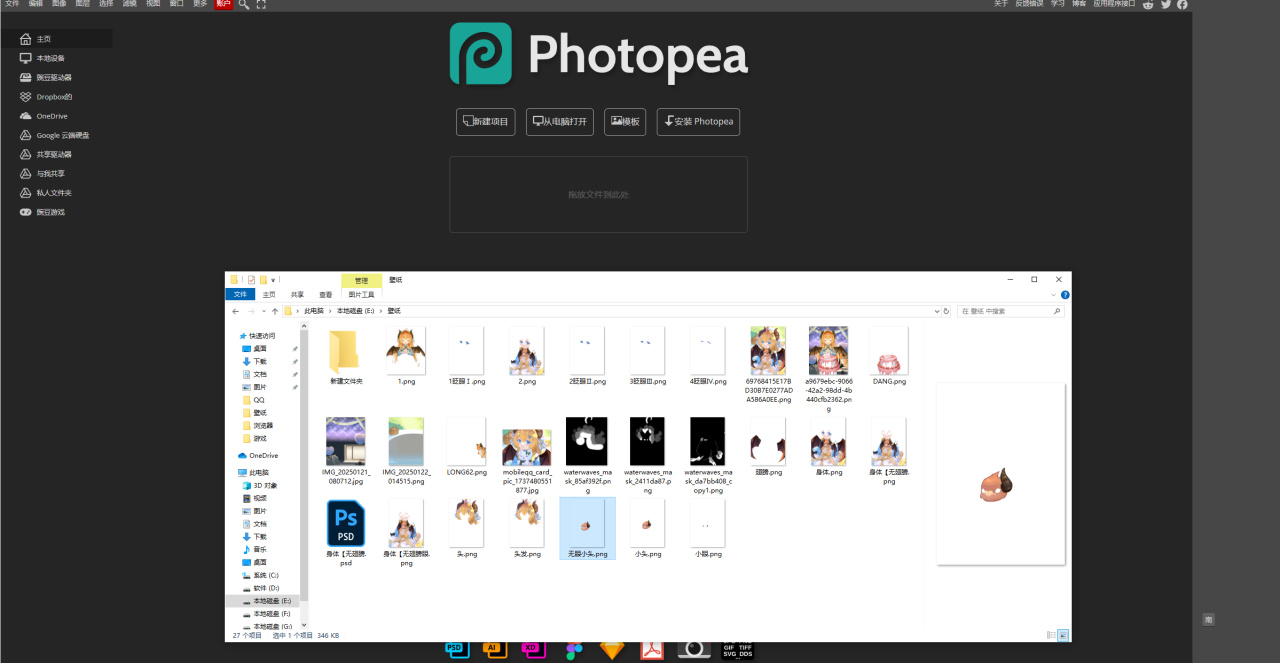
将自己需要补的画放入网站
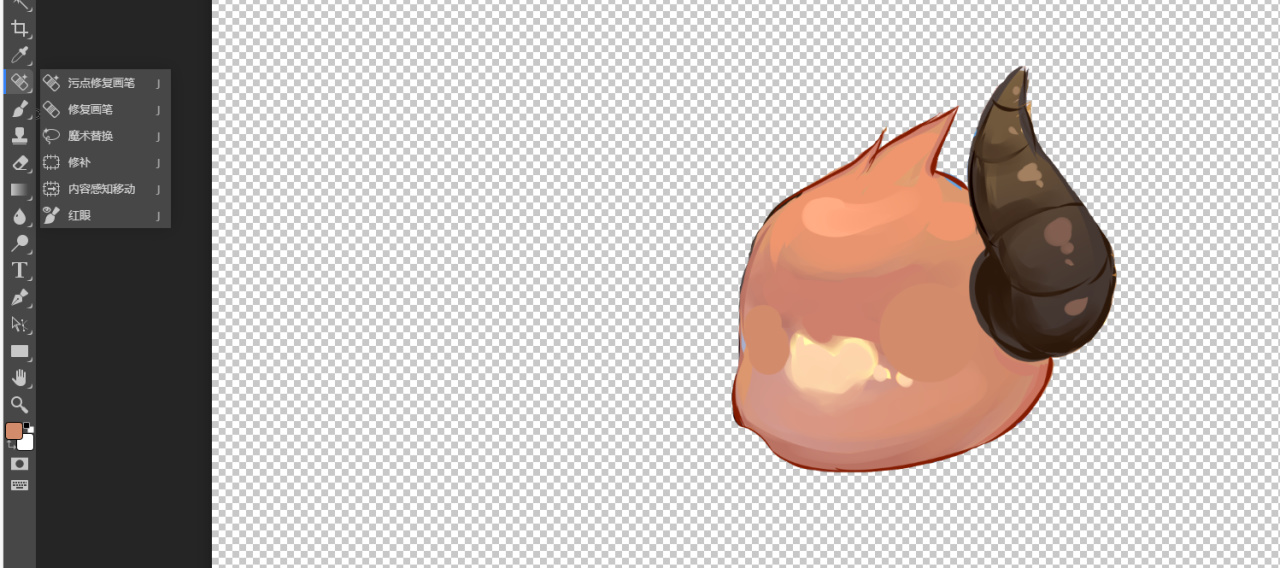
吸色笔吸色

把窟窿补上

使用网站自带的污点修复笔刷涂抹

成品(可以多次涂抹用污点修复让其更自然)

灵动DLC
在眨眼的基础上,我们可以点击右边的效果,添加眼球追踪

纹理绘制,将眼球和眼白全部涂抹,这样眼睛就可以动了哦
小红车搜索阿良可以找到我的演示案例
还有一件事,点我牛牛
还有其他问题可以在评论区留言,我看到会回复和二编的