疊甲:
1.本教程無法鏡像一些特定的網站(如資源文件域名與網頁域名不一致的網站)。此外,請勿使用本教程來鏡像非法網站,以在國內進行訪問,否則後果自負(可能會面臨法律問題或域名被封禁等情況)。
2.原創是我,只不過懶得去圖片水印(原圖已刪,只剩水印版)了,不要罵我抄襲
創作不易,點個贊或者電一下吧,謝謝
前言
對於擁有自己服務器的朋友而言,可以採用 nginx 反代理的方式。不過,服務器的成本並不低。本文所介紹的方法是利用 GitHub 與 Vercel,其部署過程極為簡便。
需要準備以下東西:
一個 GitHub 賬號;
一個 Vercel 賬號;
自己的域名(可選,在國內註冊的話,首年可能只需 1 元甚至免費)。
在部署完成後,系統會默認給你的項目分配一個 vercel.app的二級域名。但是,在 2022 年,vercel.app域名被屏蔽,大陸地區無法訪問,所以強烈建議大家準備自己的域名。
步驟
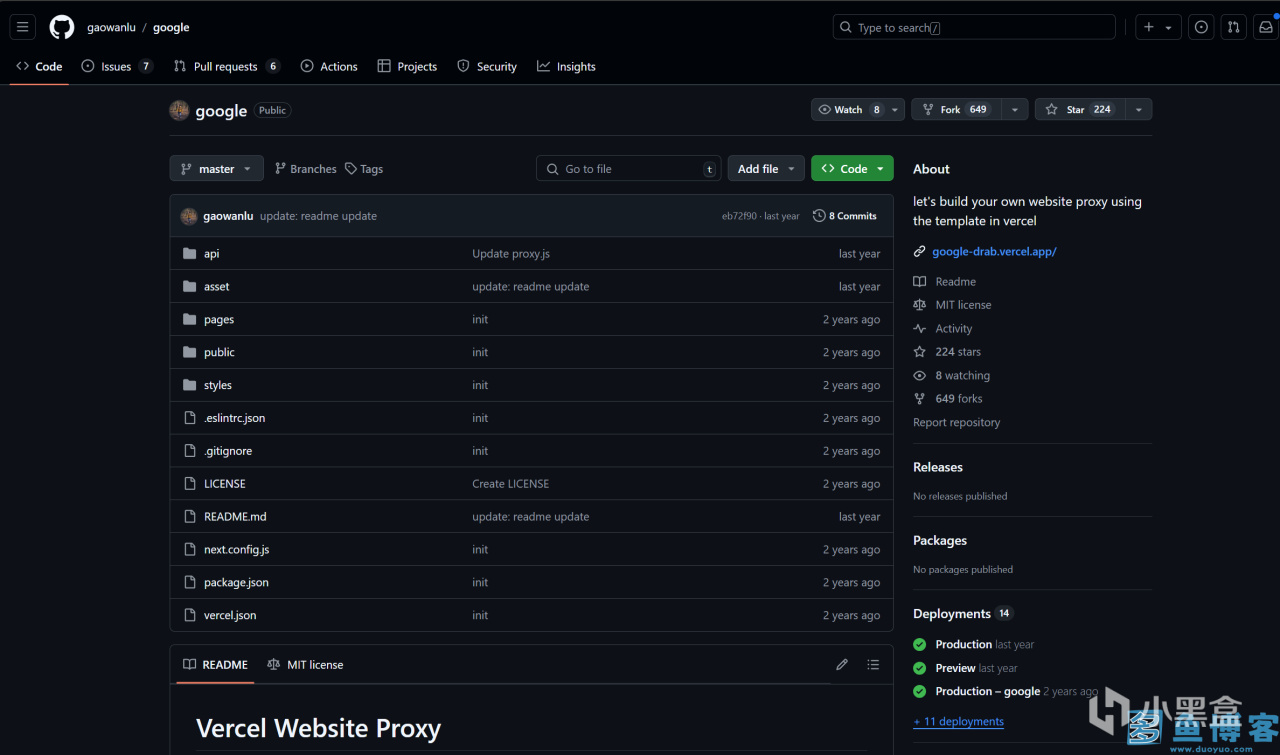
1.打開 GitHub 的這個倉庫:Gaowanlu/Google:讓我們使用 Vercel 中的模板構建自己的網站代理 (github.com)
2.fork 此倉庫

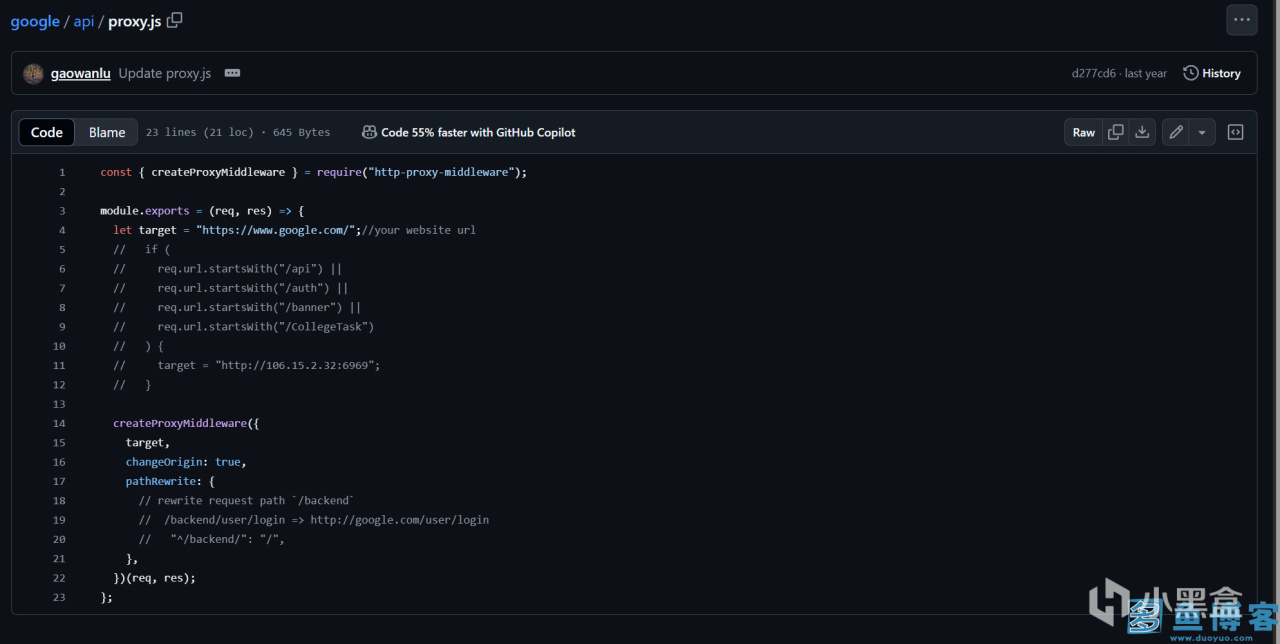
3.打開api/proxy.js並編輯
找到第四行,你會看到以下代碼
let target = "https://www.google.com/";
修改target =後面的網址成你要鏡像的網站
比如鏡像中文維基百科,那麼就將默認的谷歌網址替換為https://zh.wikipedia.org/
let target = "https://zh.wikipedia.org/";

4.打開 Vercel 然後註冊賬號或者通過 GitHub 快捷登錄

5.登陸後會自動跳轉 Dashboard,點擊 Import Project
6.Import Git Repository 選擇 Continue With GitHub
此時會跳轉到 GitHub 批准 Vercel 訪問,建議選擇允許訪問全部倉庫,當然你也可以設置僅可訪問部分倉庫。
7.選擇你的倉庫(我這裡是“googlejingxiang”)
8.點擊Import,在這個界面你可以設置項目名稱(可以隨意設置),其他項全部保持默認即可,最後點擊 Deploy部署
9.部署完成後會顯示 Congratulation頁面
10.如果你擁有域名,可以直接從這個界面右邊的Add Domain進入並添加域名。如果沒有域名,直接點擊右上角的Go to Dashboard,在這裡你能夠看到 Vercel 為你準備的域名。
11.在域名解析界面中,主機記錄處填寫你的域名。後面的內容按照我的示例進行填寫(如果自動檢測到沒解析,這個網站會給你需要添加的解析信息),填寫完成後點擊“確定”按鈕。
12.對域名進行修改,Vercel 會自動為其生成 SSL 證書,從而開啟 https 連接。