叠甲:
1.本教程无法镜像一些特定的网站(如资源文件域名与网页域名不一致的网站)。此外,请勿使用本教程来镜像非法网站,以在国内进行访问,否则后果自负(可能会面临法律问题或域名被封禁等情况)。
2.原创是我,只不过懒得去图片水印(原图已删,只剩水印版)了,不要骂我抄袭
创作不易,点个赞或者电一下吧,谢谢
前言
对于拥有自己服务器的朋友而言,可以采用 nginx 反代理的方式。不过,服务器的成本并不低。本文所介绍的方法是利用 GitHub 与 Vercel,其部署过程极为简便。
需要准备以下东西:
一个 GitHub 账号;
一个 Vercel 账号;
自己的域名(可选,在国内注册的话,首年可能只需 1 元甚至免费)。
在部署完成后,系统会默认给你的项目分配一个 vercel.app的二级域名。但是,在 2022 年,vercel.app域名被屏蔽,大陆地区无法访问,所以强烈建议大家准备自己的域名。
步骤
1.打开 GitHub 的这个仓库:Gaowanlu/Google:让我们使用 Vercel 中的模板构建自己的网站代理 (github.com)
2.fork 此仓库

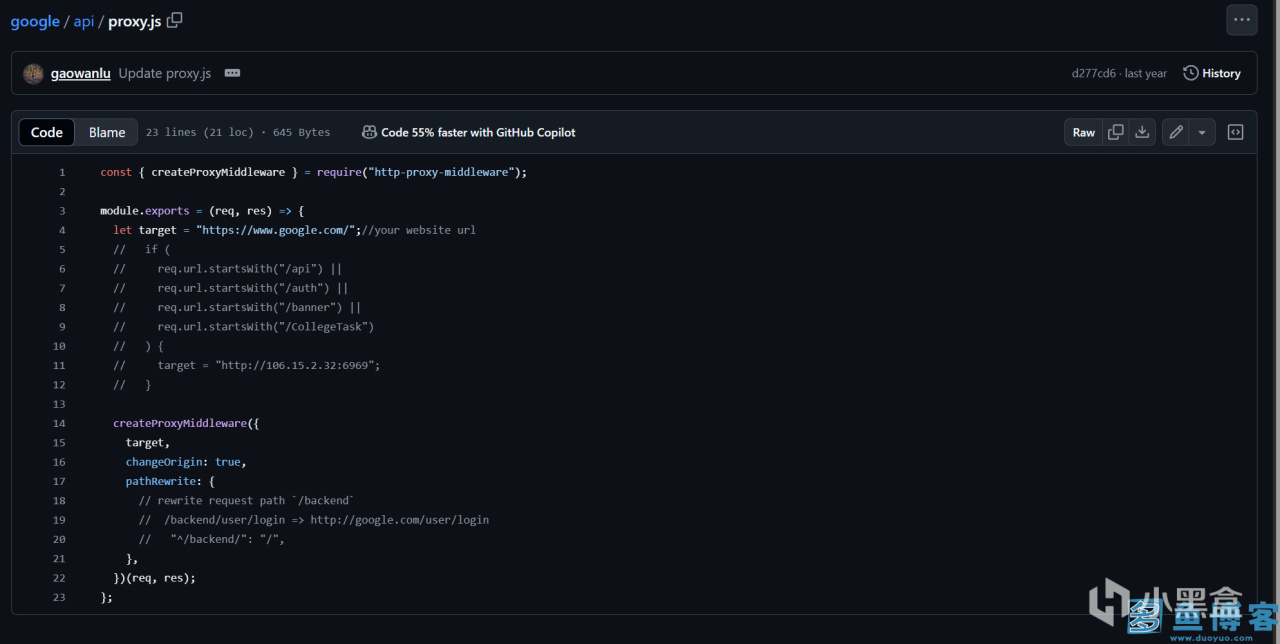
3.打开api/proxy.js并编辑
找到第四行,你会看到以下代码
let target = "https://www.google.com/";
修改target =后面的网址成你要镜像的网站
比如镜像中文维基百科,那么就将默认的谷歌网址替换为https://zh.wikipedia.org/
let target = "https://zh.wikipedia.org/";

4.打开 Vercel 然后注册账号或者通过 GitHub 快捷登录

5.登陆后会自动跳转 Dashboard,点击 Import Project
6.Import Git Repository 选择 Continue With GitHub
此时会跳转到 GitHub 批准 Vercel 访问,建议选择允许访问全部仓库,当然你也可以设置仅可访问部分仓库。
7.选择你的仓库(我这里是“googlejingxiang”)
8.点击Import,在这个界面你可以设置项目名称(可以随意设置),其他项全部保持默认即可,最后点击 Deploy部署
9.部署完成后会显示 Congratulation页面
10.如果你拥有域名,可以直接从这个界面右边的Add Domain进入并添加域名。如果没有域名,直接点击右上角的Go to Dashboard,在这里你能够看到 Vercel 为你准备的域名。
11.在域名解析界面中,主机记录处填写你的域名。后面的内容按照我的示例进行填写(如果自动检测到没解析,这个网站会给你需要添加的解析信息),填写完成后点击“确定”按钮。
12.对域名进行修改,Vercel 会自动为其生成 SSL 证书,从而开启 https 连接。