好久不見(❁´◡`❁)
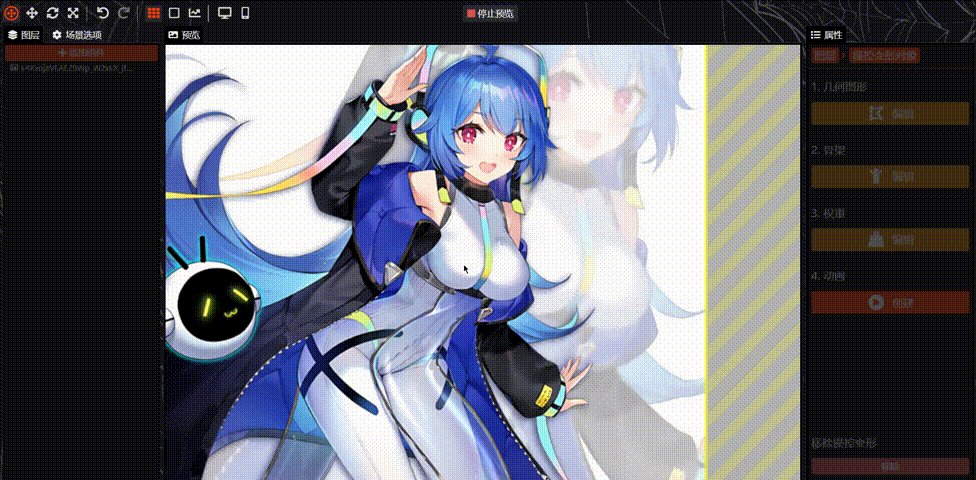
這次主要是想講一講如何利用腳本代碼以及骨骼實現拖拽效果,效果大概是這樣:

拖拽效果
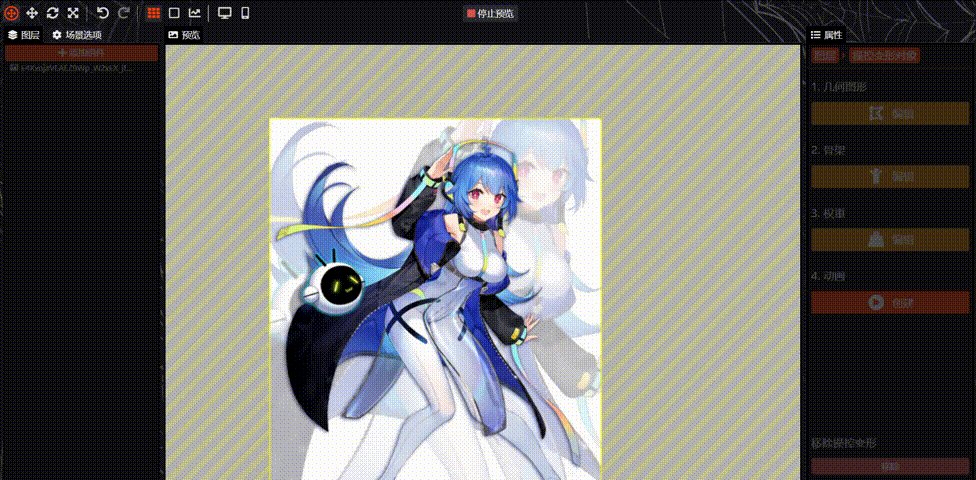
(這張圖主要是為了表現一下骨骼效果)
可以參考一下我的另一張壁紙在手機上的表現效果:
連體黑絲#4K#視差#可互動臀部#動態
(發不出來,各位好自為之(
接著說一說怎麼去學習大佬的做圖方法:那就是在壁紙編輯器中去研究他們的項目。
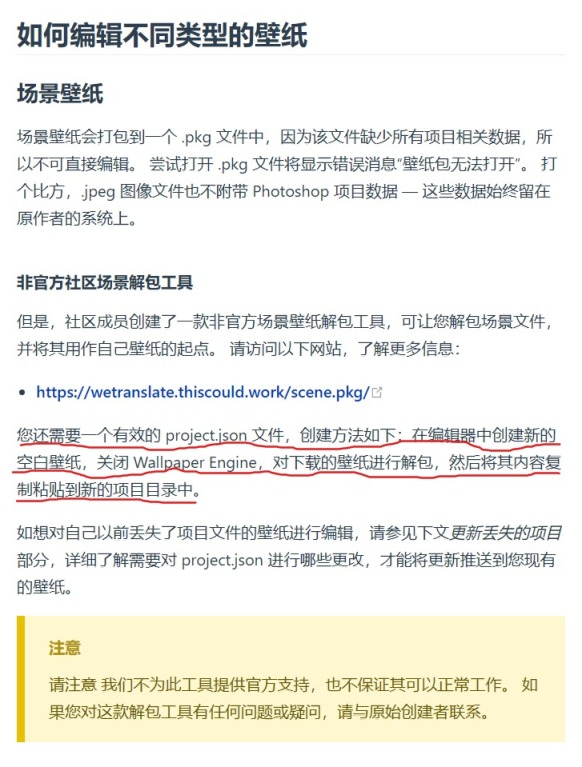
關於這一點官方說明文檔(https://help.wallpaperengine.io/zh/functionality/editingwallpapers.html#如何編輯不同類型的壁紙)中也有記載:

官方說明
而解包工具我在第三篇文章中分享過:
https://wwa.lanzoui.com/iLUAqquyfch
就是說,你先在壁紙編輯器中創建一個新的空白項目,然後在資源管理器中打開這個空白項目的文件夾。
接著在資源管理器中顯示大佬的壁紙文件,解包裡面的scene.pkg文件,並把解包出來的所有文件覆蓋到你的空白項目文件夾中。
此時再用壁紙編輯器打開這個空白項目就會變成大佬的壁紙了,從而可以對其進行學習。
而今天要聊的拖拽互動腳本,官方技術文檔(https://docs.wallpaperengine.io/en/scene/puppet-warp/interactive.html)其實也有教程:

官方教程
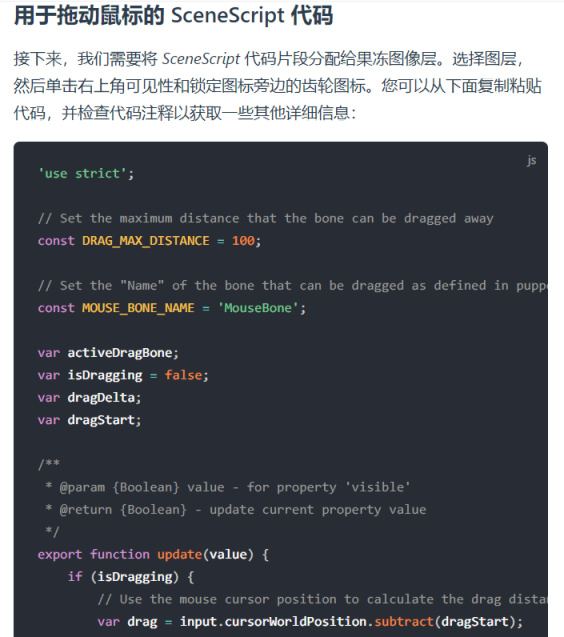
官方也提供了代碼:

官方拖拽代碼
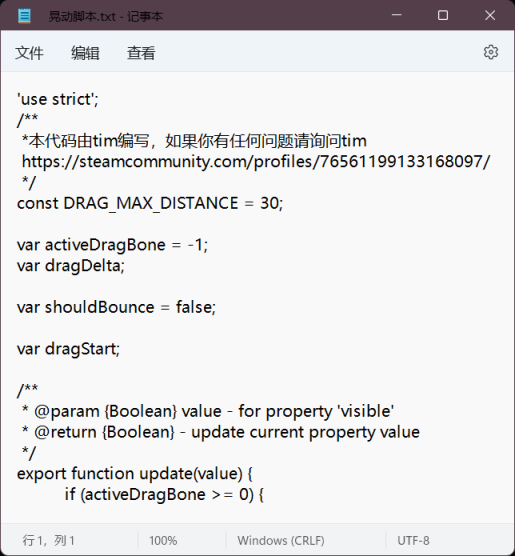
不過更推薦的是TIM改進的代碼:

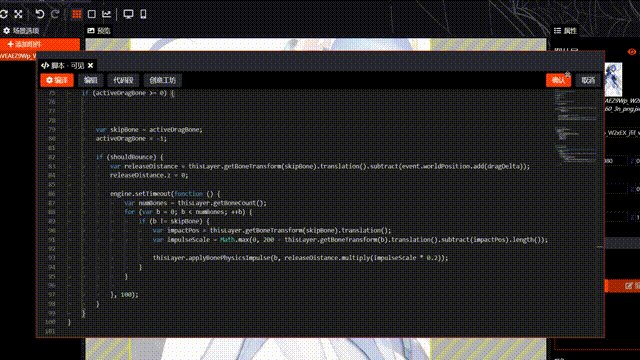
tim的代碼
TIM的steam主頁:
https://steamcommunity.com/profiles/76561199133168097

TIM
文件分享:
https://wwn.lanzouw.com/iJevt0436p8h
下面我們拿一張具體的圖來演示一下:

22娘
(這圖我也忘了從哪扒來的了。。
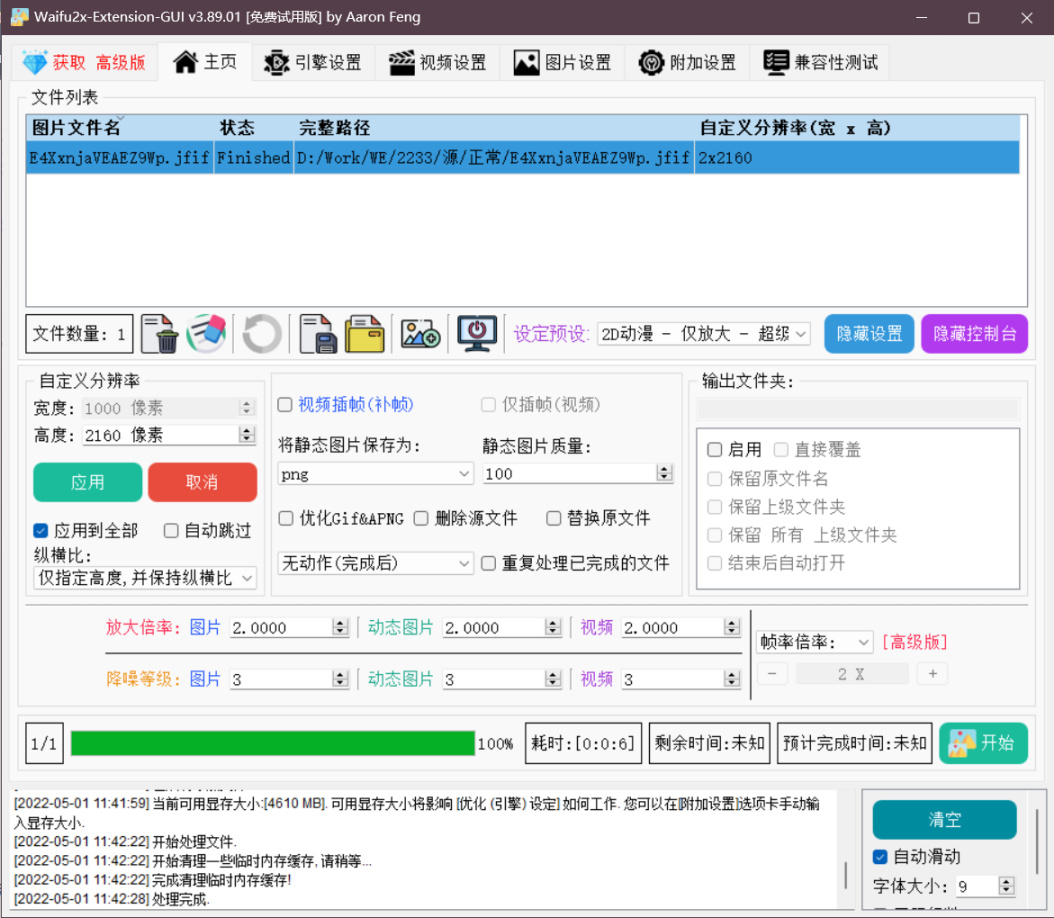
分辨率800*1033,不夠大,我們用ai圖像處理放大一下:

waifu2x
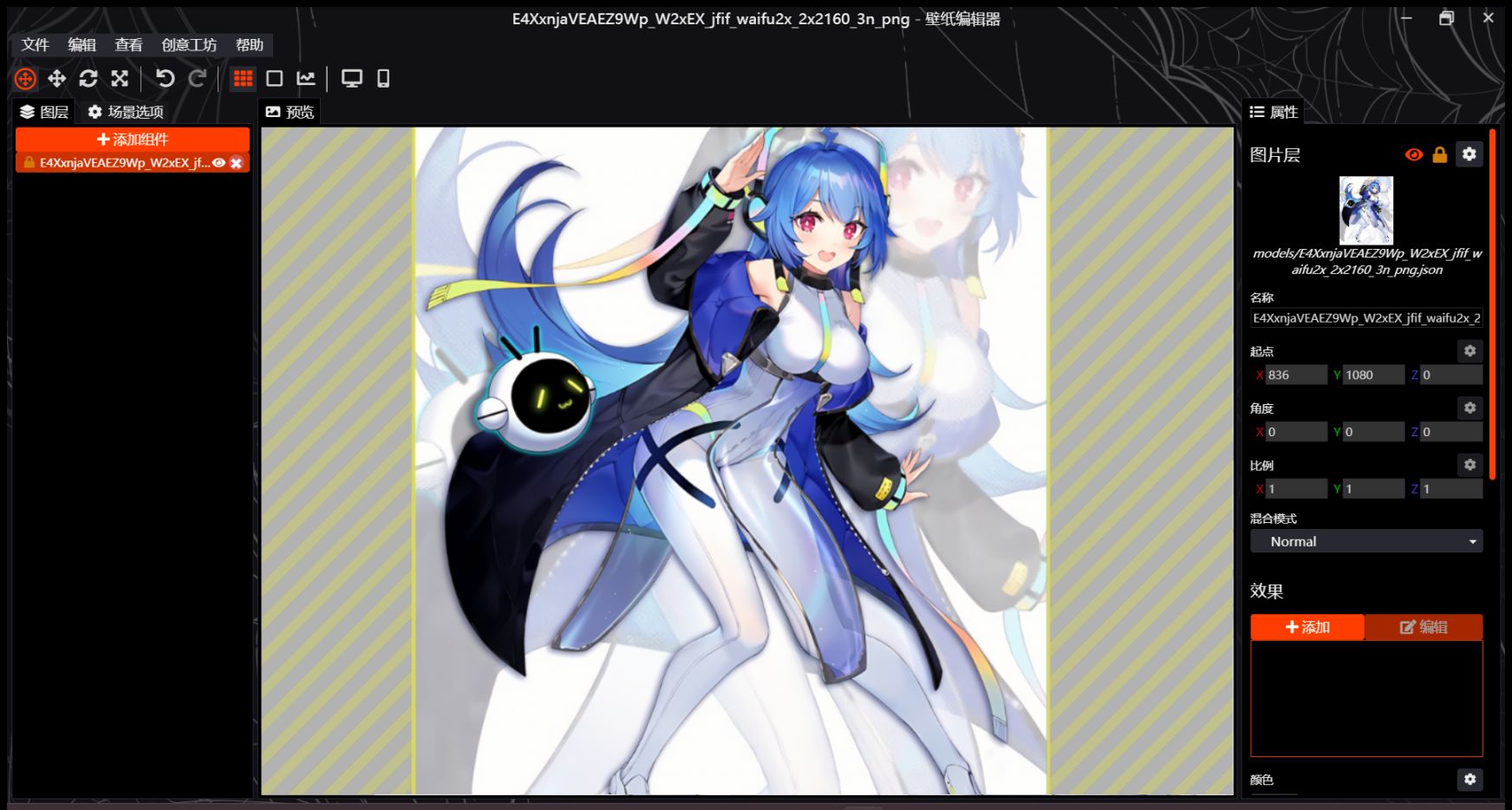
由於主要是演示,所有也不用在ps中摳圖補圖了,我們直接拿到小紅車編輯器裡打開:

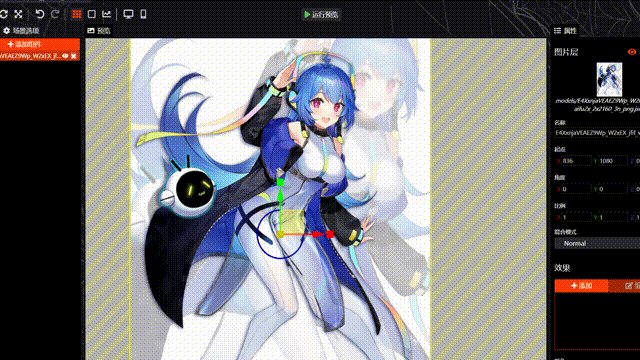
壁紙編輯器
別忘了把小鎖打開:

背景圖層
注意到綁定腳本按鈕:

綁定腳本
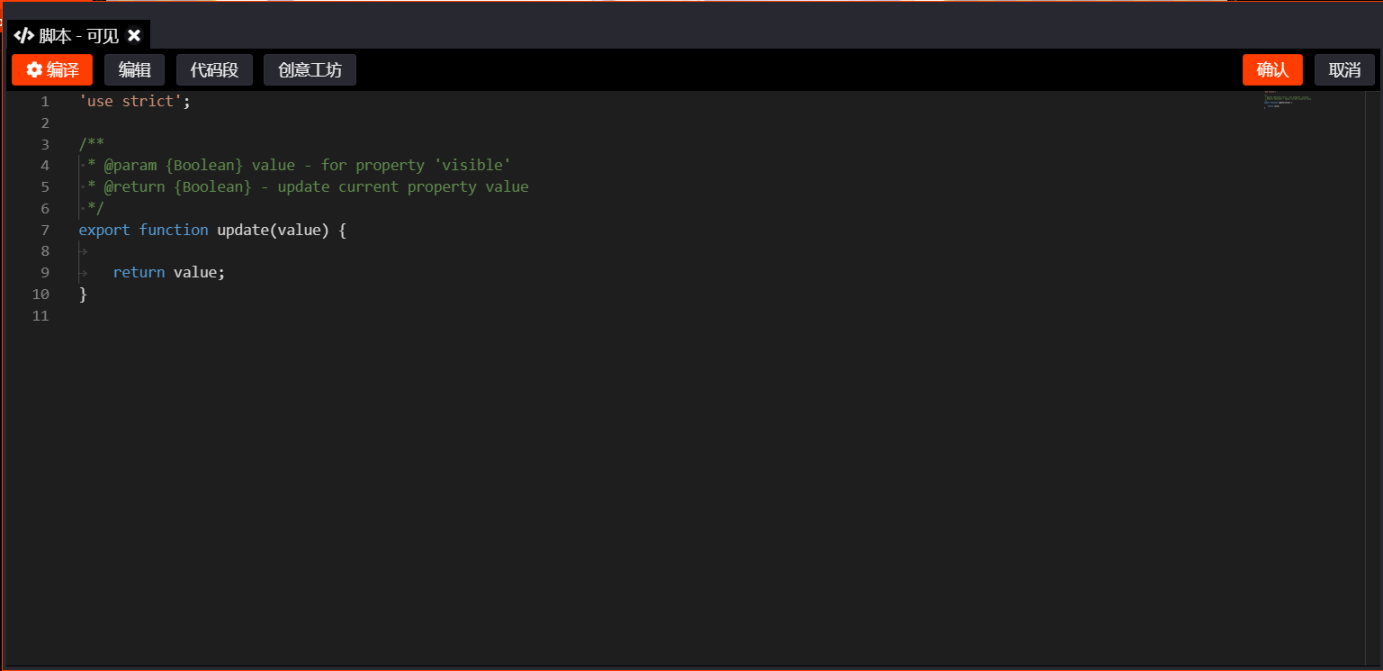
我們點進去,腳本代碼界面長這樣:

腳本代碼
把tim編寫的拖拽腳本複製進去:

導入腳本代碼
準備工作到此就算完成了。
下一步我們要給這張圖加上骨骼,因為拖拽腳本是依託於骨骼的物理效果而實現的:

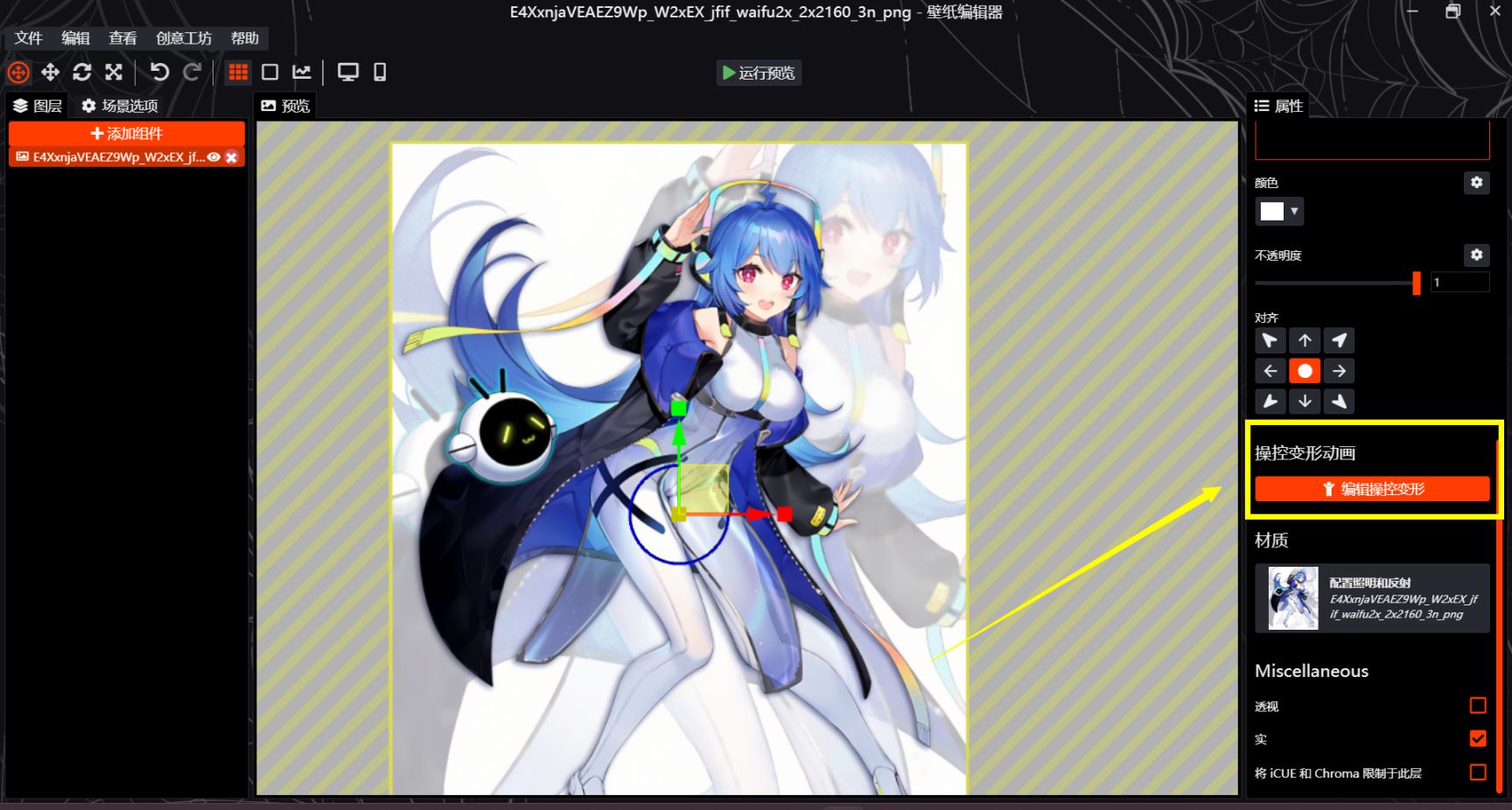
操控變形動畫
右側屬性欄往下滑,可以找到“編輯操控變形”按鈕,點擊它。

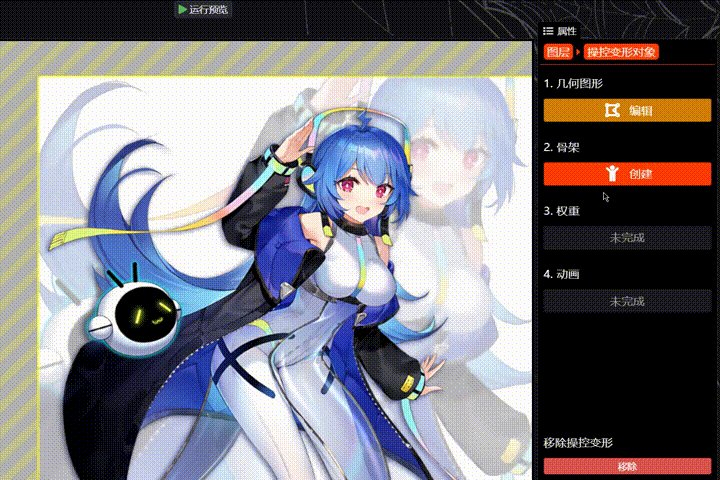
操控變形對象
注意,我們只需用到前三步,第四步“動畫”用不到。我在Wallpaper Engine 壁紙製作記錄(四)中曾經講過這個木偶動畫的製作方法,感興趣可以去看看。
首先是創建幾何圖形:

幾何圖形
細分的數量越多,最後做出來的效果越絲滑,同時對設備的要求也越高,資源佔用會變多。可以試試細分3,填充11。這張圖由於整個身體都有,所以我把細分拉到了5。
第一步創建幾何圖形很簡單,到此即結束。
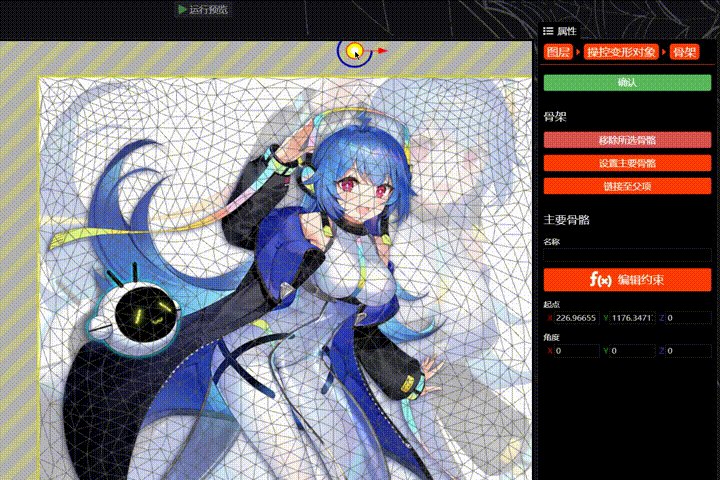
點擊確定之後,我們來到第二步,也算是比較關鍵的一步:創建骨架。
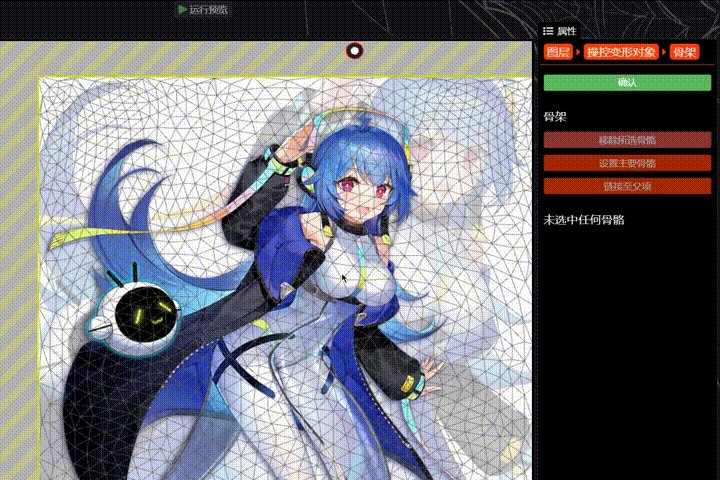
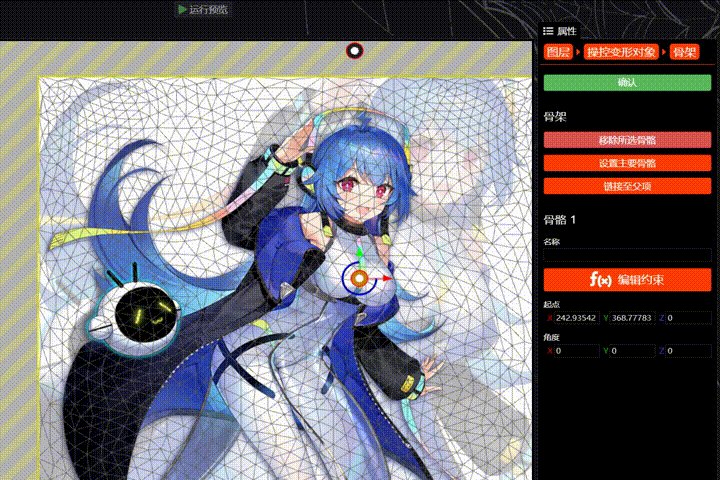
注意,此時直接在畫布上左鍵就會添加骨骼。而且仔細看這張圖,我們會發現這張圖的胸部並不適合添加兩個骨骼,因為太小了(?22娘震怒):

添加骨骼
注意,我們只需要獨立的骨骼,不需要相連的骨骼,因此要先ctrl+z取消掉連接的骨骼,然後再去添加胸部的骨骼。
至於為什麼要在畫面外加一個主骨骼呢?往後看下一步你就會明白。
那麼什麼樣的圖適合在胸部添加兩個獨立骨骼呢?
比如這樣的:

Tifa
為了過審打了兩層厚碼。。可以參考我的這張壁紙:
【手機特供】Tifa#X-ray#晃動#4K#動態呼吸
而這種需要兩個骨骼,甚至三個骨骼的圖片,我們的操作方法沒什麼不同,腳本代碼也無需修改,都可以使用。
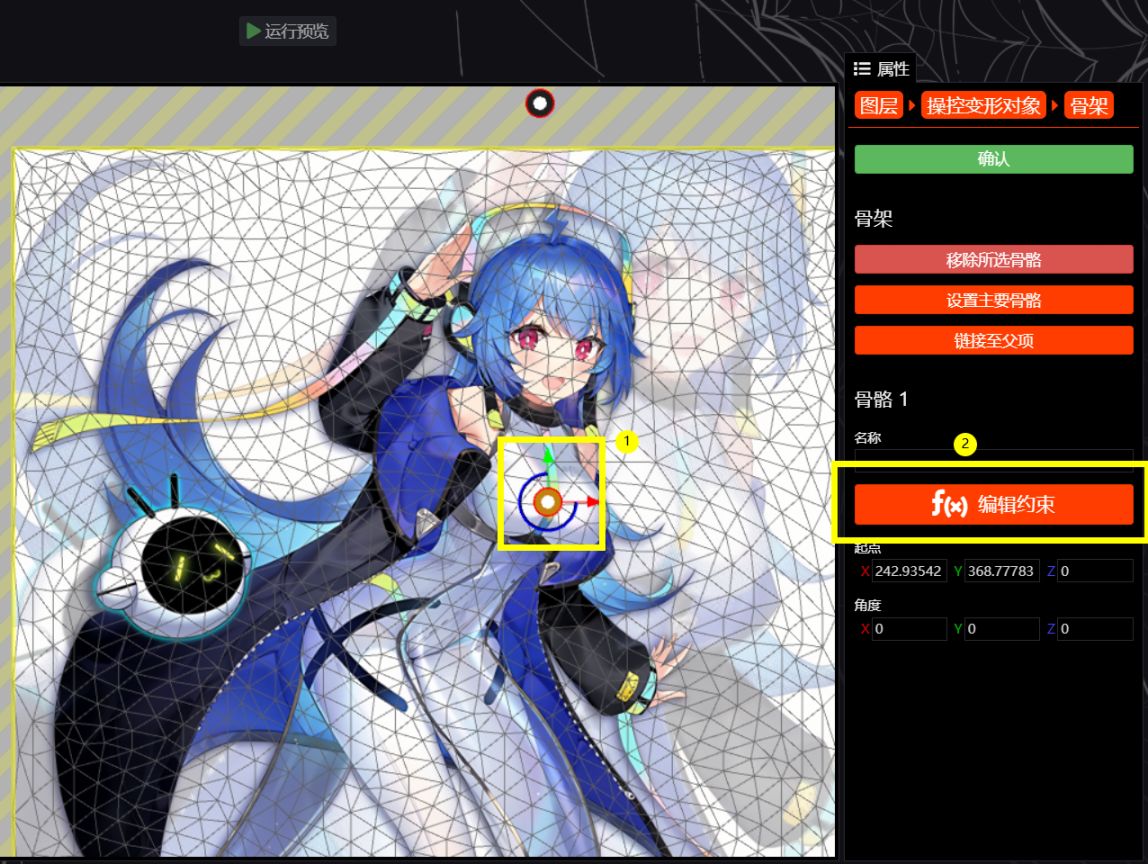
回到正題,添加完骨骼之後,我們需要編輯骨骼的物理屬性:

編輯骨骼物理效果
首先選中胸部的骨骼,然後點擊”編輯約束“。
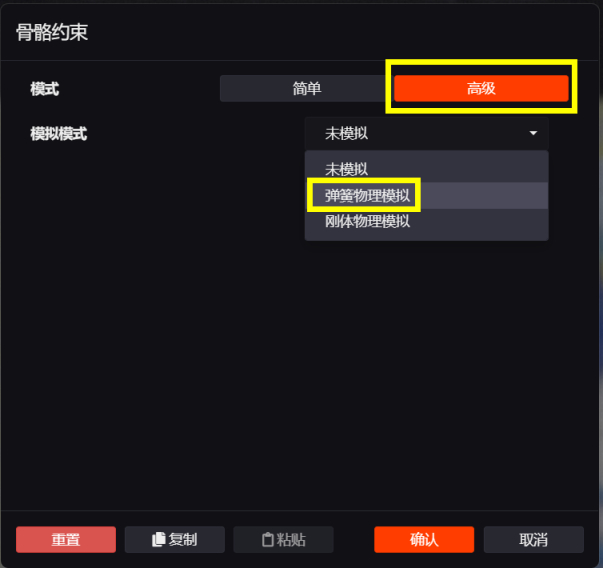
我們選擇高級約束,模擬彈簧物理效果:

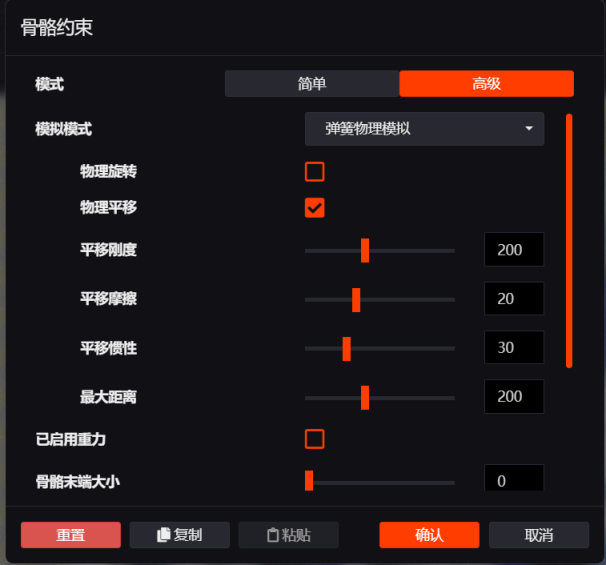
彈簧物理模擬
注意,我們需要啟用的是物理平移,而不是物理旋轉。默認是物理旋轉,請把它勾掉:

骨骼約束
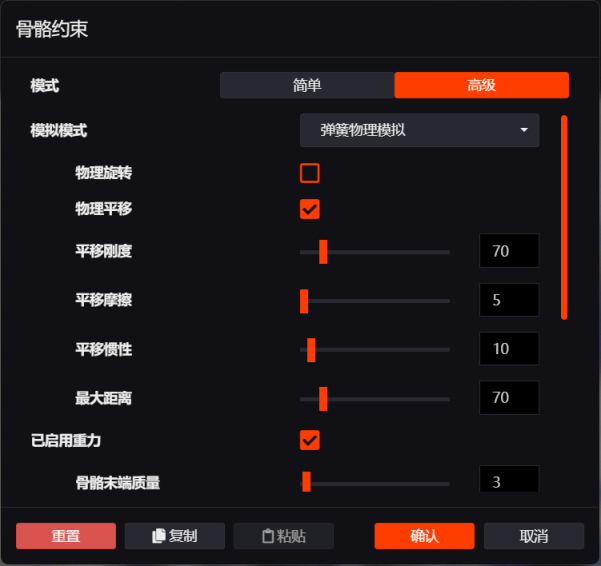
最大距離影響的是鼠標能把骨骼拽多遠,由於這張圖胸部不是主體,在畫幅中佔比比較小,因此我們姑且把平移剛度和最大距離都改為70試試。
至於平移摩擦和平移慣性則共同影響了拖拽的手感,也就是是否Q彈。因為每張圖都不一樣,因此這個數值只能因地制宜自己試(
這裡憑經驗我選擇摩擦5,慣性10,並且啟用重力,重力數值調為3(太高了會導致胸部下垂 哈人)。

修改後的參數
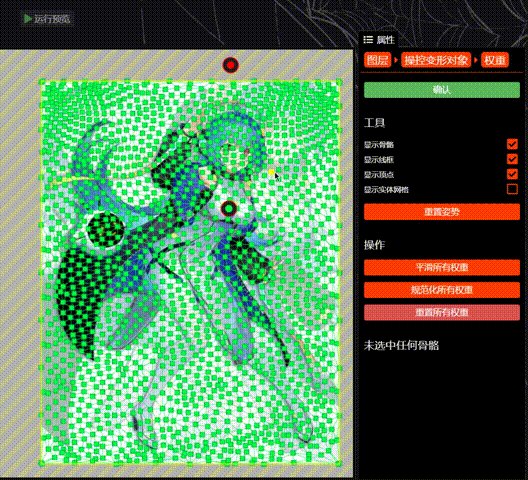
點擊確定,我們進行下一步:繪製權重。

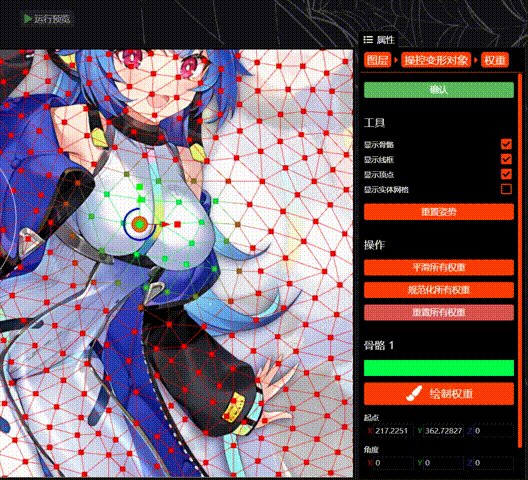
繪製權重
看到這應該就明白了吧,我們之所以要在畫面外設置一個骨骼,就是為了讓畫面的其他部分擺脫胸口骨骼的控制。
如何理解骨骼的權重?權重指的就是一塊骨骼所能影響的畫面反圍。你繪製的越多,鼠標到時候能夠拖拽的畫面也就越多。
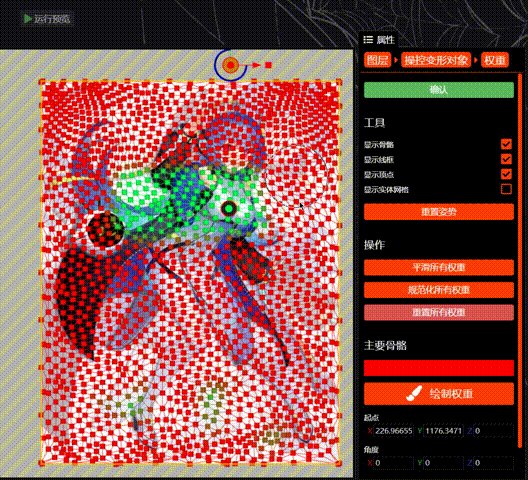
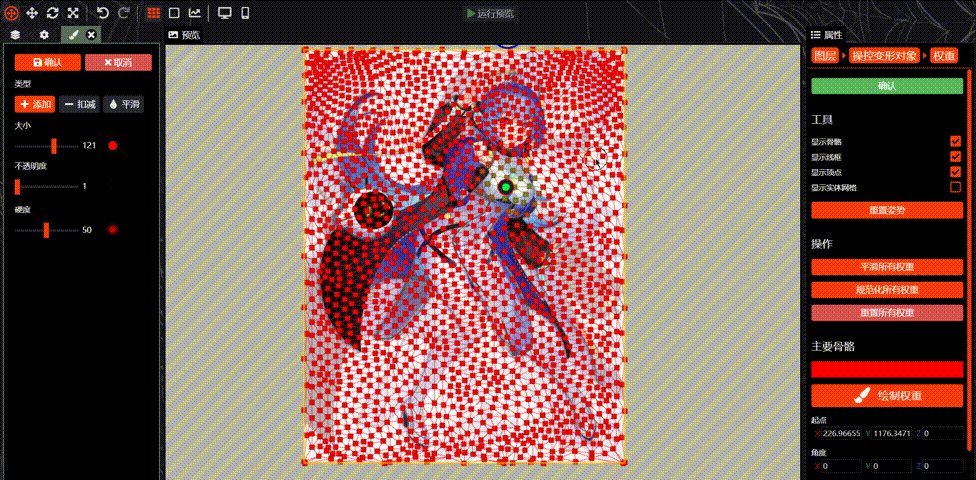
關於繪製權重,我的建議是先把整個畫面塗紅,再把畫筆的透明度拉到5%以下,繪製胸口的綠色區,否則拖拽效果可能會誇張,不夠自然順滑。
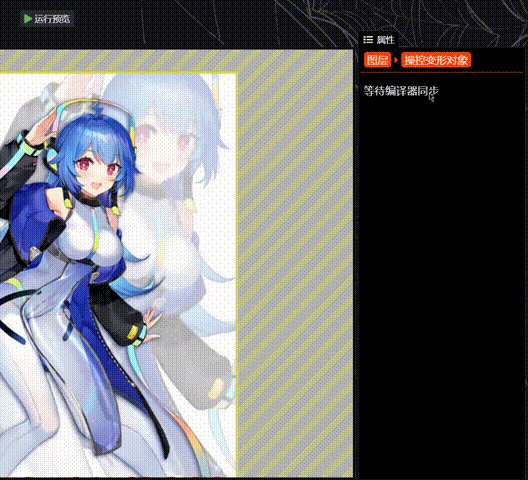
確定之後等待編譯器同步,然後我們就可以運行預覽了:

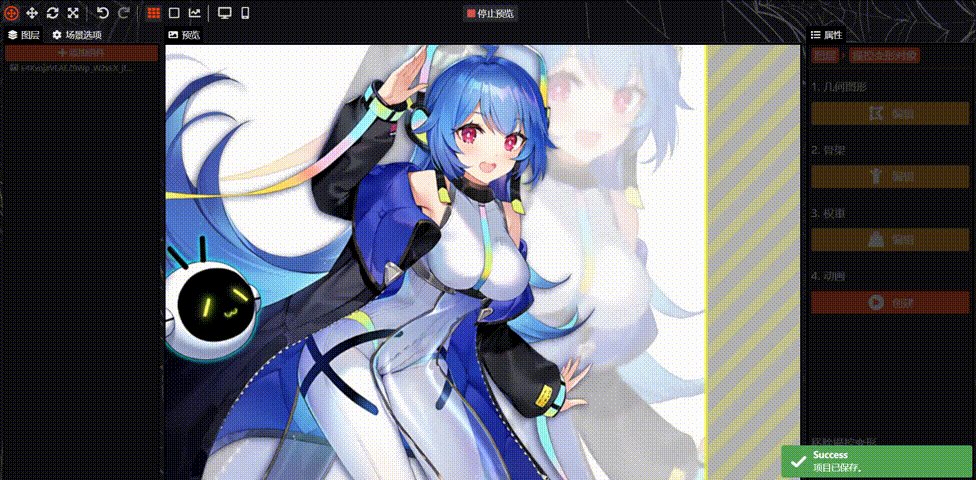
運行預覽
可以看出效果還不錯,稍微有那麼一點誇張,我們可以把最大距離拉低點就行了,作為演示來講我認為還是很成功的。
如果想要做出更好的拖拽效果,可以試試預先在ps裡把人物單獨扣出透明圖層,再進行編輯。
此外由於我們加了重力參數,放到手機上就會有奇效,具體表現就是可以用手機的陀螺儀進行晃動(哈人
最後再說說腳本代碼裡的參數都是什麼含義,有些可能需要你自己改:
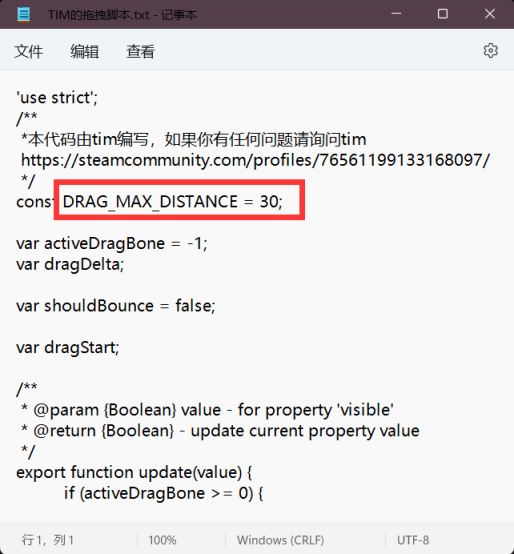
首先是這個,可以不用管,據我實驗影響不是非常大:

drag max distance
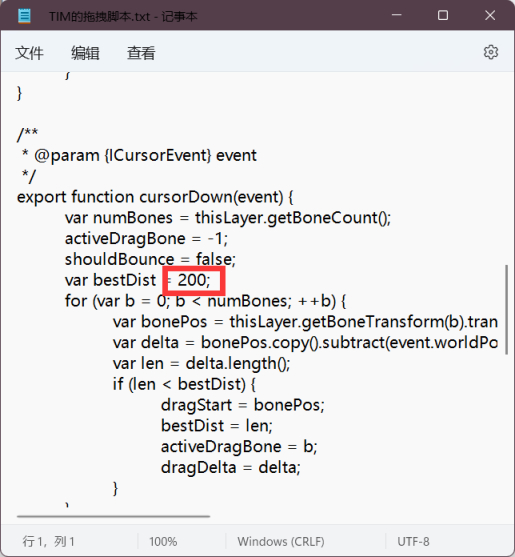
然後是這個:

best distance
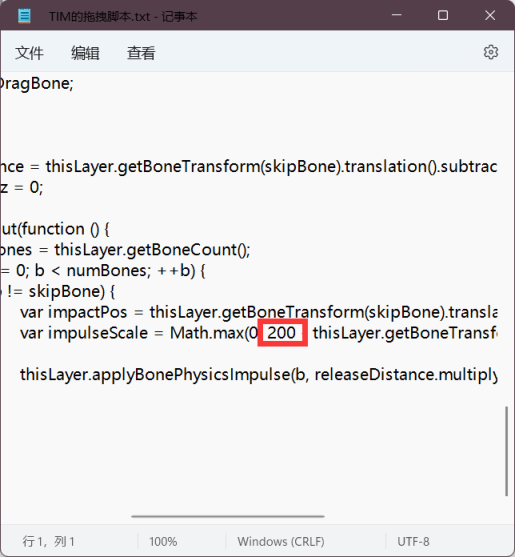
以及這個:

max distance
這倆建議保持一致,且最好200往上,250最好,部分圖可能需要更高一些,比如300、350。
經我測試,它們影響的是拖拽的靈敏程度,就是說鼠標從離骨骼多遠的距離外拖動會收到響應。如果這倆改小之後,會發現鼠標拖半天可能畫面都不動一下。
好了,本期內容到此結束!就說那麼多!
快去自己做實驗叭!φ(゜▽゜*)♪