好久不见(❁´◡`❁)
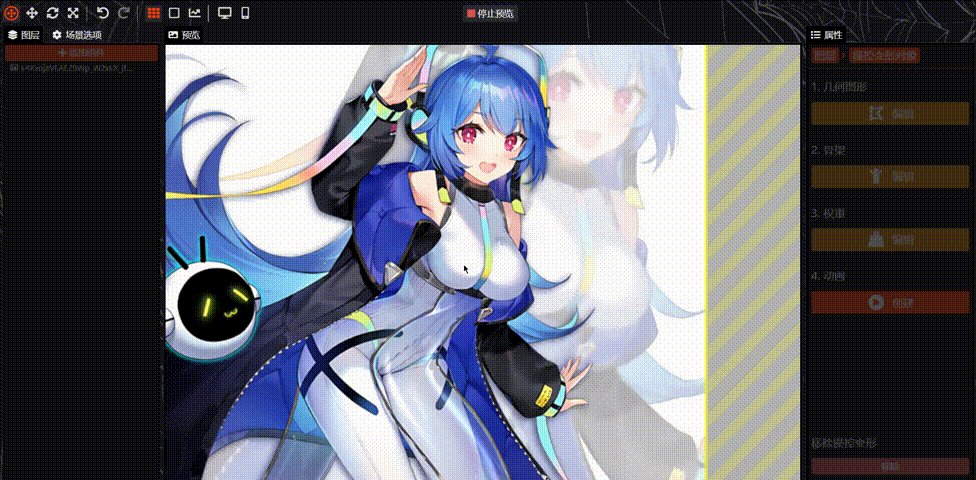
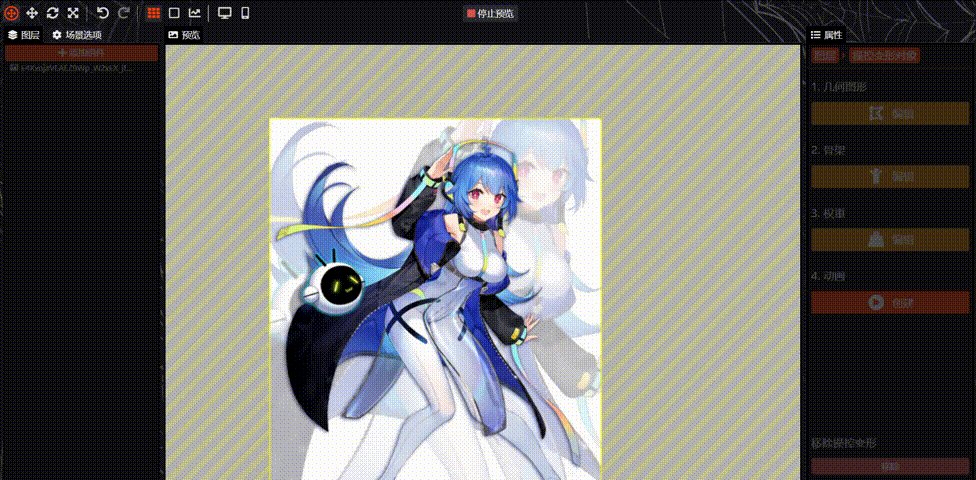
这次主要是想讲一讲如何利用脚本代码以及骨骼实现拖拽效果,效果大概是这样:

拖拽效果
(这张图主要是为了表现一下骨骼效果)
可以参考一下我的另一张壁纸在手机上的表现效果:
连体黑丝#4K#视差#可互动臀部#动态
(发不出来,各位好自为之(
接着说一说怎么去学习大佬的做图方法:那就是在壁纸编辑器中去研究他们的项目。
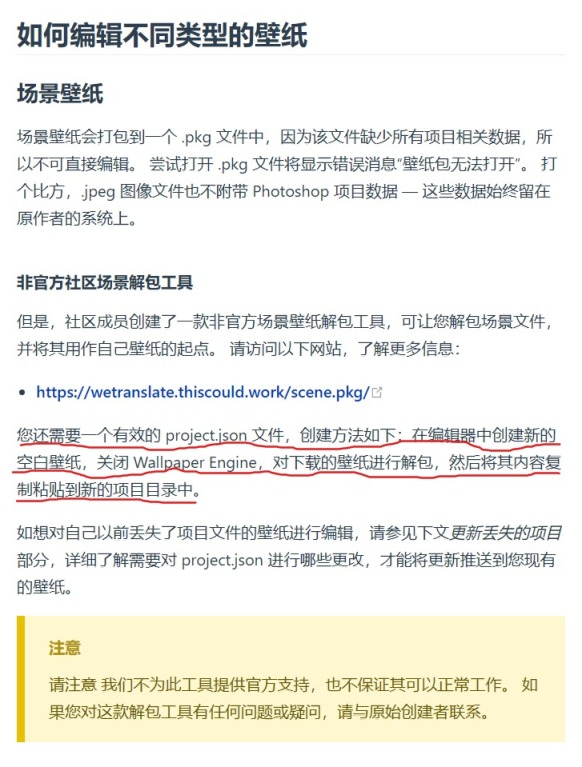
关于这一点官方说明文档(https://help.wallpaperengine.io/zh/functionality/editingwallpapers.html#如何编辑不同类型的壁纸)中也有记载:

官方说明
而解包工具我在第三篇文章中分享过:
https://wwa.lanzoui.com/iLUAqquyfch
就是说,你先在壁纸编辑器中创建一个新的空白项目,然后在资源管理器中打开这个空白项目的文件夹。
接着在资源管理器中显示大佬的壁纸文件,解包里面的scene.pkg文件,并把解包出来的所有文件覆盖到你的空白项目文件夹中。
此时再用壁纸编辑器打开这个空白项目就会变成大佬的壁纸了,从而可以对其进行学习。
而今天要聊的拖拽互动脚本,官方技术文档(https://docs.wallpaperengine.io/en/scene/puppet-warp/interactive.html)其实也有教程:

官方教程
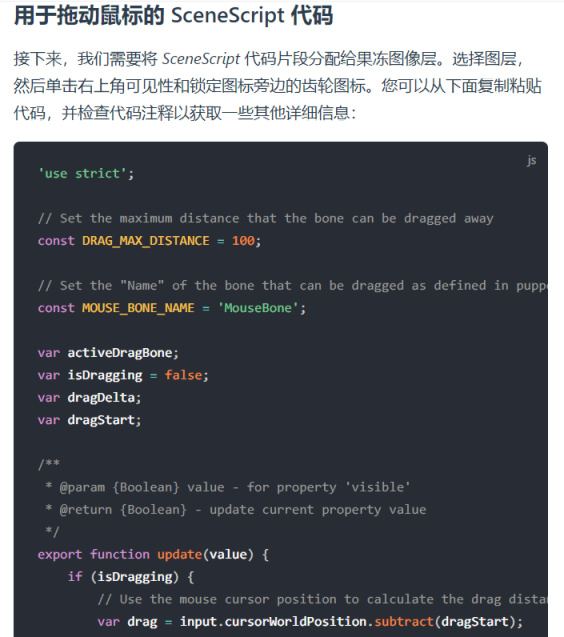
官方也提供了代码:

官方拖拽代码
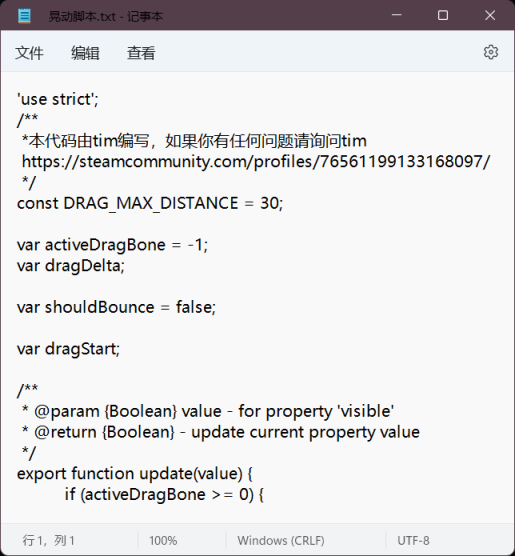
不过更推荐的是TIM改进的代码:

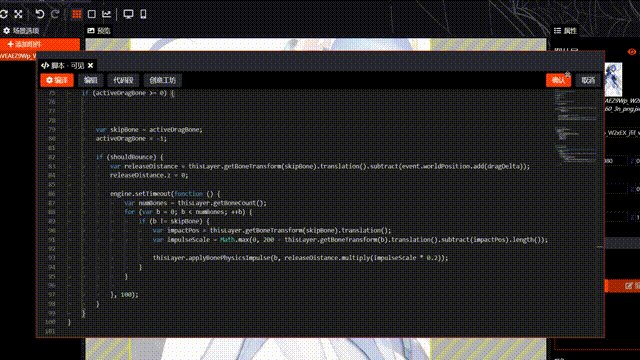
tim的代码
TIM的steam主页:
https://steamcommunity.com/profiles/76561199133168097

TIM
文件分享:
https://wwn.lanzouw.com/iJevt0436p8h
下面我们拿一张具体的图来演示一下:

22娘
(这图我也忘了从哪扒来的了。。
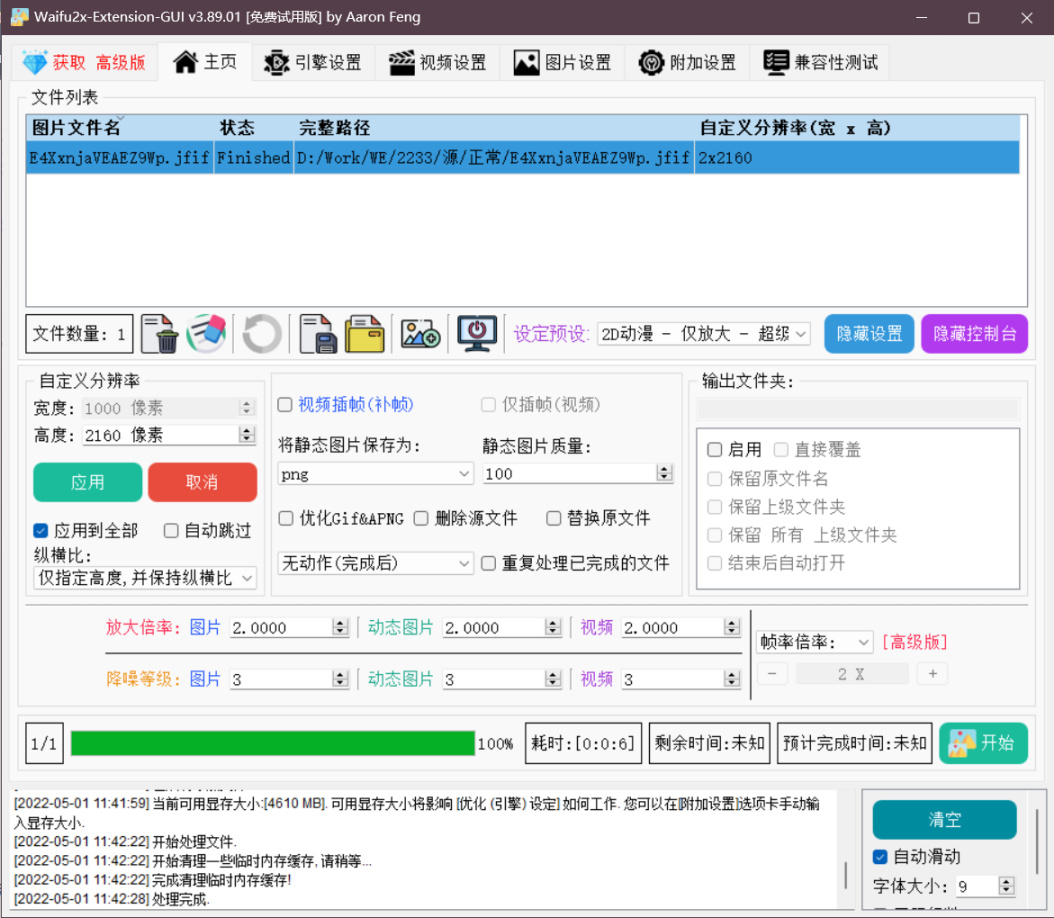
分辨率800*1033,不够大,我们用ai图像处理放大一下:

waifu2x
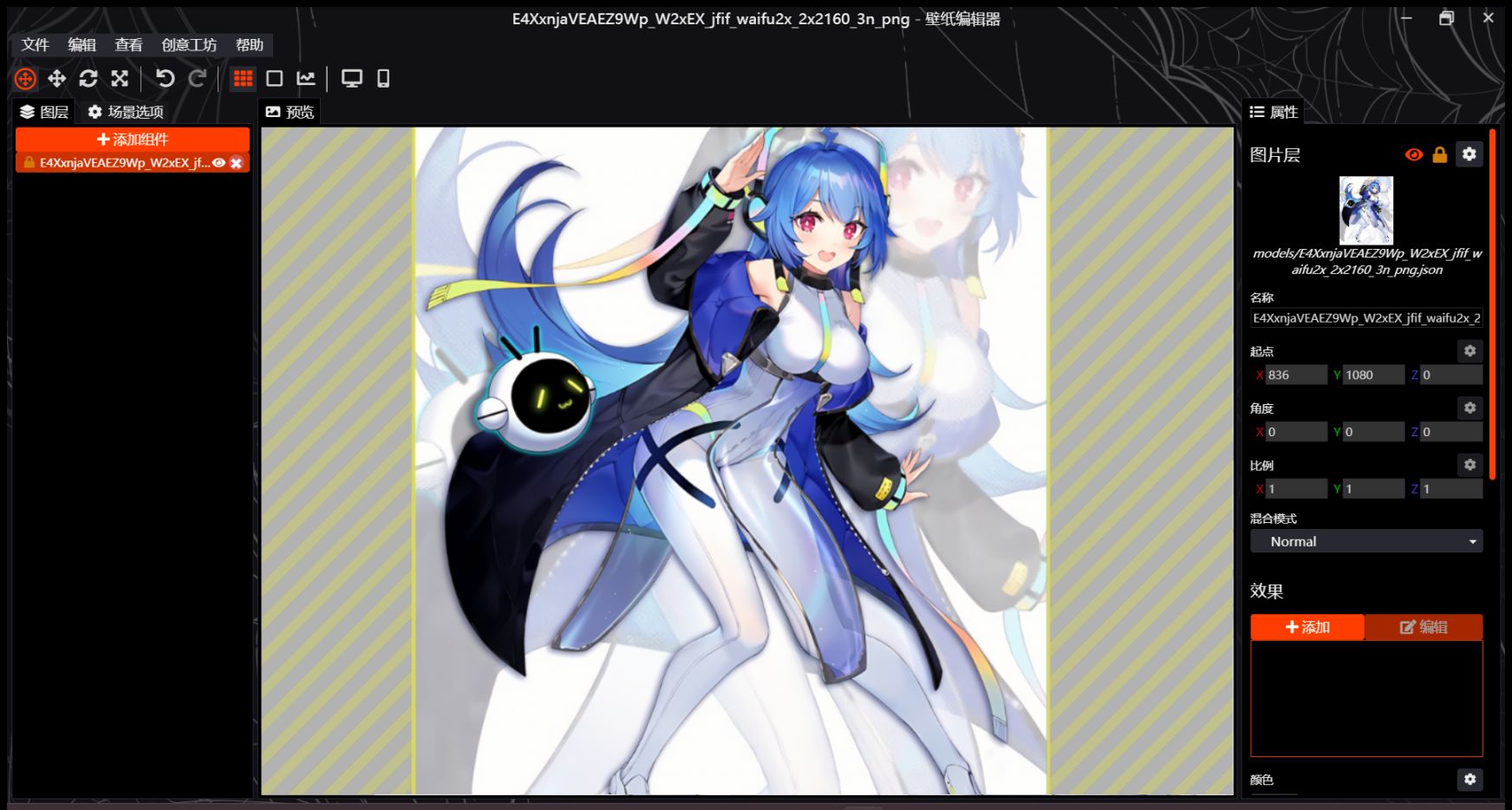
由于主要是演示,所有也不用在ps中抠图补图了,我们直接拿到小红车编辑器里打开:

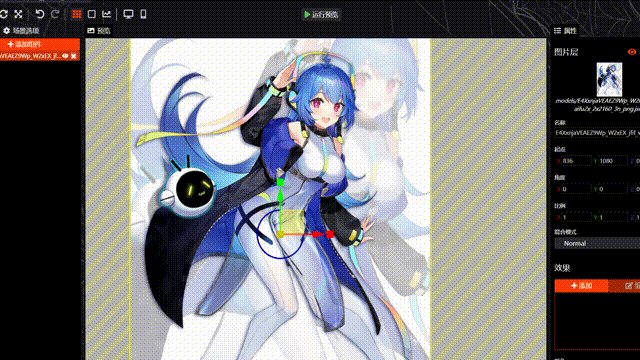
壁纸编辑器
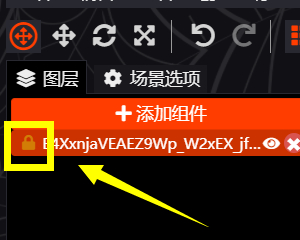
别忘了把小锁打开:

背景图层
注意到绑定脚本按钮:

绑定脚本
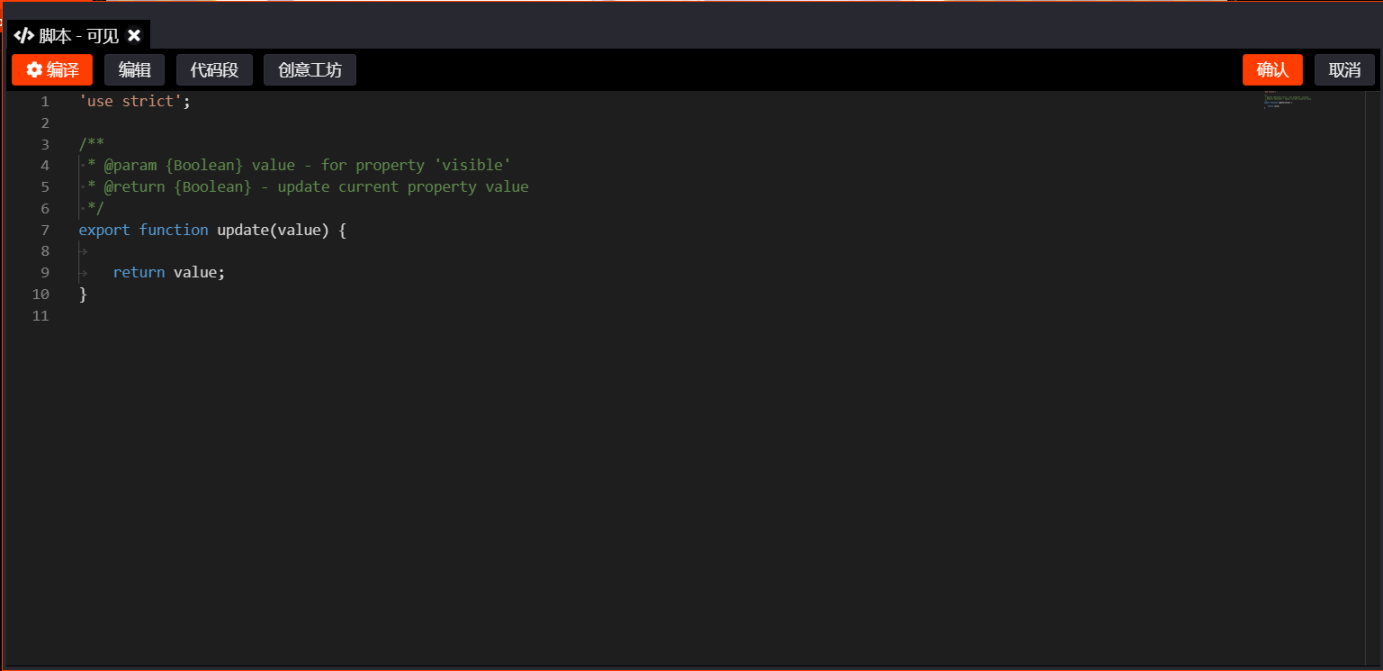
我们点进去,脚本代码界面长这样:

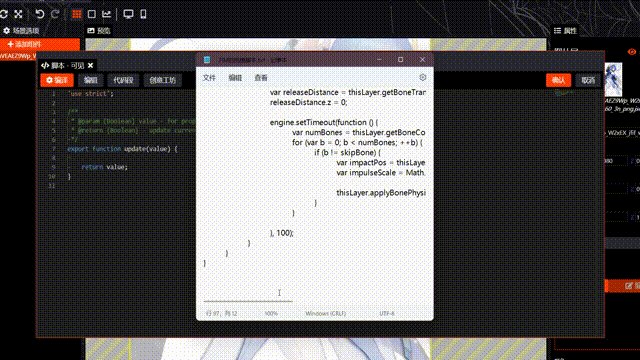
脚本代码
把tim编写的拖拽脚本复制进去:

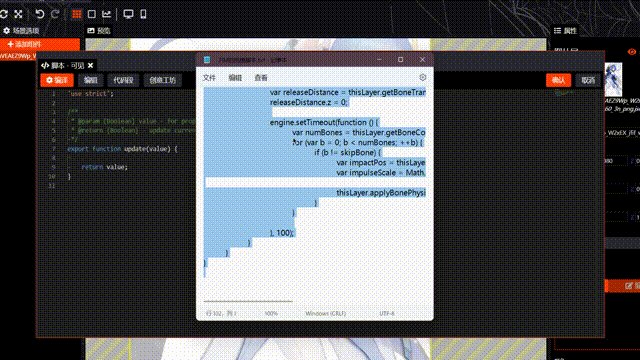
导入脚本代码
准备工作到此就算完成了。
下一步我们要给这张图加上骨骼,因为拖拽脚本是依托于骨骼的物理效果而实现的:

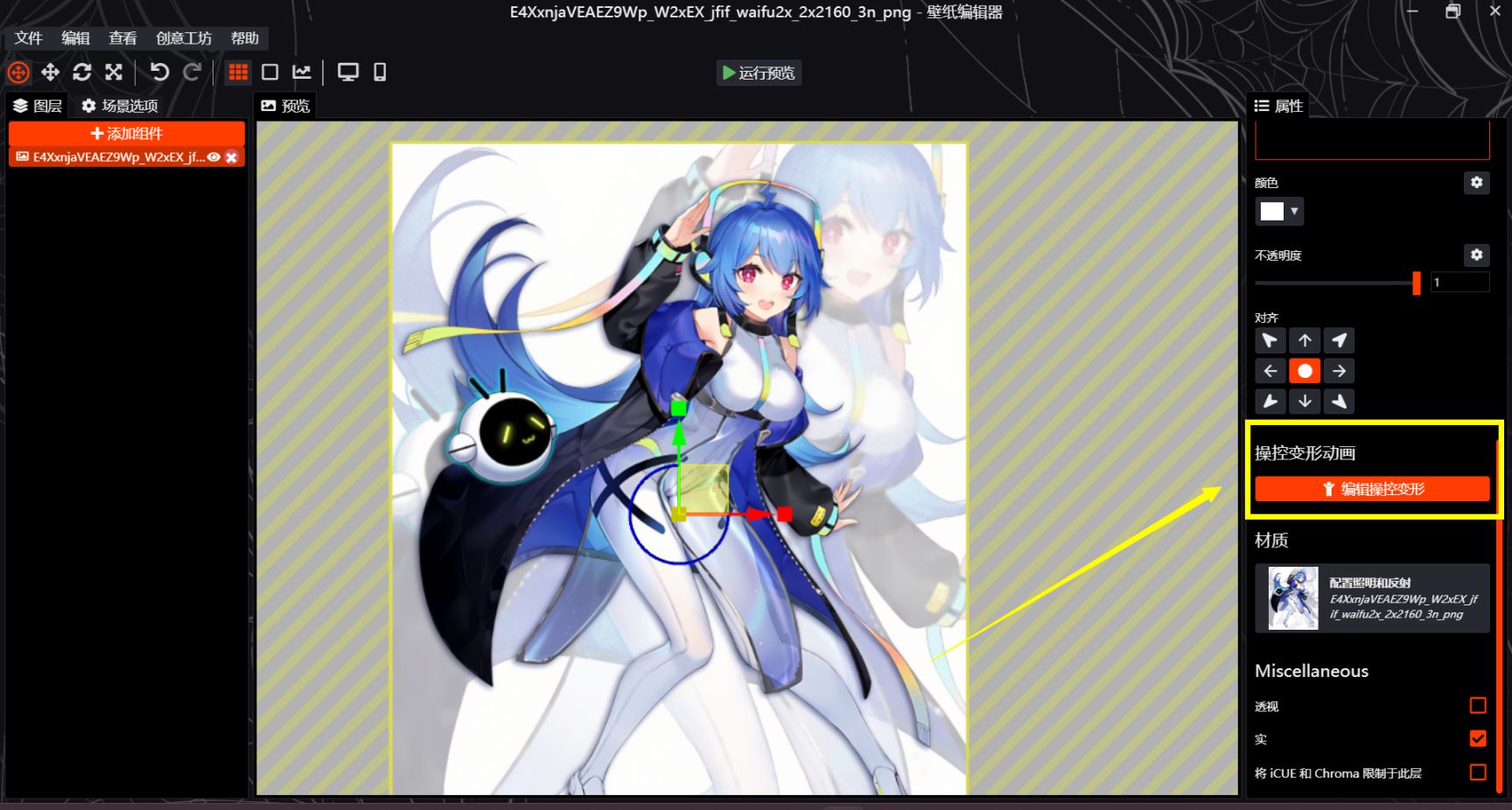
操控变形动画
右侧属性栏往下滑,可以找到“编辑操控变形”按钮,点击它。

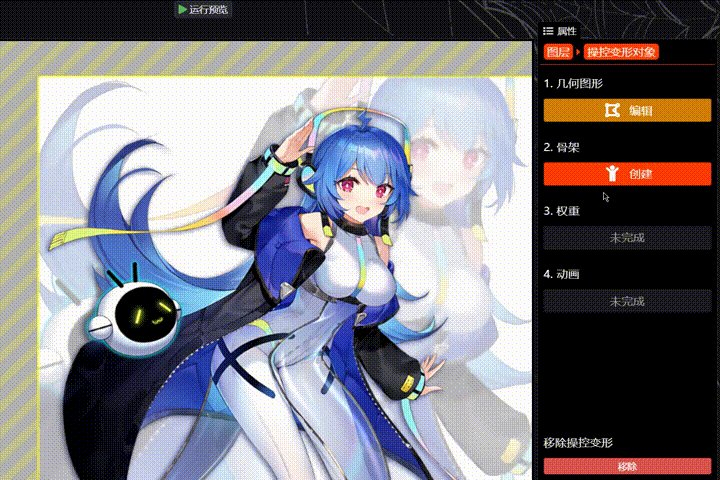
操控变形对象
注意,我们只需用到前三步,第四步“动画”用不到。我在Wallpaper Engine 壁纸制作记录(四)中曾经讲过这个木偶动画的制作方法,感兴趣可以去看看。
首先是创建几何图形:

几何图形
细分的数量越多,最后做出来的效果越丝滑,同时对设备的要求也越高,资源占用会变多。可以试试细分3,填充11。这张图由于整个身体都有,所以我把细分拉到了5。
第一步创建几何图形很简单,到此即结束。
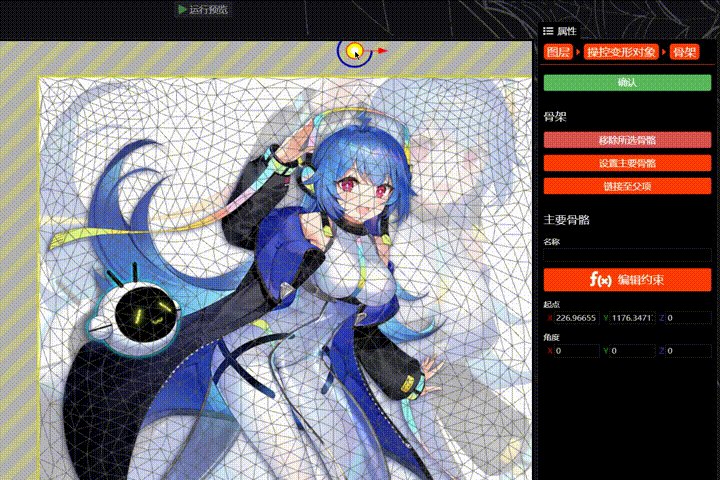
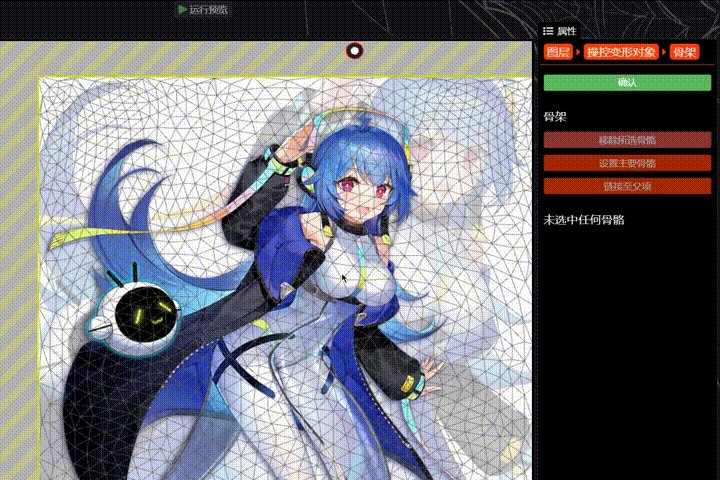
点击确定之后,我们来到第二步,也算是比较关键的一步:创建骨架。
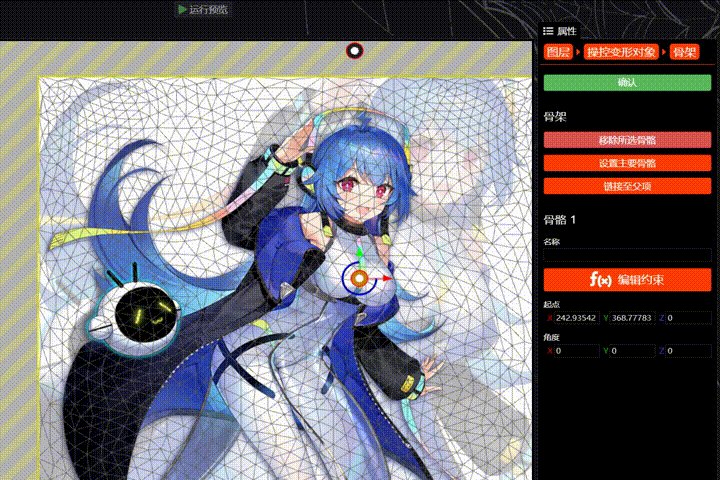
注意,此时直接在画布上左键就会添加骨骼。而且仔细看这张图,我们会发现这张图的胸部并不适合添加两个骨骼,因为太小了(?22娘震怒):

添加骨骼
注意,我们只需要独立的骨骼,不需要相连的骨骼,因此要先ctrl+z取消掉连接的骨骼,然后再去添加胸部的骨骼。
至于为什么要在画面外加一个主骨骼呢?往后看下一步你就会明白。
那么什么样的图适合在胸部添加两个独立骨骼呢?
比如这样的:

Tifa
为了过审打了两层厚码。。可以参考我的这张壁纸:
【手机特供】Tifa#X-ray#晃动#4K#动态呼吸
而这种需要两个骨骼,甚至三个骨骼的图片,我们的操作方法没什么不同,脚本代码也无需修改,都可以使用。
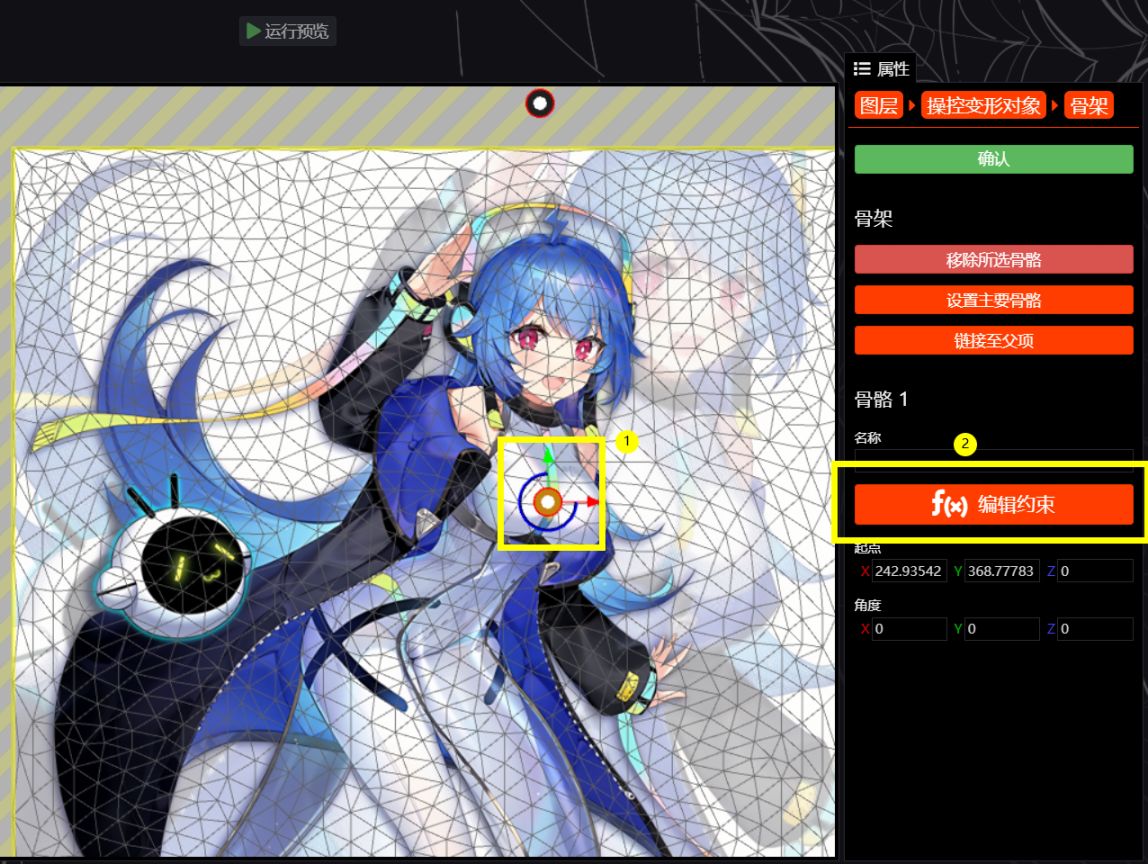
回到正题,添加完骨骼之后,我们需要编辑骨骼的物理属性:

编辑骨骼物理效果
首先选中胸部的骨骼,然后点击”编辑约束“。
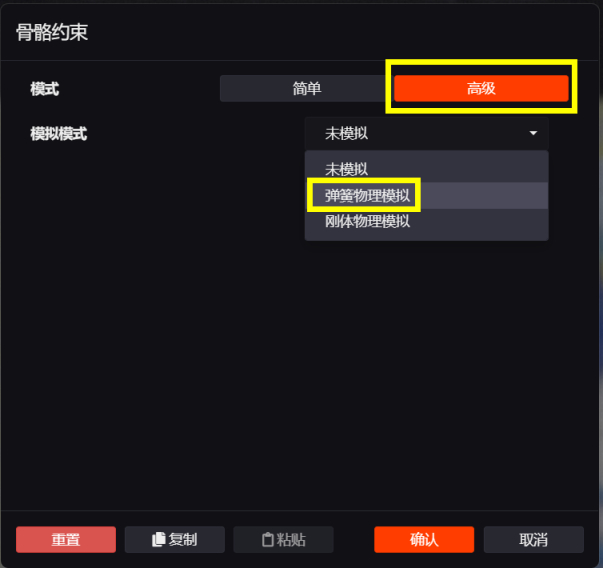
我们选择高级约束,模拟弹簧物理效果:

弹簧物理模拟
注意,我们需要启用的是物理平移,而不是物理旋转。默认是物理旋转,请把它勾掉:

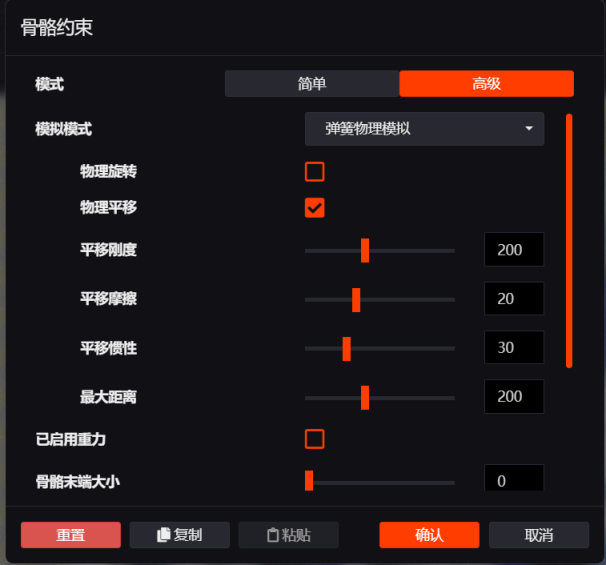
骨骼约束
最大距离影响的是鼠标能把骨骼拽多远,由于这张图胸部不是主体,在画幅中占比比较小,因此我们姑且把平移刚度和最大距离都改为70试试。
至于平移摩擦和平移惯性则共同影响了拖拽的手感,也就是是否Q弹。因为每张图都不一样,因此这个数值只能因地制宜自己试(
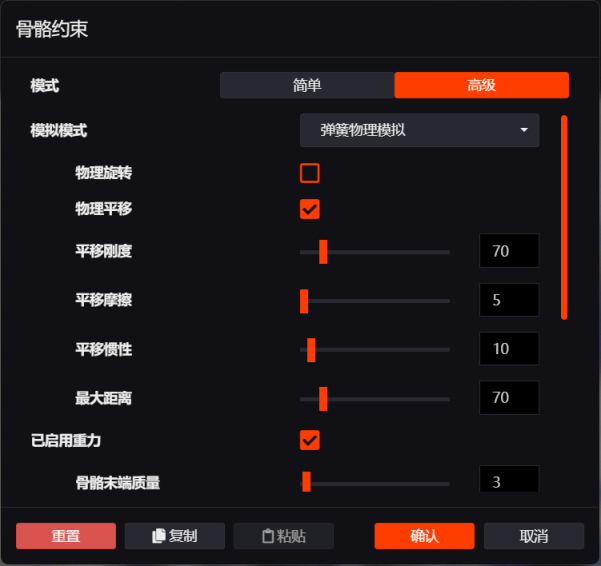
这里凭经验我选择摩擦5,惯性10,并且启用重力,重力数值调为3(太高了会导致胸部下垂 哈人)。

修改后的参数
点击确定,我们进行下一步:绘制权重。

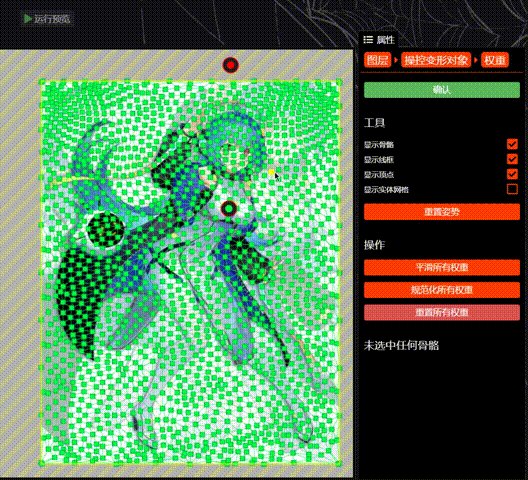
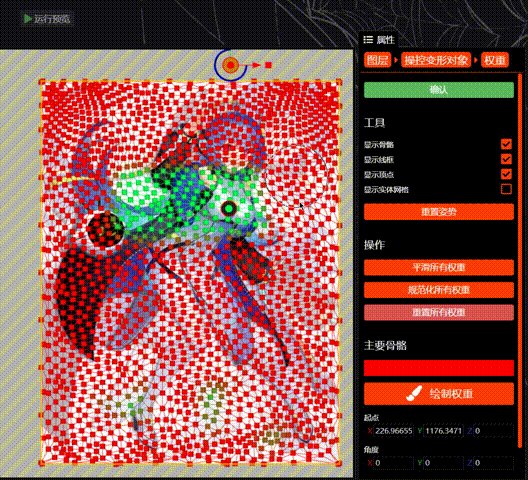
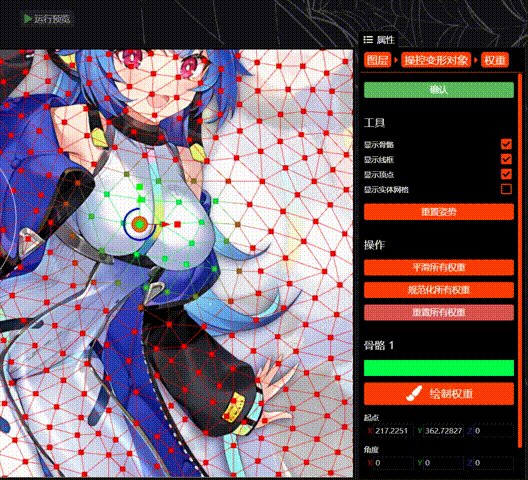
绘制权重
看到这应该就明白了吧,我们之所以要在画面外设置一个骨骼,就是为了让画面的其他部分摆脱胸口骨骼的控制。
如何理解骨骼的权重?权重指的就是一块骨骼所能影响的画面反围。你绘制的越多,鼠标到时候能够拖拽的画面也就越多。
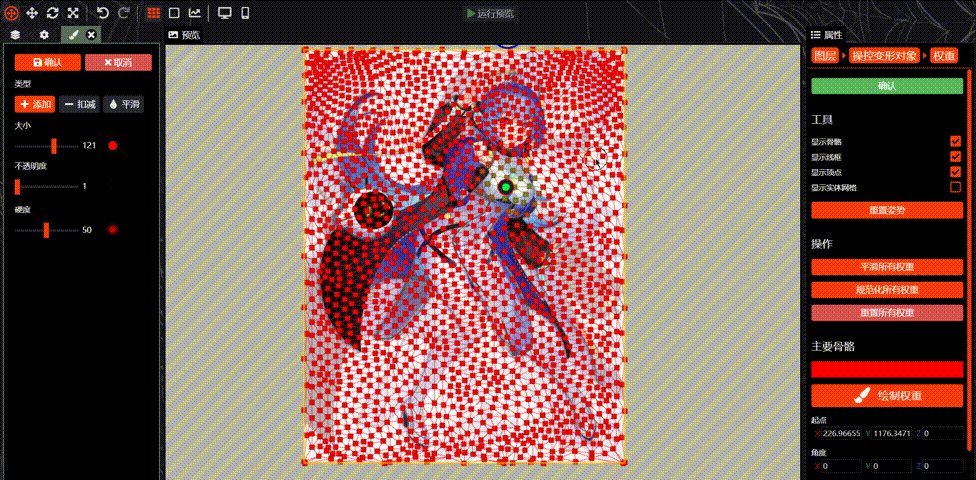
关于绘制权重,我的建议是先把整个画面涂红,再把画笔的透明度拉到5%以下,绘制胸口的绿色区,否则拖拽效果可能会夸张,不够自然顺滑。
确定之后等待编译器同步,然后我们就可以运行预览了:

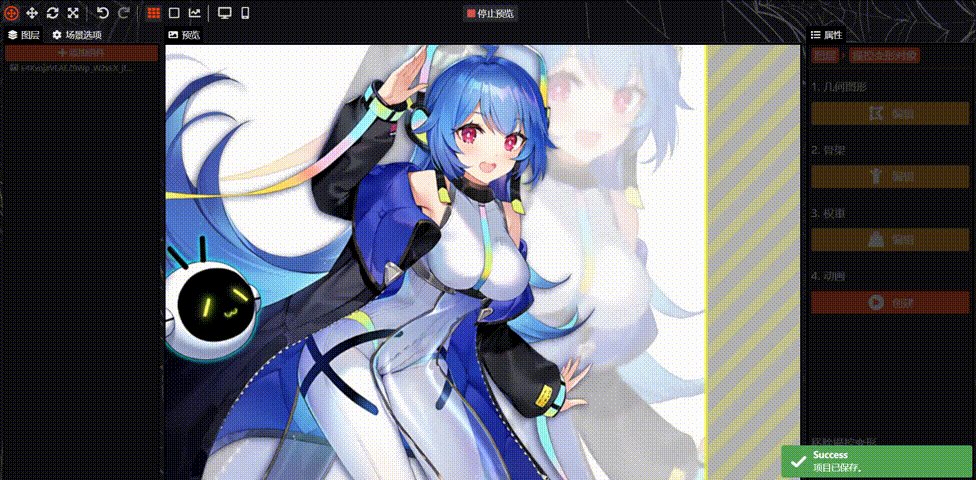
运行预览
可以看出效果还不错,稍微有那么一点夸张,我们可以把最大距离拉低点就行了,作为演示来讲我认为还是很成功的。
如果想要做出更好的拖拽效果,可以试试预先在ps里把人物单独扣出透明图层,再进行编辑。
此外由于我们加了重力参数,放到手机上就会有奇效,具体表现就是可以用手机的陀螺仪进行晃动(哈人
最后再说说脚本代码里的参数都是什么含义,有些可能需要你自己改:
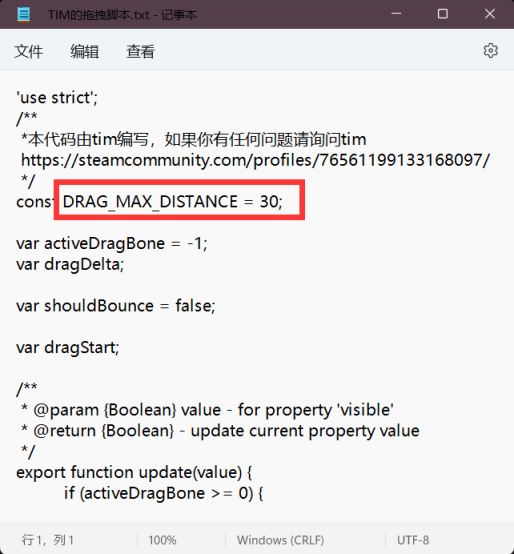
首先是这个,可以不用管,据我实验影响不是非常大:

drag max distance
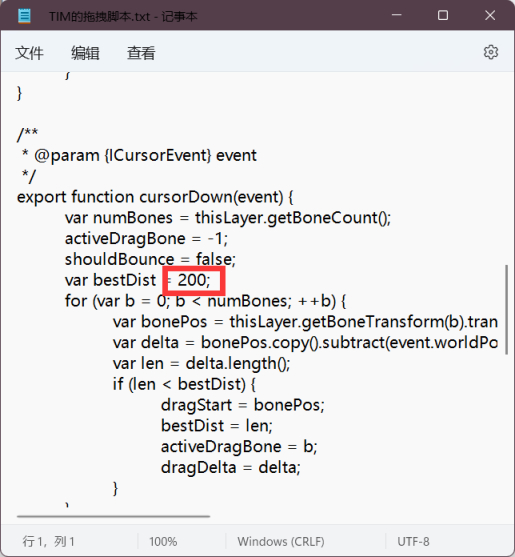
然后是这个:

best distance
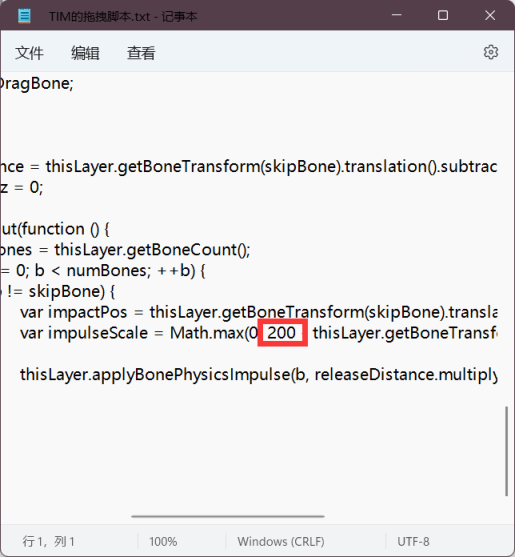
以及这个:

max distance
这俩建议保持一致,且最好200往上,250最好,部分图可能需要更高一些,比如300、350。
经我测试,它们影响的是拖拽的灵敏程度,就是说鼠标从离骨骼多远的距离外拖动会收到响应。如果这俩改小之后,会发现鼠标拖半天可能画面都不动一下。
好了,本期内容到此结束!就说那么多!
快去自己做实验叭!φ(゜▽゜*)♪