利用 Rust 輕鬆構建輕量級多端桌面應用
有些網站沒有提供桌面客戶端程序,如果你想要把網站或者自己的博客製作成桌面端程序的需求,給大家推薦這個「Pake」開源的工具,它提供支持 Mac / Windows / Linux。
據介紹是基於 Rust 編程語言開發,提供了一種簡單而高效的方式,並且支持定製開發。項目作者也提供了一些編譯成客戶端的案例,例如:GPT、小紅書等。
到目前為止,在 Github 上擁有 27k個 star。
特徵
🎐 相比傳統的 Electron 套殼打包,要小將近 20 倍,5M 上下。
🚀 Pake 的底層使用的 Rust Tauri 框架,性能體驗較 JS 框架要輕快不少,內存小很多。
📦 不是單純打包,實現了快捷鍵的透傳、沉浸式的窗口、拖動、樣式改寫、去廣告、產品的極簡風格定製。
👻 只是一個很簡單的小玩具,用 Tauri 替代之前套殼網頁打包的老思路,其實 PWA 也很好。
地址:github(目前只提供一些常用包,其他需要自定義)
開始之前
小白用戶:使用 「常用包下載」 方式來把玩 Pake 的能力,可去 討論群 尋求幫助,也可試試 Action 方式。
開發用戶:使用 「命令行一鍵打包」,對 Mac 比較友好,Windows / Linux 需折騰下 環境配置。
折騰用戶:假如你前端和 Rust 都會,那可試試下面的 「定製開發」,可深度二次開發定製你的功能。
個人使用自定義
1.Fork 本項目
https://github.com/tw93/Pake/fork首先需要將倉庫復刻到自己的倉庫地址如下
fork地址

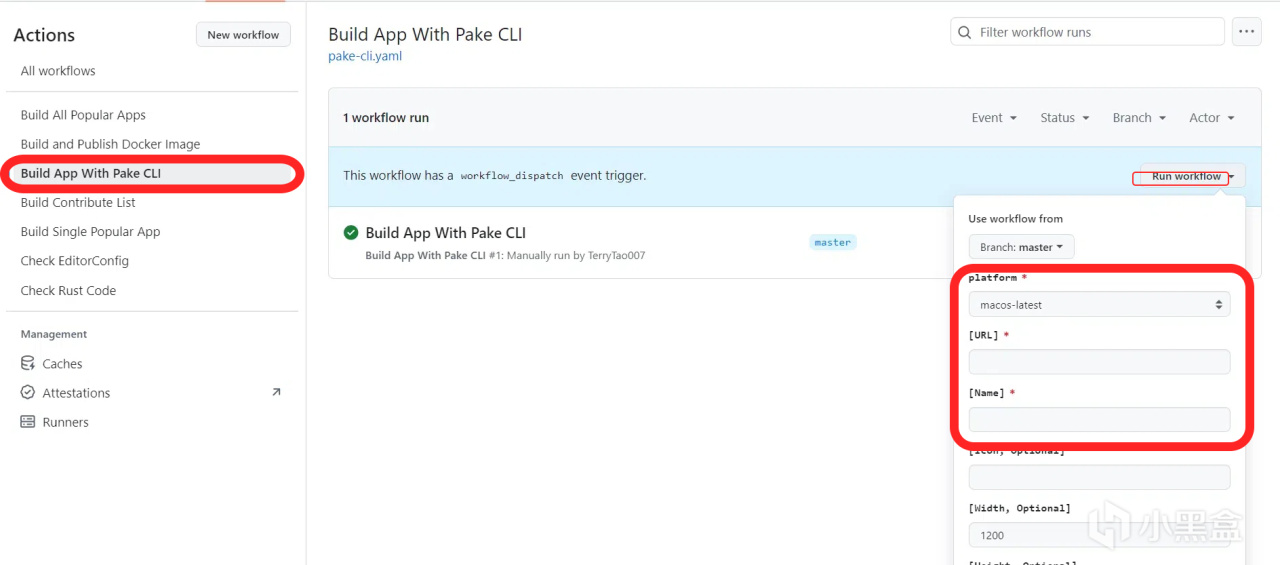
2.前往Actions
點擊前往Actions界面,選擇Build App with Pake-Cli,填寫表單信息,點擊Run Workflow即可。
表單參數與填寫要求基本和pake-cli參數保持一致,具體可以參考pake-cli文檔鏈接。

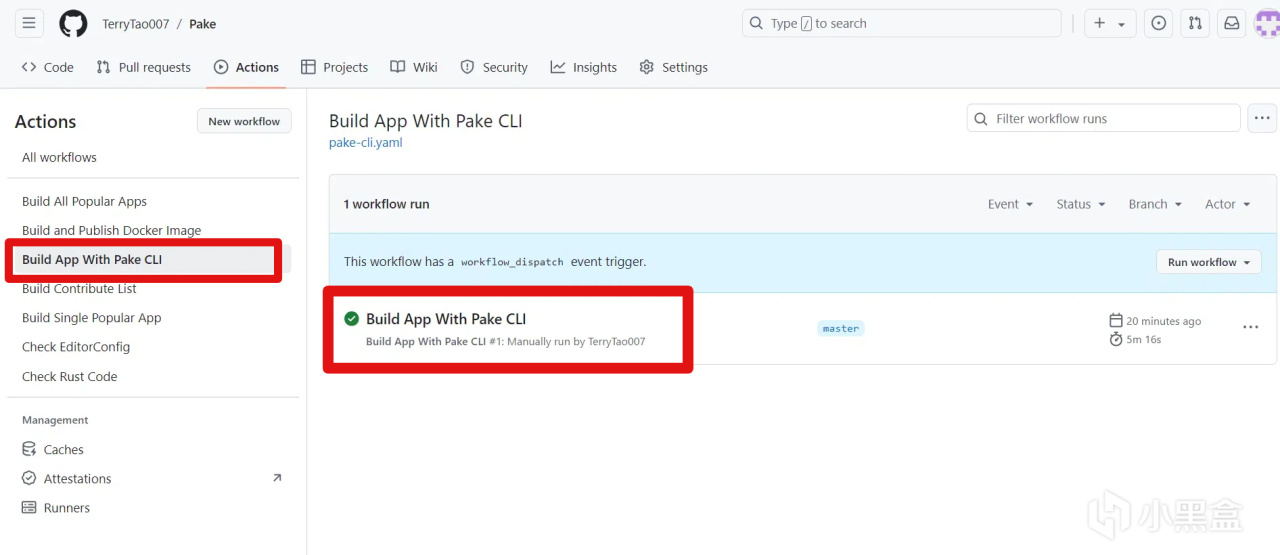
3.下載附件
出現綠色小圖標則代表打包成功,可以點擊Build App with Pake-Cli查看打包詳情和附件。

點擊Artfacts,自動跳轉到最下方,可以看到最終的附件信息,點擊該附件名即可正式下載。
4.關於運行時間(簡單瞭解即可)
第一次運行會比較慢,大概10-15分鐘左右,後續有了緩存後,就會快很多。
儘量保證第一次完整運行,這樣生成的緩存可以節省很多時間,如果運行失敗,則生成的緩存不完整,後續就無法實現加速的效果。
可以在Actions左下角的頁面查看緩存,一般命名為[打包平臺]-cargo-xxxx,一般在400M-600M之間,如果緩存生成較小,只有幾十M,可以通過右邊的刪除按鈕刪除緩存,那麼下次構建會自動生成新緩存來代替。
PS:也算是用上桌面端小黑盒了(雖然只能寫文章)