利用 Rust 轻松构建轻量级多端桌面应用
有些网站没有提供桌面客户端程序,如果你想要把网站或者自己的博客制作成桌面端程序的需求,给大家推荐这个「Pake」开源的工具,它提供支持 Mac / Windows / Linux。
据介绍是基于 Rust 编程语言开发,提供了一种简单而高效的方式,并且支持定制开发。项目作者也提供了一些编译成客户端的案例,例如:GPT、小红书等。
到目前为止,在 Github 上拥有 27k个 star。
特征
🎐 相比传统的 Electron 套壳打包,要小将近 20 倍,5M 上下。
🚀 Pake 的底层使用的 Rust Tauri 框架,性能体验较 JS 框架要轻快不少,内存小很多。
📦 不是单纯打包,实现了快捷键的透传、沉浸式的窗口、拖动、样式改写、去广告、产品的极简风格定制。
👻 只是一个很简单的小玩具,用 Tauri 替代之前套壳网页打包的老思路,其实 PWA 也很好。
地址:github(目前只提供一些常用包,其他需要自定义)
开始之前
小白用户:使用 「常用包下载」 方式来把玩 Pake 的能力,可去 讨论群 寻求帮助,也可试试 Action 方式。
开发用户:使用 「命令行一键打包」,对 Mac 比较友好,Windows / Linux 需折腾下 环境配置。
折腾用户:假如你前端和 Rust 都会,那可试试下面的 「定制开发」,可深度二次开发定制你的功能。
个人使用自定义
1.Fork 本项目
https://github.com/tw93/Pake/fork首先需要将仓库复刻到自己的仓库地址如下
fork地址

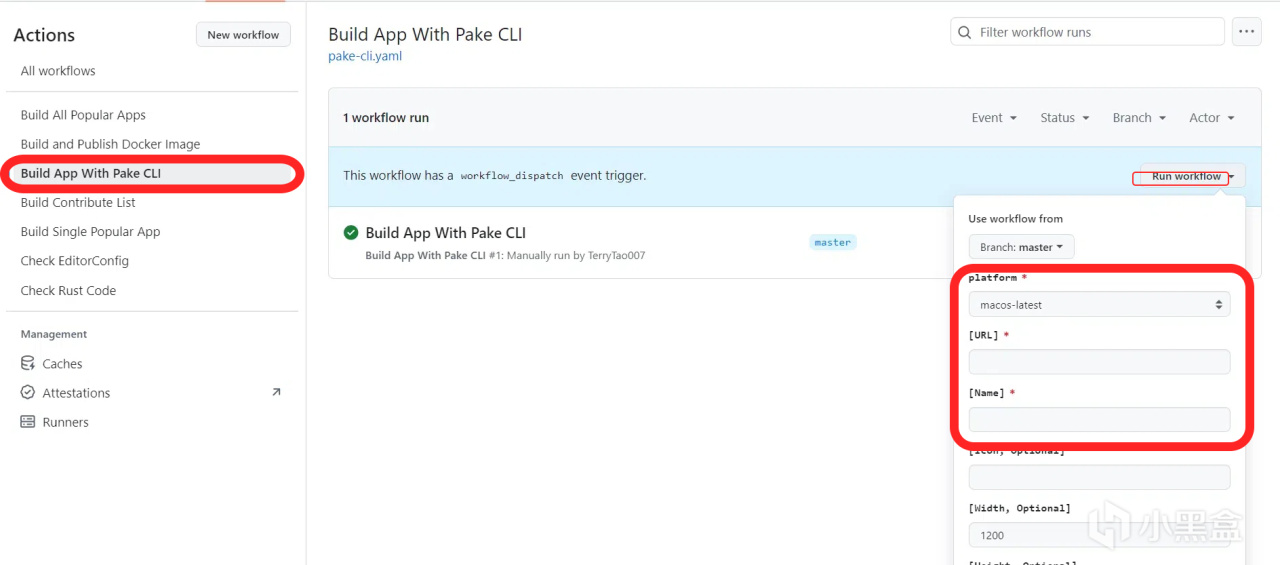
2.前往Actions
点击前往Actions界面,选择Build App with Pake-Cli,填写表单信息,点击Run Workflow即可。
表单参数与填写要求基本和pake-cli参数保持一致,具体可以参考pake-cli文档链接。

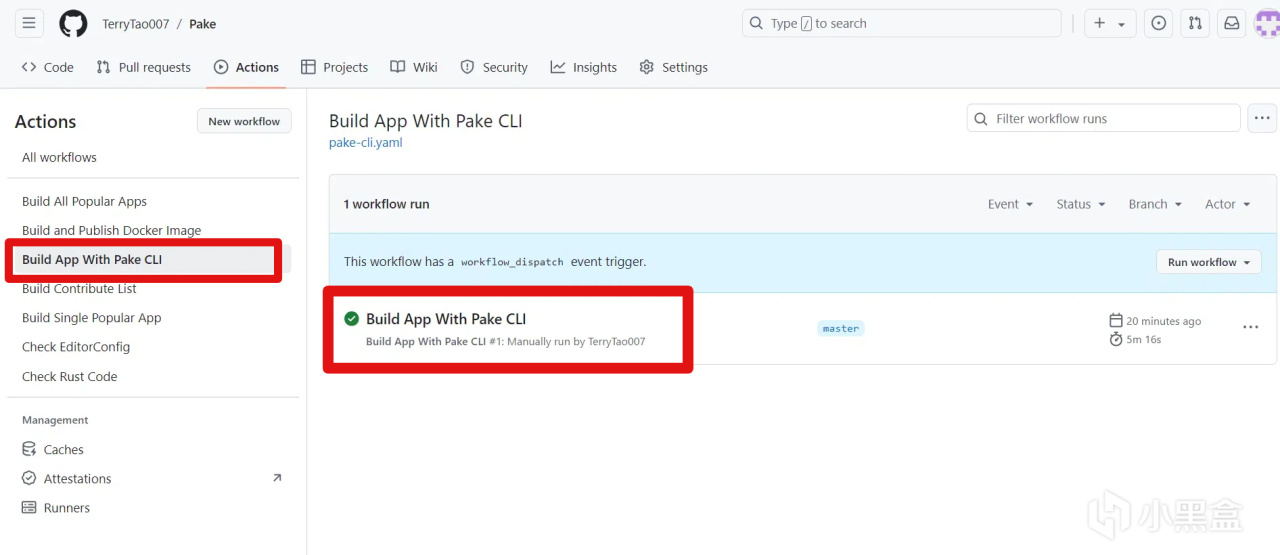
3.下载附件
出现绿色小图标则代表打包成功,可以点击Build App with Pake-Cli查看打包详情和附件。

点击Artfacts,自动跳转到最下方,可以看到最终的附件信息,点击该附件名即可正式下载。
4.关于运行时间(简单了解即可)
第一次运行会比较慢,大概10-15分钟左右,后续有了缓存后,就会快很多。
尽量保证第一次完整运行,这样生成的缓存可以节省很多时间,如果运行失败,则生成的缓存不完整,后续就无法实现加速的效果。
可以在Actions左下角的页面查看缓存,一般命名为[打包平台]-cargo-xxxx,一般在400M-600M之间,如果缓存生成较小,只有几十M,可以通过右边的删除按钮删除缓存,那么下次构建会自动生成新缓存来代替。
PS:也算是用上桌面端小黑盒了(虽然只能写文章)