從0.14版本開始,新的UI系統被集成到了《艾蘭島》編輯器中。“靈活,快速和可視化”是新UI系統的特色。簡單來說,對於開發者而言,就是有三個特點:效率高,效果好,易於使用。
· 創建速度快
新UI系統秉承《艾蘭島》編輯器無需代碼編寫的特點,通過直接將邏輯塊拖入場景,就可以簡單而快速的在遊戲中建立起一套UI界面。並且,新UI系統預定義了按鈕,圖片,文字輸入框常用UI控件,使創建UI更加輕鬆。

· 直觀、易於使用
對於UI控件,開發者可以直接使用鼠標在UI視圖裡編輯它們的大小,位置。而無需編寫任何代碼,以“按鈕”為例:

上圖:使用鼠標編輯UI控件的位置(以按鈕為例)

上圖:使用鼠標編輯UI控件的大小(以按鈕為例)
· 效率高效果好
新UI系統經過一系列優化,能夠被快速的繪製,此外能夠自動兼容PC與移動平臺,適配不同的屏幕分辨率。開發者只需要關注實現,而無需分散精力去優化兼容性與執行效率。
UI系統基礎
通過前面的介紹,想必開發者已經對《艾蘭島》新推出的UI系統,有了一個簡單的瞭解了。
從這裡開始,將帶著大家對新UI系統進行深入瞭解,內容涉及UI系統的基礎,內容較為分散,主要分以下3個部分:
· UI邏輯,是UI系統提供的一個"**邏輯對象**",用於承載UI系統提供的所有UI控件,而這些控件必須繪製在這個窗口上。
· 為UI控件提供在”邏輯對象“上的**可視化**佈局支持,一個鼠標選中UI控件默認就打開UI控件的拖拉縮放功能(類似Unity3D中的Rect Tool工具)和 位置變換設置功能。
· 讓UI控件在遊戲試圖中可見的UI組件
· UI邏輯
UI邏輯是《艾蘭島》新UI系統裡的邏輯,UI系統中的所有UI控件都應該被”繪製“在它的上面,也就是說所有的UI控件都應該是它的子對象。
新UI系統同時提供了二個UI邏輯:**自定義HUD,自定義窗口**, 同時去掉了原來的**UI 面板**邏輯(之前做的UI,在0.14版本里能夠繼續使用)。自定義HUD與自定義窗口二者之間有相同的地方,也有區別:
1. 區別

· 在窗口編輯界面上,自定義HUD多了原聲UI(道具快捷蘭,提示信息)的佔位提示
· 自定義窗口 比 自定義HUD 多了 **按鈕,文本輸入框** 二個UI控件
· 自定義窗口 左上角多了一個關閉按鈕。
· 腳本編輯中,事件數量不同:
自定義HUD在腳本事件中,只有**遊戲開始時,創建時,喚醒時**三個事件
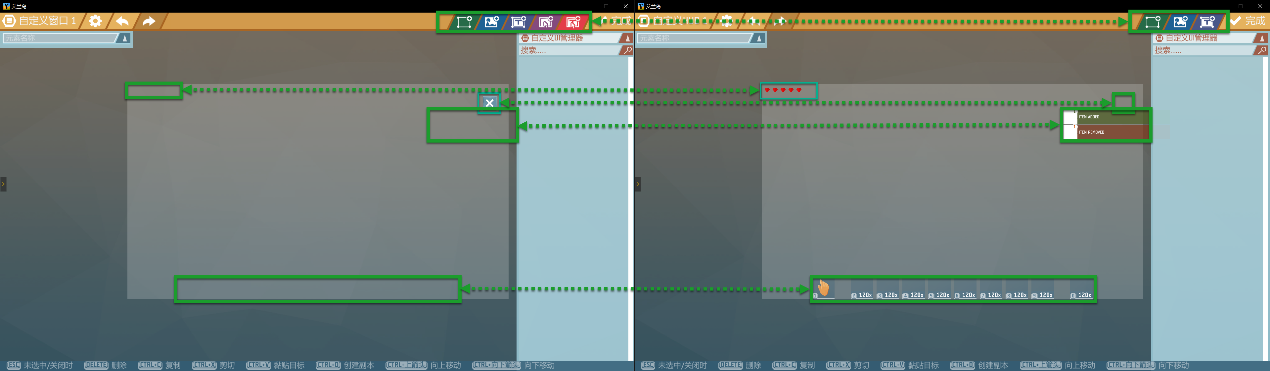
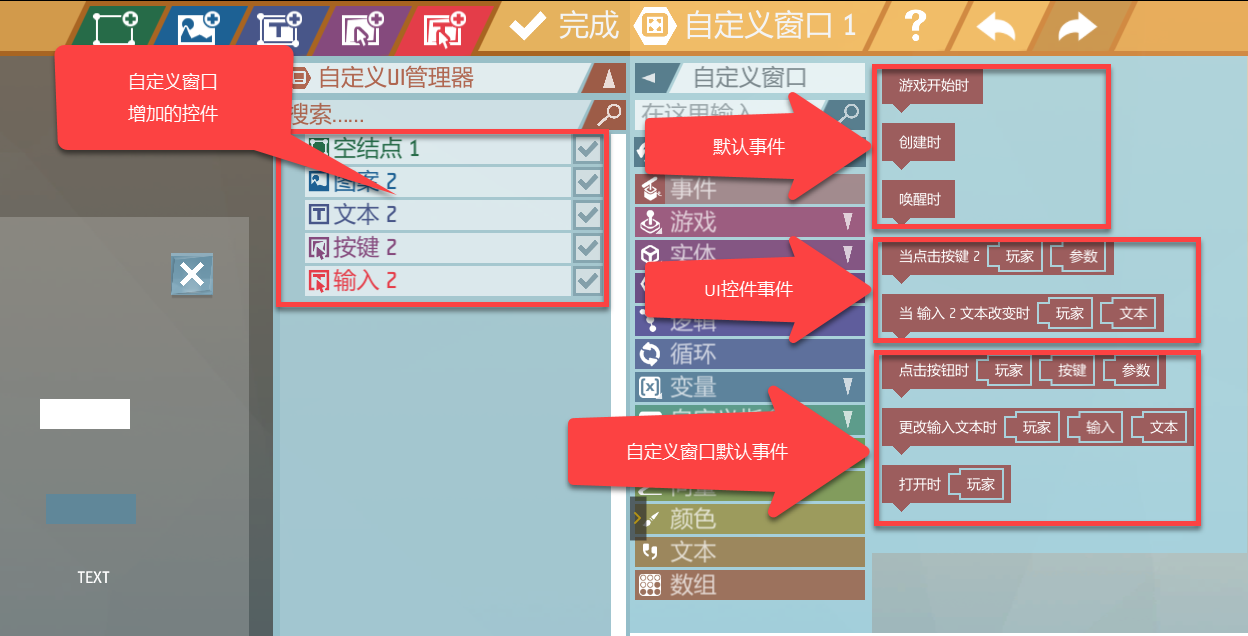
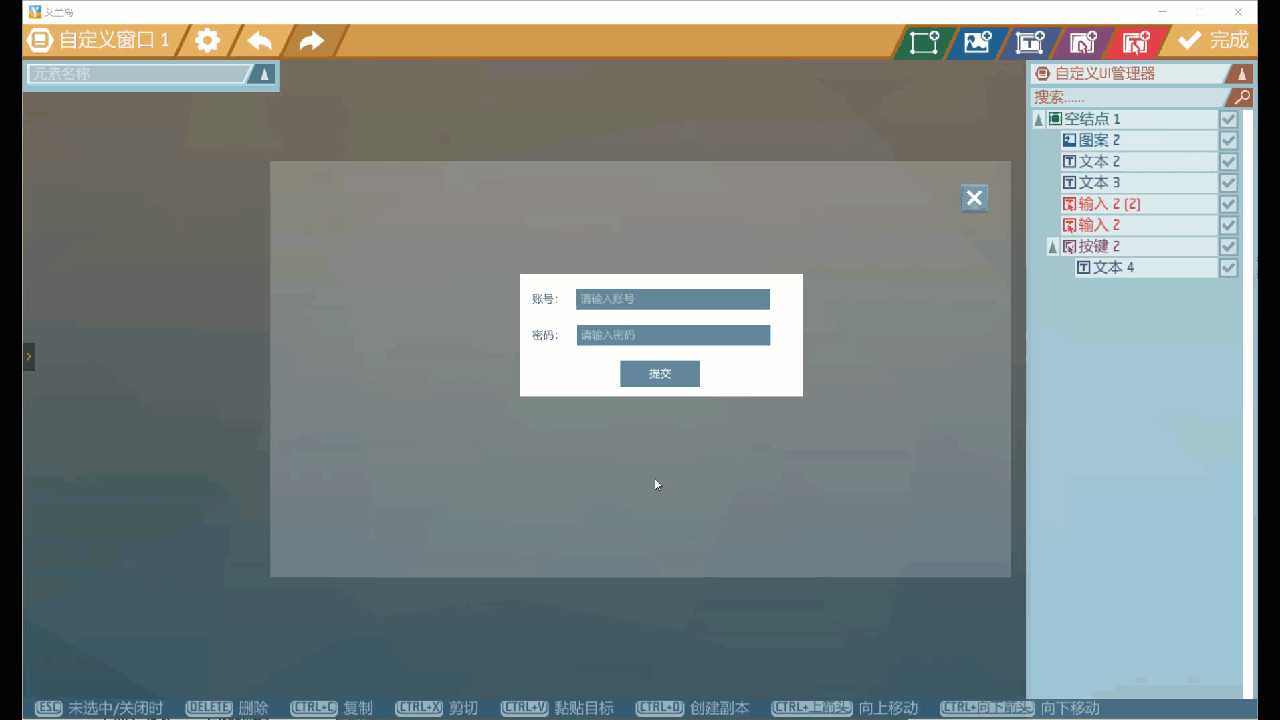
自定義窗口,腳本事件默認會多3個事件,並且根據窗口編輯時拖入UI控件的類型與數量,會在事件中增加對應的事件。下圖是將所有UI控件都拖入自定義窗口後事件實例:
 2. 相同點
2. 相同點· 邏輯對象屬性一致
· 都包含空節點,文本,圖片UI控件,並且這三個控件在腳本事件中,都沒有事件;
· 對控件都支持可視化佈局
· UI繪製顯示順序邏輯都一致
· * UI的父節點子節點關係邏輯一致。
創建自定義UI/HUD
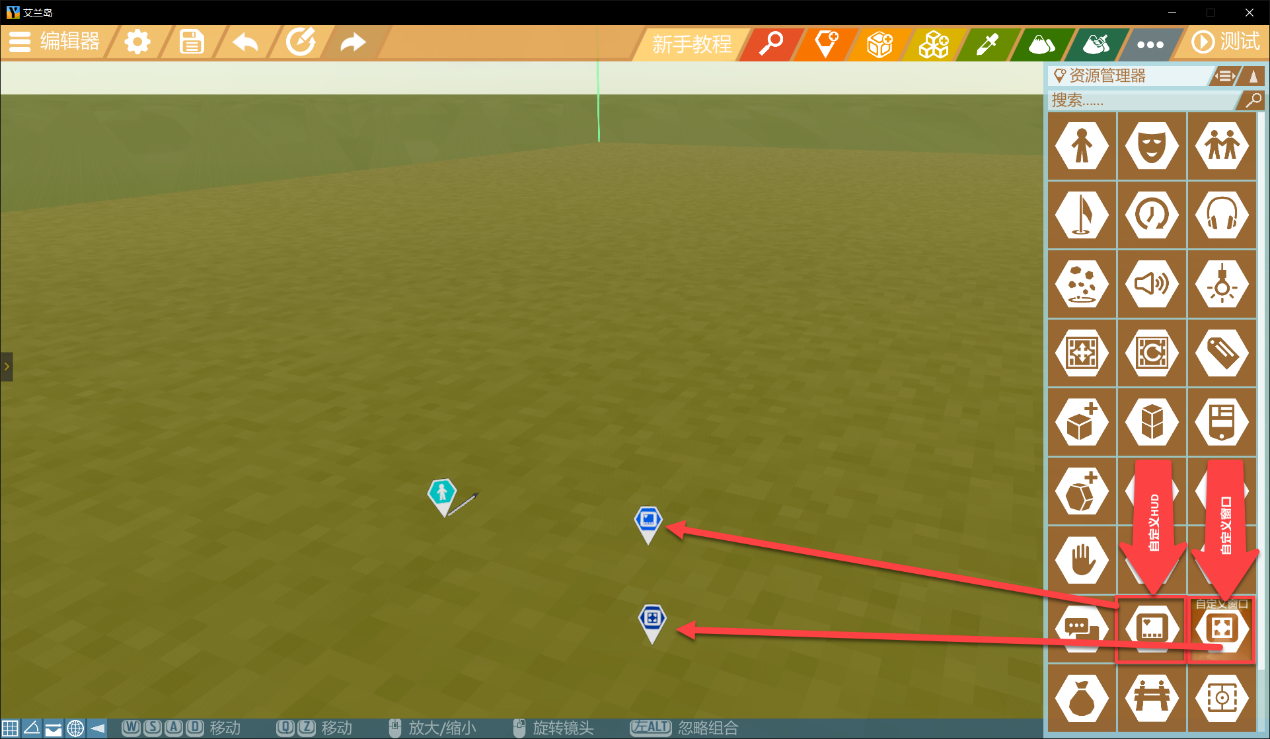
在**編輯器-->添加遊戲邏輯**,用鼠標左鍵,首先點擊**自定義HUD**或**自定義窗口**邏輯,再在遊戲場景中點擊,即可在遊戲場景中創建。

UI編輯器編輯器佈局
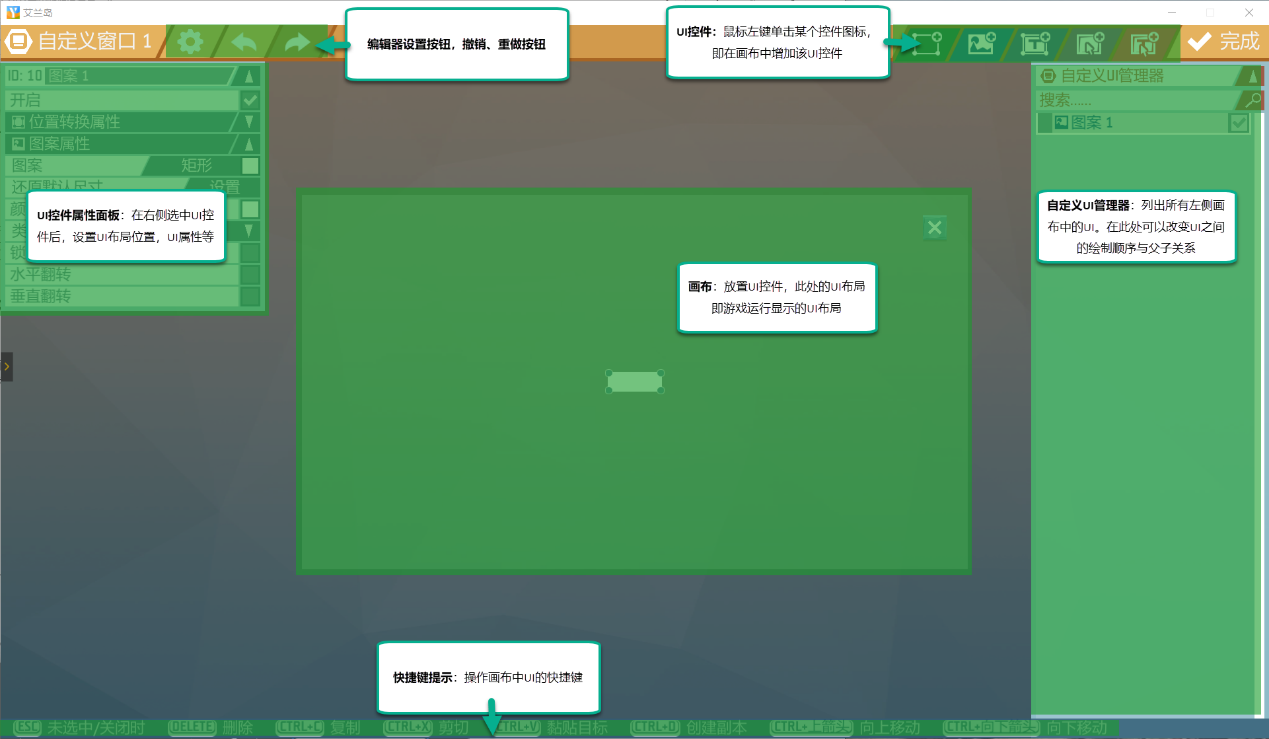
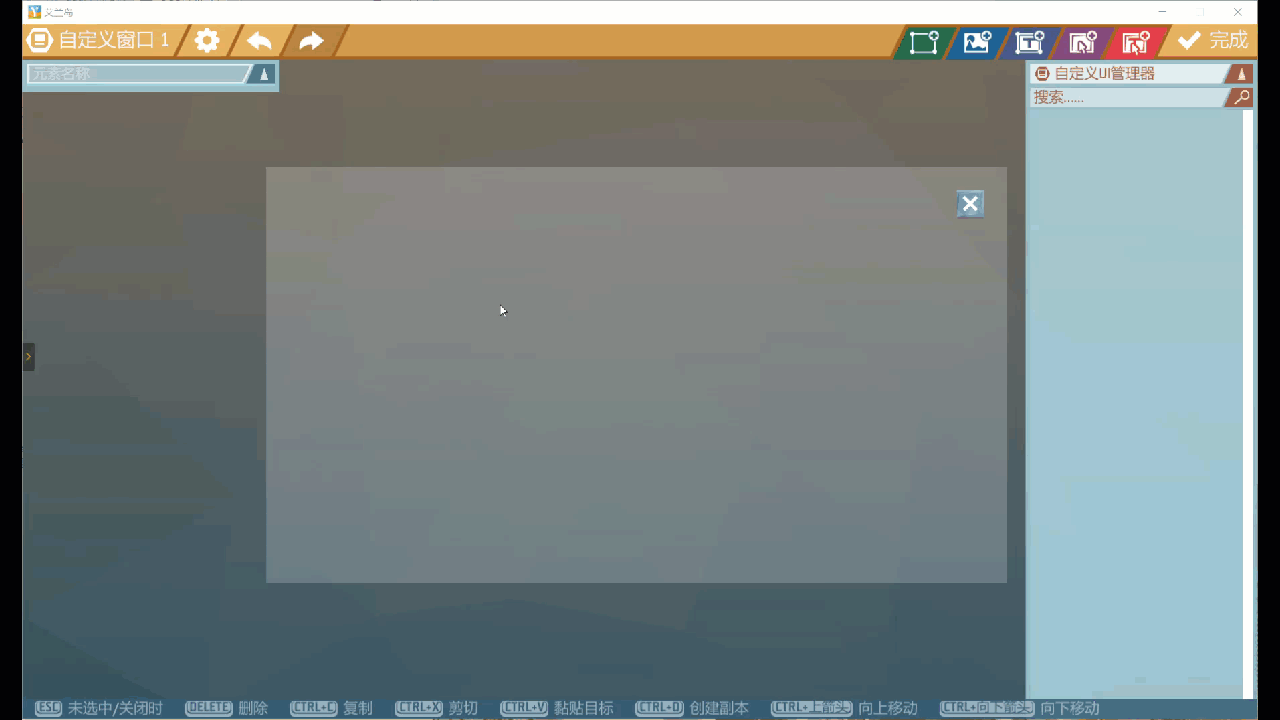
鼠標點擊放置在場景中的”自定義窗口“或”自定義HUD“,依次點擊:**對象屬性--> 用戶界面 編輯按鈕**,將會打開UI自定義編輯界面,如下圖:
 自定義HUD與自定義窗口 的UI編輯界面整體佈局一致,只在右上角控件數量,以及中間畫布有所區別
自定義HUD與自定義窗口 的UI編輯界面整體佈局一致,只在右上角控件數量,以及中間畫布有所區別畫布座標介紹
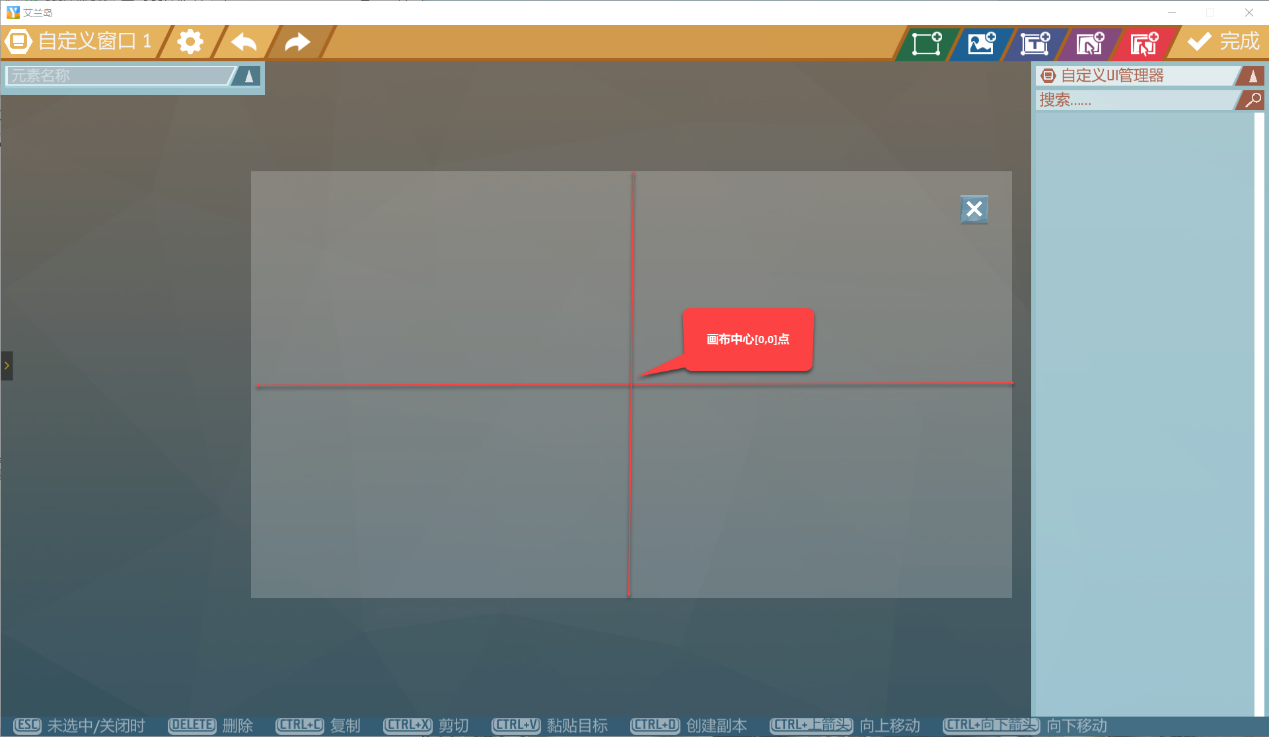
畫布中心點
UI編輯區域,即“畫布”的中心座標點位於畫布中心。

畫布設置比例
在UI編輯界面,點做左上角**齒輪**按鈕,打開編輯器設置,可調整屏幕比例,默認比例為16:9。
同時還可以設置是否顯示畫布右上角的關閉按鈕。
 UI的繪製順序
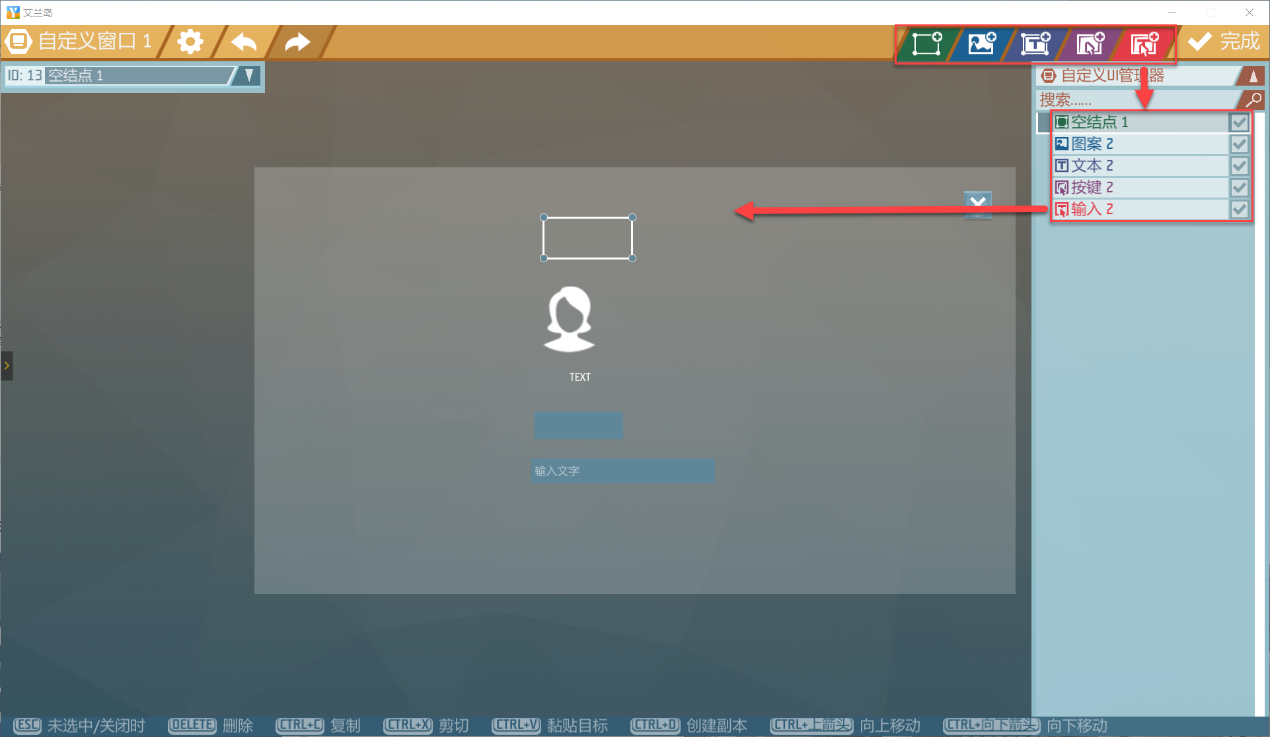
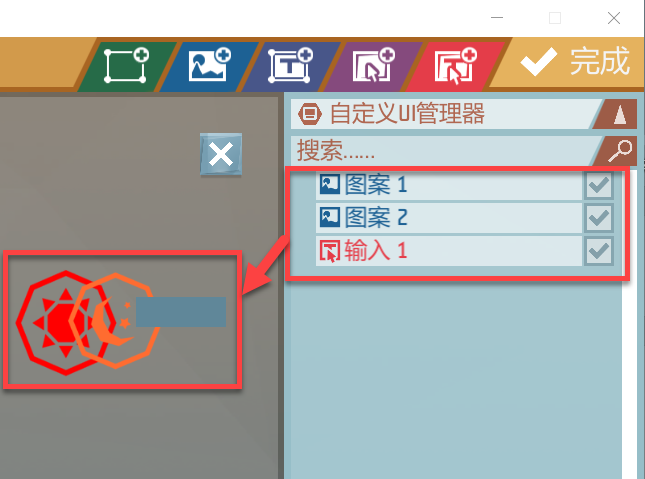
UI的繪製順序自定義HUD與自定義窗口中的UI控件在遊戲運行時的繪製順序,是與它們在**自定義UI管理器**視圖裡的排列順序一致的。也就是說在UI編輯窗口的第一個子對象最先被繪製,接著繪製下一個子對象,一次類推,如下圖所示:

窗口子對象UI控件繪製順序,與自定義UI管理器視圖裡的排列順序一致
注意:如果兩個UI控件發生重疊,那麼先被繪製的UI控件,會被後繪製的UI控件覆蓋
為了修改各UI控件的繪製順序,開發者可以採用以下方法:
**在定義UI管理器中鼠標右鍵菜單中選擇向上或向下移動,改變它們在自定義UI管理器中的排列順序**

UI的繪製模式
UI的繪製模式,概念是來自Unity3D的UGUI種,UGUI一共有三種繪製模式(Render Mode),第一種就是Screen Space - Overlay,《艾蘭島》新UI系統的繪製模式就是Unity的第一種。
在此種繪製模式下,UI控件會被繪製在遊戲場景的最上層,而且在UI編輯視圖或遊戲視圖發生變化的時候,UI控件會隨之一同發生改變,如下圖所示。

UI控件的創建
向畫布中添加組件
1. **在畫布上添加一級控件**:
· 在沒有選中其他控件前提下,點擊UI編輯器右上角控件按鈕
· 如果當前有選中某個UI控件,按”**ESC** 或者 鼠標單擊**畫布** 空白處,可取消選中。再單機右上角UI控件,可生成一級UI控件

2. **添加子組件**
· 鼠標先選中某個UI控件,再生成新的UI控件,可在原來的UI控件下生成子控件。
· 連續單機右上角UI控件按鈕,新生成UI控件將會成為前一個UI控件的子控件。
· 在畫布中,鼠標單機右鍵,點擊**添加新設置**,可直接在選中的UI控件下添加子UI控件

更改UI控件父子級關係
在自定義UI管理器中,鼠標右鍵單擊UI控件,打開菜單,可將改變當前UI控件的父節點。
刪除組件
· 自定義UI管理器中或畫布中,選中UI控件,按鍵盤“DELETE”鍵刪除;
· 自定義UI管理器中或畫布中,通過鼠標右鍵菜單中的刪除選項刪除;
UI控件的佈局
在UI編輯窗口上”繪製“的UI控件,除了要考慮前面介紹的繪製順序外,還要考慮它們的佈局問題,以及當佈局不符合開發者預期時的處理方法。為此,本節介紹如何用鼠標快速*作UI控件的能力,以及通過可視化**位置佈局**工具,讓UI控件有了”自適應“的能力。
鼠標快速*作UI
新UI編輯界面,在**自定義UI管理器**列表中,或者在**畫布**中,單機已創建的UI控件,即可在“**畫布**”中直接*作UI控件。
對UI控件可以展開下列*作:
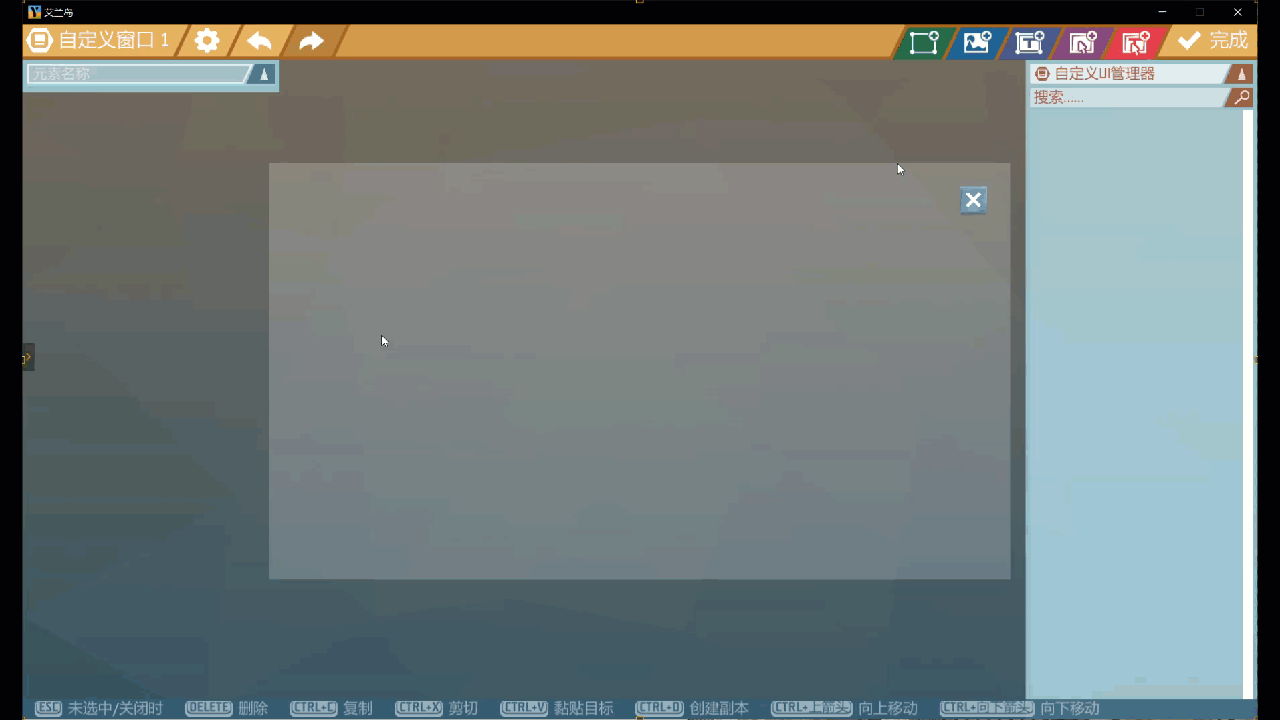
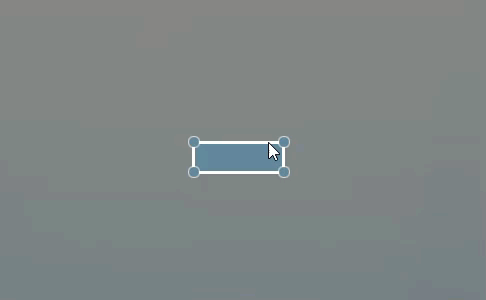
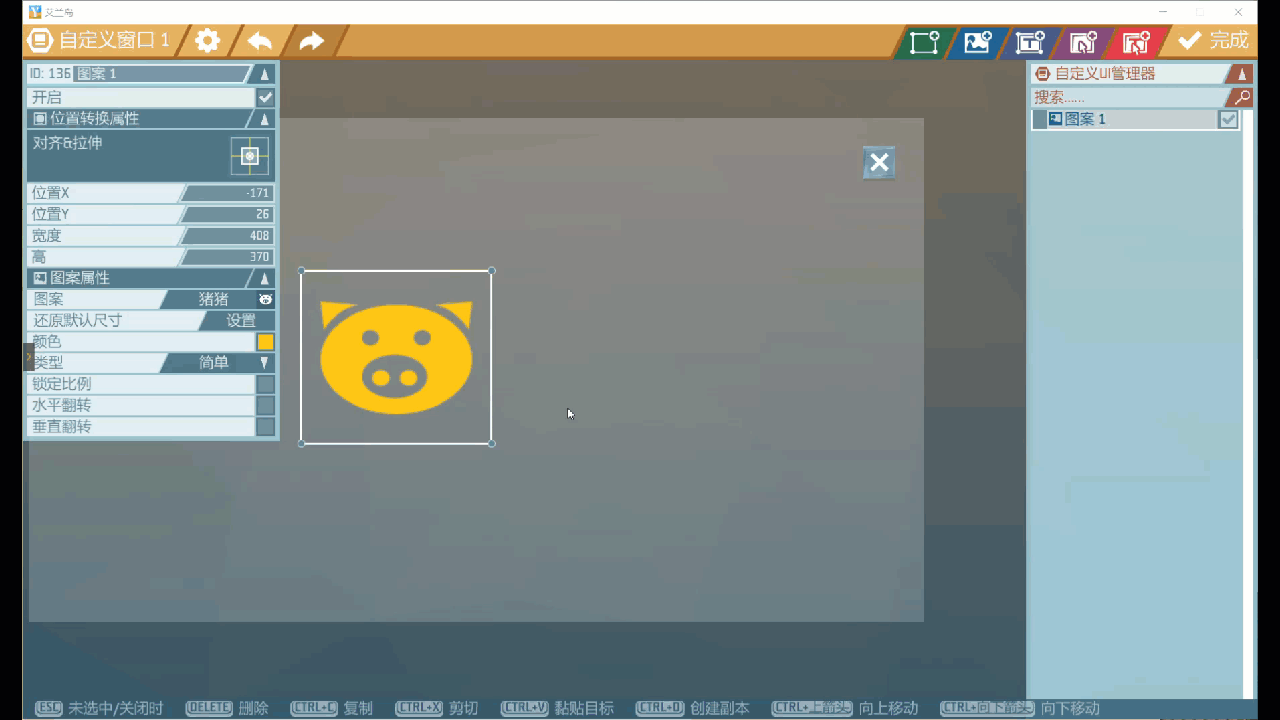
· **改變位置**:將鼠標置於UI控件矩形框的內部,按下鼠標左鍵任意拖動,即可改變UI控件的位置,如下圖:

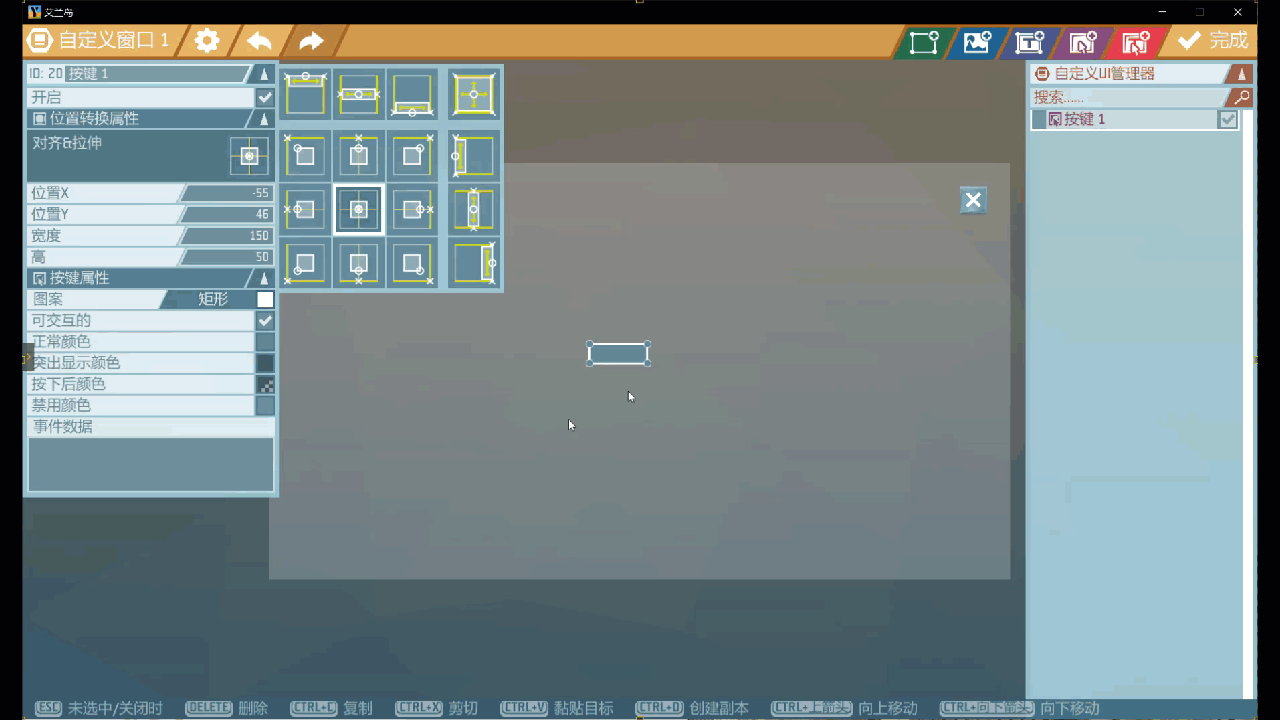
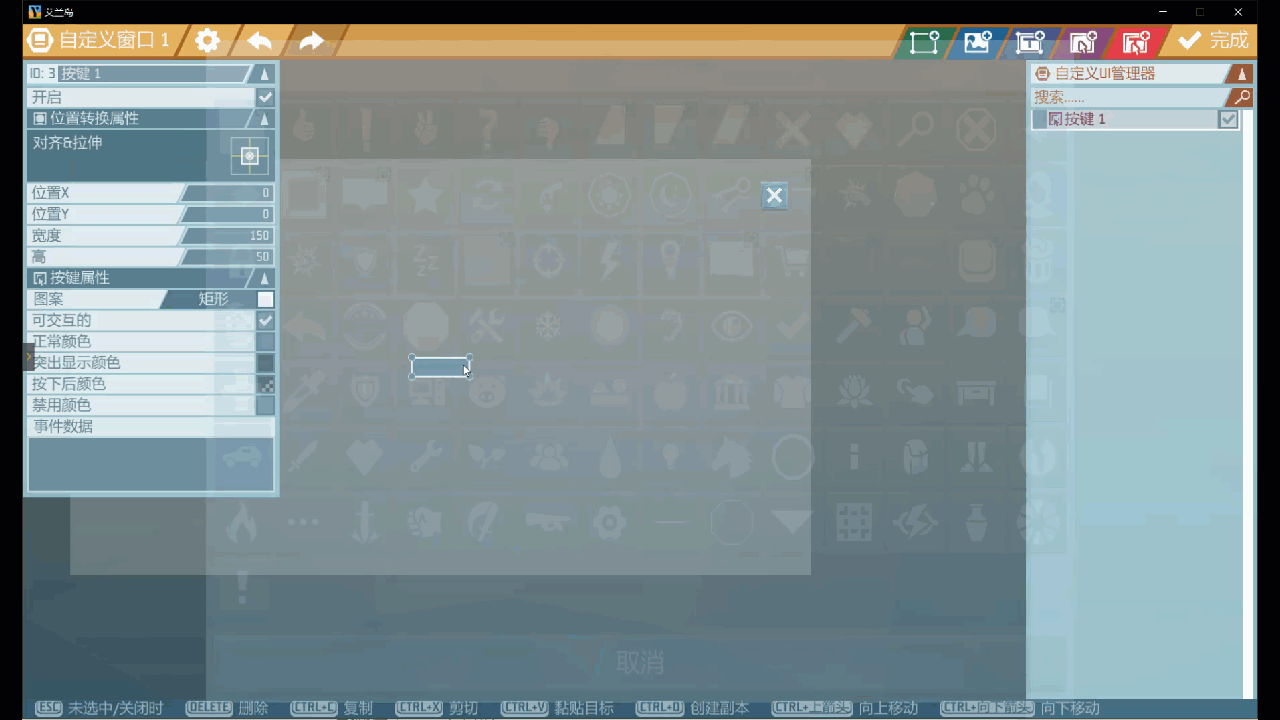
· **改變大小**:將鼠標箭頭移到UI控件邊上,或四角的圓點,按下鼠標左鍵拖動,即可改變UI控件的大小,如下圖:

可視化位置佈局工具
可視化位置佈局工具是新UI系統為UI控件提供的新工具,該工具位於UI編輯器左側,默認是關閉的,只在選中UI控件時打開。

基本屬性
1. **位置X,位置Y:** 當前UI控件相對於父節點的座標位置。當UI控件是一級控件時,則是相對於**畫布**的相對位置
如果UI控件是子控件,則子控件的X,Y值將永遠是相對於父節點的座標
2. **寬度,高**:用於表示UI控件的長和寬,1920*1080分辨率下的像素單位
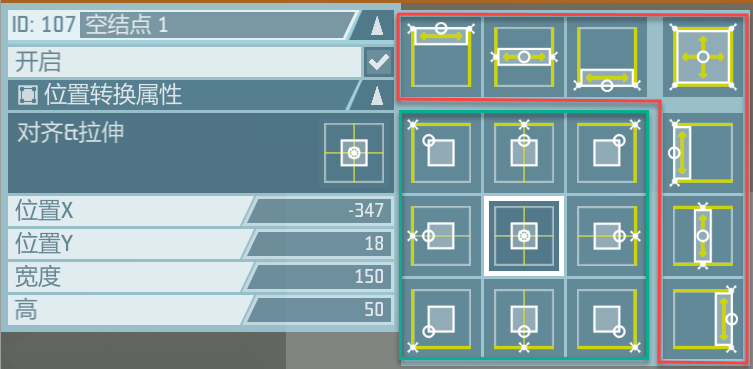
UI控件可視化對齊與拉伸工具

1、對齊工具:綠色框部分
此處預先定義了父節點的原點(0,0)點位置——即每個小正方形的 **×** 圖形,開發者可以直接從預定義的白色小圓圈相對於×的位置,來設定UI控件位置。
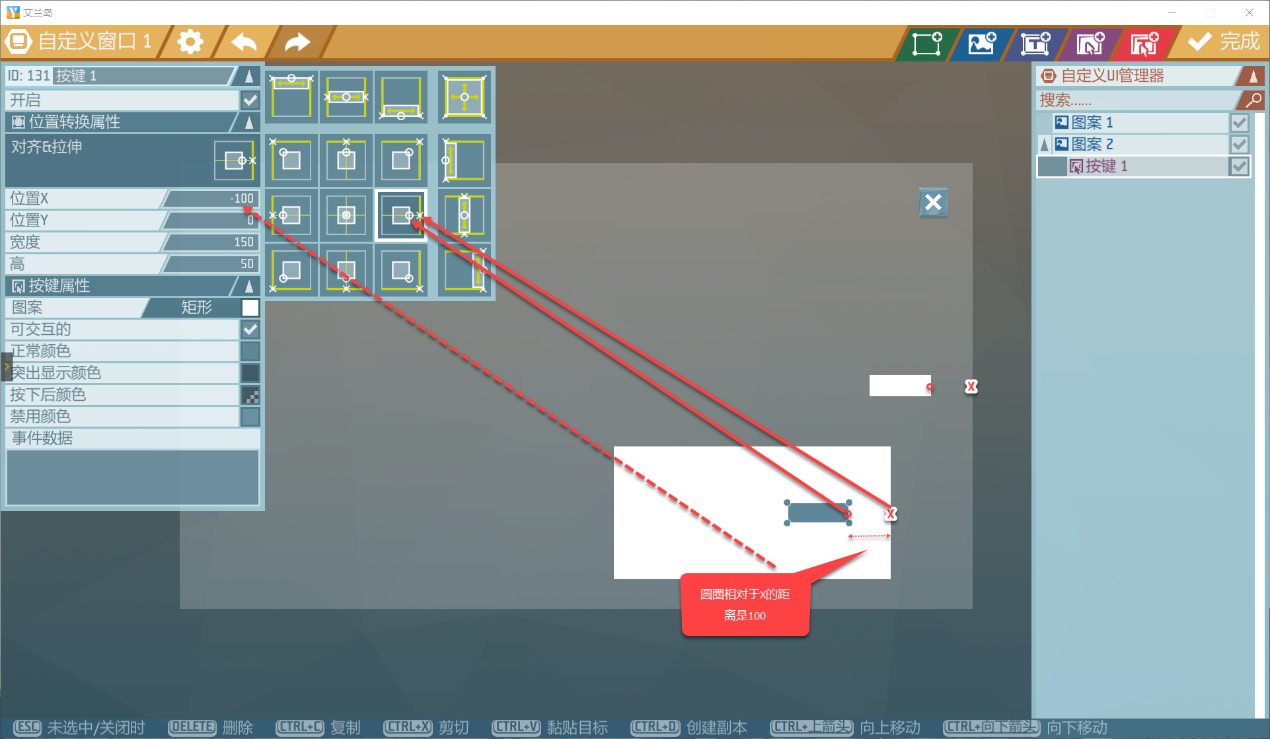
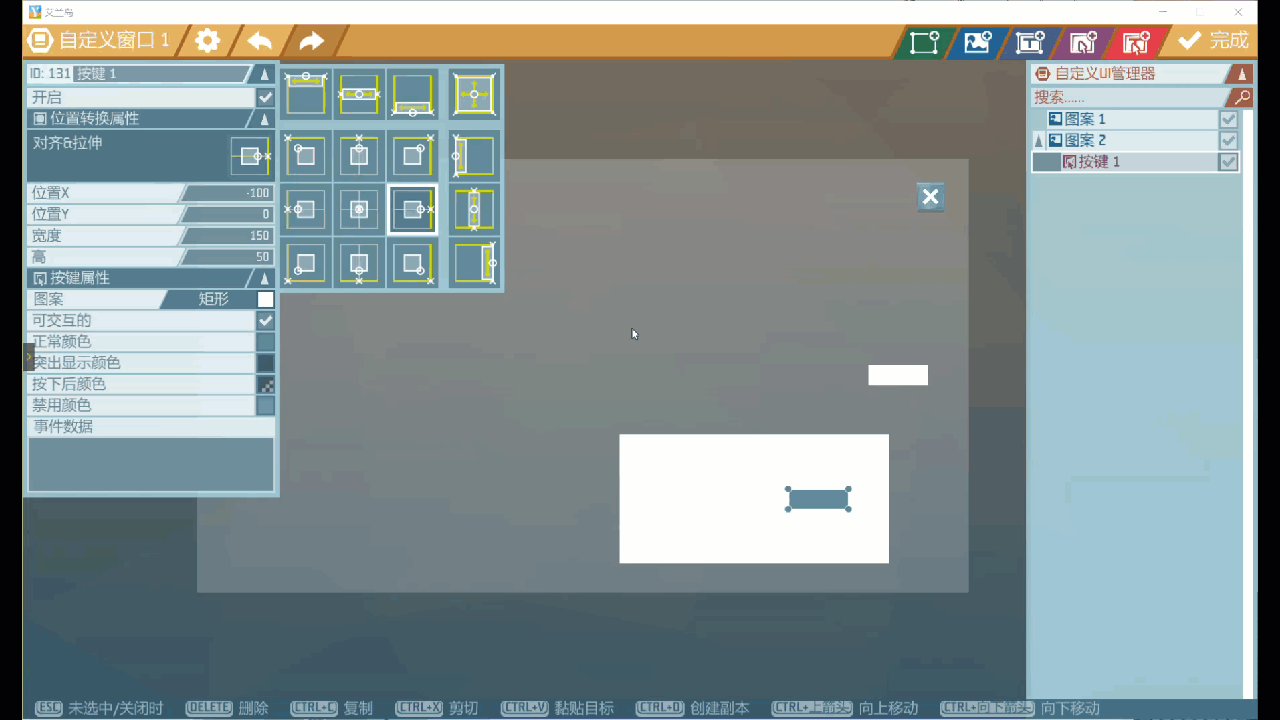
如下圖,設置按鍵1右側邊沿中心點相對於父節點圖案2右側中心點距離100像素處。(這個解釋也是優化過的,實際其實是將按鍵1的錨點設置到父節點右側中間位置,並讓按鍵1的中心點距離錨點100像素)
此時按鍵1的位置是絕對與圖案2的,因此,無論圖案2在畫布裡的位置如何變化,按鍵1的位置將一直是相對與圖案2靠右距離100像素處。

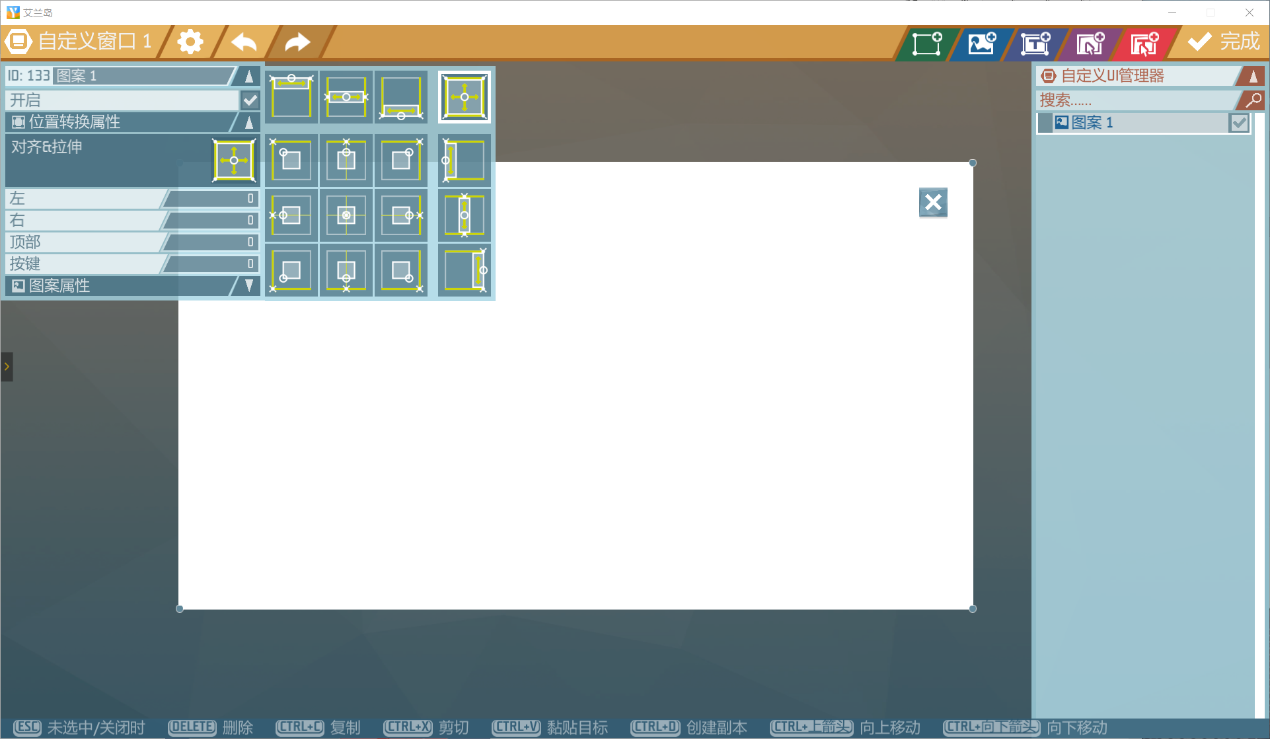
 2、拉伸工具:紅色框部分
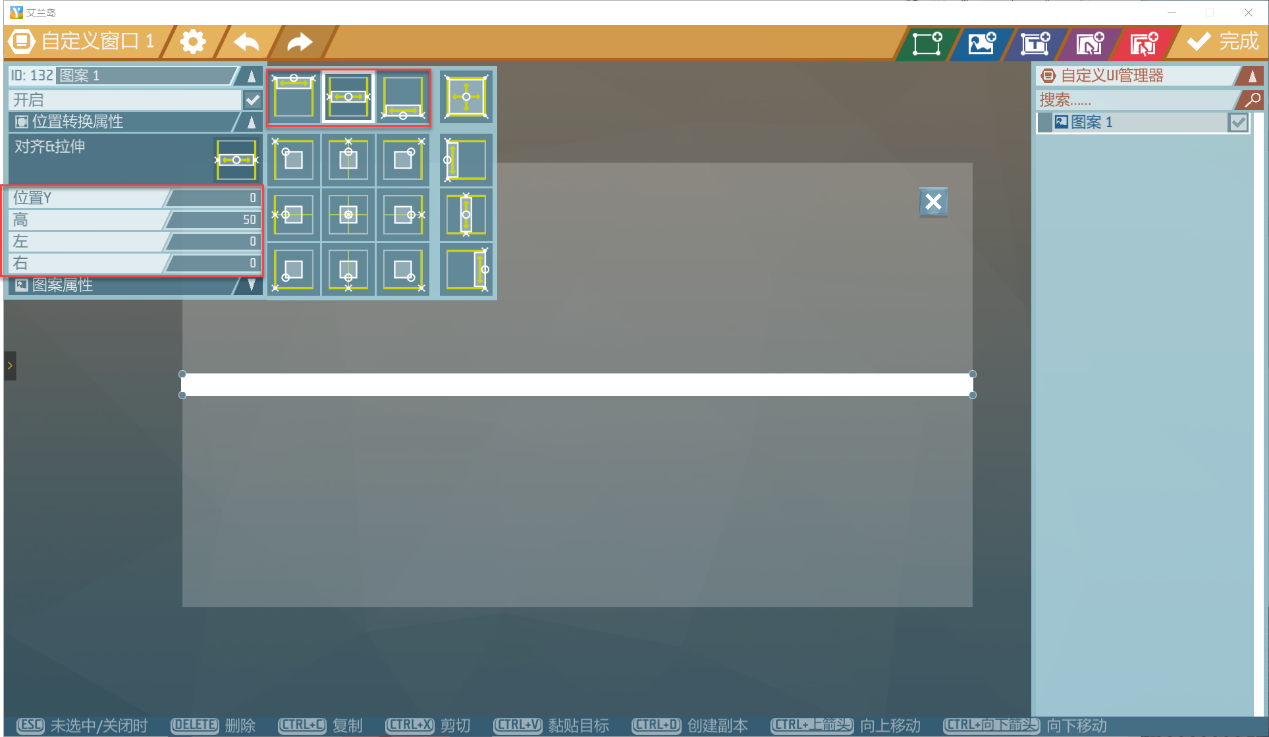
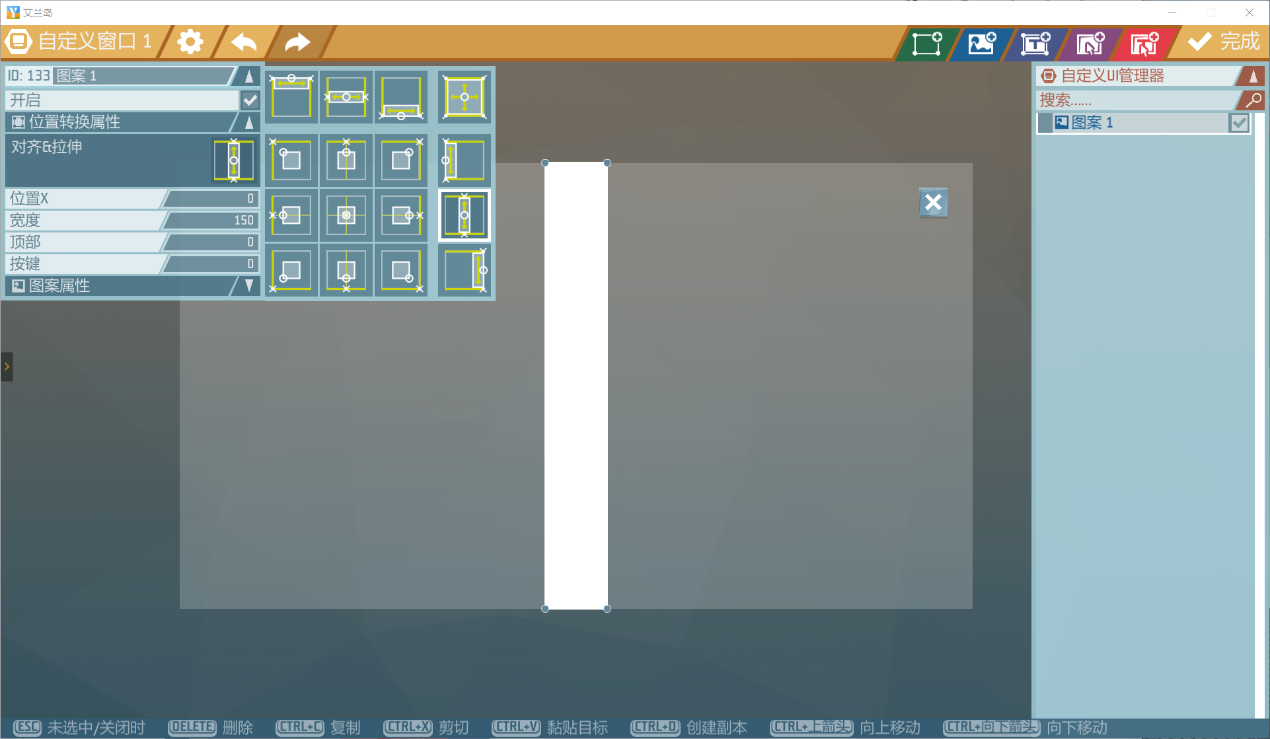
2、拉伸工具:紅色框部分
在選中UI控件,點選其中要給拉昇方塊後,UI控件將自動拉昇。此時,UI控件的屬性也會變化:

* 橫向拉伸,位置X,寬度屬性替換為左,右屬性。左、右數值表示UI控件在左右方向與父節點的距離。
 * 豎直拉伸,位置Y屬性,高度屬性替換為 頂部與底部屬性。頂部與底部數值表示UI控件在上下方向與父節點的距離
* 豎直拉伸,位置Y屬性,高度屬性替換為 頂部與底部屬性。頂部與底部數值表示UI控件在上下方向與父節點的距離
* 完全拉昇,位置X,位置Y,寬,高 替換為 左,右,頂部,底部屬性。
編者注:此工具借鑑了Unity3D的 Rect Transform組件中的錨點,中心點屬性,但在這裡,進行非常大的精簡優化,初衷是避免開發者陷入錨點,中心點位置關係的理解。如果你有興趣,可以去Unity3d文檔裡,翻閱UGUI關於錨點的相關說明
可交互的UI組件
空節點控件
空節點控件,顧名思義,控件內在UI中默認時隱藏的,在交互過程中玩家不會看到這個控件。空節點控件主要用於將一類功能相同的控件歸到一起,空節點起到分組的作用。
空節點控件像是一個容器,類似HTML裡的div,GUI裡的panel,UGUI裡的Panel,可以包含其他的控件。
在佈局上,可以先用空節點對UI界面進行區域劃分,或者層級劃分;並從整體上進行位置佈局。然後所有功能相同的控件,都以空節點為父節點,進行絕對定位。這樣,後續只需要拖動空節點,就能整個拖動一個功能組。
 文字控件
文字控件該控件用於向玩家顯示不可交互的文本信息。玩家無法修改、刪除其中的文本,只能從中瞭解信息。
注意:文本控件中值包含可見的文字,它的背景是透明的。

**文本控件基本屬性**
1. 水平對齊、垂直對齊:負責設置字符構成的段落的格式,
2. 尺寸:設置文本字符的大小
3. 顏色:設置文本字符的顏色
4. 文本:設置文字的顏色
注意:當文本內容超出文本控件寬度時,文本內容會自動折行,當文本內容行數超出文本控件高度時,文字內容將會溢出文本控件,不會將文本控件高度撐開。如果文本控件是子控件,也不會將父節點控件撐開。
圖片控件
圖片控件用於向玩家顯示不可交互的圖片信息,可作為UI界面的裝飾。
新UI系統給圖片預設了圖片集,不能導入外部圖片素材。
 **圖片控件基本屬性**
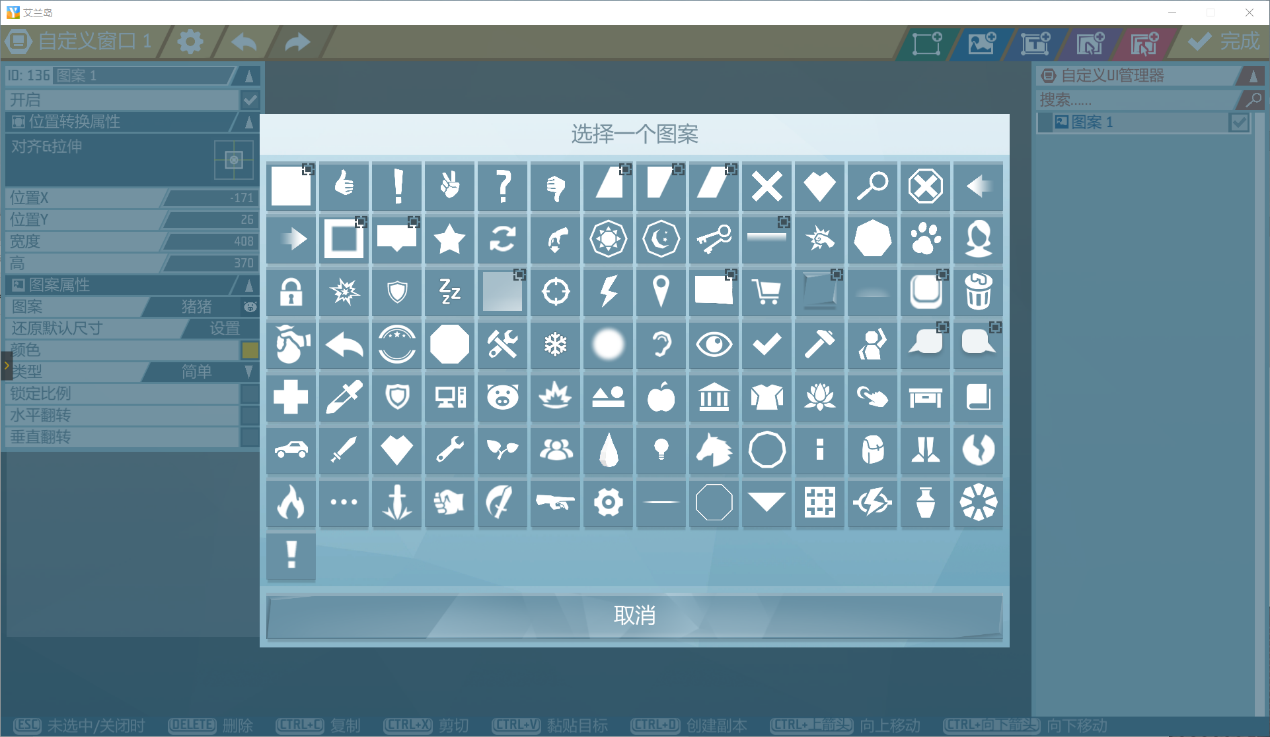
**圖片控件基本屬性**1. 圖案:預設了99個圖片,這些圖片的默認尺寸是128×128像素
 2. 還原默認尺寸:可快速將拉昇的圖片尺寸還原為128×128
2. 還原默認尺寸:可快速將拉昇的圖片尺寸還原為128×1283. 顏色:設置圖片顏色
4. 類型:用於設置圖片顯示類型,可選的屬性值有:簡單,切片,平鋪,填充:
· 簡單:將直接顯示圖片空間中,默認情況下,如果圖片控件的大小與圖片大小不一致時,後者將經過拉申處理來符合前者的大小,但如果此時勾選了**鎖定比例**,那麼圖片在經過縮放處理時,長寬的比例將保持恆定。切片:圖片將被看作時由9個切片組成,而圖片控件將只顯示中間切片的邊緣,若對整個UI做縮放*作時,四個角的切片將不做縮放*作。
· 平鋪:使整個圖片填滿整個圖片控件,在保持圖片尺寸不變的前提下不斷重複,就像在鋪地板磚一樣。
· 填充:此類型與簡單相似,但提供了幾種呈現方式。
 按鈕控件
按鈕控件按鈕控件用於向玩家提供在UI界面上進行點擊交互的方式。默認提供的UI只有顏色填充,開發者需要在UI控件上添加相應信息,以說明按鈕的作用,一般可以直接設置按鈕圖片,或者給按鈕添加文本控件。
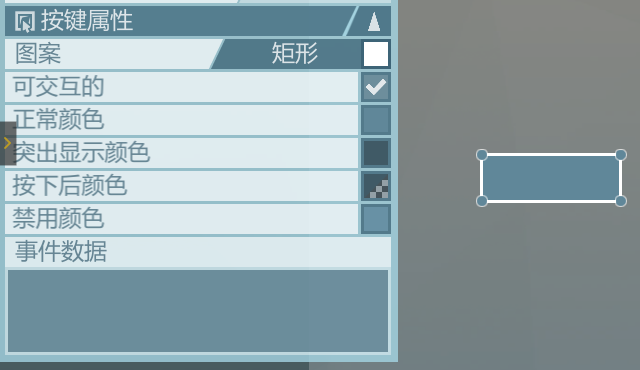
 **按鈕控件基本屬性**
**按鈕控件基本屬性**1. 圖案:預設了99個圖片,這些圖片的默認尺寸是128×128像素
2. 可交互的:設置按鈕是否可點擊
3. 正常顏色,突出顏色,按下後顏色,禁用顏色:用於顯示按鈕狀態提示,分別是點擊前默認顏色,鼠標移上去的顏色,鼠標點擊的顏色,禁用按鈕顏色。
 文本框控件
文本框控件文本框控件用於向用戶提供信息輸入交互。
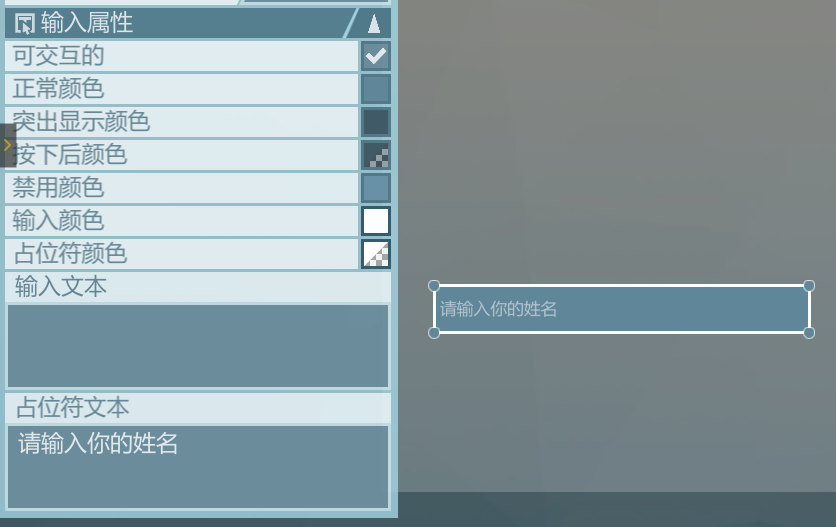
 **文本框控件屬性**
**文本框控件屬性**1. 可交互:設置文本輸入框是否可用
2. 正常顏色,突出顯示顏色,按下後顏色,禁用顏色,輸入顏色,佔位符顏色:分別對應文本框輸入前,鼠標移上去獲得焦點,鼠標點擊時顏色,禁止使用顏色,輸入時的顏色。
3. 輸入文本:默認文本
4. 佔位符文本:提示性文本