原文:The Art of ‘The Witness’ – Art of Luis
翻译:Zuxin
前言
作者 Luís António是一位在葡萄牙出生的已经有9年以上经验的3D艺术家。在加入吹哥的Thekla公司之前,曾经在Rockstar的伦敦工作室、育碧的魁北克工作室制作美术。感受到自己受到商业化作品的束缚后选择投身独立游戏制作。在见证者之后他自学编程制作了一个他多年脑海里的游戏《Twelve Minutes》(不知道有没有人发现这款游戏的美术和《见证者》的异同)的原型,并且扩充团队完成了它。
译者并没有美术经验,可能会有部分术语问题和用词不当。此外,因为Blog里有很多Youtube链接或者专用功能,我对此进行了一定的删改。《见证者》中的Devblog也有大量有价值的文章,可以做拓展阅读。希望这篇文章可以帮助游戏设计师和艺术家相互协作,或者是独立游戏人来思考游戏的表达与机制的关系。
正文
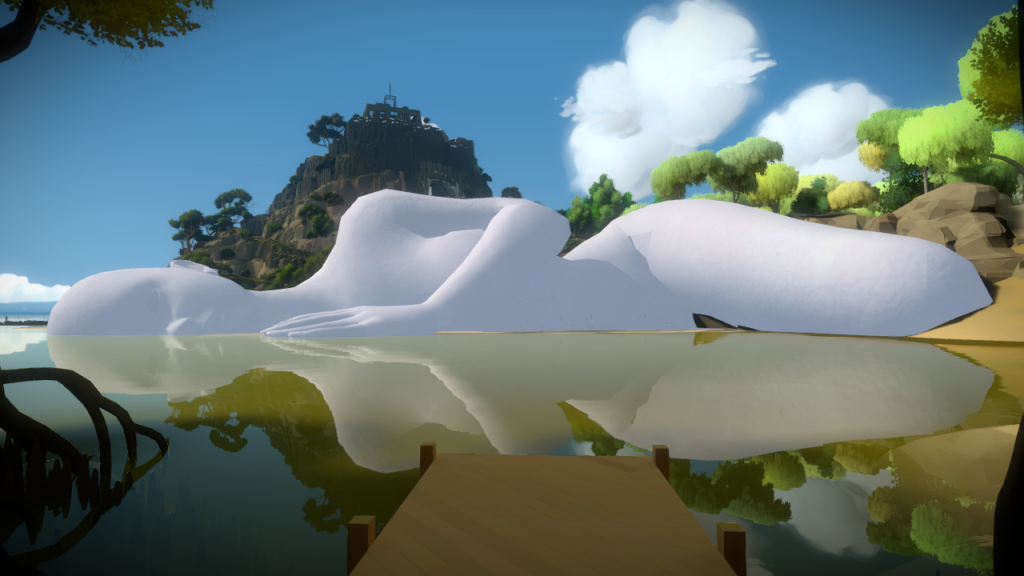
海湾里的女士
在我加入团队之前就已经有了一个水中反射出一个祈祷者的概念。这里是第一个原型版本:

一旦我们确定了艺术方向,这个版本就由另一位艺术家更新。当岛屿还很粗糙的时候,这个版本效果很好,但随着其他东西变得更加详细,我们意识到它需要改进。

因为我是一个角色艺术家,你可以说这是一个角色,所以由我来解决它。
我首先在 Zbrush 中为女性模特建模和摆姿势。我没有在细节上投入太多精力(例如臀部和膝盖区域看起来很糟糕),因为我知道我会用它制作一个“岩石”(rocky)版本。最重要的是正确的姿势和比例。

然后我把她放在正确的位置,确保她尽可能平行于视角,这样反射就起作用了:

一旦我对结果感到满意,我就尽量用我们在岛的其他地方使用的模块化岩石来填充形状。然后我定制了那些过于独特而不能用这种方式制作的部分,即手臂/胸部、臀部和头部:

下一步,现在我有了一个很好的开始,就是要弄清可行走的区域。Jonathan希望玩家能从雕像上走过,这样一旦你意识到它实际上形成了一个女人的形状,它会更加有趣。为了这个工作,我去掉了腹部的区域,用投射阴影(cast shadows)来帮助隐藏路径。

当我重新制作头部,试图改善表情时,我也尝试了一些发型。他们都看起来很可笑...

随着状态感觉到位,我在定制件上添加了更多细节,所以感觉就像自然形成的。我还对头部进行了更新,闭上眼睛以获得更平静和冥想的表情。

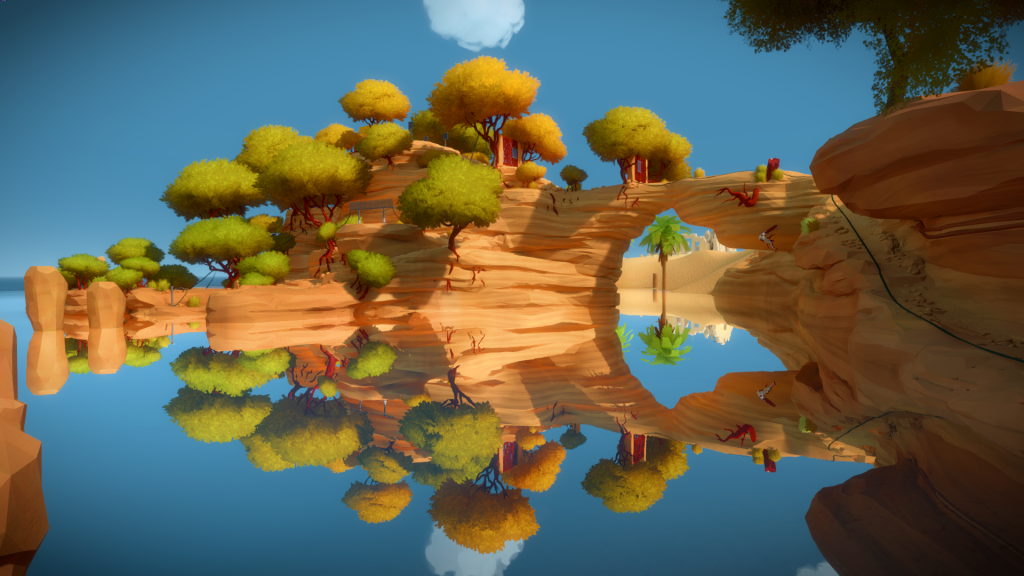
这里是最终版本。头部被分割成几个小石头,添加了植被,以与景观相融合,还有颜色的变化。

胳膊下面的小径:

还有通向沼泽码头的小径。

沼泽和地堡(Marsh & Bunkers)
沼泽是一个棘手的地区。我们一直在努力使所有不同的生物群落具有自然之美,但沼泽地从来没有真正“击中核心”(clicked)。
艺术概念改变了好几次,而且一次又一次地被重新设计,但从来没有我们满意的东西。
到了某个时刻,Jonathan终于说:“好吧,我希望你们三个人同时把它修好!”这是一个了不起的团队努力,感觉就像有人在喊:“艺术团队,集结!(Art Team, Assemble!)”
我们把这个区域分成三个不同的部分,Orsi是一个植被大师,负责植物,Eric负责外面的建筑,而我负责水下的掩体。
沼泽
在早期,当我们确定美术方向和沼泽并不存在的时候,我做了一些游戏内(in-game)的概念图,看看我们是否能用新的风格完成一个沼泽风格的环境。
为了做到这一点,我在岛的中间做了一块地形作为测试区,并试图从中得到沼泽的感觉。这张截图是那次测试留下的全部内容。

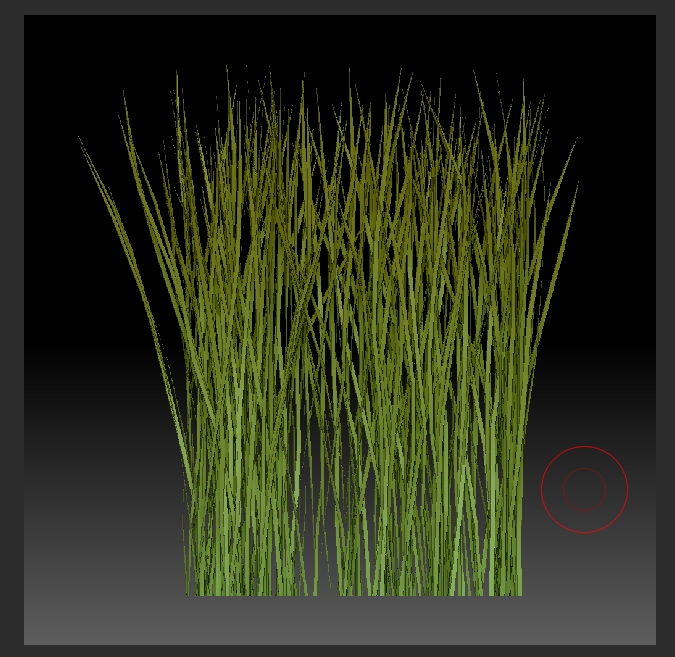
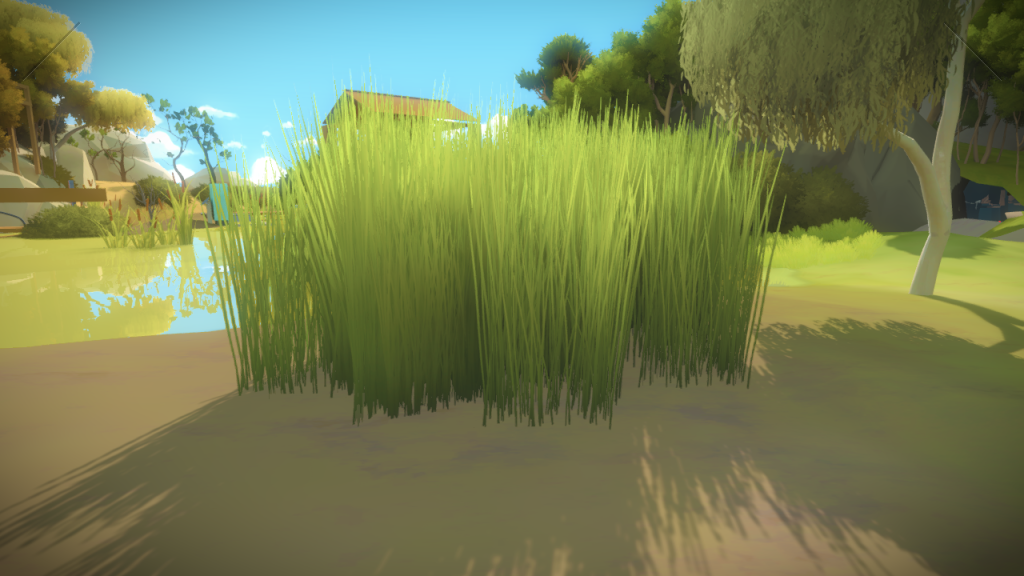
我为这个地区所做的另一个贡献是高大的芦苇。到目前为止,草的纹理只是在 Photoshop 中绘制的,但由于该区域需要长而细的芦苇,因此很难通过仅绘制来获得既风格化又逼真的东西。我一直在考虑使用Zbrush FiberMesh来制作草的想法,所以我决定在这里尝试一下。它允许我轻松地创建一些芦苇,把它们梳理成我满意的风格,然后再渲染出来。由于它实际上是一个的3D网格(3D mesh),我可以快速渲染alpha和深度贴图(alpha and depth map),并快速尝试几种变动,直到我们对结果感到满意。
Zbrush屏幕截图:

还有游戏里的版本:

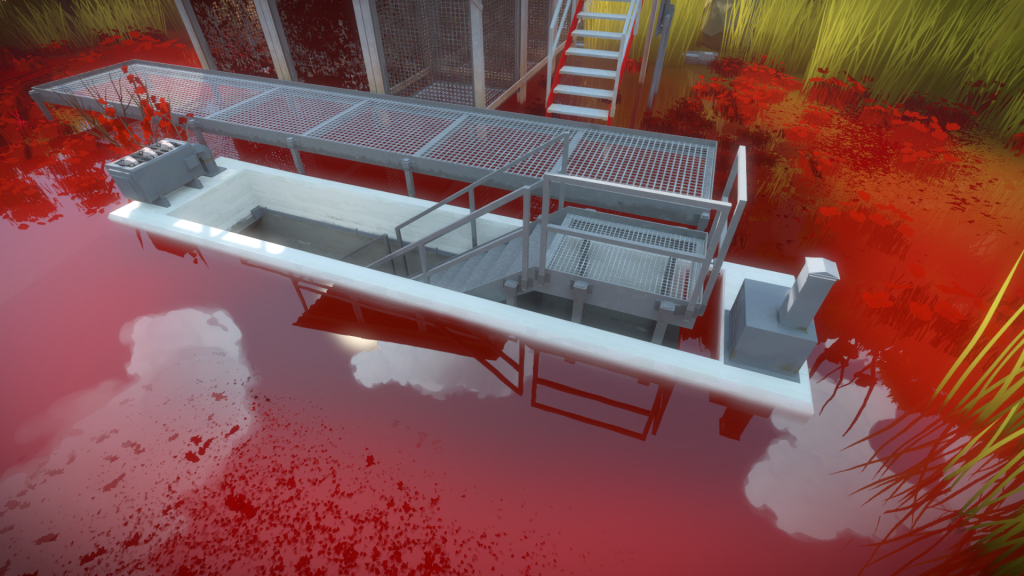
地堡
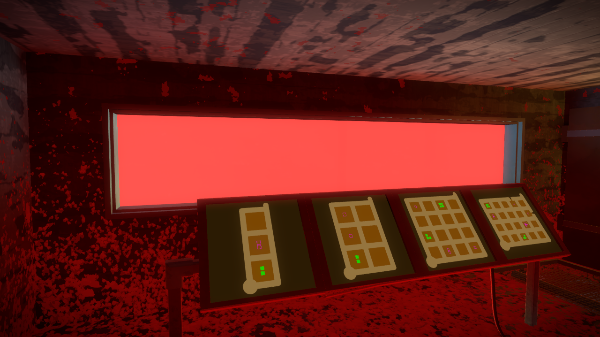
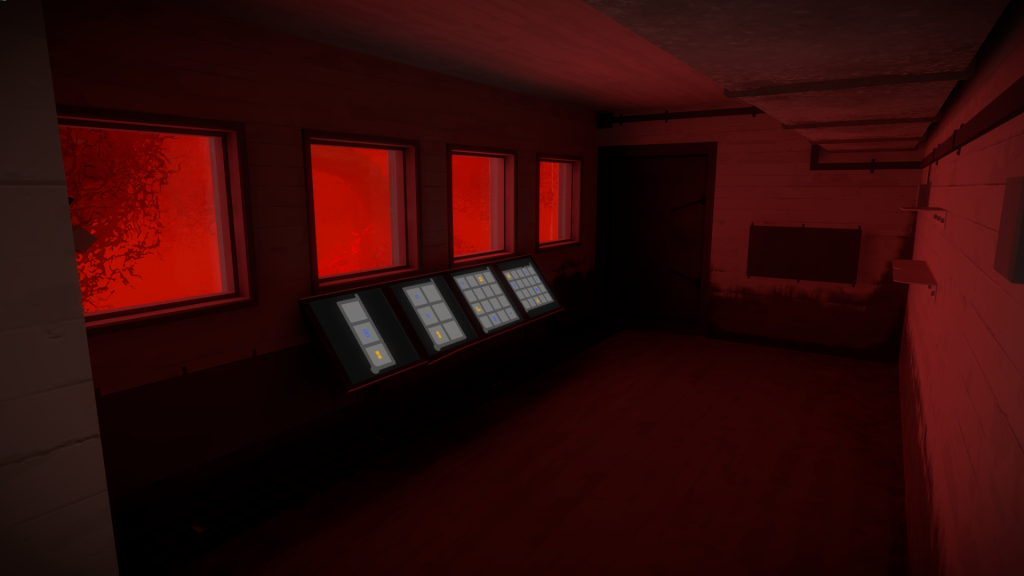
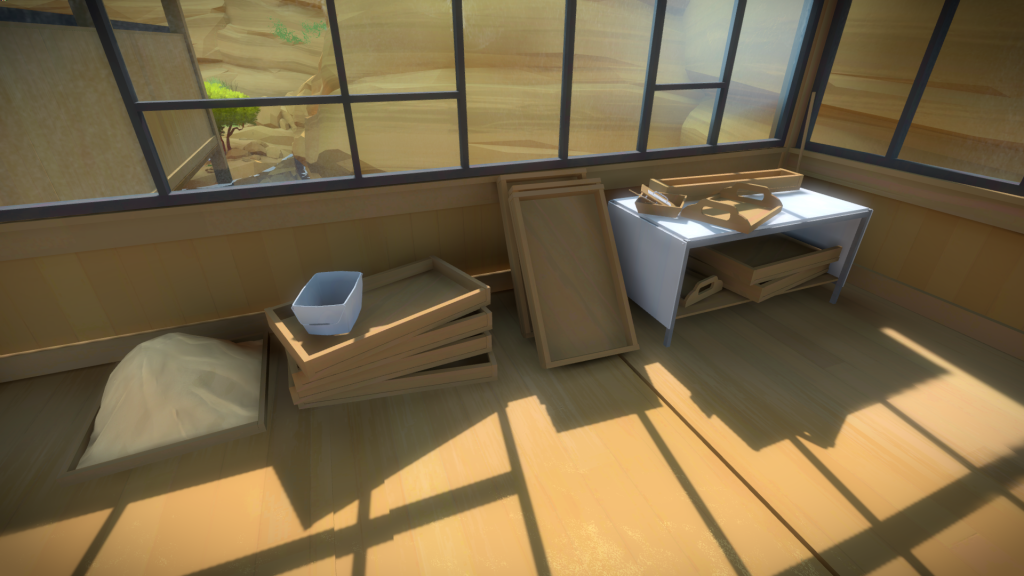
这就是他们过去的样子。房间中间的面板破坏了引导,窗户大小不一,地上的排水没有任何意义。还有一次失败的尝试:让房间内有一些彩色的苔藓。


由于这个地区的岛屿叙事有点“超现实”,我想确保美术是有说服力的。再一次,建筑师的知识是无价的。他们为我提供了很多关于这些东西必须如何建造的答案。从水如何流入和流出,到排水泵和通风系统如何,以及玻璃的设计如何抵御水压。一旦我有了所有的答案,以及大量的参考资料,我就能够重建这些空间了。



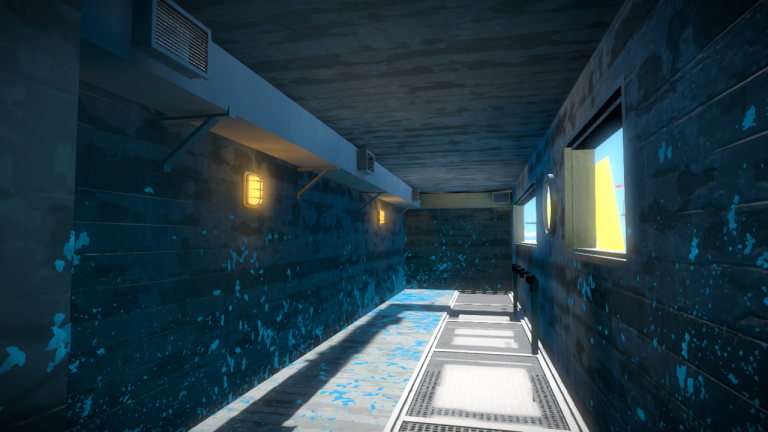
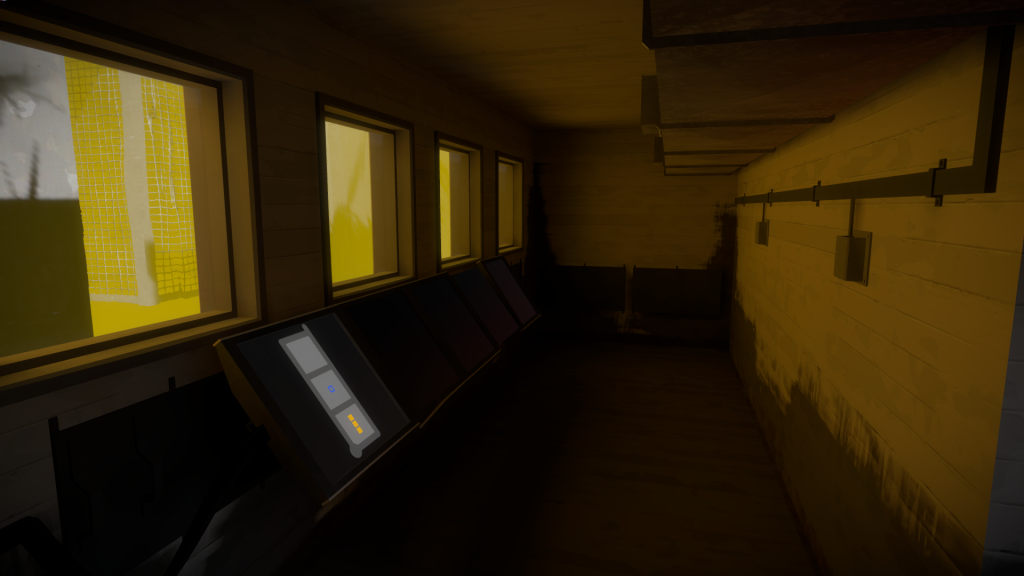
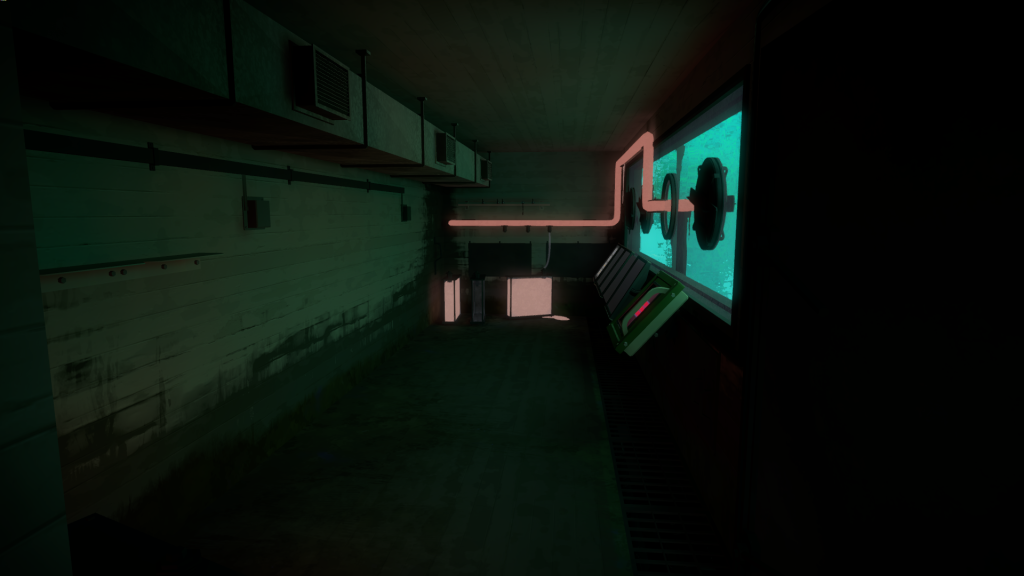
我喜欢最终结果的另一点是,通过去除以前的人工室内照明,自然着色的水定义了每个房间的气氛:



我还能够在掩体入口楼梯中保持彩色藻类的引导,更靠近排水系统并且更柔和:

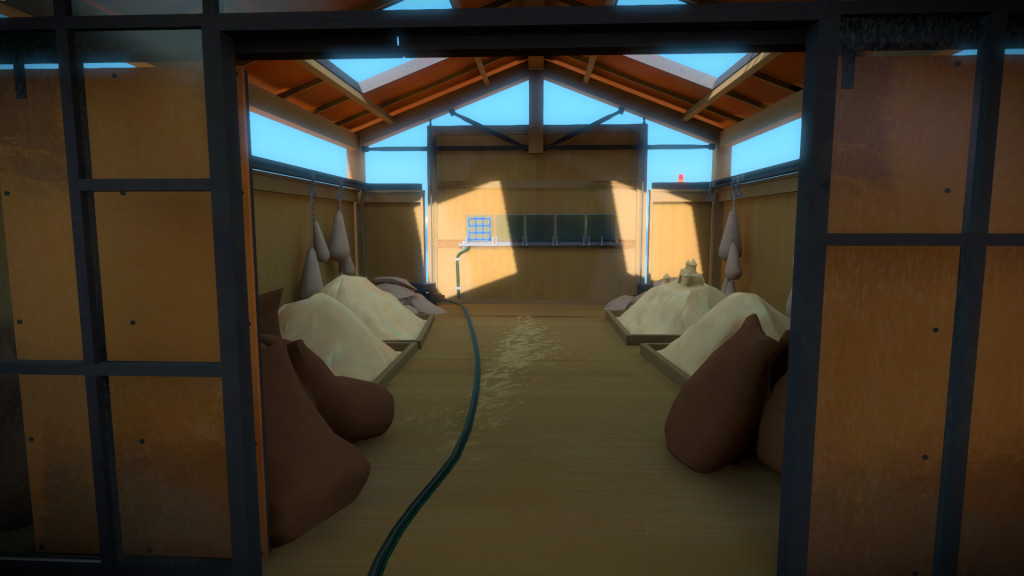
最后,从外面看是这样的,左边是水泵,右边是通风箱。

对称岛和玻璃工厂(Symmetry Island and Glass Factory)
岛上的每个区域都反映了它们所涉及的谜题的主题,对我来说,对称岛是最明显的例子之一,你可以在建筑和景观建筑中感受到它。
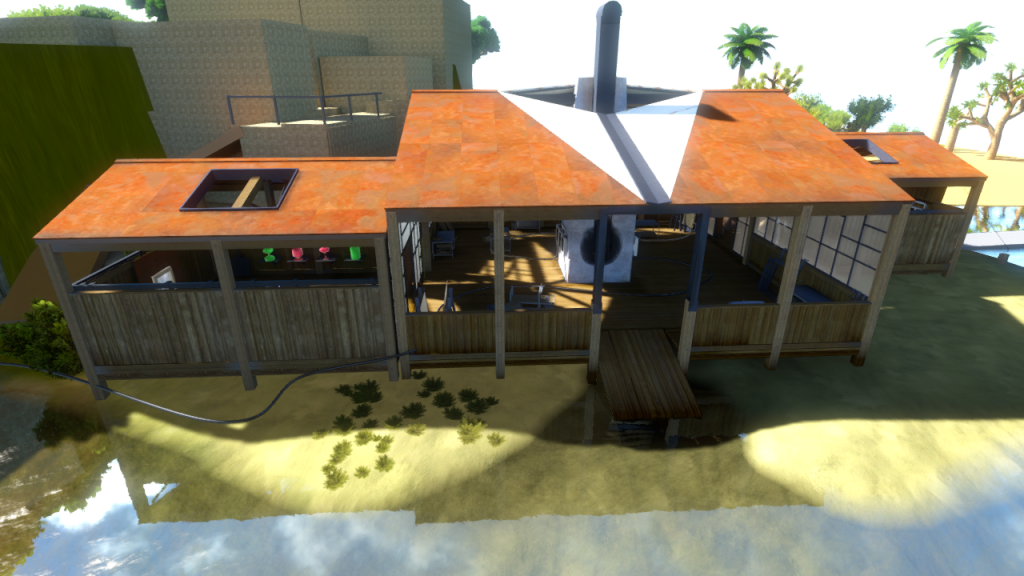
玻璃工厂
这是我在入口庭院的地堡之后的第二座建筑,也是用来确定艺术方向的建筑。我记得我做了一个非常详细的熔炉门(见下文)并问自己……如果我们想要这么多的细节,以这样的团队规模,我们永远不会完成这个游戏。

随着越来越多的资源(assets)被制作,这个问题变得更加明显。尝试这种程度的细节不仅耗费时间,而且还违背了游戏应该有的简洁。
这里是建筑的第一版,按照建筑师的设计(纹理都是在美术风格化之前做的):


我们减少(细节)的其中一件事是木材中的干扰,这在之前的图像中非常明显。为了比较,这里是新旧木材纹理:


在这个阶段,我们也在试图弄清楚什么是道具的正确细节。Jonathan希望玩家能够理解这个地方的虚构性,并有一些叙事线索,但不要分散你对重要游戏元素的注意力。我给玻璃工厂以及碉堡里做了不少提案,但遗憾的是没能找到那时候的截图。下面是最终结果:

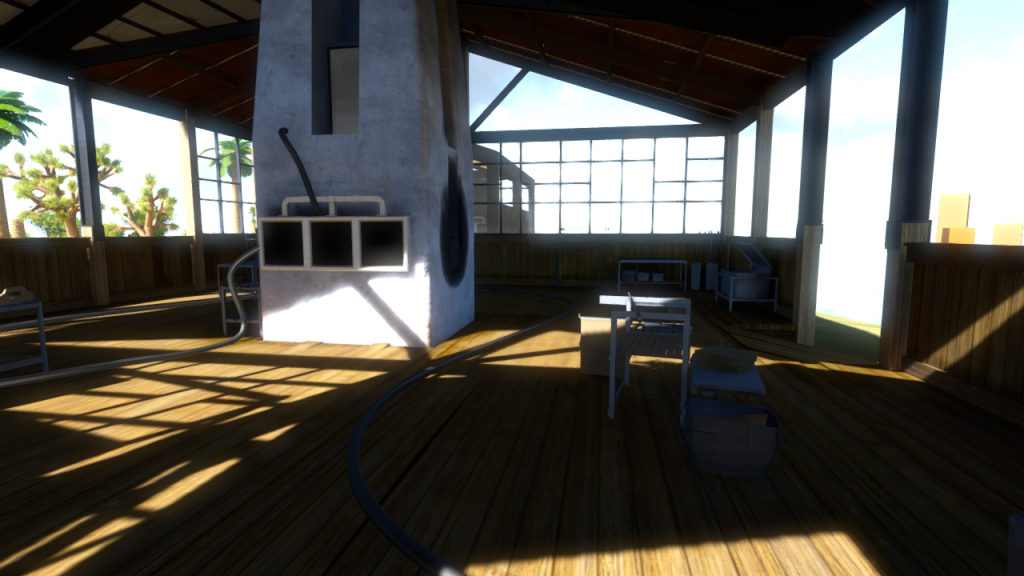
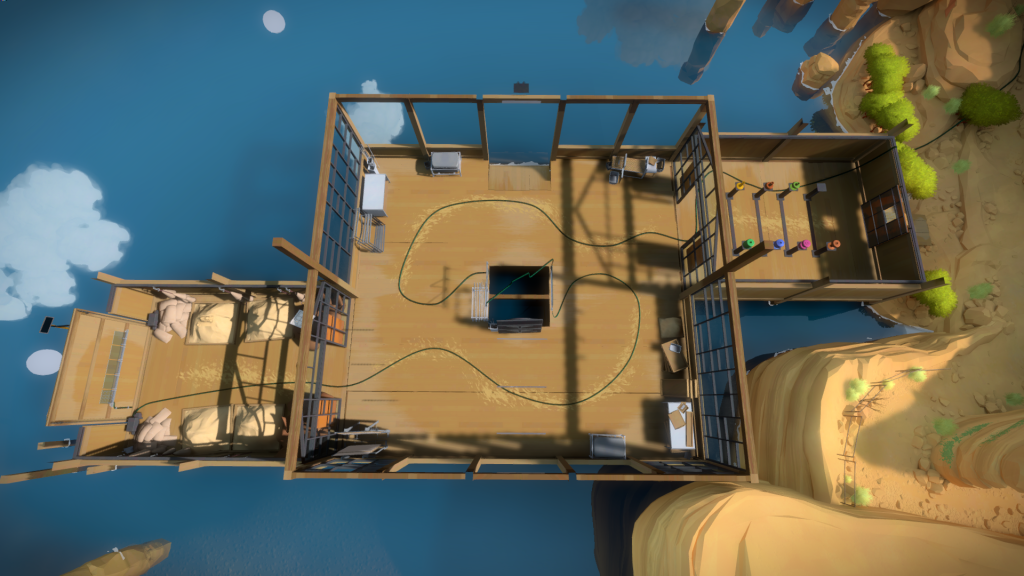
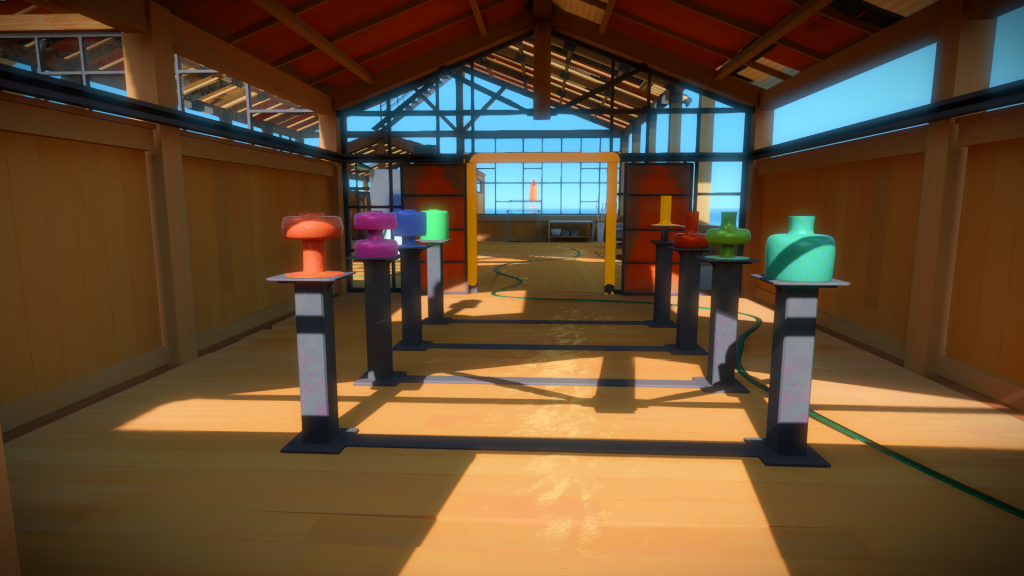
在下图中,您可以看到所有建筑和室内装饰是如何用来传达不同类型的对称的:

从外面看:

第一个房间:

最后一个房间:

最后,建筑师在这个过程中的重要性怎么强调都不为过。特别是对于玻璃厂,他们为木结构、重量分布、屋顶设计、门等提供了非常精确的组装细节。即使我们方面进行了大量研究,也不可能达到这个水平。细节。
回顾我以前的所有项目,我对结构有多糟糕感到畏缩,这同样适用于服装和角色设计。游戏开发者应尽可能咨询他们正在努力工作的领域的专家!请查看下面令人敬畏的屋顶细节:

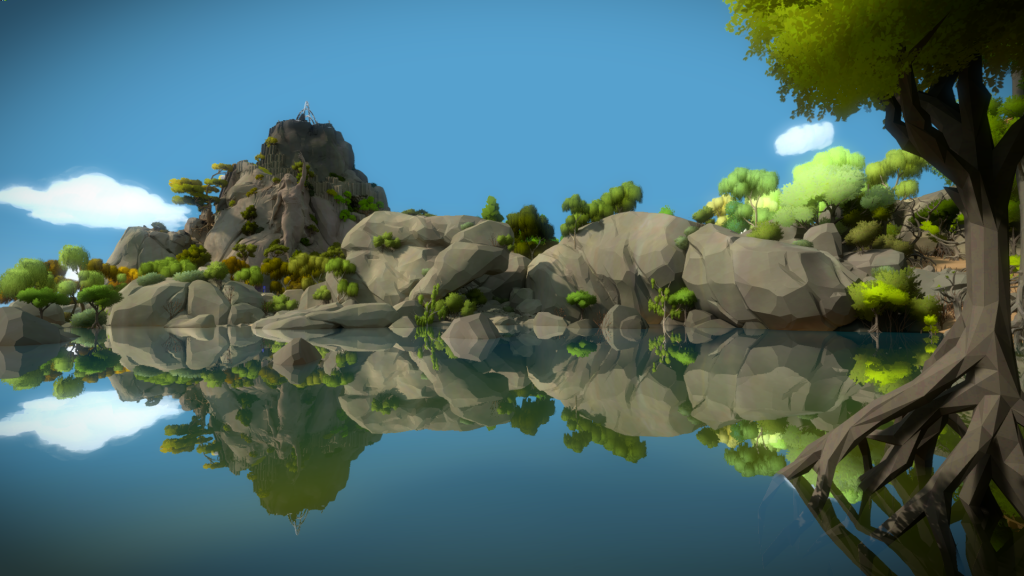
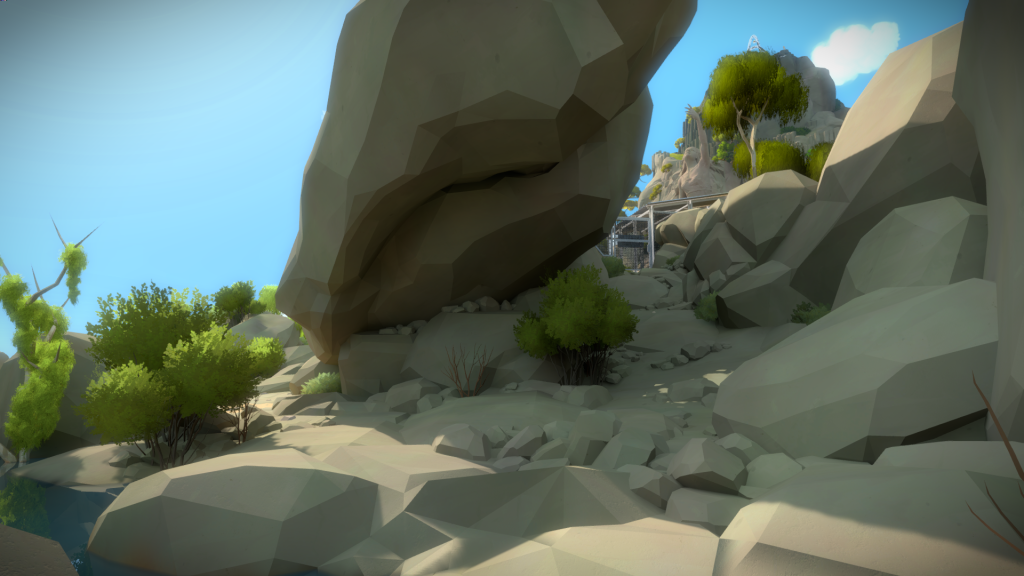
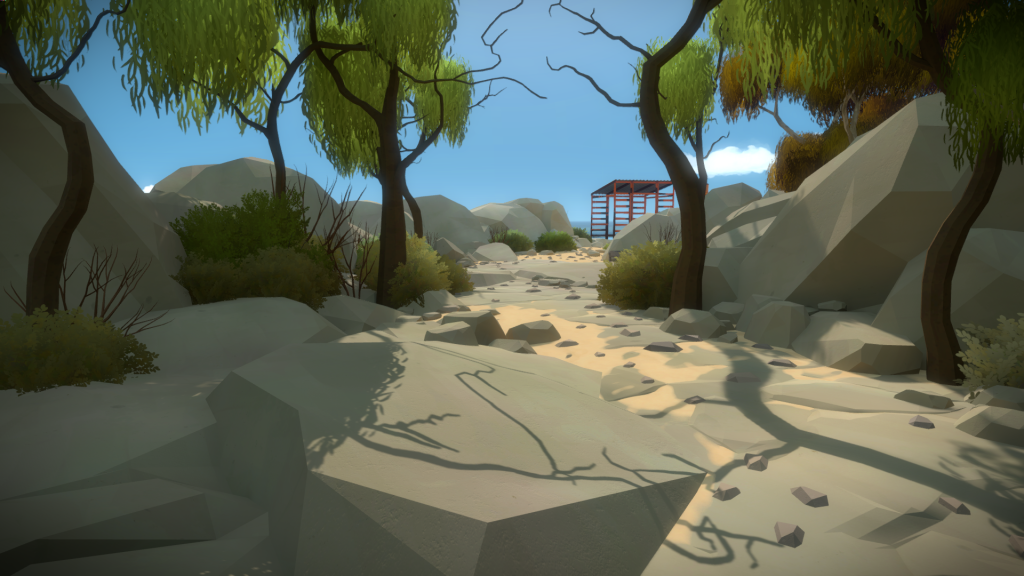
悬崖小径
随着我们对艺术风格的理解,半岛进行了不断地迭代。整体形状和引导在艺术风格之前就已经确定了。

但我们还不知道我们希望这个地区看起来像什么。我们向景观部门寻求帮助,经过一些艺术会议和大量的参考资料,我们找到了我们敲定的砂岩悬崖。


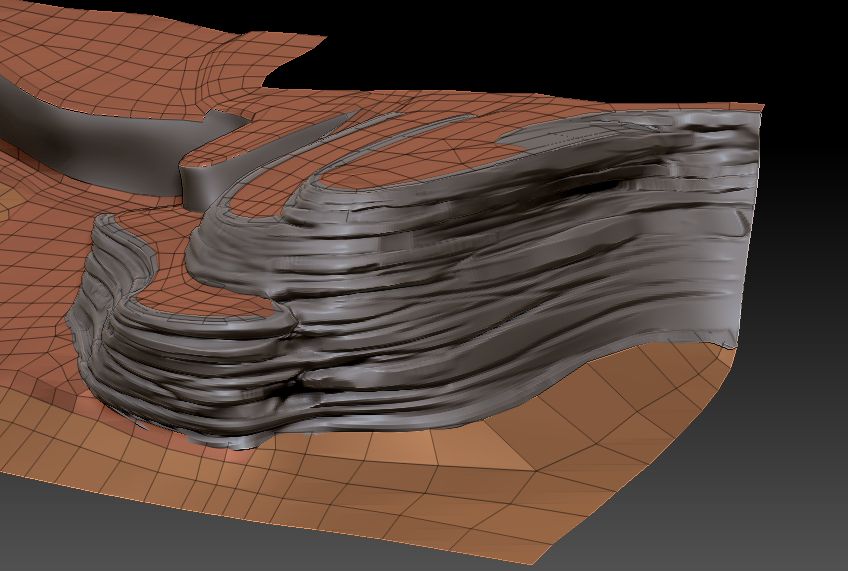
确定了这个后,我试图找到解决这个问题的最佳方法,在玻璃工厂和对称岛之间的小径上工作。一开始我试图摆脱可无缝纹理(tileable texture),但结果很糟糕:

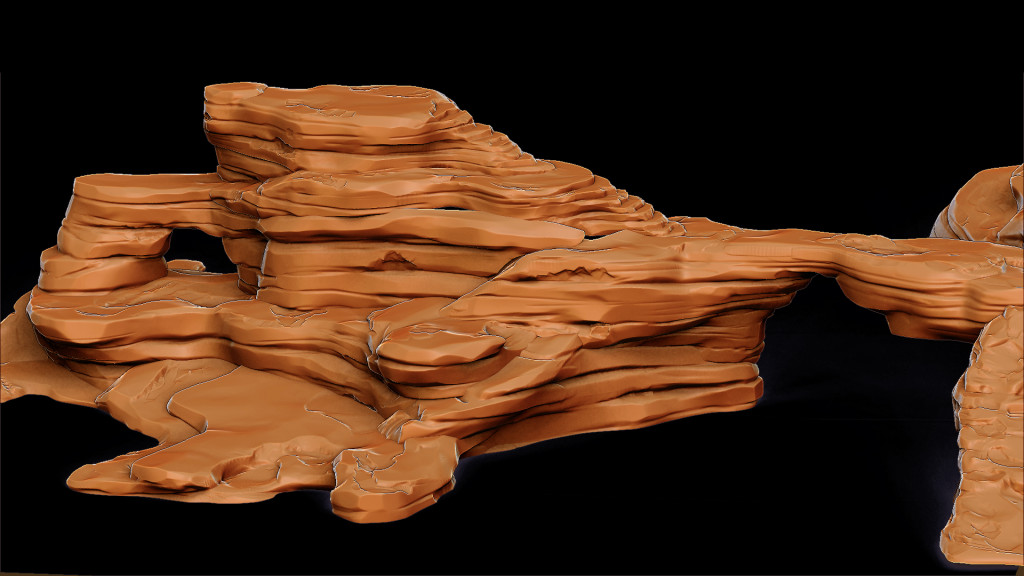
然后我去了Zbrush,决定只雕刻那些形状,专注于参考中的岩石流:

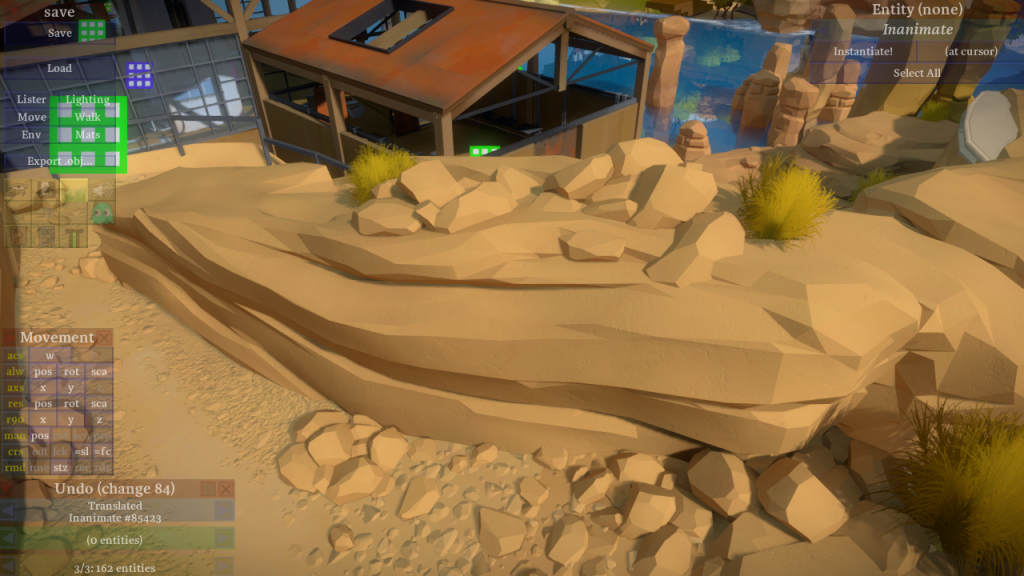
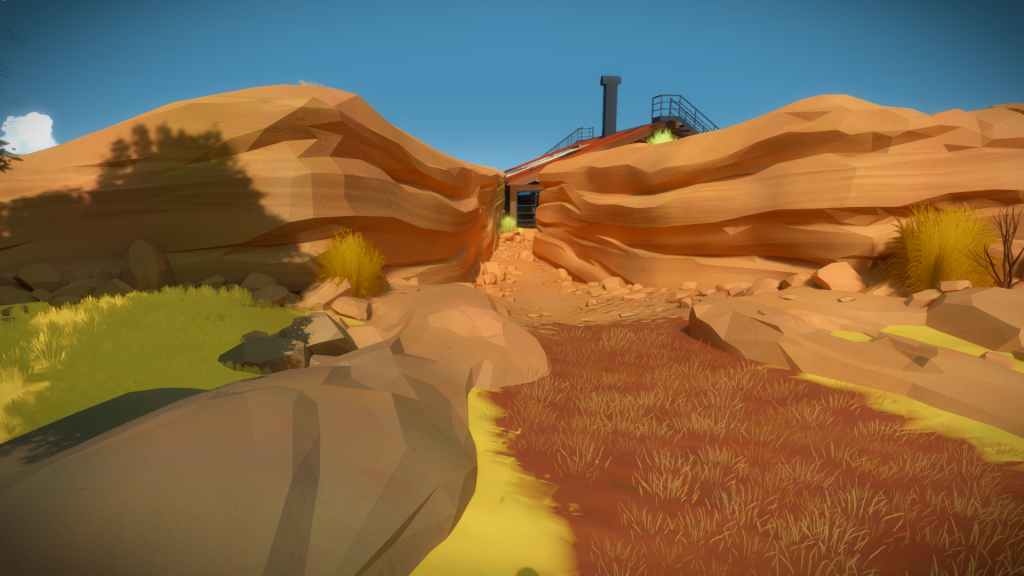
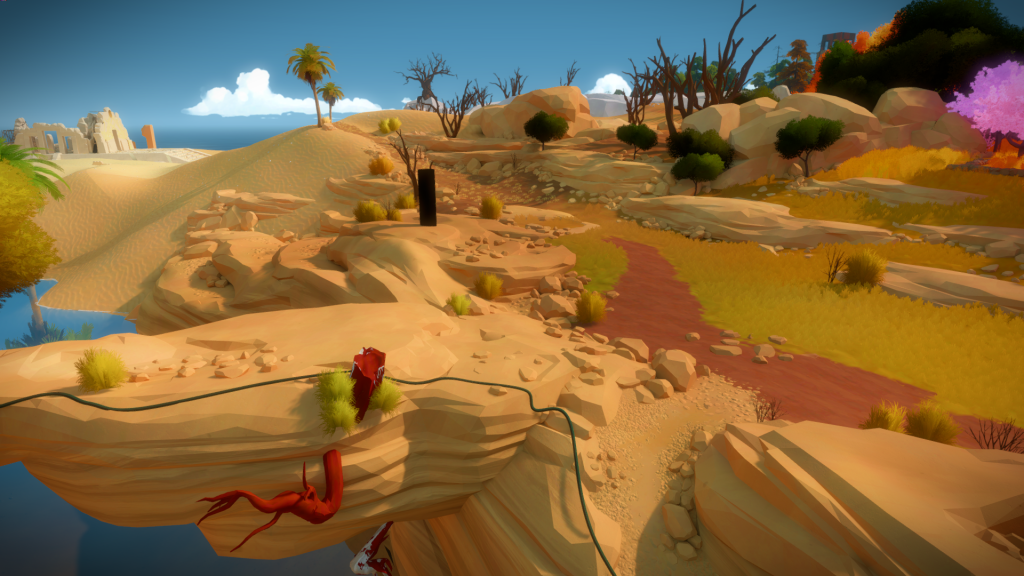
然后这是游戏里的效果:


对称岛
你可以在之前的图像的背景上看到对称岛已经发生了轻微的变化。Eric早在我开始在悬崖边工作之前就做了一版,但当时,我们并不知道我们会需要砂岩外观。

Jonathan 对这个区域有一些改进要求,而 Eric 则在岛上的另一个区域忙碌,由于我曾在悬崖部分工作过,所以我接手并重新设计这个空间以匹配其余部分的任务。我回到 Zbrush 并应用了我之前在悬崖上使用的相同技术:

经过删减和清理,最后得到了这个结果。(图片中的植被被移除了,不记得原因了)。

这个区域有一段时间没有动过,随着我们对美术风格越来越熟悉,很明显它还没有完全做到位。Ignacio 还添加了对 LUT (Lookup Table)的支持,它是每个区域的颜色表,允许我们更改特定区域的外观,有点像电影中的滤色器。
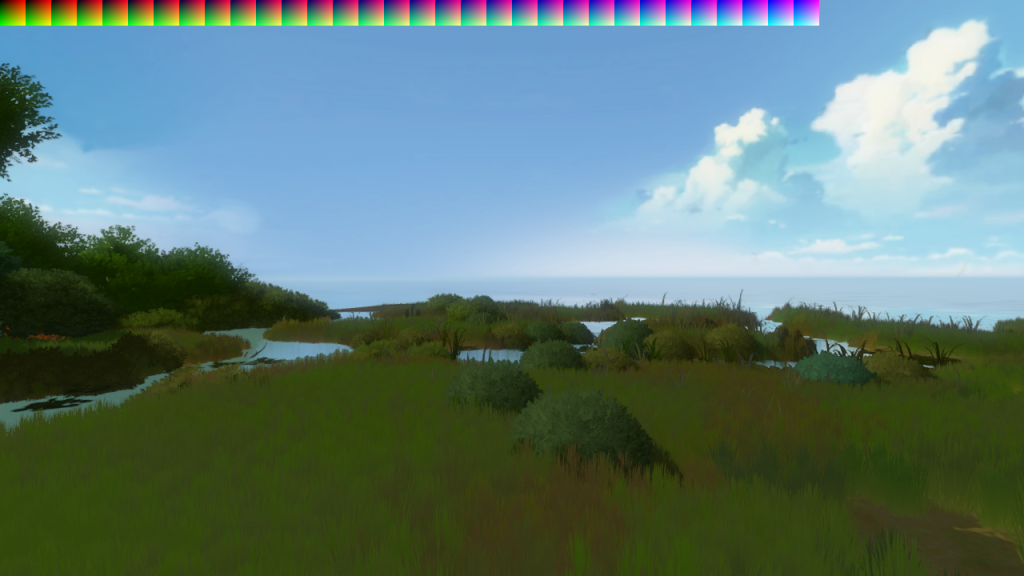
我又对这个区域做了一次处理,添加了一个纹理来增加水平条纹(stripes)的细节,并添加了LUT来推动暖红色与蓝天的对比。下面是最终的结果:



这里有一个截图,显示了环境中的对称性:

我还做了几个模块化的作品,分布在农业区,以创造一个向沙漠的平滑过渡:

海妖(Siren)
如果你查看我网站的其他部分,会发现我的“主要”技能一直是角色美术。在《见证者》中工作是一个了不起的挑战,我总是处于“我等不及有机会制作所有这些雕像了!”的模式。
但随着岛屿的复杂性增加,雕像的数量也在增加,我显然没有时间来做所有的雕像。
在我们雇人完成这项任务之前(疯狂的天才Andrea Blasich),我们可以在内部弄清楚我们希望它们看起来和感觉如何,我曾对其中的两座雕像进行过截图。我对其中两个进行了拍摄,其中一个在这个领域,海妖,你可以在下面看到,另一个是枢纽(Hub)的一部分。在Zbrush中进行了建模和删减,你可以看到下面的高清版本:

还有游戏里的版本:

细化贴图
这座岛是非常密集的几何图形,很少使用详细的法线图。这使我们能够相对快速地建模,而不需要花费太多的时间来展开网格(unwrapping meshes)。
这也突出了引擎的一个优势,即光照贴图器(lightmapper),当你有实际的几何图形来计算反射时,它的效果最好。
不幸的是,我们不能这样做。带有小石头的地板太大而无法实时渲染,在这些情况下,我们不得不求助于通常的法线贴图技巧,即假装我们没有细节的地方。
我发现这个过程比平常稍微复杂一些,因为世界的风格化方式使得纹理几乎是平坦的,依赖于网格细节,所以我们必须在纹理上模拟几何体,才不会显得格格不入。
这意味着,要创建地板,我必须让它们就像要在游戏中使用一样,然后用它来创建最终的纹理。
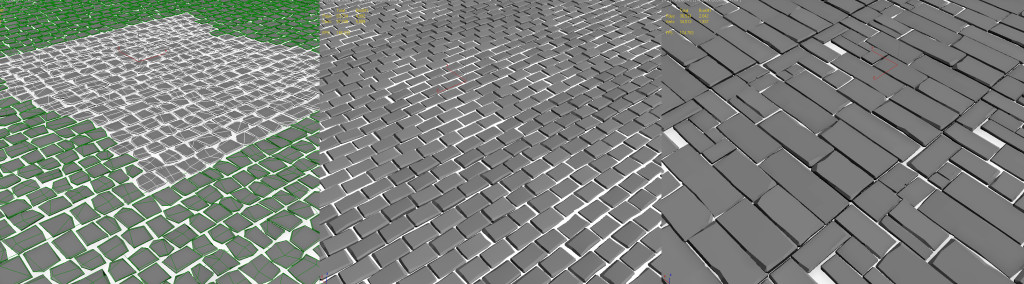
下面是我做的一些无缝的 3D 地板,使用与游戏中几何图形相同的样式:

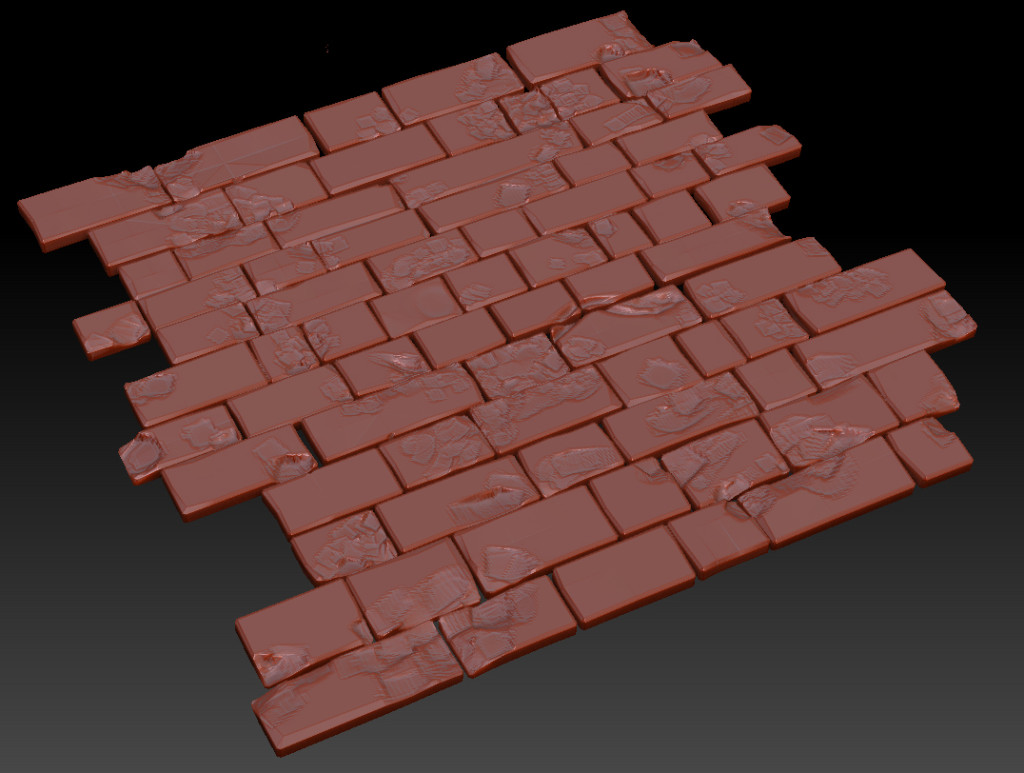
有时我会跳到 Zbrush 来创建变体,所以我可以得到一些混合后的结果:

然后,我将从该网格进行自上而下的无缝渲染,以获得准确的法线、环境光遮蔽和混合贴图:

然后用这些渲染图来创建游戏中的纹理。这是一个来回的过程,看它在引擎中的样子,调整AO(Ambient Occlusion,环境光遮蔽)和法线贴图的强度,画出漫反射的颜色,直到它与岛屿的其他部分相匹配:

下面是它在游戏中的样子,有时根本看不出它不是实际的几何体。请注意,在走廊的尽头,我使用了实际的几何体,直接从3D场景中获取纹理,所以感觉更自然。

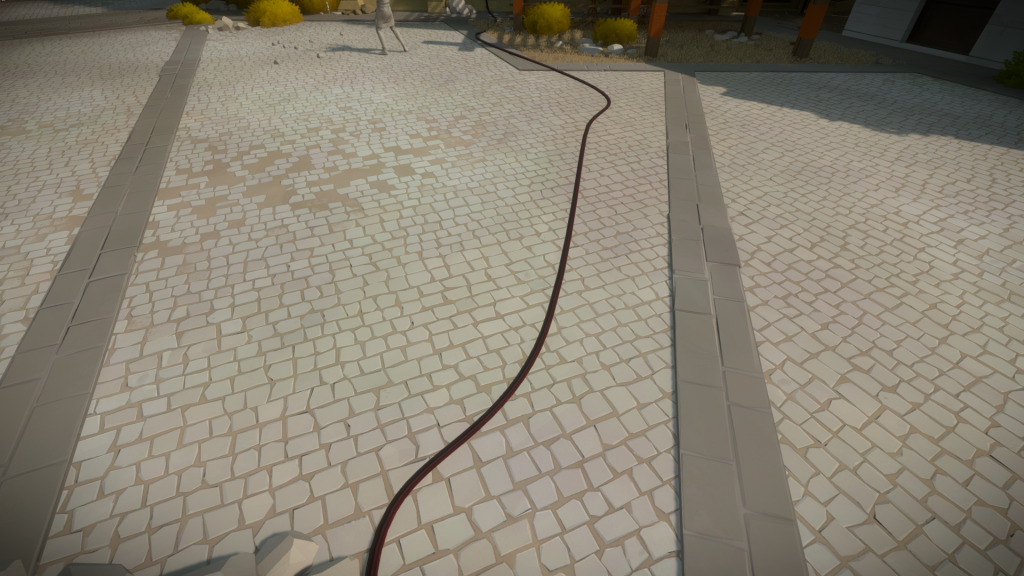
另一个例子,这次是在葡式碎石路上:

在这个例子中,你可以看到有一个破碎的版本(我在上面的Zbrush中展示的版本)如何让我通过更多磨损的石头来进一步隐藏缝隙:
