原文:The Art of ‘The Witness’ – Art of Luis
前言
作者 Luís António是一位在葡萄牙出生的已经有9年以上经验的3D艺术家。在加入吹哥的Thekla公司之前,曾经在Rockstar的伦敦工作室、育碧的魁北克工作室制作美术。感受到自己受到商业化作品的束缚后选择投身独立游戏制作。在见证者之后他自学编程制作了一个他多年脑海里的游戏《Twelve Minutes》(不知道有没有人发现这款游戏的美术和《见证者》的异同)的原型,并且扩充团队完成了它。译者并没有美术经验,可能会有部分术语问题和用词不当。此外,因为Blog里有很多Youtube链接或者专用功能,我对此进行了一定的删改。《见证者》中的Devblog也有大量有价值的文章,可以做拓展阅读。希望这篇文章可以帮助游戏设计师和艺术家相互协作,或者是独立游戏人来思考游戏的表达与机制的关系。

不想学编程的美术不是好制作人
正文
4 年来,我与 Jonathan Blow 一起合作进行了《见证者》的美术工作。如果你玩过这款游戏,你就会知道这款游戏美术与游戏设计之间的关联。
考虑到这一点,我想更详细地谈谈我们全部的经验以及我们为创造这个岛屿所经历的事情。
核心艺术团队由Eric Anderson、Orsi Spanyol和我组成。我们还与建筑工作室Fourm Design密切合作,对建筑进行概念设计,并与景观建筑工作室Fletcher Studio密切合作,他们帮助确定了岛屿的形状和植物群。
制作这款游戏与我之前的经历非常不同,主要是因为 Jonathan 的工作和运营工作室的方式。
对于美术来说,最有关系的方面(most relevant aspect)是没有职位和角色。没有人有特定的责任或任务,但是你会根据自己想做的事来参与工作。这意味着我们有更多的空间来发挥创造力,并且真正成为成品的一部分。
如果你想快速了解整个美术创作过程,请观看我的2014年GDC演讲:
你可以使用导航更详细地了解我负责的领域的过程,从与建筑师的合作、创作中的图片到其他有趣的花絮。我强烈建议你先玩游戏,因为这些不可避免地会破坏一些游戏体验。
海报,宣传片和长截图
官方海报
设计海报是对建模工作的一个很好的休息,也是一个意外的乐趣。
我在这篇文章中分享了它,还有其他没有被使用的方案,但我避免解释为什么它看起来是这样的,因为我们不想破坏任何东西。但现在游戏出来了,情况就不同了。
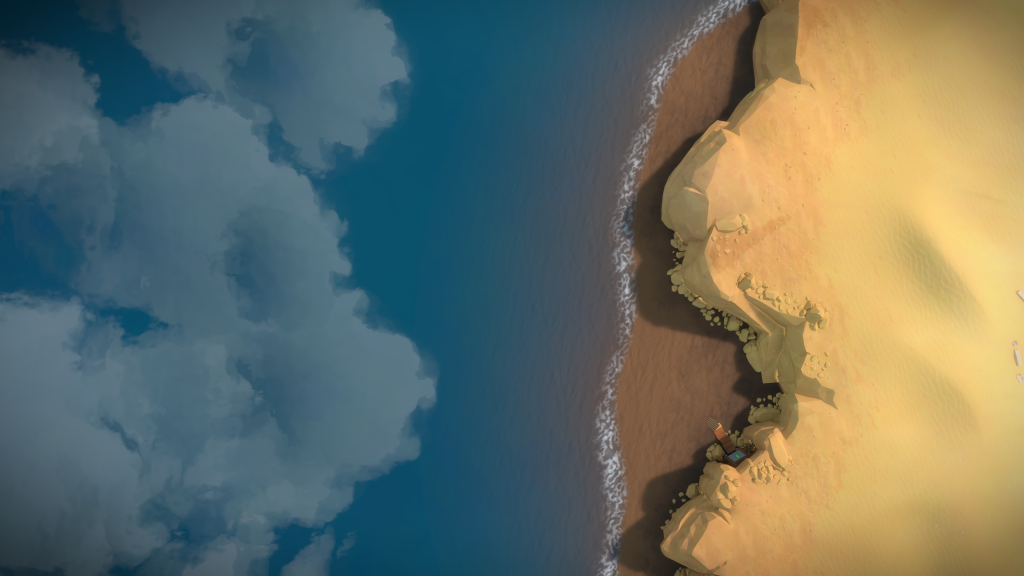
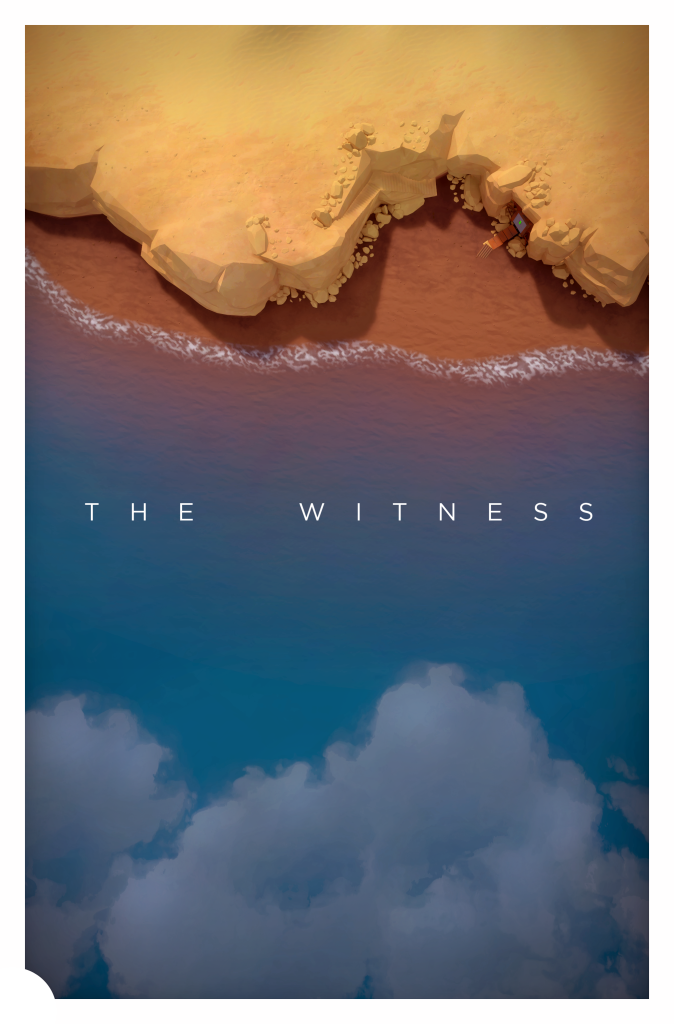
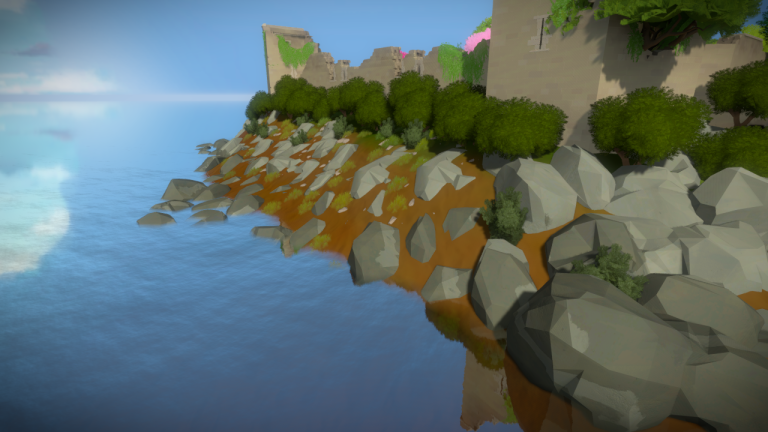
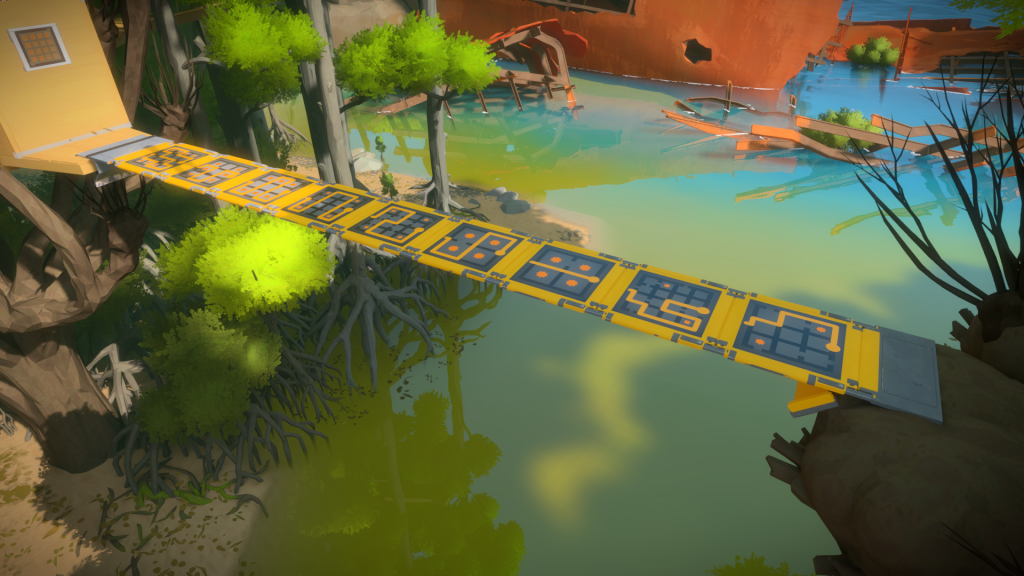
我想避免做通常的 "游戏艺术 "海报概念,在那里你最终只得到一个漂亮的镜头。我的目标是在游戏主题上扩展一些微妙而平衡的东西。在飞越岛屿并尝试不同的角度时,我真的很喜欢扁平化的视角。它与你跟随的面板的平面有关,它是神秘的,与你看到的通常的东西不同。被选中的方案实际上是我提交给团队的第一个方案,你可以在下面看到。这是Eric负责的一个区域,它在水面和悬崖边有一个很好的色彩对比。另外,仔细看,你可以看到一个带有面板的人造结构。
当我向团队展示它时,我对底部的云层如何平衡构图相当满意,但我认为只有在Jonathan建议我们让云层像谜题一样符合悬崖的形状时,它才变得更好。

每个人都喜欢这个想法,所以我们就这么做了。下面是我用来制作最终海报的实际游戏内截图。这时候引擎还没有为高分辨率的截图做好准备,导致远处的阴影在楼梯等几何体的边缘层叠消失,需要进一步润色。我们也没有引擎调色,所以这些也是在后期添加的。

最后添加的是有四分之一圆的白色边框,模拟游戏中的“绘图”模式。 这是最终版本:

译者注:这张图的白色边框可能会因为网页背景看不出出来,原文地址是黑色背景
有趣的是,当我们做海报时,我们还没有弄清楚泡沫应该是什么样子的,所以里面的版本显然是一个临时用的。为了便于比较,这里是它现在的样子。

长截图
与第一个公告预告片不同,我们决定在内部制作发布预告片。 我过去在epiceventsnj工作时做过一些视频编辑,所以我的任务是把它做出来。
在我开始工作的前几天,我看了《Koyaanisqatsi》(译者注:纪录片,讲述了人类社会对自然环境的破坏),对它让图像“存在”的方式印象深刻。这部电影有很多长镜头,你最终会被动人的大自然之美催眠。我觉得《见证者》也有很多这样的镜头,所以我的第一反应是,与其像大多数预告片那样展示游戏性,不如展示在岛上的感觉。
它是如此美丽,如此身临其境,如此有生命力!我坚信这是一条正确的做法,所以我向团队提出的第一个提案就是在这个基础之上工作。因为当相机静止时我们没有那么多实际的运动,所以我提出了几个长而缓慢的岛屿平移镜头,没有任何游戏内容或解释,标题放在最后。我也喜欢这些与海报设计中的平面透视的联系。
当然,如果你从营销的角度来看,把这些作为你的主要发布预告片是一种自杀式的举动。Jonathan已经非常小心,为了不破坏玩家体验而没有过多谈论游戏,而我们在这里,用一个两分钟晦涩的视频来向全世界玩家宣布发售日期只会疏远玩家!显然是不能这么做的。
不过最酷的是,即使它不能用于当预告片,我们的团队也很喜欢它,所以我们最终将它们作为“长截图”重新使用。
你可以在下面欣赏它们,它们以4K 60帧的速度渲染。请确保用全屏播放这些视频,用耳机倾听由Wabi Sabi团队提供的惊人的环境声音。
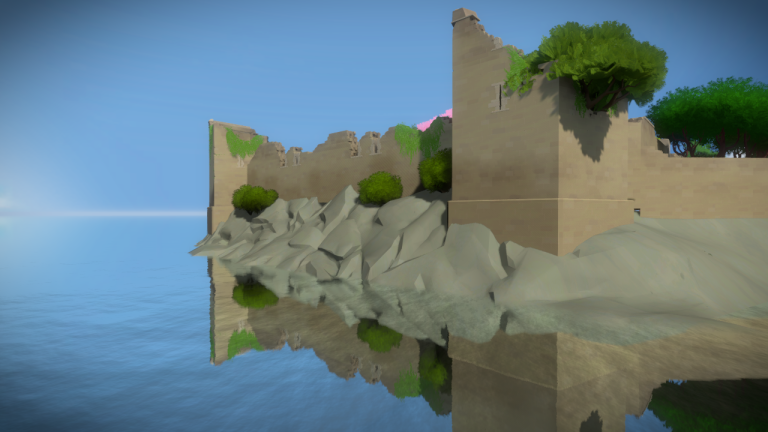
最后一张长截图略有不同。我尝试了用向上的摄像头,但与前两个相比效果并不好。我尝试了几种想法,在岛上用直线飞行然后我突然想到!Jonathan从项目开始之处就一直从特定角度给岛屿拍摄进度截图,并在官方博客上分享:

如果这第三张长截图是所有这些图像的一个总结呢?我试着找出镜头的起点,以便有一个类似的最终角度,幸运的是,沙漠废墟是一个非常好的起点,所以我们选择了它。我喜欢当视像头缩小时,你会看到一些新的东西,就像之前的长截图一样。
此外,由于游戏已经推出,这是与已经知道它的人分享岛屿的好方法,不用担心可能会有剧透。
发布预告片
现在,我浮躁的第一个想法被排除了,我又回到了画板上,试图重新思考预告片应该做什么。
我录下了自己玩游戏的过程,试图从一些角度了解你所做的事情,什么感觉是对的,什么是错的等等。
仅仅通过解开面板,犯错,试图在形状、颜色和运动中获得多样性,你就能得到一个叙事。跟随一个谜题可以被分解,从开始的圆圈,经过思考过程,到达最后的盖子,中间有一整套的情绪,从得到错误的形状,看到电缆被点亮,或整个面板在你面前关闭。
这就是预告片的第一部分,展示了你在游戏中能“做”什么。走到第一个面板,开始并在其他面板之间混合,发现规则并到达终点。一旦发生这种情况,你将“离开”跟踪面板,并查看这些操作如何影响你周围的事物以及该系统如何变得越来越复杂,直到你激活激光为止。
我试着用其他地点拍摄那个从激光器到山的平移镜头,希望与第一部预告片相比能有新的收获,但城堡(Keep)是唯一一个可以非常快速地从激光器到山的平移并有如此好的取景的地方,所以我们又用它了。
预告片的第二部分,在打开所有激光的山景之后,展示了在岛上的“感觉”和“美”,这也是我想用原来的长镜头表达的。我们还试图尽可能少地破坏,展示多样性,通过明确的玩家行走情况(而不是大部分飞过去)来传达这是第一人称游戏,并希望隐藏一些关于这个岛的暗示。
在这个过程中,我只是拍摄了大量的想法,把它们编辑在一起,给团队看,以获得反馈,获得更多的想法,然后重复。
同时进行的另一项工作是为预告片找到合适的音乐,因为它将整个叙事粘合在一起。我最初主要看的是钢琴和小提琴的曲目,但没有一首被Jonathan相中。Orsi 让我意识到他非常喜欢大提琴,所以我决定采用这种方式。
很长一段时间以来,最终剪辑中使用 了Julia Kent 的《Transportation》。这首歌有一个绝佳的开头可用于追随激光,但是我不能让它在视频的第二部分发挥作用。这首歌也有一种自然的悲伤,我觉得太有气势了。在我们必须发布预告片的前几天,在听了几天其他音乐家的作品后,我偶然发现了Zoë Keating的《Into The Trees》。短暂有力的节奏使我能够用节拍和周期性的性质来配合面板的描写,并将叙事联系起来。这是一个完美的选择。
在技术方面,我们希望预告片能以4k分辨率和60帧录制,并尽可能地保留所有细节。为了防止帧率下降,程序员之一的Salvador写了一个小工具,将每一帧作为一个序列的一部分导出。
这样做的问题是,为了使游戏在将每一帧渲染到一个文件夹中时能够跟上进度,它必须以慢动作运行。给你一个概念,序列越长,为了让CPU能够处理RAM中的所有帧,慢下来的时间就越长。第二张长截图花了大约一个半小时的时间来渲染!
如果你感到好奇,这是我记录长截图的“高科技按键装置”(如果你看不出来,这是一个硬盘,放在两个Wacom笔架上,用电池来按键)。

如果镜头只是向前走或追踪,减速是可以的,但一旦我不得不旋转摄像机(例如,先看激光,再看山),而且我想让旋转的时间与音乐一致……真是一场噩梦。这是一个不断尝试和犯错的过程,只有在我进入After Effects后才能看到它是否奏效。
预告片已经发布了4个月,我仍然喜欢它。你可以在下面看到它。
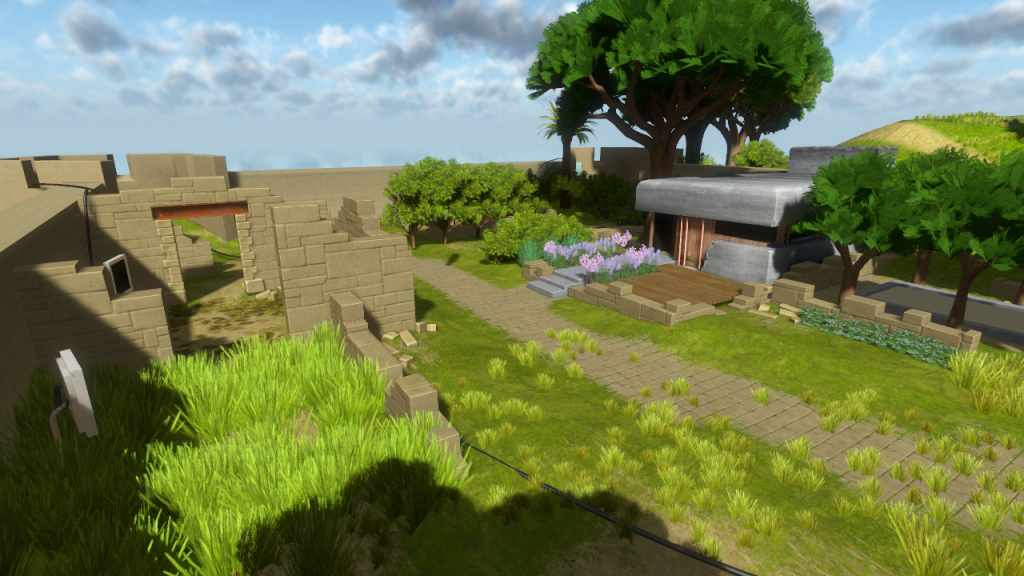
入口庭院(Entry Yard),教学区
每个游戏中通常有一个部分是你做所有实验的地方。它最终会成为设计更稳固、更不可能改变的区域,所以你相信这里的的建模和贴图都会做进最终成品里。然而有一件事总是发生:一旦游戏的其余部分完成,你回顾那个区域时你已经学到了许多东西,所以你会重做很多新东西让他的风格自然的更接近整个作品……这里的例子就是“入口庭院”。
在四年的制作过程中,该区域的谜题和概念从未发生太大的变化,但外观却发生了变化。
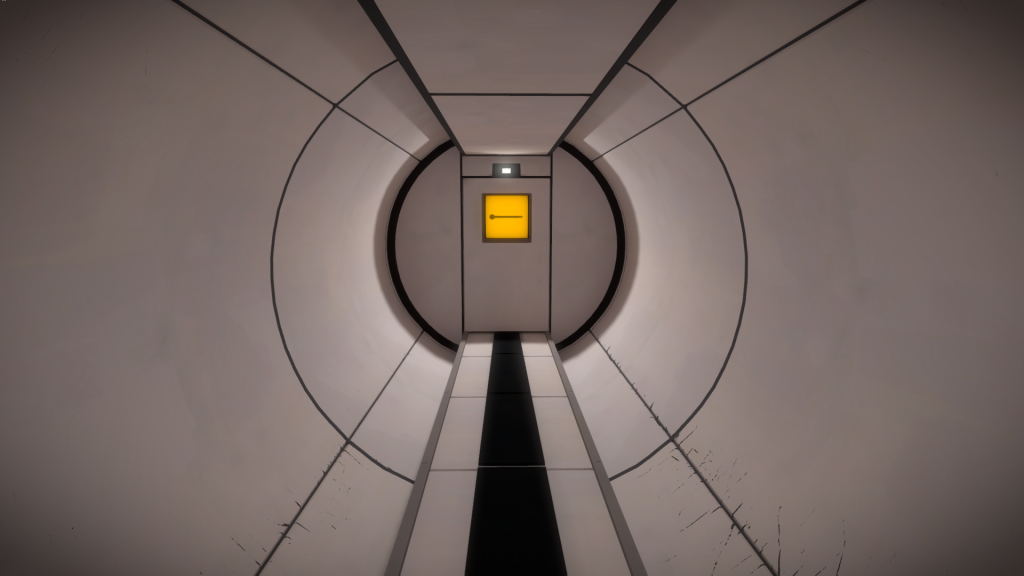
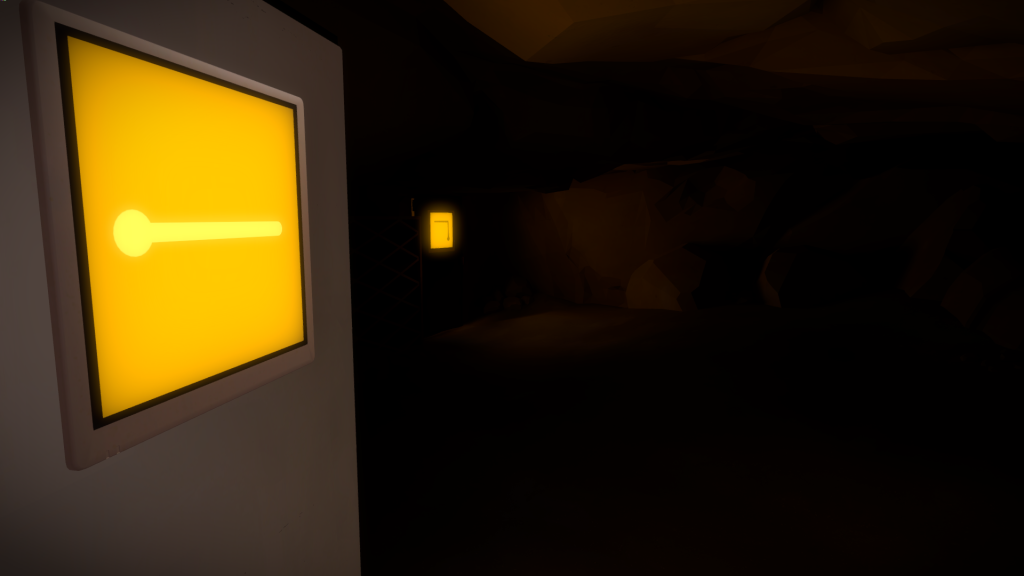
地堡(Bunker)
在我受聘后,这是我的第一个任务,所以对我来说有点怀旧,即使这部分已经不在游戏里了。游戏开始时,你会在一个古老的地下防御地堡的黑暗隧道里,位于一个小型的中世纪防御工事内。一旦你离开这条隧道,你就会进入某人的房子,建在一个古老的战争地堡内。在我加入之前,Jonathan和建筑师之间已经有了很多来回的讨论,所以它应该是什么样子的已经清楚地定义了。下面是我们将从它们那里获得的渲染图示例。 这些也将伴随着 3D 模型,我们可以将其用作创建游戏内网格(meshes)的起点。

由于这个区域的布局是如此明确,我真的相信我可以得到非常接近最终成品里美术的东西。
在这个时候,我只是假设以前所做的工作就是我们要做的艺术方向,所以我把注意力集中在努力改善现有的东西,使其具有可运输的质量。
这是在隧道之后的房间:

然后你会被引领至一个小的工作室:

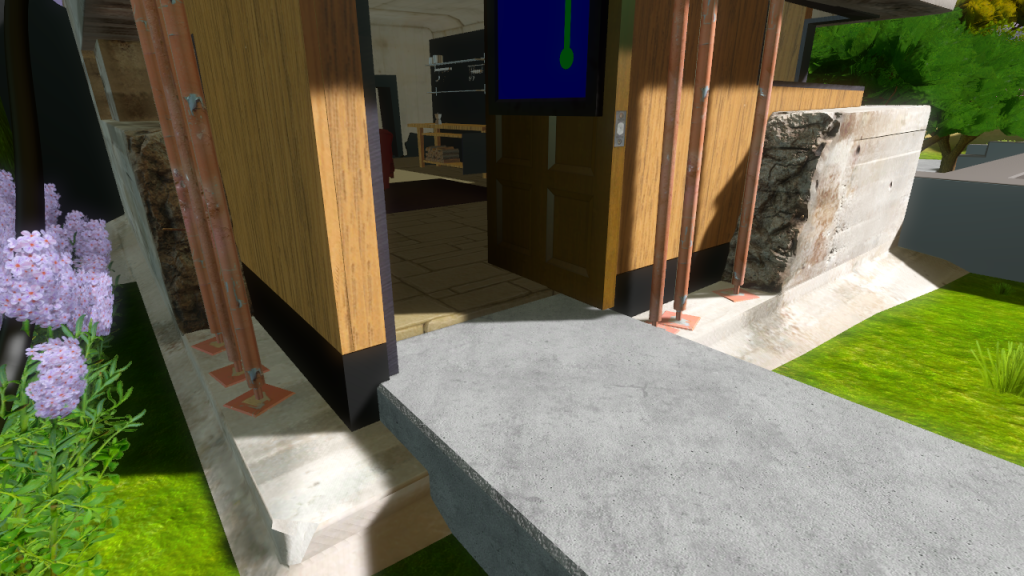
当你离开了这个地堡,你回来到外面,庭院里,这里是地堡外部的细节:

还有室外,在我加入之前建模的:

你可以在这些图像中看到它,随着我们创建更多资源(assets),它变得更加明显,充满了艺术性。Jonathan知道他想在游戏的视觉上表达什么,但我们不知道那会是什么样子。自从我和Eric加入团队,我们开始制作大量最终成品质量的资源,之前所做的工作开始成为问题。
这导致了制作上的倒退(我们记得花了6-12个月解决),以弄清游戏到底应该看起来是什么样子的。我在这里的GDC演讲中已经介绍了一些过程(译者注:视频在上文已给出),在这些页面里,我将更详细地描述我负责的区域都发生了哪些事。
对于入口庭院,当我回来做这里的工作时,我们已经想好了,所以它主要是被“更新”为新的美术风格。
举个例子,这里是城堡水泥纹理的前后对比:


你可以看到下面这个地堡在艺术加工(after the art pass)后的样子。在这段时间,我还重新设计了整个院子的墙壁和结构以适应新的风格,Orisi在植被方面做得非常出色。注意树后面的激光门,仍然是样例里的设计和形状,但是出口的位置与现在大致相同:

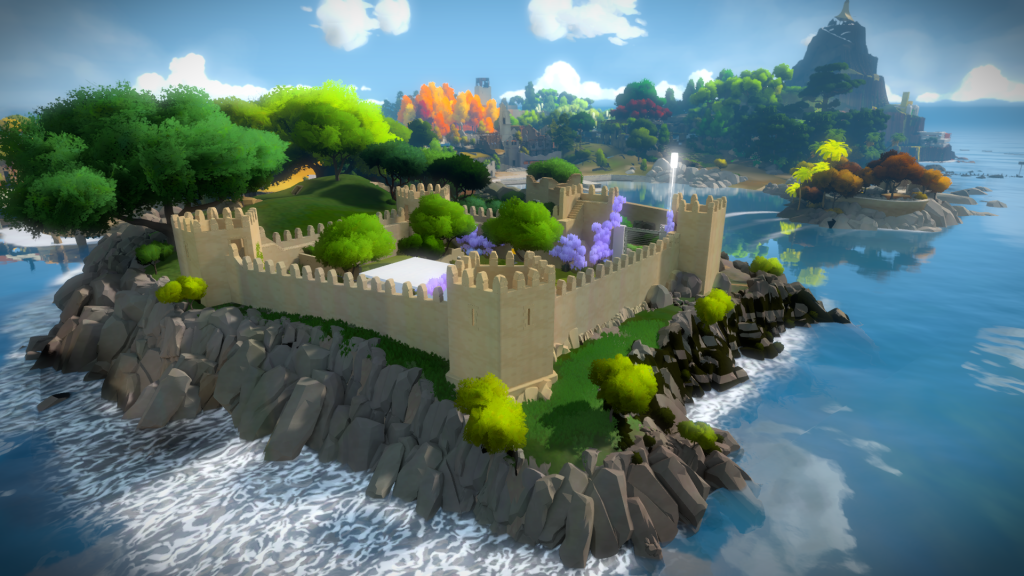
入口庭院
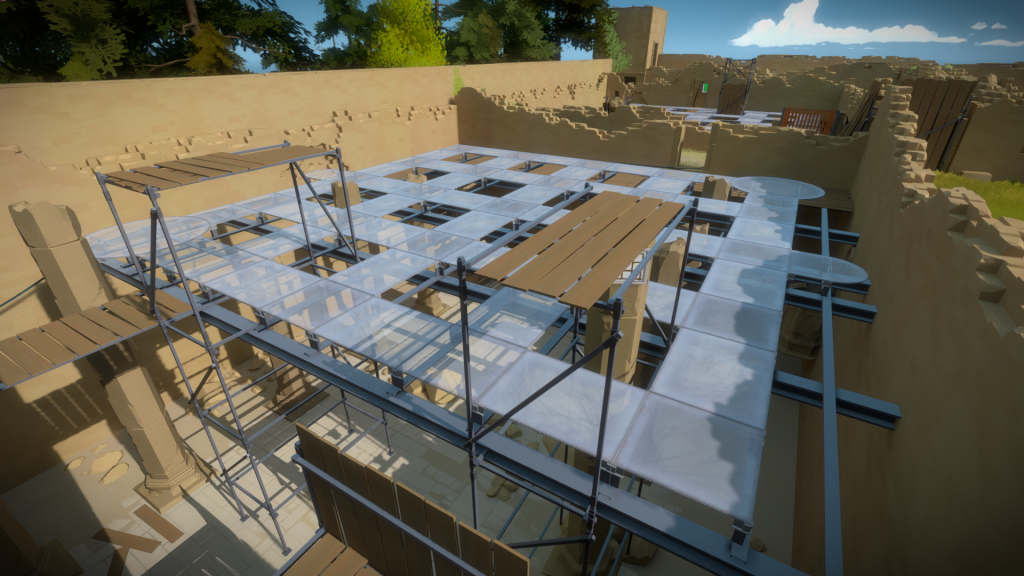
大约在 2014 年 E3 之前的一周,由于媒体要试玩这个游戏,Jonathan希望得到入口庭院的最终设计,并解决我们从一开始就一直在拖延的所有问题。我们大概知道我们想要它看起来像什么,所以我有大约一周的时间来弄清楚。我在 Witness 博客中写了创作过程:
第一天:粗略布局
第二天:详细布局
第三天:山洞、碰撞体和群落(Collision and Clusters)
第四天:打磨和Orisi的植被更新
第五天:整理
最大的问题是弄清楚如何让玩家一走出去就看到这座山。 掩体一直朝南,我们希望在玩家离开内部区域时将谜题保持在玩家面前。你可以在这张老图中看到这是如何设计的。
我们试图改变地堡的窗户,然后是隧道,但最简单的做法是扔掉地堡并重新设计这个空间。


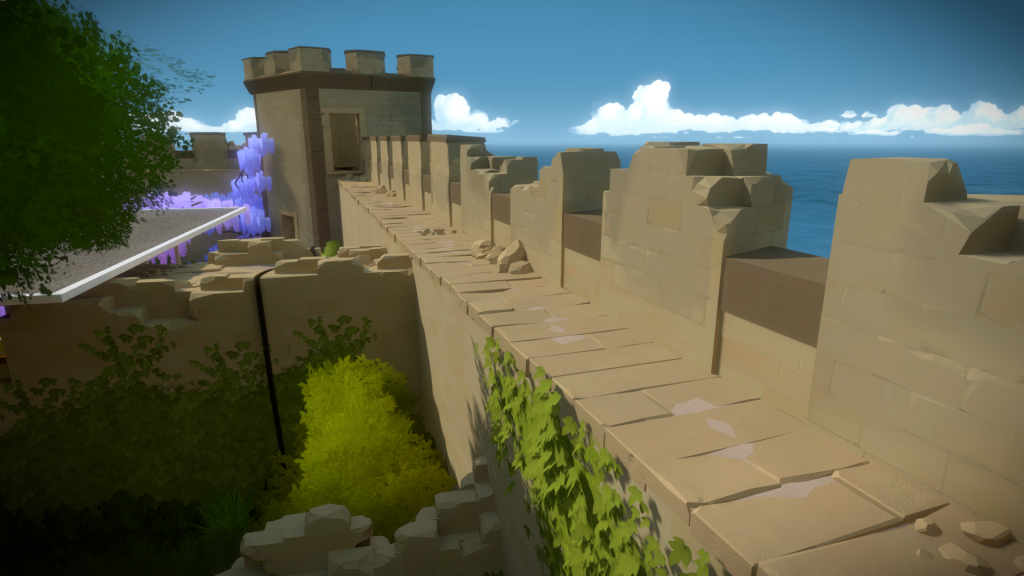
在项目进行了一年左右后,我去了我的家乡葡萄牙度假。因为我知道我负责游戏中所有类似城堡的区域,而且这次旅行的很多内容都包括检查防御工事,所以我确保带上相机并获得足够的参考来帮助我建立这些。对于入口庭院,吉马良斯城堡是主要参考之一,因为它的大小和布局相似。你可以在下面看到我拍摄的一张参考照片,以及它如何帮助设计该地区的围墙走道。


这里是城墙是如何建立在这些参考上重新设计的:

我们最终得到了一条更新的更长的隧道,它与山区内部的主题相连:

这会引导进入一个洞穴,为你准备好过渡到你将要体验的内容:

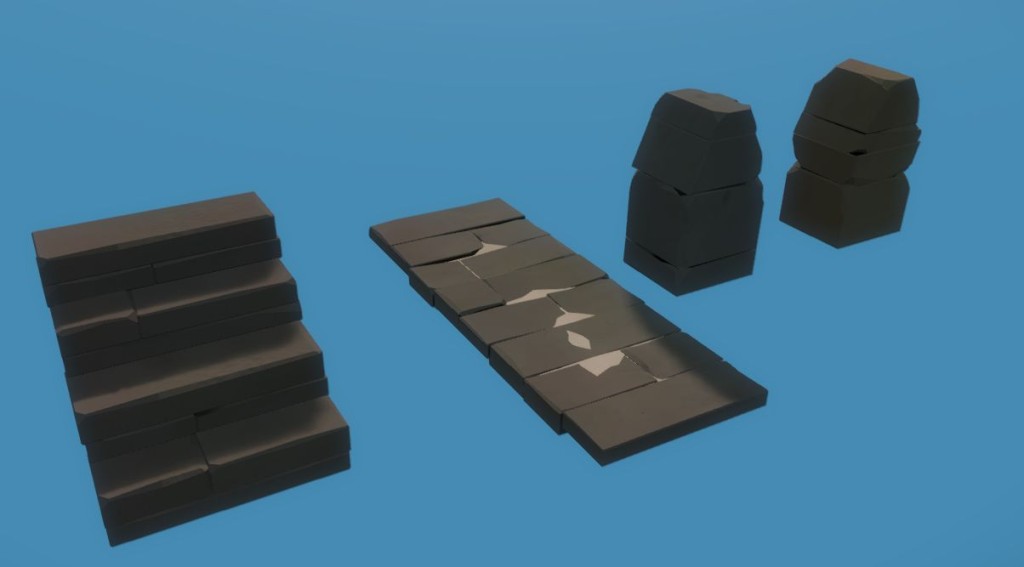
最后走上一些石阶,让你与山峰完美对接:

并再次将你引向第一个谜题板块:

到 E3 结束时,入口庭院是长这样的:

当然,随着游戏的开发进展,我们还是对这个区域做了很多改动,比较明显的是城垛。这是最终的版本,由Orsi进行植被处理。

你可以在过道上看到这里与上面提到的葡萄牙城堡非常匹配:


我之所以能够在一周之内为 E3 改进这个区域,包括整理和打磨,是因为我已经拥有我之前制作的另一个区域城堡的一些资源。我仍然制作了一些新的模块,但在这个阶段,我们对艺术风格非常满意,所以我们可以非常迅速的完成这些作品。

入口小径(Entry Path)、农业区(Agricultural Area)和白桦林(Birch Forest)
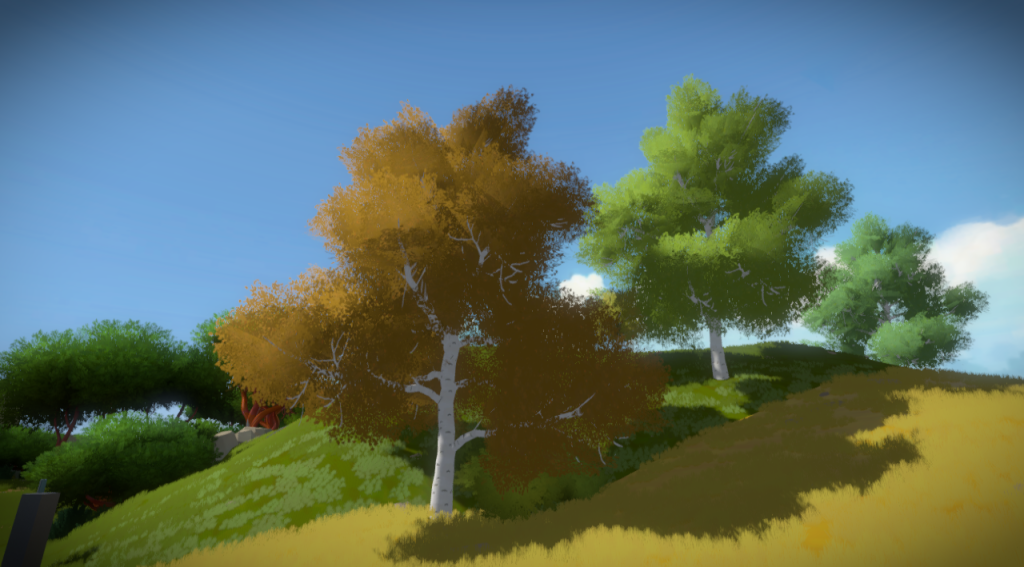
这一页将涵盖在你关闭大门激光网并离开入口庭院之后的岛屿区域。在这里,你将第一次领略到岛屿的自然风光,并解决该地区的两组教程谜题,即“蓝色”和“绿色”面板。同样,城堡也是找出建筑艺术风格的试验场,当你离开了入口庭院进入到这片区域后,你会在一大堆树、路径和悬崖中找到惊喜。在岩石和悬崖方面,Eric做了一些惊人的工作,与现实世界的参照物相匹配,并确定了艺术方向。你可以在这里阅读更多关于它的信息。
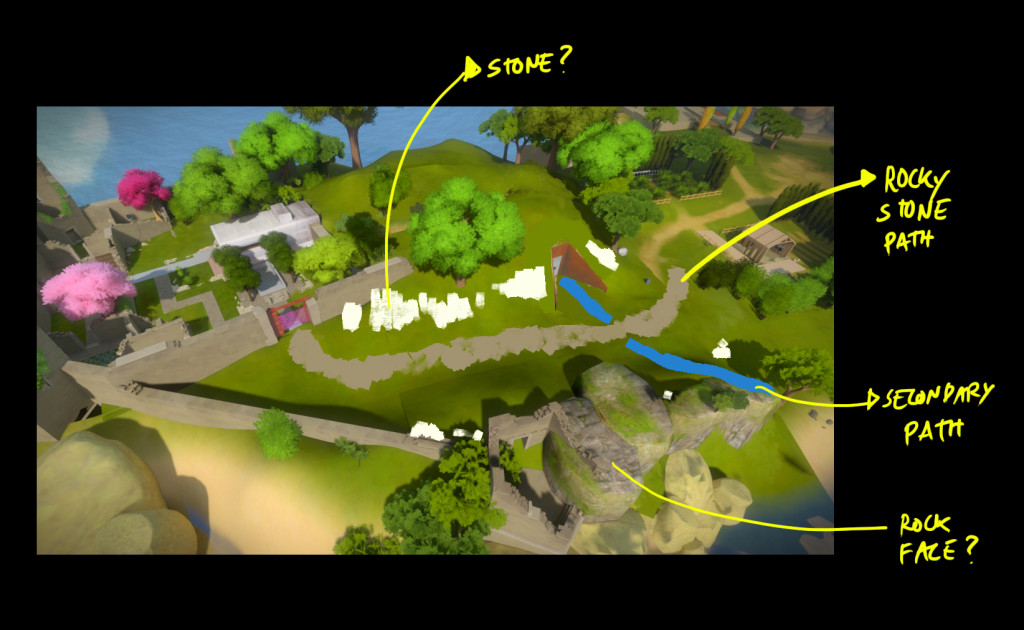
这是我的快速原型(quick mockups)之一,尝试去了解该区域该长什么样子:

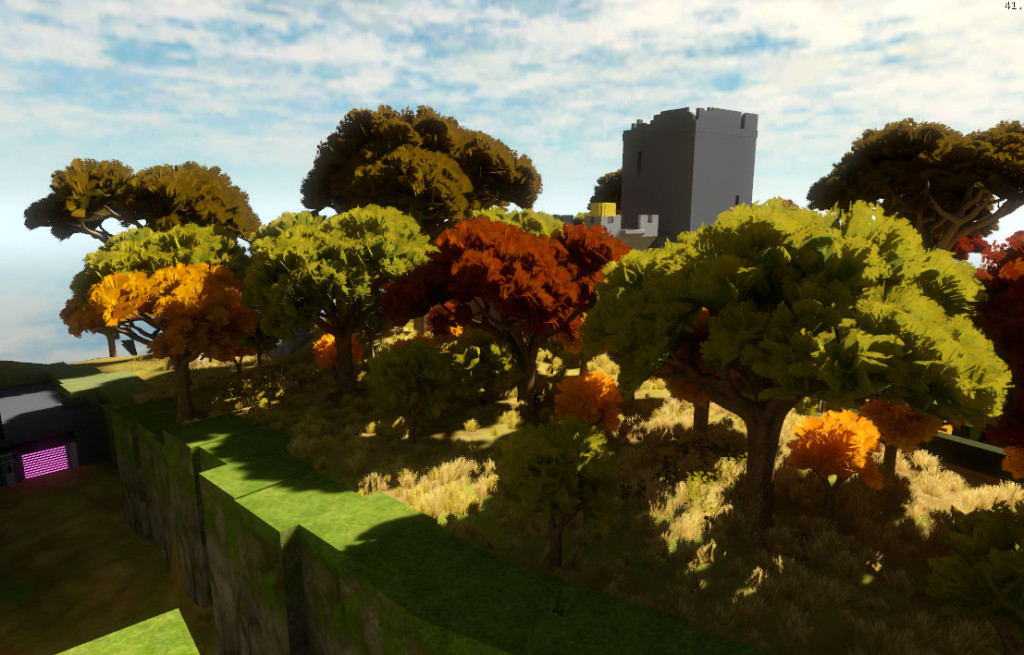
白桦林
很长一段时间以来,岛上主要分布着大约 3 种不同的通用树,它们彼此都略有修改。它们有助于原型设计,但并不能真正让我们传达不同的区域(的感觉)。

我决定尝试看看在坚持我们确定的艺术风格的同时拥有不同的树类型是否可行。如果看游戏现在的样子,可能很明显,但是4年前可不是!
我首先与景观设计师交谈,利用他们的知识了解树木如何生长、主枝如何分裂以及树叶的形状。 这个地区的想法是有一片白桦林,所以我决定先解决这个问题。



从这些参考资料和讨论中,我尝试截一张印象派版本(impressionistic version)的白桦树,一棵老树和一棵年轻树。 树枝的大小和形状很逼真,但细节被简化了。

对于树叶,我尝试了一种更印象派的表现形式,一种看似拥有所有树叶但没有那种多余干扰的东西。

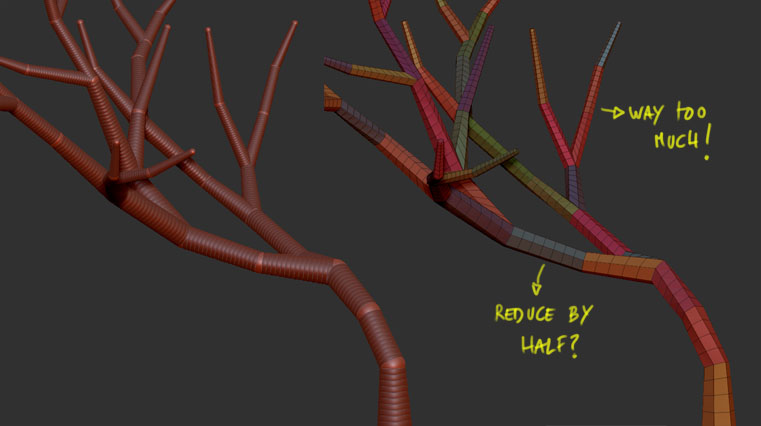
我也开始研究Zbrush的Zspheres是否可以用来创建分支,而不是使用splines或一些缓慢的挤出(Extrusion)方法。

这是最终的游戏里的样子。后来,Orsi接管了植被的工作并进一步拓展了这些想法,创造了标志性的秋天森林和其他非常独特的植被风格。

入口小径
同样的问题发生在小径上。看着参考资料,我们开始剖析哪些是多余,哪些是相关的。此外,由于我们有一个定制的引擎,这意味着我们没有特定的着色器来处理这些材质(Material)转换的情况。所以这个任务有些帮助了我们开始讨论以解决这个问题。
对于入口区的小径,这是我们使用的一些现实世界的参考资料以理解小径上的泥土和岩石的数量,在里面有多深,以及它如何从来不是一条完美的直线和小径与非小径区域的对比。


这是最早的尝试之一,只是想看看我是否能把石头放在路径里面。我们没有最终的实例化系统(final instancing system)可以让我们在特定纹理中放置演示,所以在这个版本中,她们都是在3DsMax中自定义手工放置的。

在这个版本中,我尝试了景观设计师的一些想法。 我也开始看看我们是否可以用烘焙(baked)的岩石纹理,而不是几何(geometry)来完成:

一段时间后,我们用实际使用的草系统来放置小的单个岩石。 我们还把颜色调低了许多,让玩家专注于小径。

而最终的版本。路径中的岩石最终是由纹理和几何图形混合而成的。植被的颜色被做成了统一的深色,这样路径就可以明显地突出来。

农业区
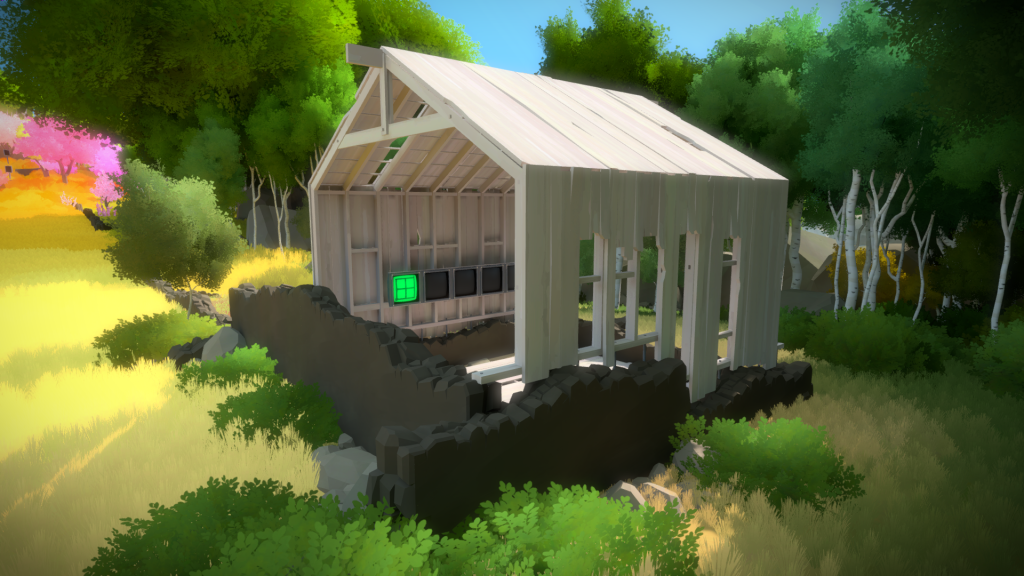
这个棚子,是我们用新艺术风格的木头纹理的制作的第一个资源。我对于它被制作出来十分高兴,从一开始到现在,它几乎没怎么改动过。

然后这里是结构的情况。Jonathan在引导玩家方面总是特别精确,在这张图片上非常明显。你有主要的蓝色面板作为你关注的焦点,然后是透过破损木板上窥探道德棚子里的绿色面板。如果你想探索一个新区域,你还有向右弯曲的小径,但更远方还有亮粉色,向你展示另一条路线。

这就是为什么我们在右边有一个白桦树森林,它挡住了岛屿的其他部分,防止玩家被(信息量)淹没:

但如果你再往前走,你会发现有两条路可以通往中心。它们被精心设计成一个漂亮的框架,而不像其他路径那样突出。

而第二条路,更接近果园区(Orchard area),Oris在植被上和Eric在墙上做了很棒的工作。

入口庭院的悬崖
这个悬崖有很多的变化。这是非常早期的工作,我们那时并不真正知道我们希望它看起来像什么,也不知道如何用我们的美术风格来表现它。
这里是一些我最初糟糕的尝试:




然后这里是最终结果。我们添加的最酷的东西之一做了一个全局地面所以可以调整地面的颜色。这是用来帮助把这些石头带来活力的东西然后可以从一边到另一边的平滑颜色过渡(smooth color transition):

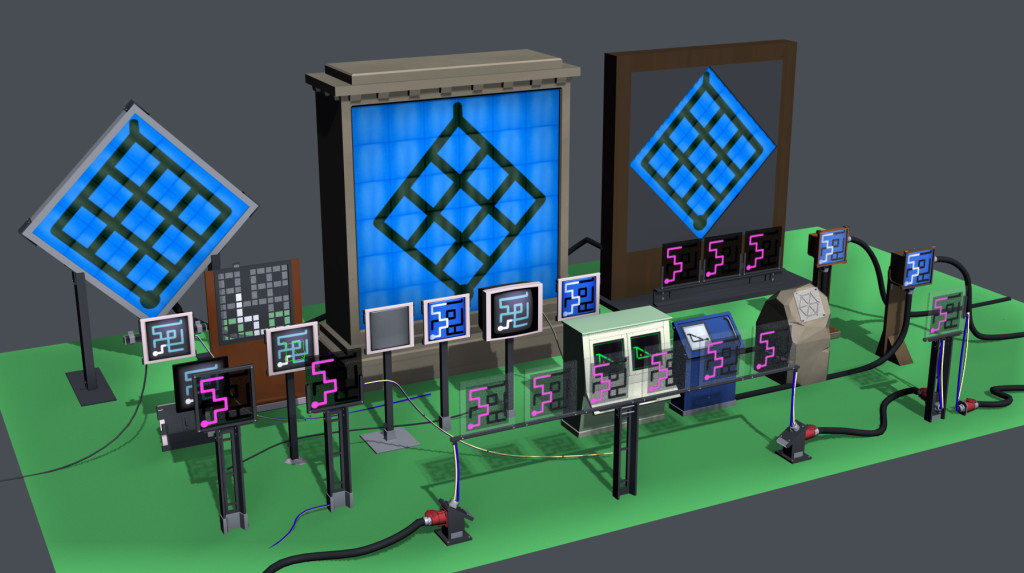
面板,电缆,激光和更多的面板

在非常早的时候我的任务就是弄清楚面板和电缆应该长什么样子。我仍在努力掌握谜题和富豪的复杂请,却远未意识到这将会变得像岛上的任何地区一样复杂,让我在接下来的四年内一直为此忙碌,在此全部放出。
由于不断发展的设计和变化,这项任务感觉像是最难的任务之一,它还扩展到保险箱(Vault Box),激光和控制器,基本上算上任何有面板的东西。
最初的概念
我的第一步是尝试和理解所有的符号、颜色,以及有多少空间可以改变它们。Jonathan对于改动十分开放只要改动合理,所以我决定先仅仅尝试做些东西,与团队分享,看看他们的反应,以下是我早期的一些尝试。


我意识到,增加细节很有趣,但大多是“多余的”(noise)。如果一个玩家被困在一个面板上三个小时,并可能开始怀疑一切,我们最不希望的就是让他开始注意非重要的细节。面板本身尽可能保持简单,几乎与最初的设计没有变化,只是略微更优雅和精致。
大部分的工作成为框架,与面板本身的实用性相匹配。在与建筑师进行了一些有趣的讨论后,我以一种现实的方式来处理这个问题,试图想象这些东西实际上是如何被建造的。创造它们的人不会每次都做一个独特的面板,他将尽可能地重复使用。
考虑到这一点,我开始了简单的工作,看看现实世界中的显示器,看看它们是如何组装的,有哪些细节能给人以规模感,等等。
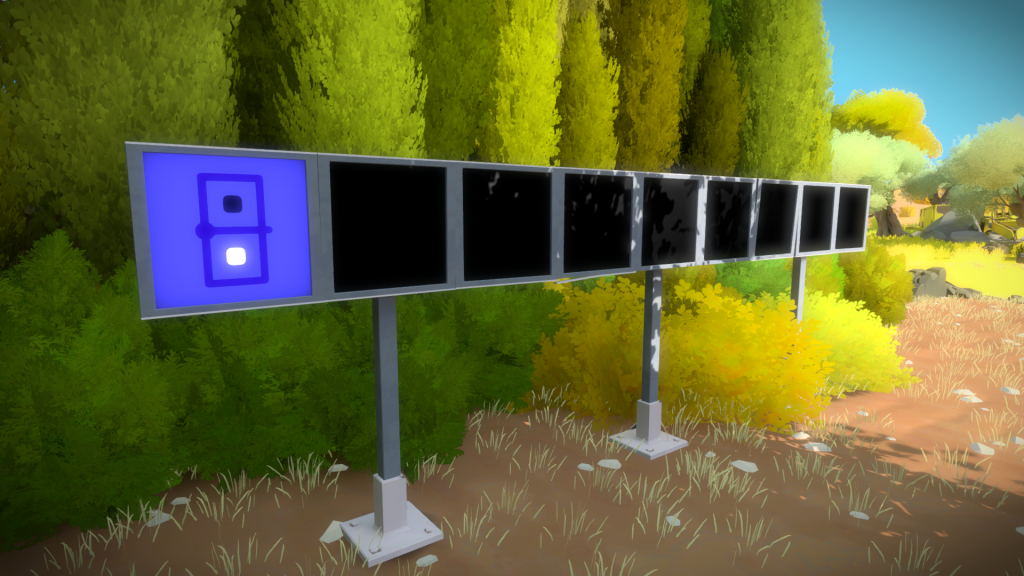
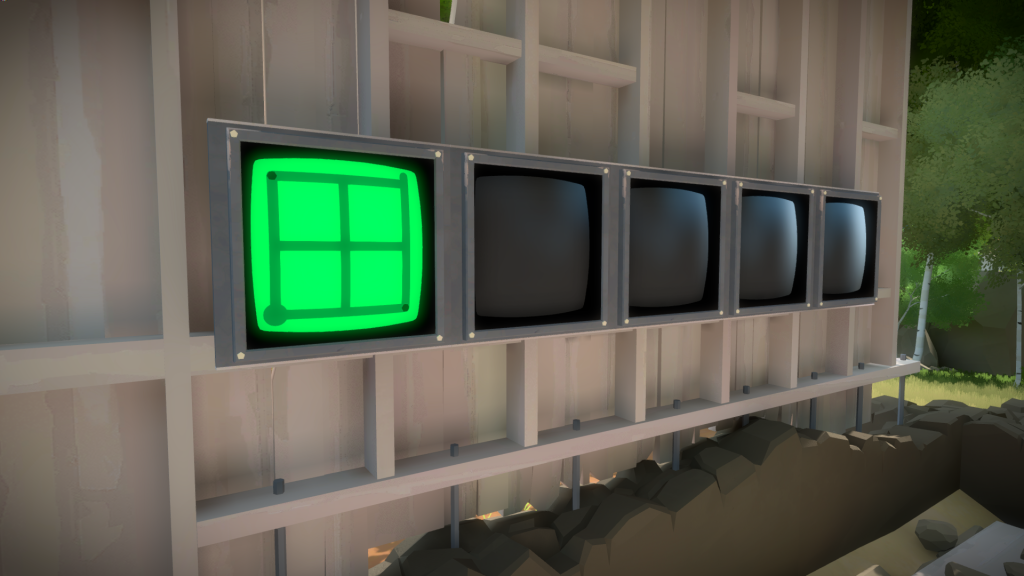
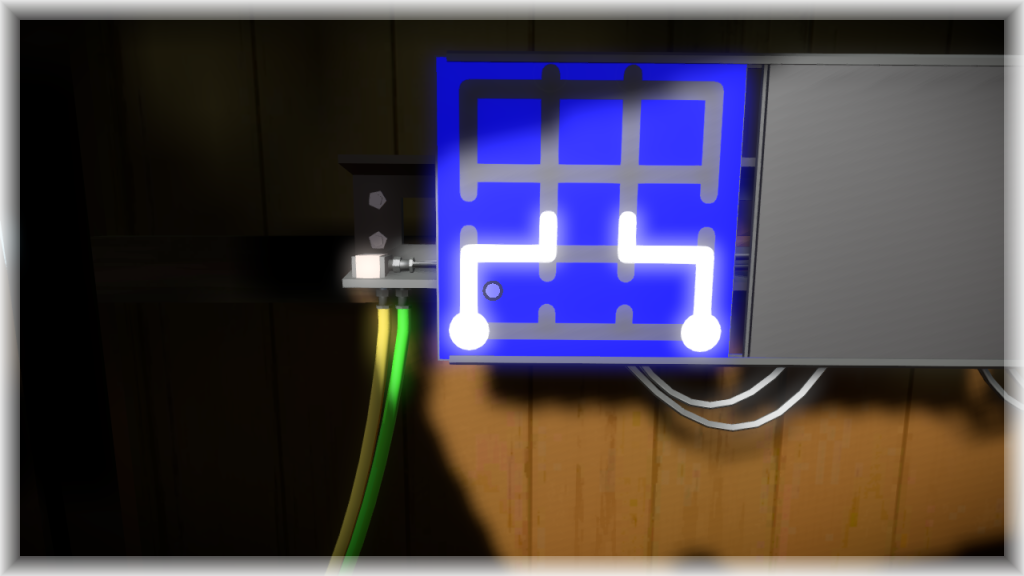
基础面板
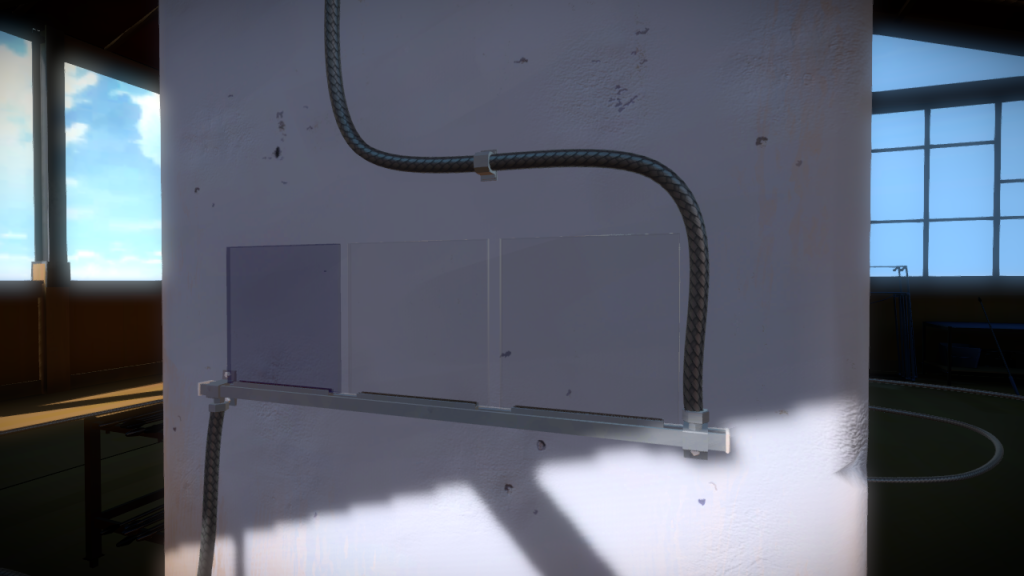
就像入口区域是大多数美术的试验场一样,这第一个面板最终成为“小白鼠”和其他面板的起点。这是一个基础的显示器,连接在一个坚固的金属支柱和一个金属底座上,以确保它不会感觉到你可以移动它。它很干净,足够详细,可以被认出来是金属,但又足够简单,让屏幕脱颖而出。白色的边框让面板在关闭的情况下仍能引起人们的注意。

它也可以连续出现,使用相同的设计,只是增加了支撑柱。

后面还有一条长长的横梁。

为了增加多样性,并帮助区分某些类型的拼图,有时候这个框架会有变化。在这个例子中,他并没有被连接到任何东西上。

还有这里,我们有更老的显示器。也许这些是最先设计的?

当你经过岛屿时,相同的模型具有附件或修改。这种情况下,我添加了一个侧面板:

或者,如果需要,一种全新的技术,但仍使用相同的支撑:

在排成一排时使用相同的原则:

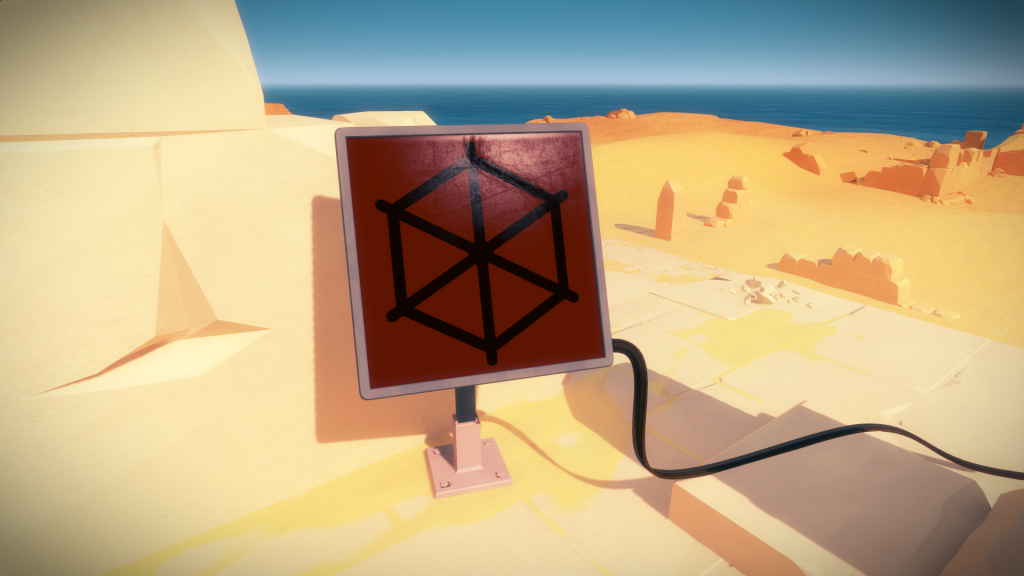
特殊面板
当谜题的概念发生变化时,通常需要面板也发生变化。例如,在沙漠废墟中,它们需要更大,同时仍然感觉可行,所以框架变得非常薄。

背面的连接系统进化了,以显示它们可以旋转。 Eric 最终为这些设计了一些很酷的变体。

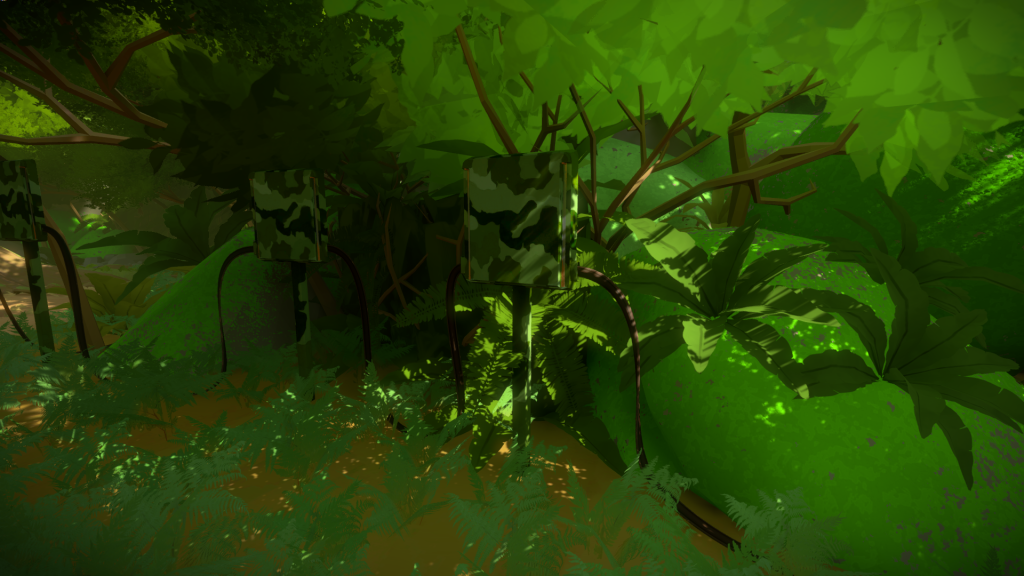
森林里则要求他们被伪装起来:

控制器
另一种类型的面板,是控制器。它们也是谜题面板,但被用于控制门、桥等物体。在早期,实际上有按钮让你按下,但Jonathan最终统一了设计语言,让面板也可以这样做。

对于控制器,我试图获得一种更笨重的感觉,就像一个重构的工厂控制台,感觉与拼图面板不同:


就像普通面板一样,它们可以有变体变化,挂在墙上时:

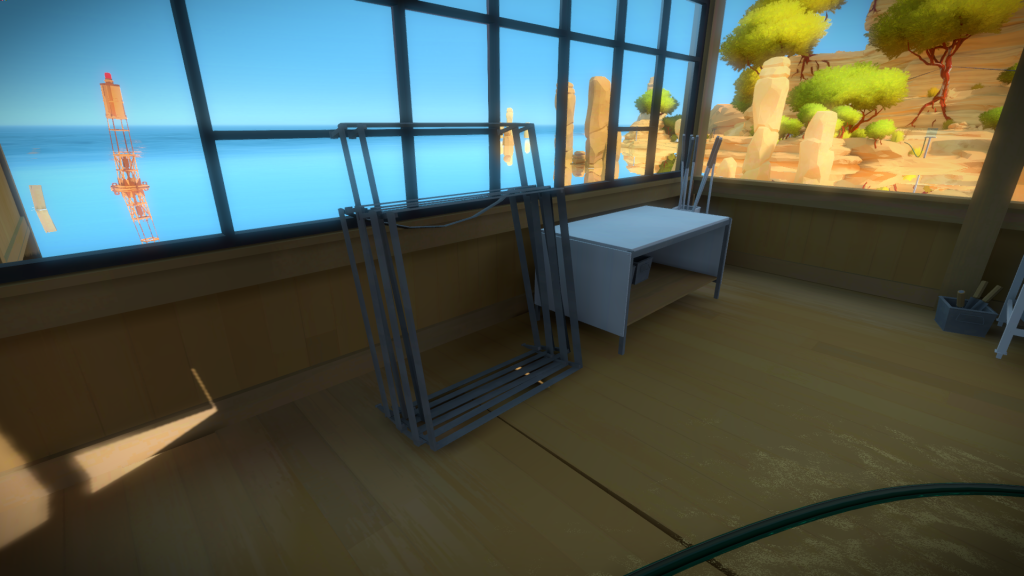
或者控制特殊物品,比如船:

树屋面板
这是一个非常独特的挑战! 不仅要为它们的运行方式提出一个可行的理由,还要弄清楚折叠和展开、骨骼和动画系统。
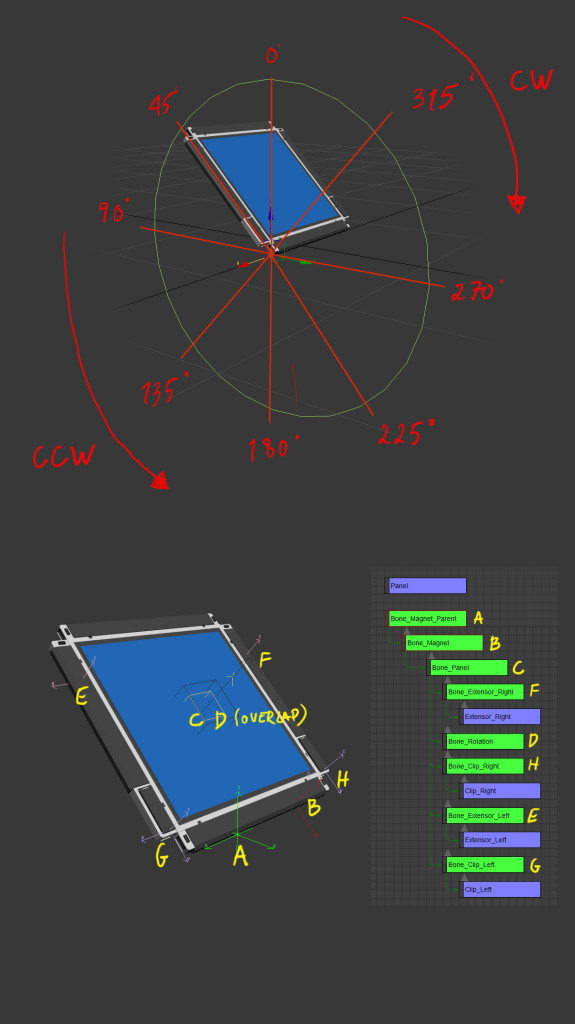
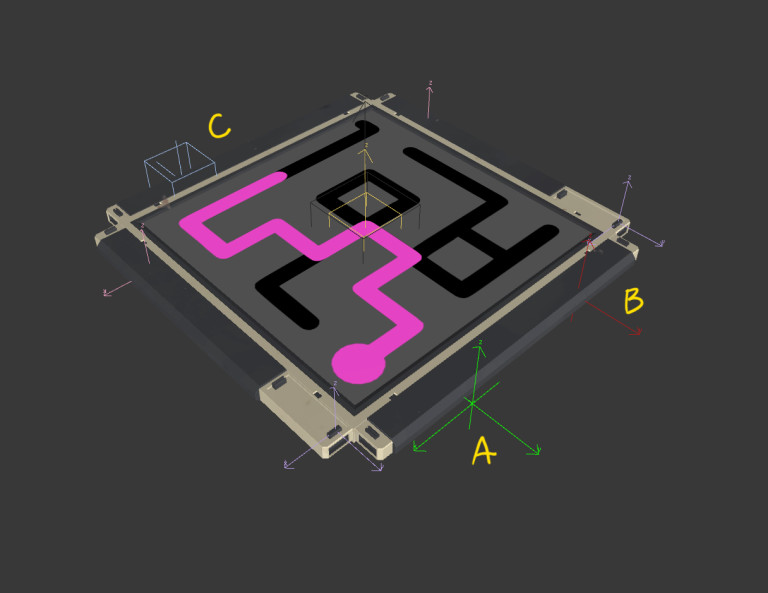
有很多这样的图表:


以及像下面这样的视频。 请注意,实际上有 2 种面板类型,A 和 B,具体取决于它们是背对还是正对。 还有S(起始面板)作为一组略有不同的动画。(译者注:短视频地址请去原界面查看)
然后这是他们在游戏里的样子:


彩色灯面板
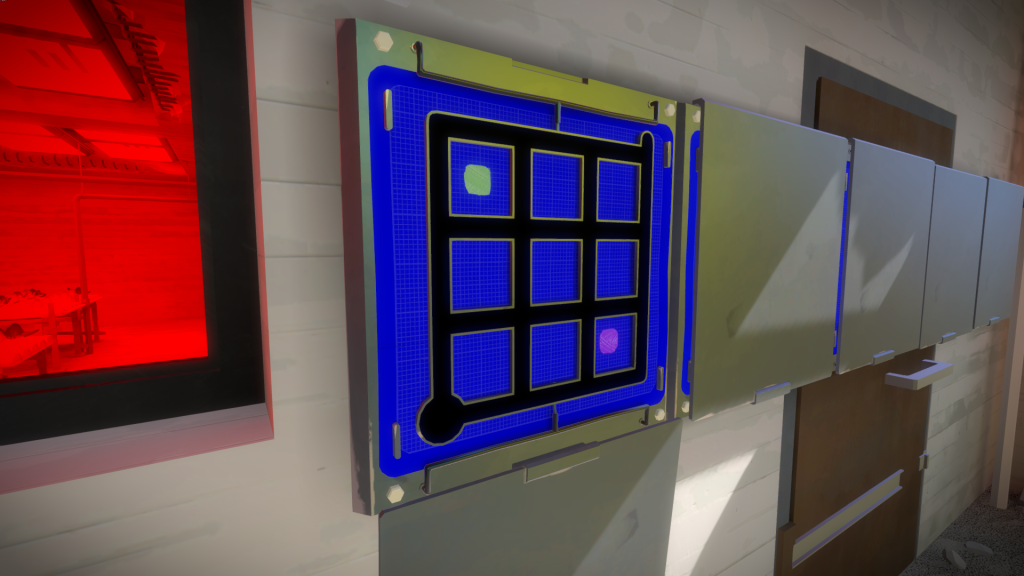
在“彩色灯建筑”里(有着时髦的植物的那个)那里,我们必须传达一个概念就是颜色点不是由面板投影出来,而是被涂上去的,因此受到灯光的影响。最终版本里是一种大的金属板,你可以将方格纸放在定制金属框架面板后面。这里的叙事是,你可以直接更换图纸来画新的点等等。
最初的一套是涂成蓝色的,所以颜色变化后,当你通过滤色玻璃看时,会更明显。

然后你可以用白纸和不同的面板尺寸进行变化,最后是大家最喜欢的谜题,电梯控制器:

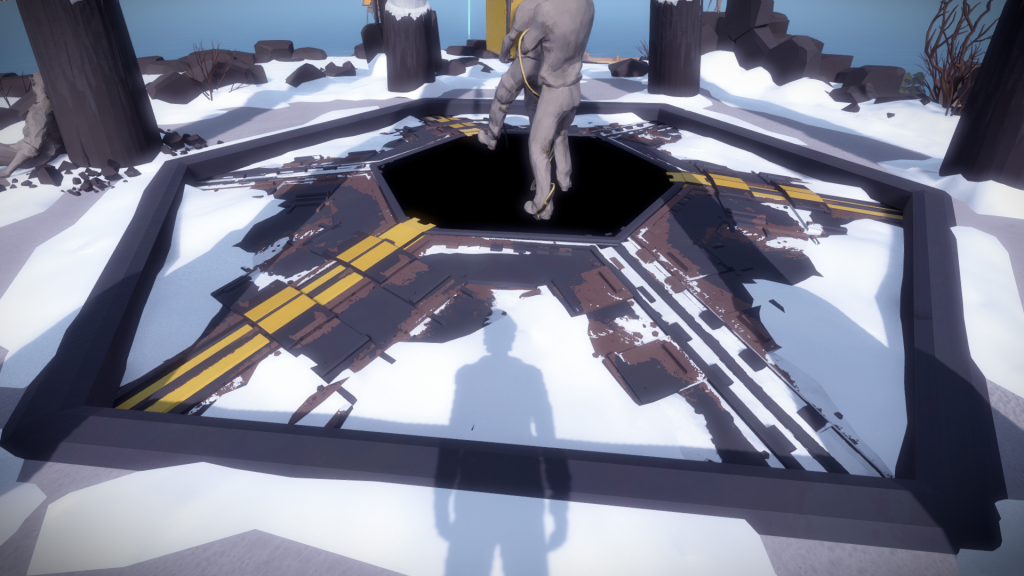
压力板(Pressure Plates)
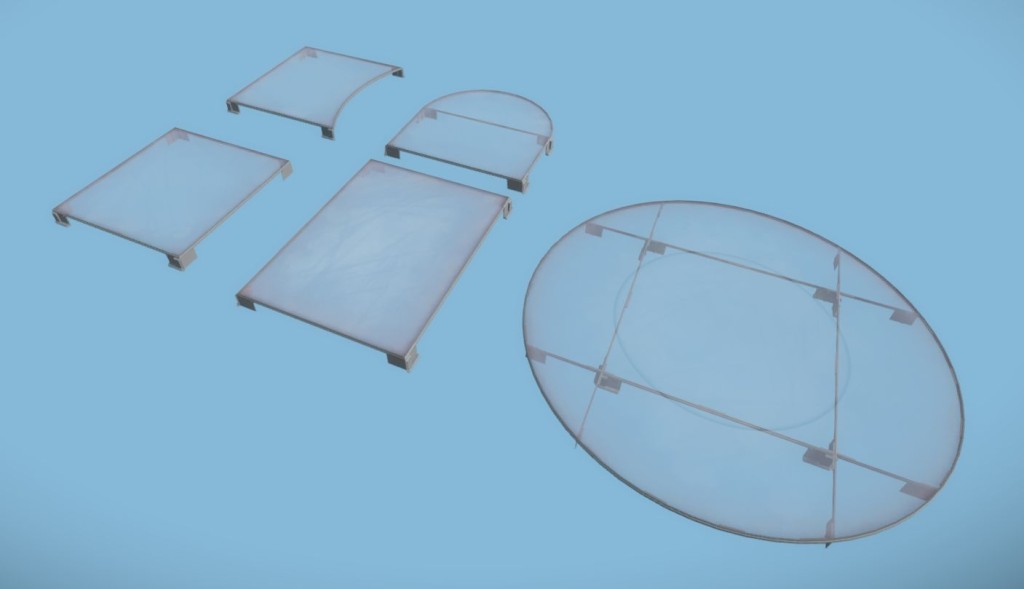
这些设计几乎没有变化,所以更多的是试图找出一种方法,让它们感觉优雅并与环境很好地融合。
它们是由一套5种模块组成的。

出于谜题的原因,增加了一些变化,比如破碎的面板,或者背面松散的金属框架,增加了叙事内容:

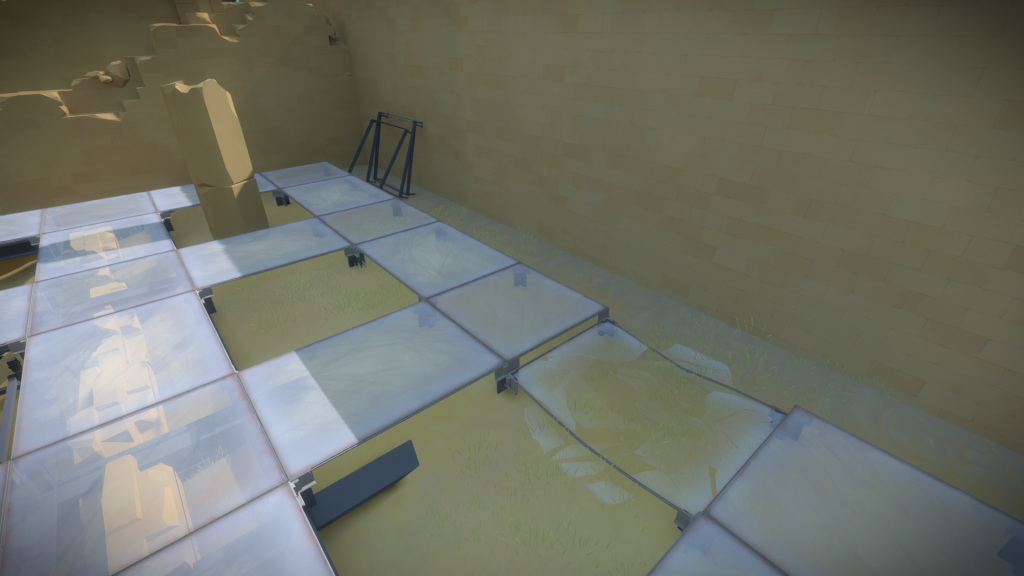
这里是四领域之一的最终结果:

在这里你可以看到,我们必须想出一个合理的方法,使面板得到正确的支撑:

小知识点:我们尽可能地表现出不同区域之间的关系。岛上所有的玻璃都是玻璃厂制造的,所以如果你细心的话,你可以看到这个区域的压力面板的金属框架。

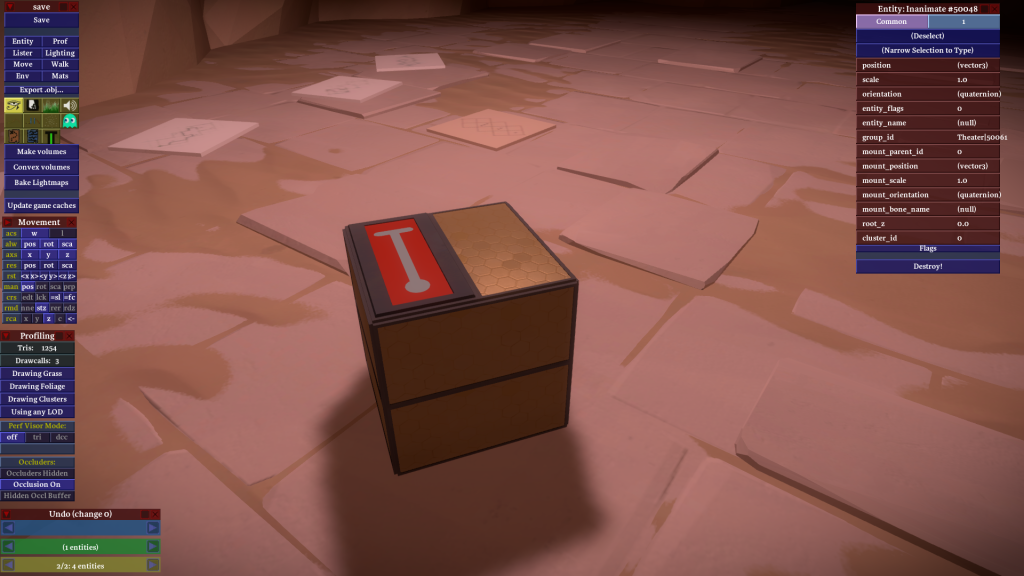
保险箱
(译者注:这里出现的开发者模式画面从《时空环境》开始沿用到了吹哥的所有游戏)
我总是很惊讶它最终变得多么优雅。我们目标是让他们看起来像笨重、难以打开的保险箱,但是一旦激活就会轻轻的打开,就像一朵花一样,来显示它实际上是轻巧而精致的。
在之前,他看起来像这样(绝对不会展示给你以前的打开的动画有多糟糕):

更令人愉快的最终结果:

山顶
这个区域有几次截然不同的修订,大多数时候,以及你在第一个发布的预告片中看到的,它是一组由以前的艺术家制作的笨重的门,通过电缆连接到一个面板:

后来设计更新了,门和面板成为了同一个解构:

随着你逐步解决谜题,他会打开不同的们知道你可以进入山的内部:

激光
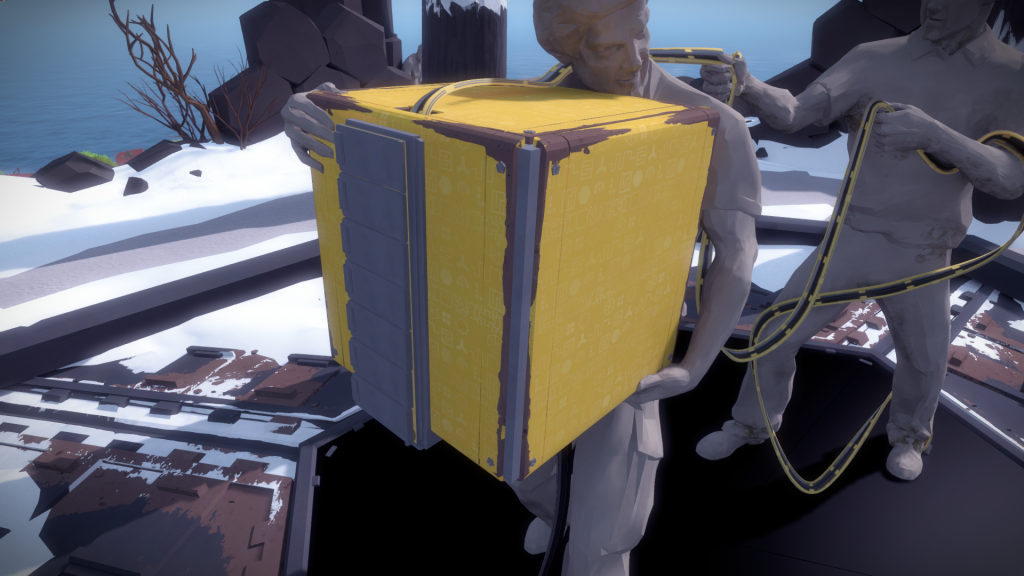
自从我加入以来,激光的概念一直是金色的盒子。如果我没记错的话,它们应该被认为是有吸引力的,就像“糖果”,是一种奖励。
在最终设计中,我想传达盒子的比例(它们很大),同时仍然保持大而干净的黄色边。与建筑师交谈后,关于如何实现这一目标提出了很好的建议,方法是在牌匾附着的两侧有更小的逻辑细节:


此外,尽管它们是同一个模型,但我想让它们在某种程度上是独特的,所以如果你近距离观察,每一个都有不同的图案,取决于你在哪个区域。这是一个非常微妙的图案,只在阳光下闪闪发光。

而在山顶上,当你打开每一个激光器时,盒子会慢慢打开,所有的图案都聚合在一起:

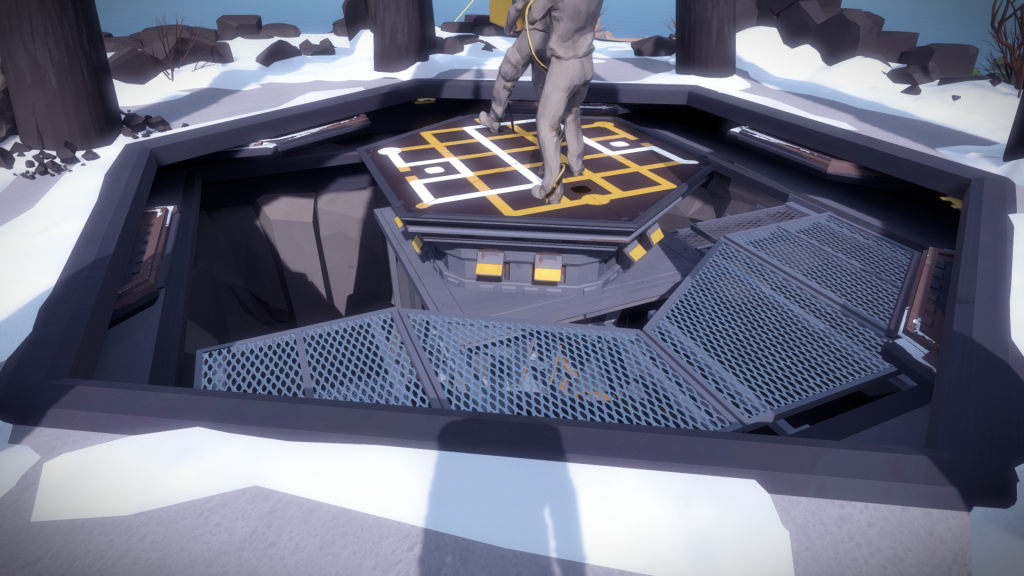
一旦你解决了一个区域(的谜题),盒子就会打开,激光器就会缓慢组装起来。Jonathan想要一些十分缓慢的东西,我想你可以在那儿思考你做了什么来达成它。
对我来说,挑战是展示一些可以合乎逻辑放在箱子上的东西。但当它自己解开时会让你感到惊讶,并让你感到愉快。
除了玩家角色外,这部分是骨骼数量最多的一个网格(mesh)。

有趣的细节:所有的物体都是根据它们所处的状态进行光照映射(lightmapped)的。在某些情况下,比如说门,我们要烘焙两种状态(比如说打开和关闭),而且可能还要在靠近它的东西上烘焙这两种状态,这样我们就不会出现光斑(lightmap splotches)。但对于激光来说……由于它的初始和结束状态是如此不同,我们不能只为每个状态制作一个光照图,否则它就会从大部分黑色光照图(black lightmap)变成正常光照。相反,我们的一个超级程序员Ignacio建议我们定义一个“光照图烘焙点”(lightmap baking position),所有的部分都被分割开来,我们只烘烤环境光。你可以在下面看到它:

方尖碑(Obelisk)
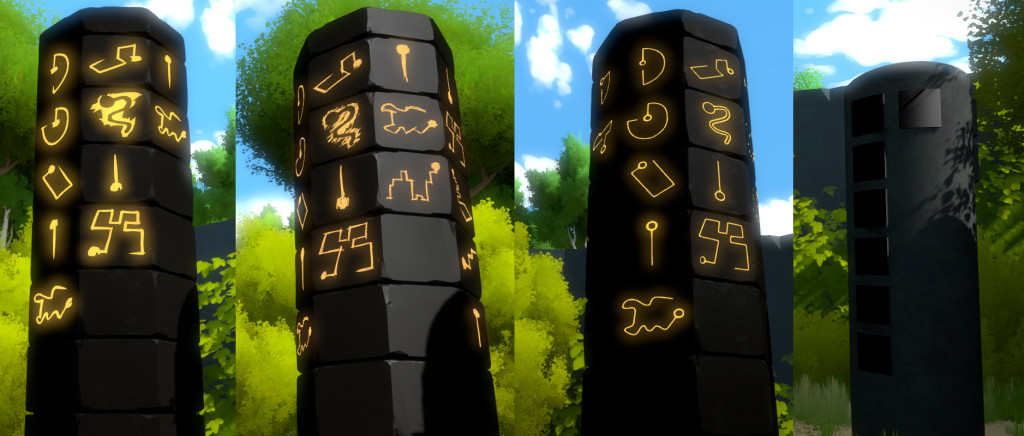
这个很有趣,也是我最喜欢的岛上的物体之一。Jonathan对它的功能和它应该是什么样子有非常清晰的想法,这使得设计变得轻而易举。这也是再次做一些 Zbrush 工作的好机会。在下面的图片中,有一些关于如何表现这些形状的提案,从粗略到更优雅。

这里是最终结果:

电缆
岛上的电缆在整个生产过程中并没有太大变化。 一旦我们确定了面板的样式,它们就会被重新设计,从圆管变成不那么圆形和更优雅的东西。 以下是一些初步提案:


然后这是他们现在的样子:

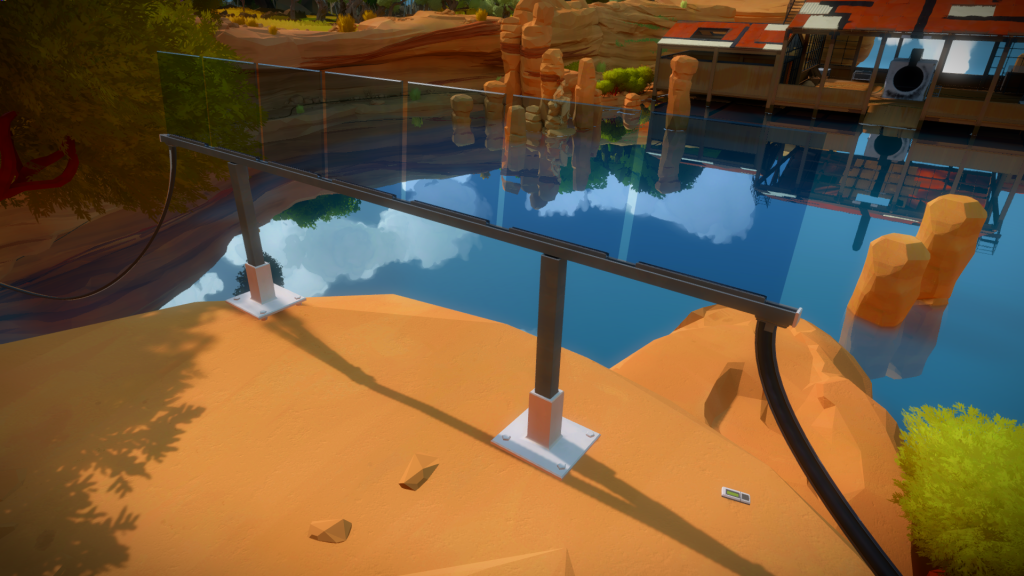
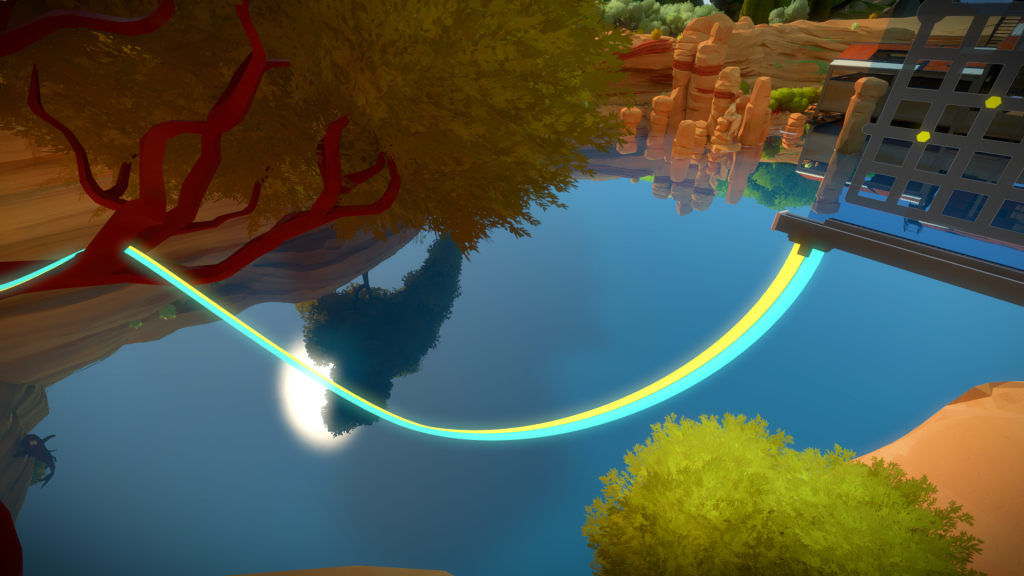
在对称岛(Symmetry Island)上,我们需要一根具有两种不同颜色的定制电缆来表示你可以跟随的两条线。这是一个最终被放弃的想法,因为很难同时看到两种颜色(你还可以看到玻璃面板框架和底座的早期提案):

另一个提案,这一版太小了,从远处看不到而且有太多不必要的细节:

和往常一样,最终我们用了最简单的解决方案:

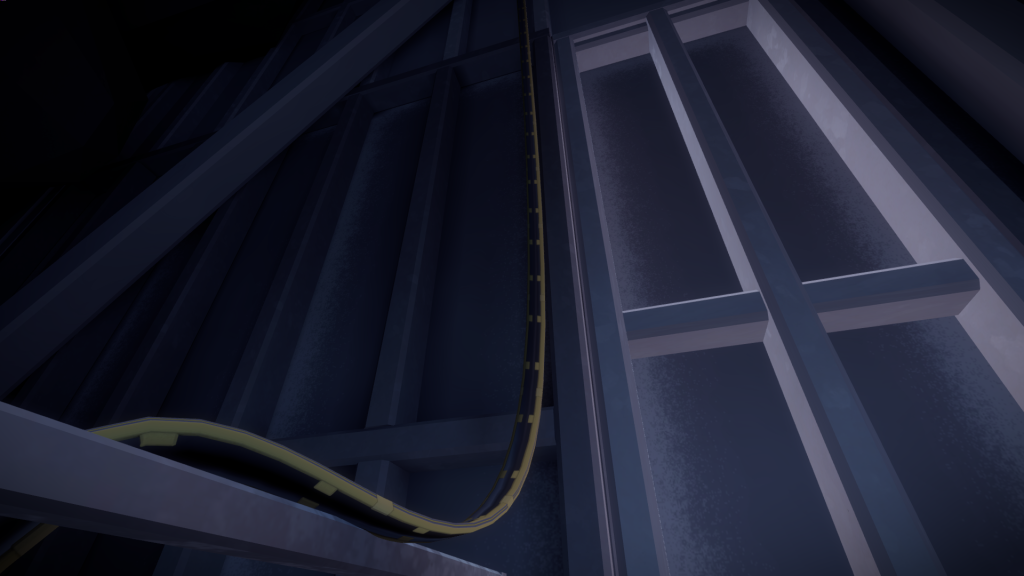
另一个山中定制的特殊黄色线:

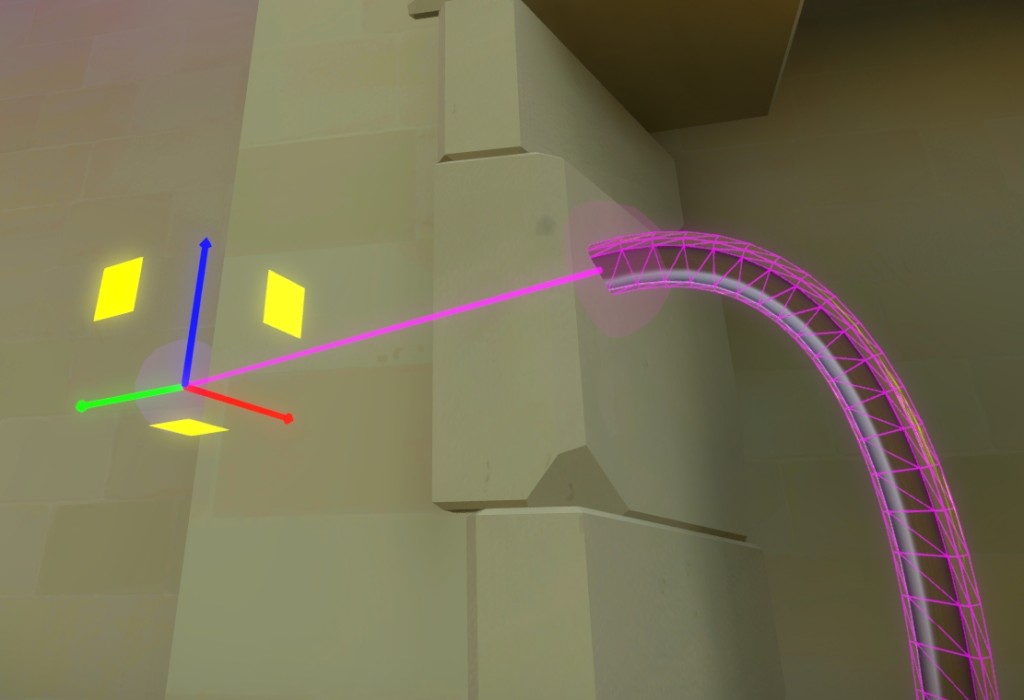
最大工作量的工作是实际放置电缆。由于这是一个定制的引擎,我们只有我们需要的工具,而且几乎不可能精确地编辑电缆。我们与 Andy 进行了一次友好交流,找出了我们需要的功能来更好地编辑电缆。值得一提的是,端点是自动抓取到表面的(那个二级浮点[secondary floating]允许我们定义电缆的曲率强度[curvature],有点像样条线控制[spline handle]):

以及每点张力控制(per-point tension control),允许电缆弯曲或围绕表面急剧弯曲:

这使得我们在最后,可以做出这样精确的东西:
