預告信生成器網頁版:https://yuluoxk.cn/p5/
本人將js生成的p5r預告信使用go語言進行了重寫和部署,並開放了其api,可以直接通過get方法獲取預告信的png。網頁版的功能基本集成,也提供了換行功能,Text中加入換行符"\n"即可。
開源在了github倉庫: https://github.com/viogami/WebAPI/tree/master/p5cc

使用了golang的gg庫進行繪圖。提供了GET方法和POST方法。GET方法使用動態路由直接生成:
http://api.viogami.tech/p5cc/:text
如下示例生成"persona5"的文本:
http://api.viogami.tech/p5cc/persona5
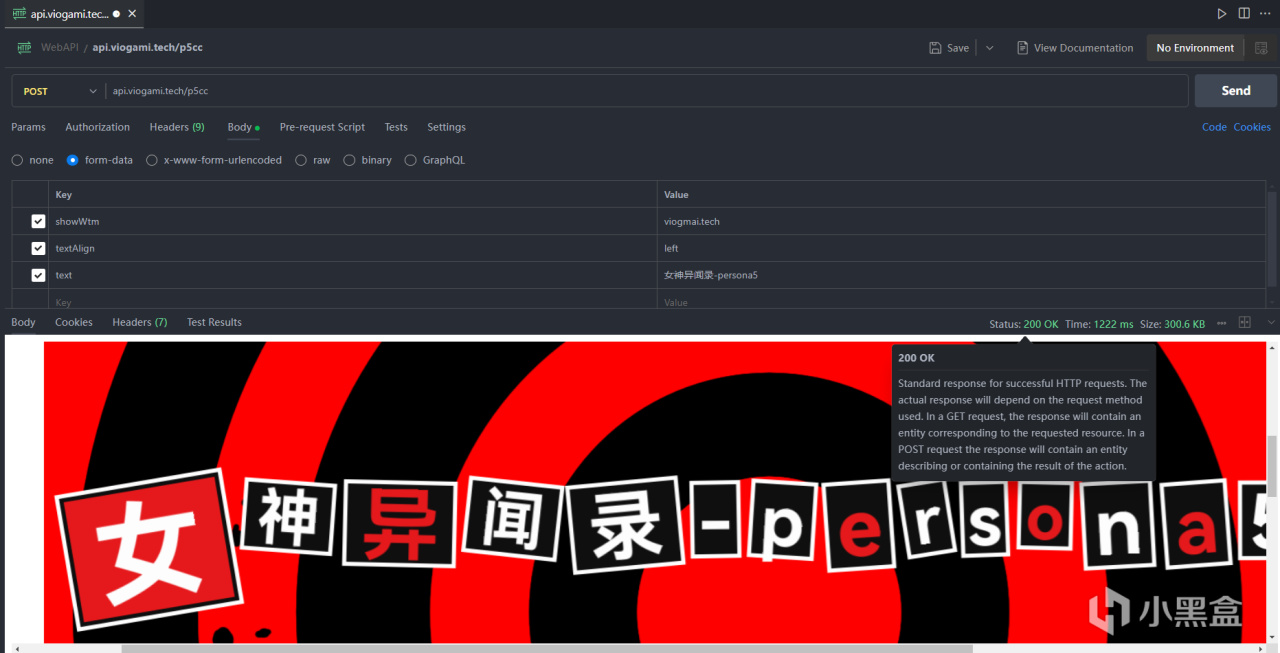
POST方法的默認參數示例如下:
```yaml
text: "persona5"
fontSize: 120 # 字體大小
gutter : 10 # 字體間距
padding : 240 # 文字邊距
textAlign: center # 文字對齊方式
redProb: 0.33 # 紅色字的生成概率
showLogo: true # 是否顯示Logo
logoScale: 1.0 # Logo縮放比例
logoOffset: 240 # Logo偏移量
showWtm: "" # 水印文字,為空則不顯示
```
字體暫時不可更改,默認使用了 `HarmonyOSSansSC-Bold.ttf`