预告信生成器网页版:https://yuluoxk.cn/p5/
本人将js生成的p5r预告信使用go语言进行了重写和部署,并开放了其api,可以直接通过get方法获取预告信的png。网页版的功能基本集成,也提供了换行功能,Text中加入换行符"\n"即可。
开源在了github仓库: https://github.com/viogami/WebAPI/tree/master/p5cc

使用了golang的gg库进行绘图。提供了GET方法和POST方法。GET方法使用动态路由直接生成:
http://api.viogami.tech/p5cc/:text
如下示例生成"persona5"的文本:
http://api.viogami.tech/p5cc/persona5
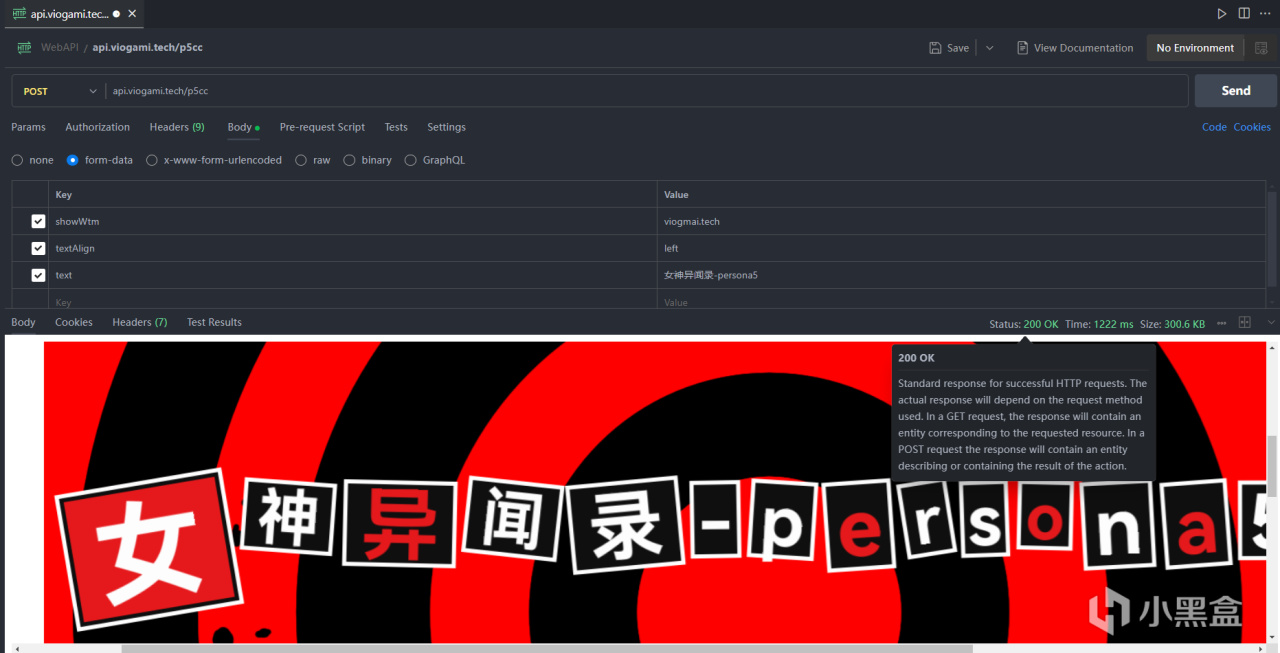
POST方法的默认参数示例如下:
```yaml
text: "persona5"
fontSize: 120 # 字体大小
gutter : 10 # 字体间距
padding : 240 # 文字边距
textAlign: center # 文字对齐方式
redProb: 0.33 # 红色字的生成概率
showLogo: true # 是否显示Logo
logoScale: 1.0 # Logo缩放比例
logoOffset: 240 # Logo偏移量
showWtm: "" # 水印文字,为空则不显示
```
字体暂时不可更改,默认使用了 `HarmonyOSSansSC-Bold.ttf`