首先,这是一个写给入门级游戏开发者的Bitsy引路指南,适合不会任何开发技能,且只想实现简单功能的新手。如果你还不知道要如何开始创作自己的第一个游戏,那么就看下去吧。(Bitsy目前没有中文,但是大家可以自由的使用翻译器。)
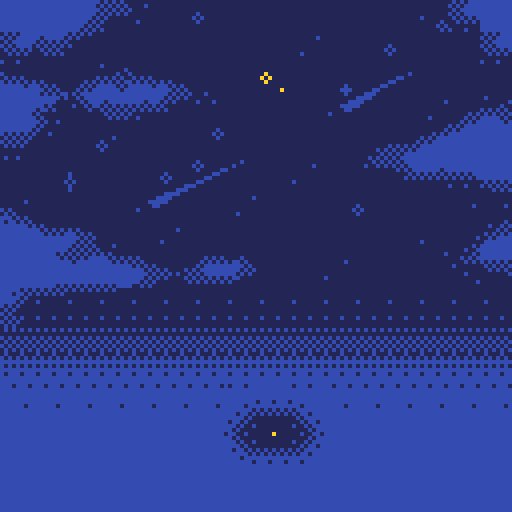
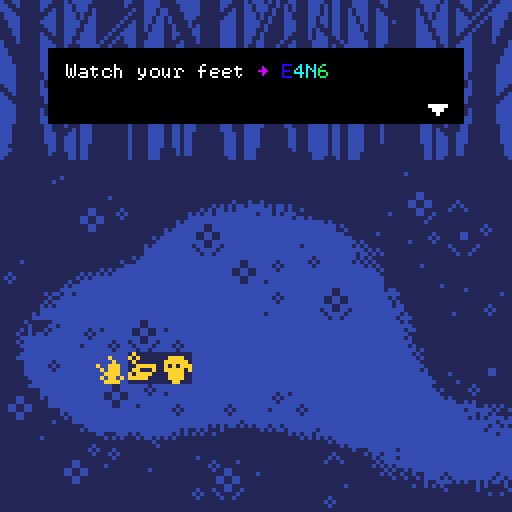
To break the ice是一个用Bitsy开发的冒险游戏。在这个昏暗的冬季森林之中,一颗从天而降的星星被冻在湖中,玩家需要找到打破冰面的方法。
试玩链接:https://ssssand.itch.io/to-break-the-ice
因为作业要求,我需要独自开发一个小的游戏诗歌,考虑到时间成本和学习成本,我没有像之前那样选择一个unity教程进行美术的换皮,而是尝试了在线开发工具——Bitsy,在体验过程中,我发现它真的非常适合游戏新手来入门,无论你是不会编程还是不会画画,还是都不会,也可以快速的在一天内就制作出可玩的原型,立刻就能获得成就感!
更详细的教程请看 叶梓涛 老师翻译的这篇文章https://www.gcores.com/articles/152317,我也是看这篇入门的,接下来的讲述可能会有一些内容上的重复,主要讲述的是我自己的学习过程和使用感受。

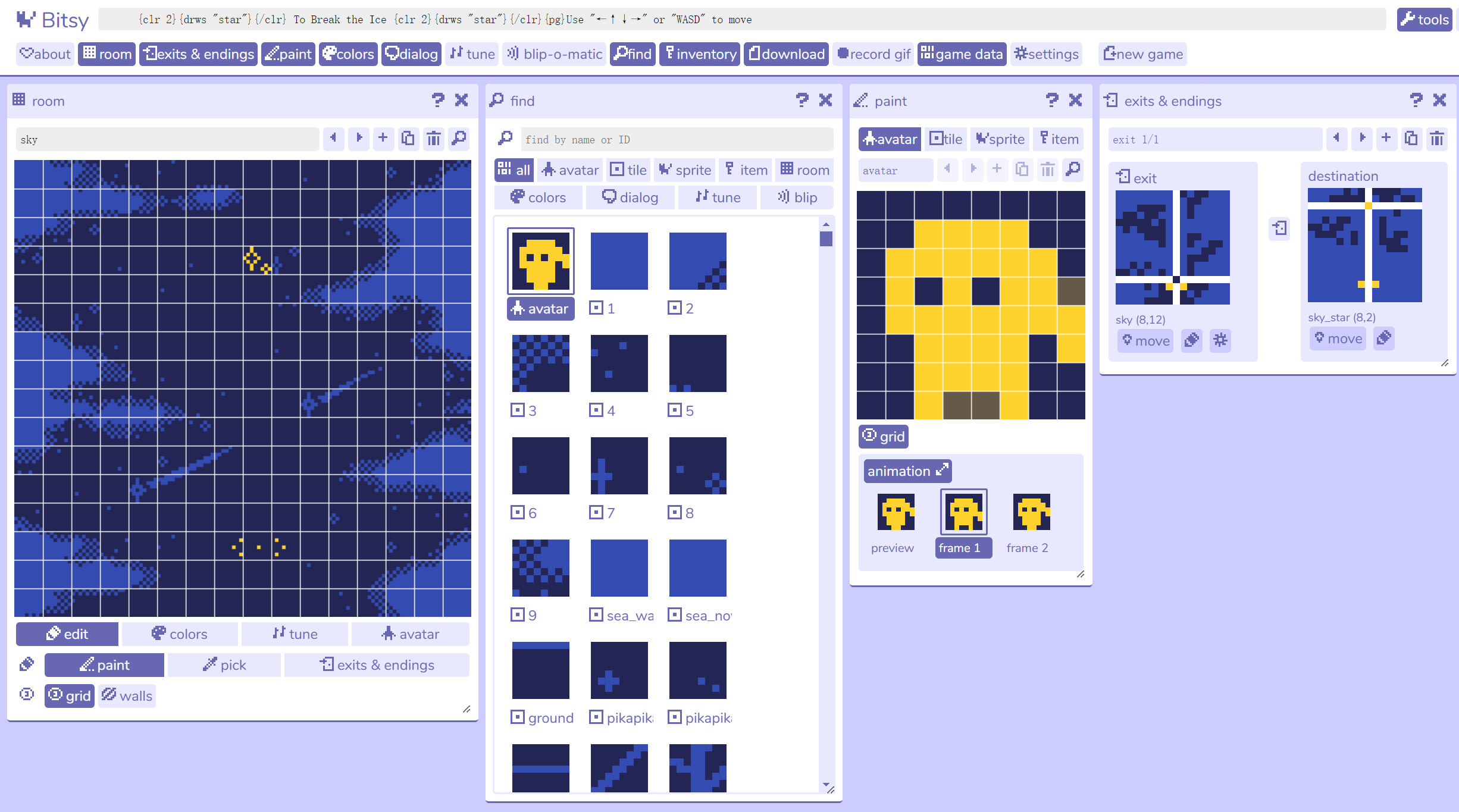
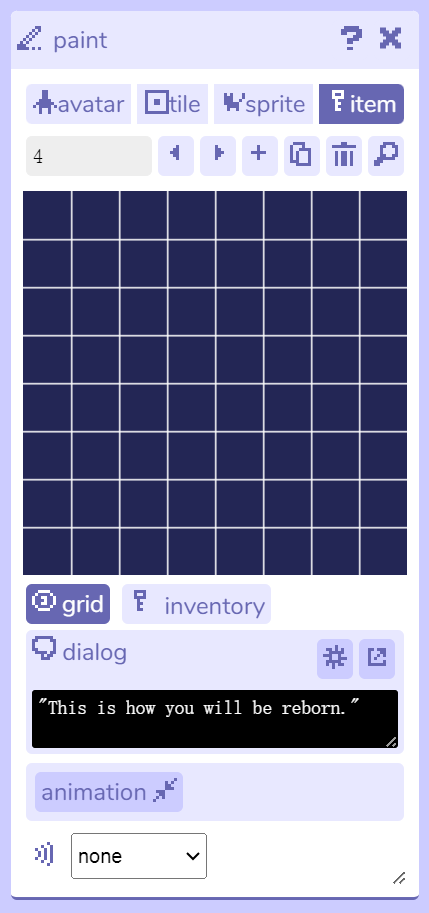
我在创作过程中的Bitsy界面
*多图预警
1. 为什么选择Bitsy
Bitsy是一个完全开源的在线游戏开发工具,依托在itch.io平台上,点击这里https://itch.io/games/tag-bitsy,就可以看到用Bitsy开发的作品,大家可以先去看看,试玩一下,再决定它是不是你想要的效果,也可以从别人的作品中找到使用Bitsy的灵感。
- Bitsy的优点:
- 完全免费,无需下载,在线使用,自动保存,完全轻量化,对电脑没有任何要求。对于配置一般的朋友来说这一点肯定是非常重要的。
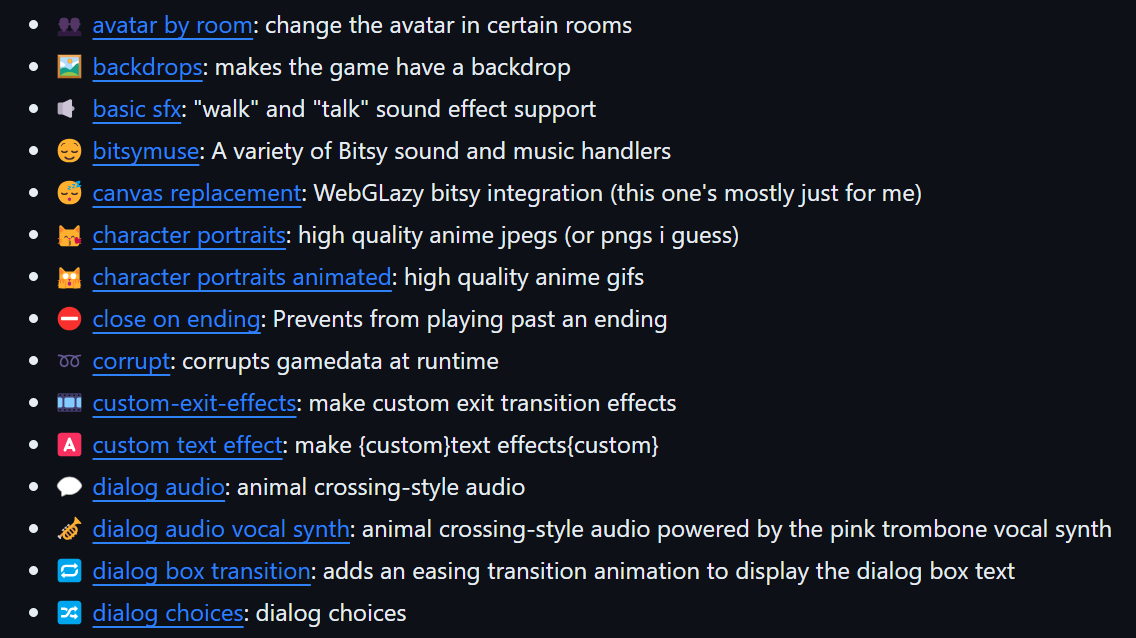
- 无需任何开发知识,因为bitsy有一套自己的逻辑,直接查看第一个窗口about界面,就能获得手把手的入门体验。开发者本人收集了不同层级的优质教程,我之后会提到的教程基本都在这个文档中。

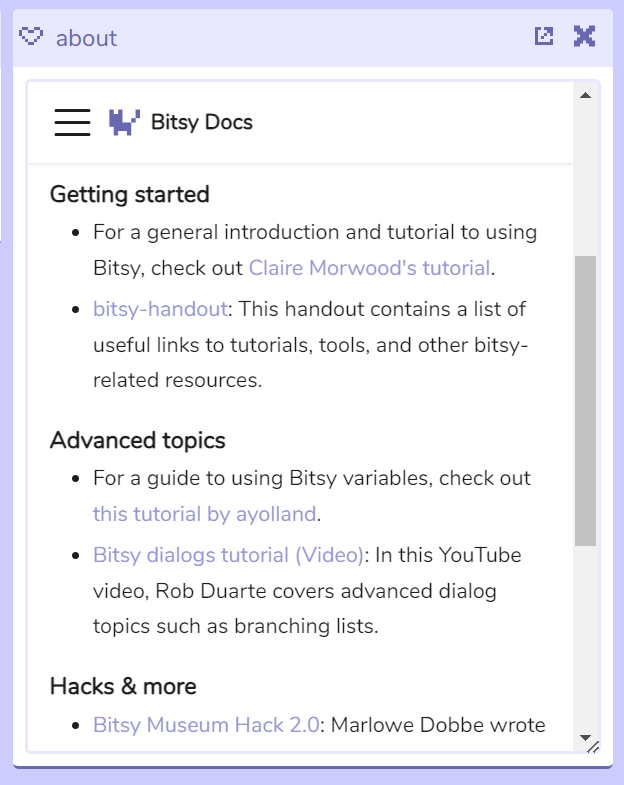
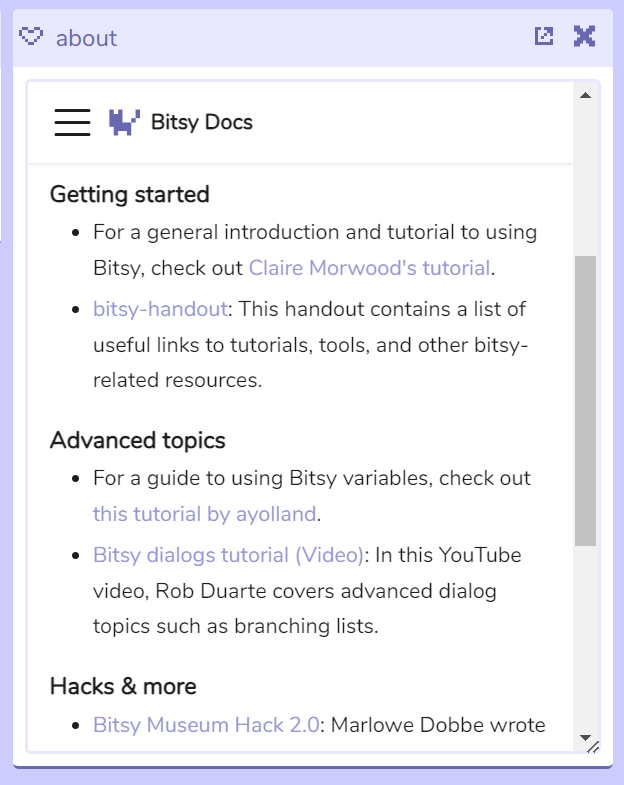
不同等级的教程

手把手教学

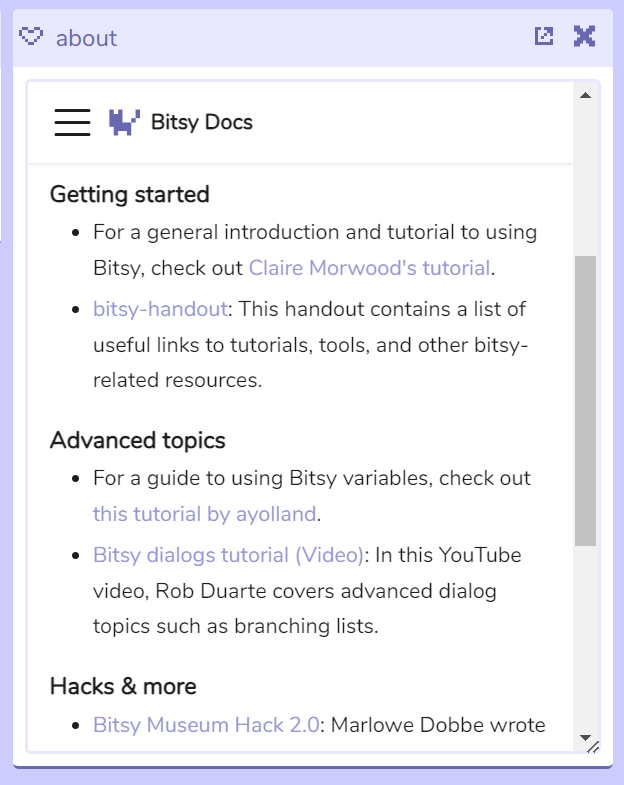
不同等级的教程

手把手教学

不同等级的教程
1 / 2
- 窗口展开自定义,大家可以自由开关和拖动自己需要的界面,非常用户友好,大家可以把它当作一个小玩具。
- 代码透明,可以直接点开data窗口进行修改。但并不需要编程技巧,都是简单直接的大白话,有时候可以让你的开发速度变快,但不会使用也不会导致开发进行不下去。

可以选择显示或者不显示代码
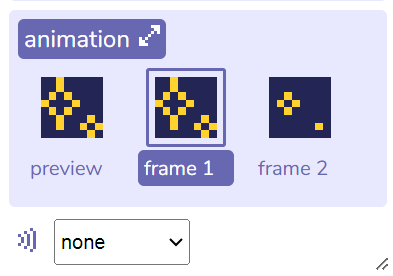
- 纯像素绘画,每一个人物/物品/对象都只占一个大格,所以没有美术基础的人也完全不会有压力。非常轻易就可以做出动画效果,因为Bitsy中只有两帧,大家只要在其中一帧做出改变就自动会变成动画。同一个画面只有三种颜色可以使用,我觉得这对于不会画画的人来说反而是优点,这样子就不用思考怎么搭配了。(如果想用更多的颜色也有办法,之后会提到)

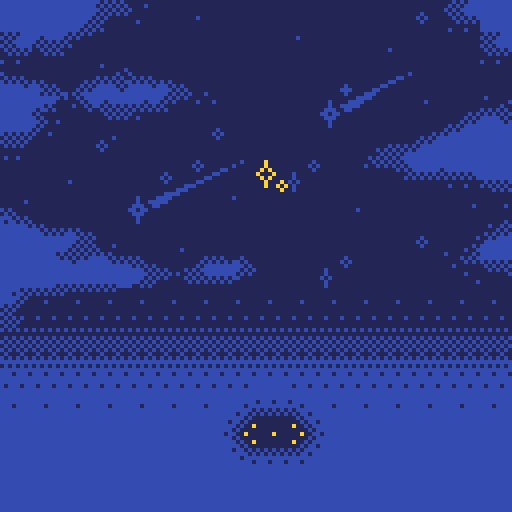
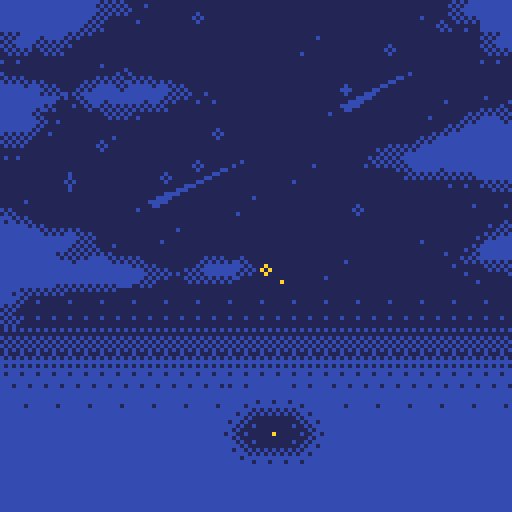
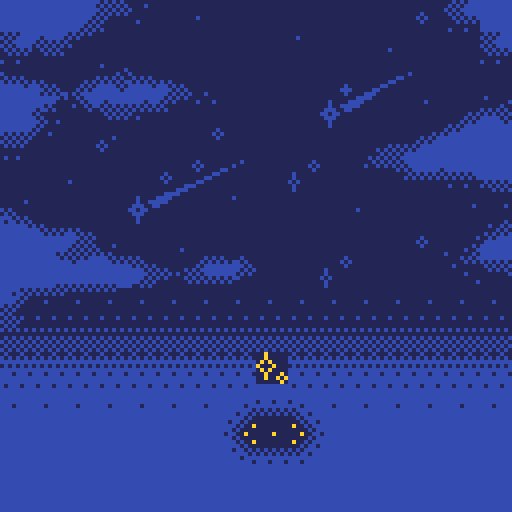
这是一个非常简单的星星闪烁的动画,大家还可以选择是否为它添加声音和对白

画面效果
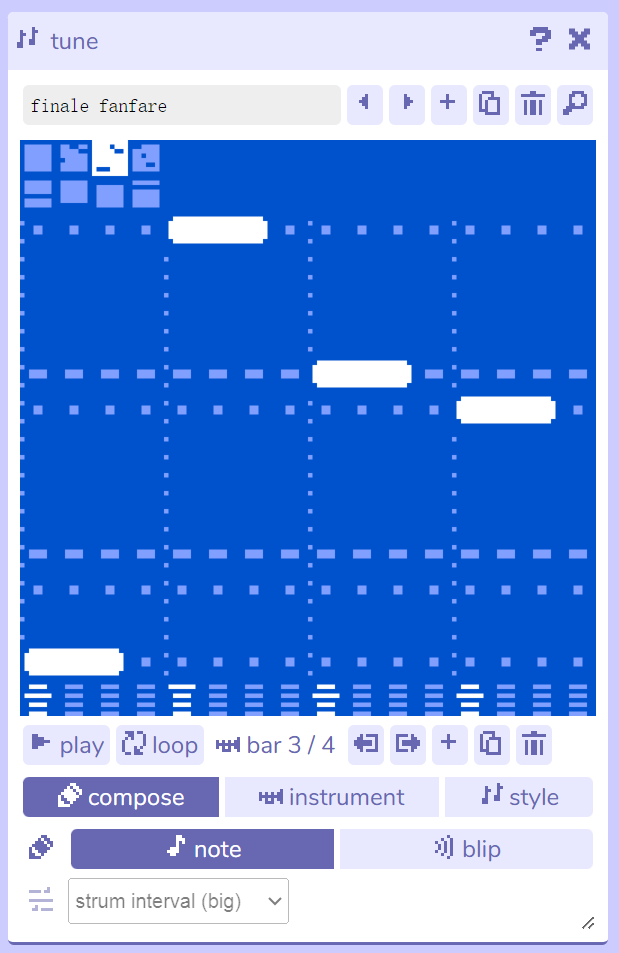
- 在Bitsy你甚至可以做音乐,自由度真的是薛定谔的高,它有一些预设的旋律,大家可以通过简单的画点线的方式谱曲,改变音色和节奏,不需要乐理知识,你将拥有一首原创的8-bit小曲。

- 下载下来就是HMLT格式,可以直接上传itch.io,无压力实现在线游玩。这点对我来说真的很重要!很多时候因为游戏过大没办法在线玩我会很难过,因为真正愿意下载的人肯定是少数,如果点开就能玩会降低游玩门槛。
2. Bitsy的局限
当然,不可能什么好事儿都让Bitsy占了。它有一个最致命的缺点,就是功能上的局限性,所以大部分的Bitsy游戏都是游戏诗歌,注重感受而不注重机制。Bitsy最基础的功能或者说是唯一的功能就是——切换“房间”。你能控制的是设置条件和“房间”中的互动。大家可以把它想成是一个ppt,我们要考虑的是如何切换下一页。

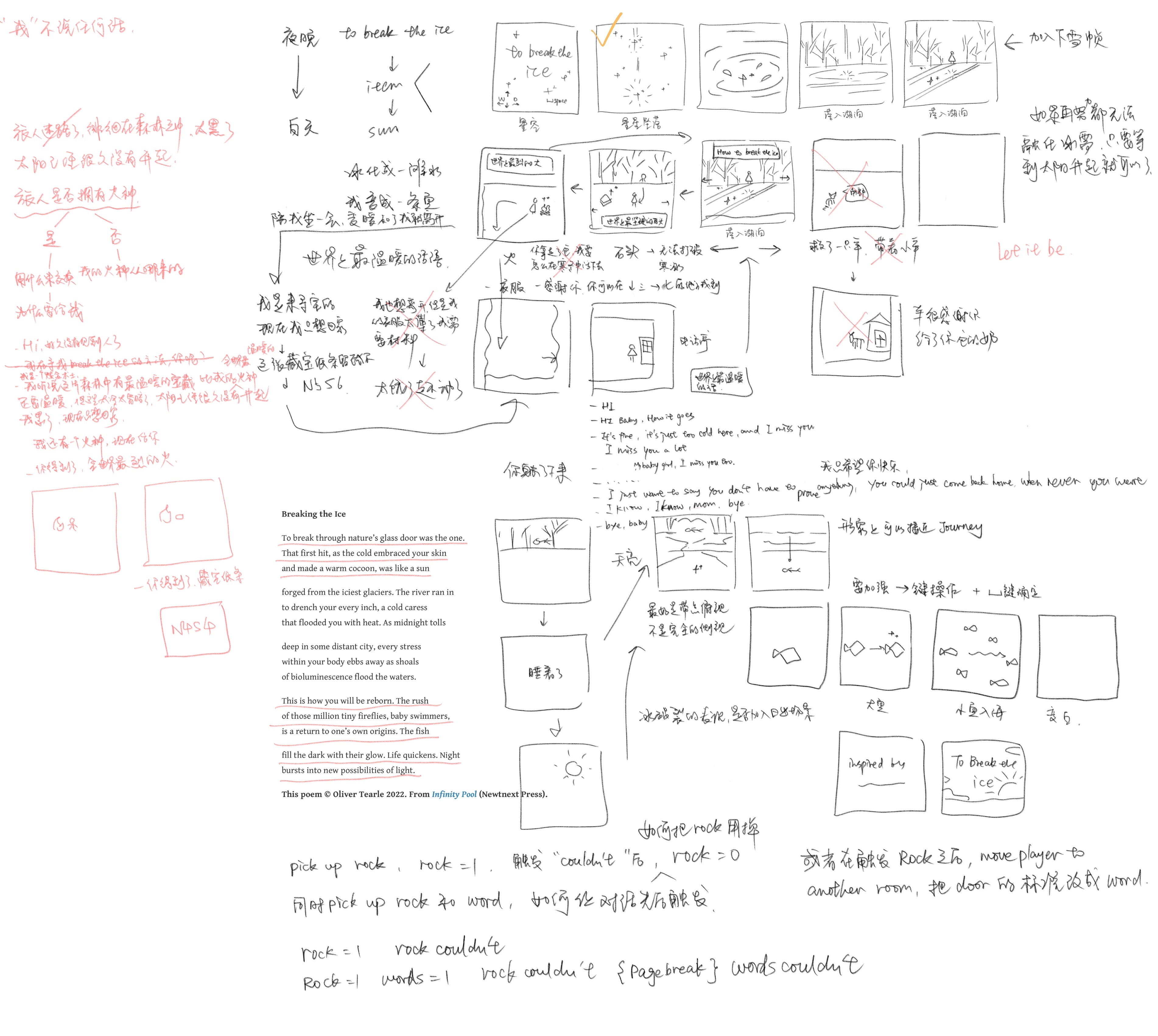
构思手稿,先考虑好每个房间会发生什么

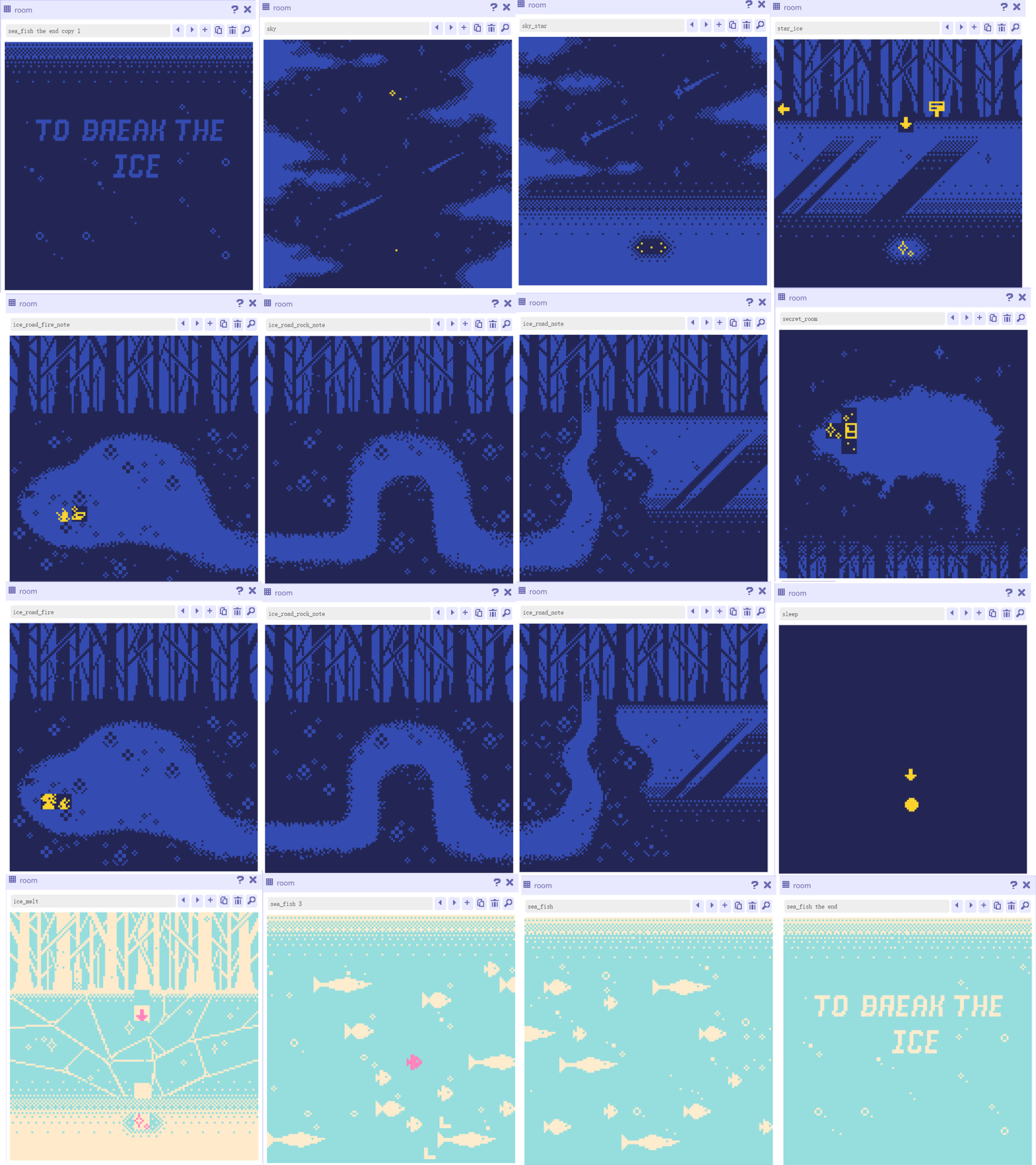
我用到的“房间”的一部分
在这次的开发过程中,10分钟左右的游戏体验,我用到了19个房间来实现。大部分都只用了简单的功能。

设置切换条件的界面
房间切换:
- 玩家到达指定象限,自动切换目的地房间到指定位置
- 玩家切换房间时触发的对话
- 玩家切换房间的条件(一会儿会详细讲一下这个最重要的部分)
- 玩家的Avatar形象是否需要更改(比如这个游戏中,我用了星星、女孩、鱼三种不同的形象,玩家的Avatar本质没有改变,改变的是在房间间中展示的形象)
- 切换时是否有动画效果(类似ppt里的滑动、渐变之类的)

对象选择
房间内的交互:首先需要了解,Bitsy中只有四种对象:玩家、组成背景的tile、可交互的对象和可交互的物品。其中tile是一个颜色,其他对象是另一个颜色。

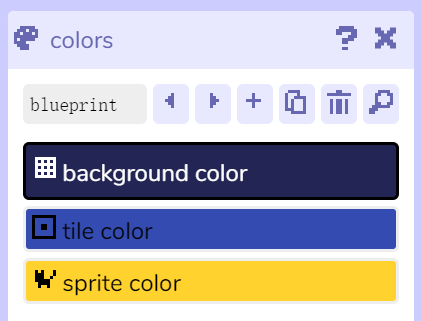
调色盘
所以在考虑交互时我们只需要考虑sprite和item,它们都可以触发对话、触发条件,它们两者的区别在于:sprite是长久存在在这里的,大家可以把它当作npc(但思维不要局限在人类,任何不希望消失的对象都可以是sprite);而item被拾取后就会消失,同样,思维不必局限在物品,也可以考虑什么东西只需要出现一次。比如我安排了几个空白的item,就只是为了玩家触碰到它的时候可以显示对话,而这个对话不需要显示第二次。

绘制对象
甚至只是为了画面效果,我希望这个地方是和背景区别的颜色,也可以将它设置成sprite或者item,只要不设置互动即可。比如在这里其实“炼金术士”没有承担交互作用,玩家是接触到“火”触发的对话,但是为了强调他我还是设置成了sprite。

所以,与对象的交互包括:
- 触发对话
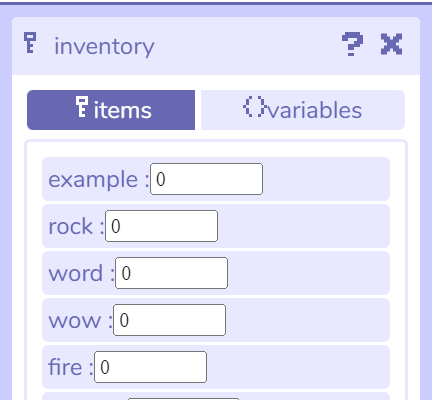
- 确实获得物品,开始计数(显示在inventory中,通过控制item的数量,我们可以设置条件)
- 没有获得物品,设置计算与sprite相遇的次数,开始计数

最有技术含量的一部分
3. 如何用Bitsy设计较为复杂的交互
首先,请去把这个播单里的所有视频看一遍:https://www.youtube.com/playlist?list=PLNE1nfKgKSv7cR7QG7IIu-nEMHiVQsGNM,基本上涵盖了最常见的进阶性问题,就算有的功能不是你想做的,也可以帮助大家扩宽思路。我就是根据他的思路来实现了自己想要的效果。
- 如何给切换房间设置条件
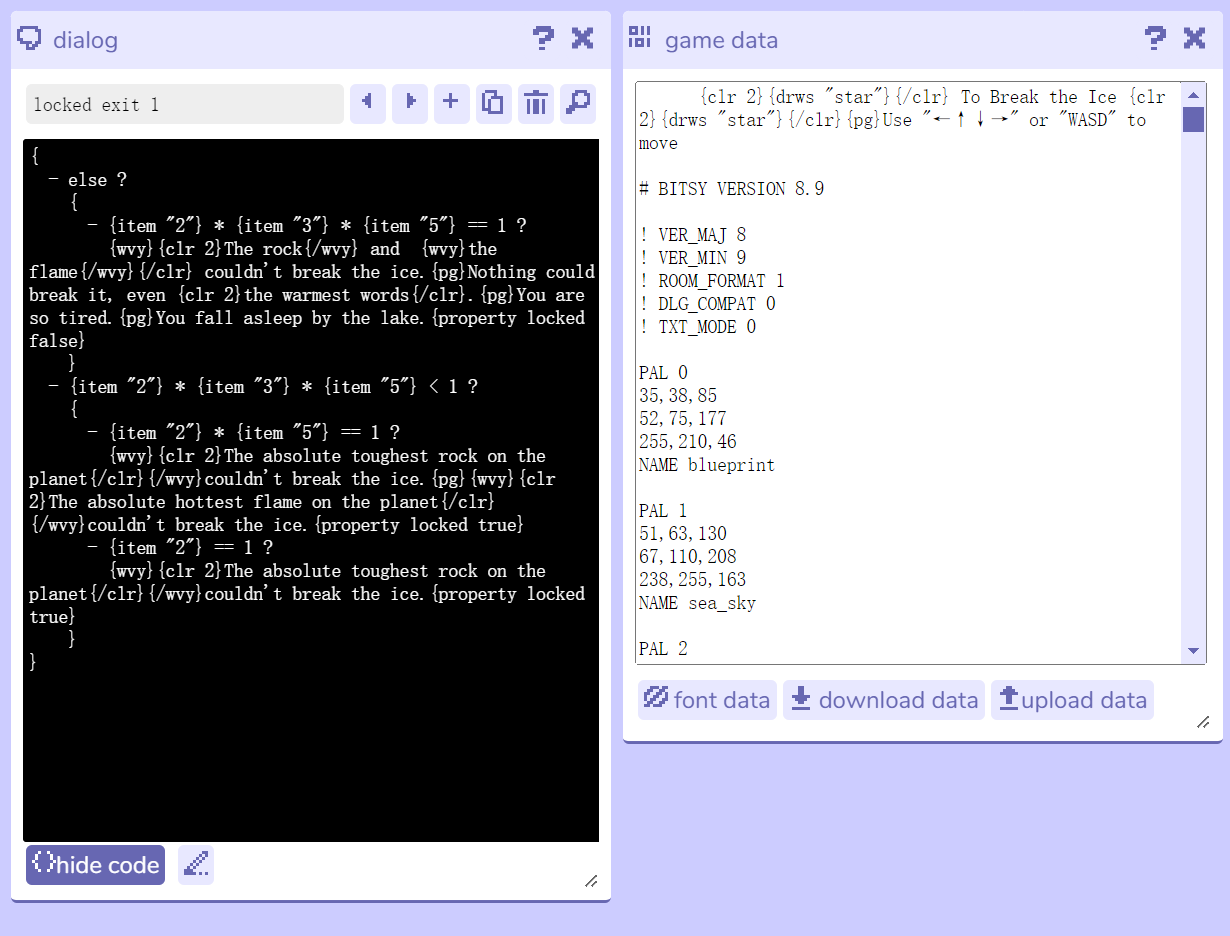
在To break the ice里我设置的最复杂的条件就是如何入睡。在游戏中,当玩家收集全三个物体后,游戏会进入结束阶段,玩家入睡——进入第二天——太阳升起,所以我需要判断玩家是否收集全了三个物体,如果没有,那么就不能入睡。
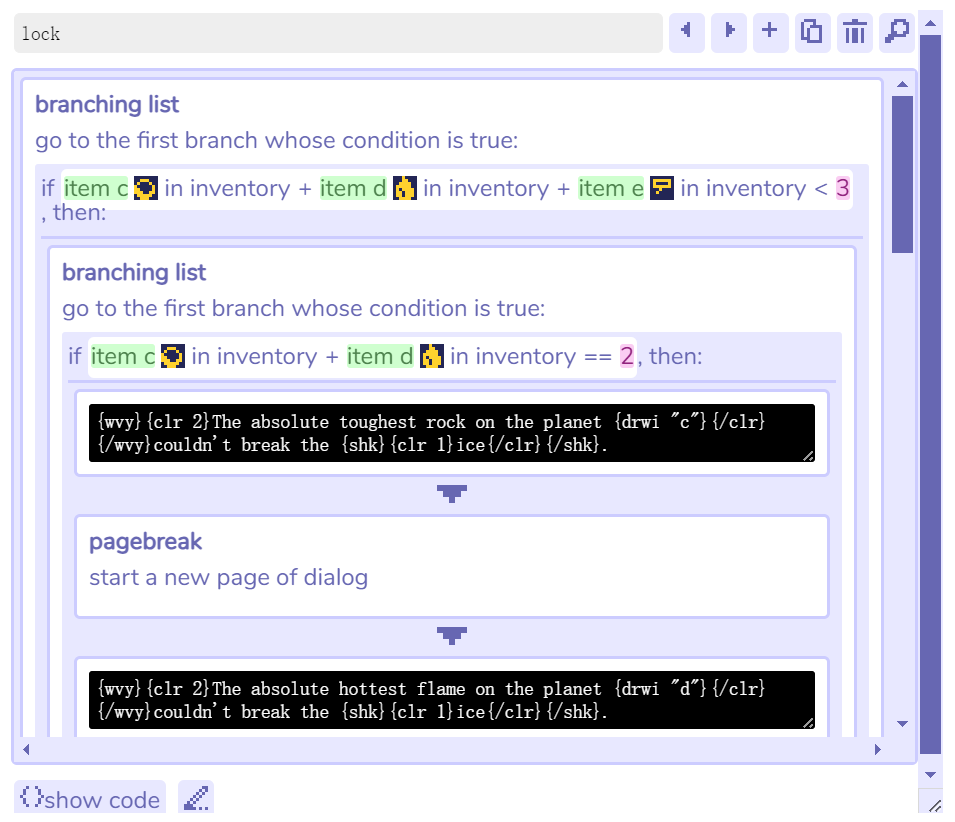
我参考了这个视频的思路:Bitsy: Unlocking a door by collecting ALL items,通过inventory来记录物品数量,当每个物品数量都=1的时候,则传送到另一个房间。其实就是一个简单的“if……else”语句,根据玩家身上物品的数量来做出不同的回应,在Bitsy里的表现是这样的:

给出口上锁
这是一个很笨的办法,但是确实管用。其实更笨的还在后面呢(。
- 如何让同一个房间呈现不同的状态

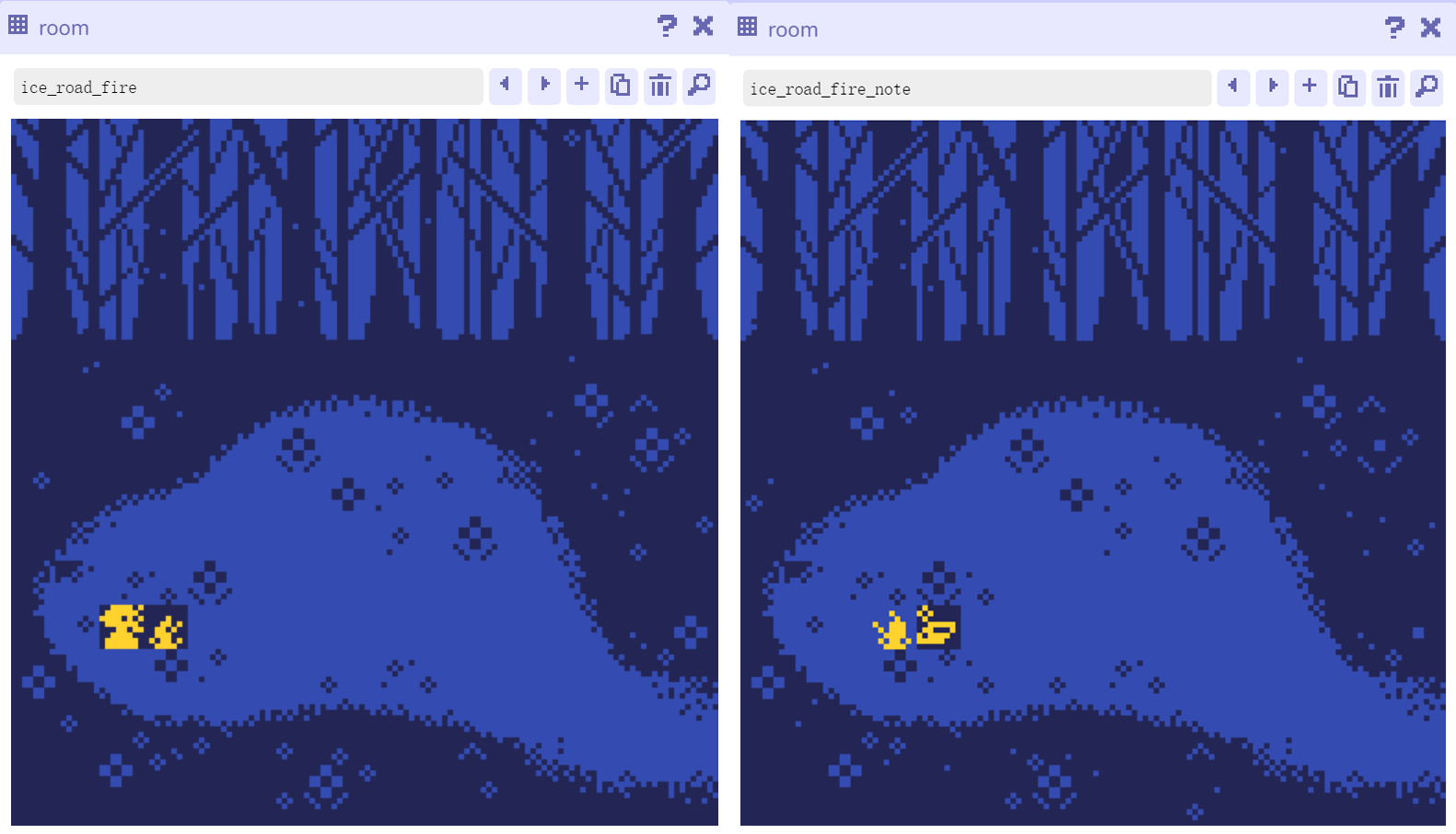
大家可以看房间名,这是两个不同的房间
在游戏中玩家第一次来到这个房间时他们会和“炼金术士”发生对话,但是第二次来的时候他已经走了。这个看似非常简单的变化在Bitsy里需要转换思路,为了不把事情变复杂,我干脆复制了第一个房间,让他们看上去像是同一个房间,但是玩家从“炼金术士”那里出来以后就已经进入了看上去完全一样却实际上不同的一条路,确保他们在这条路上来回的时候只会进入到新的房间——炼金术士不在的那个房间。(听上去都有点哲学了)
这种复制同一个房间的招数在Bitsy里经常被用到, 这个视频里也有介绍:Advanced Bitsy 4 of 9: Requiring different keys, using even more complex branching。
- 如何加入解谜要素

想不到吧,这么简陋的条件还可以解谜
我的灵感来源于这个游戏:https://sukinapan.itch.io/iro,作者利用了方位来做了一个非常简单的象限谜题。我认为这个方式非常适合塑造情感氛围,将故事推向高潮,所以我学了!但是在实操时真的非常不容易,虽然没有技术限制,只要把其他部分设成“wall”把这个象限设成入口就好了,但是试玩过程中发现,不是所有人都认识东南西北的!所以我反复修改措辞,最后这个谜题变得不那么简洁优雅,但起码是能用。
4. 终极神器——Bitsy Hacks

hacks的一部分目录,还有很多
有大佬将大家想要但是Bitsy没有的功能做成了mod——Bitsy hacks,如果你精通了这个,那你将把Bitsy的潜力开发到极致。有的创作者通过使用hacks把游戏做成了正统视觉小说的样子,大家可以在itch.io上看到。
如果你像我一样没那么多时间钻研hacks,但是又需要其中的一些功能,可以学习这个视频:Advanced Bitsy 9 of 9: How Bitsy Savior helps with Bitsy hacks,直接通过将游戏数据复制进插件的方式改写data,再导出修改后的数据就好了,绝对无痛傻瓜式操作。

好啦,以上就是这次开发过程中的一些心得,非常长的一篇,如果大家觉得这样的长篇最好分成上下两篇的话可以留言。
希望大家都能无痛做游戏!
参考:
- 译介丨Claire Morwood:给所有人的 Bitsy 教程(2017) by 叶梓涛
- Advanced Bitsy by Rob Duarte