省流:代碼示例與效果地址
官網地址:rough-notation
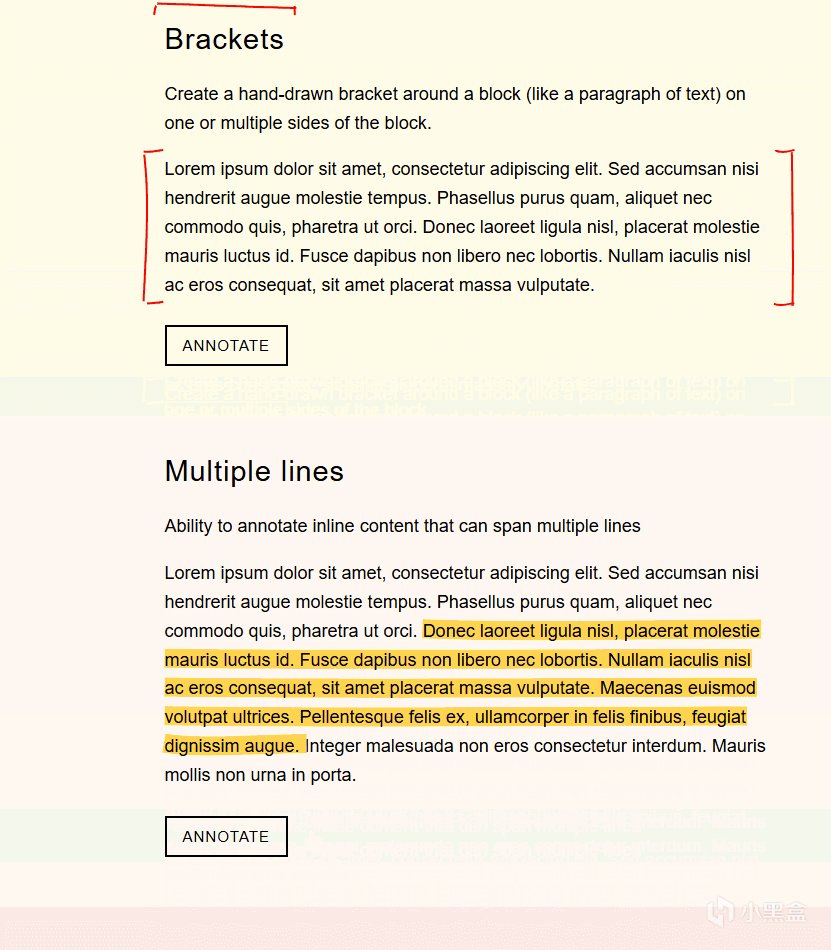
效果圖:
不知道有沒有hy和本人特別喜歡手繪風,作為一名前端,通過了解我找到了Rough Notation這個js庫,非常輕量並且顏值在線。
無論是模擬類似筆記軟件上的筆記效果(bushi)還是為網頁添加一種手繪的活力都很給力。
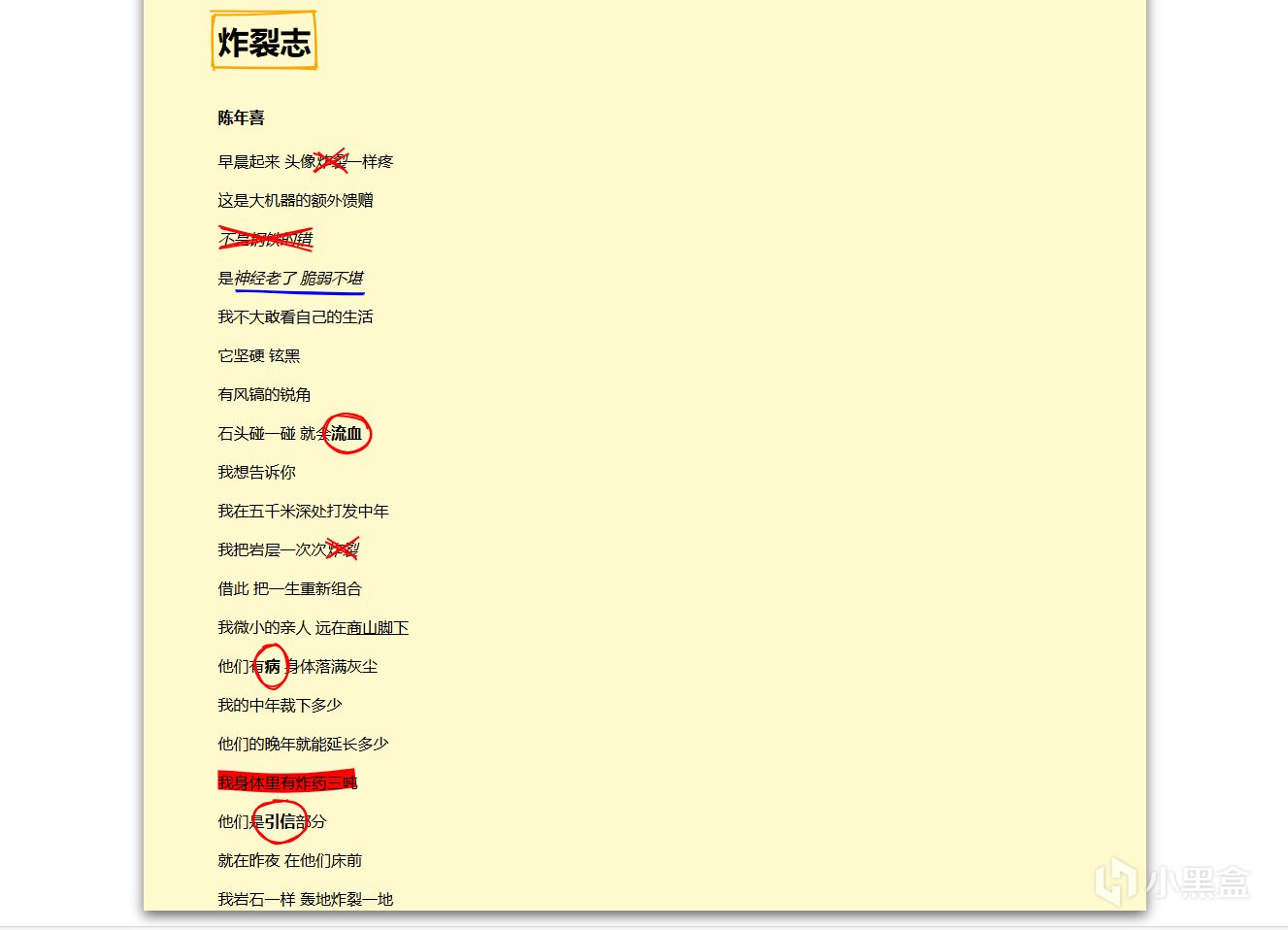
下面是一個以詩歌內容的效果展示:

《炸裂志》-陳年喜

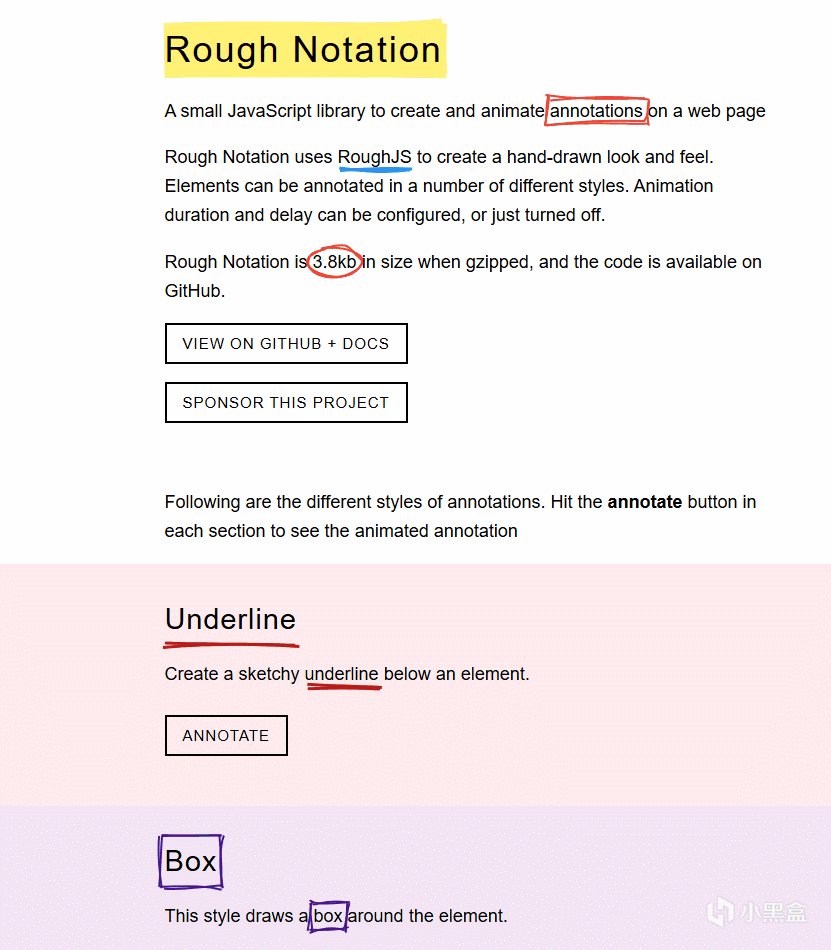
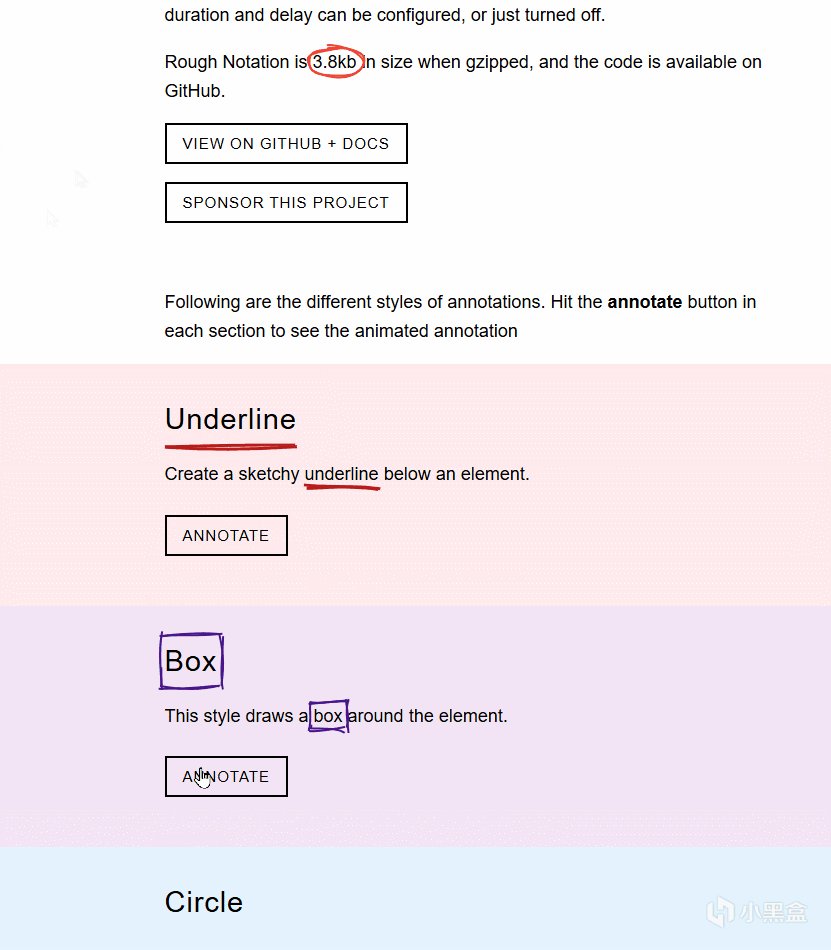
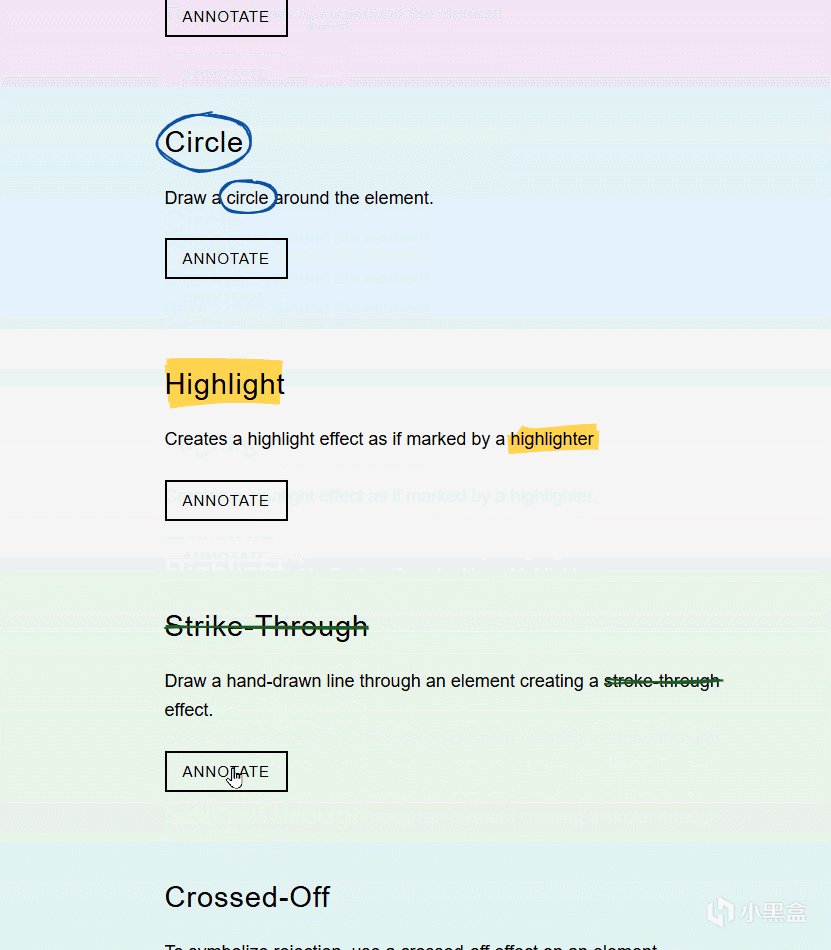
官網效果
我們直接創建一個簡單的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Roughnotation Box for Two Words Example</title>
</head>
<body>
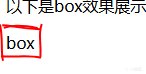
<p id="targetText">以下是box效果展示</p>
<span id="twoWords">box</span>
<script type="module">
// 從指定的URL引入annotate函數
import { annotate } from 'https://unpkg.com/rough-notation?module';
document.addEventListener('DOMContentLoaded', () => {
const targetElement = document.getElementById('twoWords');
if (targetElement) {
// 創建標註實例並配置相關屬性為box效果相關參數
const notation = annotate(targetElement, {
type: 'box',
color: 'red',
strokeWidth: 2,
iterations: 2,
padding: 5,
borderRadius: 3
});
// 顯示標註效果
notation.show();
}
});
</script>
</body>
</html>
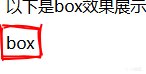
複製以上代碼另存為html文件,點擊文件後從瀏覽器查看效果:

代碼效果
具體調整動畫風格參數請移步官網(開頭地址),不僅限於對文字的修飾,通過不同手繪風格的組合,你能實現更多好看的效果。