省流:代码示例与效果地址
官网地址:rough-notation
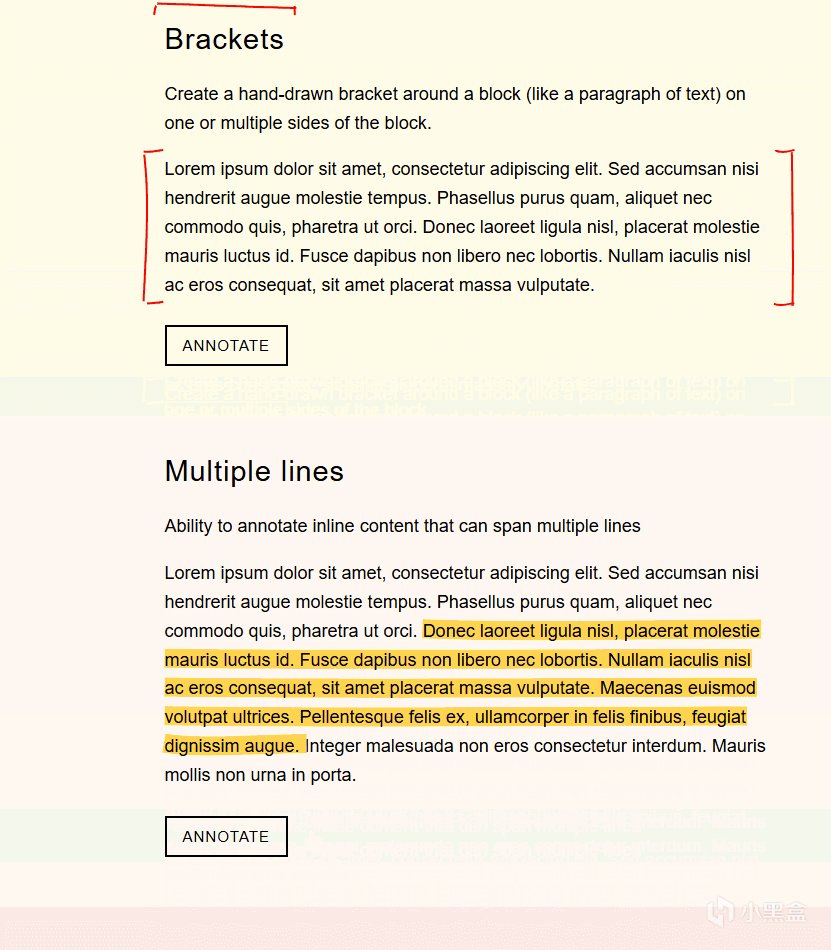
效果图:
不知道有没有hy和本人特别喜欢手绘风,作为一名前端,通过了解我找到了Rough Notation这个js库,非常轻量并且颜值在线。
无论是模拟类似笔记软件上的笔记效果(bushi)还是为网页添加一种手绘的活力都很给力。
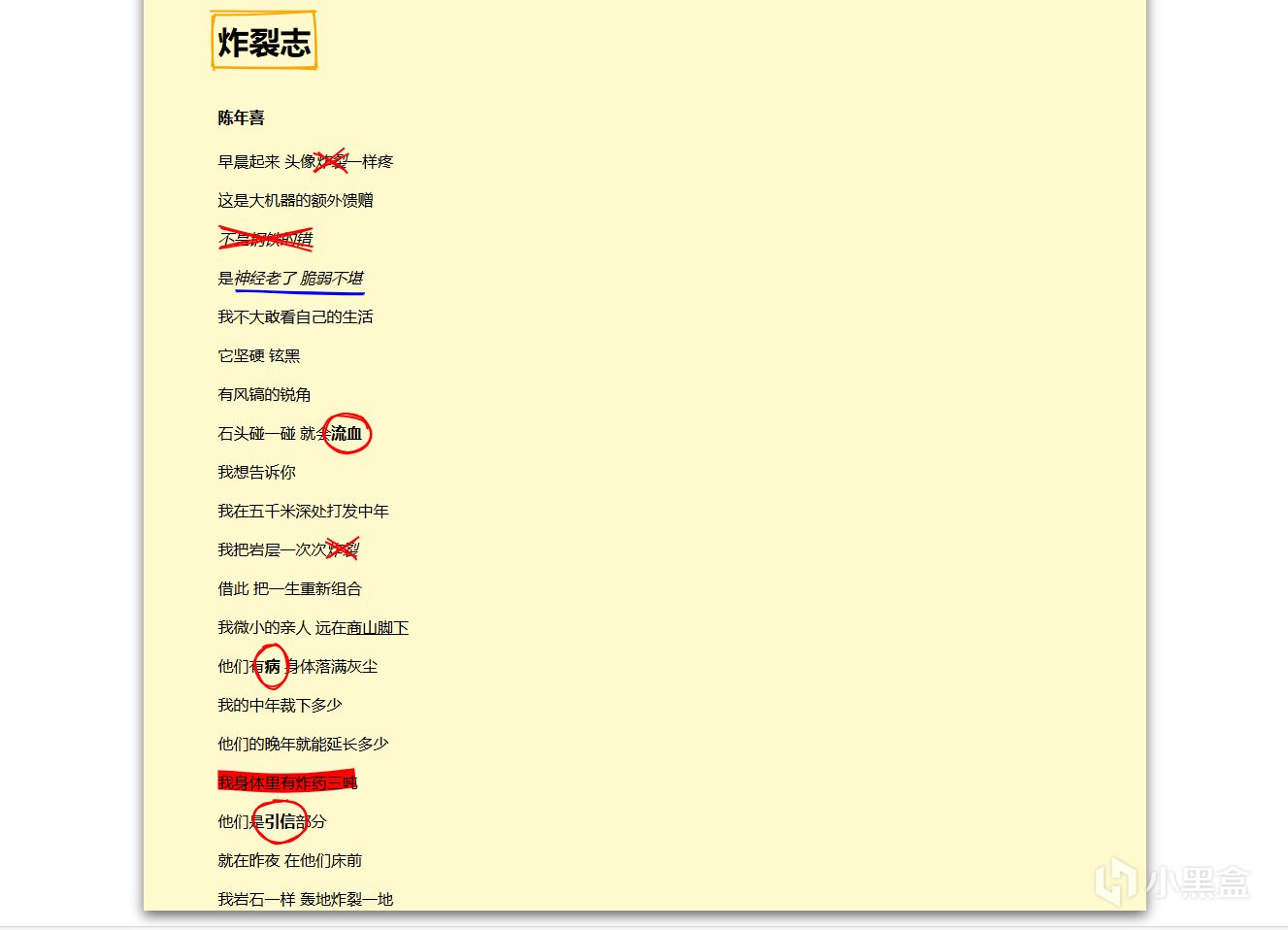
下面是一个以诗歌内容的效果展示:

《炸裂志》-陈年喜

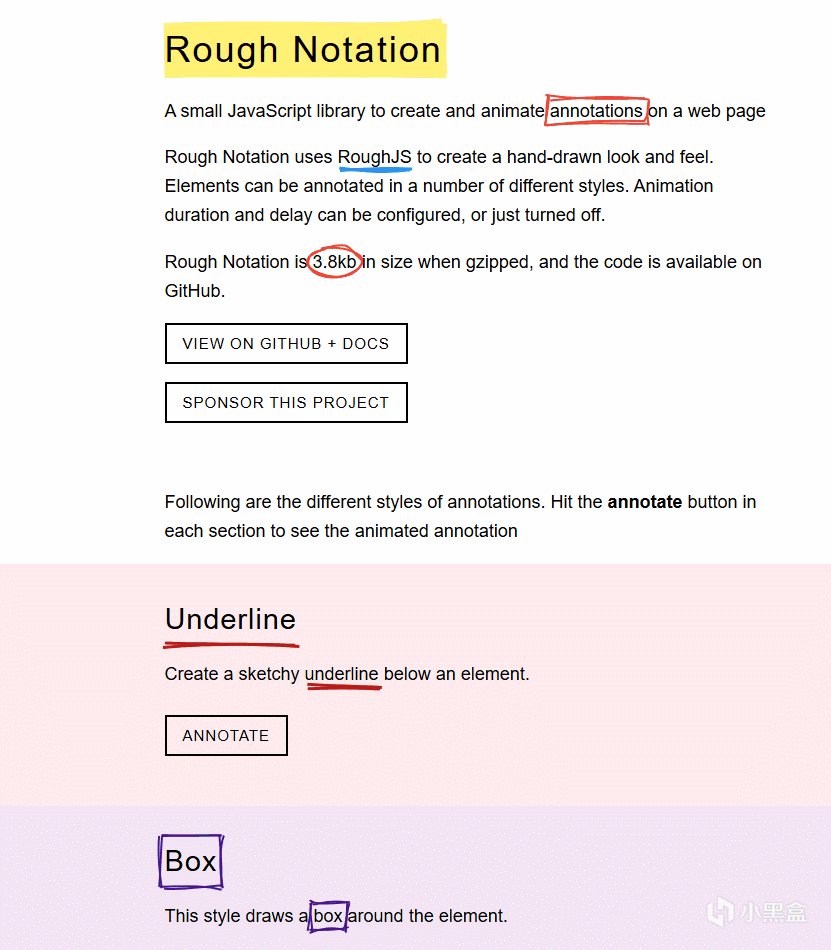
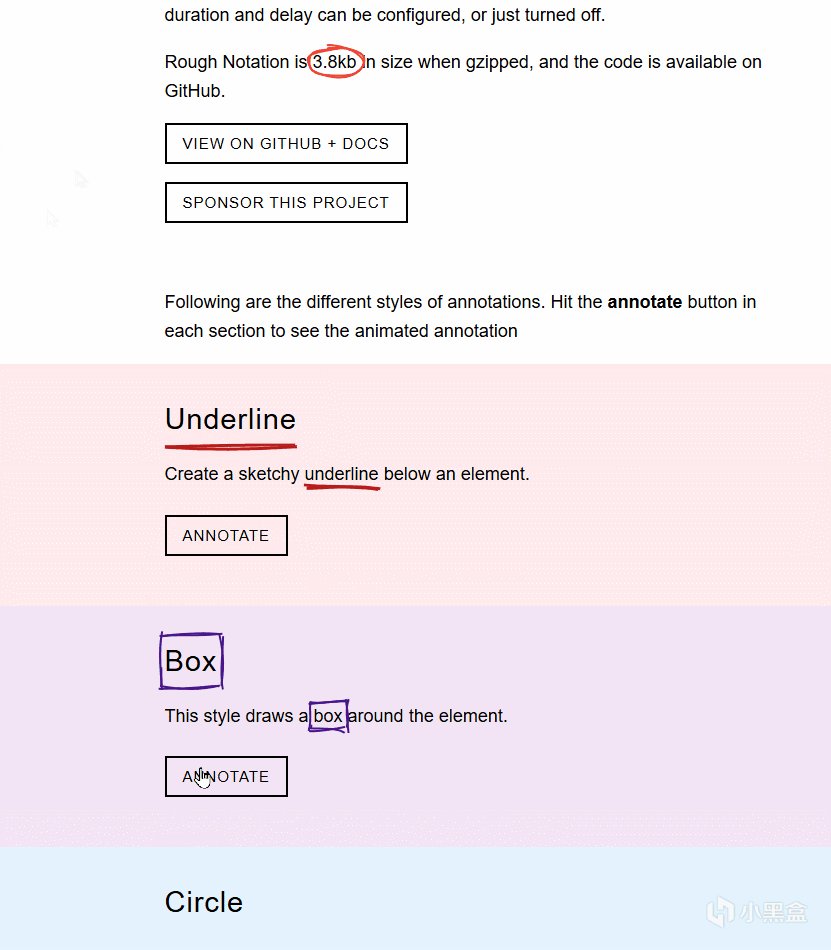
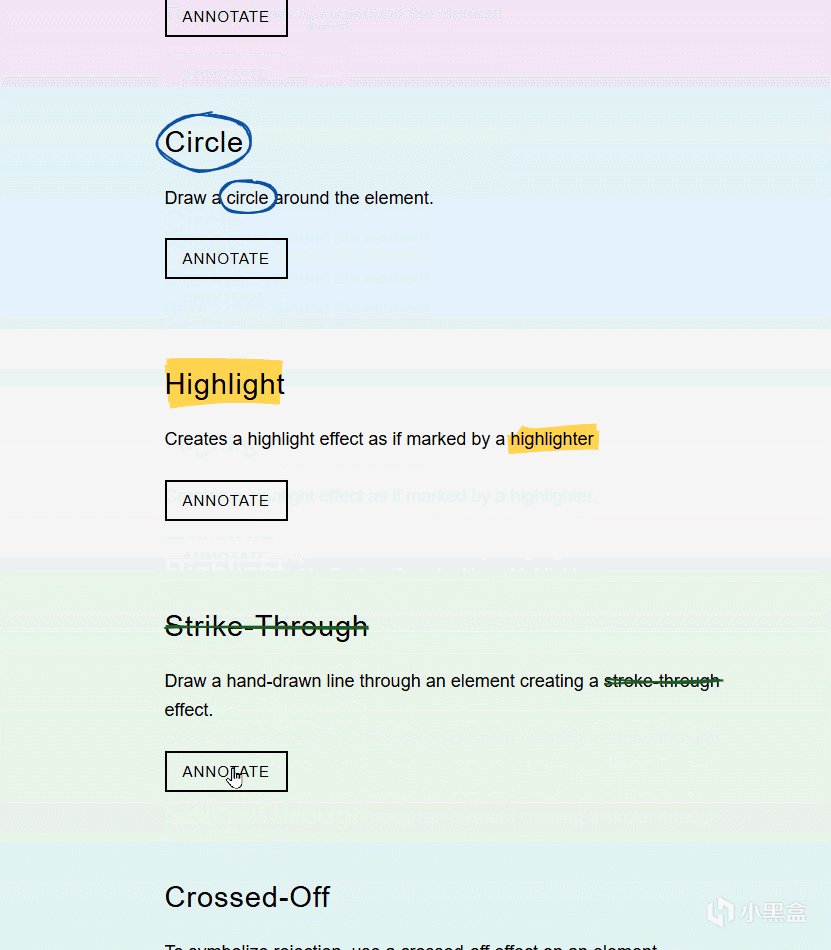
官网效果
我们直接创建一个简单的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Roughnotation Box for Two Words Example</title>
</head>
<body>
<p id="targetText">以下是box效果展示</p>
<span id="twoWords">box</span>
<script type="module">
// 从指定的URL引入annotate函数
import { annotate } from 'https://unpkg.com/rough-notation?module';
document.addEventListener('DOMContentLoaded', () => {
const targetElement = document.getElementById('twoWords');
if (targetElement) {
// 创建标注实例并配置相关属性为box效果相关参数
const notation = annotate(targetElement, {
type: 'box',
color: 'red',
strokeWidth: 2,
iterations: 2,
padding: 5,
borderRadius: 3
});
// 显示标注效果
notation.show();
}
});
</script>
</body>
</html>
复制以上代码另存为html文件,点击文件后从浏览器查看效果:

代码效果
具体调整动画风格参数请移步官网(开头地址),不仅限于对文字的修饰,通过不同手绘风格的组合,你能实现更多好看的效果。