這篇文章最開始是我發在CSDN和博客園平臺上的。應廣大網友要求,在小黑盒上抄送一份。原文鏈接是這個CSDN 完全美化教程,根治 CSDN 骯髒的界面現狀。對於文章裡面的代碼塊由於不好複製,大家只能到文章原地址去複製內容。
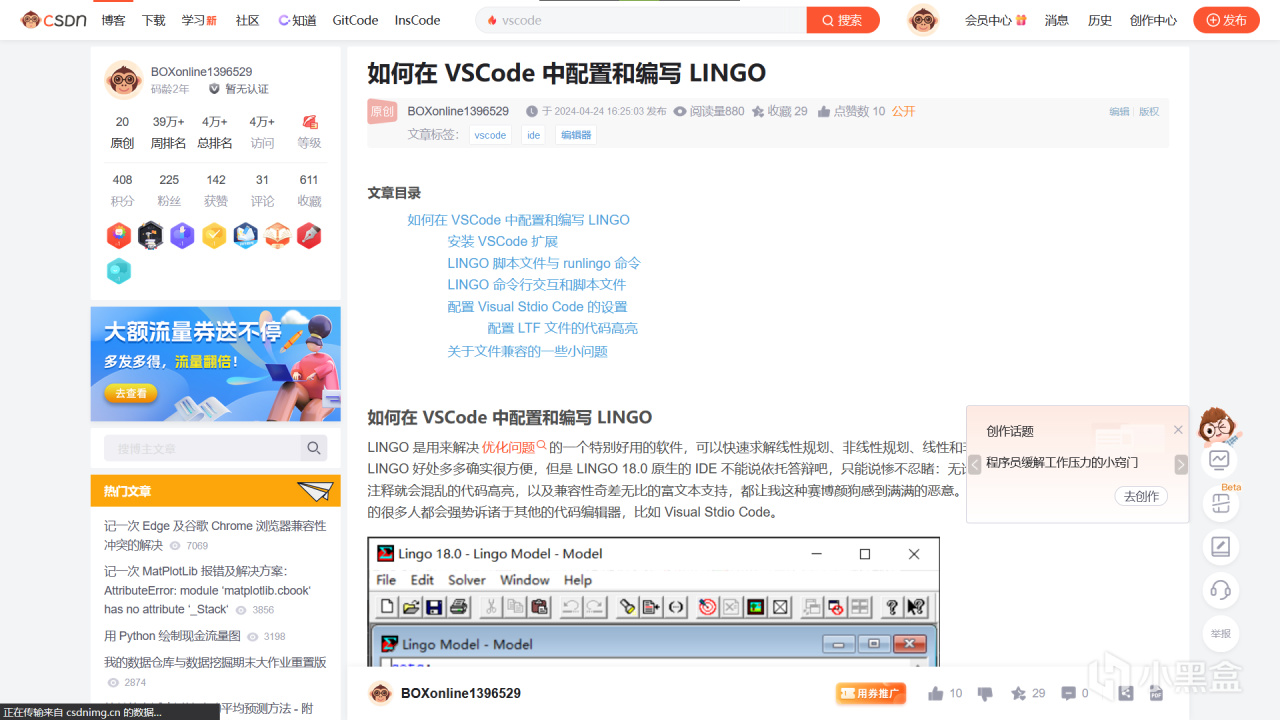
CSDN 界面的現狀已經到了慘不忍睹、不堪入目的程度了。混亂的側邊欄、不懷好意的懸浮欄、無處不在的廣告。尤其是最下面的用券推廣按鈕,按鈕樣式如此囂張更是讓我感到非常的不爽。長期看著這樣的界面,容易造成炫目、不適,長期以往就會增加工作壓力、難以保持良好的心態,同時把眼睛貼在屏幕上分辨混亂的網頁元素,長期以往也容易造成散光和近視。
但是另一方面,最然已經有博客園這樣的優質平臺了,由於 CSDN 通過某些手段佔據了互聯網上大多數的博客流量,因此如果你希望你的博客文章能夠被一些需要博客提供的技術又只會使用百度搜索的大一新生看到的話,還是不得不使用 CSDN。
因此,有必要對 CSDN 的界面進行徹底的美化。

本文提供的美化方案是亮色主題的,如果你喜歡暗色化的配置,可以在本文提供的方案基礎上進行個性化的修改和配置。
需要準備的工具
為了美化 CSDN 界面,你需要準備下面的工具:
- 釩磷氮工具,或者以下所有工具的鏡像下載站點
- AD Guard 瀏覽器插件
- Stylus 瀏覽器插件
- 油猴腳本(Tampermonkey)插件
- 一張你喜歡的冷色調主題壁紙
其中,瀏覽器插件可以在你使用的瀏覽器的【擴展】功能裡面找到。如果您還不知道怎麼安裝瀏覽器插件,可以參考知乎文章手把手教你安裝瀏覽器插件。
而如果您的瀏覽器的擴展功能裡面搜索不到上述插件(比如,如果您正在使用 360 瀏覽器極速版,或者百度上下載到的山寨版 Chrome),那麼我建議您卸載現在正在使用的瀏覽器,並安裝 Mozilla Firefox、Google Chrome 或 Microsoft Edge。
安裝完插件之後,您應該可以看見在您的瀏覽器右上角出現了插件的圖標。這些圖標可以被隱藏到插件菜單裡面(插件菜單本身也可以被隱藏和開啟),也可以被單獨顯示出來。請記住這一點,因為在我們接續的操作當中還會遇到。
下載 AD Guard 插件
AD Guard 插件是這個配置最基本的工具。AD Guard 是全球最先進的廣告攔截器,能夠幫你攔截互聯網上大部分的彈窗廣告,也能幫助你個性化地添加個人的廣告過濾規則。

如果您是用的是 Microsoft Edge 或者 Google Chrome,那麼 AD Guard 插件可以在您的瀏覽器的插件功能裡面點擊插件市場直接下載安裝。但如果你和我一樣使用的是 FireFox 瀏覽器,則比較麻煩。這是因為火狐瀏覽器因廣告攔截被國內多家企業起訴,國內企業要求在 Firefox 上停止廣告屏蔽(別問我為什麼不起訴谷歌和巨硬),因此不得不停止向中國用戶提供具有廣告屏蔽功能的插件。您可能會想到使用插件壓縮包進行安裝,但是實際上這個功能在 Firefox 上也已經被禁止了。因此,如果您擁有全局釩磷氮的工具,可以自己解決;如果您沒有相應的工具,可以考慮嘗試一下這個鏈接提供的方法。
配置油猴腳本
油猴腳本的配置比較簡單,我們首先在自己的瀏覽器的插件市場下載安裝即可:
然後只需要打開獲取油猴腳本的官方網站,然後安裝這個「CSDNGreener」🍃CSDN廣告完全過濾|免登錄|個性化排版|最強老牌腳本|持續更新的腳本。你可以在網站裡面搜索這個腳本點擊安裝,或者也可以點擊這裡的鏈接跳轉。
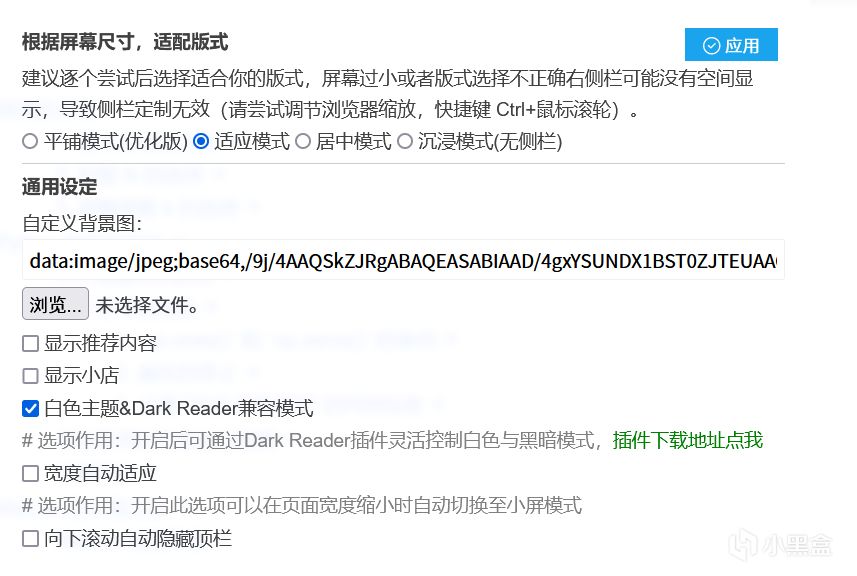
這個腳本下載安裝之後,CSDN 最頂上的工具欄就會多出一個會自動隱藏得小綠葉子🍃圖標。提供了很多個性化的功能,可以根據自己的喜好自行調節。

像是您之前找到的冷色調壁紙,這個時候可以設置為您的 CSDN 背景。
配置 Stylus
配置插件本體
Stylus 同樣也是一個瀏覽器插件,允許用戶通過書寫 CSS 樣式,自行定義任何網站網頁的樣式。下載安裝的方法與其他插件基本一致。
安裝樣式
這個插件安裝腳本的網站是UserStyles.world,訪問這個網站可能會需要使用釩磷氮工具。而需要安裝的樣式是這個Fluid-csdn 圓角與毛玻璃設計,集成了未登錄複製破解,點擊鏈接即可訪問。
需要注意的是,在進行樣式的安裝之前,您需要首先打開 UserStyle 的 UserCSS 功能,因為這個腳本使用了 UserCSS 進行編寫。我不是很理解這個 UserCSS 到底是什麼,但是根據我的無端揣測,這應該是一種由 UserStyle 針對具體實際情況擴展的 CSS。
具體的開啟方法是:首先在您的瀏覽器界面框右上角找到 Stylus 的小圖標,點擊,打開 Stylus 的主菜單;找到右下角的設置按鈕,點擊進入設置界面。
Stylus 的設置界面大概就像下面這樣。你安裝過的腳本將會顯示在界面的右側,而左側是一些基本的設置選項。勾選下圖中標記出來的這個選項,確保其已經被勾選亮起。這代表你已經啟用了 UserCSS。
同時,通過點擊右側的腳本,你可以具體查看樣式的規則,甚至對其中的內容作出個性化的修改和調整。
按照樣式作者的要求添加 AD Guard 規則
根據該樣式作者的聲明,樣式需要配合給出的 AD Guard 用戶自定義規則使用。這些規則被黏貼在樣式主頁的 `Description` 裡面。您可以從中複製下來,然後粘貼到 AD Guard 的用戶自定義規則裡面。
具體的方法是:首先在您的瀏覽器界面框右上角找到 AD Guard 的小圖標,點擊,打開 AD Guard 主菜單;找到主菜單右上角的設置按鈕,點擊進入設置界面。
在緊接著彈出的菜單左側選項卡里面找到用戶過濾器,點擊之後就能看到下面的界面。最中央的這個 Code Mirror 就是給你輸入自定義規則的。把你之前複製的內容粘貼進去,理論上就完成了這部分內容的配置。
但是……請等一下,還有一些問題需要處理
到目前為止,還沒有完結。經過本人實際測試之後發現:如果直接採取這些配置,那麼這個樣式的作者是默認幫你屏蔽了評論區和私聊窗口的消息回覆功能的!
所以如果你還是想保留 CSDN 基本的完整的功能、與社區裡(可能)素質並不是太高但是仍然確實誠心誠意來學習技術的小夥伴們激情互動的話,就需要在原作者的樣式定義和用戶屏蔽規則定義裡面進行修改。修改之後的樣式文件和 AD Guard 定義規則,因為比較長,被我放在博客園原文文末的【附件】部分裡面了。你可以從上面的鏈接跳轉到博客園,滾動到下面去複製,然後黏貼覆蓋你原來粘貼進去的 AD Guard 規則,以及 UserStyle 樣式。
以下是我具體修改的地方:
我首先先聲明一下:原作者定義的樣式修改了 CSDN 頁面頂端的頂欄,把它加寬了一倍。這樣雖然在大屏幕上看著確實很爽,但是筆記本的小屏幕上屬實挺折磨的。我把這段內容也給修改了。
background: rgba(255, 255, 255, 0.6);
backdrop-filter: blur(10px) saturate(200%);
height: 50px; /*原本是 86 太寬了*/
display: flex;
align-items: center;
z-index: 9999 !important;
width: 100vw !important;
margin: 0;
box-shadow:0px 0px 8px 2px rgb(0 0 0 / 12%)
}
還有就是通過註釋這行內容,解鎖了私信裡面的聊天回覆功能:
width: 100vw;
min-width: 0 !important;
overflow-x: hidden;
/* height: auto !important; */
}
最後就是在 AD Guard 的自定義規則裡面修改的,顯示 CSDN 的評論區按鈕、點贊按鈕等。
!blog.csdn.net###toolBarBox
設置 Mac 字體
這個是我參考了黑山雁老師的博客使用瀏覽器插件 Stylus 美化 CSDN 頁面效果弄的,大家可以看看原文——他的原文裡面提供了更多的配置。同時他的博客裡面有很多高質量文章,大家可以去讀讀看。
簡單地:在 Stylus 裡面新建樣式,複製下面的 CSS 代碼黏貼進去就好了。保存並啟用腳本樣式——理論上 Stylus 會自動給保存的文件命名的。
@name CSDN Mac Font - 2024年4月
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle to Fuck CSDN
@author BOXonline1396529
==/UserStyle== */
@-moz-document domain("blog.csdn.net"), domain("so.csdn.net"), domain("im.csdn.net"), domain("i.csdn.net"), domain("csdn.net") {
html * {
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Roboto","Oxygen","Ubuntu","Cantarell","Fira Sans","Droid Sans","Helvetica Neue",Arial,sans-serif ;
font-size: 16px;
line-height: 1.6;
}
html pre code, html pre code *, html pre li {
font-family: "Fira Mono", "DejaVu Sans Mono", Menlo, Consolas, "Liberation Mono", Monaco, "Lucida Console", monospace !important;
font-size: 0.9rem !important;
}
}
配置完成後的效果
如果你已經完成了上述的配置,看到的效果應該像是下面這樣的。
總結
這年頭寫個博客不容易,你甚至還需要和你的博客平臺鬥智鬥勇。但是國內博客這塊 CSDN 的生態位確實也代替不了。沒辦法,希望 CSDN 以後能良心一點,別再搞界面負優化了。
附件
附件在原文 https://www.cnblogs.com/BOXonline1396529/articles/18207220