这篇文章最开始是我发在CSDN和博客园平台上的。应广大网友要求,在小黑盒上抄送一份。原文链接是这个CSDN 完全美化教程,根治 CSDN 肮脏的界面现状。对于文章里面的代码块由于不好复制,大家只能到文章原地址去复制内容。
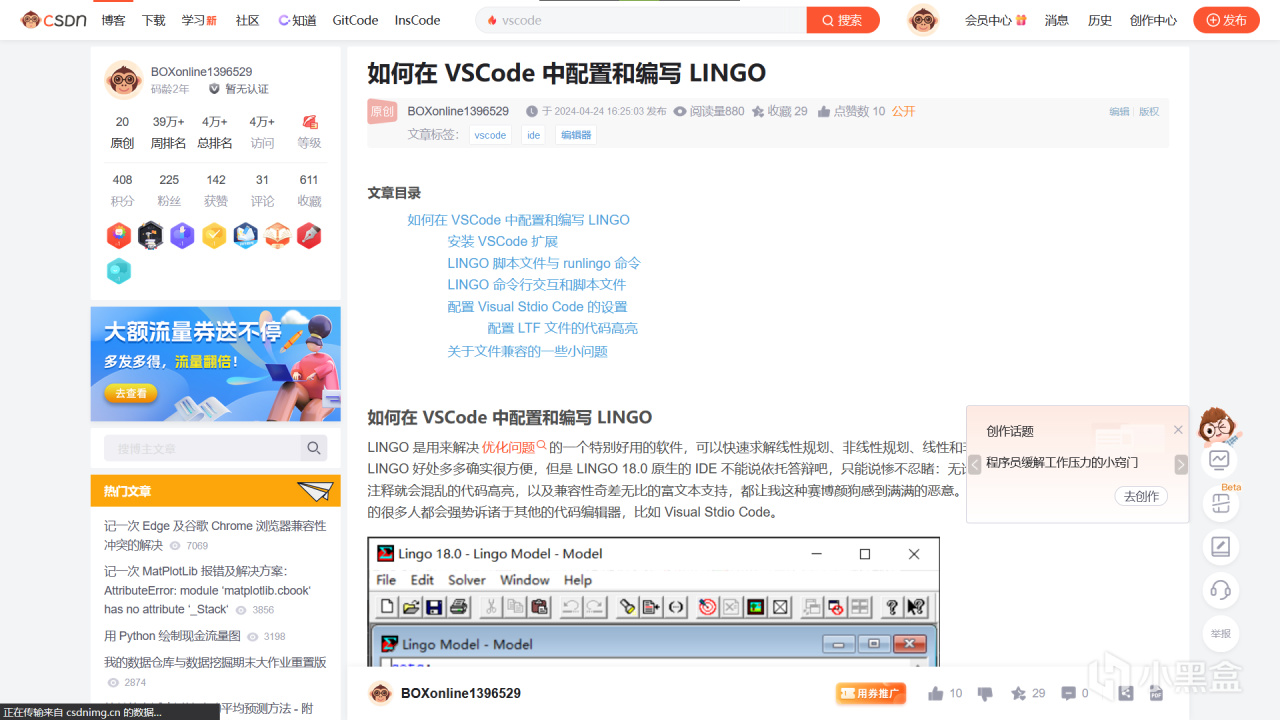
CSDN 界面的现状已经到了惨不忍睹、不堪入目的程度了。混乱的侧边栏、不怀好意的悬浮栏、无处不在的广告。尤其是最下面的用券推广按钮,按钮样式如此嚣张更是让我感到非常的不爽。长期看着这样的界面,容易造成炫目、不适,长期以往就会增加工作压力、难以保持良好的心态,同时把眼睛贴在屏幕上分辨混乱的网页元素,长期以往也容易造成散光和近视。
但是另一方面,最然已经有博客园这样的优质平台了,由于 CSDN 通过某些手段占据了互联网上大多数的博客流量,因此如果你希望你的博客文章能够被一些需要博客提供的技术又只会使用百度搜索的大一新生看到的话,还是不得不使用 CSDN。
因此,有必要对 CSDN 的界面进行彻底的美化。

本文提供的美化方案是亮色主题的,如果你喜欢暗色化的配置,可以在本文提供的方案基础上进行个性化的修改和配置。
需要准备的工具
为了美化 CSDN 界面,你需要准备下面的工具:
- 钒磷氮工具,或者以下所有工具的镜像下载站点
- AD Guard 浏览器插件
- Stylus 浏览器插件
- 油猴脚本(Tampermonkey)插件
- 一张你喜欢的冷色调主题壁纸
其中,浏览器插件可以在你使用的浏览器的【扩展】功能里面找到。如果您还不知道怎么安装浏览器插件,可以参考知乎文章手把手教你安装浏览器插件。
而如果您的浏览器的扩展功能里面搜索不到上述插件(比如,如果您正在使用 360 浏览器极速版,或者百度上下载到的山寨版 Chrome),那么我建议您卸载现在正在使用的浏览器,并安装 Mozilla Firefox、Google Chrome 或 Microsoft Edge。
安装完插件之后,您应该可以看见在您的浏览器右上角出现了插件的图标。这些图标可以被隐藏到插件菜单里面(插件菜单本身也可以被隐藏和开启),也可以被单独显示出来。请记住这一点,因为在我们接续的操作当中还会遇到。
下载 AD Guard 插件
AD Guard 插件是这个配置最基本的工具。AD Guard 是全球最先进的广告拦截器,能够帮你拦截互联网上大部分的弹窗广告,也能帮助你个性化地添加个人的广告过滤规则。

如果您是用的是 Microsoft Edge 或者 Google Chrome,那么 AD Guard 插件可以在您的浏览器的插件功能里面点击插件市场直接下载安装。但如果你和我一样使用的是 FireFox 浏览器,则比较麻烦。这是因为火狐浏览器因广告拦截被国内多家企业起诉,国内企业要求在 Firefox 上停止广告屏蔽(别问我为什么不起诉谷歌和巨硬),因此不得不停止向中国用户提供具有广告屏蔽功能的插件。您可能会想到使用插件压缩包进行安装,但是实际上这个功能在 Firefox 上也已经被禁止了。因此,如果您拥有全局钒磷氮的工具,可以自己解决;如果您没有相应的工具,可以考虑尝试一下这个链接提供的方法。
配置油猴脚本
油猴脚本的配置比较简单,我们首先在自己的浏览器的插件市场下载安装即可:
然后只需要打开获取油猴脚本的官方网站,然后安装这个「CSDNGreener」🍃CSDN广告完全过滤|免登录|个性化排版|最强老牌脚本|持续更新的脚本。你可以在网站里面搜索这个脚本点击安装,或者也可以点击这里的链接跳转。
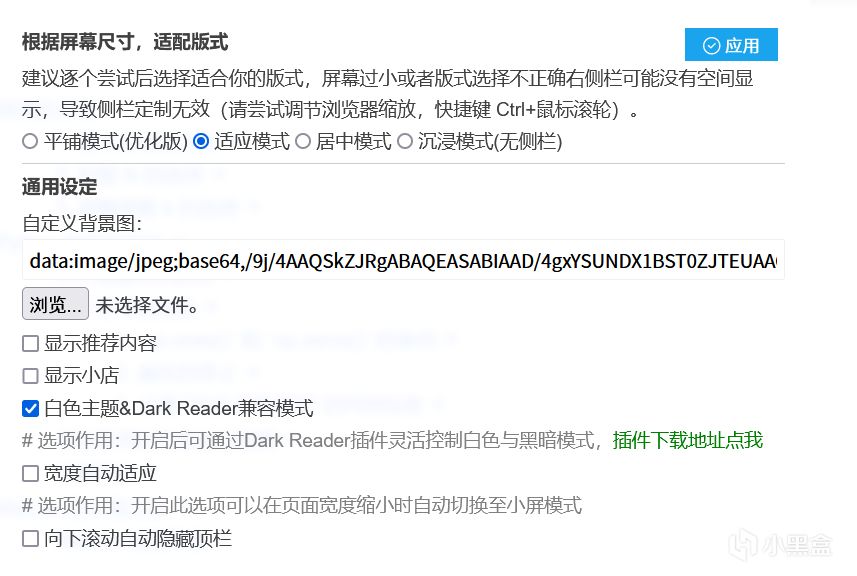
这个脚本下载安装之后,CSDN 最顶上的工具栏就会多出一个会自动隐藏得小绿叶子🍃图标。提供了很多个性化的功能,可以根据自己的喜好自行调节。

像是您之前找到的冷色调壁纸,这个时候可以设置为您的 CSDN 背景。
配置 Stylus
配置插件本体
Stylus 同样也是一个浏览器插件,允许用户通过书写 CSS 样式,自行定义任何网站网页的样式。下载安装的方法与其他插件基本一致。
安装样式
这个插件安装脚本的网站是UserStyles.world,访问这个网站可能会需要使用钒磷氮工具。而需要安装的样式是这个Fluid-csdn 圆角与毛玻璃设计,集成了未登录复制破解,点击链接即可访问。
需要注意的是,在进行样式的安装之前,您需要首先打开 UserStyle 的 UserCSS 功能,因为这个脚本使用了 UserCSS 进行编写。我不是很理解这个 UserCSS 到底是什么,但是根据我的无端揣测,这应该是一种由 UserStyle 针对具体实际情况扩展的 CSS。
具体的开启方法是:首先在您的浏览器界面框右上角找到 Stylus 的小图标,点击,打开 Stylus 的主菜单;找到右下角的设置按钮,点击进入设置界面。
Stylus 的设置界面大概就像下面这样。你安装过的脚本将会显示在界面的右侧,而左侧是一些基本的设置选项。勾选下图中标记出来的这个选项,确保其已经被勾选亮起。这代表你已经启用了 UserCSS。
同时,通过点击右侧的脚本,你可以具体查看样式的规则,甚至对其中的内容作出个性化的修改和调整。
按照样式作者的要求添加 AD Guard 规则
根据该样式作者的声明,样式需要配合给出的 AD Guard 用户自定义规则使用。这些规则被黏贴在样式主页的 `Description` 里面。您可以从中复制下来,然后粘贴到 AD Guard 的用户自定义规则里面。
具体的方法是:首先在您的浏览器界面框右上角找到 AD Guard 的小图标,点击,打开 AD Guard 主菜单;找到主菜单右上角的设置按钮,点击进入设置界面。
在紧接着弹出的菜单左侧选项卡里面找到用户过滤器,点击之后就能看到下面的界面。最中央的这个 Code Mirror 就是给你输入自定义规则的。把你之前复制的内容粘贴进去,理论上就完成了这部分内容的配置。
但是……请等一下,还有一些问题需要处理
到目前为止,还没有完结。经过本人实际测试之后发现:如果直接采取这些配置,那么这个样式的作者是默认帮你屏蔽了评论区和私聊窗口的消息回复功能的!
所以如果你还是想保留 CSDN 基本的完整的功能、与社区里(可能)素质并不是太高但是仍然确实诚心诚意来学习技术的小伙伴们激情互动的话,就需要在原作者的样式定义和用户屏蔽规则定义里面进行修改。修改之后的样式文件和 AD Guard 定义规则,因为比较长,被我放在博客园原文文末的【附件】部分里面了。你可以从上面的链接跳转到博客园,滚动到下面去复制,然后黏贴覆盖你原来粘贴进去的 AD Guard 规则,以及 UserStyle 样式。
以下是我具体修改的地方:
我首先先声明一下:原作者定义的样式修改了 CSDN 页面顶端的顶栏,把它加宽了一倍。这样虽然在大屏幕上看着确实很爽,但是笔记本的小屏幕上属实挺折磨的。我把这段内容也给修改了。
background: rgba(255, 255, 255, 0.6);
backdrop-filter: blur(10px) saturate(200%);
height: 50px; /*原本是 86 太宽了*/
display: flex;
align-items: center;
z-index: 9999 !important;
width: 100vw !important;
margin: 0;
box-shadow:0px 0px 8px 2px rgb(0 0 0 / 12%)
}
还有就是通过注释这行内容,解锁了私信里面的聊天回复功能:
width: 100vw;
min-width: 0 !important;
overflow-x: hidden;
/* height: auto !important; */
}
最后就是在 AD Guard 的自定义规则里面修改的,显示 CSDN 的评论区按钮、点赞按钮等。
!blog.csdn.net###toolBarBox
设置 Mac 字体
这个是我参考了黑山雁老师的博客使用浏览器插件 Stylus 美化 CSDN 页面效果弄的,大家可以看看原文——他的原文里面提供了更多的配置。同时他的博客里面有很多高质量文章,大家可以去读读看。
简单地:在 Stylus 里面新建样式,复制下面的 CSS 代码黏贴进去就好了。保存并启用脚本样式——理论上 Stylus 会自动给保存的文件命名的。
@name CSDN Mac Font - 2024年4月
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle to Fuck CSDN
@author BOXonline1396529
==/UserStyle== */
@-moz-document domain("blog.csdn.net"), domain("so.csdn.net"), domain("im.csdn.net"), domain("i.csdn.net"), domain("csdn.net") {
html * {
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI","Roboto","Oxygen","Ubuntu","Cantarell","Fira Sans","Droid Sans","Helvetica Neue",Arial,sans-serif ;
font-size: 16px;
line-height: 1.6;
}
html pre code, html pre code *, html pre li {
font-family: "Fira Mono", "DejaVu Sans Mono", Menlo, Consolas, "Liberation Mono", Monaco, "Lucida Console", monospace !important;
font-size: 0.9rem !important;
}
}
配置完成后的效果
如果你已经完成了上述的配置,看到的效果应该像是下面这样的。
总结
这年头写个博客不容易,你甚至还需要和你的博客平台斗智斗勇。但是国内博客这块 CSDN 的生态位确实也代替不了。没办法,希望 CSDN 以后能良心一点,别再搞界面负优化了。
附件
附件在原文 https://www.cnblogs.com/BOXonline1396529/articles/18207220