之前做了一篇怎麼把動態展櫃放進steam個人資料的教程:之前的教程。
因為評論區有朋友問我製作方面的問題,而簡略版的教程又不是很容易看懂,所以我決定再寫一篇關於製作方面的詳細教程。本篇文章所需的素材和成品會放在這篇文章和之前文章的評論區(同一個鏈接),需要的下載即可。如果有需要其他資源而不能自己解決的話也可以在評論區問我,我儘量幫忙。文章中的錯誤也請在評論區指正
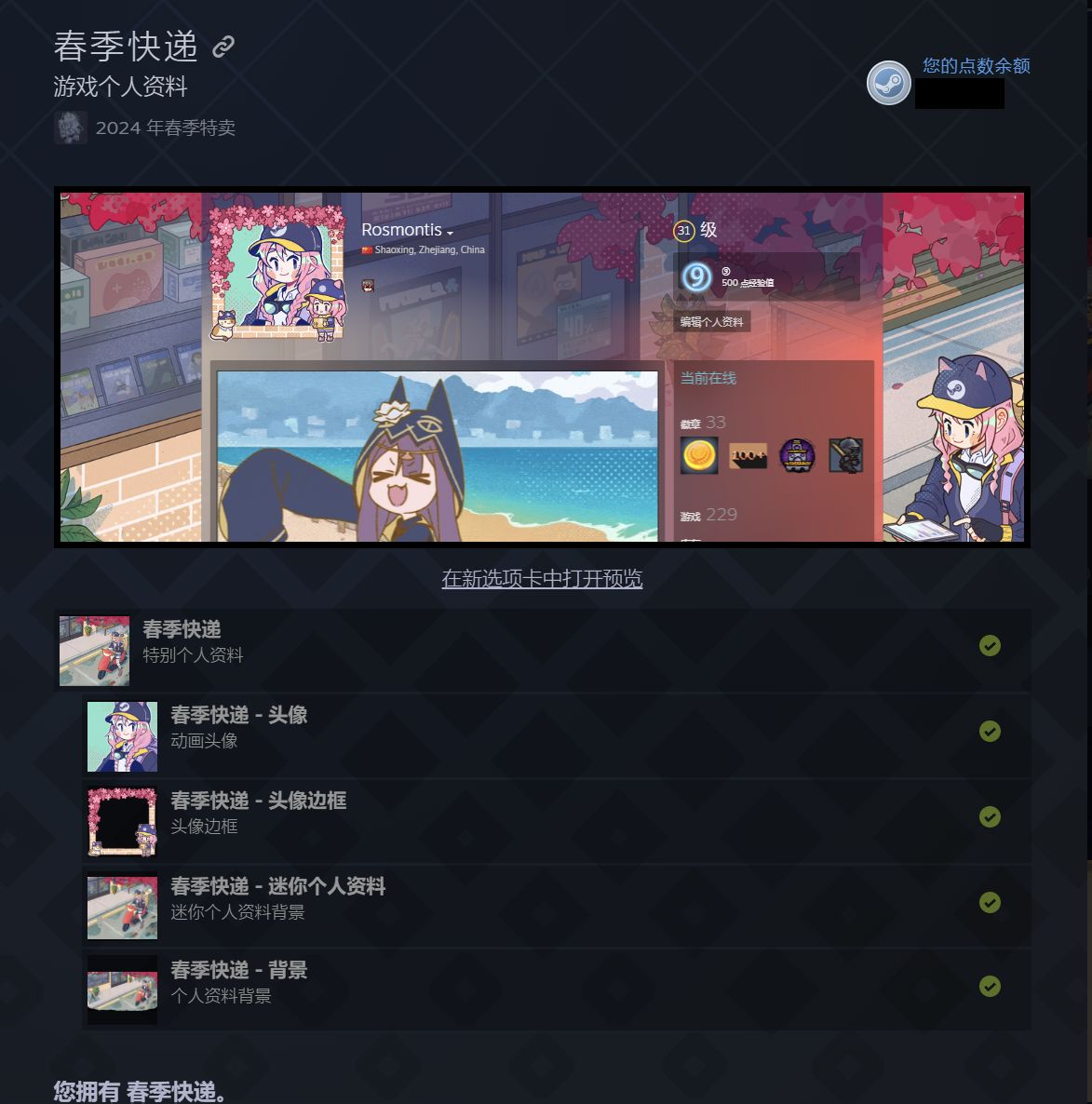
本篇文章以steam春促套裝“春季快遞”為例進行講解。(steam首次把自己的娘化形象放在官方背景裡,可愛捏)

用的展櫃還是夏促版的,所以看起來不太對勁
雖然文章看起來很長很麻煩,但是其實只要最多十五分鐘就能跟著做完,還是相對比較快的,畢竟圖片佔了一大半。

最終效果
你需要準備的:
1.Adobe Premiere Pro,即PR,其他視頻軟件應該也可以,但是本篇教程使用的是PR
2.佩佩的綠幕素材
3.瀏覽器
4.看完這篇文章的耐心(實際上內容不多,很簡單,相信我)
(5.Adobe Photoshop,如果要處理靜態圖片的話)
好了,讓我們開始吧!
STEP 1 獲取背景文件
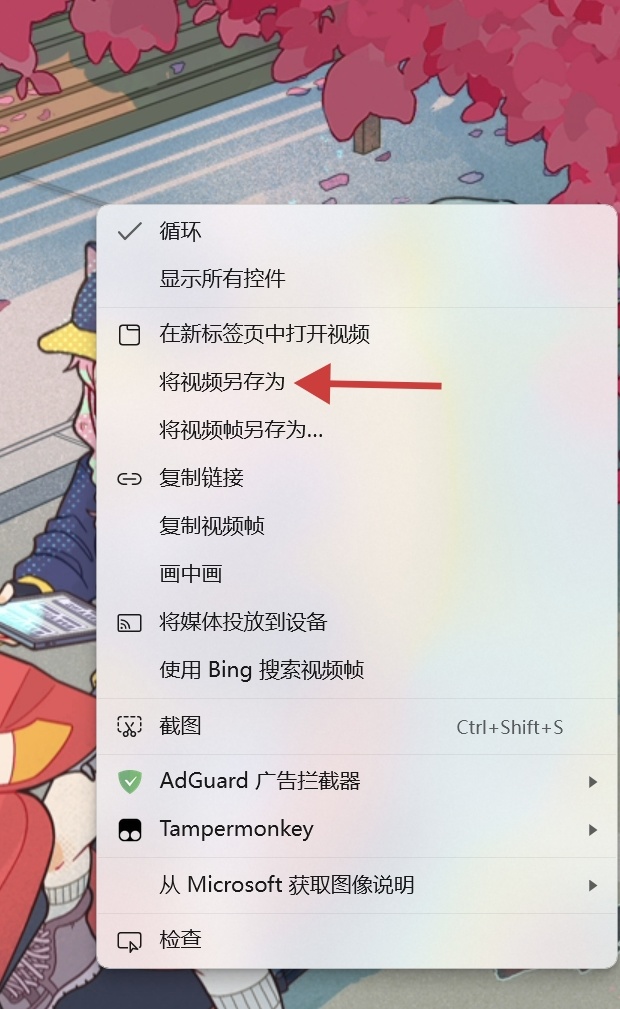
打開瀏覽器,進入你的個人資料,右鍵單擊空白區域,選擇保存。

這裡如果能直接保存為mp4最好,直接跳過格式轉換部分
此時會得到一個webm文件,將其轉化為mp4文件,這裡我用的是格式工廠。
一定要是avc、h264格式,否則可能無法解碼
用瀏覽器打開這個網址:https://ezgif.com/crop-video/,按照下圖的比例進行裁剪。
得到的文件就是裁剪好的背景了,下載即可。
如果是靜態背景,下載為webp,轉換為jpg或png。
STEP 2 PR處理
打開PR,新建一個項目,並導入所需的素材。
桌寵忘關了,所以接下來的圖片會時不時有可愛的迷迭香出現
進入編輯界面,此時右下角區域會自動擺放素材。
改成這種擺放方式:
對綠幕素材添加“超級鍵”效果:
英文版搜索“Ultra Key”,迷迭香真可愛
在“主要顏色”處吸取素材綠幕的顏色:
點擊右側的小吸管即可吸取
有時會出現素材太大放不下的情況,如“動作4”:
此時選中素材,左上角的效果控件中有一個“運動”,打開後調整“縮放”的參數:
雙擊預覽區的素材,出現如下圖所示的方框後拖動到合適的位置:
複製粘貼排好版,建議重複三次(其他素材自己調整,整個文件時長不超過5秒即可),剛好看不出區別,大小也不會過大:
導出為MP4,按下圖配置操作:
記得只導出工作區域
此時已經基本完成了,只差最後的轉換。
STEP 3 轉換為gif並優化
打開以下網址:https://ezgif.com/video-to-gif,導入視頻,按下圖配置操作:
換成up to 800px,不然分辨率會出問題
轉換為gif,若大小小於5MB,則下載即可,到此結束,若大於5MB,還需進行優化,點擊下方的優化:
優化
用這個工具優化,輸入值越大壓縮得越小。壓縮到5MB以內即可。
到此為止,動態展櫃的gif文件就製作完了,導入可以參考我之前的文章(鏈接在文章開頭)。學會了這個,我相信你一定可以做出自己想要的動態展櫃,比如——
佩佩,但是武僧佩佩
純整活,感謝 @Feddy 在之前文章的評論帶來的靈感,武僧佩佩也是佩佩,對吧(
本篇教程到此結束,祝各位看完以後都能做出自己想要的動態展櫃