之前做了一篇怎么把动态展柜放进steam个人资料的教程:之前的教程。
因为评论区有朋友问我制作方面的问题,而简略版的教程又不是很容易看懂,所以我决定再写一篇关于制作方面的详细教程。本篇文章所需的素材和成品会放在这篇文章和之前文章的评论区(同一个链接),需要的下载即可。如果有需要其他资源而不能自己解决的话也可以在评论区问我,我尽量帮忙。文章中的错误也请在评论区指正
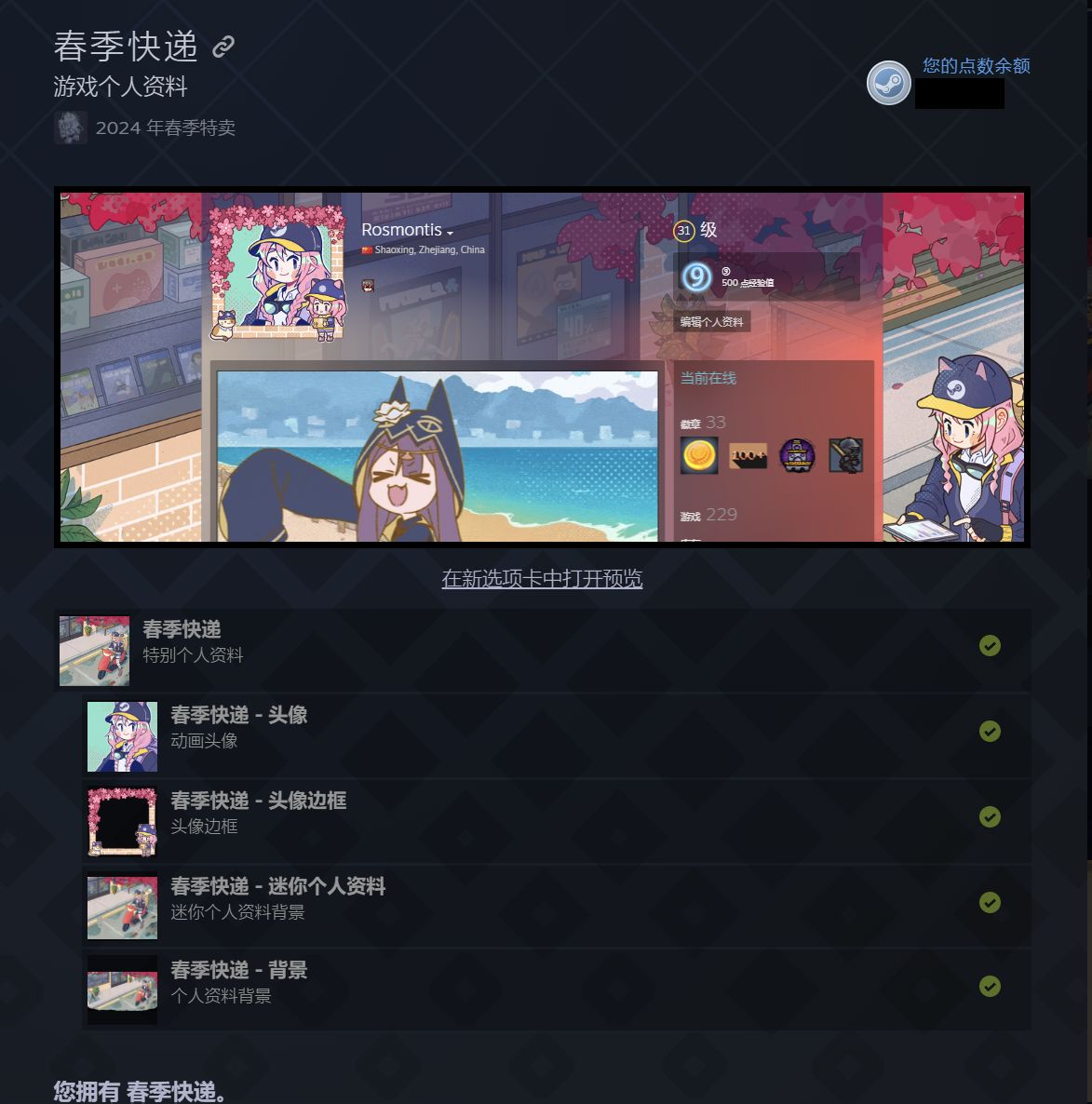
本篇文章以steam春促套装“春季快递”为例进行讲解。(steam首次把自己的娘化形象放在官方背景里,可爱捏)

用的展柜还是夏促版的,所以看起来不太对劲
虽然文章看起来很长很麻烦,但是其实只要最多十五分钟就能跟着做完,还是相对比较快的,毕竟图片占了一大半。

最终效果
你需要准备的:
1.Adobe Premiere Pro,即PR,其他视频软件应该也可以,但是本篇教程使用的是PR
2.佩佩的绿幕素材
3.浏览器
4.看完这篇文章的耐心(实际上内容不多,很简单,相信我)
(5.Adobe Photoshop,如果要处理静态图片的话)
好了,让我们开始吧!
STEP 1 获取背景文件
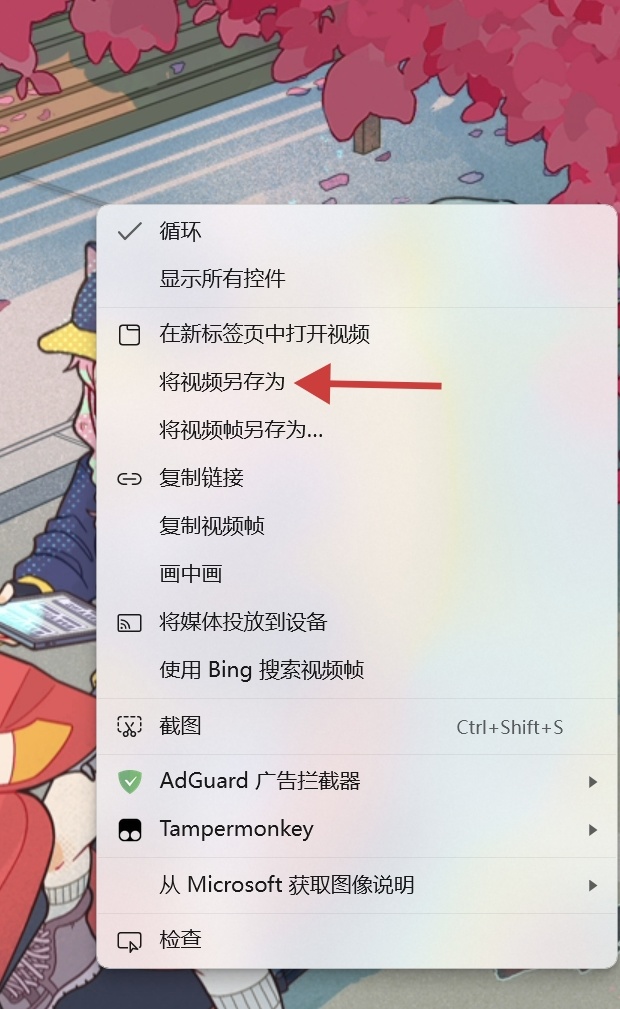
打开浏览器,进入你的个人资料,右键单击空白区域,选择保存。

这里如果能直接保存为mp4最好,直接跳过格式转换部分
此时会得到一个webm文件,将其转化为mp4文件,这里我用的是格式工厂。
一定要是avc、h264格式,否则可能无法解码
用浏览器打开这个网址:https://ezgif.com/crop-video/,按照下图的比例进行裁剪。
得到的文件就是裁剪好的背景了,下载即可。
如果是静态背景,下载为webp,转换为jpg或png。
STEP 2 PR处理
打开PR,新建一个项目,并导入所需的素材。
桌宠忘关了,所以接下来的图片会时不时有可爱的迷迭香出现
进入编辑界面,此时右下角区域会自动摆放素材。
改成这种摆放方式:
对绿幕素材添加“超级键”效果:
英文版搜索“Ultra Key”,迷迭香真可爱
在“主要颜色”处吸取素材绿幕的颜色:
点击右侧的小吸管即可吸取
有时会出现素材太大放不下的情况,如“动作4”:
此时选中素材,左上角的效果控件中有一个“运动”,打开后调整“缩放”的参数:
双击预览区的素材,出现如下图所示的方框后拖动到合适的位置:
复制粘贴排好版,建议重复三次(其他素材自己调整,整个文件时长不超过5秒即可),刚好看不出区别,大小也不会过大:
导出为MP4,按下图配置操作:
记得只导出工作区域
此时已经基本完成了,只差最后的转换。
STEP 3 转换为gif并优化
打开以下网址:https://ezgif.com/video-to-gif,导入视频,按下图配置操作:
换成up to 800px,不然分辨率会出问题
转换为gif,若大小小于5MB,则下载即可,到此结束,若大于5MB,还需进行优化,点击下方的优化:
优化
用这个工具优化,输入值越大压缩得越小。压缩到5MB以内即可。
到此为止,动态展柜的gif文件就制作完了,导入可以参考我之前的文章(链接在文章开头)。学会了这个,我相信你一定可以做出自己想要的动态展柜,比如——
佩佩,但是武僧佩佩
纯整活,感谢 @Feddy 在之前文章的评论带来的灵感,武僧佩佩也是佩佩,对吧(
本篇教程到此结束,祝各位看完以后都能做出自己想要的动态展柜