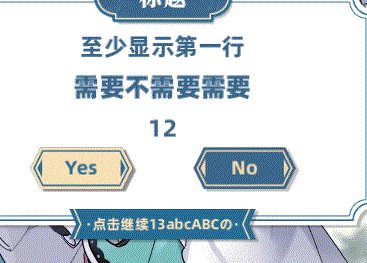
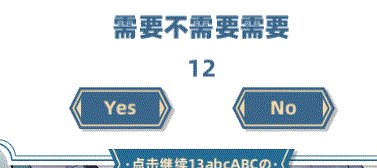
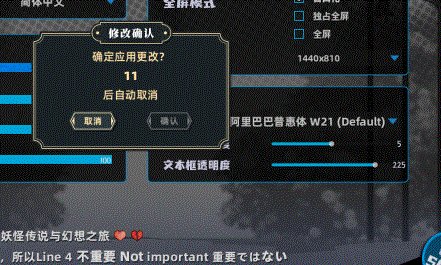
今天來做東方戀迷蹤的全局彈窗類pop_window


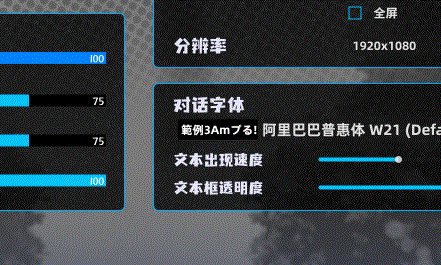
做彈窗的時候,經常會把當前選中的按鈕給高光化
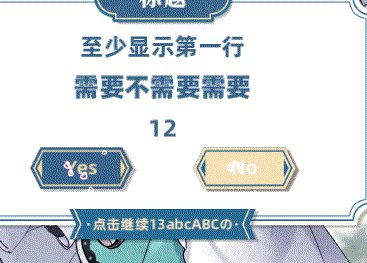
然後我就發現,這玩意怎麼選中後自動變為按下狀態了(稍稍往右下移動了一點)
我製作的時候只是反了個色,位置可完全沒有變化呀


反覆確認位置的左邊確實是完全一致的。
那隻能得出結論,這是人眼的錯覺導致的。
較為明亮的顏色在視覺上會有膨脹效果,所以位置會發生錯位
這在之前做鼠標的時候也出現過,紅色為按下,然後我手動把紅色鼠標圖片往左下移動2像素後,發現按下後坐標似乎還在原位置上,得往左下移4像素才能達成按下效果(汗)
當時是偏上,這回居然是偏下嗎……人體真神奇。

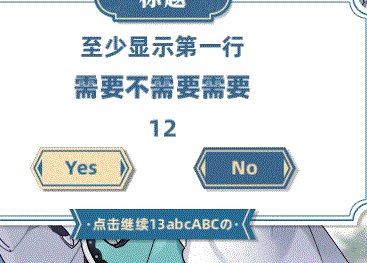
於是我又用回之前的老方法,把這張貼圖往左上移動2像素總好了吧~
既然如此,就把沒有移動過的作為按下時的貼圖、往左上偏移過的作為高亮時的貼圖,這總OK了吧~

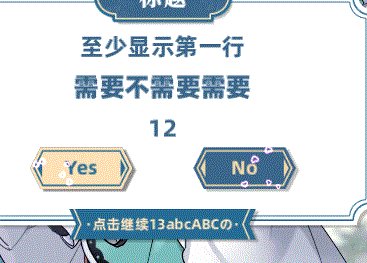
結果按鈕按下時並未如我所期待的往右下移動,反而是在原位置上多了個外發光一樣的效果。

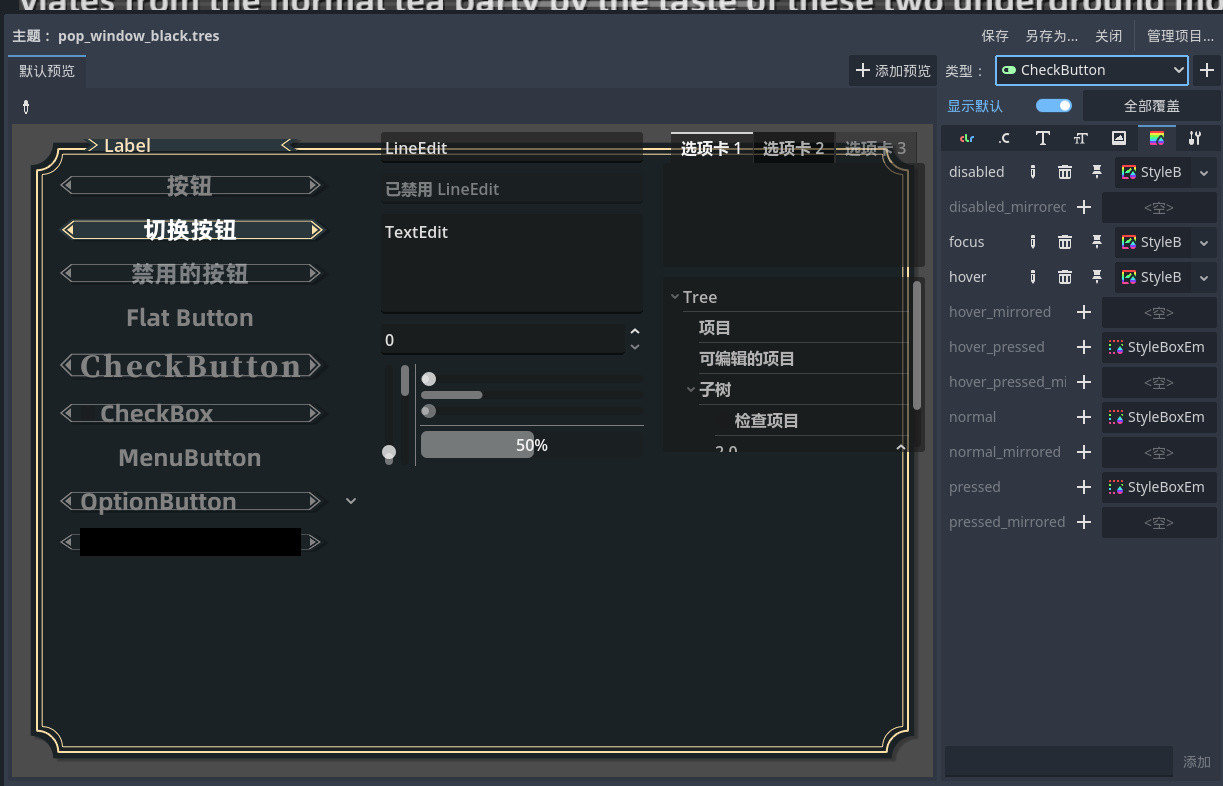
結果才發現,Godot的主題設置中,按鈕的focus貼圖並不是更換一張貼圖。
而是直接用一張新的貼圖疊加上去,和hover(懸停)的邏輯是不同的!
沒轍,湊合用用吧,畢竟可以用更換貼圖的方式做按鈕,但是小物件實在沒必要。
反正這幾個狀態有差異就好~


順便,Godot的主題功能真的很強大,提前預設好的一整套UI的主題,直接更換父控件的主題,子控件就全部自動變為父控件的主題了(沒覆蓋的話)
不過主題因為聯動的性質,會有一些坑點,以後有機會再慢慢細講啦(有些已經踩過的被我自動規避了)

這樣就可以做到在偏暗的UI界面使用黑色主題、再偏亮的界面使用白色主題啦~~!
以上就是今天的日誌,感謝大家觀看!~
本文由小黑盒作者:第零研究院 原創
未經授權禁止轉載或摘編