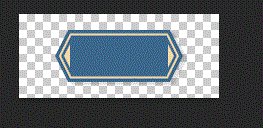
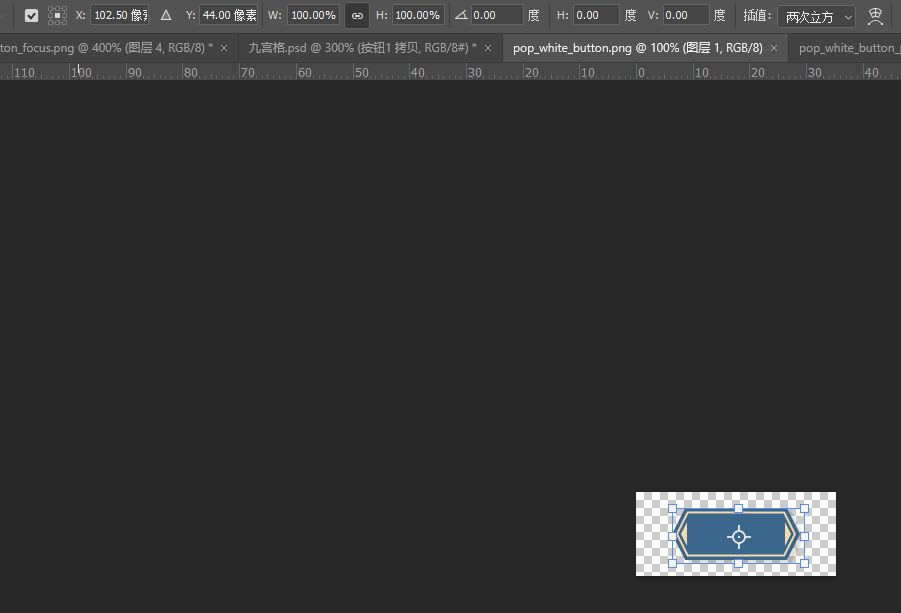
今天来做东方恋迷踪的全局弹窗类pop_window


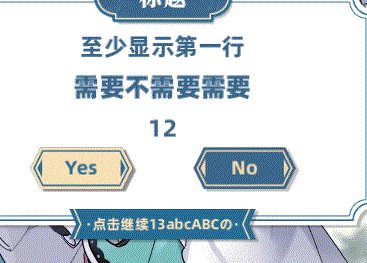
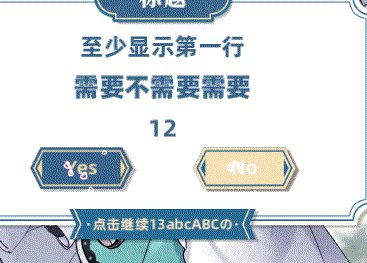
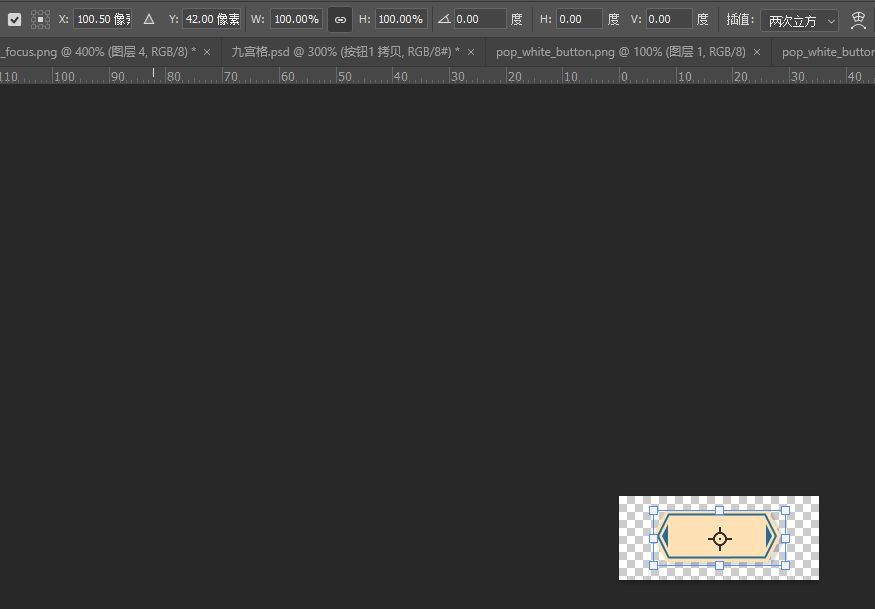
做弹窗的时候,经常会把当前选中的按钮给高光化
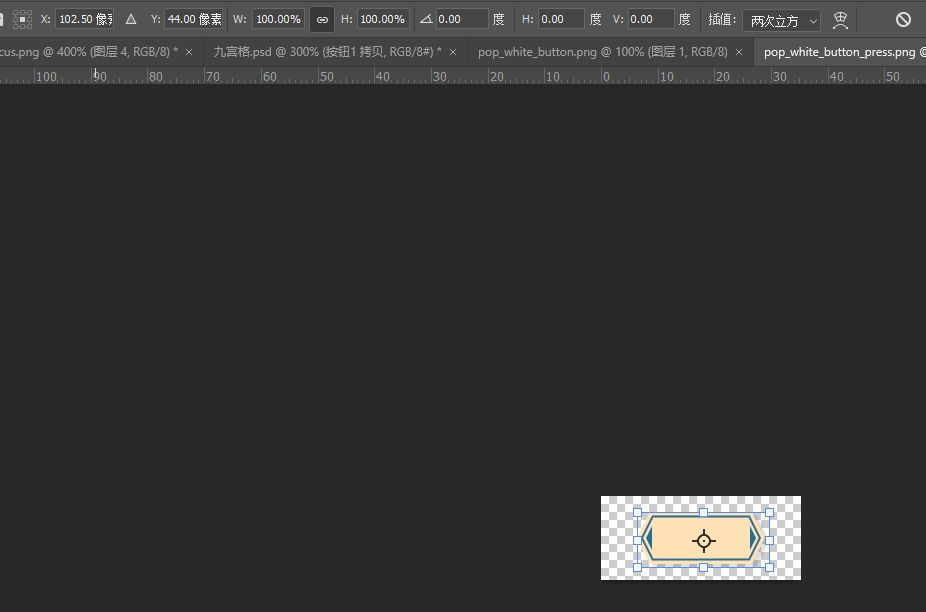
然后我就发现,这玩意怎么选中后自动变为按下状态了(稍稍往右下移动了一点)
我制作的时候只是反了个色,位置可完全没有变化呀


反复确认位置的左边确实是完全一致的。
那只能得出结论,这是人眼的错觉导致的。
较为明亮的颜色在视觉上会有膨胀效果,所以位置会发生错位
这在之前做鼠标的时候也出现过,红色为按下,然后我手动把红色鼠标图片往左下移动2像素后,发现按下后坐标似乎还在原位置上,得往左下移4像素才能达成按下效果(汗)
当时是偏上,这回居然是偏下吗……人体真神奇。

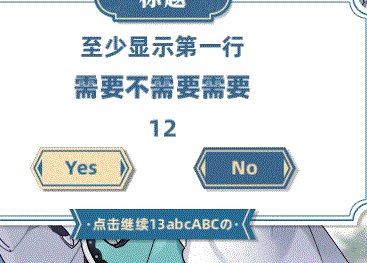
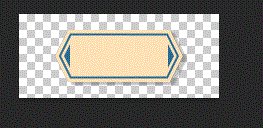
于是我又用回之前的老方法,把这张贴图往左上移动2像素总好了吧~
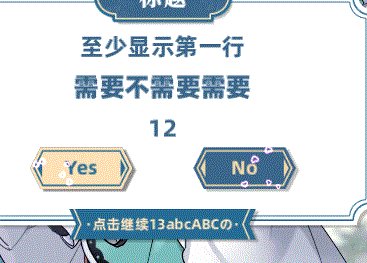
既然如此,就把没有移动过的作为按下时的贴图、往左上偏移过的作为高亮时的贴图,这总OK了吧~

结果按钮按下时并未如我所期待的往右下移动,反而是在原位置上多了个外发光一样的效果。

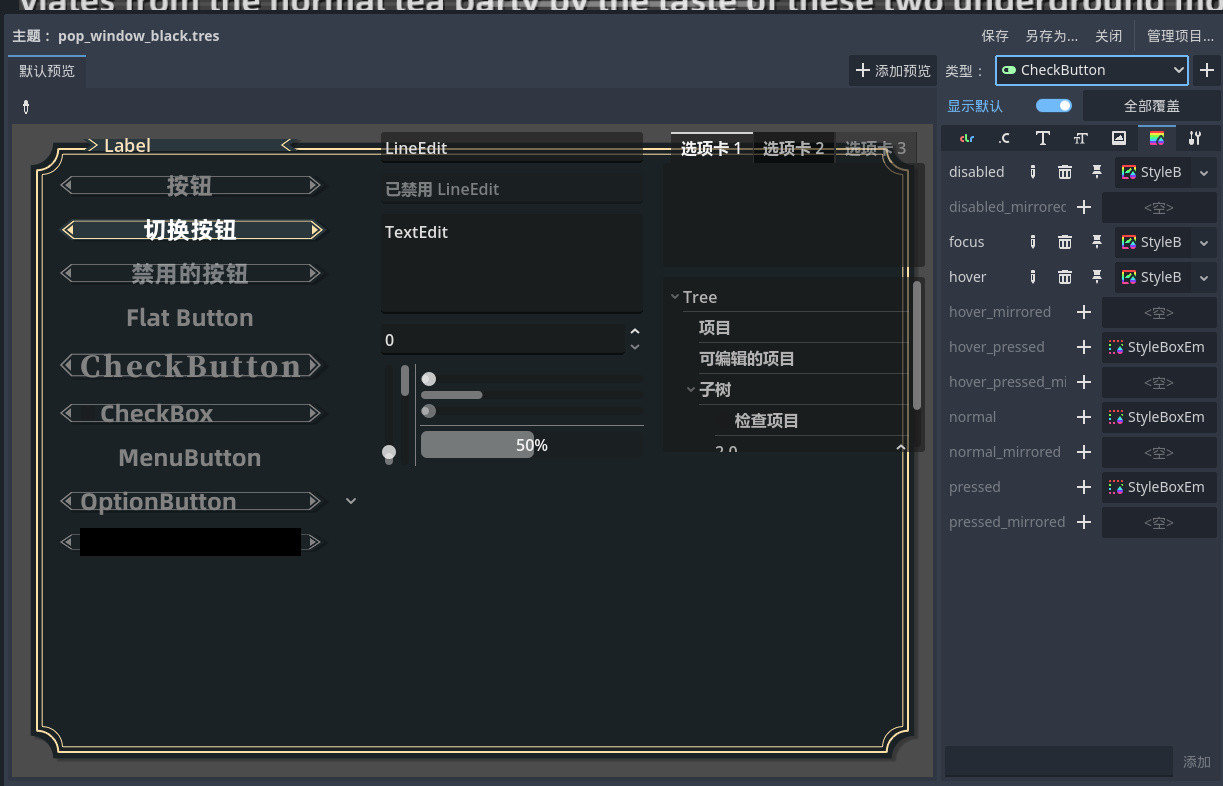
结果才发现,Godot的主题设置中,按钮的focus贴图并不是更换一张贴图。
而是直接用一张新的贴图叠加上去,和hover(悬停)的逻辑是不同的!
没辙,凑合用用吧,毕竟可以用更换贴图的方式做按钮,但是小物件实在没必要。
反正这几个状态有差异就好~


顺便,Godot的主题功能真的很强大,提前预设好的一整套UI的主题,直接更换父控件的主题,子控件就全部自动变为父控件的主题了(没覆盖的话)
不过主题因为联动的性质,会有一些坑点,以后有机会再慢慢细讲啦(有些已经踩过的被我自动规避了)

这样就可以做到在偏暗的UI界面使用黑色主题、再偏亮的界面使用白色主题啦~~!
以上就是今天的日志,感谢大家观看!~
本文由小黑盒作者:第零研究院 原创
未经授权禁止转载或摘编