
不過這次的目標稍微有點不同。上次就是自己玩玩,這次我是打算真正寫一個所有人都能玩的同人遊戲。我將全部使用大家的自制素材,還會在實現經典玩法後收集一些大家想要但是涼屋沒空寫的玩法自己嘗試寫。
我是一個遊戲開發萌新,所以本系列的代碼實現絕對不是最好的解決方案。也歡迎各路大佬指出錯誤,我們可以一起探討代碼中存在的問題以及如何解決。
如果大家在觀看本系列帖子時有任何疑問,都可以直接問。互相學習交流一定會比自己閉門造車好得多。
使用引擎:Unity 2021.2 Personal. 使用代碼編譯器:Visual Studio Community 2019
不同的版本API及各種實現方式都會有所差距,可以查看Unity及微軟的官方文檔
讓我們開始吧!
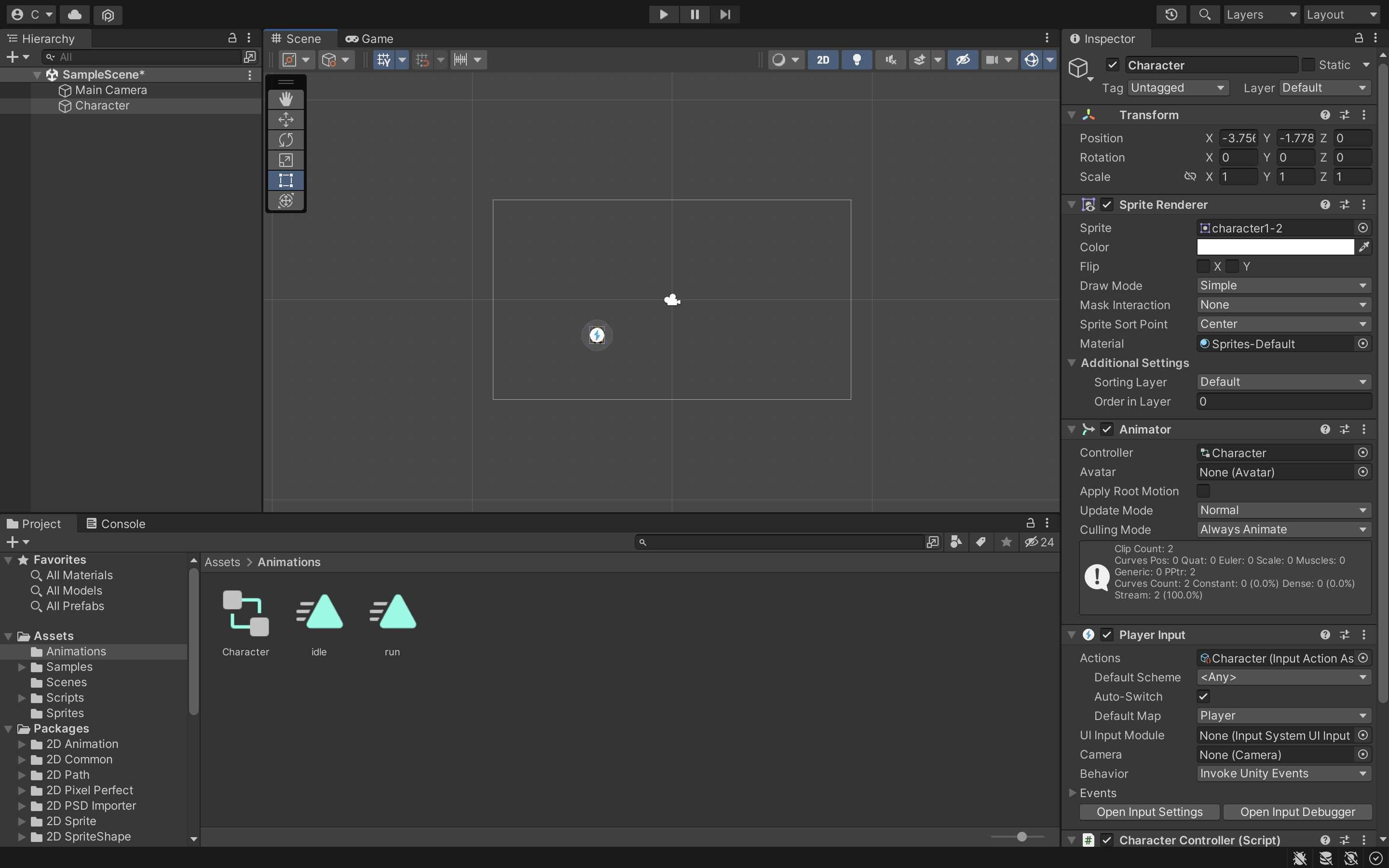
 第一次進入Unity,你會看到一個差不多這樣的界面
第一次進入Unity,你會看到一個差不多這樣的界面 (這裡已經有一些工作了,我在完成後補拍的。Unity有中文版,但是不建議使用,因為Unity大部分的文檔都是英文的,使用中文會難以找到某些功能)
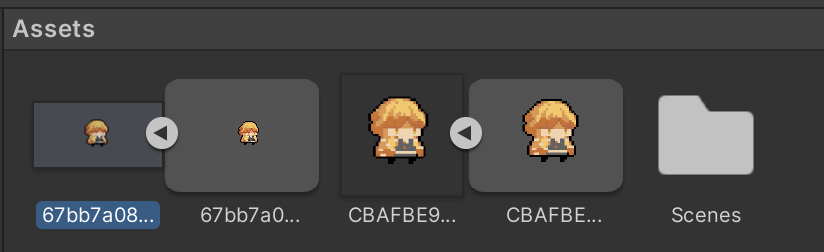
(這裡已經有一些工作了,我在完成後補拍的。Unity有中文版,但是不建議使用,因為Unity大部分的文檔都是英文的,使用中文會難以找到某些功能)我準備在第一期使用的素材是由喵宅 大佬熱心提供的。再次表達萬分感謝。原素材為GIF類型圖,但Unity並不支持該類型,直接導入後僅會有第一幀圖片
 (其實這個問題至少在2016年以前就有了,現在還沒解決······)
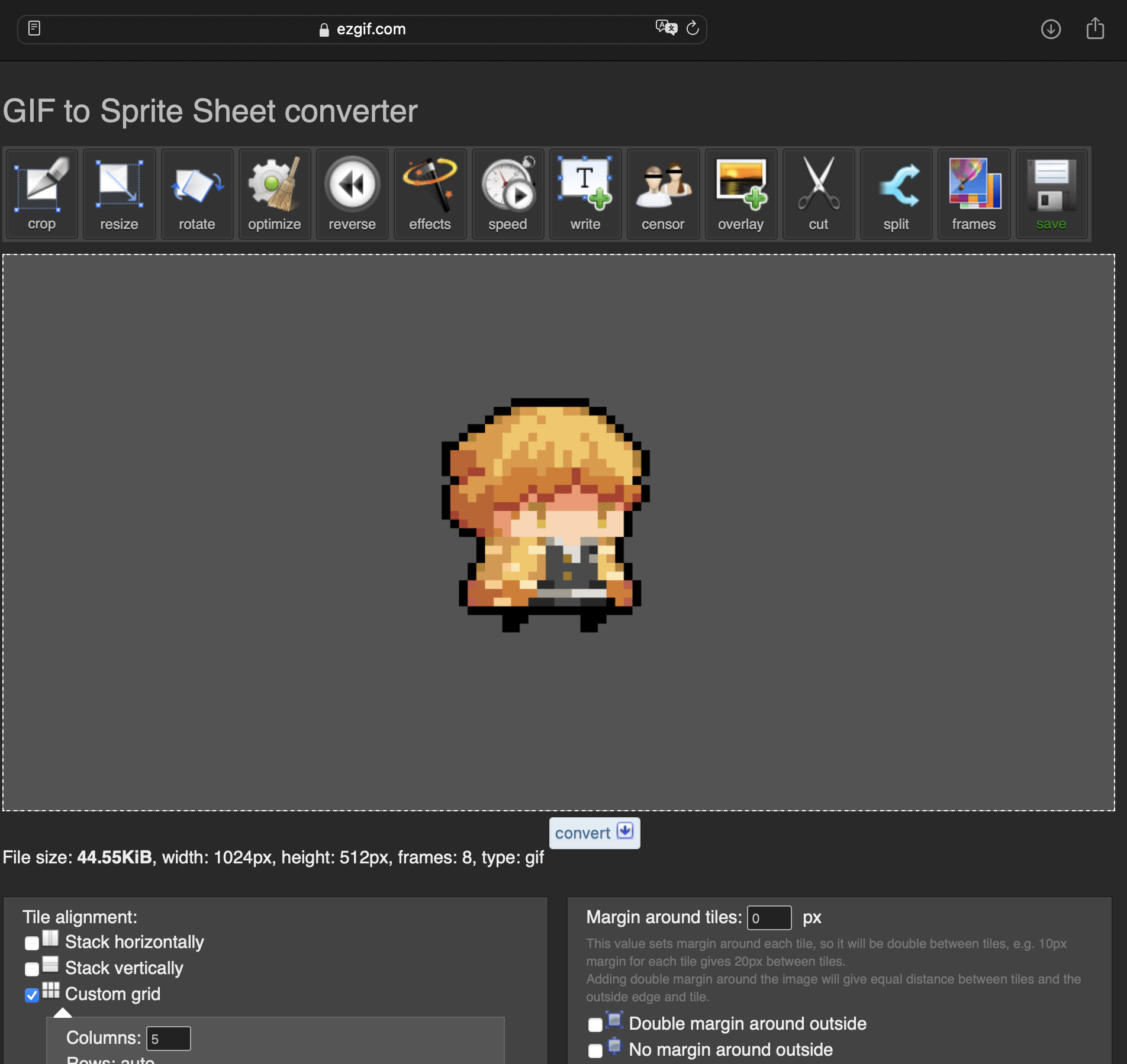
(其實這個問題至少在2016年以前就有了,現在還沒解決······)但是我們可以將GIF圖轉為多張圖片,到時候一起做幀動畫。這裡我找到了一個可以拆分GIF圖的網站
 (這裡可以直接轉多張PNG,不用轉sprite sheet。我們會在加入素材量足夠多的時候將這些sprite全部打成一張圖集,只需要知道圖集可以減少Draw call就足夠了)
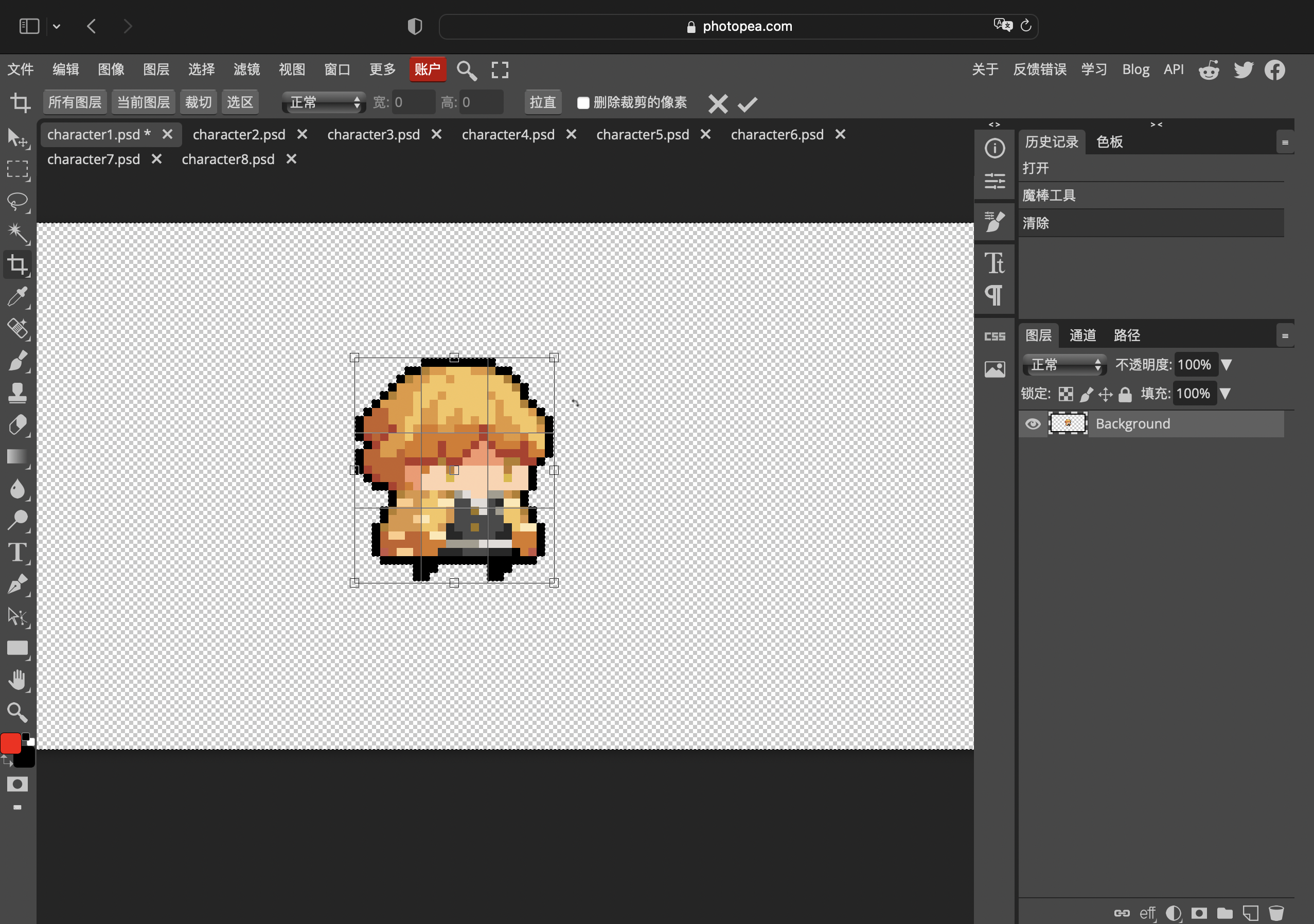
(這裡可以直接轉多張PNG,不用轉sprite sheet。我們會在加入素材量足夠多的時候將這些sprite全部打成一張圖集,只需要知道圖集可以減少Draw call就足夠了)然後我發現得到的圖片好像有點大,所以我又找了一個編輯圖片的網站,開始了漫長的P圖之旅
 (讓我想起了第一次扣純色背景時不會扣,用套索手動沿著邊緣描了一圈,用了四個小時······最後發現一個魔棒就行了 (⌒-⌒; )
(讓我想起了第一次扣純色背景時不會扣,用套索手動沿著邊緣描了一圈,用了四個小時······最後發現一個魔棒就行了 (⌒-⌒; )在跑題到圖片處理教程後,我們這才步入重點
——————
用戶輸入
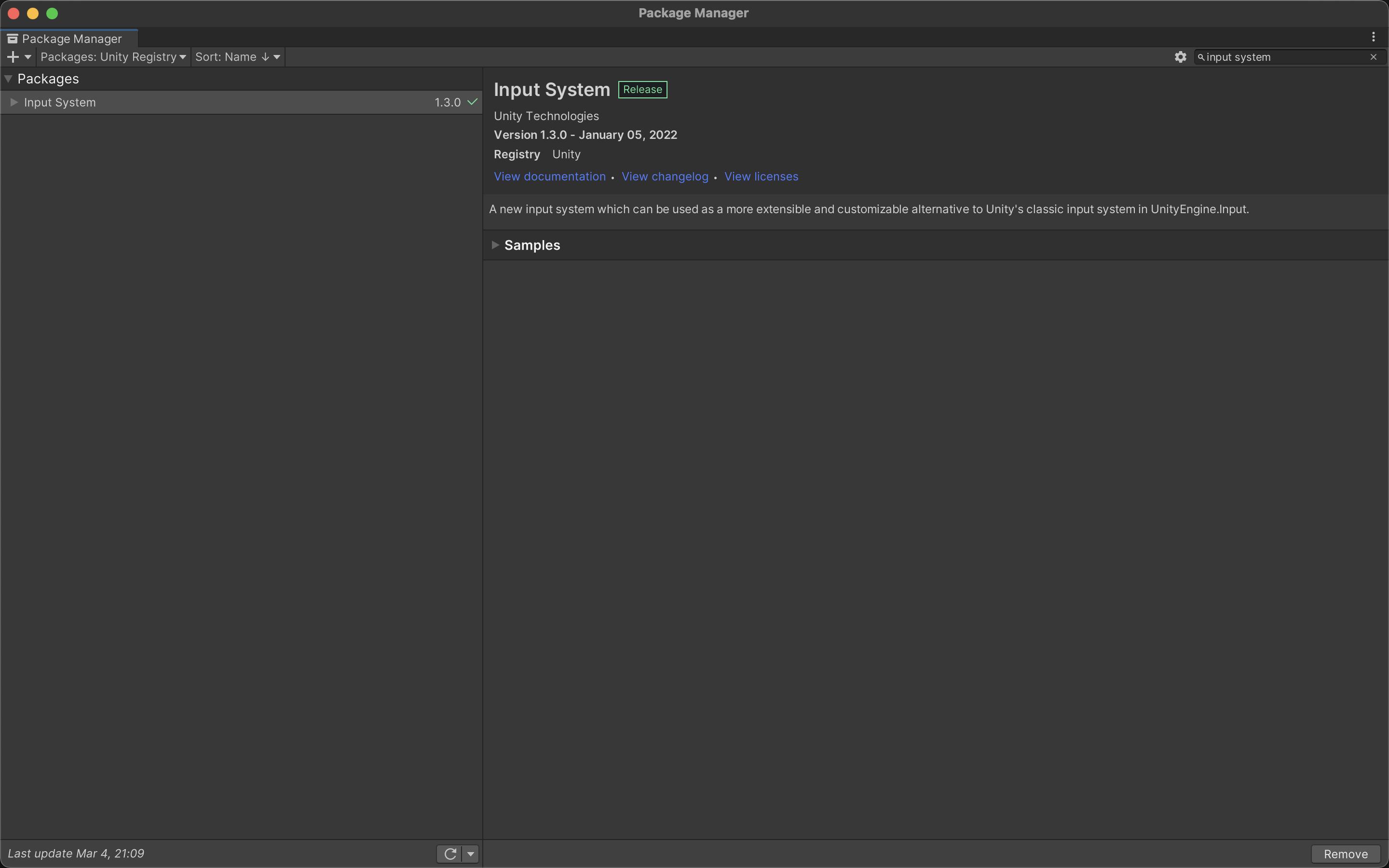
我打算使用Unity的新輸入系統,也就是Input System.相比於舊版的Input Manager,Input System配置更加靈活,而且在跨平臺響應輸入方面完勝Input Manager.目前Input System還要在Package Manager(Window-Package Manager)中自行下載
 下載後就可以開始配置輸入了!首先,你需要一個物體來充當主角,比如你可以直接把一個精靈拖到scene視圖。
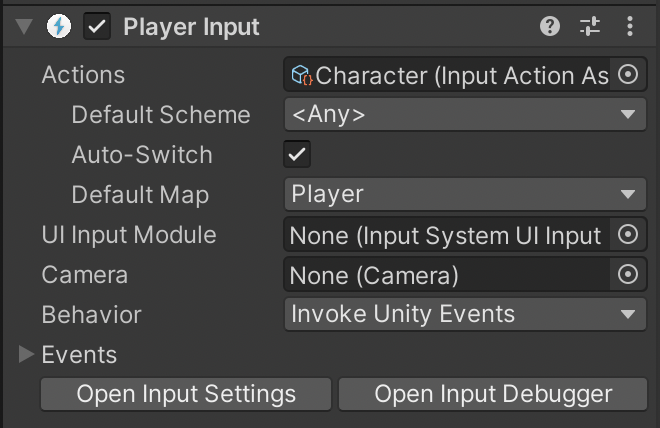
下載後就可以開始配置輸入了!首先,你需要一個物體來充當主角,比如你可以直接把一個精靈拖到scene視圖。然後在這個物體的Inspector視圖中,添加一個名為“Player Input”的組件
 (創建時Actions欄會是None,如果沒有設置好的Input Action就點擊旁邊Create Actions按鈕)
(創建時Actions欄會是None,如果沒有設置好的Input Action就點擊旁邊Create Actions按鈕)點開新創建的Input Action(最好創建個新文件夾存儲,Assets中的資源都要這樣整理,不然後面連想要的資源也找不到),你就得到了這樣一個面板
 因為我們是讓Unity創建的,所以基本上已經配置好和玩家相關的輸入了。如果你選擇在Create中自己創建,那這些東西都要自己去配置。咱就是說挺煩的,不如偷個懶
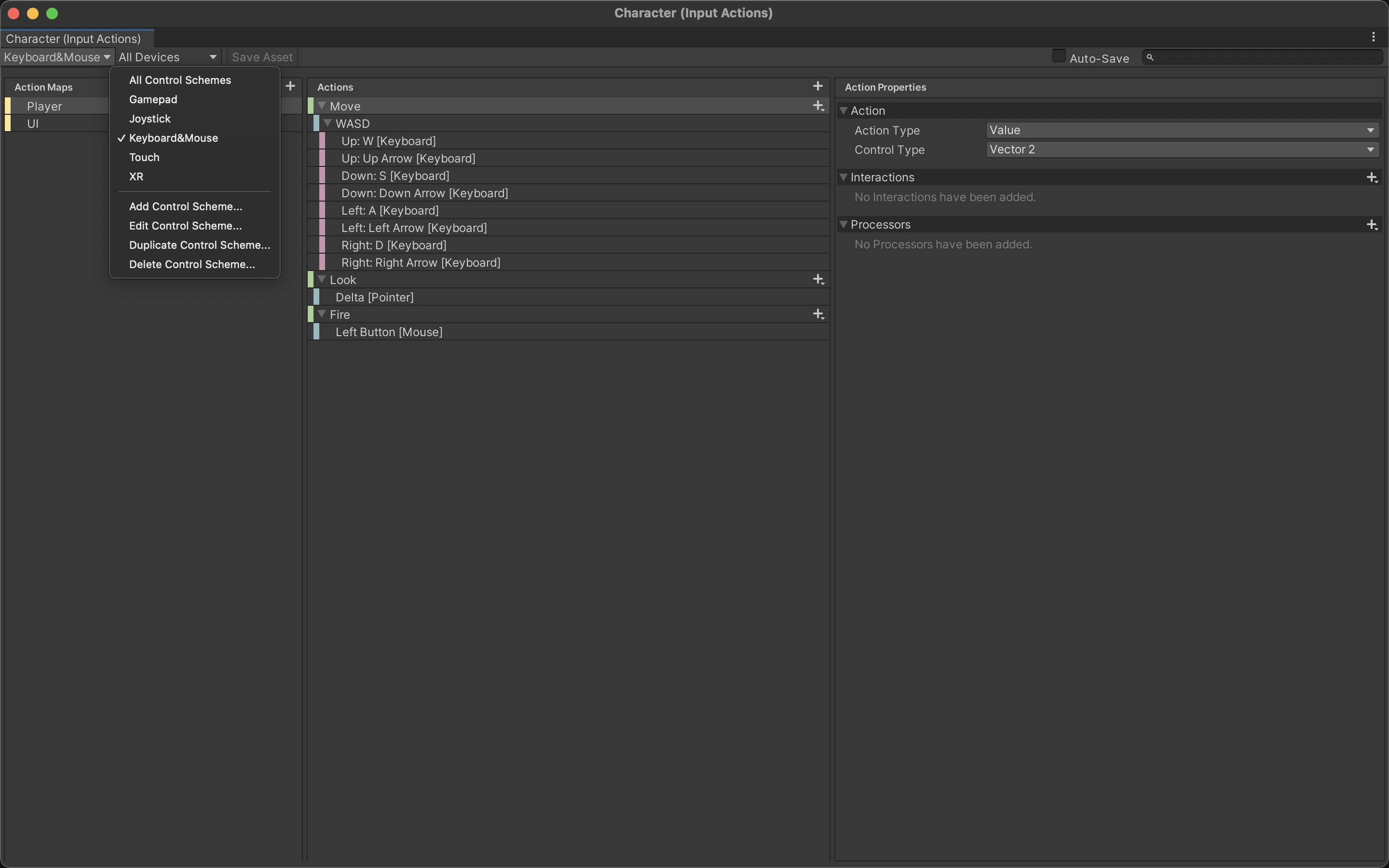
因為我們是讓Unity創建的,所以基本上已經配置好和玩家相關的輸入了。如果你選擇在Create中自己創建,那這些東西都要自己去配置。咱就是說挺煩的,不如偷個懶·Action Maps:可以理解為同一種鍵位的不同映射。比如空格鍵,在玩家的操作中是發射子彈,但是在UI的操作中為確認。這兩種操作基本不會同時出現,我們只需要在不同的情況下切換不同的Action Map來響應輸入就行了。至於單個Action Map就是各種不同Action的集合
·Actions:具體的操作。淡綠色的塊是操作類型,藍色的塊是綁定的鍵的類型,粉紅色的塊就是具體綁定的鍵。這個展開講能說一天,就先把我們要用的講了。此處使用的Action Type為Value,則當按鈕在不同狀態下都會有一個值,且同一時間內只會接收一個值的輸入。值的類型即是Vector2。
藍色塊的composite type為2D Vector,則會提供四方向的鍵位。mode為digital normalized,代表值為-1,0,1中數字,根據不同按鍵的狀態不同而不同。
·Action Properties:就是各種Action的屬性。相應的還有Binding Properties。
差不多也就這樣了,之後有要用到的我都會粗略講一遍的。
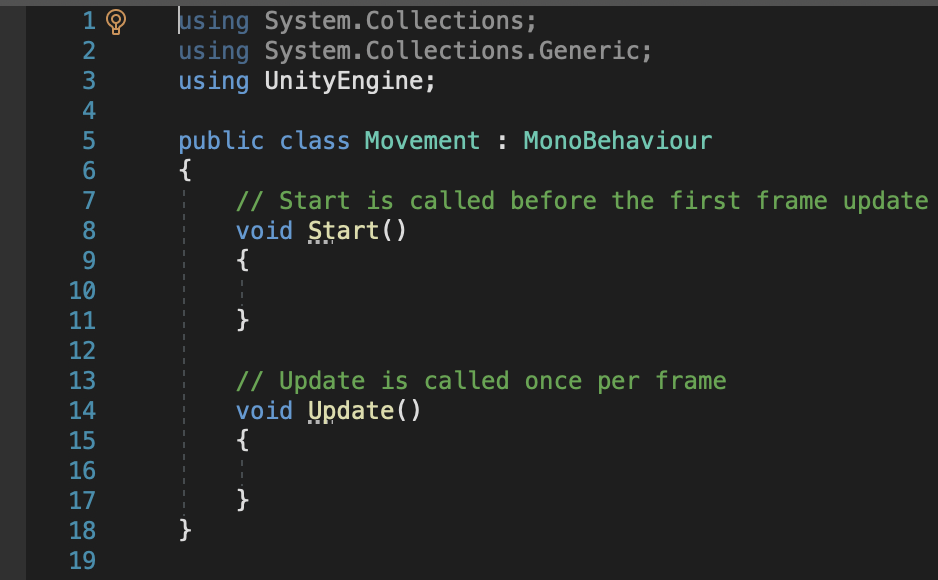
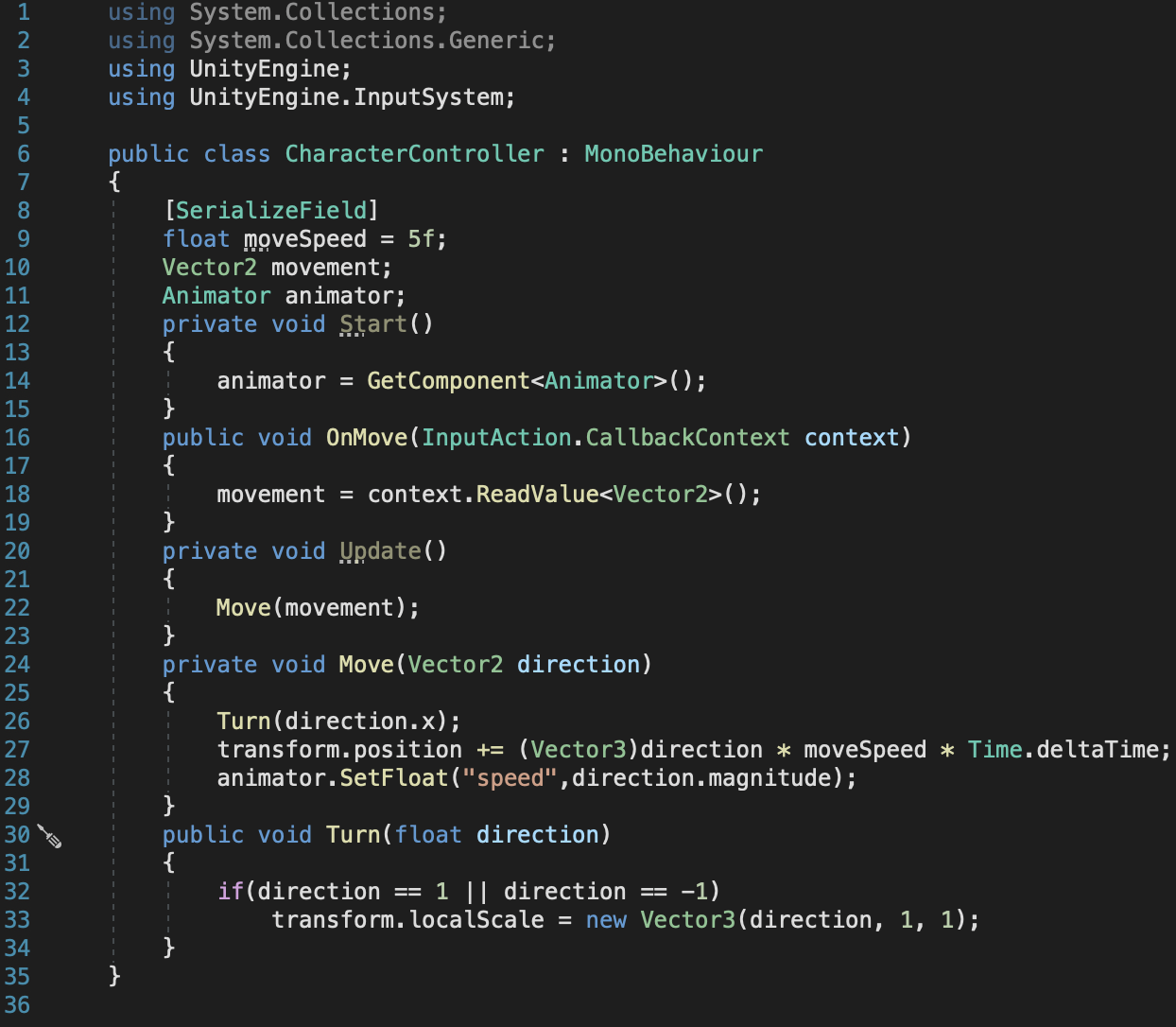
 最後就是腳本了!畢竟是第一期,所以編程內容很少也很簡單。當你在Unity中打開新的腳本時,默認就會有一些內容
最後就是腳本了!畢竟是第一期,所以編程內容很少也很簡單。當你在Unity中打開新的腳本時,默認就會有一些內容 Start()與Update()都是Unity的內置方法,寫出來後會由Unity幫忙調用。Start會在第一幀被執行之前調用,Update會在每一幀被調用
Start()與Update()都是Unity的內置方法,寫出來後會由Unity幫忙調用。Start會在第一幀被執行之前調用,Update會在每一幀被調用我是習慣把它們全部刪掉,然後再加自己的東西。
 以上就是我們今天所有的代碼。講一些重點,因為Unity中的C#與.NET的C#有一些不同
以上就是我們今天所有的代碼。講一些重點,因為Unity中的C#與.NET的C#有一些不同·6:在第六行,你會發現這個類繼承了Monobehaviour.所有掛載在物體上的腳本都需要繼承於Monobehaviour,且類名與文件名要相同
·8:在類中公有的變量會顯示在編譯器中。[SerializeField]可以讓私有變量顯示在編譯器中
·16:OnMove()方法會被Unity Event調用。在Input System中,所有被系統自動調用的方法參數列表都需要是InputAction.CallbackContext內容(需要引用UnityEngine.InputSystem命名空間)。這個內容包含了所有你可能需要的參數,方法體中的movement=context.ReadValue<Vector2>();正是利用其中一個泛型方法讀取了和移動相關的Vector2數據
·20:因為在按鍵被按下後上述方法僅會被執行一次,所以需要一個額外方法配合Update來完成按鍵長按移動的操作
·30:Turn()方法負責讓人物轉向。我選擇把它單獨提取出來的原因是我考慮到後期加怪物後人物的朝向還要根據怪物的位置而改變,所以提供一個方法供自身和外界調用
這裡面還有一些動畫相關的內容,放在下面進行講解(你已經看完一半枯燥的內容了!堅持就是勝利!)
 ——————
——————人物動畫
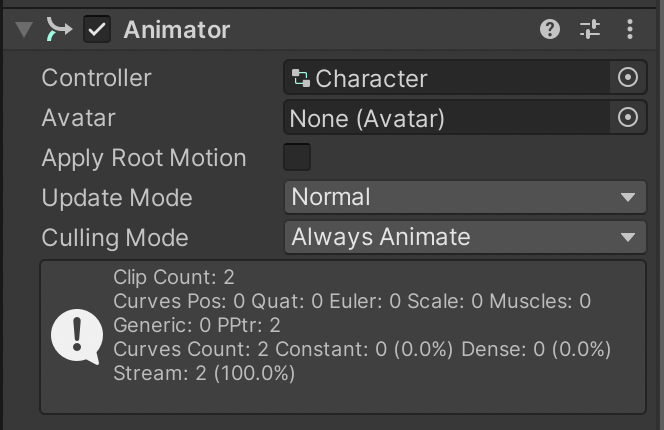
選中連續的幾幀圖片一起丟進Scene視圖中,你就得到了動畫。選好位置存儲後,給主角物體再加個組件:Animator
 在你創建動畫時,Unity已經在你存儲動畫的文件夾中自動創建出一個Animator Controller了。把它拖到Controller欄並打開
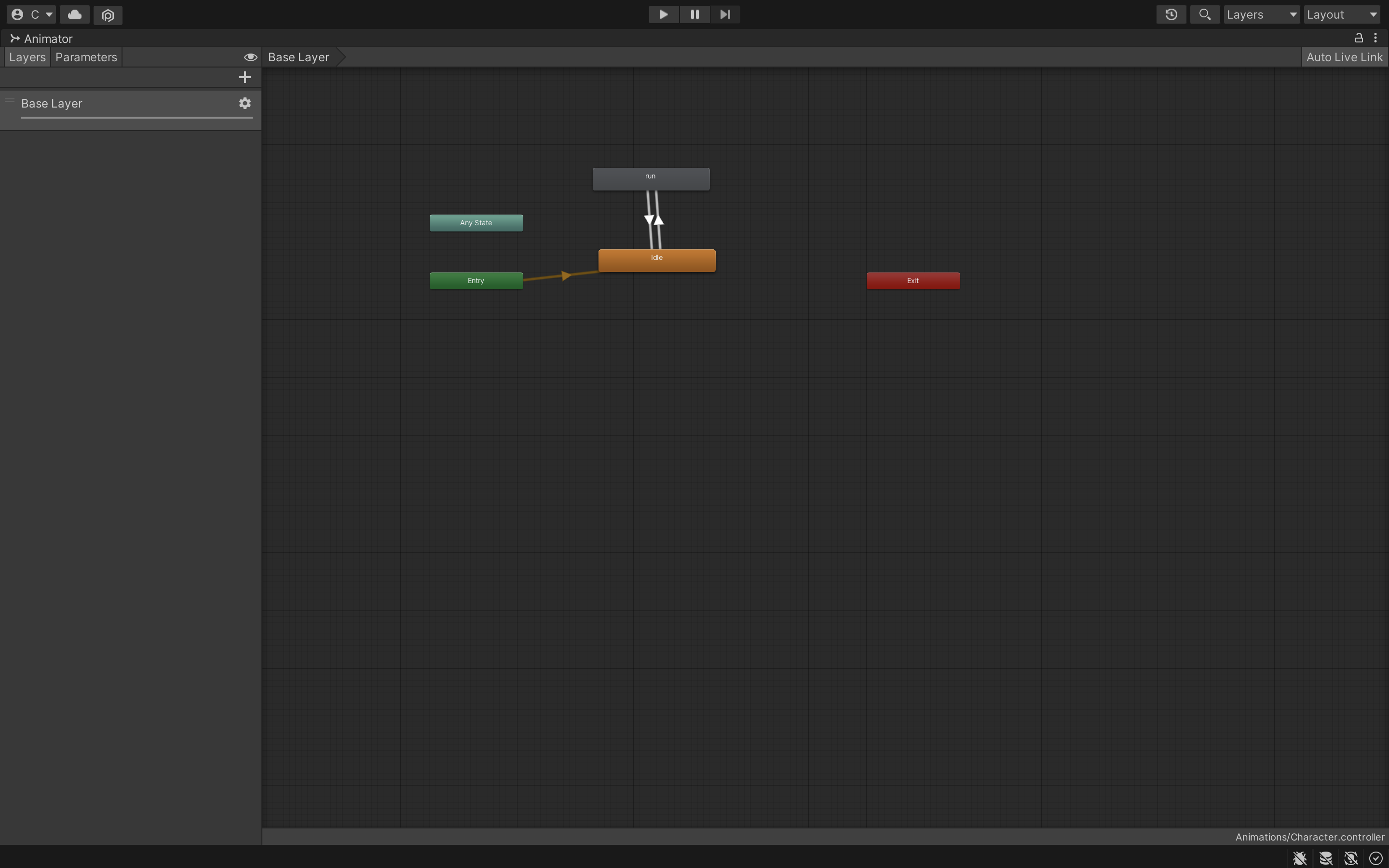
在你創建動畫時,Unity已經在你存儲動畫的文件夾中自動創建出一個Animator Controller了。把它拖到Controller欄並打開 Animator使用的是狀態機模式,上一個系列我們也講過了,這裡就不會再提原理了。這裡就講一下Animator的基本內容
Animator使用的是狀態機模式,上一個系列我們也講過了,這裡就不會再提原理了。這裡就講一下Animator的基本內容·Layers:今天用不著就不看了,我也不是很懂,也懶得查(草,擺起來了)
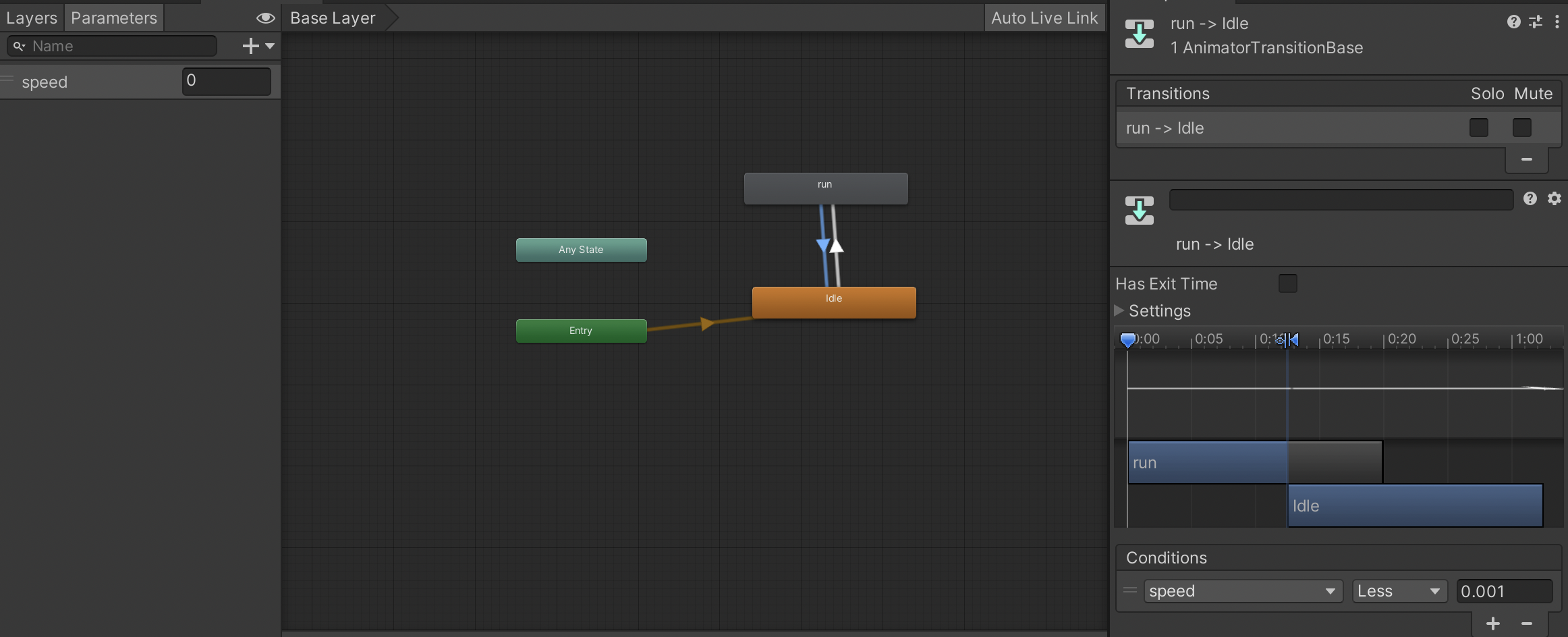
·Parameters:兩種狀態的過渡(就是上圖兩個長方形之間的白線)條件參數
·Any State/Entry/Exit:進入狀態機後直接從Entry轉換到指向的默認狀態,Any State就跟它的名字一樣,代表任意狀態(不是一種狀態,是所有狀態)。比如從Any State拉一條線到run,條件滿足後無論當前是什麼狀態都會直接到run。狀態機從Exit出去後又會從Entry進來
這裡我添加了speed作為參數,兩種狀態就可以基於這個參數進行轉換了。還記得那張代碼嗎?參數speed就是通過animator.SetFloat()進行設置的
 記住,如果需要即時轉換的情況下千萬不要勾選Has Exit Time,它可能會導致某些情況下的動畫切換不成功。Settings中的Transition Duration也可以改成0,2D遊戲是沒有3D遊戲那樣動態的轉換的
記住,如果需要即時轉換的情況下千萬不要勾選Has Exit Time,它可能會導致某些情況下的動畫切換不成功。Settings中的Transition Duration也可以改成0,2D遊戲是沒有3D遊戲那樣動態的轉換的得了,看了那麼多枯燥文字,是時候來點演示了。我沒有把背景設置成跟原版背景一樣的顏色,因為我發現這樣會導致人物動畫看不清楚。等以後我們把地牢隨機生成寫完後我再改回來點擊鏈接觀看視頻如果視頻上傳沒有問題的話,大家應該能看到中間有一段人物行走的方向和動畫的方向不一致。這是個bug,在用戶斜著走的時候會發生。下期再修了,延續“今天的爛攤子留給明天的我”的傳統
