
不过这次的目标稍微有点不同。上次就是自己玩玩,这次我是打算真正写一个所有人都能玩的同人游戏。我将全部使用大家的自制素材,还会在实现经典玩法后收集一些大家想要但是凉屋没空写的玩法自己尝试写。
我是一个游戏开发萌新,所以本系列的代码实现绝对不是最好的解决方案。也欢迎各路大佬指出错误,我们可以一起探讨代码中存在的问题以及如何解决。
如果大家在观看本系列帖子时有任何疑问,都可以直接问。互相学习交流一定会比自己闭门造车好得多。
使用引擎:Unity 2021.2 Personal. 使用代码编译器:Visual Studio Community 2019
不同的版本API及各种实现方式都会有所差距,可以查看Unity及微软的官方文档
让我们开始吧!
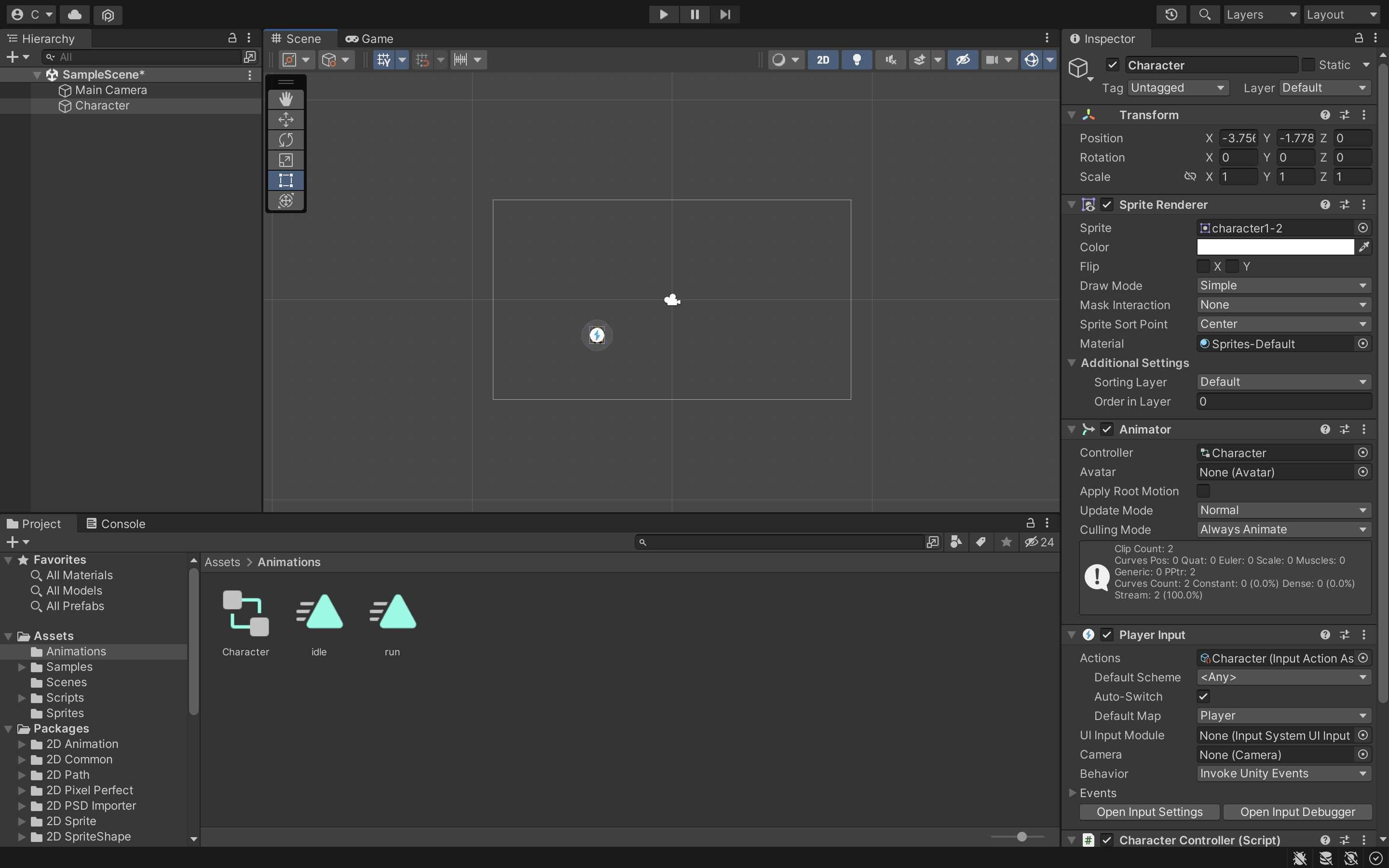
 第一次进入Unity,你会看到一个差不多这样的界面
第一次进入Unity,你会看到一个差不多这样的界面 (这里已经有一些工作了,我在完成后补拍的。Unity有中文版,但是不建议使用,因为Unity大部分的文档都是英文的,使用中文会难以找到某些功能)
(这里已经有一些工作了,我在完成后补拍的。Unity有中文版,但是不建议使用,因为Unity大部分的文档都是英文的,使用中文会难以找到某些功能)我准备在第一期使用的素材是由喵宅 大佬热心提供的。再次表达万分感谢。原素材为GIF类型图,但Unity并不支持该类型,直接导入后仅会有第一帧图片
 (其实这个问题至少在2016年以前就有了,现在还没解决······)
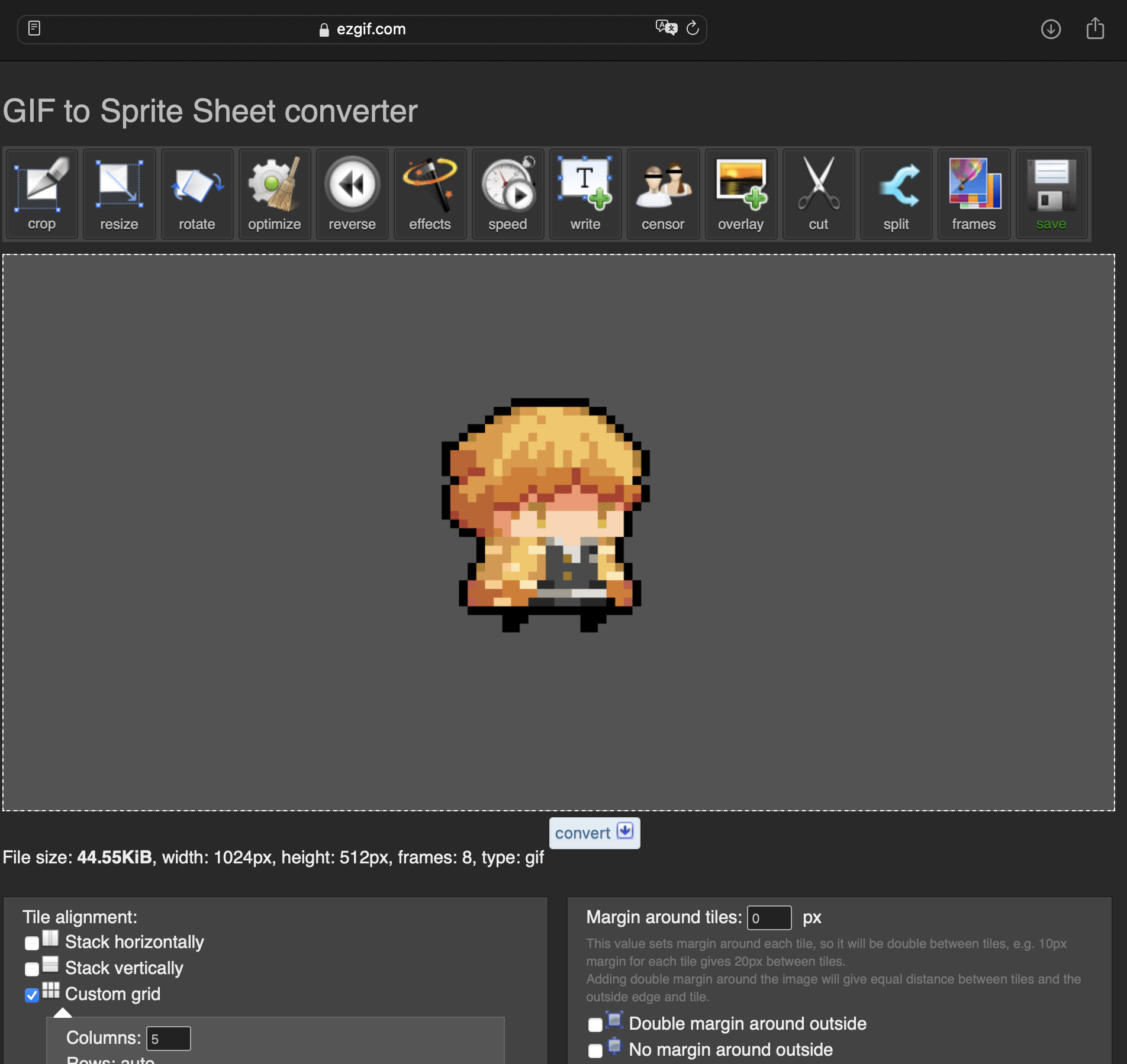
(其实这个问题至少在2016年以前就有了,现在还没解决······)但是我们可以将GIF图转为多张图片,到时候一起做帧动画。这里我找到了一个可以拆分GIF图的网站
 (这里可以直接转多张PNG,不用转sprite sheet。我们会在加入素材量足够多的时候将这些sprite全部打成一张图集,只需要知道图集可以减少Draw call就足够了)
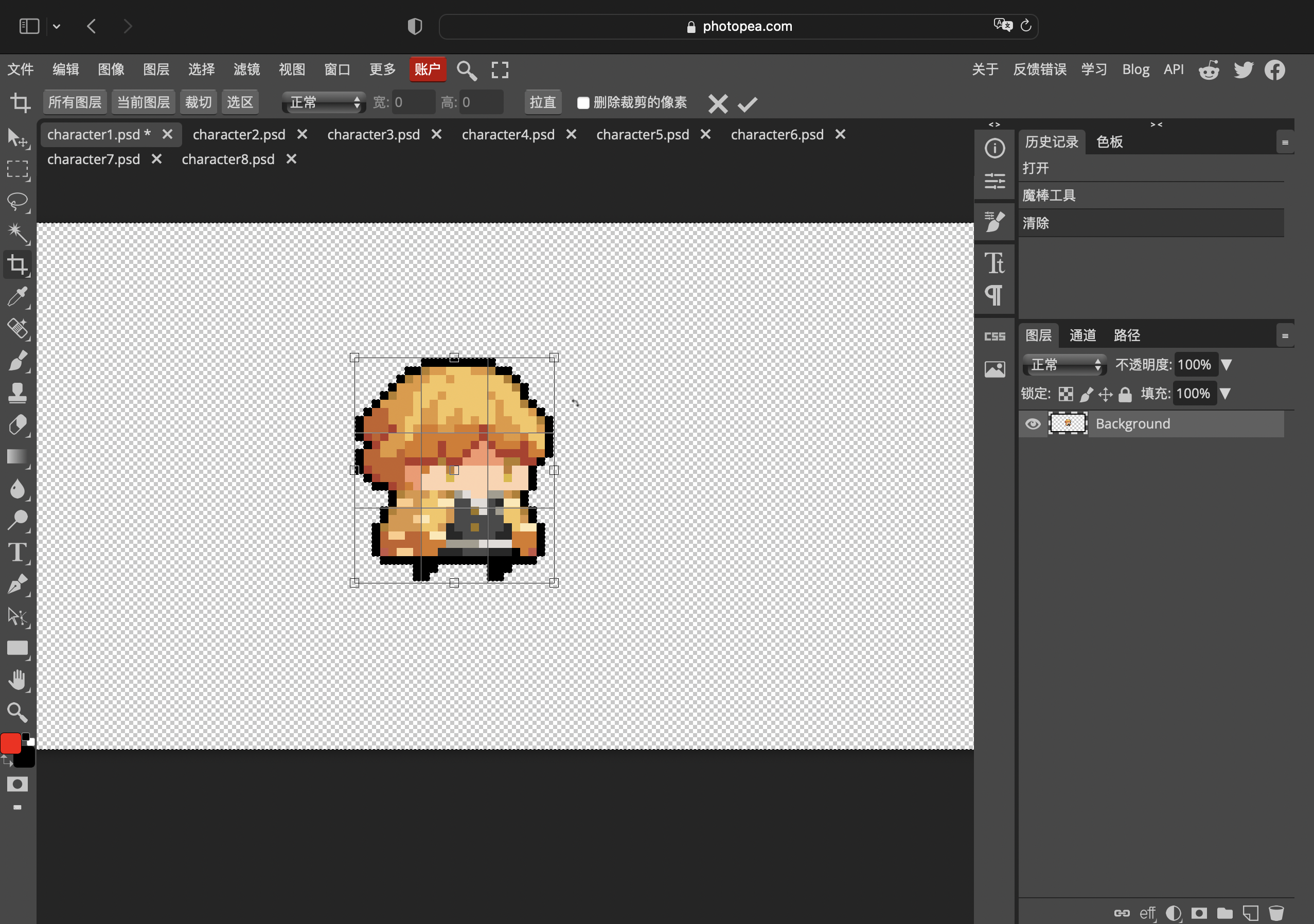
(这里可以直接转多张PNG,不用转sprite sheet。我们会在加入素材量足够多的时候将这些sprite全部打成一张图集,只需要知道图集可以减少Draw call就足够了)然后我发现得到的图片好像有点大,所以我又找了一个编辑图片的网站,开始了漫长的P图之旅
 (让我想起了第一次扣纯色背景时不会扣,用套索手动沿着边缘描了一圈,用了四个小时······最后发现一个魔棒就行了 (⌒-⌒; )
(让我想起了第一次扣纯色背景时不会扣,用套索手动沿着边缘描了一圈,用了四个小时······最后发现一个魔棒就行了 (⌒-⌒; )在跑题到图片处理教程后,我们这才步入重点
——————
用户输入
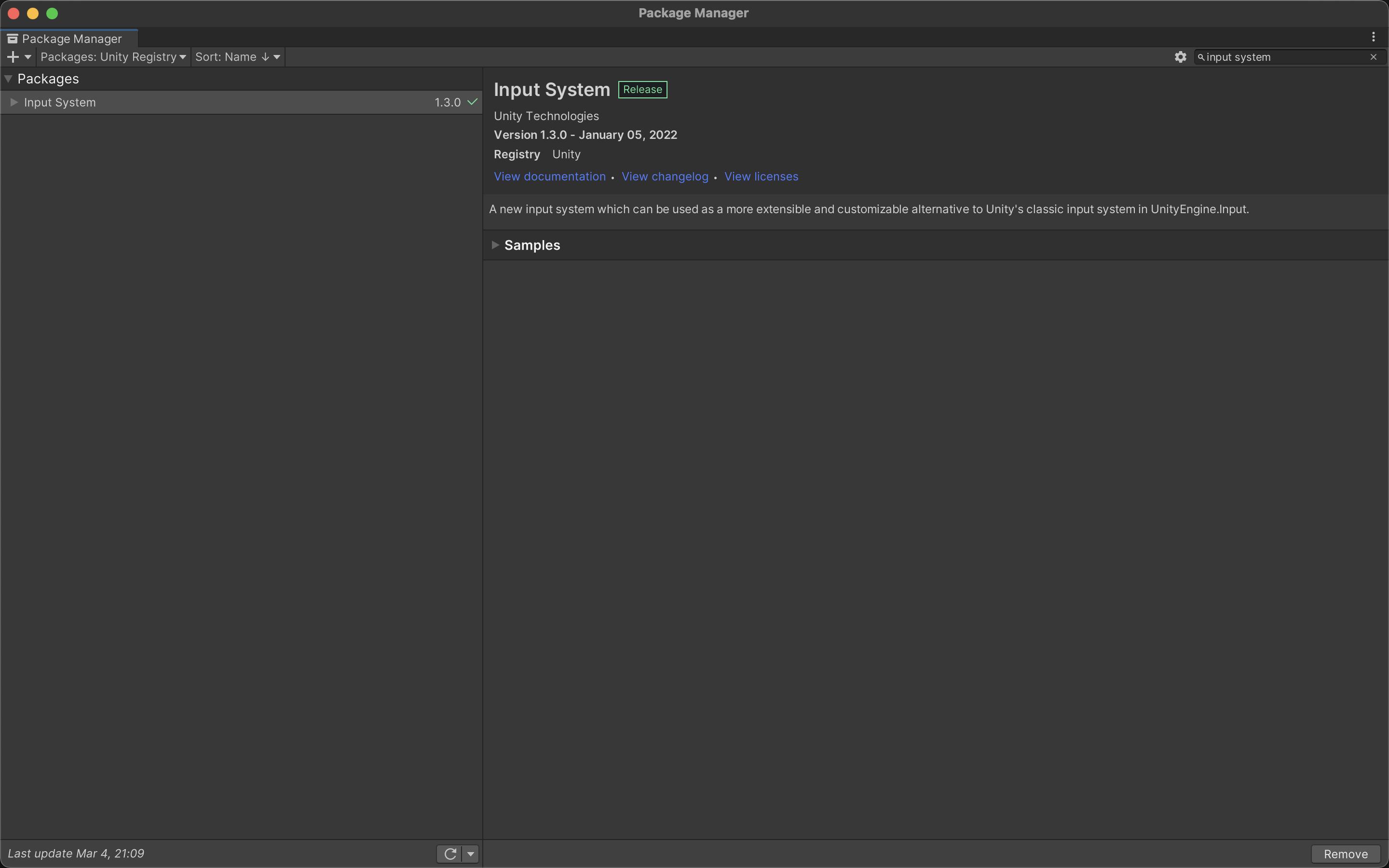
我打算使用Unity的新输入系统,也就是Input System.相比于旧版的Input Manager,Input System配置更加灵活,而且在跨平台响应输入方面完胜Input Manager.目前Input System还要在Package Manager(Window-Package Manager)中自行下载
 下载后就可以开始配置输入了!首先,你需要一个物体来充当主角,比如你可以直接把一个精灵拖到scene视图。
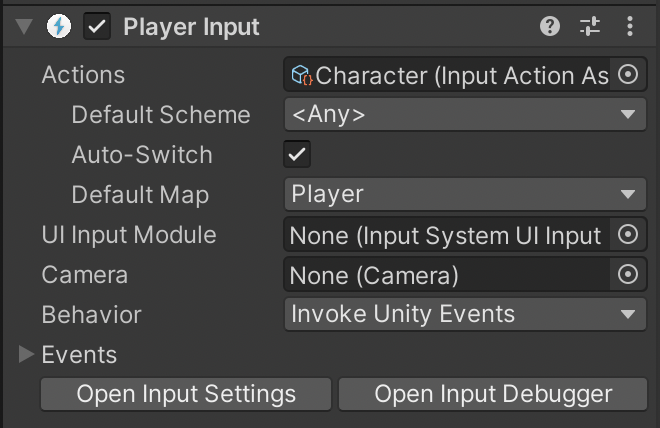
下载后就可以开始配置输入了!首先,你需要一个物体来充当主角,比如你可以直接把一个精灵拖到scene视图。然后在这个物体的Inspector视图中,添加一个名为“Player Input”的组件
 (创建时Actions栏会是None,如果没有设置好的Input Action就点击旁边Create Actions按钮)
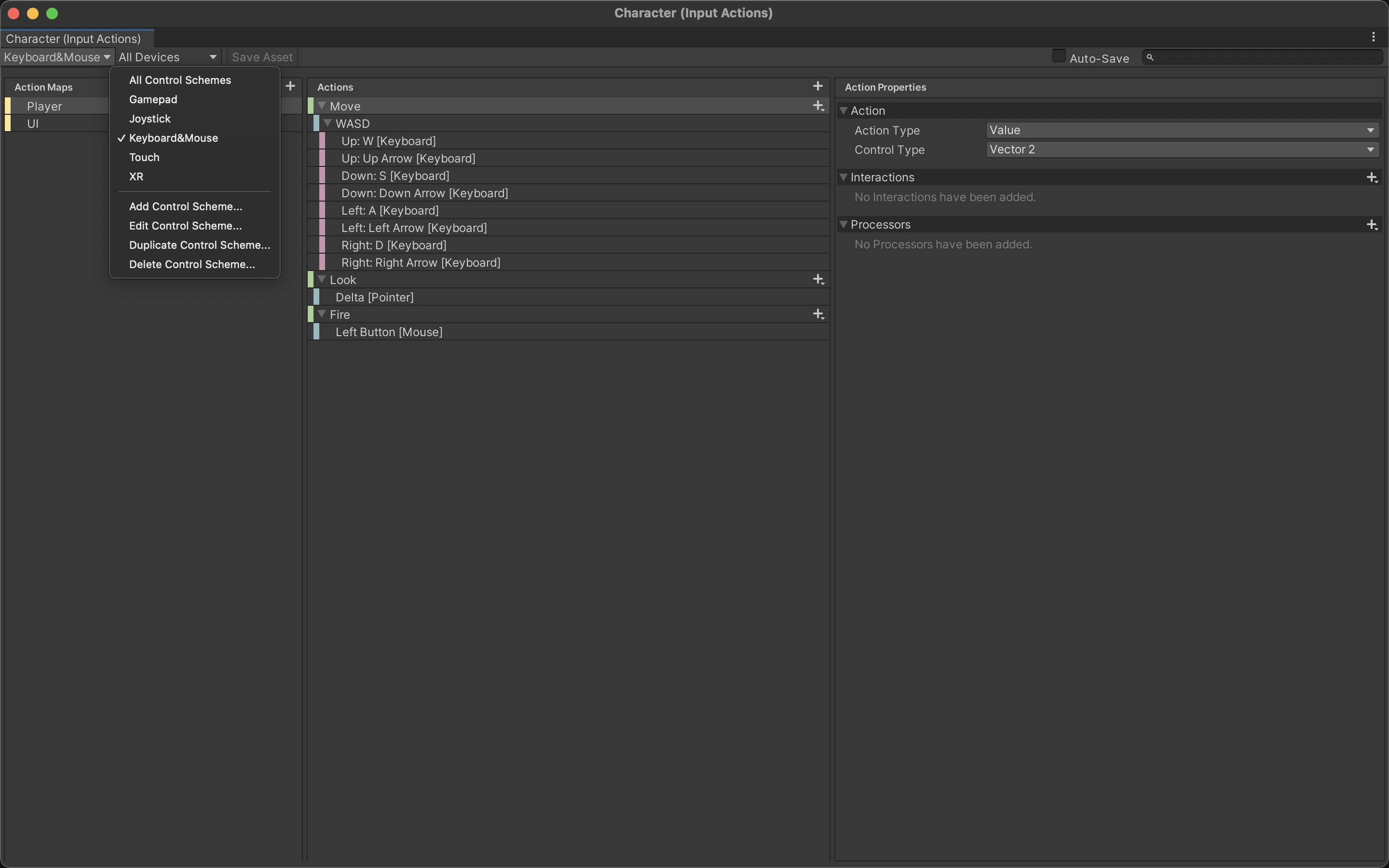
(创建时Actions栏会是None,如果没有设置好的Input Action就点击旁边Create Actions按钮)点开新创建的Input Action(最好创建个新文件夹存储,Assets中的资源都要这样整理,不然后面连想要的资源也找不到),你就得到了这样一个面板
 因为我们是让Unity创建的,所以基本上已经配置好和玩家相关的输入了。如果你选择在Create中自己创建,那这些东西都要自己去配置。咱就是说挺烦的,不如偷个懒
因为我们是让Unity创建的,所以基本上已经配置好和玩家相关的输入了。如果你选择在Create中自己创建,那这些东西都要自己去配置。咱就是说挺烦的,不如偷个懒·Action Maps:可以理解为同一种键位的不同映射。比如空格键,在玩家的操作中是发射子弹,但是在UI的操作中为确认。这两种操作基本不会同时出现,我们只需要在不同的情况下切换不同的Action Map来响应输入就行了。至于单个Action Map就是各种不同Action的集合
·Actions:具体的操作。淡绿色的块是操作类型,蓝色的块是绑定的键的类型,粉红色的块就是具体绑定的键。这个展开讲能说一天,就先把我们要用的讲了。此处使用的Action Type为Value,则当按钮在不同状态下都会有一个值,且同一时间内只会接收一个值的输入。值的类型即是Vector2。
蓝色块的composite type为2D Vector,则会提供四方向的键位。mode为digital normalized,代表值为-1,0,1中数字,根据不同按键的状态不同而不同。
·Action Properties:就是各种Action的属性。相应的还有Binding Properties。
差不多也就这样了,之后有要用到的我都会粗略讲一遍的。
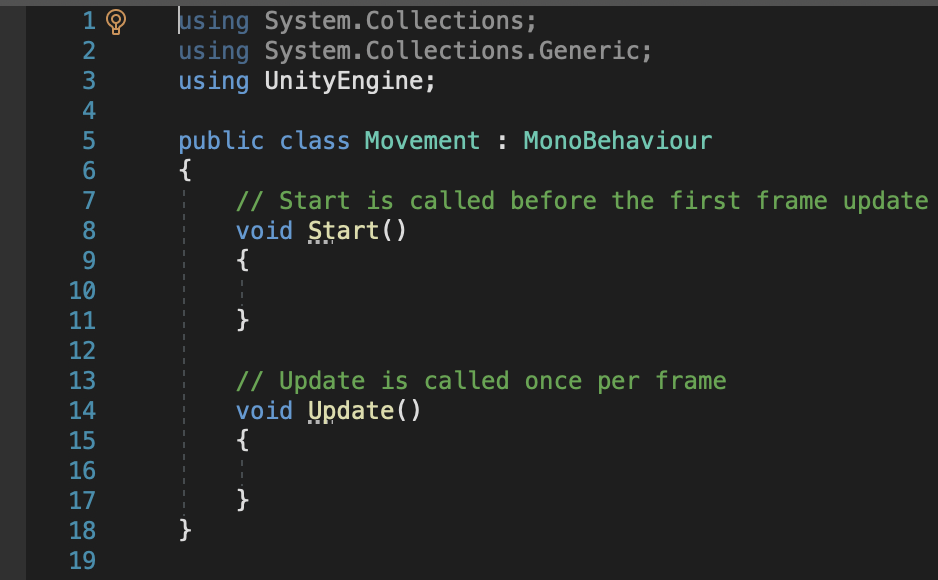
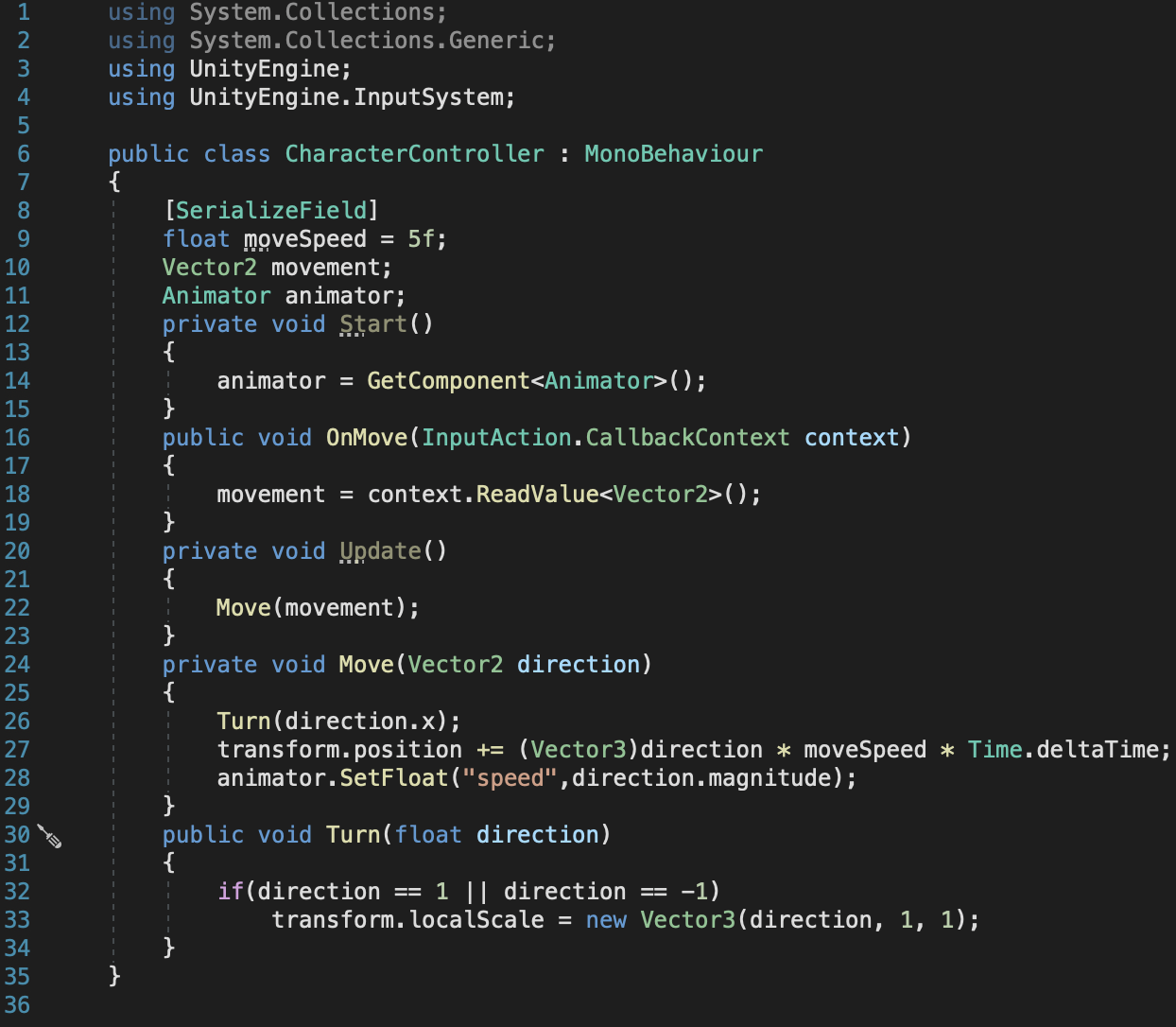
 最后就是脚本了!毕竟是第一期,所以编程内容很少也很简单。当你在Unity中打开新的脚本时,默认就会有一些内容
最后就是脚本了!毕竟是第一期,所以编程内容很少也很简单。当你在Unity中打开新的脚本时,默认就会有一些内容 Start()与Update()都是Unity的内置方法,写出来后会由Unity帮忙调用。Start会在第一帧被执行之前调用,Update会在每一帧被调用
Start()与Update()都是Unity的内置方法,写出来后会由Unity帮忙调用。Start会在第一帧被执行之前调用,Update会在每一帧被调用我是习惯把它们全部删掉,然后再加自己的东西。
 以上就是我们今天所有的代码。讲一些重点,因为Unity中的C#与.NET的C#有一些不同
以上就是我们今天所有的代码。讲一些重点,因为Unity中的C#与.NET的C#有一些不同·6:在第六行,你会发现这个类继承了Monobehaviour.所有挂载在物体上的脚本都需要继承于Monobehaviour,且类名与文件名要相同
·8:在类中公有的变量会显示在编译器中。[SerializeField]可以让私有变量显示在编译器中
·16:OnMove()方法会被Unity Event调用。在Input System中,所有被系统自动调用的方法参数列表都需要是InputAction.CallbackContext内容(需要引用UnityEngine.InputSystem命名空间)。这个内容包含了所有你可能需要的参数,方法体中的movement=context.ReadValue<Vector2>();正是利用其中一个泛型方法读取了和移动相关的Vector2数据
·20:因为在按键被按下后上述方法仅会被执行一次,所以需要一个额外方法配合Update来完成按键长按移动的操作
·30:Turn()方法负责让人物转向。我选择把它单独提取出来的原因是我考虑到后期加怪物后人物的朝向还要根据怪物的位置而改变,所以提供一个方法供自身和外界调用
这里面还有一些动画相关的内容,放在下面进行讲解(你已经看完一半枯燥的内容了!坚持就是胜利!)
 ——————
——————人物动画
选中连续的几帧图片一起丢进Scene视图中,你就得到了动画。选好位置存储后,给主角物体再加个组件:Animator
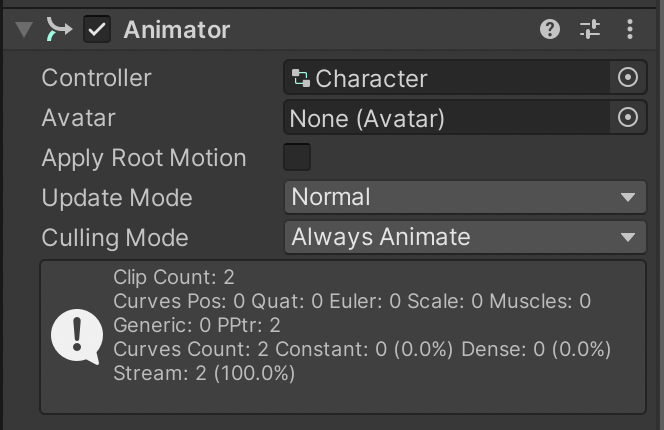
 在你创建动画时,Unity已经在你存储动画的文件夹中自动创建出一个Animator Controller了。把它拖到Controller栏并打开
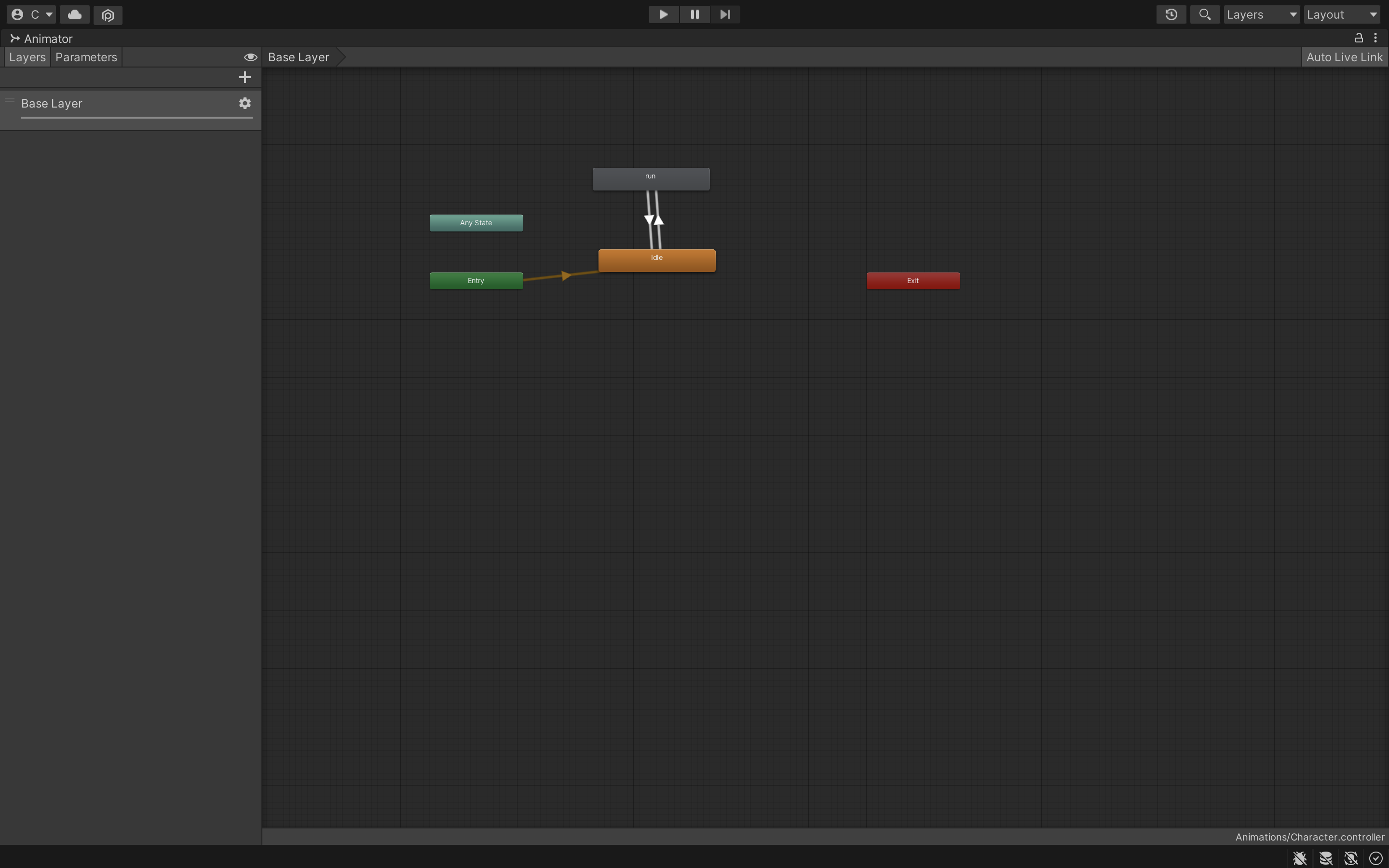
在你创建动画时,Unity已经在你存储动画的文件夹中自动创建出一个Animator Controller了。把它拖到Controller栏并打开 Animator使用的是状态机模式,上一个系列我们也讲过了,这里就不会再提原理了。这里就讲一下Animator的基本内容
Animator使用的是状态机模式,上一个系列我们也讲过了,这里就不会再提原理了。这里就讲一下Animator的基本内容·Layers:今天用不着就不看了,我也不是很懂,也懒得查(草,摆起来了)
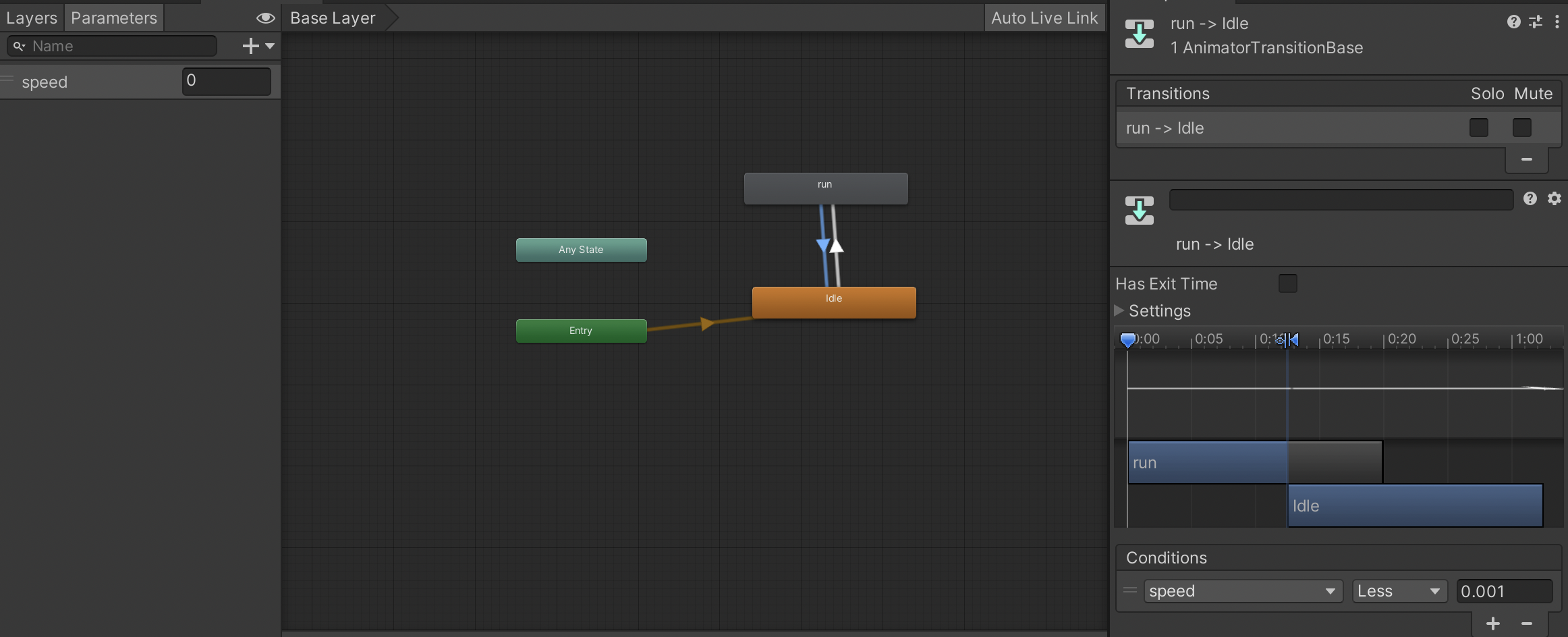
·Parameters:两种状态的过渡(就是上图两个长方形之间的白线)条件参数
·Any State/Entry/Exit:进入状态机后直接从Entry转换到指向的默认状态,Any State就跟它的名字一样,代表任意状态(不是一种状态,是所有状态)。比如从Any State拉一条线到run,条件满足后无论当前是什么状态都会直接到run。状态机从Exit出去后又会从Entry进来
这里我添加了speed作为参数,两种状态就可以基于这个参数进行转换了。还记得那张代码吗?参数speed就是通过animator.SetFloat()进行设置的
 记住,如果需要即时转换的情况下千万不要勾选Has Exit Time,它可能会导致某些情况下的动画切换不成功。Settings中的Transition Duration也可以改成0,2D游戏是没有3D游戏那样动态的转换的
记住,如果需要即时转换的情况下千万不要勾选Has Exit Time,它可能会导致某些情况下的动画切换不成功。Settings中的Transition Duration也可以改成0,2D游戏是没有3D游戏那样动态的转换的得了,看了那么多枯燥文字,是时候来点演示了。我没有把背景设置成跟原版背景一样的颜色,因为我发现这样会导致人物动画看不清楚。等以后我们把地牢随机生成写完后我再改回来点击链接观看视频如果视频上传没有问题的话,大家应该能看到中间有一段人物行走的方向和动画的方向不一致。这是个bug,在用户斜着走的时候会发生。下期再修了,延续“今天的烂摊子留给明天的我”的传统
