大家好,這裡是太郎。
本篇為LOVE2D教程的第一篇,本篇你將學會如何獲得LOVE2D框架,如何新建工程,如何自定義對象,如何將對象對應的靜態圖片繪製在屏幕上。
本篇僅為教會讀者如何使用LOVE2D進行圖像繪製,新建工程的部分會相對簡單且不完善。請不要著急去做自己的項目以免無用功。後面我們會講如何設計幀數限制,繪製分辨率,存檔讀檔時會有完整的創建新工程的內容。
本篇以及本系列需要你會使用一些基礎的Windows平臺計算機(電腦)使用能力。包括前往特定文件夾(目錄),創建新文檔,重命名,安裝程序等。
目前我們將使用Win11作為開發平臺。
正如我之前所說,遊戲的本質是通過讀取用戶的輸入讓計算機將對應的圖案顯示在屏幕對應的位置上。本篇我們先嚐試顯示圖案。
獲得LOVE2D和新建工程
首先你要獲得一臺PC作為開發工具,筆記本電腦,臺式機都可以,這裡推薦使用Windows作為操作系統,Mac和Linux雖然得到LOVE2D的支持但是其圖片壓縮格式比較特殊,並不適合新人進行使用。如果是純新人,這裡建議嚴格按照本篇的流程進行。
- 打開你的常用瀏覽器,進入LOVE2D的官方網址 https://love2d.org/。
- 根據你的操作系統,下載對應的LOVE2D Build版本,這裡我們使用Windows x64版本的zip壓縮包。
- 解壓縮zip文檔,雙擊進入解壓後的文件夾。此時你應該該能看見love.exe。
- 新建一個文件夾,(你可以修改文件夾名為你想要的遊戲名)然後進入此文件夾。
- 在你新建的文件夾內右鍵窗口 -> 新建 -> 文本檔案 ->將新建的文本檔案更名為main.lua
- 將你帶有main.lua的文件夾拖拽到love.exe上,你應該能看到love.exe運行,此時love的窗口應該是是全黑。

這是你正確創建文件夾後應有的狀態
如果你已經成功的將以上六步全部完成。你已經成功的創建了一個LOVE2D空白工程。
LOVE2D工程的填充和基礎構架
LOVE官網提供了一個基礎的工程框架 —— https://love2d.org/wiki/love
目前,我們將使用這個基礎框架,之後我會將我常用的框架公佈並且說明為什麼要修改這個框架。
複製以下代碼粘貼到main.lua。
function love.load()
end
function love.update(dt)
end
function love.draw()
end
以上三個空funciton是LOVE框架用戶所需要的使用的function。
love.load()會在你運行love.exe後這三個function最早運行的,一般用於加載美術素材,比如圖片,音樂,音效,恆定值,全局變量等等。
love.update()和love.draw()會在love.load()運行後持續不斷地運行,直到你關閉遊戲為止,這兩個屬於遊戲的主循環,一般love.update()用於存放和運行改變遊戲內數值的代碼,比如攻擊後減少血量,碰撞打擊的判定,動畫機和狀態機的運行等等。love.draw()用於存放和運行繪圖的代碼。將圖片繪製到屏幕上。
接下來我們將填充這三個部分的代碼幫助你理解LOVE2D的運行方式。
I. love.load()
將以下代碼放入love.load()中
obj_UI_test_scene_draw_test = {0, 0, 0, 1, 1, 1, 0, 0}
obj_UI_test_scene_draw_test["width"] = 1600
obj_UI_test_scene_draw_test["height"] = 900
obj_UI_test_scene_draw_test["FCT"] = {0,0,0,0,0,0,0,0}
obj_UI_test_scene_draw_test["LCT"] = {0,0,0,0,0,0,0,0}
obj_UI_test_scene_draw_test["LCD"] = {0,0,0,0,0,0,0,0}
obj_UI_test_scene_draw_test["state"] = "default"
以上代碼是我個人常用的聲明對象方式。
obj_UI_test_scene_draw_test 的[1][2][3][4][5][6][7][8]分別代表著這個對象的
x y z 不透明度 橫向縮放 縱向縮放 旋轉 當前幀ID
width height為其當前圖片的長寬,FCT LCT LCD state分別是動畫機和狀態機的數據,我們暫且不用,日後將動畫機和狀態機的時候會用到
你還需要加載你需要繪製的圖片。這裡可以用到TexConvGui。
TexConvGui是一個紋理壓縮工具,此工具並不會壓縮紋理的硬盤佔用而是內存佔用,也可以提升紋理讀取速度。這裡我們使用BC7壓縮並且勾選Premutiply Alpha,確保Alpha數據可以正確壓縮。(因為BC7壓縮只能在Windows平臺使用,如果有其他的平臺的運行需求則需要使用其他平臺的壓縮格式)
TexConvGui:https://beta.vvvv.org/contributions/tools/texconvgui/index.html
LOVE2D各平臺支持壓縮格式: https://love2d.org/wiki/CompressedImageFormat
在得到你的壓縮(或者未壓縮的png jpg)格式圖片之後,將圖片放入工程文件夾(main.lua所在文件夾)在love.load()添加以下代碼。
- image_data = love.image.newCompressedData("address.dds")
- image = love.graphics.newImage(image_data)
或者
- image = love.graphics.newImage("address.png")
將address改為你的圖片文件名,如果你的圖片放在一個子文件夾內則需要改為帶有所有路徑的文件名,你的圖片文件名需要帶有圖片格式後綴(.png .dds等)
此時你的圖片就會在運行時載入到內存中。
II. love.update(dt)
這裡我們先不填充任何東西,因為本篇只是來顯示圖片,我們不需要實時改變 obj_UI_test_scene_draw_test 的值。
III. love.draw()
在填充此功能之前,你需要學會一些基礎的軟件工程操作,創建庫和引用庫。
請按照以下步驟進行操作
1. 在main.lua所在的文件夾創建一個新的lua文件,此文件要放置我們用於繪圖所需功能,選一個你覺得合適的名字命名。
2. 在main.lua的function.load() 上方寫入require(“filename”),將filename 替換為剛才你創建文件的文件名。
3. 在你新創建的lua文件中,複製以下代碼並且粘貼。
function draw_2d_image(obejct,image)
local x = resolution_correction(obejct[1])
local y = resolution_correction(obejct[2])
local sx = resolution_correction(obejct[5])
local sy = resolution_correction(obejct[6])
local r = obejct[7]
love.graphics.setColor(1, 1, 1, obejct[4])
love.graphics.draw(image,x,y,r,sx,sy)
love.graphics.setColor(1, 1, 1, 1)
end
function resolution_correction(length)
local ratio = love.graphics.getWidth()/1600
local result = length * ratio
return result
end
4. 和之前一樣創建一個conf.lua文件,將https://love2d.org/wiki/Config_Files中Current Configuration File代碼複製粘貼進去。修改t.window.width = 800 為 t.window.width = 1600。修改t.window.height = 600 為 t.window.height = 900。此步是為了修改運行啟動時的默認分辨率。
以上你可以嘗試解讀,讀不懂也沒有關係。如果你已經完成以上所有步驟,請返回到main.lua的love.draw()
在love.draw()添加以下代碼
draw_2d_image(obj_UI_test_scene_draw_test,image)
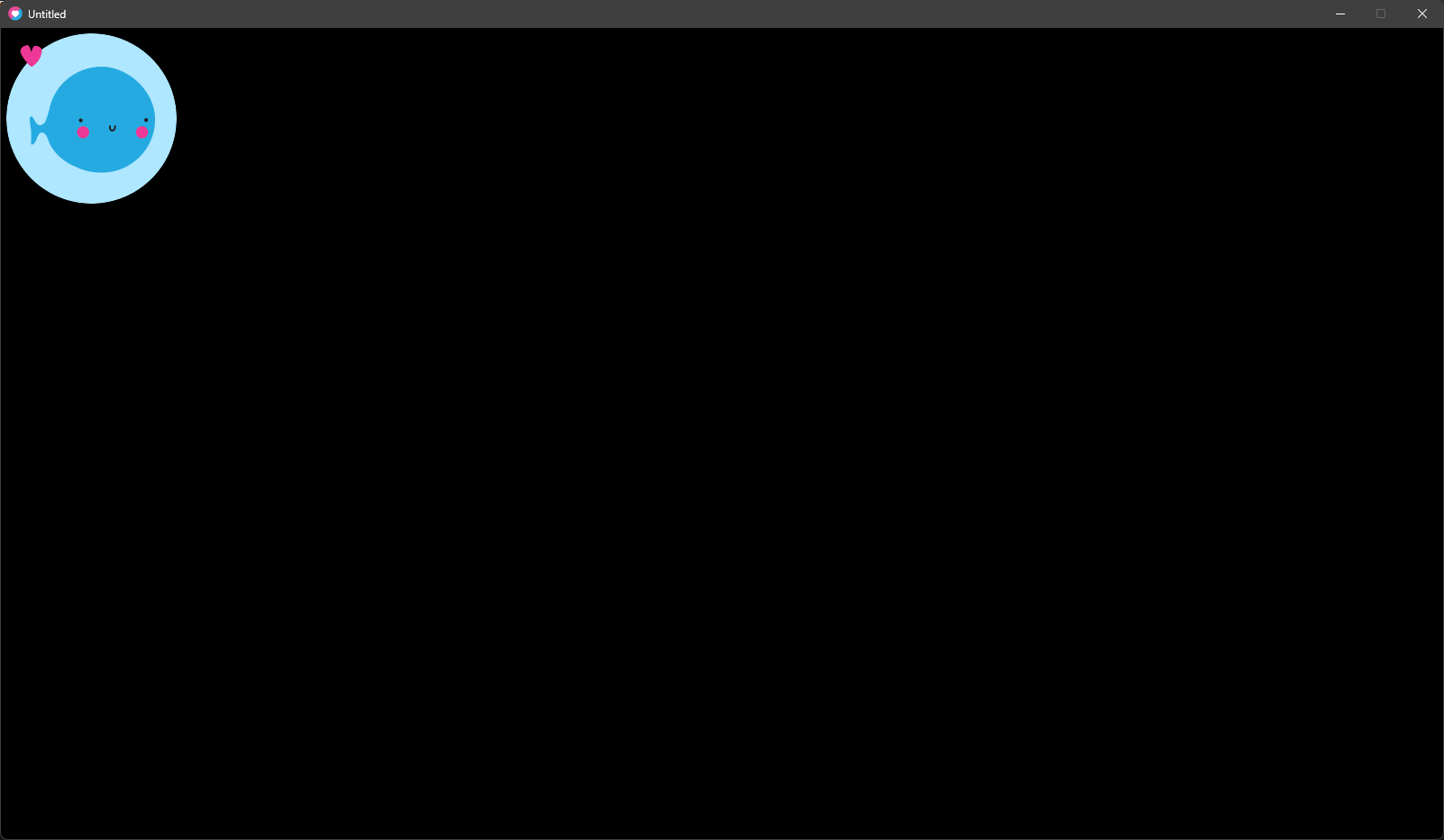
如果你做完以上所有步驟,你可以再次嘗試通過拖拽文件夾的方式運行你的工程。此時你應該可以看到窗口變為1600x900分辨率且右上角有了你的圖片。

附加項目 lovebird
lovebird是一個可以實時監控和修改LOVE2D中的變量值的第三方庫。
https://github.com/rxi/lovebird
和require導入你存放draw_2d_image 功能的文件一樣,你也可以在下載lovebird.lua後 require導入這個庫。你需要在love.update(dt)中放入以下代碼。
require("lovebird").update()
運行你的工程後使用你最常用的瀏覽器訪問http://127.0.0.1:8000/。你可以看到你的工程變量並且可以任意修改。在瀏覽器下側的輸入框中輸入 :
obj_UI_test_scene_draw_test[1] = 100
此時回到你的LOVE2D窗口, 你能看到你的圖形的左上角錨點的x軸位置變為了100。(單位為像素)。你也可以通過修改obj_UI_test_scene_draw_test[2]來調整y軸位置,obj_UI_test_scene_draw_test[4]來調整透明度。
以上便是這次的所有內容。
下一次我們講講幀數限制和狀態機,用來為輸入系統做鋪墊。
本次代碼 https://github.com/KuroeTaro/EDU/tree/20240908