大家好,这里是太郎。
本篇为LOVE2D教程的第一篇,本篇你将学会如何获得LOVE2D框架,如何新建工程,如何自定义对象,如何将对象对应的静态图片绘制在屏幕上。
本篇仅为教会读者如何使用LOVE2D进行图像绘制,新建工程的部分会相对简单且不完善。请不要着急去做自己的项目以免无用功。后面我们会讲如何设计帧数限制,绘制分辨率,存档读档时会有完整的创建新工程的内容。
本篇以及本系列需要你会使用一些基础的Windows平台计算机(电脑)使用能力。包括前往特定文件夹(目录),创建新文档,重命名,安装程序等。
目前我们将使用Win11作为开发平台。
正如我之前所说,游戏的本质是通过读取用户的输入让计算机将对应的图案显示在屏幕对应的位置上。本篇我们先尝试显示图案。
获得LOVE2D和新建工程
首先你要获得一台PC作为开发工具,笔记本电脑,台式机都可以,这里推荐使用Windows作为操作系统,Mac和Linux虽然得到LOVE2D的支持但是其图片压缩格式比较特殊,并不适合新人进行使用。如果是纯新人,这里建议严格按照本篇的流程进行。
- 打开你的常用浏览器,进入LOVE2D的官方网址 https://love2d.org/。
- 根据你的操作系统,下载对应的LOVE2D Build版本,这里我们使用Windows x64版本的zip压缩包。
- 解压缩zip文档,双击进入解压后的文件夹。此时你应该该能看见love.exe。
- 新建一个文件夹,(你可以修改文件夹名为你想要的游戏名)然后进入此文件夹。
- 在你新建的文件夹内右键窗口 -> 新建 -> 文本档案 ->将新建的文本档案更名为main.lua
- 将你带有main.lua的文件夹拖拽到love.exe上,你应该能看到love.exe运行,此时love的窗口应该是是全黑。

这是你正确创建文件夹后应有的状态
如果你已经成功的将以上六步全部完成。你已经成功的创建了一个LOVE2D空白工程。
LOVE2D工程的填充和基础构架
LOVE官网提供了一个基础的工程框架 —— https://love2d.org/wiki/love
目前,我们将使用这个基础框架,之后我会将我常用的框架公布并且说明为什么要修改这个框架。
复制以下代码粘贴到main.lua。
function love.load()
end
function love.update(dt)
end
function love.draw()
end
以上三个空funciton是LOVE框架用户所需要的使用的function。
love.load()会在你运行love.exe后这三个function最早运行的,一般用于加载美术素材,比如图片,音乐,音效,恒定值,全局变量等等。
love.update()和love.draw()会在love.load()运行后持续不断地运行,直到你关闭游戏为止,这两个属于游戏的主循环,一般love.update()用于存放和运行改变游戏内数值的代码,比如攻击后减少血量,碰撞打击的判定,动画机和状态机的运行等等。love.draw()用于存放和运行绘图的代码。将图片绘制到屏幕上。
接下来我们将填充这三个部分的代码帮助你理解LOVE2D的运行方式。
I. love.load()
将以下代码放入love.load()中
obj_UI_test_scene_draw_test = {0, 0, 0, 1, 1, 1, 0, 0}
obj_UI_test_scene_draw_test["width"] = 1600
obj_UI_test_scene_draw_test["height"] = 900
obj_UI_test_scene_draw_test["FCT"] = {0,0,0,0,0,0,0,0}
obj_UI_test_scene_draw_test["LCT"] = {0,0,0,0,0,0,0,0}
obj_UI_test_scene_draw_test["LCD"] = {0,0,0,0,0,0,0,0}
obj_UI_test_scene_draw_test["state"] = "default"
以上代码是我个人常用的声明对象方式。
obj_UI_test_scene_draw_test 的[1][2][3][4][5][6][7][8]分别代表着这个对象的
x y z 不透明度 横向缩放 纵向缩放 旋转 当前帧ID
width height为其当前图片的长宽,FCT LCT LCD state分别是动画机和状态机的数据,我们暂且不用,日后将动画机和状态机的时候会用到
你还需要加载你需要绘制的图片。这里可以用到TexConvGui。
TexConvGui是一个纹理压缩工具,此工具并不会压缩纹理的硬盘占用而是内存占用,也可以提升纹理读取速度。这里我们使用BC7压缩并且勾选Premutiply Alpha,确保Alpha数据可以正确压缩。(因为BC7压缩只能在Windows平台使用,如果有其他的平台的运行需求则需要使用其他平台的压缩格式)
TexConvGui:https://beta.vvvv.org/contributions/tools/texconvgui/index.html
LOVE2D各平台支持压缩格式: https://love2d.org/wiki/CompressedImageFormat
在得到你的压缩(或者未压缩的png jpg)格式图片之后,将图片放入工程文件夹(main.lua所在文件夹)在love.load()添加以下代码。
- image_data = love.image.newCompressedData("address.dds")
- image = love.graphics.newImage(image_data)
或者
- image = love.graphics.newImage("address.png")
将address改为你的图片文件名,如果你的图片放在一个子文件夹内则需要改为带有所有路径的文件名,你的图片文件名需要带有图片格式后缀(.png .dds等)
此时你的图片就会在运行时载入到内存中。
II. love.update(dt)
这里我们先不填充任何东西,因为本篇只是来显示图片,我们不需要实时改变 obj_UI_test_scene_draw_test 的值。
III. love.draw()
在填充此功能之前,你需要学会一些基础的软件工程操作,创建库和引用库。
请按照以下步骤进行操作
1. 在main.lua所在的文件夹创建一个新的lua文件,此文件要放置我们用于绘图所需功能,选一个你觉得合适的名字命名。
2. 在main.lua的function.load() 上方写入require(“filename”),将filename 替换为刚才你创建文件的文件名。
3. 在你新创建的lua文件中,复制以下代码并且粘贴。
function draw_2d_image(obejct,image)
local x = resolution_correction(obejct[1])
local y = resolution_correction(obejct[2])
local sx = resolution_correction(obejct[5])
local sy = resolution_correction(obejct[6])
local r = obejct[7]
love.graphics.setColor(1, 1, 1, obejct[4])
love.graphics.draw(image,x,y,r,sx,sy)
love.graphics.setColor(1, 1, 1, 1)
end
function resolution_correction(length)
local ratio = love.graphics.getWidth()/1600
local result = length * ratio
return result
end
4. 和之前一样创建一个conf.lua文件,将https://love2d.org/wiki/Config_Files中Current Configuration File代码复制粘贴进去。修改t.window.width = 800 为 t.window.width = 1600。修改t.window.height = 600 为 t.window.height = 900。此步是为了修改运行启动时的默认分辨率。
以上你可以尝试解读,读不懂也没有关系。如果你已经完成以上所有步骤,请返回到main.lua的love.draw()
在love.draw()添加以下代码
draw_2d_image(obj_UI_test_scene_draw_test,image)
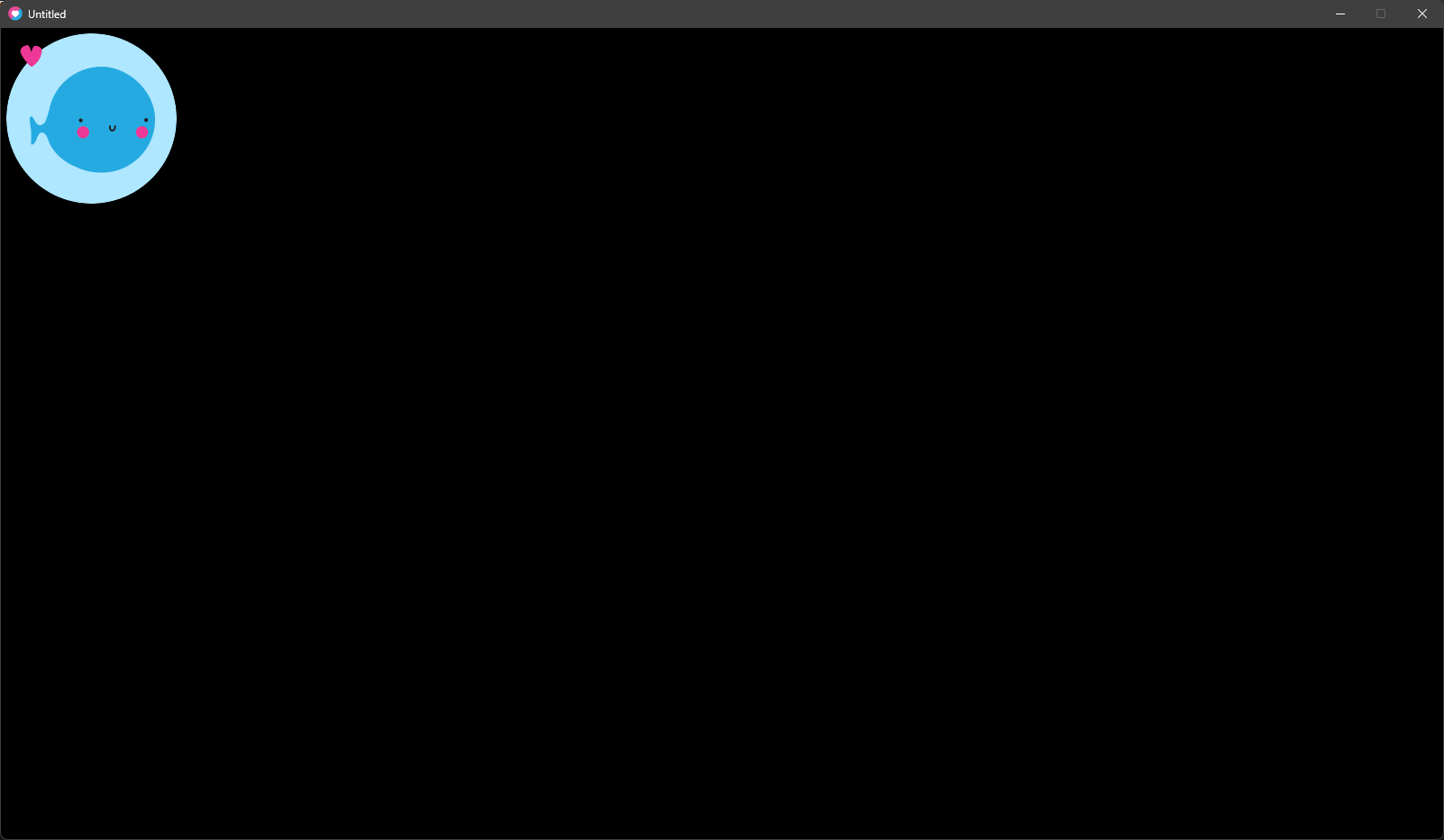
如果你做完以上所有步骤,你可以再次尝试通过拖拽文件夹的方式运行你的工程。此时你应该可以看到窗口变为1600x900分辨率且右上角有了你的图片。

附加项目 lovebird
lovebird是一个可以实时监控和修改LOVE2D中的变量值的第三方库。
https://github.com/rxi/lovebird
和require导入你存放draw_2d_image 功能的文件一样,你也可以在下载lovebird.lua后 require导入这个库。你需要在love.update(dt)中放入以下代码。
require("lovebird").update()
运行你的工程后使用你最常用的浏览器访问http://127.0.0.1:8000/。你可以看到你的工程变量并且可以任意修改。在浏览器下侧的输入框中输入 :
obj_UI_test_scene_draw_test[1] = 100
此时回到你的LOVE2D窗口, 你能看到你的图形的左上角锚点的x轴位置变为了100。(单位为像素)。你也可以通过修改obj_UI_test_scene_draw_test[2]来调整y轴位置,obj_UI_test_scene_draw_test[4]来调整透明度。
以上便是这次的所有内容。
下一次我们讲讲帧数限制和状态机,用来为输入系统做铺垫。
本次代码 https://github.com/KuroeTaro/EDU/tree/20240908