前言
在上一篇信息量比較大的介紹全局光照的文章後,這周準備了一篇信息密度沒那麼大但是涉及學科很廣泛的問題——顏色。
顏色其實是人的感知,不是物理實存的概念。
人們從出生開始就自然接受了顏色這個概念,後面可能看了動物科普節目也知道很多動物的視覺成像結果和人類大不相同。但更進一步可能很多人沒想過,就是顏色也只是自然光在人眼感知成像後的一種結果,所以既會有物種差異,也會有些微的生物個體差異。
就像歌詞中唱的“眼前的黑不是黑,你說的白是什麼白”,從自然界的顏色、顏料的顏色發展到RGB數字定義的顏色,其中的發展我也是瞭解後才發現有那麼深的學問。
經歷過上世紀90年代的個人電腦的玩家,可能還知道256色、32位真彩色這樣一些古老的概念。由於顯示設備的顏色是一種工業標準化的產品,自然會有其定義以及演變的過程;而個人電腦又是後於顯示設備出現的產品,兩者有著微妙的共同推進的關係。直到HDR顏色標準的提出和普及,人們才終於能在顯示設備中比較真實地呈現現實世界的顏色了。
文章前一半介紹的內容容在Games101《顏色與感知》一節有更詳細的論述,有興趣的也可以去看看。
1 人眼的顏色感知
這部分介紹會以圖片為主,概括幾個關鍵點。
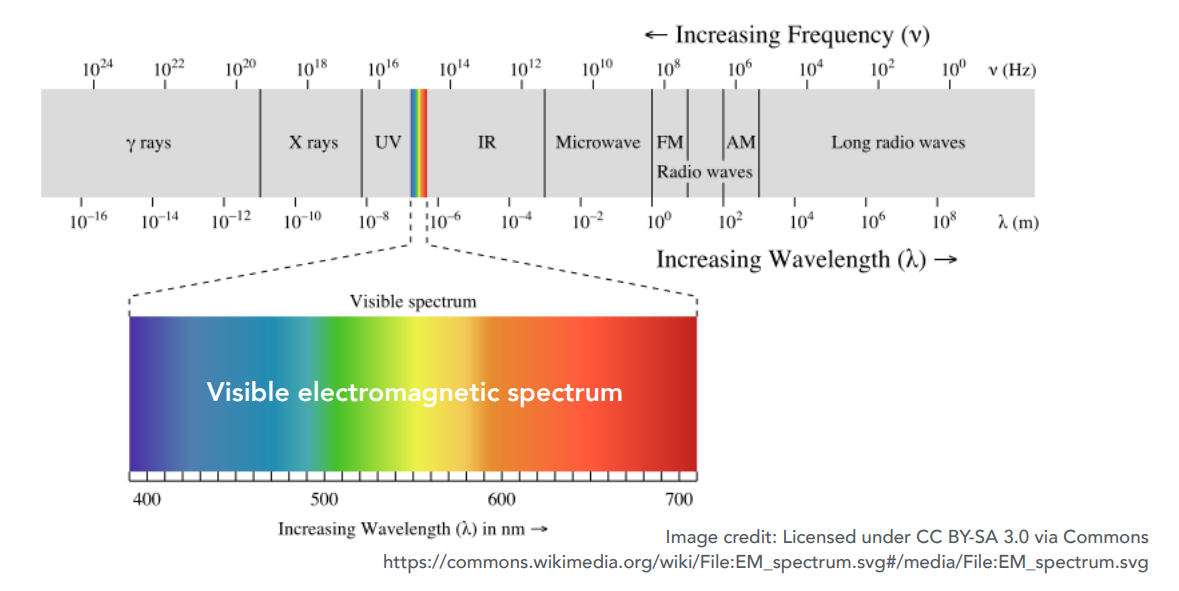
首先一句話概括來說,人眼感受的是可見光譜——光的能量在400nm到700nm範圍內的分佈。相對高頻(短波長)的顏色偏藍,相對低頻的顏色偏紅。

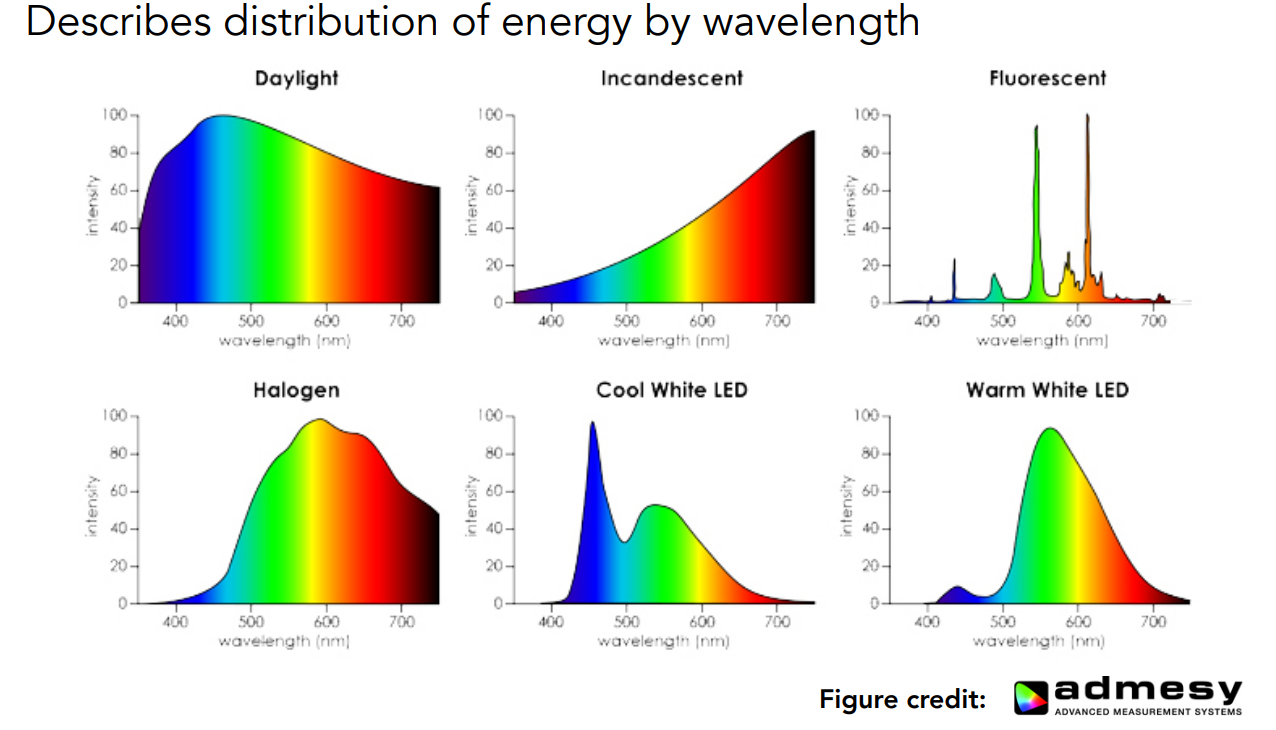
更準確的說,感受到的是一個光波的譜功率密度(Spectral Power Distribution SPD),其實是光譜分佈上強度值的積分(面積)。SPD還有可線性疊加的特性,所以人感知到的顏色也可以線性疊加。

(圖中展示了不同光源的SPD)
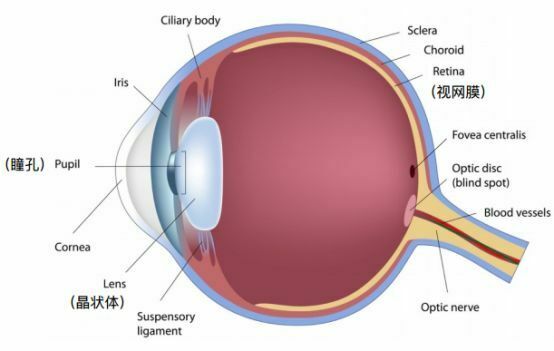
那麼人眼具體是怎麼感受光線的呢?大家可能知道人眼中和視覺有關的最主要結構就是晶狀體和視網膜。其中晶狀體可以通過肌肉拉伸變形實現可變焦的透鏡效果,而視網膜更像攝像機的成像平面。

僅在這2個結構上,其實是非常類似攝影設備的,例如晶狀體及其周邊如果病變就會近視、遠視或者散光,這就和攝影設備超出聚焦範圍而產生景深模糊效果一樣。
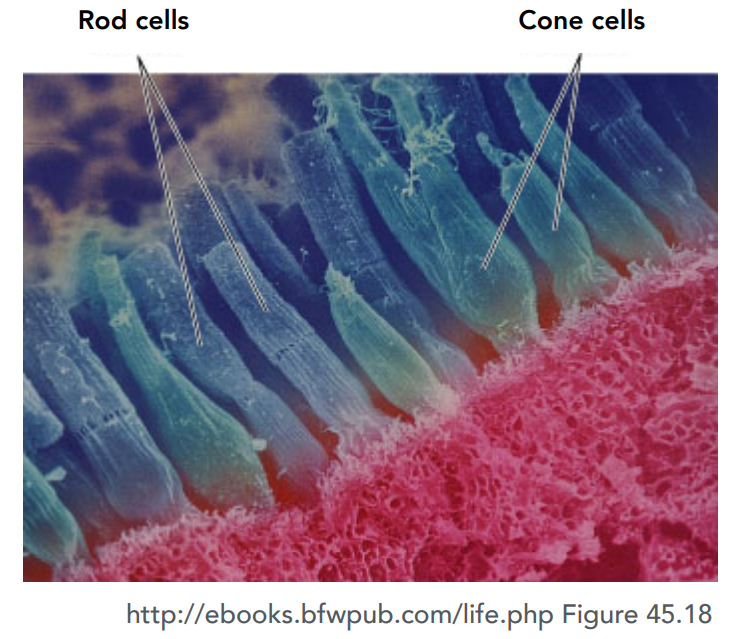
視網膜上有2類感光細胞,分別是主要感受光強度的
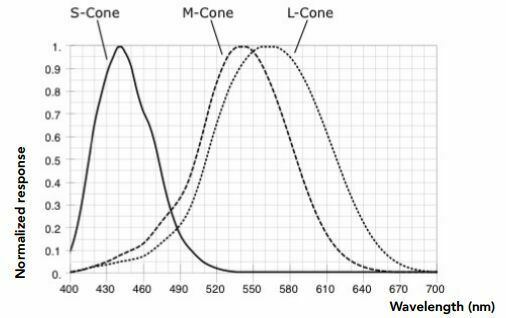
棒狀細胞和感受顏色的錐體細胞。錐體細胞又可以分為S、M、L這3種不同類型,其主要響應感知的波長範圍不同。

(圖中展示了視網膜的2種感光細胞在顯微鏡下的形態)

(三種不同錐體細胞的感光分佈函數,縱軸是歸一化之後的強度值,橫軸是波長)
所以人對於可見光譜的感知其實是分別感知並且線性疊加的,數學上來說可以認為人對於顏色的感知是SML細胞接收的已經積分之後的一個值(可以認為LMS感知結果就是人感受到的RGB值);所以人腦接受到顏色時已經丟失了其光譜中分佈的信息。這一主流理論也被稱為三色刺激理論(Tristimulus Theory of Color) 。
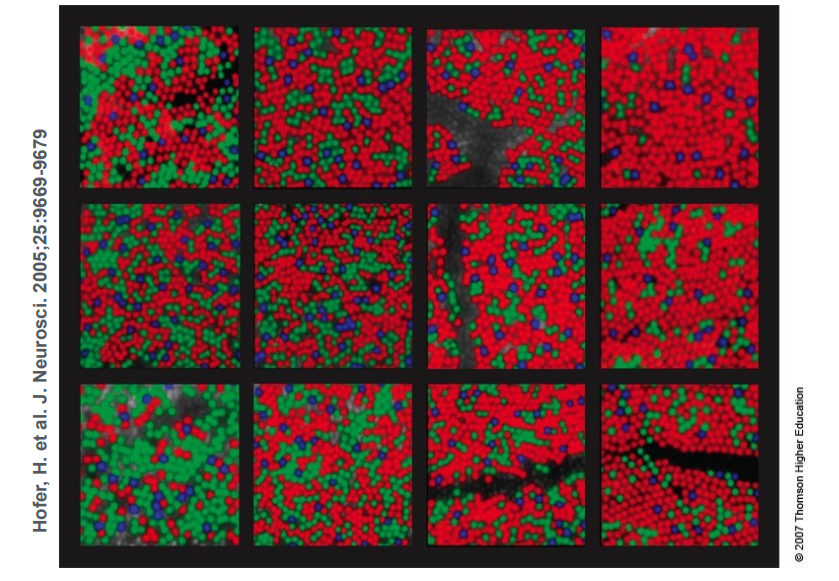
並且人與人的錐體細胞分佈其實往往會有較大差異,所以人與人之間對顏色的感知有細微區別(部分人甚至會有色盲)並不是玄學,而是有其生物構造上的成因。

(圖中展示了不同人眼中3中錐體細胞的不同分佈)
2 顏色空間
說顏色空間之前其實還有一步,就是顏色匹配與同色異譜。
現在知道了某種顏色的SML感知結果,設法用某種設備調試其光譜來產生同樣感知的顏色,就被稱為顏色匹配。
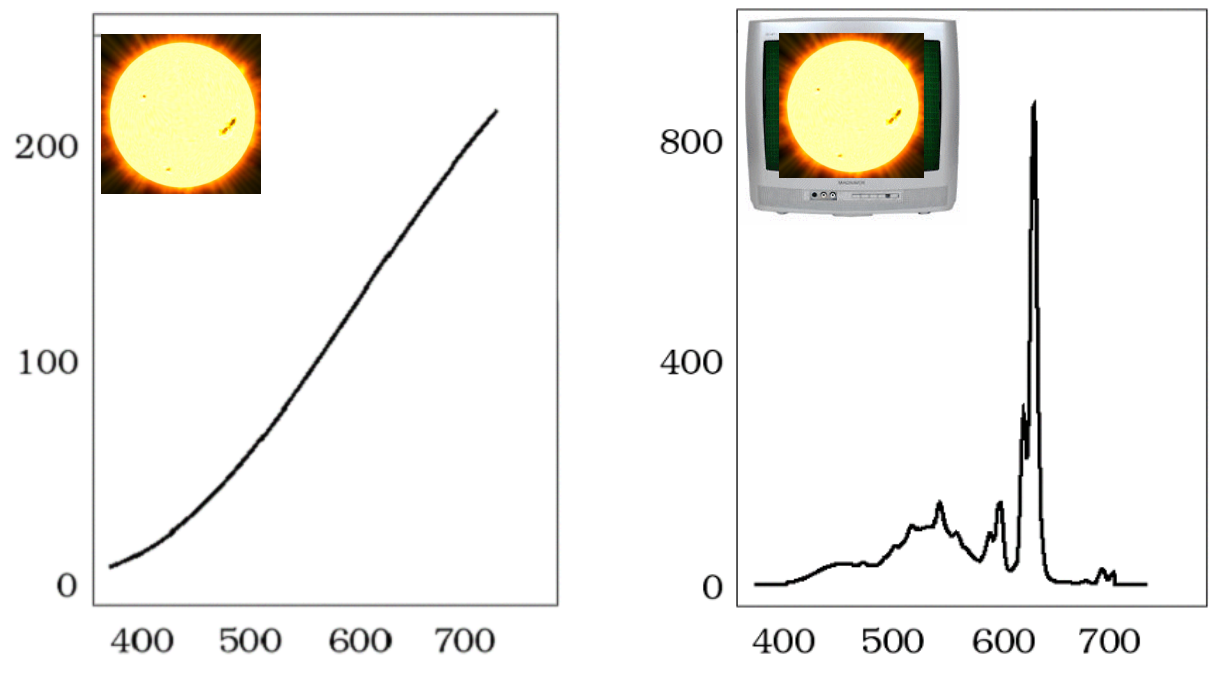
由於感知到的是某種積分的結果(不同分佈函數面積相同),所以實際上完全不同SPD的光譜可以得到的顏色是相同的,這就被稱為同色異譜(Metamerism) 。

(圖中展示了自然顏色與現實設備還原出的相同顏色)
在顏色匹配的歷史過程中,人們首先想到的就是定義3原色並通過實驗來記錄任意顏色與三原色的關係。這樣得到了一個基於實驗的結果被稱為顏色匹配函數。(這裡面有一個負值問題,不展開了)
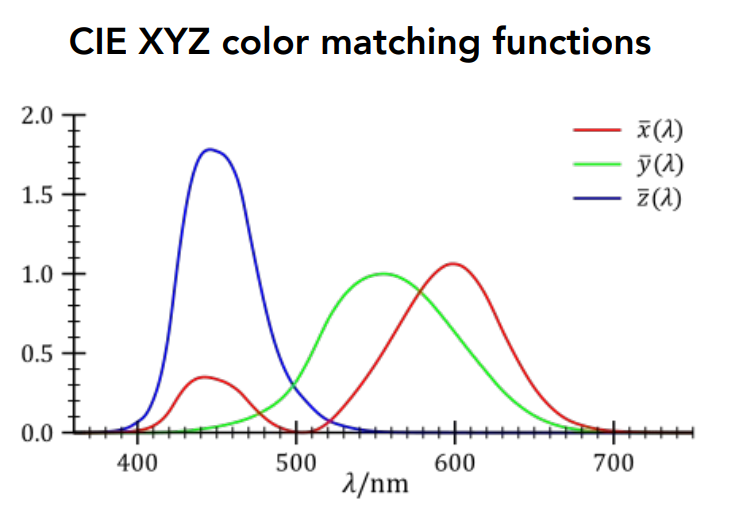
基於這種思路(用RGB的組合還原任意顏色值),後續人們提出了CIE XYZ系統。這是一個人造的沒有負數的顏色匹配函數,其中綠色範圍覆蓋比較全面且對稱,因此也綠色的Y值也可以一定程度來代表顏色的亮度。

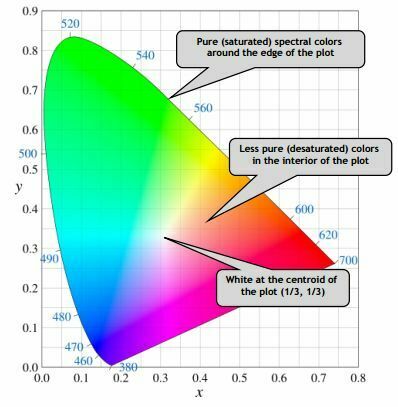
對於給定的亮度值,將函數歸一化,就得到一個二維的色域(Gamut)定義。

(圖中展示了一個常見的可見光顏色範圍的色域定義)
顯示設備採用的顏色空間一般由其色域和傳遞函數定義——為了精簡需要其色域往往是CIE系統的一個子集。由於色域歸一化丟失了亮度信息,為了還原其亮度還需要定義一個白點位置——白點的定義還會影響色溫。(傳遞函數後面一節會提到)
到這裡終於可以介紹一些常用的顏色空間了:
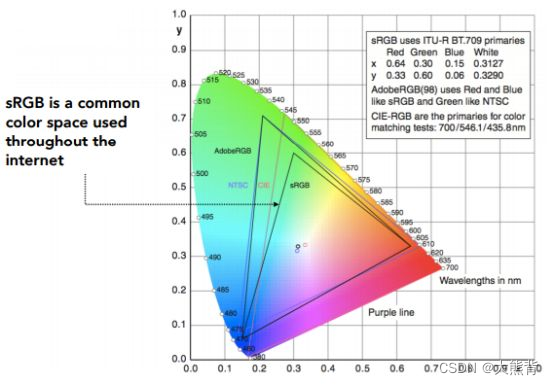
1)sRGB

(圖中小三角形表示的範圍就是sRGB的色域)
相對最早提出也是使用範圍最廣的顏色空間定義,可以認為是選取了可見光範圍內最常用的一些顏色。
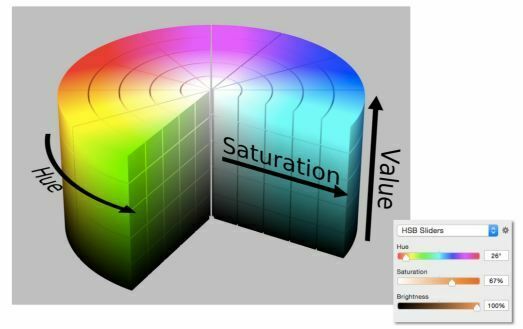
2)HSV(Hue-Saturation-Value)

美術設計時常用的顏色空間,H代表顏色值,S代表飽和度(白與目標值過渡),V(或者L)代表亮度(黑和目標值過渡)。
其實上世紀美國還制訂了很多RGB空間行業標準,例如Rec. 709 、DPI-P3等。其它形式的顏色空間還有對比色空間CIELAB等,這裡不展開了。
3 伽馬校正

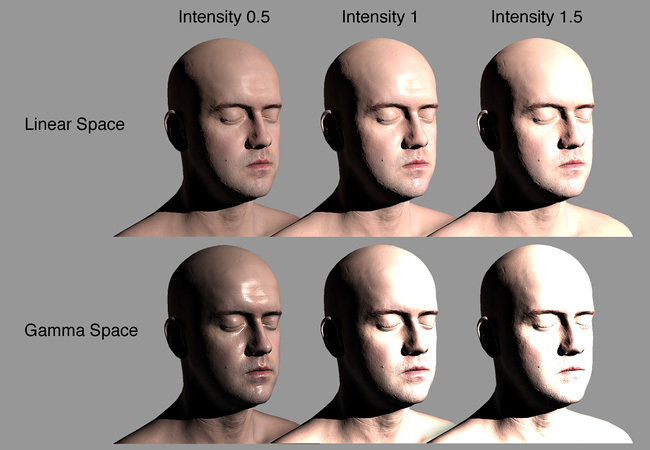
(圖中的人臉比對應該是一個常見的線性與伽馬空間的比對,容易讓人產生線性優於伽馬的誤解)
已知在某一顏色空間的RGB三色值後,人們需要在各種電子設備上顯示它們。由於人眼對於較暗顏色的感知能力大於較亮顏色的感知能力,出於節省存儲和顯示帶寬的優化需要,人們不得不將原本線性分佈的顏色轉變為處理後分佈不均勻的離散信號,顯示設備上也是基於這種重編碼後的信號進行輸出。
這一過程的編解碼需要使用預定義的函數用來計算,這種函數往往就被稱為傳遞函數(Transfer Functions)。
伽馬校正就是指通過傳遞函數,對線性三色值和非線性顯示信號之間進行編碼和解碼的操作 。理論上編碼和解碼函數應該是能形成一對倒數的。
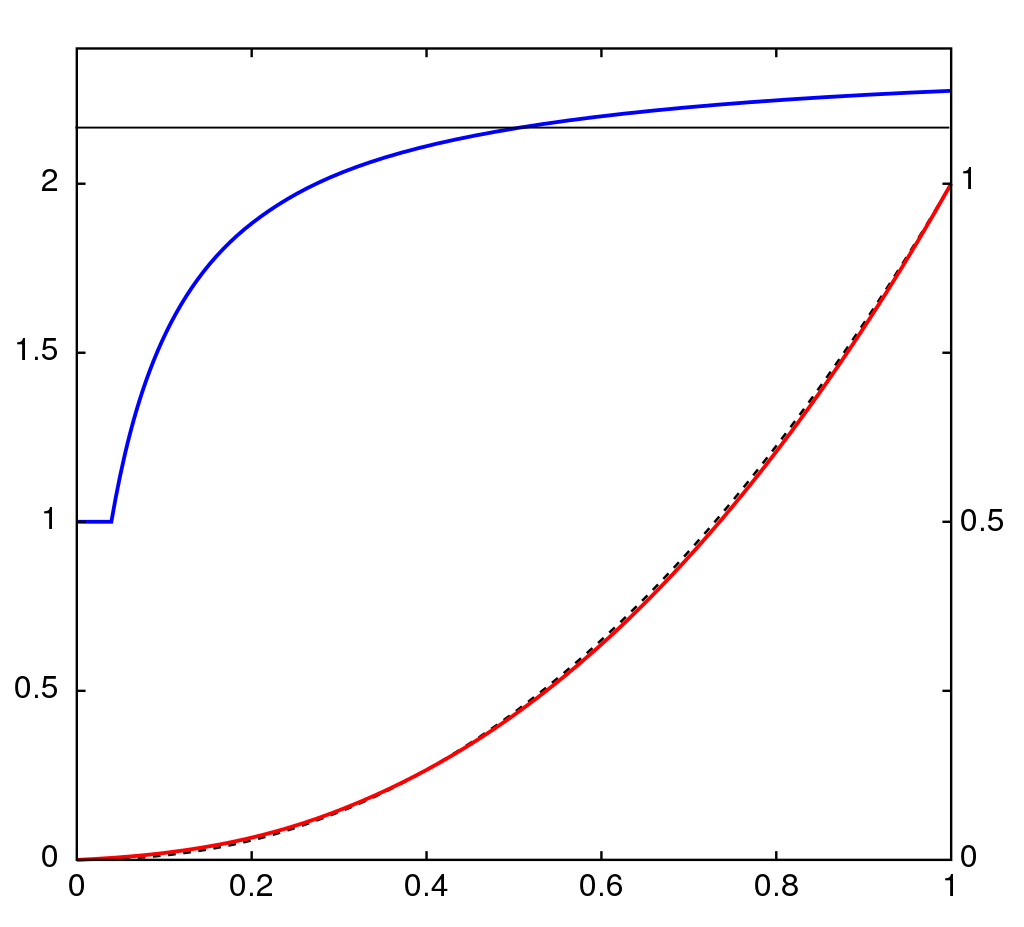
在完整的伽馬校正定義裡,編碼一般採用分段函數的形式——靠近0的線性部分,以及剩餘的指數變化部分 ;曲線在x=1時的y值也被稱為一個伽馬函數的伽馬係數,例如常用的gamma-2.2。

(圖中藍色是伽馬編碼函數,紅色是sRGB強度)
現代遊戲引擎中還引入了線性空間(Linear Space)作為一種備選工作流程,這裡指的不是新的顏色空間,而是整個美術和引擎工作流對於顏色分佈的處理為線性。篇幅的原因這裡不展開了。
4 HDR顏色
HDR(High Dynamic Range)顏色是一套有著更大範圍色域的顏色空間標準,其顏色更接近自然顏色,並且對於亮度很高的顏色有更豐富的表現(聲音等等領域當時也提出了各自的HDR)。
有了前面的鋪墊,基本可以理解HDR的優勢及其代價了——簡單來說,如果要需要把顏色存儲、渲染並顯示為HDR顏色,製作時需要更多存儲空間,渲染時需要更多的帶寬,最後顯示設備也要支持HDR顏色。
在存儲上人們制訂了ACES(Academy Color Encoding System)標準用於支持HDR以及其它一些寬色域顏色空間數據的編解碼,在顯示設備上也有了一些新的行業標準如HDR10、HDR10+、Dolby Vision等。
如果以上任意一個流程不支持HDR,就會帶來其它流程製作HDR的浪費;不過sRGB的紋理在渲染和顯示上可以做傳統和HDR的區分,這個相對容易一點,也是現在很多遊戲的畫質兼容方案;如果紋理是HDR規格,需要顯示在sRGB規格的設備上,就需要反向調色處理。


上面2個圖片中,第一張展示的是以HDR顏色空間製作的顏色在sRGB空間中的輸出,光亮會顯得“過曝”,這其實是一種失真而不是其原本的特性。為此引擎中提出了被稱為Tone Mapping的後處理技術,可以對這種情況進行校色;校色後的結果如第二張圖所示。
結語
前面提到的顏色系統其實是一個加色系統,即顏色越加越白;其實在其它領域如印刷中還會用到減色系統,即顏色疊加到最後變成黑色。另外,不同顏色系統之間的3原色肯定是不同的。
最後的部分來一點小彩蛋,來說明顏色和人的感知相關,是一種有相對性的感覺。

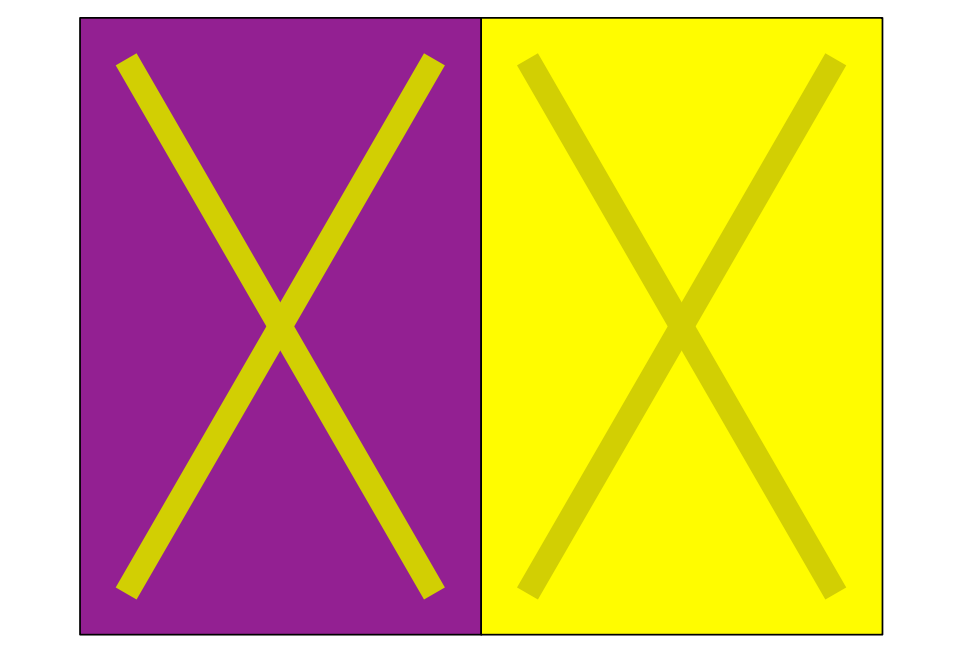
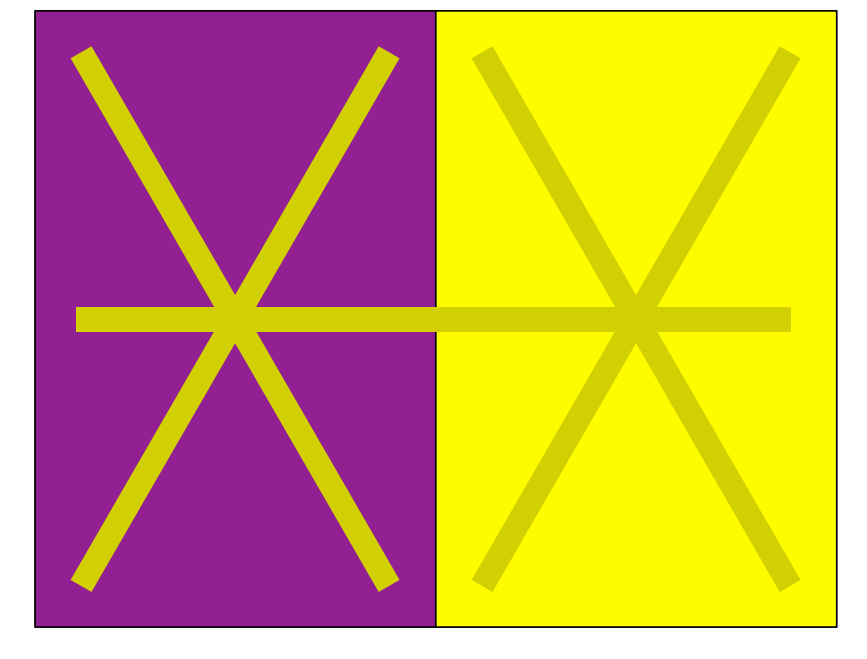
圖中左側和右側的叉,視覺上有明顯的明暗感,但其實它們的顏色值是一樣的。

如果沒被劇透過的話,是不是感覺還挺新奇,這就是顏色是一種感知維度的最好證明。
最後是一些相關鏈接:
斯坦福大學顏色匹配的相關頁面
伽馬校正Wiki
HDR in Call of Duty
HDR Wiki