前言
在上一篇信息量比较大的介绍全局光照的文章后,这周准备了一篇信息密度没那么大但是涉及学科很广泛的问题——颜色。
颜色其实是人的感知,不是物理实存的概念。
人们从出生开始就自然接受了颜色这个概念,后面可能看了动物科普节目也知道很多动物的视觉成像结果和人类大不相同。但更进一步可能很多人没想过,就是颜色也只是自然光在人眼感知成像后的一种结果,所以既会有物种差异,也会有些微的生物个体差异。
就像歌词中唱的“眼前的黑不是黑,你说的白是什么白”,从自然界的颜色、颜料的颜色发展到RGB数字定义的颜色,其中的发展我也是了解后才发现有那么深的学问。
经历过上世纪90年代的个人电脑的玩家,可能还知道256色、32位真彩色这样一些古老的概念。由于显示设备的颜色是一种工业标准化的产品,自然会有其定义以及演变的过程;而个人电脑又是后于显示设备出现的产品,两者有着微妙的共同推进的关系。直到HDR颜色标准的提出和普及,人们才终于能在显示设备中比较真实地呈现现实世界的颜色了。
文章前一半介绍的内容容在Games101《颜色与感知》一节有更详细的论述,有兴趣的也可以去看看。
1 人眼的颜色感知
这部分介绍会以图片为主,概括几个关键点。
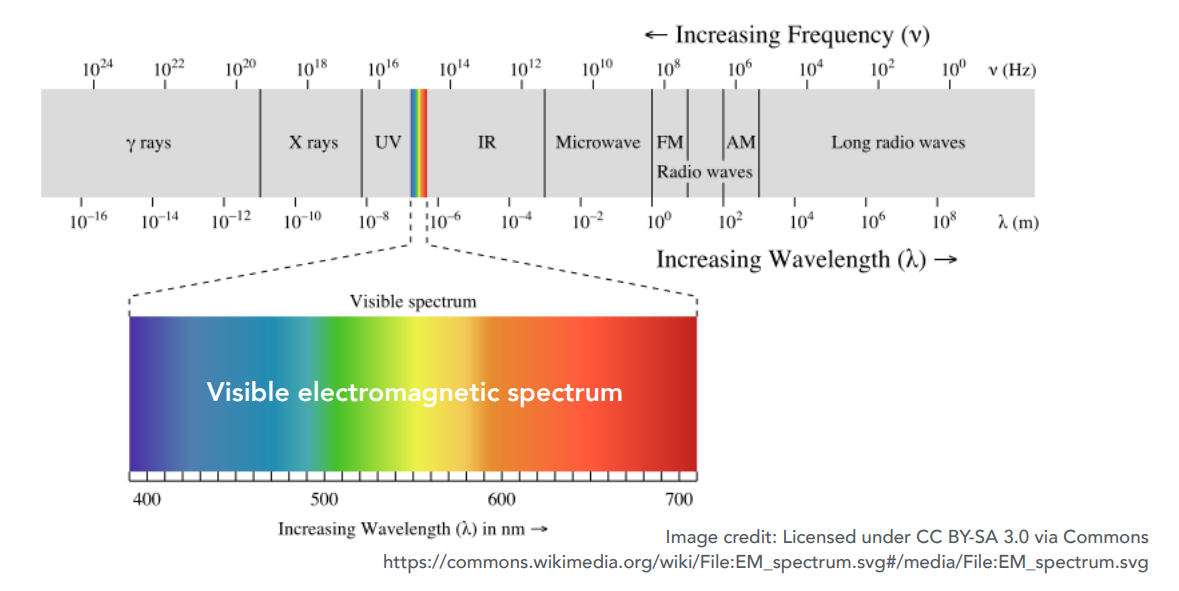
首先一句话概括来说,人眼感受的是可见光谱——光的能量在400nm到700nm范围内的分布。相对高频(短波长)的颜色偏蓝,相对低频的颜色偏红。

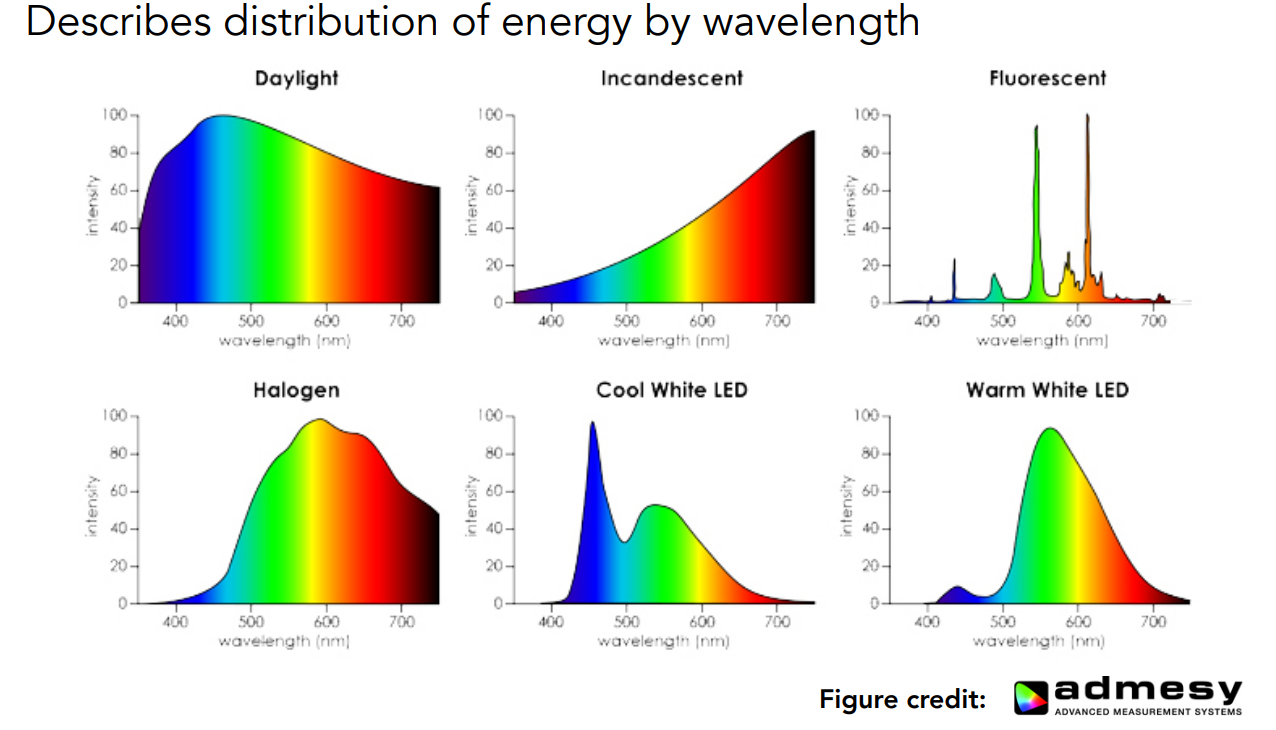
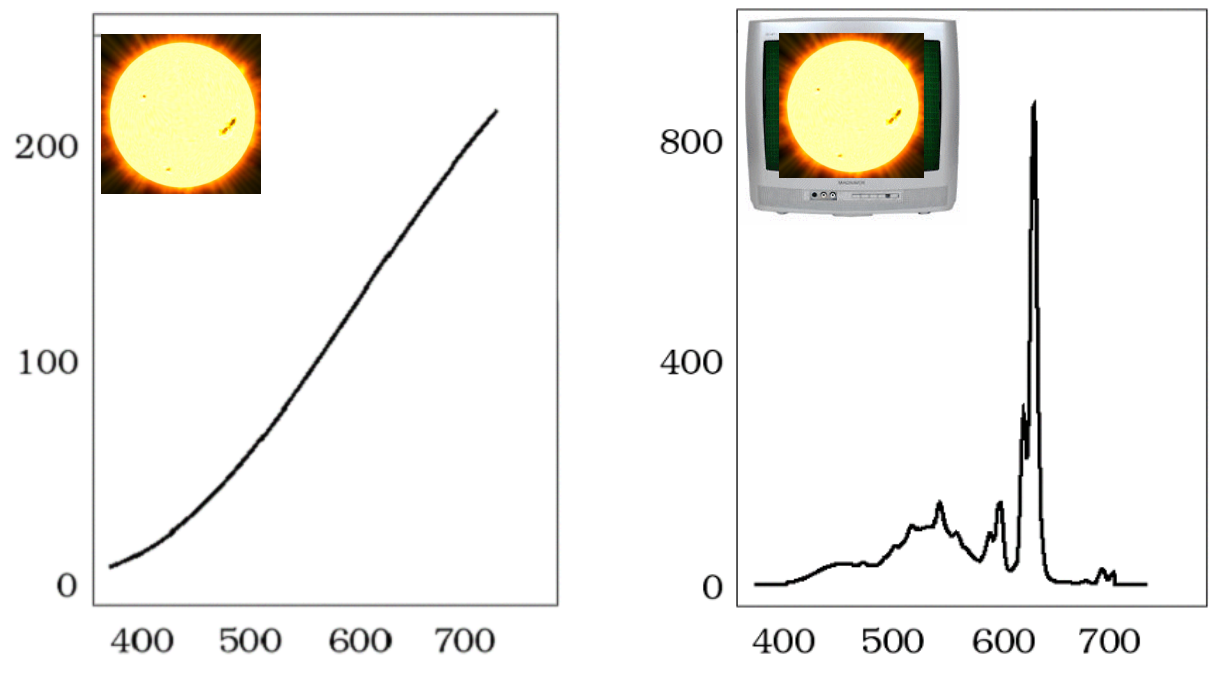
更准确的说,感受到的是一个光波的谱功率密度(Spectral Power Distribution SPD),其实是光谱分布上强度值的积分(面积)。SPD还有可线性叠加的特性,所以人感知到的颜色也可以线性叠加。

(图中展示了不同光源的SPD)
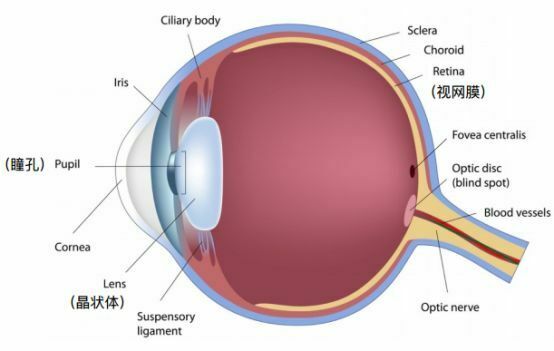
那么人眼具体是怎么感受光线的呢?大家可能知道人眼中和视觉有关的最主要结构就是晶状体和视网膜。其中晶状体可以通过肌肉拉伸变形实现可变焦的透镜效果,而视网膜更像摄像机的成像平面。

仅在这2个结构上,其实是非常类似摄影设备的,例如晶状体及其周边如果病变就会近视、远视或者散光,这就和摄影设备超出聚焦范围而产生景深模糊效果一样。
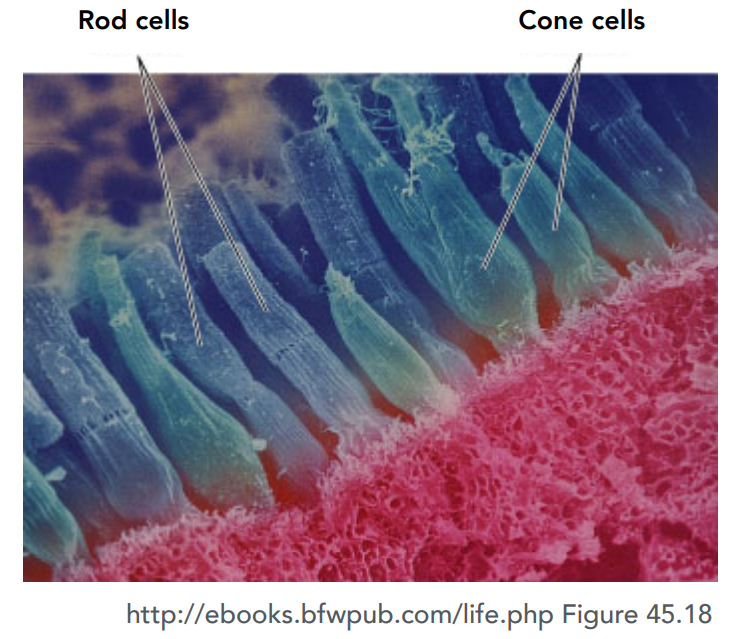
视网膜上有2类感光细胞,分别是主要感受光强度的
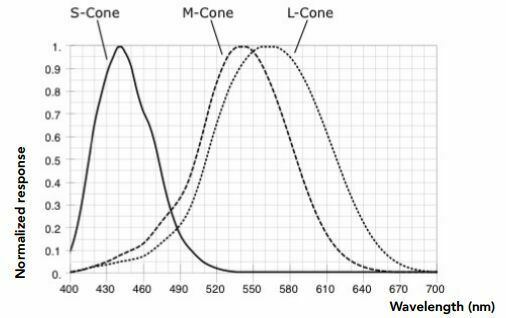
棒状细胞和感受颜色的锥体细胞。锥体细胞又可以分为S、M、L这3种不同类型,其主要响应感知的波长范围不同。

(图中展示了视网膜的2种感光细胞在显微镜下的形态)

(三种不同锥体细胞的感光分布函数,纵轴是归一化之后的强度值,横轴是波长)
所以人对于可见光谱的感知其实是分别感知并且线性叠加的,数学上来说可以认为人对于颜色的感知是SML细胞接收的已经积分之后的一个值(可以认为LMS感知结果就是人感受到的RGB值);所以人脑接受到颜色时已经丢失了其光谱中分布的信息。这一主流理论也被称为三色刺激理论(Tristimulus Theory of Color) 。
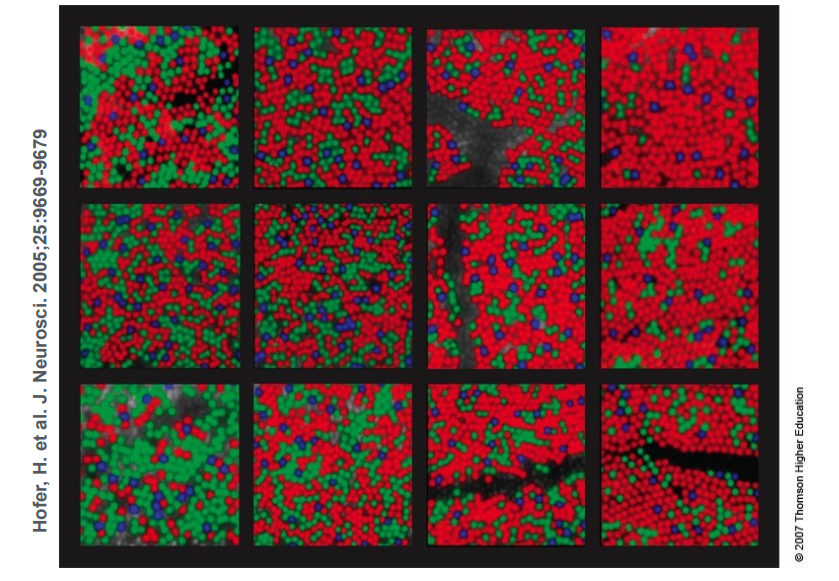
并且人与人的锥体细胞分布其实往往会有较大差异,所以人与人之间对颜色的感知有细微区别(部分人甚至会有色盲)并不是玄学,而是有其生物构造上的成因。

(图中展示了不同人眼中3中锥体细胞的不同分布)
2 颜色空间
说颜色空间之前其实还有一步,就是颜色匹配与同色异谱。
现在知道了某种颜色的SML感知结果,设法用某种设备调试其光谱来产生同样感知的颜色,就被称为颜色匹配。
由于感知到的是某种积分的结果(不同分布函数面积相同),所以实际上完全不同SPD的光谱可以得到的颜色是相同的,这就被称为同色异谱(Metamerism) 。

(图中展示了自然颜色与现实设备还原出的相同颜色)
在颜色匹配的历史过程中,人们首先想到的就是定义3原色并通过实验来记录任意颜色与三原色的关系。这样得到了一个基于实验的结果被称为颜色匹配函数。(这里面有一个负值问题,不展开了)
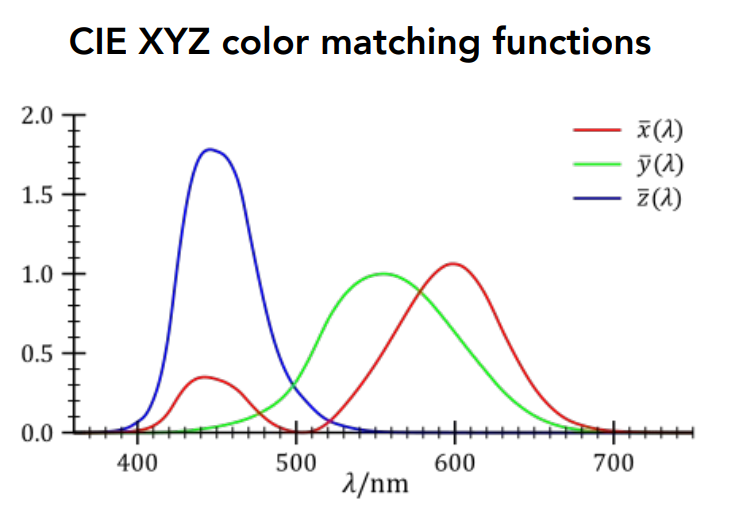
基于这种思路(用RGB的组合还原任意颜色值),后续人们提出了CIE XYZ系统。这是一个人造的没有负数的颜色匹配函数,其中绿色范围覆盖比较全面且对称,因此也绿色的Y值也可以一定程度来代表颜色的亮度。

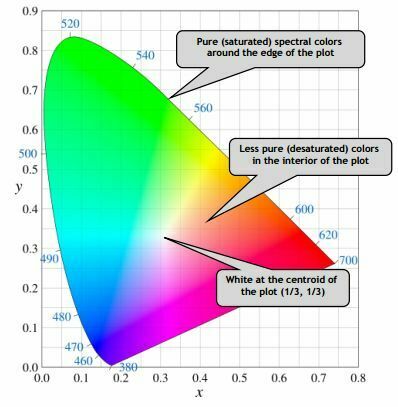
对于给定的亮度值,将函数归一化,就得到一个二维的色域(Gamut)定义。

(图中展示了一个常见的可见光颜色范围的色域定义)
显示设备采用的颜色空间一般由其色域和传递函数定义——为了精简需要其色域往往是CIE系统的一个子集。由于色域归一化丢失了亮度信息,为了还原其亮度还需要定义一个白点位置——白点的定义还会影响色温。(传递函数后面一节会提到)
到这里终于可以介绍一些常用的颜色空间了:
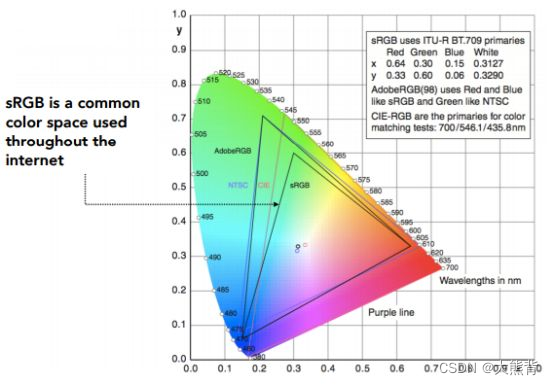
1)sRGB

(图中小三角形表示的范围就是sRGB的色域)
相对最早提出也是使用范围最广的颜色空间定义,可以认为是选取了可见光范围内最常用的一些颜色。
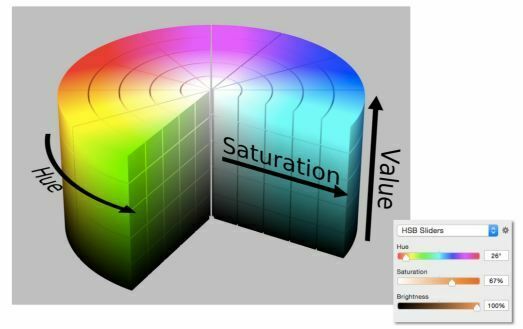
2)HSV(Hue-Saturation-Value)

美术设计时常用的颜色空间,H代表颜色值,S代表饱和度(白与目标值过渡),V(或者L)代表亮度(黑和目标值过渡)。
其实上世纪美国还制订了很多RGB空间行业标准,例如Rec. 709 、DPI-P3等。其它形式的颜色空间还有对比色空间CIELAB等,这里不展开了。
3 伽马校正

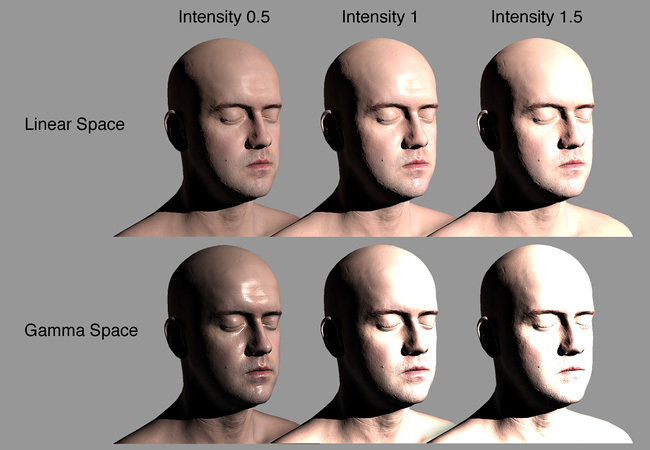
(图中的人脸比对应该是一个常见的线性与伽马空间的比对,容易让人产生线性优于伽马的误解)
已知在某一颜色空间的RGB三色值后,人们需要在各种电子设备上显示它们。由于人眼对于较暗颜色的感知能力大于较亮颜色的感知能力,出于节省存储和显示带宽的优化需要,人们不得不将原本线性分布的颜色转变为处理后分布不均匀的离散信号,显示设备上也是基于这种重编码后的信号进行输出。
这一过程的编解码需要使用预定义的函数用来计算,这种函数往往就被称为传递函数(Transfer Functions)。
伽马校正就是指通过传递函数,对线性三色值和非线性显示信号之间进行编码和解码的操作 。理论上编码和解码函数应该是能形成一对倒数的。
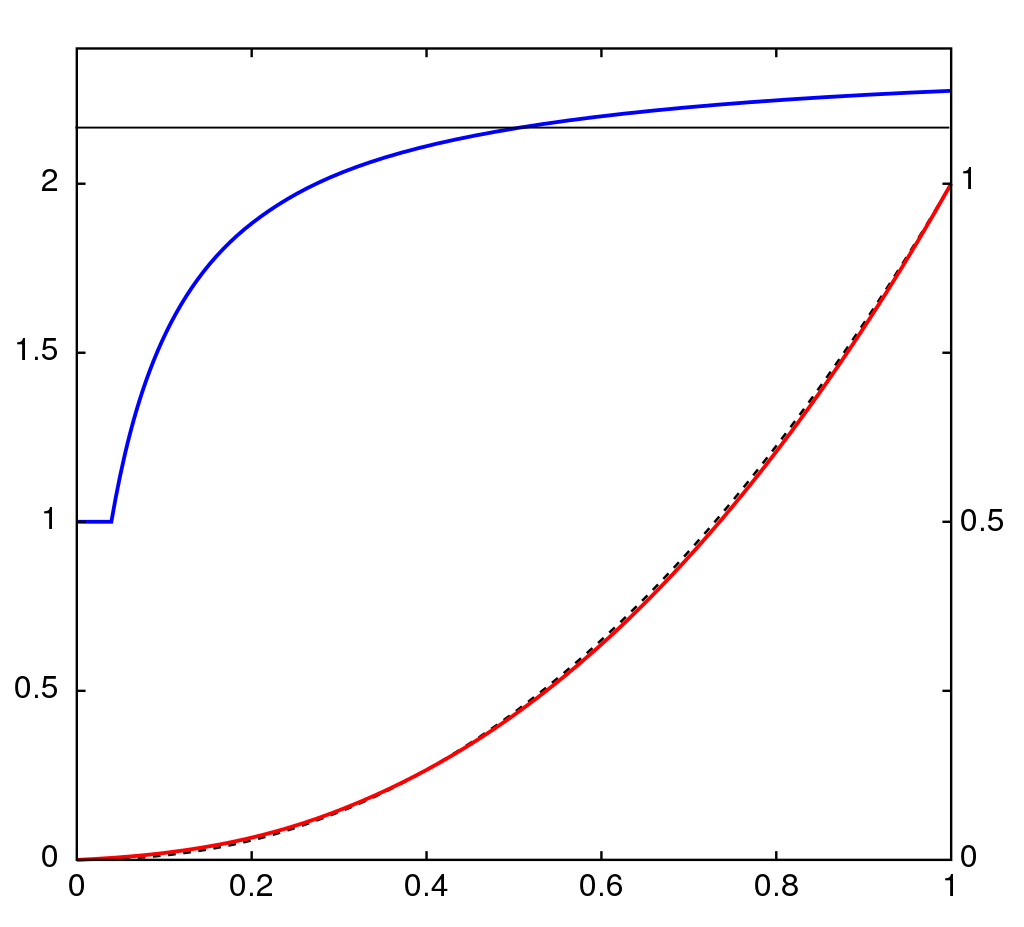
在完整的伽马校正定义里,编码一般采用分段函数的形式——靠近0的线性部分,以及剩余的指数变化部分 ;曲线在x=1时的y值也被称为一个伽马函数的伽马系数,例如常用的gamma-2.2。

(图中蓝色是伽马编码函数,红色是sRGB强度)
现代游戏引擎中还引入了线性空间(Linear Space)作为一种备选工作流程,这里指的不是新的颜色空间,而是整个美术和引擎工作流对于颜色分布的处理为线性。篇幅的原因这里不展开了。
4 HDR颜色
HDR(High Dynamic Range)颜色是一套有着更大范围色域的颜色空间标准,其颜色更接近自然颜色,并且对于亮度很高的颜色有更丰富的表现(声音等等领域当时也提出了各自的HDR)。
有了前面的铺垫,基本可以理解HDR的优势及其代价了——简单来说,如果要需要把颜色存储、渲染并显示为HDR颜色,制作时需要更多存储空间,渲染时需要更多的带宽,最后显示设备也要支持HDR颜色。
在存储上人们制订了ACES(Academy Color Encoding System)标准用于支持HDR以及其它一些宽色域颜色空间数据的编解码,在显示设备上也有了一些新的行业标准如HDR10、HDR10+、Dolby Vision等。
如果以上任意一个流程不支持HDR,就会带来其它流程制作HDR的浪费;不过sRGB的纹理在渲染和显示上可以做传统和HDR的区分,这个相对容易一点,也是现在很多游戏的画质兼容方案;如果纹理是HDR规格,需要显示在sRGB规格的设备上,就需要反向调色处理。


上面2个图片中,第一张展示的是以HDR颜色空间制作的颜色在sRGB空间中的输出,光亮会显得“过曝”,这其实是一种失真而不是其原本的特性。为此引擎中提出了被称为Tone Mapping的后处理技术,可以对这种情况进行校色;校色后的结果如第二张图所示。
结语
前面提到的颜色系统其实是一个加色系统,即颜色越加越白;其实在其它领域如印刷中还会用到减色系统,即颜色叠加到最后变成黑色。另外,不同颜色系统之间的3原色肯定是不同的。
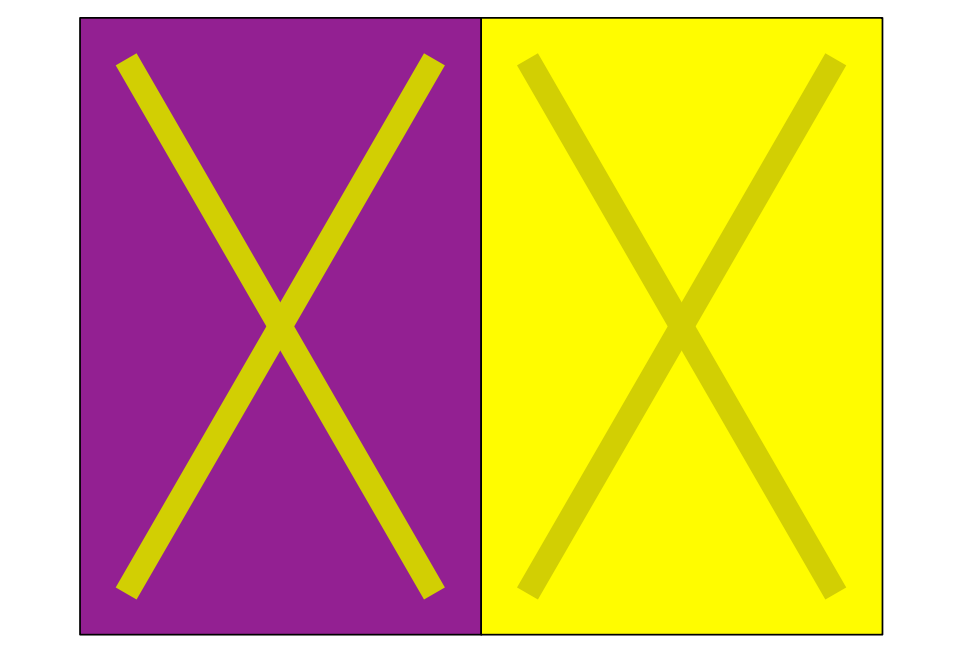
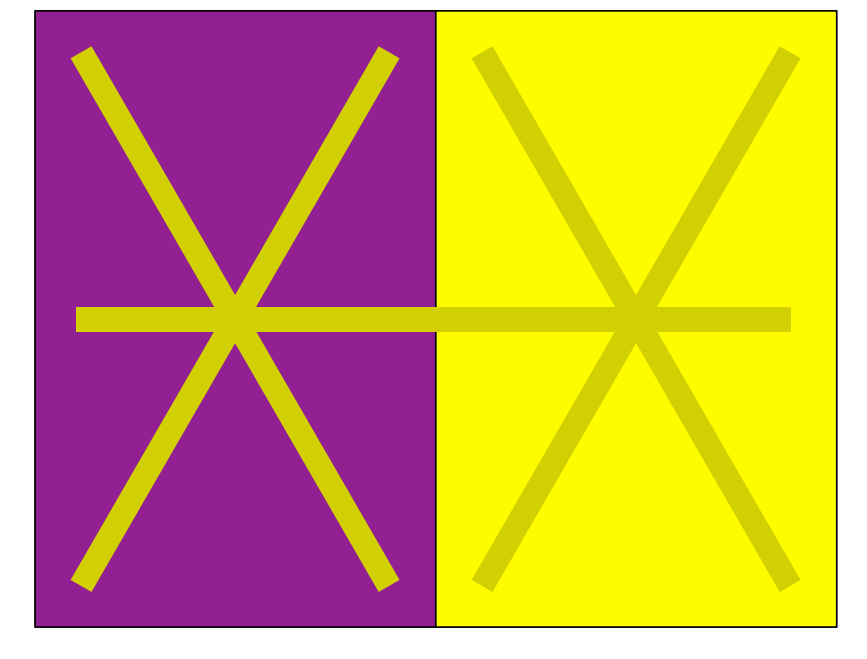
最后的部分来一点小彩蛋,来说明颜色和人的感知相关,是一种有相对性的感觉。

图中左侧和右侧的叉,视觉上有明显的明暗感,但其实它们的颜色值是一样的。

如果没被剧透过的话,是不是感觉还挺新奇,这就是颜色是一种感知维度的最好证明。
最后是一些相关链接:
斯坦福大学颜色匹配的相关页面
伽马校正Wiki
HDR in Call of Duty
HDR Wiki