前言
我在幾個月前寫過APEX英雄的設計指南,也說明這個遊戲的覆蓋設計已經研究完畢了,指南文章主要是幫助想去創作這一類的盒友,因為我發現做這些素材的人很少,身邊的朋友都在畫表情畫皮套..讓我有種孤獨的感覺。這裡的指南本身不等於“教程”,我的本意是提供給你一個方式和思維。
在指南開始前,我們需要用“設計思維”去解決設計難題,不是說一定要是“設計師”才去掌握設計思維,它更像是日常的所具備的能力,可以在很多情況下幫助我們進行思考。
以往相關內容
Valorant/無畏契約-直播覆蓋Hud素材設計
理解它的定義
在我還是一名UI設計師的時候,我認為設計思維是用於解決問題的5個流程,協作任務和以用戶為中心的解決問題的方法,涉及
- 與用戶產生共鳴
- 定義問題
- 構思解決方案
- 創建原型
- 測試
在素材設計方面一樣適用,我們一樣可以用上面五個流程。只需要簡化幾個流程,得到:
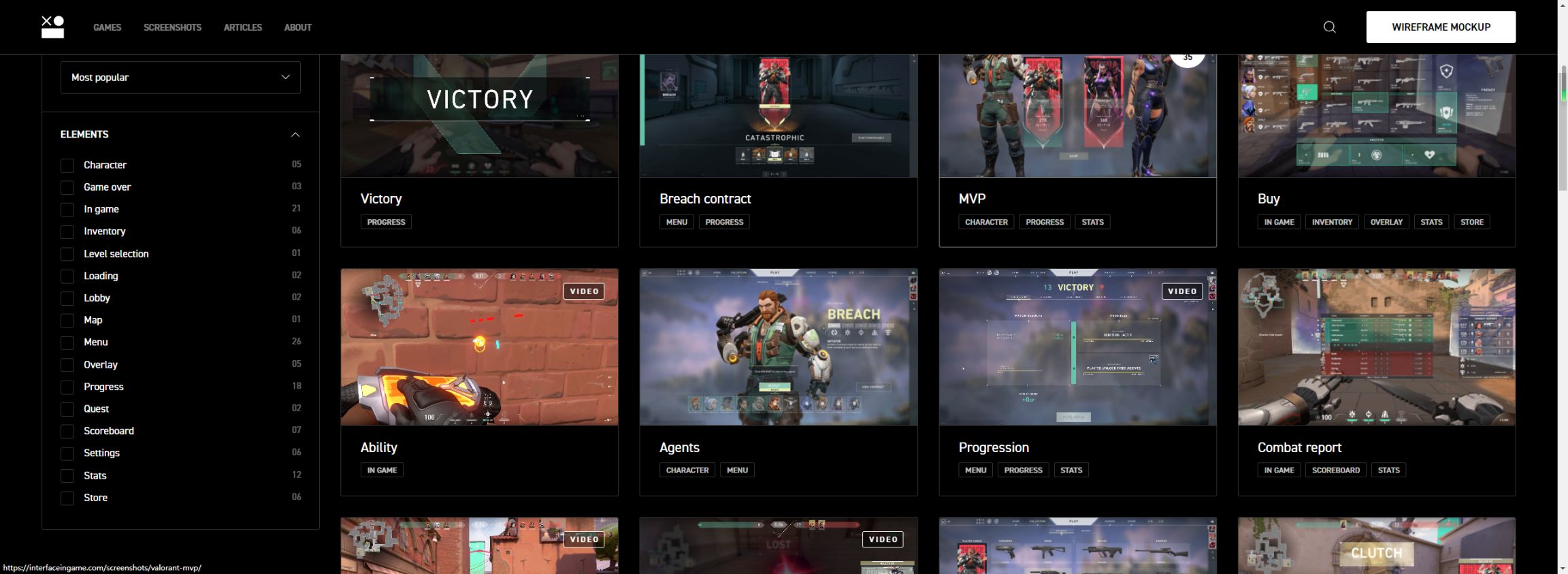
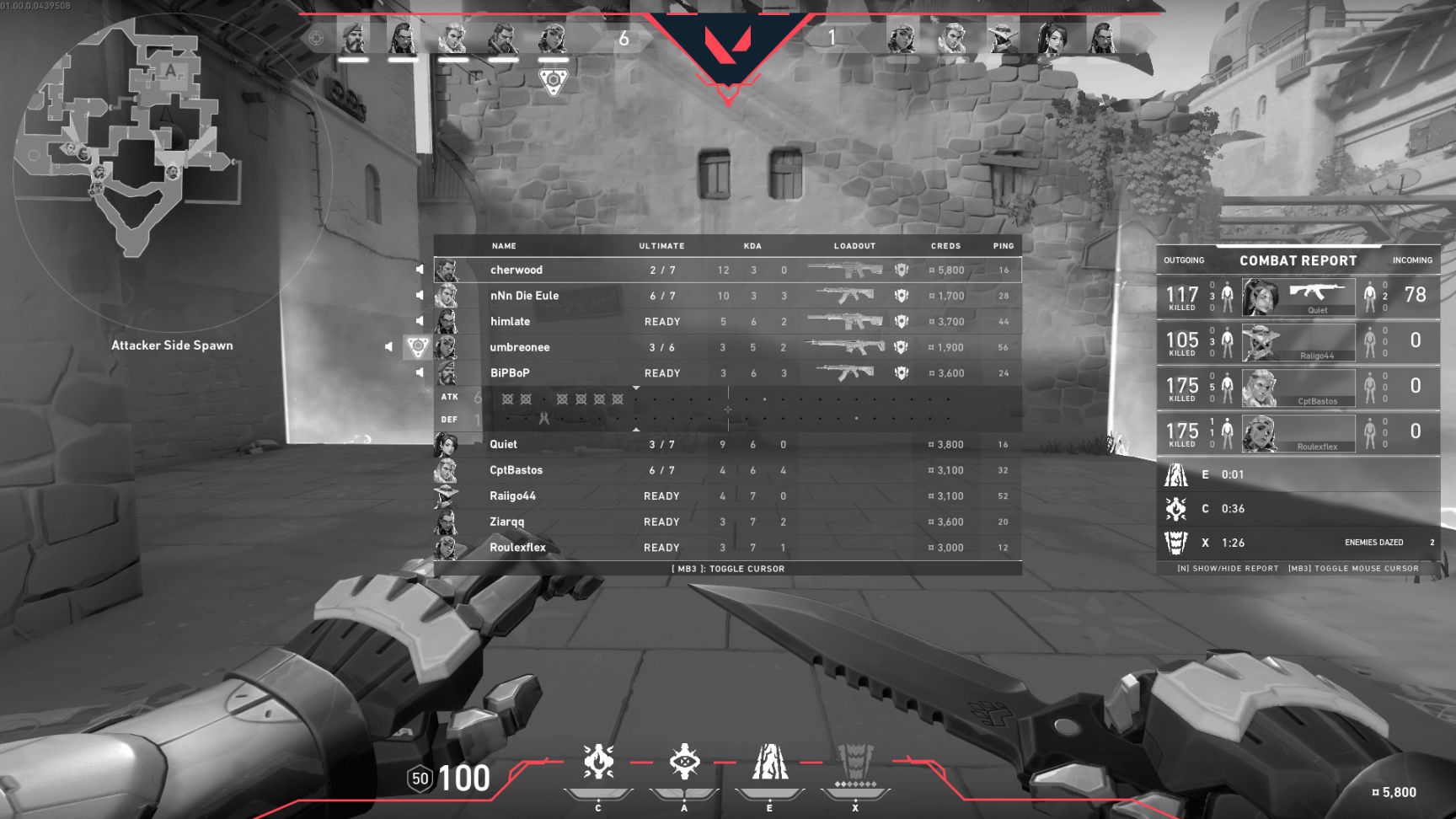
1. 找到遊戲操作截圖,可以去interfaceingame官網查看

2. 找到主要功能區域

3. 思考能覆蓋到區域,考慮到適用場景,比如說直播,右下角聊天框必做遮掩框(聽不少人說遊戲可以設置直播模式,但還是會被封直播間)

4. 測試素材
素材完成後需要自己去測試,特別是動態素材,在很大程度上影響GPU和CPU的性能。
我希望能提供一個流程參考幫助你去設計,請儘量自己找出適合自己的流程,或者不到萬不得已的時候...才去找模板。
素材前沿
我的所有素材都已經過了“用戶體驗”的階段,讓我意外的是國服官方看過我的素材,說明這種素材可行性。

所有可以疊加覆蓋的素材都可以被稱為“流媒體”,主要用於流式傳輸(直播)。
素材的構成
有背景的覆蓋
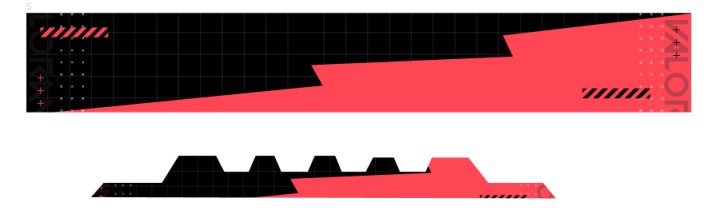
以我的設計經驗來看,其實就是類似Banner設計的一種,舉個例子,把它Banner套到技能覆蓋裡...

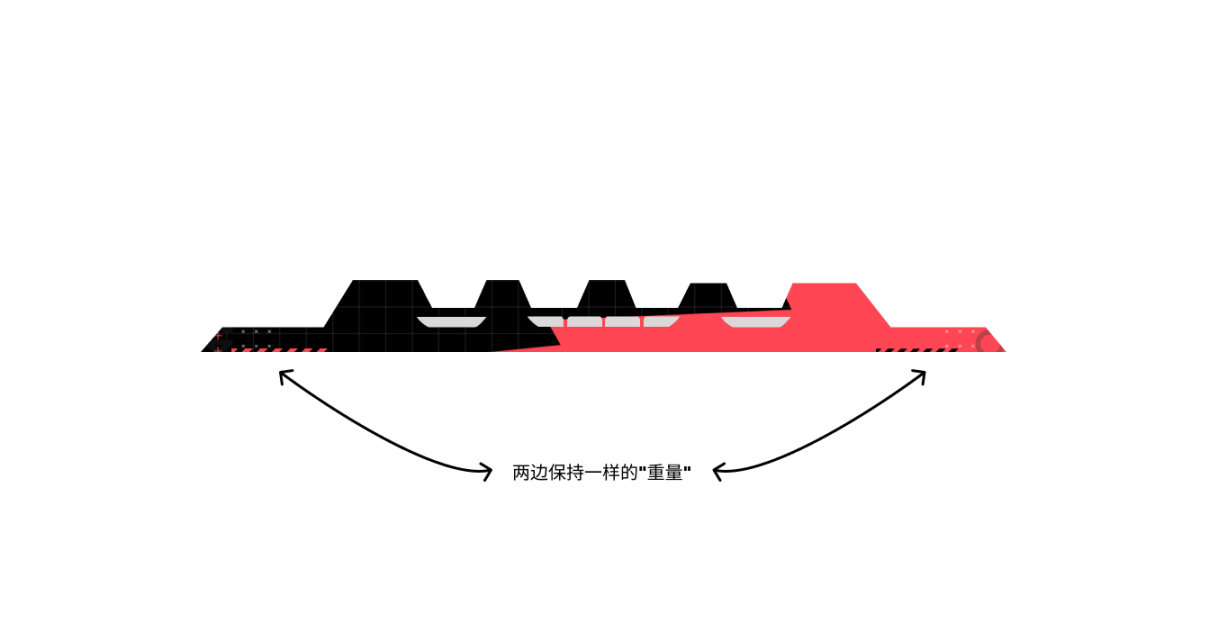
但同時要保持著“平衡”

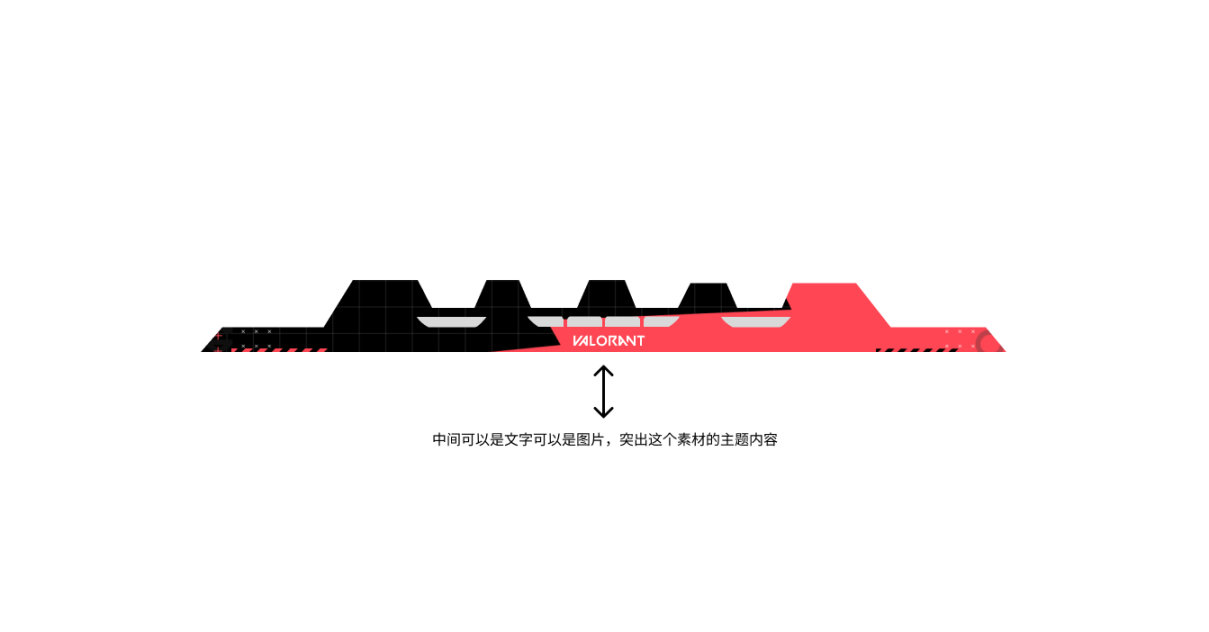
中間部分突出這個素材的“主題”

完整的樣式,如下(雖然是廢稿)

半透明/線條覆蓋
在原有的線條上做素材覆蓋

和上述差不多的規則,但這種樣式反而能做不少風格。
動態導出的格式
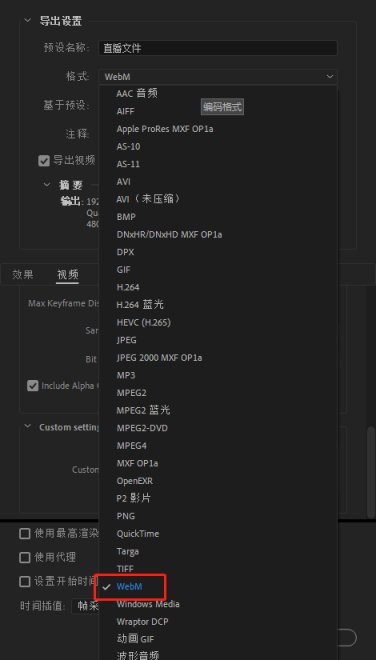
我看還是有不少人有這個問題,這裡再次說一下,打開Adobe Media Encoder 2020或以上版本
導出設置為.webm

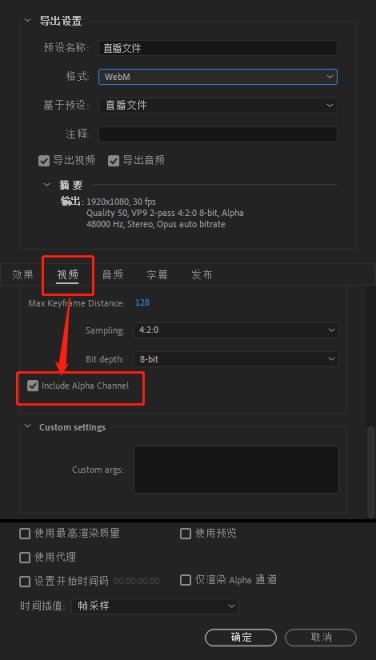
然後去視頻設置裡給IncludeAlphaChannel打勾

就能把一個動態文件導出至最小文件且保持透明/高清
總結
至此指南結束,寫這篇開始,我身體已經出現不少問題了,我不知道還能為這些愛好堅持多久,但可以說一定有和我一樣想做下去的人,希望你能完成最棒的作品。
-
#Valorant情報站#Valorant/無畏契約-直播覆蓋Hud素材設計