前言
我在几个月前写过APEX英雄的设计指南,也说明这个游戏的覆盖设计已经研究完毕了,指南文章主要是帮助想去创作这一类的盒友,因为我发现做这些素材的人很少,身边的朋友都在画表情画皮套..让我有种孤独的感觉。这里的指南本身不等于“教程”,我的本意是提供给你一个方式和思维。
在指南开始前,我们需要用“设计思维”去解决设计难题,不是说一定要是“设计师”才去掌握设计思维,它更像是日常的所具备的能力,可以在很多情况下帮助我们进行思考。
以往相关内容
Valorant/无畏契约-直播覆盖Hud素材设计
理解它的定义
在我还是一名UI设计师的时候,我认为设计思维是用于解决问题的5个流程,协作任务和以用户为中心的解决问题的方法,涉及
- 与用户产生共鸣
- 定义问题
- 构思解决方案
- 创建原型
- 测试
在素材设计方面一样适用,我们一样可以用上面五个流程。只需要简化几个流程,得到:
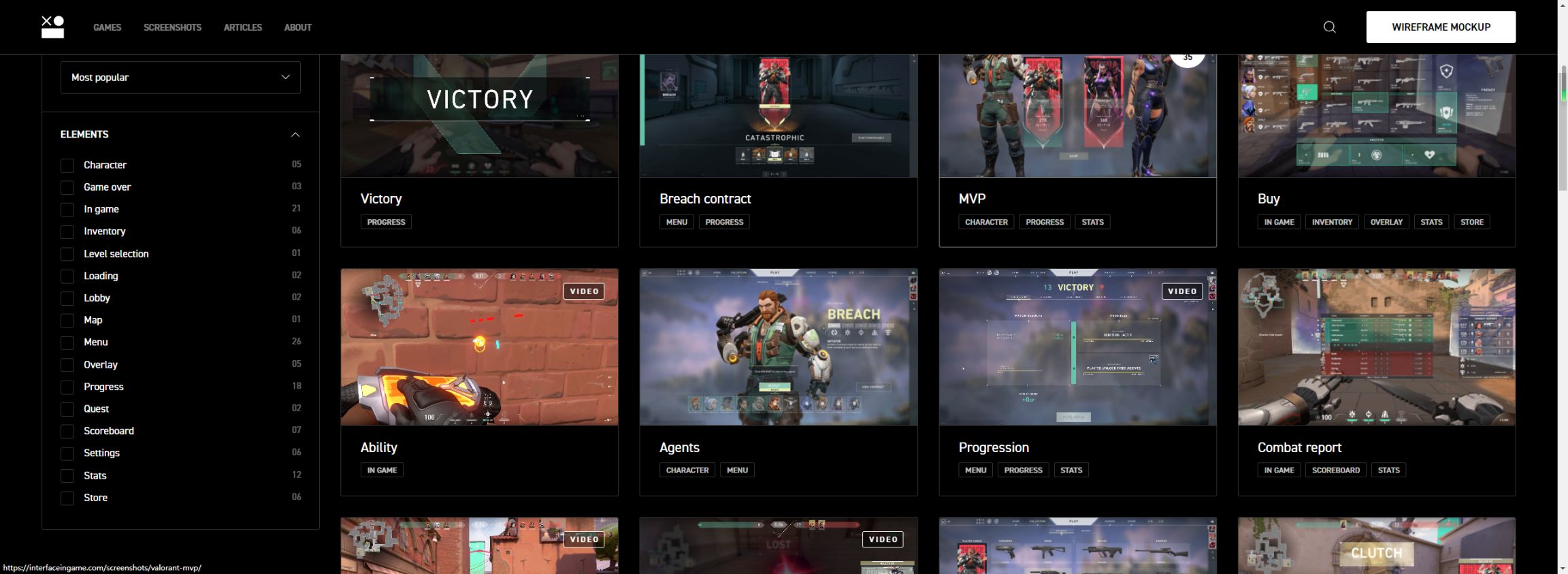
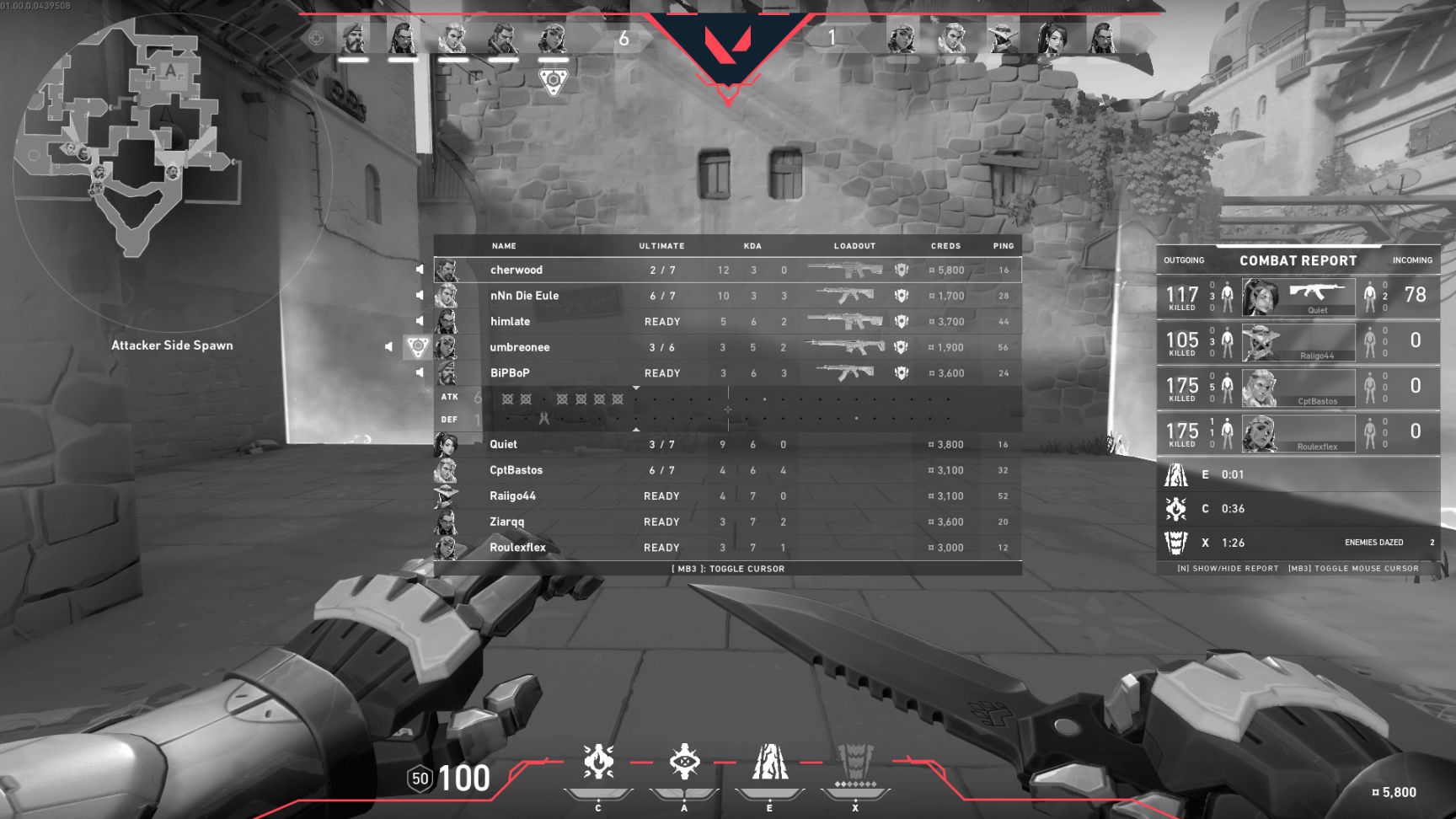
1. 找到游戏操作截图,可以去interfaceingame官网查看

2. 找到主要功能区域

3. 思考能覆盖到区域,考虑到适用场景,比如说直播,右下角聊天框必做遮掩框(听不少人说游戏可以设置直播模式,但还是会被封直播间)

4. 测试素材
素材完成后需要自己去测试,特别是动态素材,在很大程度上影响GPU和CPU的性能。
我希望能提供一个流程参考帮助你去设计,请尽量自己找出适合自己的流程,或者不到万不得已的时候...才去找模板。
素材前沿
我的所有素材都已经过了“用户体验”的阶段,让我意外的是国服官方看过我的素材,说明这种素材可行性。

所有可以叠加覆盖的素材都可以被称为“流媒体”,主要用于流式传输(直播)。
素材的构成
有背景的覆盖
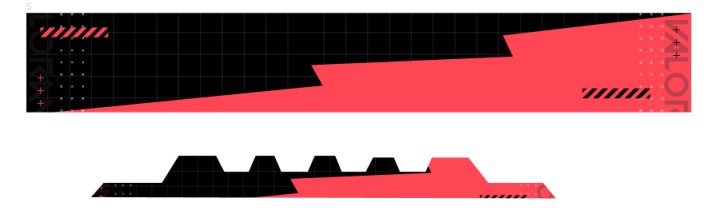
以我的设计经验来看,其实就是类似Banner设计的一种,举个例子,把它Banner套到技能覆盖里...

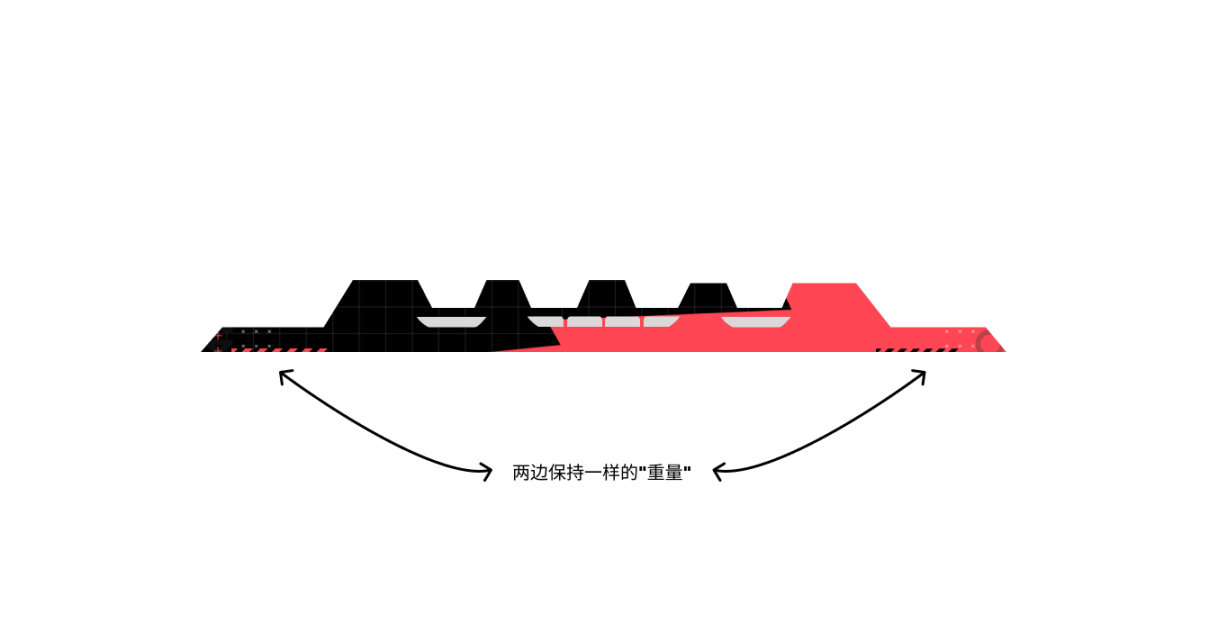
但同时要保持着“平衡”

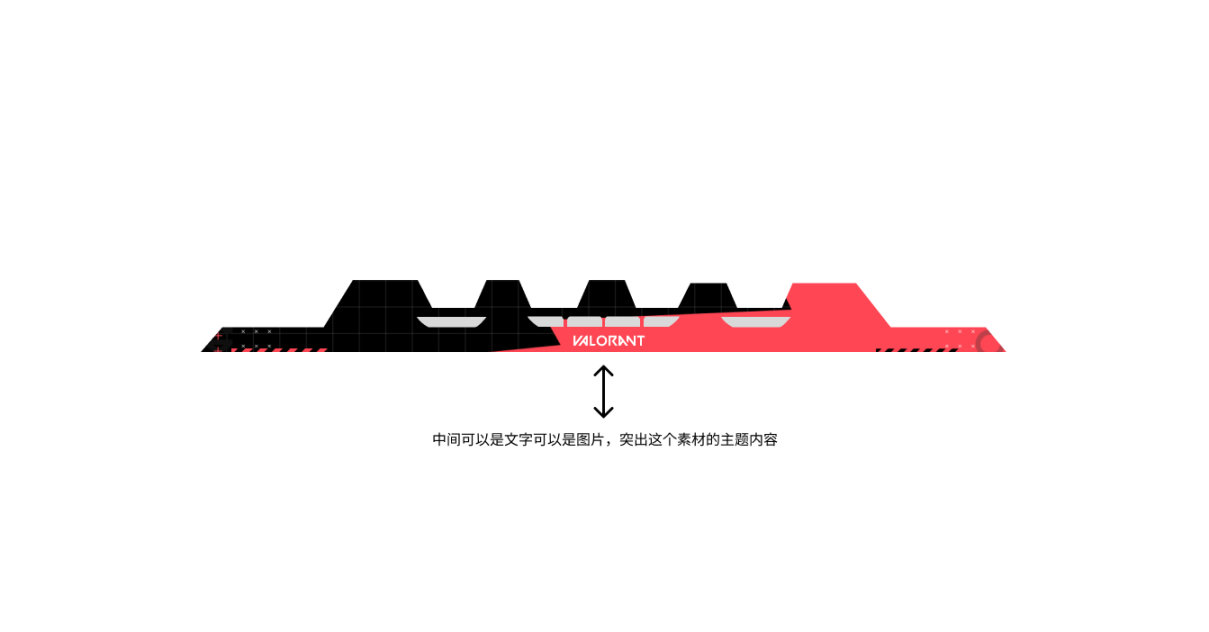
中间部分突出这个素材的“主题”

完整的样式,如下(虽然是废稿)

半透明/线条覆盖
在原有的线条上做素材覆盖

和上述差不多的规则,但这种样式反而能做不少风格。
动态导出的格式
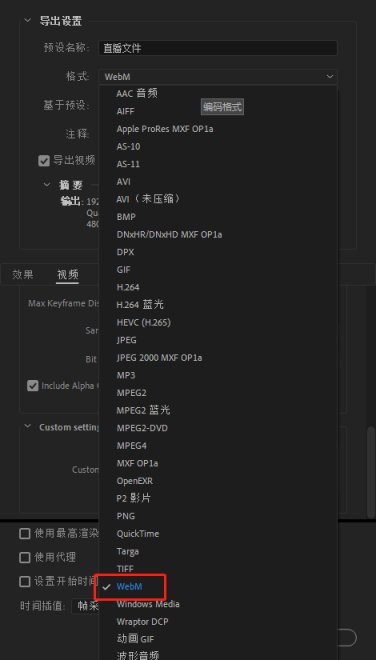
我看还是有不少人有这个问题,这里再次说一下,打开Adobe Media Encoder 2020或以上版本
导出设置为.webm

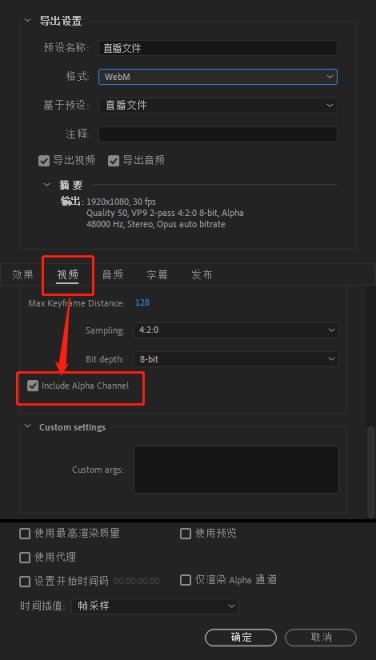
然后去视频设置里给IncludeAlphaChannel打勾

就能把一个动态文件导出至最小文件且保持透明/高清
总结
至此指南结束,写这篇开始,我身体已经出现不少问题了,我不知道还能为这些爱好坚持多久,但可以说一定有和我一样想做下去的人,希望你能完成最棒的作品。
-
#Valorant情报站#Valorant/无畏契约-直播覆盖Hud素材设计