上次兩篇關於絕區零UI問題的設計分析文章,其實更多是從UI展示層面展開。
為什麼說絕區零的UI設計極其不專業·字體顯示篇
為什麼說絕區零的UI設計是個災難·圖標設計篇
這次呢,從玩家角度交互層面接觸最頻繁的全局按鈕設計出發,嘗試從這個最簡單熟悉的在遊戲內執行玩家行為的交互方式窺見目前ZZZ存在的交互問題。
先插一嘴此文分析侷限在常規UI界面的按鈕操作,涉及到核心玩法的界面還是暫時按下不表,有機會再填坑。先分析常規UI界面是因為,按照我對ZZZ理想的定位,常規UI界面的設計應該足夠輕量化而不是目前體驗感受下的重度臃腫混亂,應該讓玩家的遊戲體驗重心留在核心玩法模塊。在界面設計領域尤其是遊戲體驗設計領域,其實推崇最好的UI和交互就是讓玩家沒有任何UI的感知和直覺化的交互。但很遺憾,目前ZZZ的設計表現就是在反其道而行之。
絕區零中的按鈕操作
首先我們還是從一張界面開始。

如果你是未體驗過的玩家,第一眼看到這張界面,你覺得自己能在這張界面中做什麼?你是否知道下一步可以做什麼?角色基礎信息模塊裡面的信息你是否能直接get到?
前兩個問題,是關於用戶路徑和信息架構的,這兩個術語也是要分析按鈕交互的繞不開的兩個領域。後面這個問題,則關於信息組織和信息架構的。單獨拎出來都有蠻多好講的,這篇文章呢還是落腳在按鈕交互和與其相關的設計基礎上。
現在按照目前角色基礎模塊的信息架構粗暴拆解下(注意這只是最最粗暴的拆解)。右側整個信息模塊暫時可被分成一級導航(角色選擇)、二級導航(角色信息選擇)、信息展示區域(核心信息區域,我們定義為設計人員希望重點突出的信息;補充信息;次要信息區域,輔助信息)。

然後我們再從玩家進入這個界面的行為路徑分析一下,正常的玩家路徑應該是如何的?從個人體驗來說,進入這個頁面目標是啥?從上一級頁面角色選擇頁面 - 單個角色的核心信息展示(基礎信息模塊) - 升級角色等級 - 掃一下核心數值 - 退出/切換其他模塊。整個行為路徑其實非常簡單,玩家核心關注的操作就是升級角色和看一下數值以及切換信息模塊。
但實際ZZZ的界面上,目前的UI設計形式將重點展示信息區域即視覺重心和“看起來可交互”的交互操作給到了那塊“被算作核心區域的”角色最基礎的信息(陣營/角色名)以及二級導航。
同時好像生怕玩家不知道下面二級導航是可切換的,甚至還用了動效和大色塊來強調已被默認選中的“基礎”信息模塊。以及在交互操作上,放在了針對移動端對玩家操作最友好的右下角區域。
用戶對於頁面交互其實是有基本的感知和期望的,也就是說用戶對於按鈕的位置是有個基本的認知的。
按照按鈕設計的術語,目前無意義的信息展示tab卻成了大部分玩家認知中的Call to action,翻譯成中文就是行動號召按鈕,這種在用戶感知上非常強烈的按鈕就像是界面在對用戶大聲說“跟我來吧”,其實有點命令用戶點擊的意味。
但是最核心的角色升級操作被放在了一個非常擁擠的地方,一是在頁面中心位置,擠在核心信息區域和次要信息區域中間,二是用釋意同樣不明顯icon/圖標(向右/前進)來表示升級。當然如果你要說這個遊戲如果角色等級並沒有那麼重要,ok當然弱化沒事呀,那可能迴歸動作遊戲本質了?但是現在將米家養成三件套搬過來,是明擺著養成的優先級是大於即時樂趣的。
我們再來看這個界面,如果說上面“少”是問題,這個就是“多”產生的問題了,一張界面被塞入了8個按鈕操作,右上角三個圖標代表的按鈕操作不明所以(我也不知道刪除和鎖定為什麼會被放置到這種位置),下面五個按鈕,又被分成了兩類,即文字按鈕,文字+icon按鈕,設計師是恨不得要把所有的按鈕類型都告訴玩家?把三種樣式的按鈕都塞進了一張頁面中。

按鈕背後代表的玩家交互,不是僅靠放著icon和文字來解釋行為那麼簡單的,且不說用戶提供過多顯眼按鈕會增加其認知負荷,通常在一個完整的交互路徑中,就按鈕的表現而言,會存在普通按鈕、主要按鈕、取消按鈕以及破壞性按鈕,落到一張界面上這些按鈕呢,就會存在優先級。
按鈕交互為什麼是一張界面最重要的元素之一,其實就是因為有按鈕的存在才能讓玩家體驗到可交互,整個遊戲是動態變化的,所以按鈕需要清晰傳達其用途和明確指示交互行為動作。
按鈕要看起來像按鈕
涉及到用戶與界面交互的時候,用戶需要知道哪些是可點擊的,而哪些不是。面對著 UI 界面中的每個元素,用戶都需要對它們進行辨別和判斷,而這個過程越長,可用性其實就越差,這種涉及強用戶體驗的地方,也是設計師不能向美術妥協的地方。
還是一張界面,最常規的角色選擇界面。那麼如果我不說作為如果沒體驗過ZZZ的玩家,你能立馬反應過來右側的色塊“SELECT”代表著選定某一個角色的按鈕操作呢?(我已經被馴化了…因為我剛開始玩的時候真的找不到引導下一步操作的按鈕會這東西…),美術上好像是好看哦?但是作為按鈕,可讀性和實用性已經無限接近0了,藝術化處理的文字,90度旋轉,加上大寫的英文字,三重buff疊加,歪過頭聚精會神的看都不一定知道這按鈕代表的含義。(當然新手引導做的好也問題不大,但是嗯…這又是一個新話題了)

在一張用戶界面上,用戶是基於以往的經驗和視覺來對 UI 元素進行判斷的,這就是為什麼需要通過合適的視覺符號來幫助用戶理解,比如尺寸、形狀、顏色、陰影等,使得元素看起來像是按鈕。
按鈕的類型
明確引導性操作按鈕
在一個界面中,當用戶完成一個頁面的內容填充或信息確認,就會失去視覺焦點,而明確引導性的操作按鈕就會重新聚焦視覺重心,通過文案告知用戶下一步該怎麼做。
那麼在ZZZ首當其衝的就是這個和遊戲內NPC/物品產生交互的模仿“點擊”按鈕操作了。

作為非常高頻的操作,其icon釋意問題其實在圖標篇有提到。
我們再來從按鈕操作的層面看看這個交互存在哪些問題,首先就是玩家必須找好位置和角度才能對準NPC/物品頭頂的文字才能觸發交互,這種偏向日常的對話形式卻採用需要玩家進行精準操作的交互形式,尤其是存在多個可對話的NPC/物品,這種按鈕確認的交互對於玩家來說就成了凹姿勢的反人類設計了。
可能對於策劃來說自我感動覺得是一個能夠模仿現實生活的閃光設計點吧,但實際玩家體驗得到的反饋又如何呢?
功能性操作按鈕
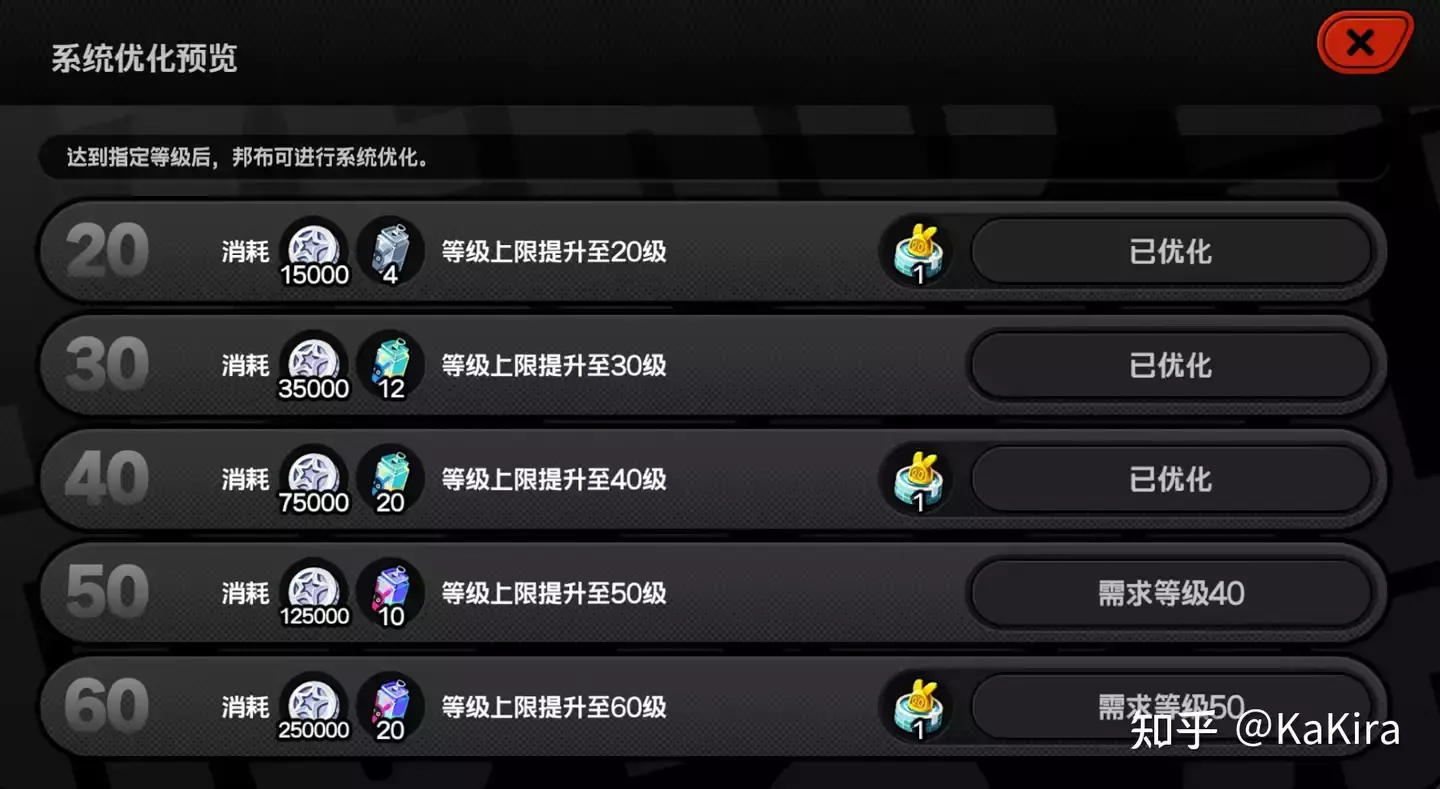
對於一些功能性操作的按鈕,我們稱之為承載功能性操作的按鈕操作,比如上面的篩選,鎖定/解鎖只是為了表明有功能的存在,因為在操作之後也會發生一些交互變化,所以當作為附屬功能出現時候,在UI表現上會比較弱勢,因為要為核心功能和信息展示讓路。比如上文有提到的裝備強化界面。
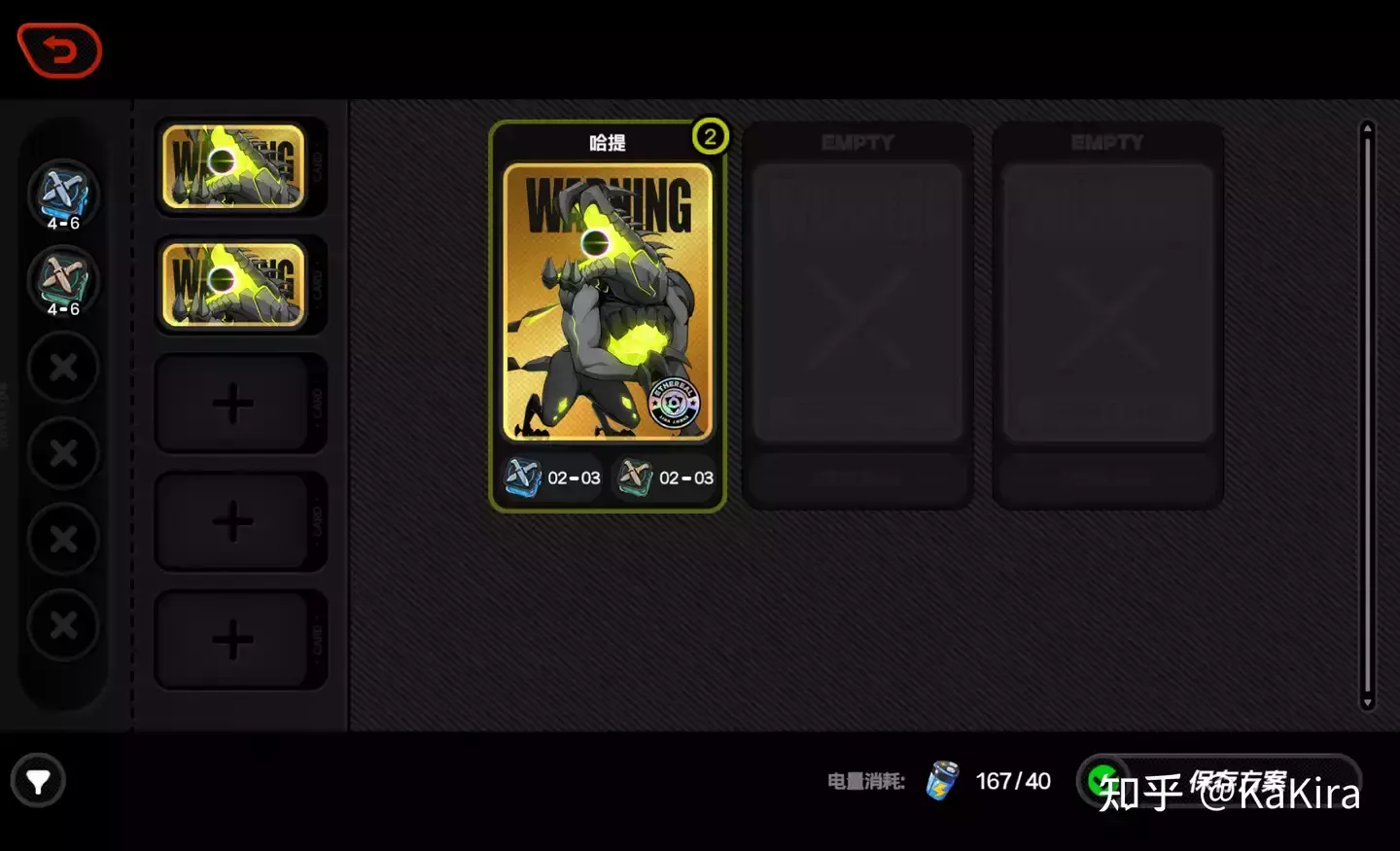
再來看下面這個界面,這個界面最核心的功能就是卡片的增加和減少,那麼這些功能性的操作按鈕對於玩家真的可感知嗎?

獲取反饋按鈕
對於一些通過產生反饋的按鈕,更像是一種培養習慣(這一點很重要),在遊戲稱之為獲取反饋按鈕,比較常見的就是領取獎勵的按鈕操作。那麼我們來看看ZZZ的獎勵反饋是如何進行設計的?我願稱之為既要又要還要,非常擰巴。

這應該算是最正常的領取獎勵的交互了吧?單個領取,全部領取,再來一個最終領取。(只是從文案和按鈕交互而言,這張界面的實際的交互邏輯還是很混亂的。)
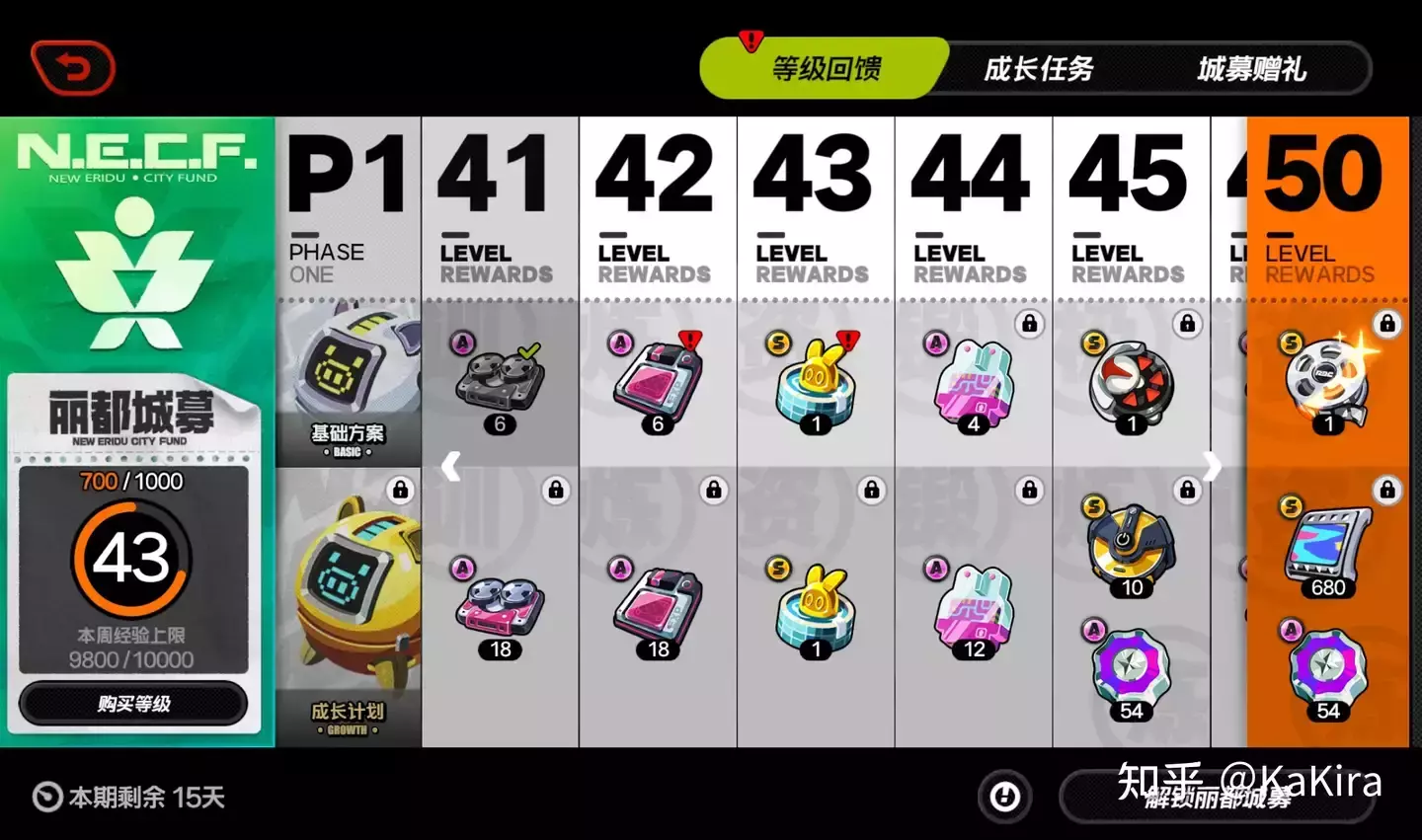
然後我們再來看看新的按鈕交互形式。用戶被養成的交互認知一下子被打破了,僅僅用小徽標/小紅點來表示可領取(喂這界面花花綠綠的,小紅點已經完全失去了其提示/強調的作用…提示反饋這塊其實也是另一個交互很糟糕的點)。用戶原先認知下的領取按鈕操作變成了解鎖/氪金。那麼我們姑且算作製作組想要流水所以採取了反交互的形式來讓玩家能夠“誤觸”。

然後我們再來看另一種領取按鈕的交互形式,這次就完完全全拋棄了按鈕和“強”提示的形式,讓玩家點點看再說吧。

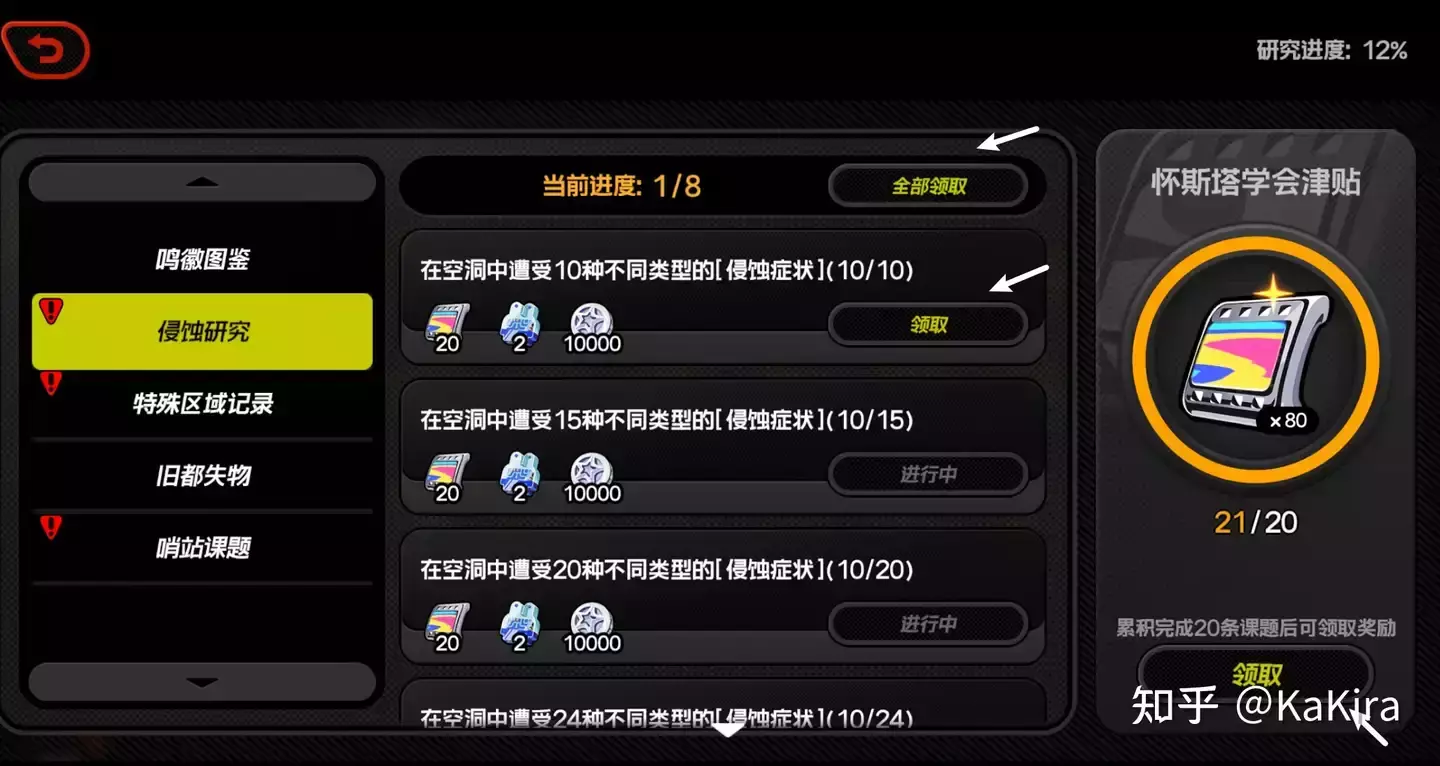
然後我們再來看看一個遊戲中存在的第四種領取獎勵的按鈕形式。玩家要先精確定位然後再額外多一步交互點擊領取。

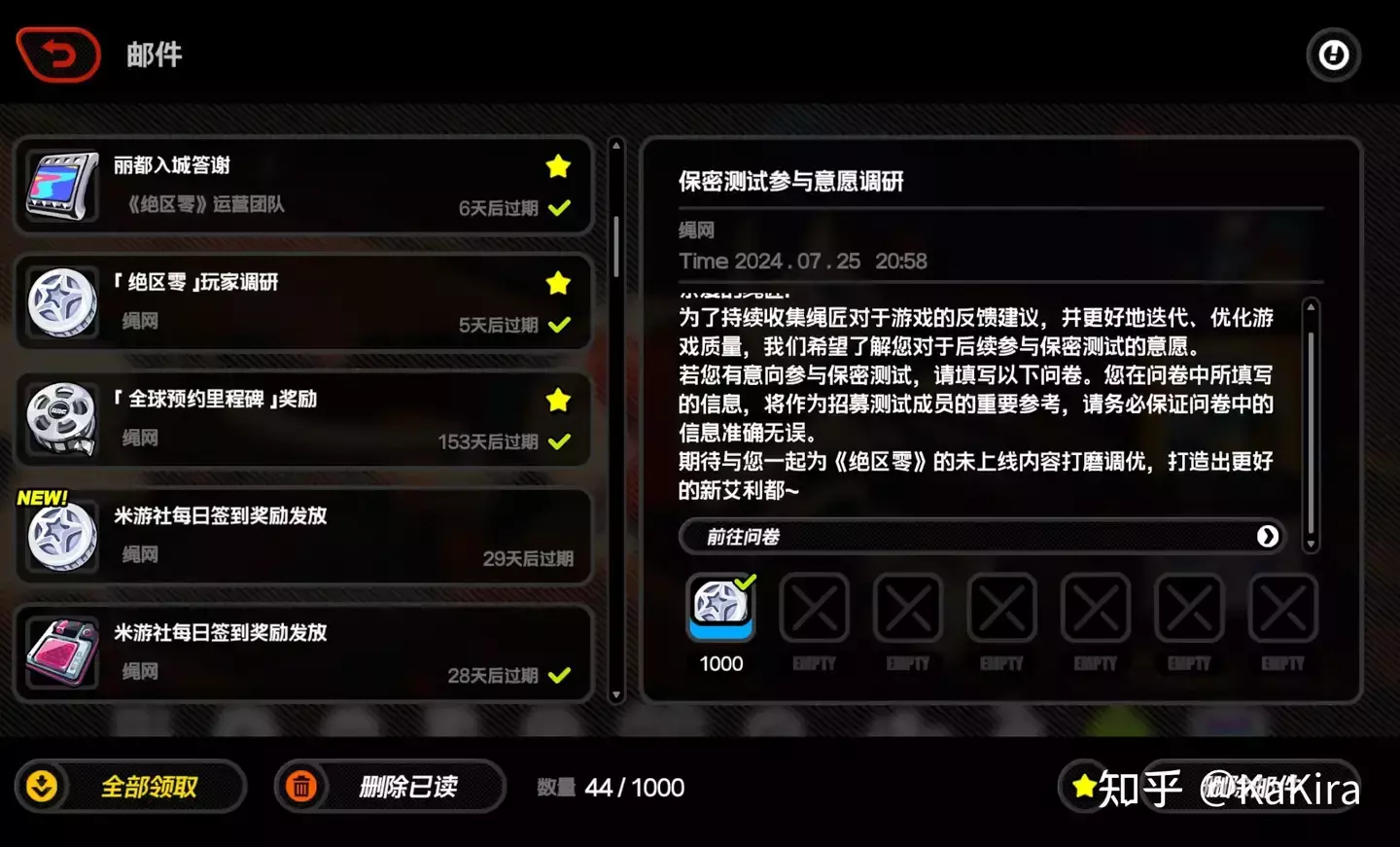
再來看看第五種領取獎勵的按鈕形式…

如果你要較真可以說以上五種其實可以歸結為2大類,無非就是按鈕間接領取和和獎勵直接交互領取。但是從玩家眼中,因為樣式,表現在不同大小、顏色和形狀的視覺樣式,以及內容,表現在不同的傳達其用途的符號和文本標籤,正是有這麼多的樣式和各種看起來不統一各自為營的交互形式才會有那麼多人吐槽整個UI花裡胡哨,實用性遠遠達不到其他的米游水平。
絕區零按鈕的細節
最後一部分還是聊聊目前ZZZ的按鈕表現設計細節。
交互設計師在定義一個可交互按鈕的時候,通常會將按鈕的行為和樣式以至少6個不同的狀態進行定義,
- 普通狀態:就是默認可交互和可用的狀態。
- 焦點狀態:用戶使用鍵盤或其他輸入方法來突出顯示一個元素。
- 懸停狀態:用戶把光標置於可交互元素上的狀態。
- 觸發狀態:用戶已點擊按鈕後的狀態。
- 加載狀態:當操作沒有立即實現時,表示正在進行的狀態。
- 禁用狀態:按鈕目前不可交互,但以後可以使用。
那麼我們再來看看ZZZ涉及到不同按鈕狀態時候的表現。



最後再重複一次
從按鈕操作這個最簡單的UI交互組件出發,正是因為存在有這麼多的樣式和各種看起來不統一各自為營的交互形式才會有那麼多人吐槽ZZZ整個UI花裡胡哨,實用性遠遠達不到其他的米家遊戲水平的原因之一。
最後這個系列提出的反饋都會進行反饋。還是希望ZZZ能持續優化吧(雖然不知道啥時候也退坑了)