上次两篇关于绝区零UI问题的设计分析文章,其实更多是从UI展示层面展开。
为什么说绝区零的UI设计极其不专业·字体显示篇
为什么说绝区零的UI设计是个灾难·图标设计篇
这次呢,从玩家角度交互层面接触最频繁的全局按钮设计出发,尝试从这个最简单熟悉的在游戏内执行玩家行为的交互方式窥见目前ZZZ存在的交互问题。
先插一嘴此文分析局限在常规UI界面的按钮操作,涉及到核心玩法的界面还是暂时按下不表,有机会再填坑。先分析常规UI界面是因为,按照我对ZZZ理想的定位,常规UI界面的设计应该足够轻量化而不是目前体验感受下的重度臃肿混乱,应该让玩家的游戏体验重心留在核心玩法模块。在界面设计领域尤其是游戏体验设计领域,其实推崇最好的UI和交互就是让玩家没有任何UI的感知和直觉化的交互。但很遗憾,目前ZZZ的设计表现就是在反其道而行之。
绝区零中的按钮操作
首先我们还是从一张界面开始。

如果你是未体验过的玩家,第一眼看到这张界面,你觉得自己能在这张界面中做什么?你是否知道下一步可以做什么?角色基础信息模块里面的信息你是否能直接get到?
前两个问题,是关于用户路径和信息架构的,这两个术语也是要分析按钮交互的绕不开的两个领域。后面这个问题,则关于信息组织和信息架构的。单独拎出来都有蛮多好讲的,这篇文章呢还是落脚在按钮交互和与其相关的设计基础上。
现在按照目前角色基础模块的信息架构粗暴拆解下(注意这只是最最粗暴的拆解)。右侧整个信息模块暂时可被分成一级导航(角色选择)、二级导航(角色信息选择)、信息展示区域(核心信息区域,我们定义为设计人员希望重点突出的信息;补充信息;次要信息区域,辅助信息)。

然后我们再从玩家进入这个界面的行为路径分析一下,正常的玩家路径应该是如何的?从个人体验来说,进入这个页面目标是啥?从上一级页面角色选择页面 - 单个角色的核心信息展示(基础信息模块) - 升级角色等级 - 扫一下核心数值 - 退出/切换其他模块。整个行为路径其实非常简单,玩家核心关注的操作就是升级角色和看一下数值以及切换信息模块。
但实际ZZZ的界面上,目前的UI设计形式将重点展示信息区域即视觉重心和“看起来可交互”的交互操作给到了那块“被算作核心区域的”角色最基础的信息(阵营/角色名)以及二级导航。
同时好像生怕玩家不知道下面二级导航是可切换的,甚至还用了动效和大色块来强调已被默认选中的“基础”信息模块。以及在交互操作上,放在了针对移动端对玩家操作最友好的右下角区域。
用户对于页面交互其实是有基本的感知和期望的,也就是说用户对于按钮的位置是有个基本的认知的。
按照按钮设计的术语,目前无意义的信息展示tab却成了大部分玩家认知中的Call to action,翻译成中文就是行动号召按钮,这种在用户感知上非常强烈的按钮就像是界面在对用户大声说“跟我来吧”,其实有点命令用户点击的意味。
但是最核心的角色升级操作被放在了一个非常拥挤的地方,一是在页面中心位置,挤在核心信息区域和次要信息区域中间,二是用释意同样不明显icon/图标(向右/前进)来表示升级。当然如果你要说这个游戏如果角色等级并没有那么重要,ok当然弱化没事呀,那可能回归动作游戏本质了?但是现在将米家养成三件套搬过来,是明摆着养成的优先级是大于即时乐趣的。
我们再来看这个界面,如果说上面“少”是问题,这个就是“多”产生的问题了,一张界面被塞入了8个按钮操作,右上角三个图标代表的按钮操作不明所以(我也不知道删除和锁定为什么会被放置到这种位置),下面五个按钮,又被分成了两类,即文字按钮,文字+icon按钮,设计师是恨不得要把所有的按钮类型都告诉玩家?把三种样式的按钮都塞进了一张页面中。

按钮背后代表的玩家交互,不是仅靠放着icon和文字来解释行为那么简单的,且不说用户提供过多显眼按钮会增加其认知负荷,通常在一个完整的交互路径中,就按钮的表现而言,会存在普通按钮、主要按钮、取消按钮以及破坏性按钮,落到一张界面上这些按钮呢,就会存在优先级。
按钮交互为什么是一张界面最重要的元素之一,其实就是因为有按钮的存在才能让玩家体验到可交互,整个游戏是动态变化的,所以按钮需要清晰传达其用途和明确指示交互行为动作。
按钮要看起来像按钮
涉及到用户与界面交互的时候,用户需要知道哪些是可点击的,而哪些不是。面对着 UI 界面中的每个元素,用户都需要对它们进行辨别和判断,而这个过程越长,可用性其实就越差,这种涉及强用户体验的地方,也是设计师不能向美术妥协的地方。
还是一张界面,最常规的角色选择界面。那么如果我不说作为如果没体验过ZZZ的玩家,你能立马反应过来右侧的色块“SELECT”代表着选定某一个角色的按钮操作呢?(我已经被驯化了…因为我刚开始玩的时候真的找不到引导下一步操作的按钮会这东西…),美术上好像是好看哦?但是作为按钮,可读性和实用性已经无限接近0了,艺术化处理的文字,90度旋转,加上大写的英文字,三重buff叠加,歪过头聚精会神的看都不一定知道这按钮代表的含义。(当然新手引导做的好也问题不大,但是嗯…这又是一个新话题了)

在一张用户界面上,用户是基于以往的经验和视觉来对 UI 元素进行判断的,这就是为什么需要通过合适的视觉符号来帮助用户理解,比如尺寸、形状、颜色、阴影等,使得元素看起来像是按钮。
按钮的类型
明确引导性操作按钮
在一个界面中,当用户完成一个页面的内容填充或信息确认,就会失去视觉焦点,而明确引导性的操作按钮就会重新聚焦视觉重心,通过文案告知用户下一步该怎么做。
那么在ZZZ首当其冲的就是这个和游戏内NPC/物品产生交互的模仿“点击”按钮操作了。

作为非常高频的操作,其icon释意问题其实在图标篇有提到。
我们再来从按钮操作的层面看看这个交互存在哪些问题,首先就是玩家必须找好位置和角度才能对准NPC/物品头顶的文字才能触发交互,这种偏向日常的对话形式却采用需要玩家进行精准操作的交互形式,尤其是存在多个可对话的NPC/物品,这种按钮确认的交互对于玩家来说就成了凹姿势的反人类设计了。
可能对于策划来说自我感动觉得是一个能够模仿现实生活的闪光设计点吧,但实际玩家体验得到的反馈又如何呢?
功能性操作按钮
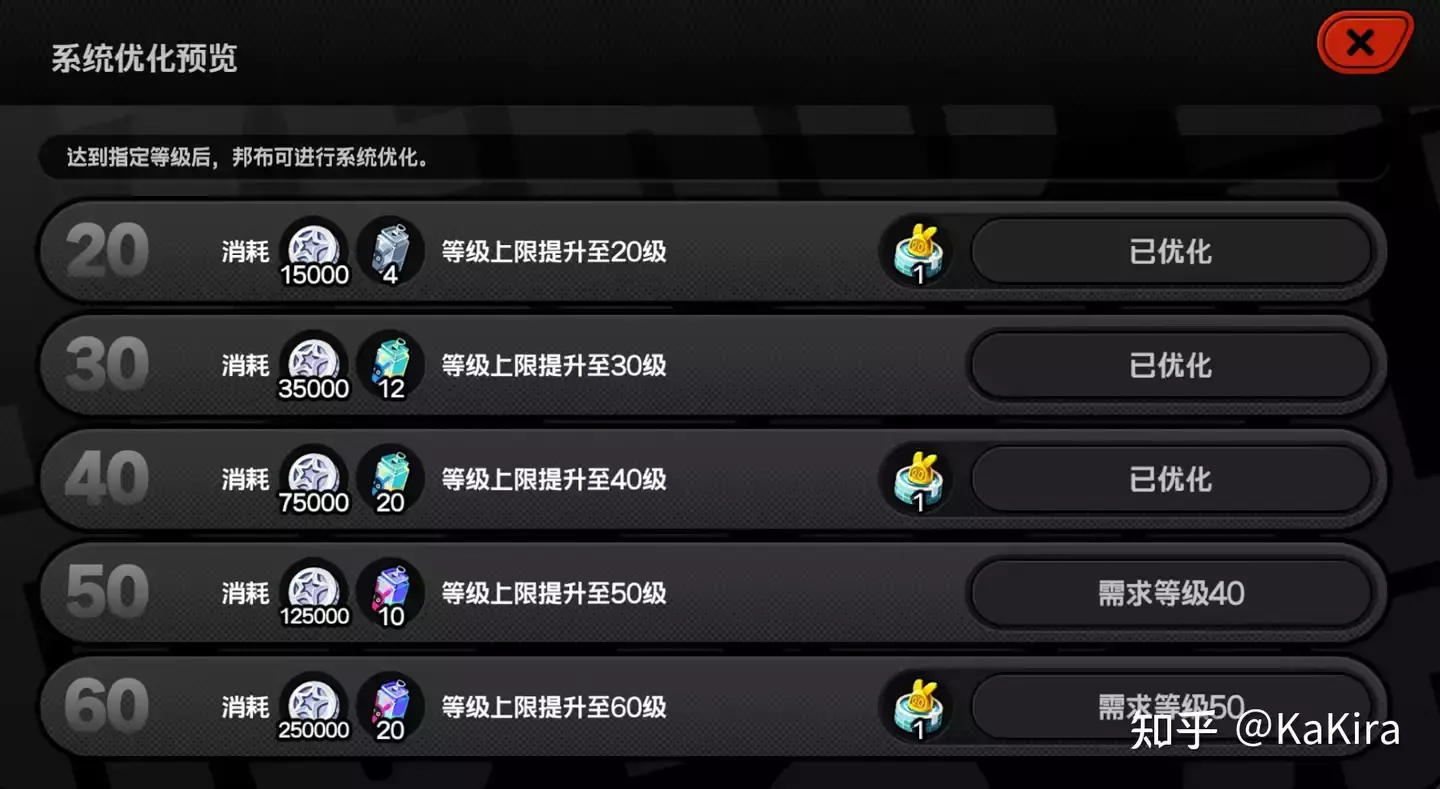
对于一些功能性操作的按钮,我们称之为承载功能性操作的按钮操作,比如上面的筛选,锁定/解锁只是为了表明有功能的存在,因为在操作之后也会发生一些交互变化,所以当作为附属功能出现时候,在UI表现上会比较弱势,因为要为核心功能和信息展示让路。比如上文有提到的装备强化界面。
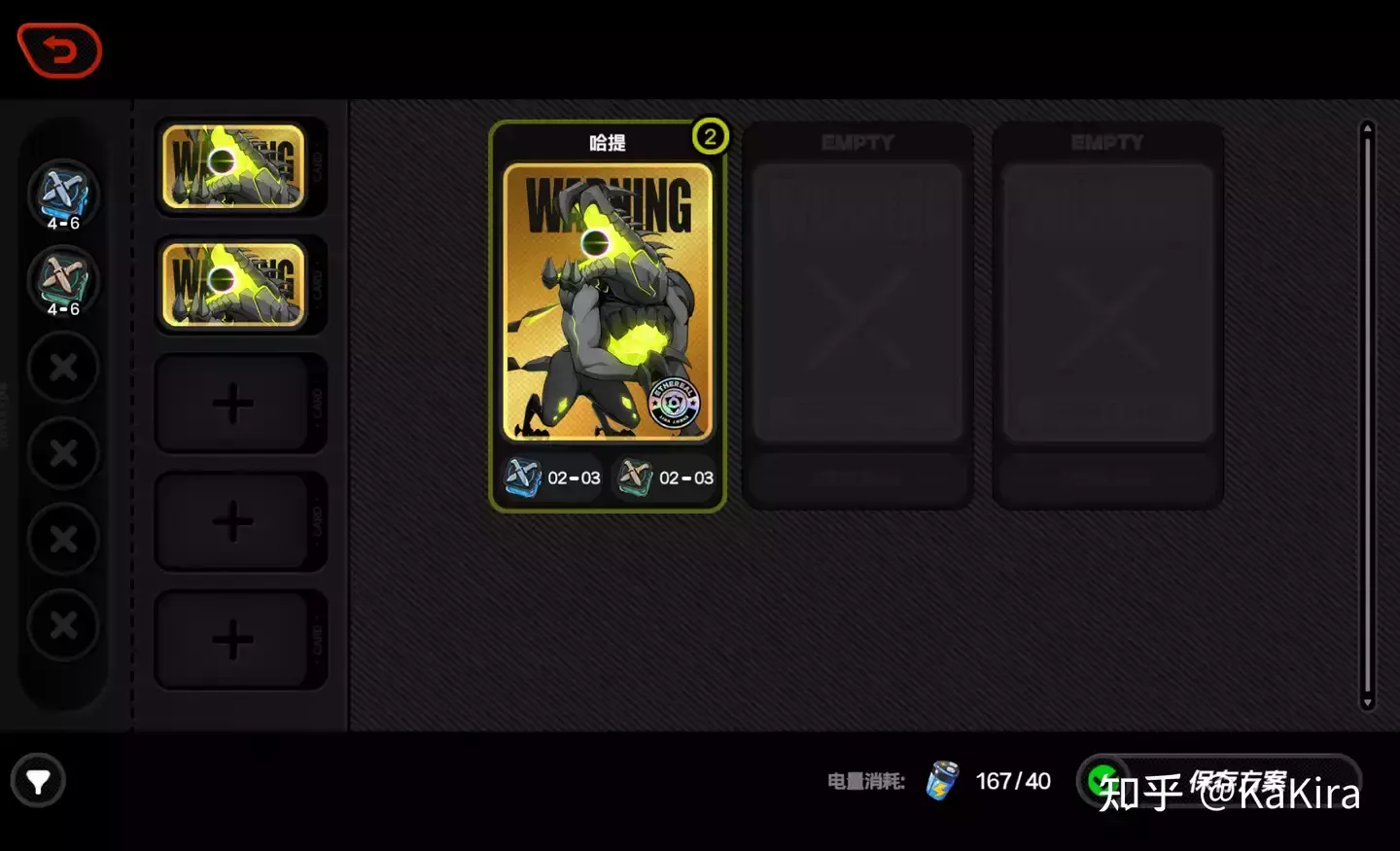
再来看下面这个界面,这个界面最核心的功能就是卡片的增加和减少,那么这些功能性的操作按钮对于玩家真的可感知吗?

获取反馈按钮
对于一些通过产生反馈的按钮,更像是一种培养习惯(这一点很重要),在游戏称之为获取反馈按钮,比较常见的就是领取奖励的按钮操作。那么我们来看看ZZZ的奖励反馈是如何进行设计的?我愿称之为既要又要还要,非常拧巴。

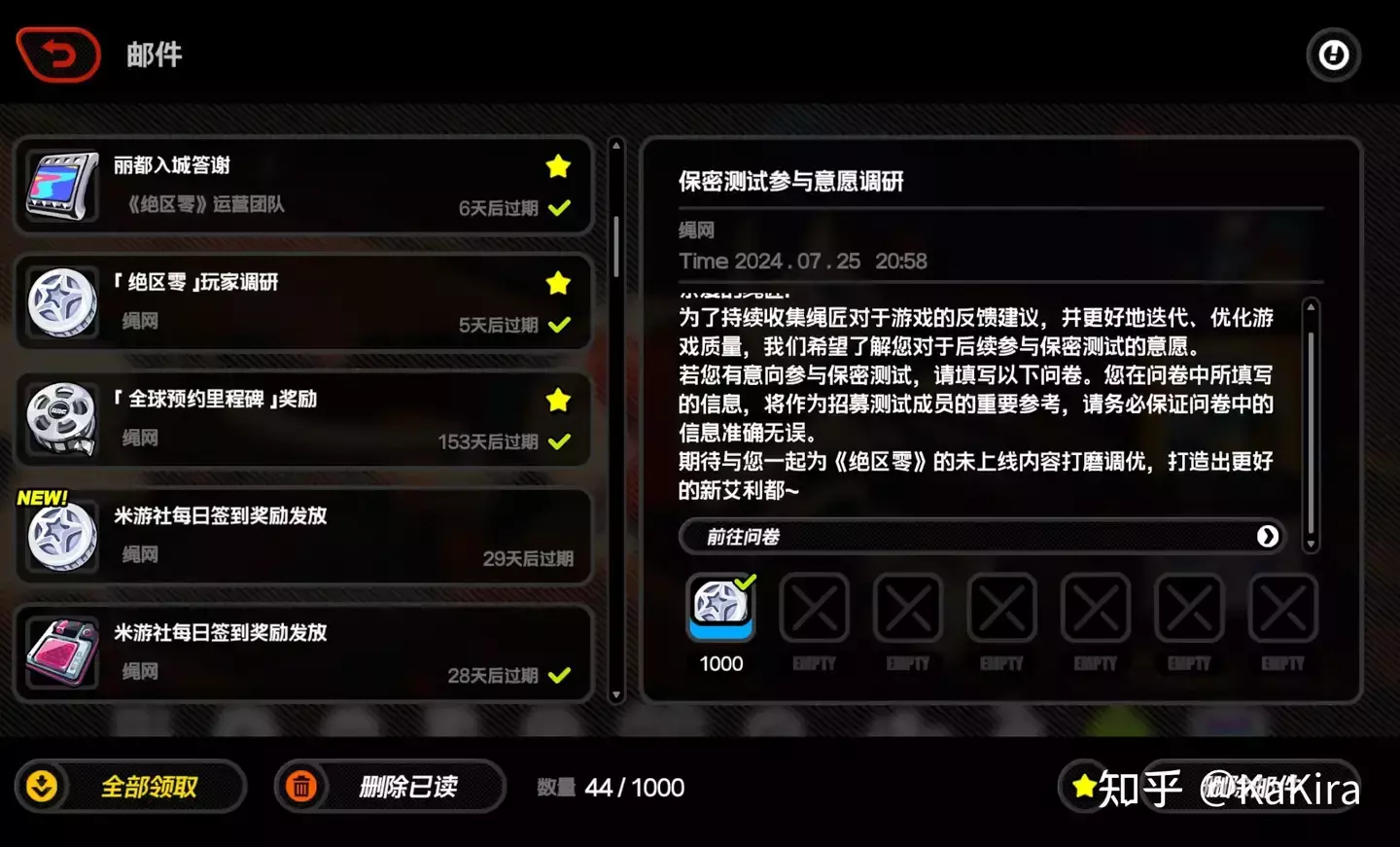
这应该算是最正常的领取奖励的交互了吧?单个领取,全部领取,再来一个最终领取。(只是从文案和按钮交互而言,这张界面的实际的交互逻辑还是很混乱的。)
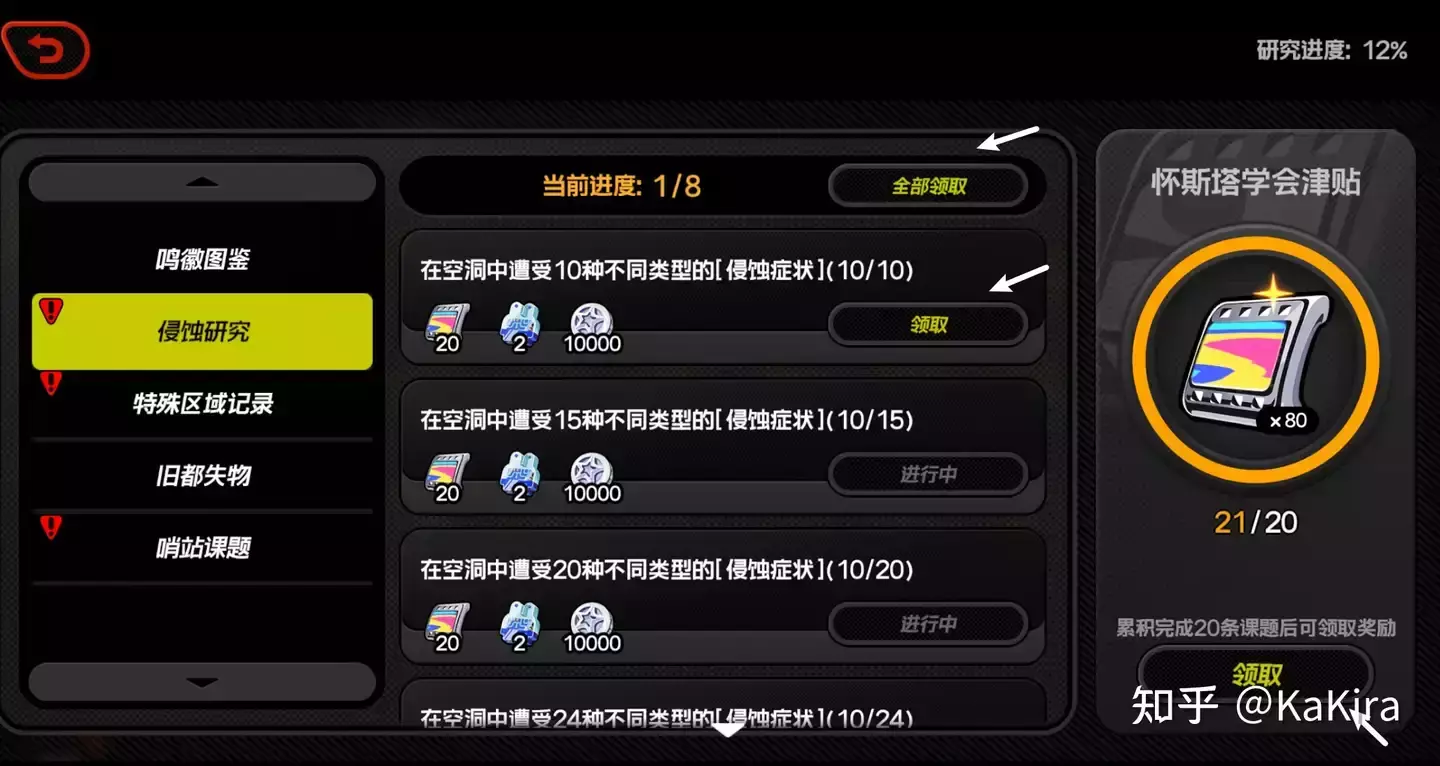
然后我们再来看看新的按钮交互形式。用户被养成的交互认知一下子被打破了,仅仅用小徽标/小红点来表示可领取(喂这界面花花绿绿的,小红点已经完全失去了其提示/强调的作用…提示反馈这块其实也是另一个交互很糟糕的点)。用户原先认知下的领取按钮操作变成了解锁/氪金。那么我们姑且算作制作组想要流水所以采取了反交互的形式来让玩家能够“误触”。

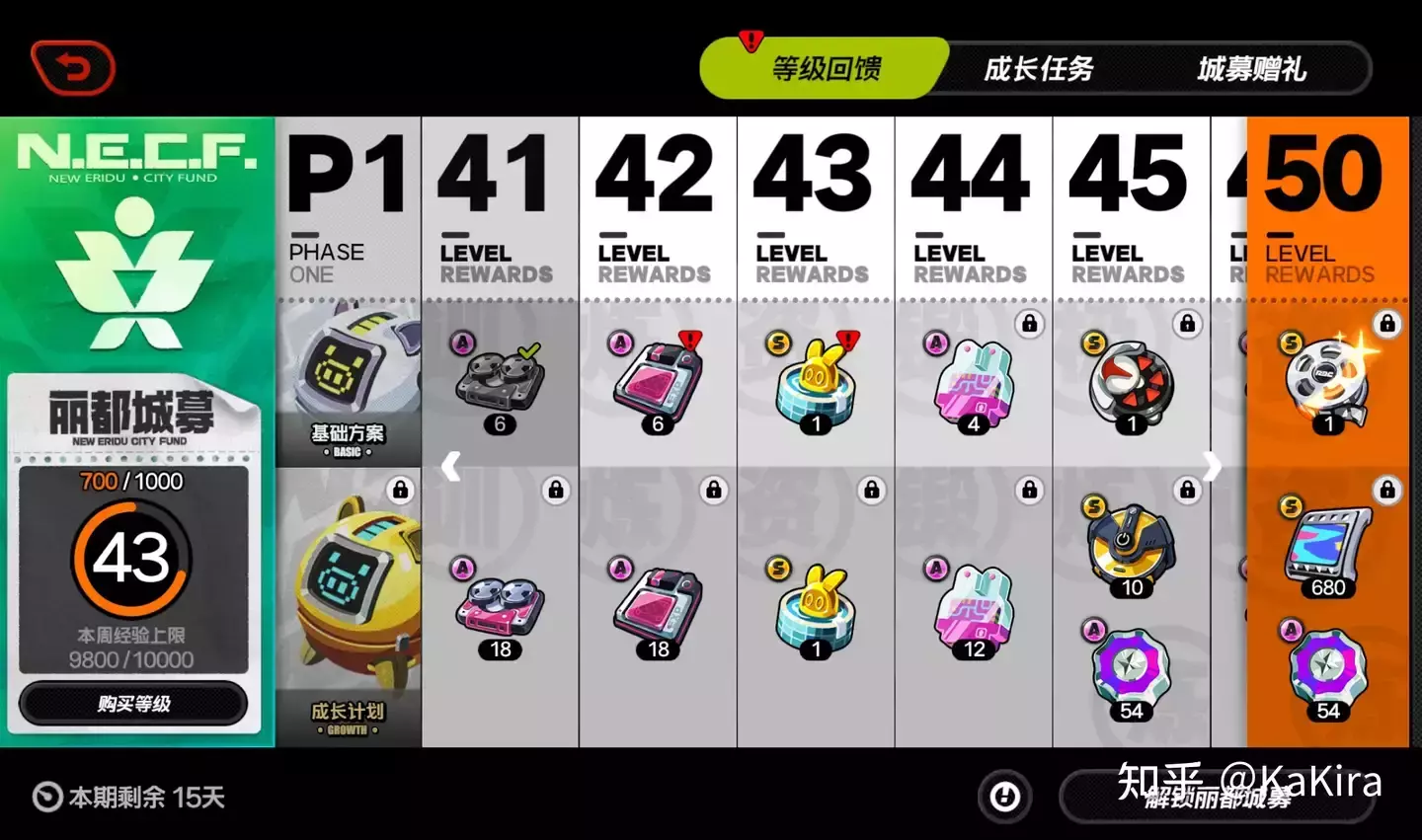
然后我们再来看另一种领取按钮的交互形式,这次就完完全全抛弃了按钮和“强”提示的形式,让玩家点点看再说吧。

然后我们再来看看一个游戏中存在的第四种领取奖励的按钮形式。玩家要先精确定位然后再额外多一步交互点击领取。

再来看看第五种领取奖励的按钮形式…

如果你要较真可以说以上五种其实可以归结为2大类,无非就是按钮间接领取和和奖励直接交互领取。但是从玩家眼中,因为样式,表现在不同大小、颜色和形状的视觉样式,以及内容,表现在不同的传达其用途的符号和文本标签,正是有这么多的样式和各种看起来不统一各自为营的交互形式才会有那么多人吐槽整个UI花里胡哨,实用性远远达不到其他的米游水平。
绝区零按钮的细节
最后一部分还是聊聊目前ZZZ的按钮表现设计细节。
交互设计师在定义一个可交互按钮的时候,通常会将按钮的行为和样式以至少6个不同的状态进行定义,
- 普通状态:就是默认可交互和可用的状态。
- 焦点状态:用户使用键盘或其他输入方法来突出显示一个元素。
- 悬停状态:用户把光标置于可交互元素上的状态。
- 触发状态:用户已点击按钮后的状态。
- 加载状态:当操作没有立即实现时,表示正在进行的状态。
- 禁用状态:按钮目前不可交互,但以后可以使用。
那么我们再来看看ZZZ涉及到不同按钮状态时候的表现。



最后再重复一次
从按钮操作这个最简单的UI交互组件出发,正是因为存在有这么多的样式和各种看起来不统一各自为营的交互形式才会有那么多人吐槽ZZZ整个UI花里胡哨,实用性远远达不到其他的米家游戏水平的原因之一。
最后这个系列提出的反馈都会进行反馈。还是希望ZZZ能持续优化吧(虽然不知道啥时候也退坑了)