前言
這是我大約四年前做的一個流程非常短的文字冒險遊戲。採用了Web技術。我個人認為Web非常適合做這種少量交互的,偏2D的體驗。雖然體量小,但是我對完成度還是較為滿意的。
以防有人願意花個十幾分鍾去玩一下,這裡放一個防止劇透分割線 ( ̄▽ ̄)
網頁遊玩鏈接(建議大一點的屏幕如電腦。有些許音效):http://198.211.108.155/frost/
========================分割線========================
開發
整體的思路受《Stories Untold》啟發,基本交互就是不斷往屏幕裡輸入文字,推進劇情和解謎。全程除了界面的背景圖,沒有任何動態表現。要說有什麼特別一點的話就是從《Stories Untold》那裡“借鑑”了一點meta敘事的方法。
關於遊戲敘事,其實我一直想寫一個系列,盤點一下我覺得在敘事上有花活的遊戲(挖坑)。

Stories Untold 真的不錯,安利一波。(不過沒中文,對於劇情遊戲來說需要自己掂量一下)
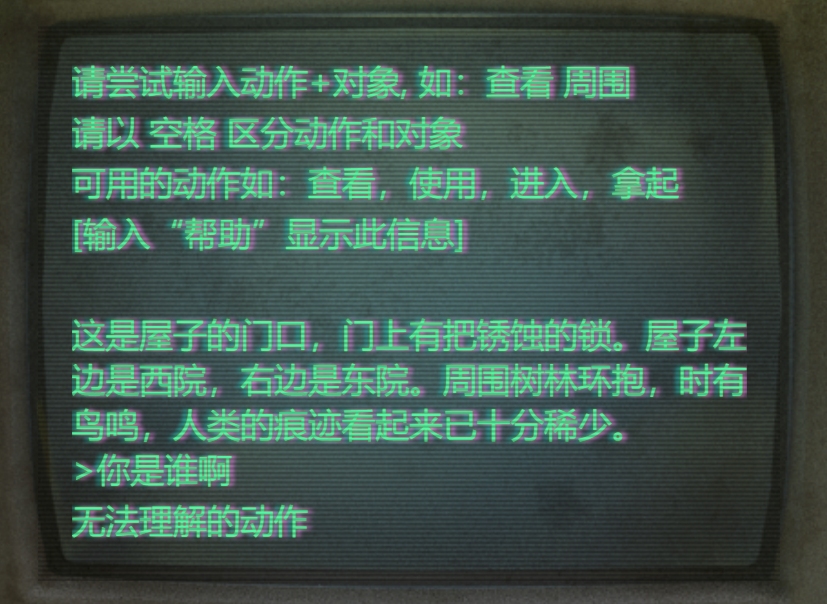
技術上沒太多好說的,就是基礎的Web,用了React.js作為前端框架。也沒有後端,所以主要工作就是前端代碼。不得不說Web的潛力真的很大,比如這個遊戲想要達成的老式顯示器風格,用了css文字偏移 + 掃描線圖片疊加,就完成了還不錯的效果:

文字左藍右紅是css自帶的效果,掃描線來自帶透明度的圖片
文字冒險本質上就是設計好的對話樹。不過對這個遊戲來說,也並不是簡單的硬編碼每一條回應。這裡進行了十分簡略的建模:主人公擁有【地點】+【物品】的狀態,地點之間有連接。物品之間也有“鑰匙與鎖”的箭頭關係。這樣一來,根據主人公的狀態、玩家的動作,我們就有了一個迷你的“引擎”來決定遊戲下一步的走向。“引擎”完成以後,往裡面填物品、地圖、對話就變得非常輕鬆。
遊戲的美術需求主要是界面的3D渲染圖。我個人還挺滿意,找了我哥(他的b站賬號)幫忙,工具是Maya建模+渲染,Photoshop後期加工。
整個開發時間大概是兩天。
劇情
劇情強烈的受到《趁生命氣息逗留》(For a Breath I Tarry)(嗯我發現了,我開發的東西基本都是從別的作品來的= =)影響。沒看過的話建議看一看,也不長。而且遊戲中我也用了這個元素。
整個遊戲有三個分支結局,大概分成好結局(瑪麗復活),次好結局(計算機自我覺醒)和壞結局(計算機自我覺醒但是被銷燬)。縫合了後啟示錄+自由意志+賽博人機關係+愛。這三個結局音樂分別用了聖桑的《天鵝》、薩提的《我愛你》和德沃夏克的《自新世界》,我覺得還挺貼切的(狗頭)。
(巧合:我發現當時把裡面的一家虛構的腦機公司起名成了Neurolink,和馬斯克的想法撞車了lol)
下一步
鑑於框架的易於拓展,其實再加幾個小故事也不是太難。開發起來就會更像是寫小說而不是開發遊戲。也許會考慮做成故事集。