前言
这是我大约四年前做的一个流程非常短的文字冒险游戏。采用了Web技术。我个人认为Web非常适合做这种少量交互的,偏2D的体验。虽然体量小,但是我对完成度还是较为满意的。
以防有人愿意花个十几分钟去玩一下,这里放一个防止剧透分割线 ( ̄▽ ̄)
网页游玩链接(建议大一点的屏幕如电脑。有些许音效):http://198.211.108.155/frost/
========================分割线========================
开发
整体的思路受《Stories Untold》启发,基本交互就是不断往屏幕里输入文字,推进剧情和解谜。全程除了界面的背景图,没有任何动态表现。要说有什么特别一点的话就是从《Stories Untold》那里“借鉴”了一点meta叙事的方法。
关于游戏叙事,其实我一直想写一个系列,盘点一下我觉得在叙事上有花活的游戏(挖坑)。

Stories Untold 真的不错,安利一波。(不过没中文,对于剧情游戏来说需要自己掂量一下)
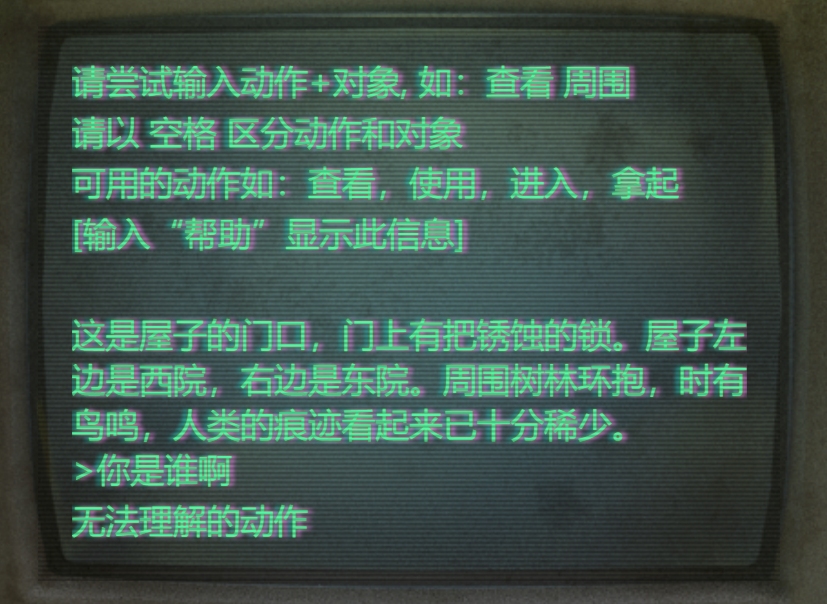
技术上没太多好说的,就是基础的Web,用了React.js作为前端框架。也没有后端,所以主要工作就是前端代码。不得不说Web的潜力真的很大,比如这个游戏想要达成的老式显示器风格,用了css文字偏移 + 扫描线图片叠加,就完成了还不错的效果:

文字左蓝右红是css自带的效果,扫描线来自带透明度的图片
文字冒险本质上就是设计好的对话树。不过对这个游戏来说,也并不是简单的硬编码每一条回应。这里进行了十分简略的建模:主人公拥有【地点】+【物品】的状态,地点之间有连接。物品之间也有“钥匙与锁”的箭头关系。这样一来,根据主人公的状态、玩家的动作,我们就有了一个迷你的“引擎”来决定游戏下一步的走向。“引擎”完成以后,往里面填物品、地图、对话就变得非常轻松。
游戏的美术需求主要是界面的3D渲染图。我个人还挺满意,找了我哥(他的b站账号)帮忙,工具是Maya建模+渲染,Photoshop后期加工。
整个开发时间大概是两天。
剧情
剧情强烈的受到《趁生命气息逗留》(For a Breath I Tarry)(嗯我发现了,我开发的东西基本都是从别的作品来的= =)影响。没看过的话建议看一看,也不长。而且游戏中我也用了这个元素。
整个游戏有三个分支结局,大概分成好结局(玛丽复活),次好结局(计算机自我觉醒)和坏结局(计算机自我觉醒但是被销毁)。缝合了后启示录+自由意志+赛博人机关系+爱。这三个结局音乐分别用了圣桑的《天鹅》、萨提的《我爱你》和德沃夏克的《自新世界》,我觉得还挺贴切的(狗头)。
(巧合:我发现当时把里面的一家虚构的脑机公司起名成了Neurolink,和马斯克的想法撞车了lol)
下一步
鉴于框架的易于拓展,其实再加几个小故事也不是太难。开发起来就会更像是写小说而不是开发游戏。也许会考虑做成故事集。