這幾天瘋狂玩絕區零,說實話美術做的很漂亮,每個頁面視覺效果都很精緻,但用戶體驗卻很差,猶如大學生畢設只想著視覺酷炫,不考慮交互可行性。
先簡單介紹一下什麼是UX設計,UX設計就是用戶體驗設計,包含UE(交互)和UI(界面)。關注用戶與產品或服務交互的整體體驗,包括用戶的情感反應、易用性、可用性和整體滿意程度。
那麼接下來就淺談一下我接觸到的絕區零一些UX設計上的問題吧。
1.視覺元素缺乏一致性
在交互設計領域,視覺設計的一致性至關重要。例如,在一個辦公自動化系統中,如果藍色按鈕被指定為執行積極操作(如確認或保存)的標識,而紅色按鈕則代表消極操作(如刪除或撤銷),那麼在整個系統內,這一色彩編碼原則應當得到統一貫徹。一旦某個頁面偏離了這一既定規範,採用相反的顏色規則,用戶可能會在不經意間觸發非預期的操作,因為他們已經通過多次互動,形成了對特定視覺元素所代表含義的穩定認知。這種認知慣性源於用戶在不同頁面乃至其他軟件中積累的經驗,因此,維護視覺設計的一致性對於確保用戶界面的直觀性和易用性是必不可少的。
一致性屬於很基礎的原則,很令人震驚絕區零竟然出現了這一類問題。
在麗都城募道具領取頁面中,免費道具對應插圖是銀豬,付費道具對應插圖則為金豬。點進計劃購買頁面後,出現的2個計劃插圖竟然也是銀豬(升級獲得金銀豬道具)和金豬(麗都城募十級等級+升級獲得金銀豬道具)。當用戶信賴使用的軟件,跟隨一致性原則進行理解時,用戶會認為購買銀豬計劃可獲得銀豬對應道具,購買金豬計劃則獲得金豬對應道具,以至為了獲得所有道具毫不猶豫購買下2個計劃。
實際上我也在b站刷到有人因為相信絕區零中視覺的一致性,2個計劃都買了。

還是金豬和銀豬

金豬和銀豬

還是金豬和銀豬

金豬和銀豬

還是金豬和銀豬
1 / 2
令人迷惑的麗都城募
2.可交互性不足
UI設計和平面設計最大的區別便為交互。平面設計側重於通過視覺元素來傳達信息或激發情感,多為靜態;UI設計則是專注於用戶界面,考慮用戶如何與數字產品交互,包括界面佈局、操作邏輯、響應性、交互元素的設計等,是動態的。
而在界面設計中,通過視覺告知用戶元素的可交互性則是非常重要的一環。
最初UI設計通過擬物化的視覺設計風格模擬現實中的按鈕,通過現實世界的經驗告知用戶屏幕中按鈕的可交互性。隨後UI設計的視覺風格開始扁平化,一個將現實按鈕抽象化的方形色塊即代表一個可點擊的按鈕。現實生活中並不存在這樣的色塊按鈕,但用戶通過擬物設計時代長時間的操作學習已經能理解這個色塊就是可交互的按鈕。
而各個應用軟件中按鈕的樣式也不會差距太大,因為用戶會遵循以往習得的知識,對按鈕的外觀有先入為主的觀念,過於脫離常規可能會增加用戶的理解成本,從而帶來糟糕的用戶體驗。
那麼按鈕就一定應該按既定理念來設計嗎?我覺得也不一定。
P5的UI風格化就極強,按鈕也和常規按鈕樣式相差甚遠,以文字拼貼形式呈現。但P5的視覺語言非常統一且在界面中按鈕的存在總是非常搶眼,難以忽視。用戶可以在界面中第一眼看到按鈕,並通過文字理解這是一個可交互的按鈕,第一次點擊後便能習得在該遊戲中這個視覺表現形式是可交互的。對於用戶來說會有一定的學習成本,但整個視覺交互邏輯相對自洽,學一次就能應用在整個UI系統中。

極具風格化的P5 UI
而絕區零中部分頁面為了滿足視覺的衝擊力而弱化了可交互性,一些關鍵按鈕對於用戶來說難以觸達。
在組隊選擇角色的頁面中,確認按鈕沒有遵循常規的按鈕樣式,而是作為異型大色塊放在頁面的最右側。我和我姐在一開始進入到這個頁面時找了好久才發現右邊有個select。
可以看出絕區零為了增強按鈕的存在感做了許多努力,首先是按鈕高度和手機屏幕一樣,色框面積也非常大,同時增加了動效進行強調。但效果並不佳。
首先前置頁面沒有任何類似的按鈕樣式或者佈局,用戶沒有預料到確認按鈕會以這個樣式存在和處於這個位置,select文字旋轉了-90度也難以識別。同時按鈕的動效遠遠弱於角色的動畫,更何況在用手機遊玩的場景下,用戶通過右手選擇角色必定會擋住大半個選擇按鈕。並且當用戶切換時,按鈕的顏色也會跟隨改變,這使該按鈕可交互性減弱,看起來更像裝飾元素。

顏色會跟隨角色改變

非常靠邊的確認按鈕

顏色會跟隨角色改變

非常靠邊的確認按鈕

顏色會跟隨角色改變
1 / 2
選擇角色頁面
另一個例子是工作臺:只有合作者檔案的圖標放大了,尺寸和位置容易令用戶認為這個頁面名字是合作者方案,右側4個圖標是收納在合作者檔案的4個模塊。但實際合作者檔案也是一個單獨的功能入口。不過這個頁面好在在第一次點擊進入時合作者檔案會顯示new,可以彌補一部分信息層級不準確的問題。但也可從中看出絕區零中交互設計是為視覺設計讓步的。

不知為何非常大的合作者檔案
3. 操作流程無法閉環
在UX設計中,操作流程的閉環是指用戶操作路徑能夠形成完整的循環,用戶可以從任何點開始完成一系列動作後能回到初始狀態或達到預期的狀態。整個操作流程要確保完整性、連貫性和邏輯性。
比如用戶想開始一關戰鬥,那閉環的操作流程就是選擇關卡—選擇角色—確認組隊—開始戰鬥,這個過程中隨時可以返回上一步或退出結束整個流程。
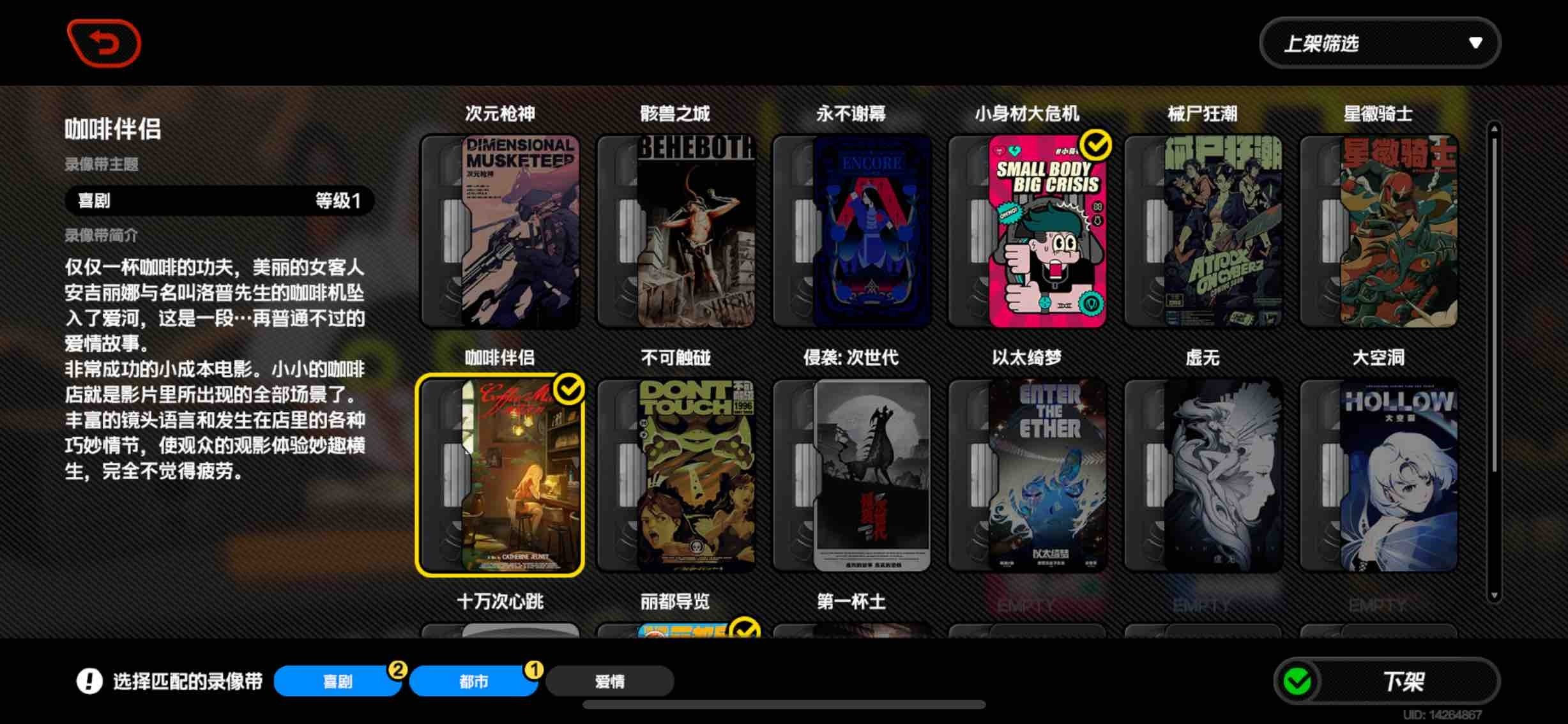
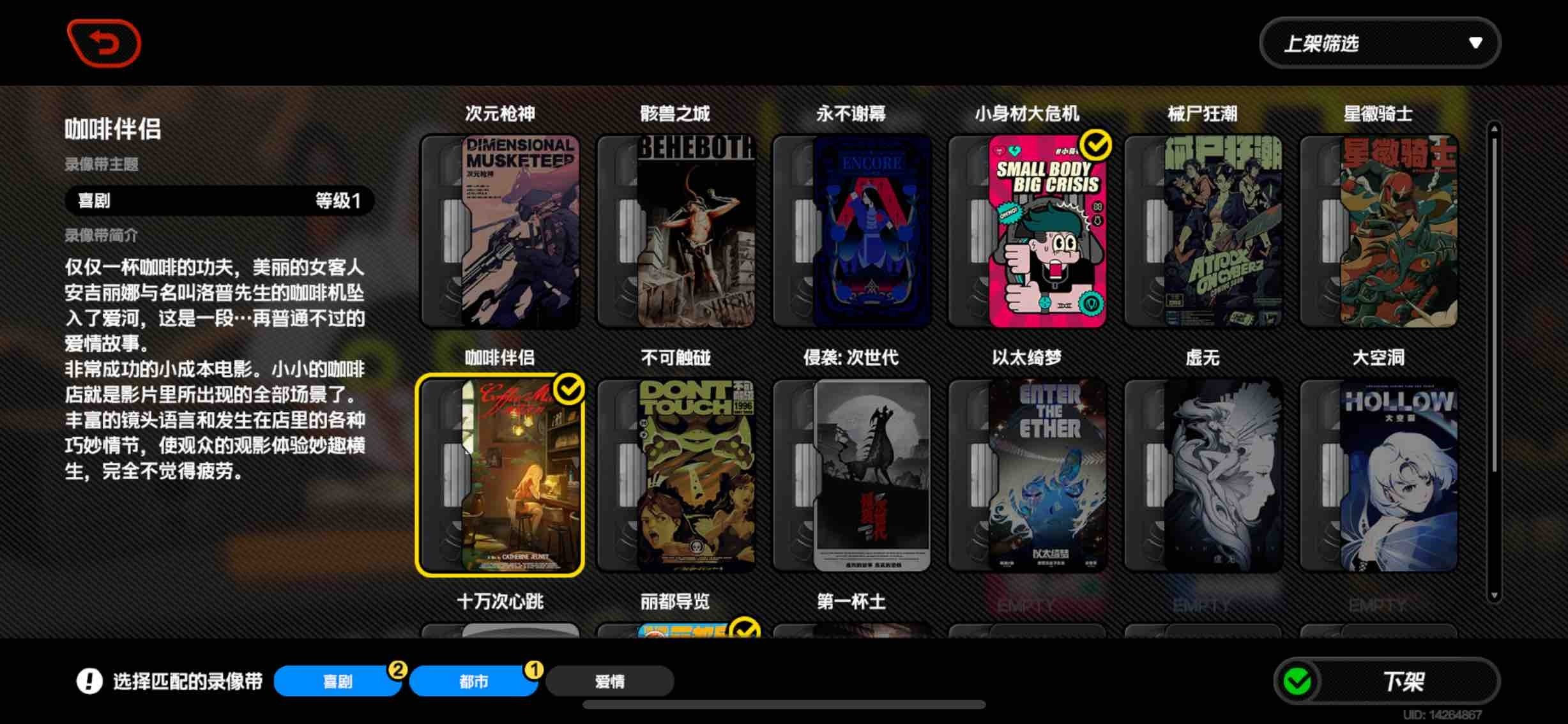
在絕區零的每日上架影片中,整個操作是無法形成閉環的。用戶點進選擇影片的界面後,沒有確認按鈕來完成這個步驟,只能通過返回來確認,邏輯極其不合理。
同時也想吐槽一下這個上下架交互特別繁瑣,建議直接把標籤寫在影片卡片上,用戶點擊影片卡片上架/下架,原先上下架按鈕改成確認。這樣會更符合交互邏輯。

開始營業按鈕也很不起眼

沒有整體的確認鍵

開始營業按鈕也很不起眼

沒有整體的確認鍵

開始營業按鈕也很不起眼
1 / 2
每日影片模塊
當然,關於設計中的細節問題,諸如辨識度極低的粗體文本以及無處不在的交互動效,儘管我們暫且不作深入討論,但它們確實構成了用戶體驗中的棘手挑戰。字體的不當選擇會削弱文本的可讀性,令關鍵信息難以迅速捕捉;而過度展示的動畫效果則會延長操作週期,降低效率,甚至引發用戶的煩躁情緒。這些看似微不足道的設計選擇,實則直接關係到用戶界面的友好度和實用性。因此,設計者在追求美學表現力的同時,務必兼顧功能性,確保每一個設計決策都能有效提升用戶體驗,而不是成為負擔。