这几天疯狂玩绝区零,说实话美术做的很漂亮,每个页面视觉效果都很精致,但用户体验却很差,犹如大学生毕设只想着视觉酷炫,不考虑交互可行性。
先简单介绍一下什么是UX设计,UX设计就是用户体验设计,包含UE(交互)和UI(界面)。关注用户与产品或服务交互的整体体验,包括用户的情感反应、易用性、可用性和整体满意程度。
那么接下来就浅谈一下我接触到的绝区零一些UX设计上的问题吧。
1.视觉元素缺乏一致性
在交互设计领域,视觉设计的一致性至关重要。例如,在一个办公自动化系统中,如果蓝色按钮被指定为执行积极操作(如确认或保存)的标识,而红色按钮则代表消极操作(如删除或撤销),那么在整个系统内,这一色彩编码原则应当得到统一贯彻。一旦某个页面偏离了这一既定规范,采用相反的颜色规则,用户可能会在不经意间触发非预期的操作,因为他们已经通过多次互动,形成了对特定视觉元素所代表含义的稳定认知。这种认知惯性源于用户在不同页面乃至其他软件中积累的经验,因此,维护视觉设计的一致性对于确保用户界面的直观性和易用性是必不可少的。
一致性属于很基础的原则,很令人震惊绝区零竟然出现了这一类问题。
在丽都城募道具领取页面中,免费道具对应插图是银猪,付费道具对应插图则为金猪。点进计划购买页面后,出现的2个计划插图竟然也是银猪(升级获得金银猪道具)和金猪(丽都城募十级等级+升级获得金银猪道具)。当用户信赖使用的软件,跟随一致性原则进行理解时,用户会认为购买银猪计划可获得银猪对应道具,购买金猪计划则获得金猪对应道具,以至为了获得所有道具毫不犹豫购买下2个计划。
实际上我也在b站刷到有人因为相信绝区零中视觉的一致性,2个计划都买了。

还是金猪和银猪

金猪和银猪

还是金猪和银猪

金猪和银猪

还是金猪和银猪
1 / 2
令人迷惑的丽都城募
2.可交互性不足
UI设计和平面设计最大的区别便为交互。平面设计侧重于通过视觉元素来传达信息或激发情感,多为静态;UI设计则是专注于用户界面,考虑用户如何与数字产品交互,包括界面布局、操作逻辑、响应性、交互元素的设计等,是动态的。
而在界面设计中,通过视觉告知用户元素的可交互性则是非常重要的一环。
最初UI设计通过拟物化的视觉设计风格模拟现实中的按钮,通过现实世界的经验告知用户屏幕中按钮的可交互性。随后UI设计的视觉风格开始扁平化,一个将现实按钮抽象化的方形色块即代表一个可点击的按钮。现实生活中并不存在这样的色块按钮,但用户通过拟物设计时代长时间的操作学习已经能理解这个色块就是可交互的按钮。
而各个应用软件中按钮的样式也不会差距太大,因为用户会遵循以往习得的知识,对按钮的外观有先入为主的观念,过于脱离常规可能会增加用户的理解成本,从而带来糟糕的用户体验。
那么按钮就一定应该按既定理念来设计吗?我觉得也不一定。
P5的UI风格化就极强,按钮也和常规按钮样式相差甚远,以文字拼贴形式呈现。但P5的视觉语言非常统一且在界面中按钮的存在总是非常抢眼,难以忽视。用户可以在界面中第一眼看到按钮,并通过文字理解这是一个可交互的按钮,第一次点击后便能习得在该游戏中这个视觉表现形式是可交互的。对于用户来说会有一定的学习成本,但整个视觉交互逻辑相对自洽,学一次就能应用在整个UI系统中。

极具风格化的P5 UI
而绝区零中部分页面为了满足视觉的冲击力而弱化了可交互性,一些关键按钮对于用户来说难以触达。
在组队选择角色的页面中,确认按钮没有遵循常规的按钮样式,而是作为异型大色块放在页面的最右侧。我和我姐在一开始进入到这个页面时找了好久才发现右边有个select。
可以看出绝区零为了增强按钮的存在感做了许多努力,首先是按钮高度和手机屏幕一样,色框面积也非常大,同时增加了动效进行强调。但效果并不佳。
首先前置页面没有任何类似的按钮样式或者布局,用户没有预料到确认按钮会以这个样式存在和处于这个位置,select文字旋转了-90度也难以识别。同时按钮的动效远远弱于角色的动画,更何况在用手机游玩的场景下,用户通过右手选择角色必定会挡住大半个选择按钮。并且当用户切换时,按钮的颜色也会跟随改变,这使该按钮可交互性减弱,看起来更像装饰元素。

颜色会跟随角色改变

非常靠边的确认按钮

颜色会跟随角色改变

非常靠边的确认按钮

颜色会跟随角色改变
1 / 2
选择角色页面
另一个例子是工作台:只有合作者档案的图标放大了,尺寸和位置容易令用户认为这个页面名字是合作者方案,右侧4个图标是收纳在合作者档案的4个模块。但实际合作者档案也是一个单独的功能入口。不过这个页面好在在第一次点击进入时合作者档案会显示new,可以弥补一部分信息层级不准确的问题。但也可从中看出绝区零中交互设计是为视觉设计让步的。

不知为何非常大的合作者档案
3. 操作流程无法闭环
在UX设计中,操作流程的闭环是指用户操作路径能够形成完整的循环,用户可以从任何点开始完成一系列动作后能回到初始状态或达到预期的状态。整个操作流程要确保完整性、连贯性和逻辑性。
比如用户想开始一关战斗,那闭环的操作流程就是选择关卡—选择角色—确认组队—开始战斗,这个过程中随时可以返回上一步或退出结束整个流程。
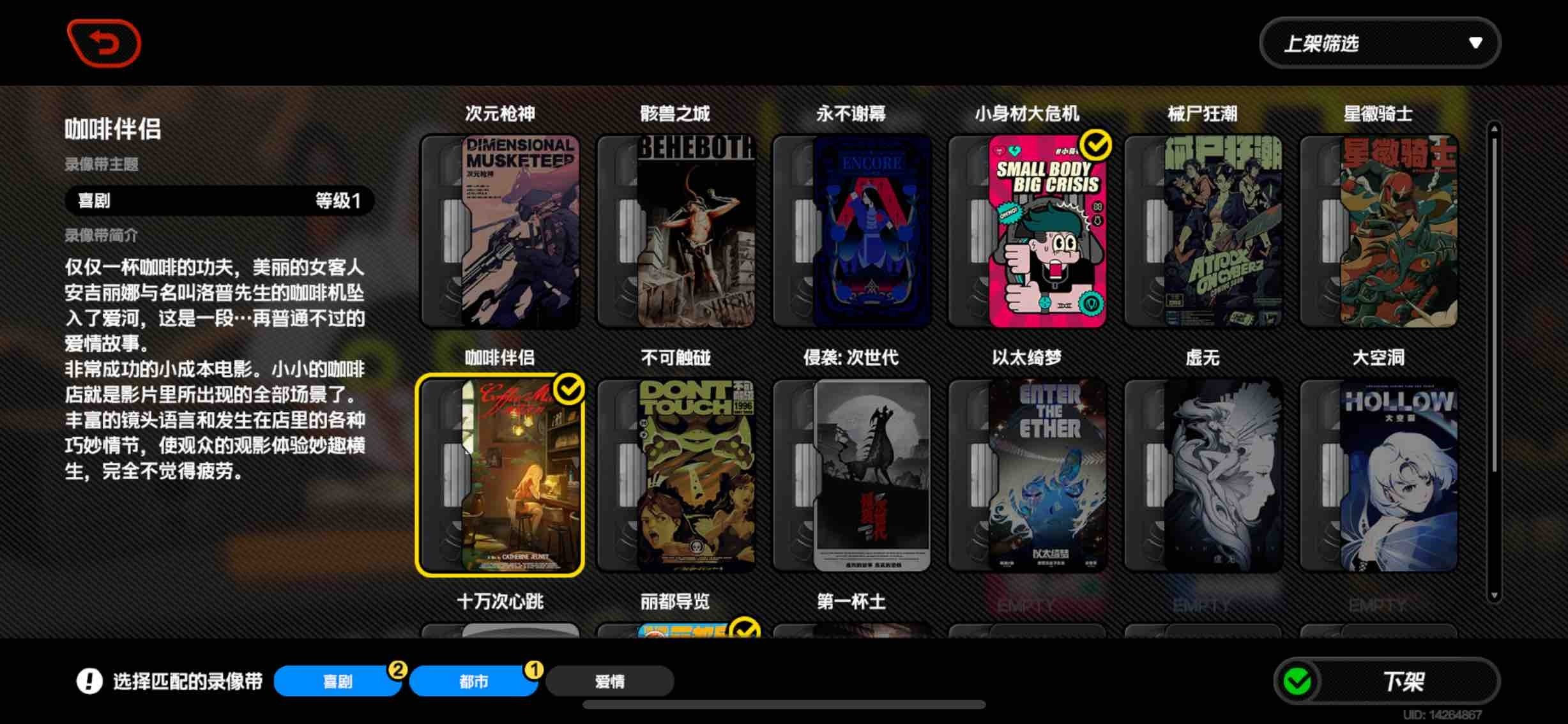
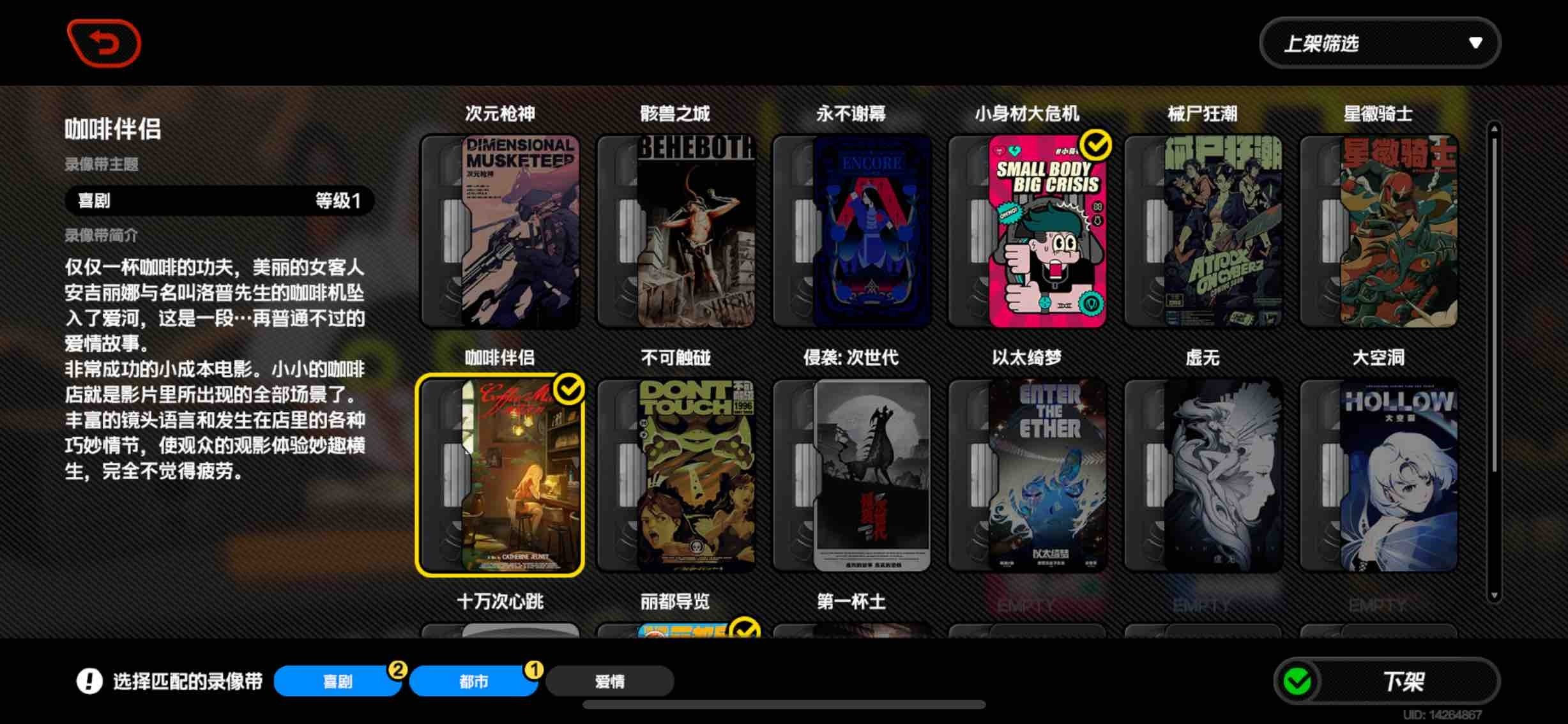
在绝区零的每日上架影片中,整个操作是无法形成闭环的。用户点进选择影片的界面后,没有确认按钮来完成这个步骤,只能通过返回来确认,逻辑极其不合理。
同时也想吐槽一下这个上下架交互特别繁琐,建议直接把标签写在影片卡片上,用户点击影片卡片上架/下架,原先上下架按钮改成确认。这样会更符合交互逻辑。

开始营业按钮也很不起眼

没有整体的确认键

开始营业按钮也很不起眼

没有整体的确认键

开始营业按钮也很不起眼
1 / 2
每日影片模块
当然,关于设计中的细节问题,诸如辨识度极低的粗体文本以及无处不在的交互动效,尽管我们暂且不作深入讨论,但它们确实构成了用户体验中的棘手挑战。字体的不当选择会削弱文本的可读性,令关键信息难以迅速捕捉;而过度展示的动画效果则会延长操作周期,降低效率,甚至引发用户的烦躁情绪。这些看似微不足道的设计选择,实则直接关系到用户界面的友好度和实用性。因此,设计者在追求美学表现力的同时,务必兼顾功能性,确保每一个设计决策都能有效提升用户体验,而不是成为负担。