首先同樣還是先疊個甲,曾經的交互設計師一枚,同時也是ZZZ玩家。
上次我們講了絕區零的深色模式下的顏色搭配和字體顯示為什麼體現了極其不專業的UI設計水平。
為什麼說絕區零的UI設計極其不專業·字體顯示篇 | 機核 GCORES
這次我們再來講講絕區零的圖標設計為什麼不僅僅是不專業的問題,可能更像是一個連應屆生設計水平都不如的災難性設計。
其實關於絕區零的圖標設計問題,我在很多平臺上看到有人吐槽,從一二三測到現在的開服公測,大家吐槽最多的就是圖標的“辨識度不夠”,或者說“辨識度壓根就沒有“。其實大家都已經說到最核心的點子上了,但是為什麼還是要寫這篇文章呢,主要還是想從專業交互設計的角度來重新組織一下。
希望ZZZ製作組的設計團隊可以先提升自己的基礎設計能力,或者說設計師要有自己的堅持,而不是被美術完完全全的裹挾。記住你是UI設計師,UI = User Interface,你是要為用戶界面和玩家體驗負責的人,要保證用戶界面最低可用性。何況圖標設計作為UI設計入門最基本的技能?
如果不是設計能力問題,那麼我比較相信的是一個糟糕的設計想法背後,往往就有一個不是那麼糟糕的意圖了。
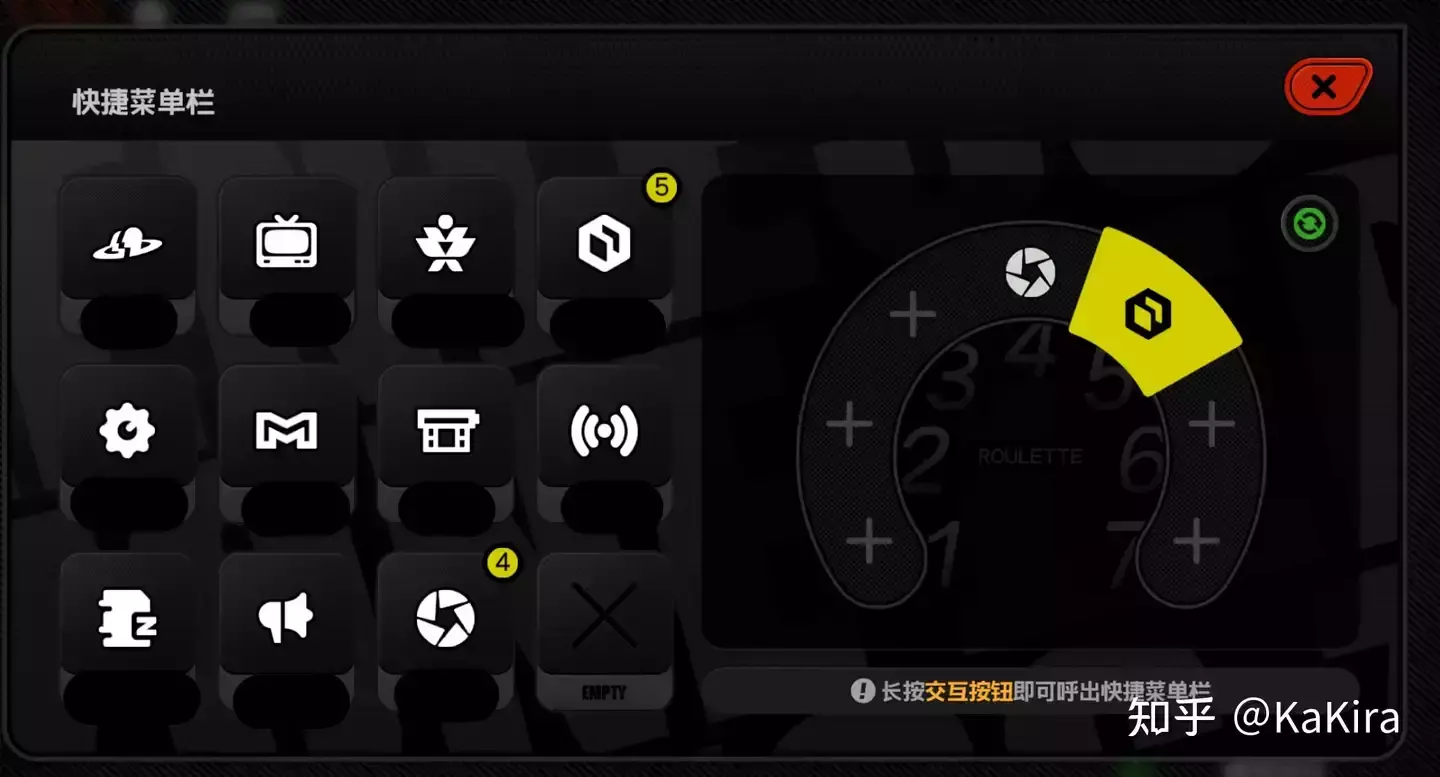
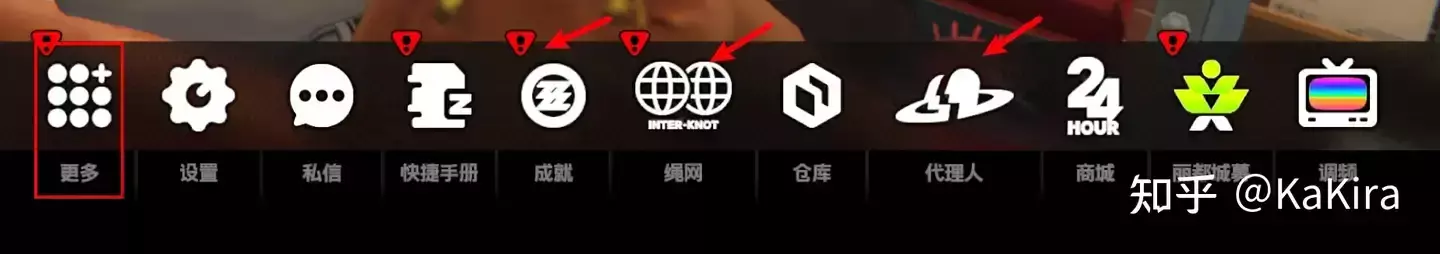
首先我們還是從一張界面開始,如果你是還沒體驗過ZZZ的玩家,那麼你可以現在嘗試在自己的認知中判斷下以下這些圖標代表了什麼意思。當然我相信如果你本來就是ZZZ的玩家,你同樣可以“回想”一下這些圖標代表了什麼。




我相信百分之九十九的玩家都沒法一眼建立起對應的概念,如果費盡心思努力想去回想這些圖標代表的含義/入口,那麼恭喜你已經被馴化了。也恭喜絕區零的設計師,摒棄“不要讓用戶思考”的設計準則,反過來讓“玩家學會思考”充分也證明了UI設計是災難級別的。

識別而不是回憶
在交互設計和UI設計領域,有一個新人設計師入門必須要知道的可用性啟發式準則。
Recognition rather than recall,翻譯成中文就是 (讓用戶)識別而不是回憶,簡稱可識別性,那麼反義詞其實就是大家在吐槽的“辨識度差”。
在認知心理學中存在有兩種類型的記憶檢索模式:識別與回憶。識別是指能夠“識別”事件或信息“轉換”為熟悉內容的能力,而回憶則是指從記憶內存中檢索相關細節。
在心理學研究中,記憶組織是由基本的相互聯繫的單位組成的,兩個信息塊之間的連接稱為關聯。舉個例子,如果說起最近最火的地理位置,巴黎一詞,你可能會想到法國,美食,艾菲爾鐵塔或拿破崙等,所有這些詞在從小到大的社會規訓下,都和巴黎緊密相關,當巴黎再次成為關注焦點時,比如你聽過或讀過它,它將激活擴散到與其相關的其他部分,並使它變得更加活躍。
這裡具體涉及到的生物知識就省略了,我們常說的熟能生巧,練習一條信息次數越多,就越會記住它。絕區零的圖標設計不管是因為設計能力有限還是刻意為之,我相信經過長時間的重複訓練,確實是可以轉化一批用戶的固有認知的。
但是!但是!這是極少數的,就目前的用戶數據而言,玩ZZZ大部分的玩家都是好幾款遊戲同修,也有很大一部分是比較資深的遊戲玩家,這批玩家其實有多款遊戲的經驗,所以在認知中其實已經建立很多通識的遊戲概念。尤其是這篇文章中要的重點,圖標設計。
圖標設計和符號學
以上圖標在按照設計術語來說,都屬於功能性圖標,存在的意義就是用於功能性指示引導或操作。
作為圖形資源的有效圖標需要以用戶立即理解的方式表達單個概念。
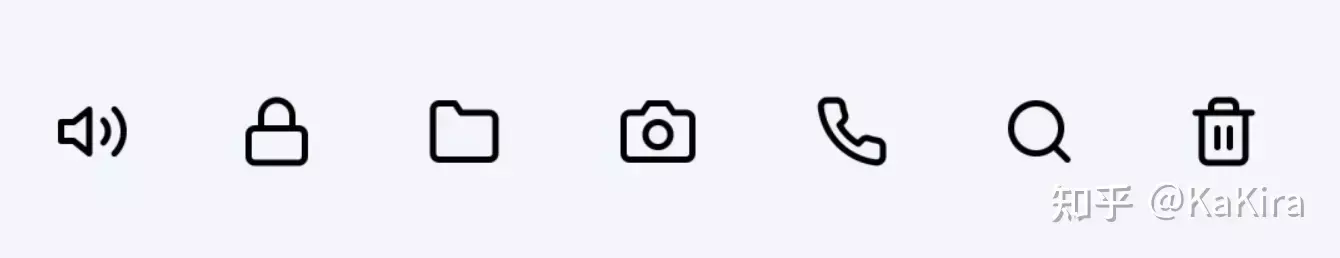
設計領域為什麼會引入圖標設計這個細分領域,其實是有道理的,第一,存在一些全球通用的圖標,比如以下這些,我相信大部分只要有智能手機的人,都能第一時間反應過來這些圖標代表著什麼意思。因為能非常明確表達含義,快速向用戶傳達概念,所以就不再需要用文字再解釋一遍了。那麼除去這些通用型圖標,其他自定義的功能圖標往往在設計的時候,首先要考慮具有明確的表意功能,因為圖標存在的作用就在於替代文字來指引用戶進行快速導航,選用具有圖形化的符號,會比文字更加直觀,符合普羅大眾的認知習慣,有助於用戶形成記憶思維。

圖標設計的理論支持其實是很龐大的符號學體系,圖標/符號其實並非直接與其代表的對象相連,而是通過解釋者也就是使用符號的人來建立連接。就是上文提到的可識別性。
符號學中最核心的觀點就是表徵物 - 解釋者 - 對象三者之間的關係。
以最簡單的箭頭圖標為例,表示特徵的物體是箭頭符號本身。它是一種視覺標誌,通常用來指示方向或引導注意力。箭頭的形狀、方向和上下文決定了它如何被解釋。對象是箭頭符號所指向的事物,可以是實際的物理方向,比如物理位置的“向北”,或者是層級關係的“返回上一級”等,解釋者是觀察者對箭頭符號的理解或解讀。例如,當一個人看到一條指向右邊的箭頭時,他們可能會理解為需要向右轉,也可能會理解成需要將注意力集中在右側。
絕區零的實際圖標設計
現在我們來看看現在ZZZ在含義上會比較相近的兩個圖標。位於中間區域的圖形學上看起來解釋為鼠標可點擊的圖標,在遊戲內其真實交互含義是 可交互NPC - 選擇交流。位於最右下角的圖形學上看起來解釋為向上?提升?升級? 的圖標,在遊戲內真實交互含義是奔跑。那麼這樣的交互隱喻和大部分人的認知習慣是否相匹配呢?

又比如,就以自己體驗而言,開服到現在,也快小一個月的體驗,然而,我目前還是不瞭解目前這超級高頻的兩個icon/圖標代表的含義,每次都是抱著“點進去看看是不是這個”的心態去交互。


嗯就是這玩意,回到最開始提出的問題,現在公佈這兩個圖標代表的含義/入口,上面的這個官方定義為“導航”,點進去呢實際上就是是小地圖的切換。下面的那個官網定義為“繩網”,點進去呢其實就是任務列表。
你猜對了?你回想起來了嘛?(其實我也是再去遊戲內確認了一遍)
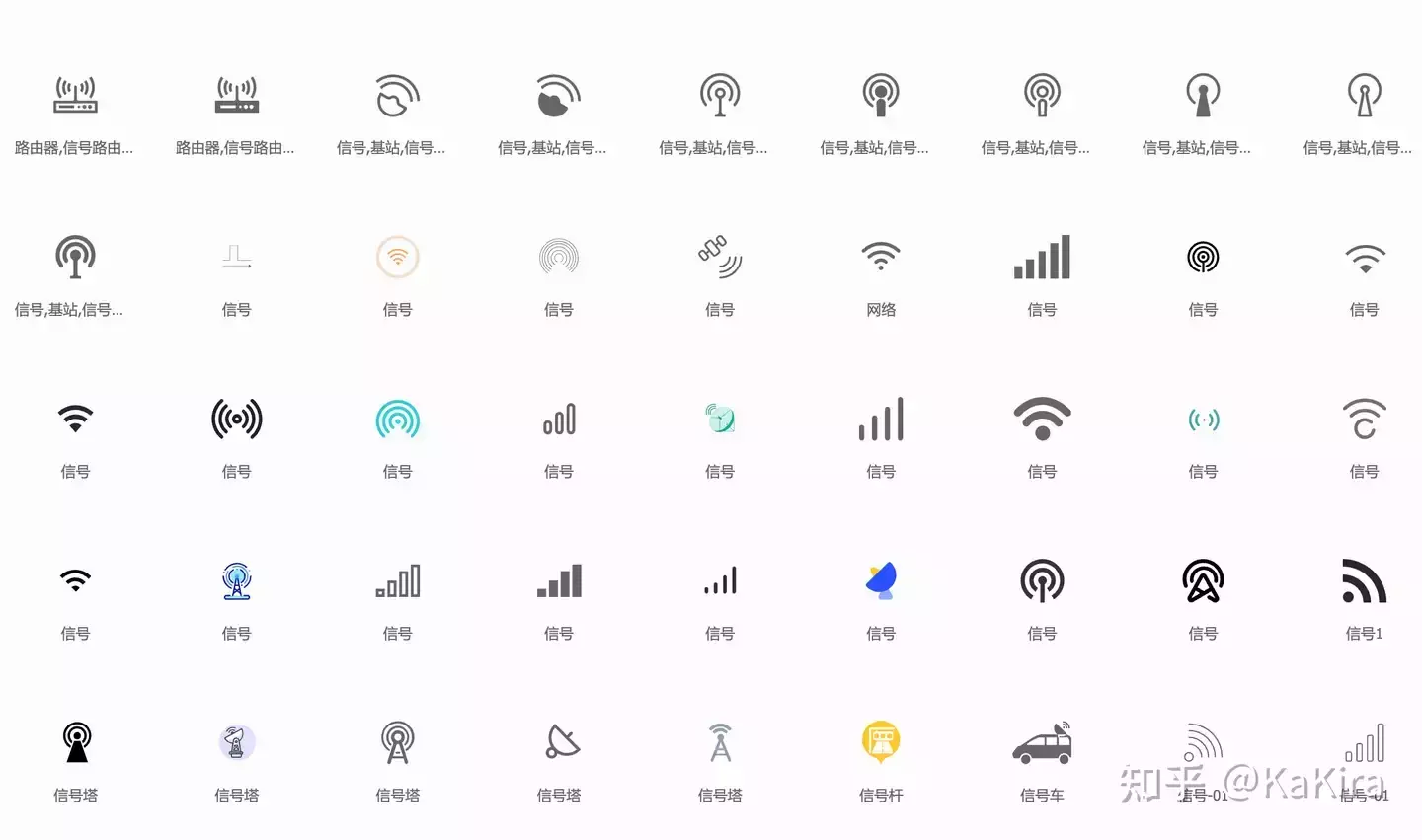
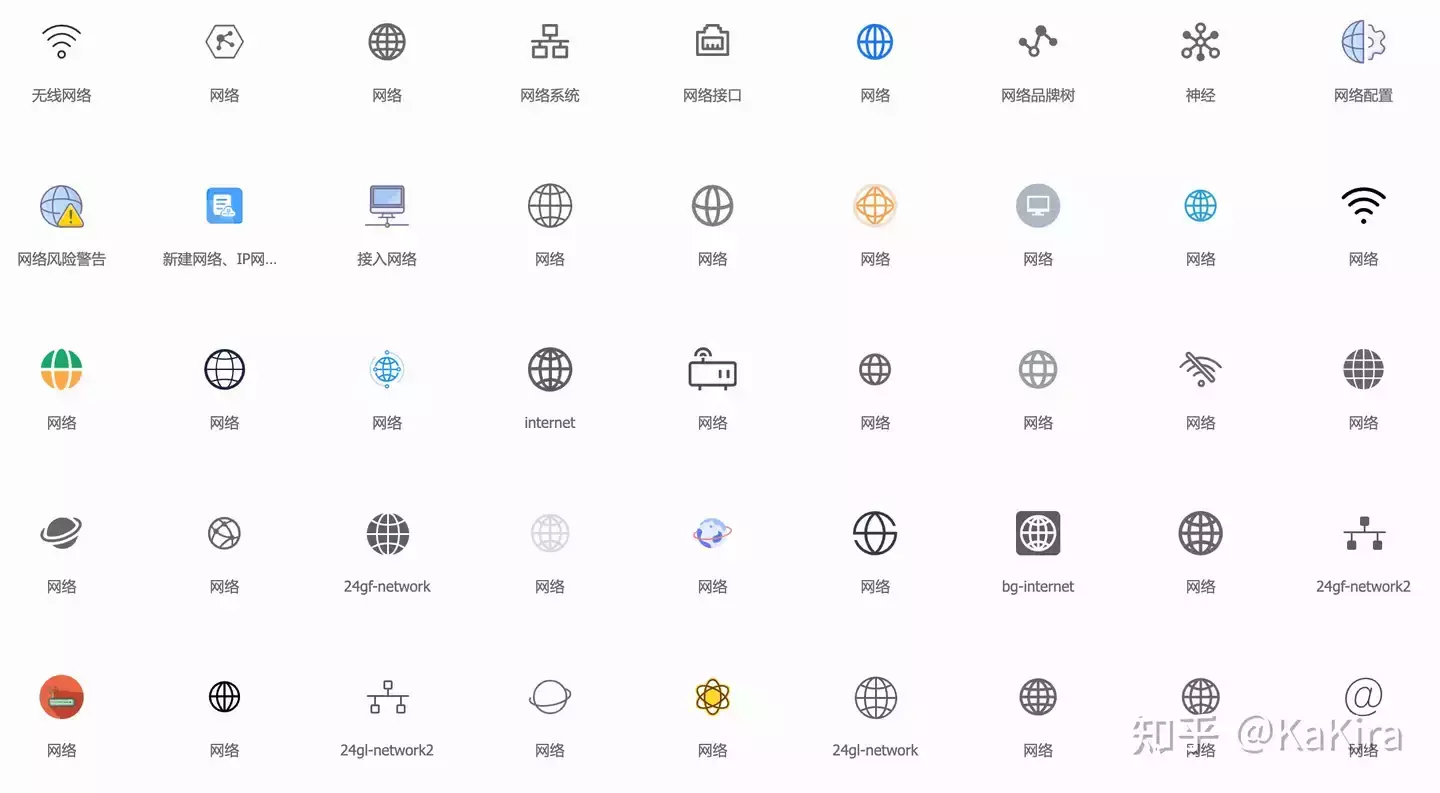
我們再來看看目前被互聯網“規訓”下的用戶認知和用戶概念下,這兩個圖標通常會代表著什麼意思。


好了,就從這倆圖標中,可以看出ZZZ目前的圖標設計有多災難,你可以說我是為了美術表現,但問題就是,一你為了視覺犧牲一定的辨識度也不是不可以,但是你說這玩意好看嘛?反正我是看不出來,現在就是既不好看,辨識度還是一坨。我比較相信的就是 UI設計師在”兩耳不聞窗外事“”閉門造車“,你這擱在實習生身上,也是不應該出現的災難性設計專業問題。
這倆還是目前大多數玩家每天都會去交互的圖標/入口,你擱這兒就設計成這樣徒勞增加用戶的認知負荷?
其他圖標的圖形和實際含義的對應關係就更加災難性了。把解釋性的文字放上去可能都沒法一一對應。
尤其是下面這個這左側導航的4個圖標代表著什麼?這些圖標完全就是為了佔位置,是完全多餘的設計,還不如文字來的直觀。(學學隔壁原,原的UI水平從遊戲交互和UI的角度是排得上國內手遊界第一梯隊的)。這張界面哪來的呢?說實話我也是為了寫這篇文章入口都點了一遍才發現的,這裡就有一個入口交互和層級交互的問題了,因為這次文章還是在圖標設計上,下次再詳細講講入口交互這塊的問題。

這個圖標水平,說實話真的很像這裡一定必須要放圖標,但是“能力有限”,只能敷衍隨便設計放上去。

裝備界面也就是熟悉的米家三件套之一聖遺物系統,咱們先就裝備本身的特徵設計按下不表(移動端下簡直是視覺災難),為了維持所謂“美觀”放棄了最常用的用藍/紫/金一眼就可以區分品質的模式,默認狀態下變成了毫無區分度的展示。
只有玩家產生交互(選中某一個驅動盤)後,最重要的右側展示模塊才會有極小區域的B/A/S標誌出現來表明品質。

然後我們再來看看自家的米遊社是怎麼進行展示的…就從用戶體驗來說,是不是直觀多了。

目前上文分析的還是常規界面上的圖標設計,走格子和戰鬥中的圖標設計下次有機會再分析,要填的坑越來越大了…哎,ZZZ的設計師給點力啊。
圖標設計真的很粗糙
其實說起圖標設計,因為大部分圖標都存在於界面的一小塊像素面積空間內,所以大部分UI設計師通常入門會從icon/圖標設計開始,目的是為了訓練平時設計師群體自嘲的“像素眼“。
如果從像素眼的角度來看目前絕區零的圖標設計還存在哪些體現設計水平很難評的問題呢?
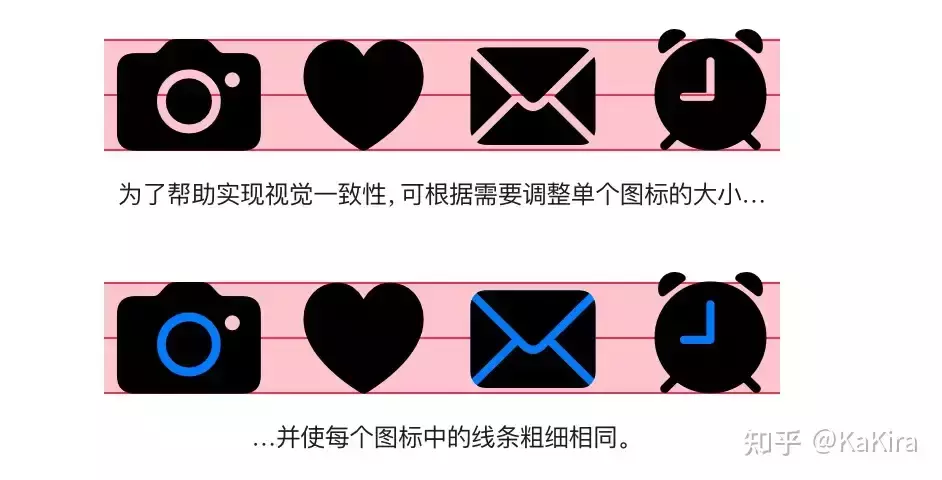
首先我們先來看圖標設計的原則之一。所有界面圖標間需要保持視覺一致性。所有界面圖標都需要在大小、細節程度、線條粗細和透視上保持一致。根據圖標的視重,可能需要調整其尺寸以確保其在視覺上與其他圖標顯示一致。

看看ZZZ的圖標實際表現,如果我們以第一個表示更多的圖標作為基準,很明顯就能看出來,表示成績、繩網、代理人的這三個圖標存在明顯的違和感,並排的圖標首先不說視覺平衡,就連基礎的一致性都沒有做到。

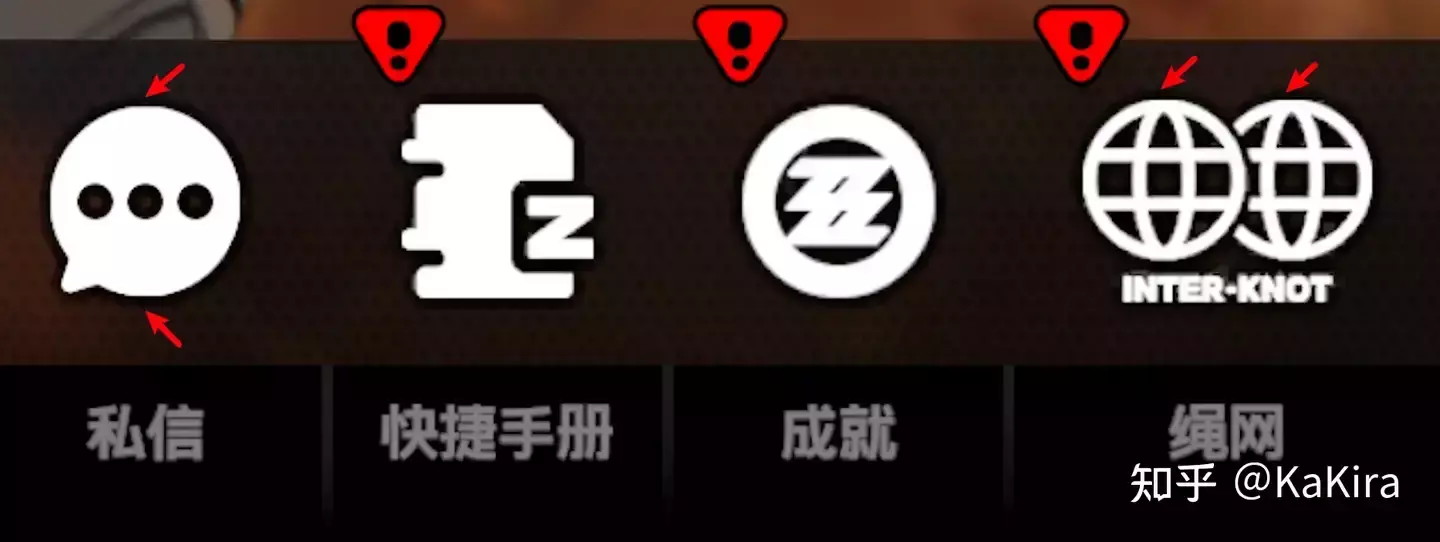
然後再來看圖標實現的具體問題,嗯涉及到UI切圖了,很細節,但是我們一款如果標榜美術質量的遊戲內如果UI設計師沒有這樣的細節敏感性,那麼你也不能指望這樣的設計師可以設計出高質量至少說能到平均水平的交互體驗。


放大了看起來了嘛?這些圖標都缺了一小塊。
你可以說大部分玩家都不會關注這個,但是作為專業設計師的像素敏感性,諸如這種圖標的不完整性問題應該在驗收的時候就指出,如果說還得依靠恰好是設計師的玩家指出?那麼設計師的專業性應該怎麼體現呢?
圖標設計篇暫告一段落,最後還是那句話,在任何一款遊戲中,界面UI裡的按鈕、圖標和文字這些,才是玩家的手指可以觸及併產生交互的東西。ZZZ的美術強歸強,但還是希望UI能夠以更專業的角度來看待。
關於絕區零的UI和交互問題很多,這個系列慢慢更吧。