首先同样还是先叠个甲,曾经的交互设计师一枚,同时也是ZZZ玩家。
上次我们讲了绝区零的深色模式下的颜色搭配和字体显示为什么体现了极其不专业的UI设计水平。
为什么说绝区零的UI设计极其不专业·字体显示篇 | 机核 GCORES
这次我们再来讲讲绝区零的图标设计为什么不仅仅是不专业的问题,可能更像是一个连应届生设计水平都不如的灾难性设计。
其实关于绝区零的图标设计问题,我在很多平台上看到有人吐槽,从一二三测到现在的开服公测,大家吐槽最多的就是图标的“辨识度不够”,或者说“辨识度压根就没有“。其实大家都已经说到最核心的点子上了,但是为什么还是要写这篇文章呢,主要还是想从专业交互设计的角度来重新组织一下。
希望ZZZ制作组的设计团队可以先提升自己的基础设计能力,或者说设计师要有自己的坚持,而不是被美术完完全全的裹挟。记住你是UI设计师,UI = User Interface,你是要为用户界面和玩家体验负责的人,要保证用户界面最低可用性。何况图标设计作为UI设计入门最基本的技能?
如果不是设计能力问题,那么我比较相信的是一个糟糕的设计想法背后,往往就有一个不是那么糟糕的意图了。
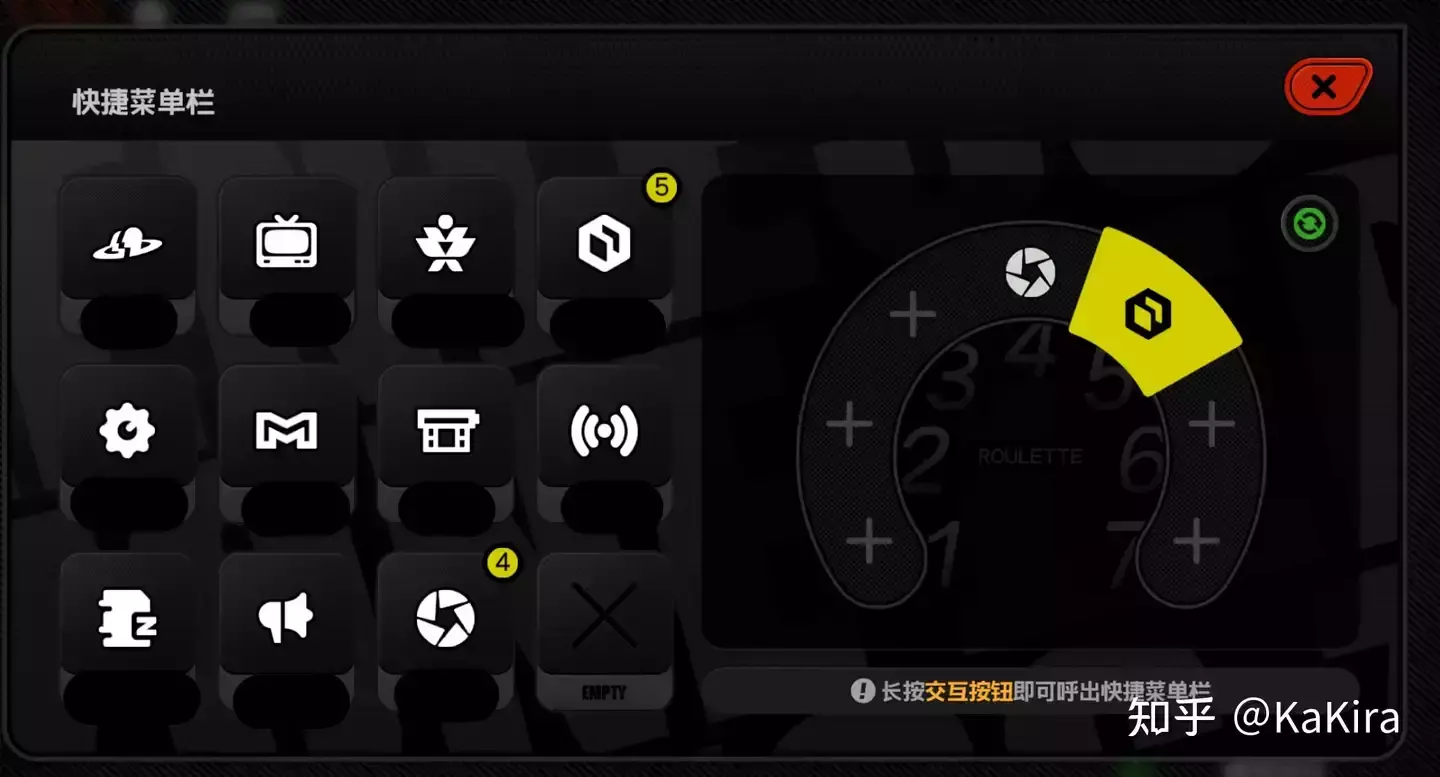
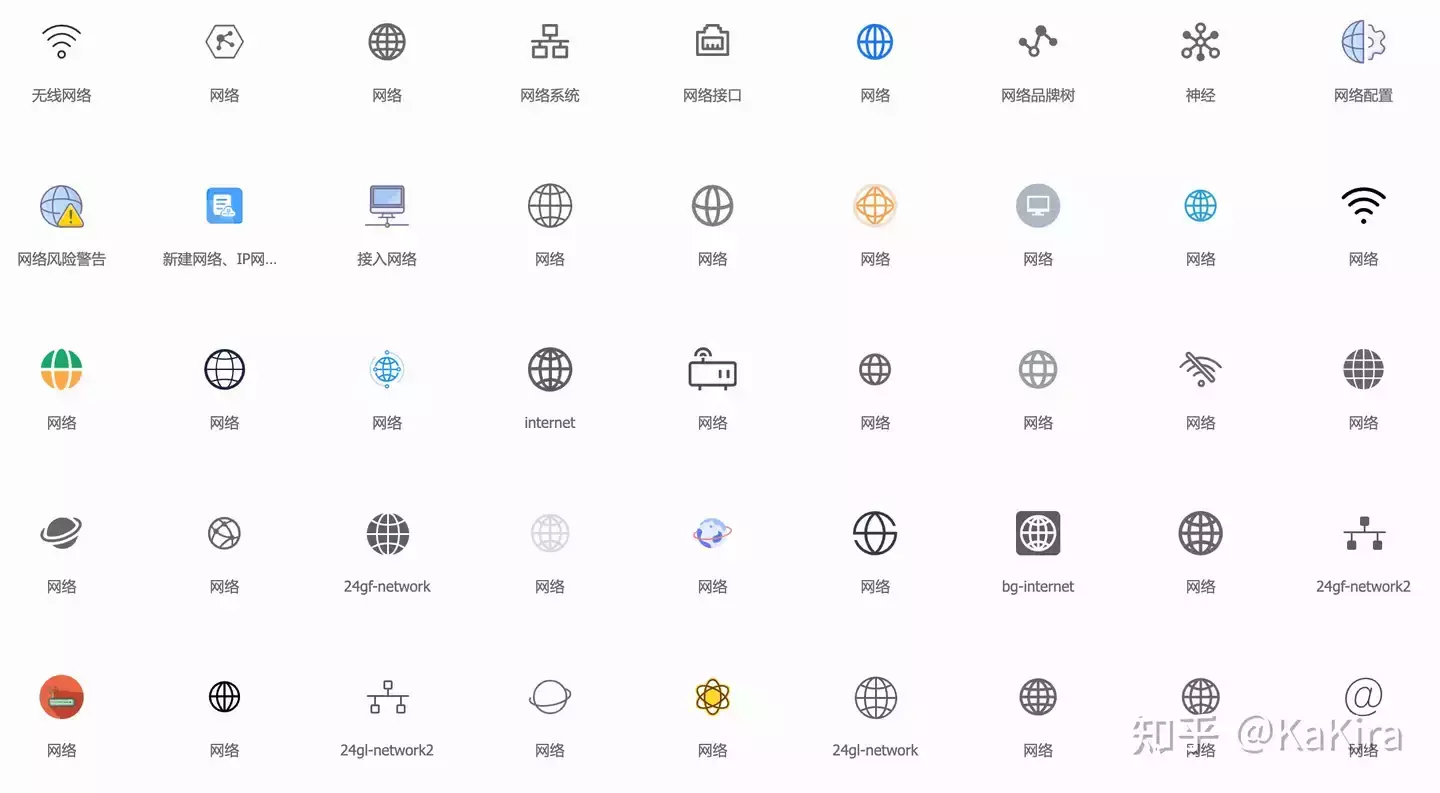
首先我们还是从一张界面开始,如果你是还没体验过ZZZ的玩家,那么你可以现在尝试在自己的认知中判断下以下这些图标代表了什么意思。当然我相信如果你本来就是ZZZ的玩家,你同样可以“回想”一下这些图标代表了什么。




我相信百分之九十九的玩家都没法一眼建立起对应的概念,如果费尽心思努力想去回想这些图标代表的含义/入口,那么恭喜你已经被驯化了。也恭喜绝区零的设计师,摒弃“不要让用户思考”的设计准则,反过来让“玩家学会思考”充分也证明了UI设计是灾难级别的。

识别而不是回忆
在交互设计和UI设计领域,有一个新人设计师入门必须要知道的可用性启发式准则。
Recognition rather than recall,翻译成中文就是 (让用户)识别而不是回忆,简称可识别性,那么反义词其实就是大家在吐槽的“辨识度差”。
在认知心理学中存在有两种类型的记忆检索模式:识别与回忆。识别是指能够“识别”事件或信息“转换”为熟悉内容的能力,而回忆则是指从记忆内存中检索相关细节。
在心理学研究中,记忆组织是由基本的相互联系的单位组成的,两个信息块之间的连接称为关联。举个例子,如果说起最近最火的地理位置,巴黎一词,你可能会想到法国,美食,艾菲尔铁塔或拿破仑等,所有这些词在从小到大的社会规训下,都和巴黎紧密相关,当巴黎再次成为关注焦点时,比如你听过或读过它,它将激活扩散到与其相关的其他部分,并使它变得更加活跃。
这里具体涉及到的生物知识就省略了,我们常说的熟能生巧,练习一条信息次数越多,就越会记住它。绝区零的图标设计不管是因为设计能力有限还是刻意为之,我相信经过长时间的重复训练,确实是可以转化一批用户的固有认知的。
但是!但是!这是极少数的,就目前的用户数据而言,玩ZZZ大部分的玩家都是好几款游戏同修,也有很大一部分是比较资深的游戏玩家,这批玩家其实有多款游戏的经验,所以在认知中其实已经建立很多通识的游戏概念。尤其是这篇文章中要的重点,图标设计。
图标设计和符号学
以上图标在按照设计术语来说,都属于功能性图标,存在的意义就是用于功能性指示引导或操作。
作为图形资源的有效图标需要以用户立即理解的方式表达单个概念。
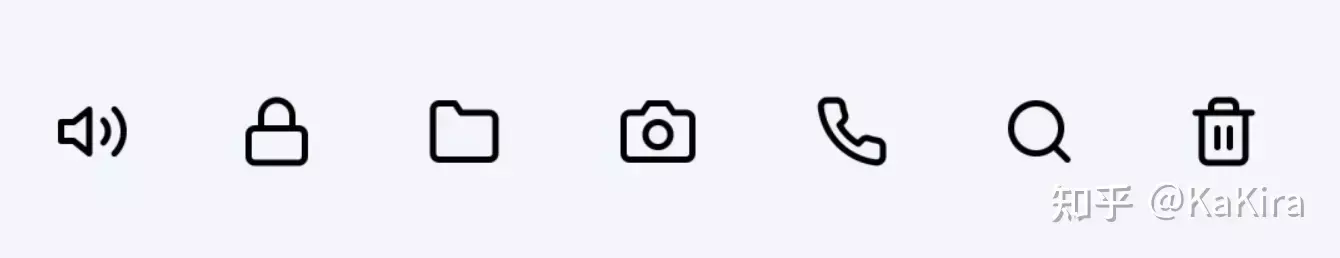
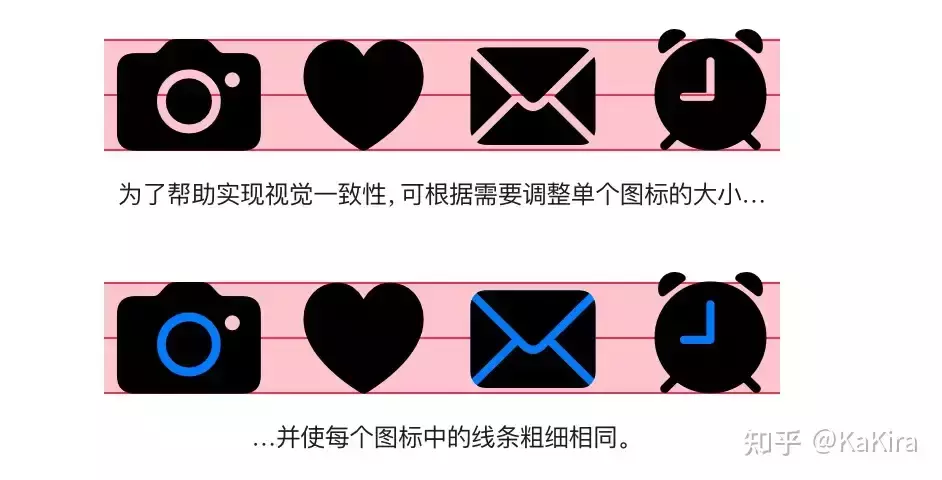
设计领域为什么会引入图标设计这个细分领域,其实是有道理的,第一,存在一些全球通用的图标,比如以下这些,我相信大部分只要有智能手机的人,都能第一时间反应过来这些图标代表着什么意思。因为能非常明确表达含义,快速向用户传达概念,所以就不再需要用文字再解释一遍了。那么除去这些通用型图标,其他自定义的功能图标往往在设计的时候,首先要考虑具有明确的表意功能,因为图标存在的作用就在于替代文字来指引用户进行快速导航,选用具有图形化的符号,会比文字更加直观,符合普罗大众的认知习惯,有助于用户形成记忆思维。

图标设计的理论支持其实是很庞大的符号学体系,图标/符号其实并非直接与其代表的对象相连,而是通过解释者也就是使用符号的人来建立连接。就是上文提到的可识别性。
符号学中最核心的观点就是表征物 - 解释者 - 对象三者之间的关系。
以最简单的箭头图标为例,表示特征的物体是箭头符号本身。它是一种视觉标志,通常用来指示方向或引导注意力。箭头的形状、方向和上下文决定了它如何被解释。对象是箭头符号所指向的事物,可以是实际的物理方向,比如物理位置的“向北”,或者是层级关系的“返回上一级”等,解释者是观察者对箭头符号的理解或解读。例如,当一个人看到一条指向右边的箭头时,他们可能会理解为需要向右转,也可能会理解成需要将注意力集中在右侧。
绝区零的实际图标设计
现在我们来看看现在ZZZ在含义上会比较相近的两个图标。位于中间区域的图形学上看起来解释为鼠标可点击的图标,在游戏内其真实交互含义是 可交互NPC - 选择交流。位于最右下角的图形学上看起来解释为向上?提升?升级? 的图标,在游戏内真实交互含义是奔跑。那么这样的交互隐喻和大部分人的认知习惯是否相匹配呢?

又比如,就以自己体验而言,开服到现在,也快小一个月的体验,然而,我目前还是不了解目前这超级高频的两个icon/图标代表的含义,每次都是抱着“点进去看看是不是这个”的心态去交互。


嗯就是这玩意,回到最开始提出的问题,现在公布这两个图标代表的含义/入口,上面的这个官方定义为“导航”,点进去呢实际上就是是小地图的切换。下面的那个官网定义为“绳网”,点进去呢其实就是任务列表。
你猜对了?你回想起来了嘛?(其实我也是再去游戏内确认了一遍)
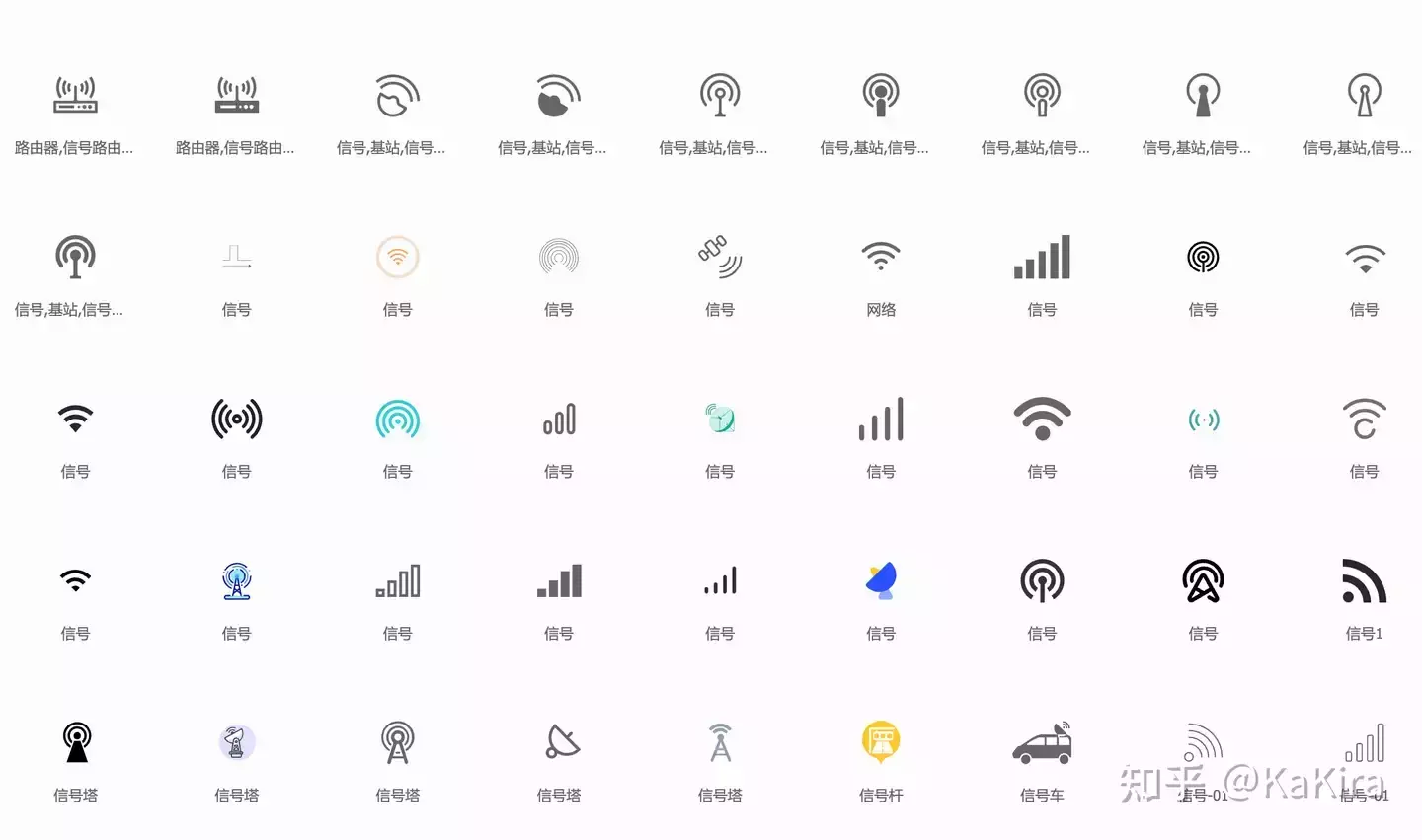
我们再来看看目前被互联网“规训”下的用户认知和用户概念下,这两个图标通常会代表着什么意思。


好了,就从这俩图标中,可以看出ZZZ目前的图标设计有多灾难,你可以说我是为了美术表现,但问题就是,一你为了视觉牺牲一定的辨识度也不是不可以,但是你说这玩意好看嘛?反正我是看不出来,现在就是既不好看,辨识度还是一坨。我比较相信的就是 UI设计师在”两耳不闻窗外事“”闭门造车“,你这搁在实习生身上,也是不应该出现的灾难性设计专业问题。
这俩还是目前大多数玩家每天都会去交互的图标/入口,你搁这儿就设计成这样徒劳增加用户的认知负荷?
其他图标的图形和实际含义的对应关系就更加灾难性了。把解释性的文字放上去可能都没法一一对应。
尤其是下面这个这左侧导航的4个图标代表着什么?这些图标完全就是为了占位置,是完全多余的设计,还不如文字来的直观。(学学隔壁原,原的UI水平从游戏交互和UI的角度是排得上国内手游界第一梯队的)。这张界面哪来的呢?说实话我也是为了写这篇文章入口都点了一遍才发现的,这里就有一个入口交互和层级交互的问题了,因为这次文章还是在图标设计上,下次再详细讲讲入口交互这块的问题。

这个图标水平,说实话真的很像这里一定必须要放图标,但是“能力有限”,只能敷衍随便设计放上去。

装备界面也就是熟悉的米家三件套之一圣遗物系统,咱们先就装备本身的特征设计按下不表(移动端下简直是视觉灾难),为了维持所谓“美观”放弃了最常用的用蓝/紫/金一眼就可以区分品质的模式,默认状态下变成了毫无区分度的展示。
只有玩家产生交互(选中某一个驱动盘)后,最重要的右侧展示模块才会有极小区域的B/A/S标志出现来表明品质。

然后我们再来看看自家的米游社是怎么进行展示的…就从用户体验来说,是不是直观多了。

目前上文分析的还是常规界面上的图标设计,走格子和战斗中的图标设计下次有机会再分析,要填的坑越来越大了…哎,ZZZ的设计师给点力啊。
图标设计真的很粗糙
其实说起图标设计,因为大部分图标都存在于界面的一小块像素面积空间内,所以大部分UI设计师通常入门会从icon/图标设计开始,目的是为了训练平时设计师群体自嘲的“像素眼“。
如果从像素眼的角度来看目前绝区零的图标设计还存在哪些体现设计水平很难评的问题呢?
首先我们先来看图标设计的原则之一。所有界面图标间需要保持视觉一致性。所有界面图标都需要在大小、细节程度、线条粗细和透视上保持一致。根据图标的视重,可能需要调整其尺寸以确保其在视觉上与其他图标显示一致。

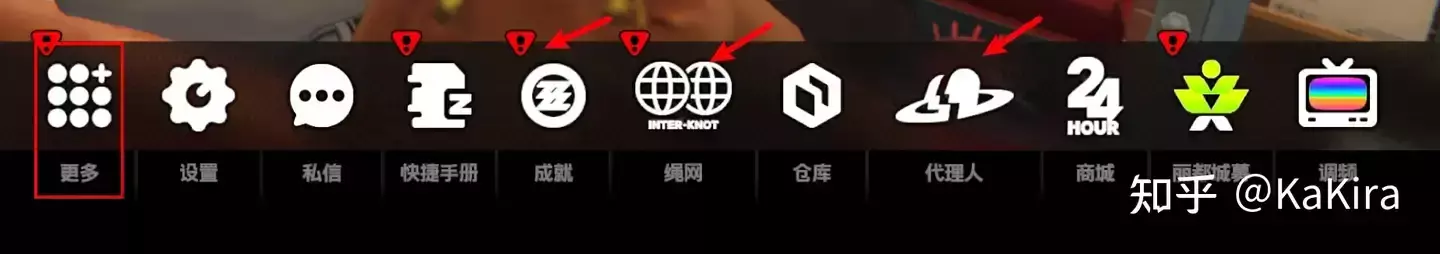
看看ZZZ的图标实际表现,如果我们以第一个表示更多的图标作为基准,很明显就能看出来,表示成绩、绳网、代理人的这三个图标存在明显的违和感,并排的图标首先不说视觉平衡,就连基础的一致性都没有做到。

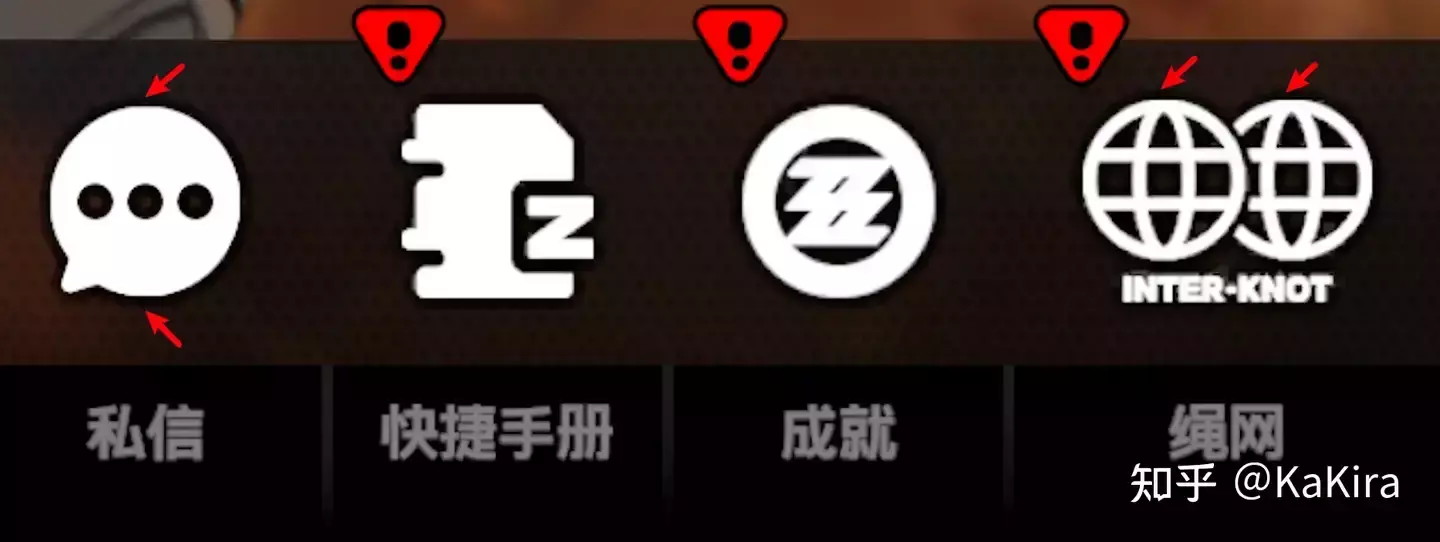
然后再来看图标实现的具体问题,嗯涉及到UI切图了,很细节,但是我们一款如果标榜美术质量的游戏内如果UI设计师没有这样的细节敏感性,那么你也不能指望这样的设计师可以设计出高质量至少说能到平均水平的交互体验。


放大了看起来了嘛?这些图标都缺了一小块。
你可以说大部分玩家都不会关注这个,但是作为专业设计师的像素敏感性,诸如这种图标的不完整性问题应该在验收的时候就指出,如果说还得依靠恰好是设计师的玩家指出?那么设计师的专业性应该怎么体现呢?
图标设计篇暂告一段落,最后还是那句话,在任何一款游戏中,界面UI里的按钮、图标和文字这些,才是玩家的手指可以触及并产生交互的东西。ZZZ的美术强归强,但还是希望UI能够以更专业的角度来看待。
关于绝区零的UI和交互问题很多,这个系列慢慢更吧。